Schnellstart: Anmelden von Benutzenden und Aufrufen der Microsoft Graph-API aus einer Node.js-Web-App
In diesem Schnellstart wird eine Node.js-Beispiel-Web-App verwendet, um zu veranschaulichen, wie Sie Benutzende mithilfe des Autorisierungscodeflows anmelden und die Microsoft Graph-API aufrufen. Im Beispiel wird MSAL Node zum Behandeln der Authentifizierung verwendet.
Voraussetzungen
- Ein Azure-Abonnement. Erstellen Sie ein kostenloses Azure-Abonnement.
- Node.js
- Visual Studio Code oder ein anderer Code-Editor
Registrieren der Anwendung und der Datensatzbezeichner
Um die Registrierung abzuschließen, geben Sie der Anwendung einen Namen an, und geben Sie die unterstützten Kontotypen an. Nach der Registrierung zeigt Bereich Übersicht der Anwendung die im Quellcode der Anwendung erforderlichen Bezeichner an.
Melden Sie sich beim Microsoft Entra Admin Center an.
Wenn Sie Zugriff auf mehrere Mandanten haben, verwenden Sie das Symbol
 für Einstellungen im oberen Menü, um zum Mandanten zu wechseln, in dem Sie die Anwendung über das Menü Verzeichnisse + Abonnements registrieren möchten.
für Einstellungen im oberen Menü, um zum Mandanten zu wechseln, in dem Sie die Anwendung über das Menü Verzeichnisse + Abonnements registrieren möchten.Navigieren Sie zu Identität>Anwendungen>App-Registrierungen, und wählen Sie Neue Registrierung aus.
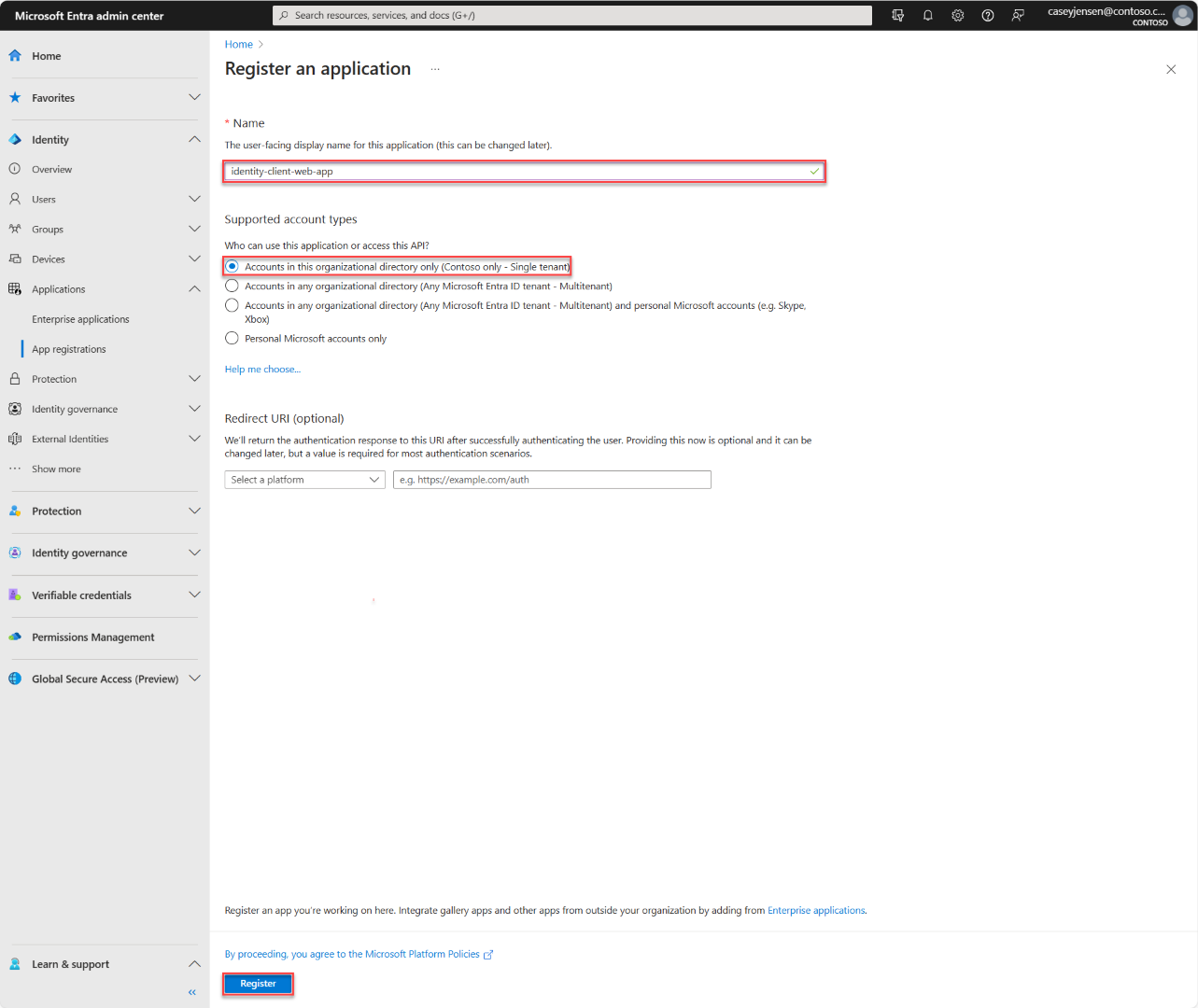
Geben Sie einen Namen wie identity-client-web-app für die Anwendung ein.
Wählen Sie für Unterstützte Kontotypen die Option Nur Konten in diesem Organisationsverzeichnis aus. Wenn Sie Informationen zu den verschiedenen Kontotypen benötigen, wählen Sie Entscheidungshilfe aus.
Wählen Sie Registrieren aus.
Der Bereich Übersicht der Anwendung wird angezeigt, wenn die Registrierung abgeschlossen ist. Notieren Sie sich die Verzeichnis-ID (Mandant) und die Anwendungs-ID (Client), die im Quellcode Ihrer Anwendung verwendet werden sollen.
Hinweis
Die unterstützten Kontotypen können geändert werden (siehe Ändern der von einer Anwendung unterstützten Konten).
Hinzufügen eines Plattformumleitungs-URI und Erstellen eines geheimen Clientschlüssels
Führen Sie die folgenden Schritte aus, um den Anwendungstyp für Ihre Anwendungsregistrierung anzugeben:
- Wählen Sie unter Verwalten die Option Authentifizierung aus.
- Wählen Sie auf der Seite Plattformkonfigurationen die Option Plattform hinzufügen und dann die Option Web aus.
- Geben Sie unter Umleitungs-URLs den Wert
http://localhost:3000/auth/redirectein. - Geben Sie unter URL für Front-Channel-Abmeldung den Wert
https://localhost:5001/signout-callback-oidcein, um sich abzumelden. - Wählen Sie Konfigurieren aus, um Ihre Änderungen zu speichern.
- Wählen Sie unter Verwalten die Optionen Zertifikate und Geheimnisse>Geheime Clientschlüssel>Neuer geheimer Clientschlüssel aus. Wählen Sie eine Beschreibung und dann Hinzufügen aus.
- Notieren Sie sich den Wert von Geheimer Clientschlüssel zur späteren Verwendung. Dieser Wert wird nur einmal angezeigt.
Klonen oder Herunterladen der Beispielanwendung
Um die Beispielanwendung zu erhalten, können Sie sie entweder von GitHub klonen oder als ZIP-Datei herunterladen.
Öffnen Sie zum Klonen des Beispiels eine Eingabeaufforderung, navigieren Sie zu der Stelle, an der Sie das Projekt erstellen möchten, und geben Sie den folgenden Befehl ein:
git clone https://github.com/Azure-Samples/ms-identity-node.gitZIP-Datei herunterladen. Extrahieren Sie sie an einem Dateipfad, dessen Name weniger als 260 Zeichen umfasst.
Konfigurieren des Projekts
Extrahieren Sie das Projekt, und öffnen Sie den Ordner ms-identity-node-main und dann im Ordner App die ENV-Datei. Ersetzen Sie die obigen Werte wie folgt:
| Variable | BESCHREIBUNG | Beispiel(e) |
|---|---|---|
Enter_the_Cloud_Instance_Id_Here |
Die Azure Cloud-Instanz, in der Ihre Anwendung registriert ist | https://login.microsoftonline.com/ (schließen Sie den Schrägstrich am Ende ein) |
Enter_the_Tenant_Info_here |
Mandanten-ID oder primäre Domäne | contoso.microsoft.com oder aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
Client-ID der von Ihnen registrierten Anwendung | 00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Client_Secret_Here |
Geheimer Clientschlüssel der von Ihnen registrierten Anwendung | A1b-C2d_E3f.H4i,J5k?L6m!N7o-P8q_R9s.T0u |
Enter_the_Graph_Endpoint_Here |
Microsoft Graph-API-Cloudinstanz, die Ihre App aufruft | https://graph.microsoft.com/ (schließen Sie den Schrägstrich am Ende ein) |
Enter_the_Express_Session_Secret_Here |
Eine zufällige Zeichenzeichenfolge, die zum Signieren des Express-Sitzungscookies verwendet wird | A1b-C2d_E3f.H4... |
Ihre Datei sollte ungefähr wie unten abgebildet aussehen:
CLOUD_INSTANCE=https://login.microsoftonline.com/
TENANT_ID=aaaabbbb-0000-cccc-1111-dddd2222eeee
CLIENT_ID=00001111-aaaa-2222-bbbb-3333cccc4444
CLIENT_SECRET=A1b-C2d_E3f.H4...
REDIRECT_URI=http://localhost:3000/auth/redirect
POST_LOGOUT_REDIRECT_URI=http://localhost:3000
GRAPH_API_ENDPOINT=https://graph.microsoft.com/
EXPRESS_SESSION_SECRET=6DP6v09eLiW7f1E65B8k
Ausführen der Anwendung und Anmelden
Führen Sie das Projekt mithilfe von Node.js aus.
Führen Sie im Projektverzeichnis die folgenden Befehle aus, um den Server zu starten:
cd App npm install npm startWechseln Sie zu
http://localhost:3000/.Wählen Sie Anmelden aus, um den Anmeldeprozess zu starten.
Bei der ersten Anmeldung werden Sie aufgefordert einzuwilligen, dass die Anwendung Sie anmelden und auf Ihr Profil zugreifen darf. Nachdem Sie erfolgreich angemeldet sind, werden Sie wieder zur Startseite der Anwendung umgeleitet.
Weitere Informationen
Funktionsweise des Beispiels
Das Beispiel hostet einen Webserver auf „localhost“, Port 3000. Wenn ein Webbrowser auf diese Adresse zugreift, rendert die App die Startseite. Nachdem Benutzer*innen Anmelden ausgewählt haben, leitet die App den Browser an den Microsoft Entra-Anmeldebildschirm um. Dabei wird die URL verwendet, die von der MSAL-Knotenbibliothek generiert wird. Nach Zustimmung der Benutzer*innen leitet der Browser diese zurück zur Startseite der Anwendung und übergibt dabei eine ID und ein Zugriffstoken.
MSAL Node
Über die Bibliothek „MSAL Node“ werden Benutzer angemeldet und die Token angefordert, die für den Zugriff auf eine durch Microsoft Identity Platform geschützte API verwendet werden. Sie können die neueste Version mithilfe von Node.js-Paket-Manager (npm) herunterladen:
npm install @azure/msal-node
Nächster Schritt
Erfahren Sie mehr, indem Sie in der folgenden mehrteiligen Tutorial-Serie eine ASP.NET Core Web-App für die Benutzeranmeldung erstellen: