Anmerkung
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen, dich anzumelden oder die Verzeichnisse zu wechseln.
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen , die Verzeichnisse zu wechseln.
Achtung
Das Microsoft Graph-Toolkit ist veraltet. Die Ausmusterungsphase beginnt am 1. September 2025, die vollständige Einstellung ist für den 28. August 2026 geplant. Entwickler sollten zur Verwendung der Microsoft Graph SDKs oder anderer unterstützter Microsoft Graph-Tools zum Erstellen von Weboberflächen migrieren. Weitere Informationen finden Sie in der Ankündigung zur Einstellung.
Das Microsoft Graph-Toolkit unterstützt das Zwischenspeichern ausgewählter Microsoft Graph-API-Aufrufe. Anrufe werden pro Entität zwischengespeichert, z. B. Personen, Kontakt, Foto. Dadurch kann eine Komponente die Daten und andere Komponenten abrufen, um sie wiederzuverwenden, ohne Microsoft Graph aufzurufen.
Tipp
Weitere Informationen dazu, welche Entitäten von den einzelnen Komponenten zwischengespeichert werden, finden Sie in der Dokumentation zu dieser Komponente.
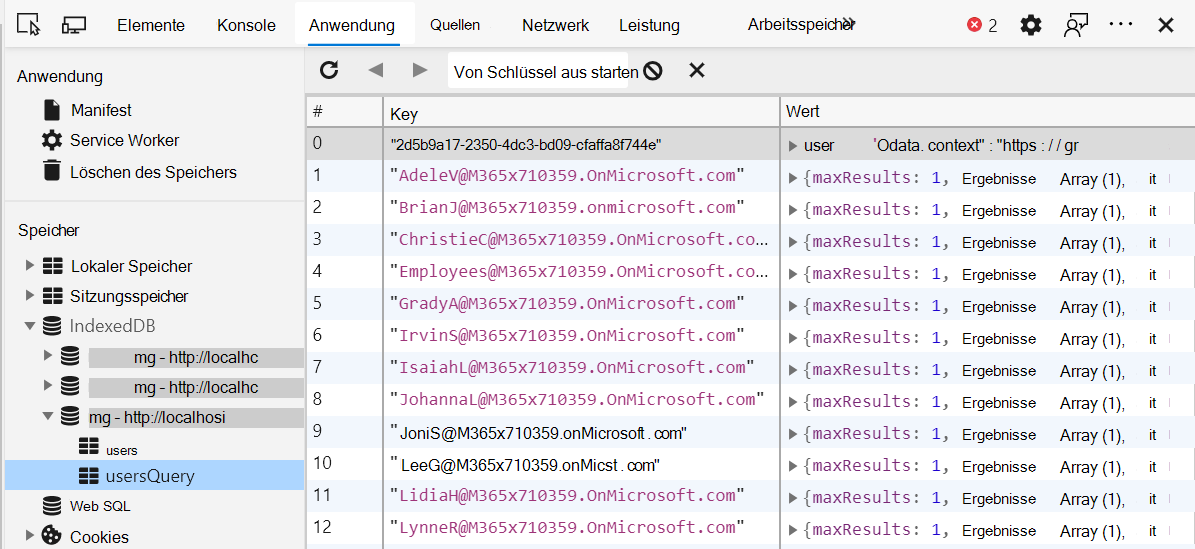
Datenbanken, die vom Toolkit für die Zwischenspeicherung erstellt werden, erhalten das mgt-Präfix . Die Daten für jede Entität werden in einem separaten Objektspeicher gespeichert. Um den Cache zu überprüfen, verwenden Sie die Registerkarte Anwendung im Entwicklerbereich (F12-Tools). Wählen Sie im Abschnitt Speicher die Registerkarte IndexedDB aus.

Cachekonfiguration
Sie können die Cacheoptionen über das statische Klassenobjekt CacheService.config lesen und schreiben. Das folgende Beispiel zeigt das Format.
let config = {
defaultInvalidationPeriod: number,
isEnabled: boolean,
people: {
invalidationPeriod: number,
isEnabled: boolean
},
photos: {
invalidationPeriod: number,
isEnabled: boolean
},
users: {
invalidationPeriod: number,
isEnabled: boolean
},
presence: {
invalidationPeriod: number,
isEnabled: boolean
},
groups: {
invalidationPeriod: number,
isEnabled: boolean
},
response: {
invalidationPeriod: number,
isEnabled: boolean
},
files: {
invalidationPeriod: number,
isEnabled: boolean
},
fileLists: {
invalidationPeriod: number,
isEnabled: boolean
}
};
Einzelne Cache-Ungültigkeitszeiträume sind im Config-Objekt standardmäßig auf null festgelegt, und der Standardwert ist der allgemeine defaultInvalidationPeriod Wert von 3.600.000 ms (60 Minuten). Jeder an übergebene config.x.invalidationPeriod Wert überschreibt defaultInvalidationPeriod.
Der Anwesenheitsspeicher ist die einzige Ausnahme und hat einen Standardwert von 300000 ms oder 5 Minuten.
Beispiele
Legen Sie zum Deaktivieren eines Speichers einfach den Wert von isEnabled in den Konfigurationseigenschaften dieses Speichers auf false fest:
import { CacheService } from '@microsoft/mgt-element';
CacheService.config.users.isEnabled = false;
Wenn Sie den Cache deaktivieren, wird der Cache nicht gelöscht.
Das Ändern des Gültigkeitszeitraums ist ähnlich:
import { CacheService } from '@microsoft/mgt';
CacheService.config.users.invalidationPeriod = 1800000;
Löschen des Caches
Der Cache wird automatisch gelöscht, wenn sich der Benutzer abmeldet. Es kann auch manuell gelöscht werden.
Um alle Speicher im Cache für den aktuell angemeldeten Benutzer zu löschen, verwenden Sie die clearCacheById() -Methode der CacheService -Klasse, und geben Sie dabei die Cache-ID des Benutzers an. Um die Cache-ID des Benutzers abzurufen, rufen Sie die getCacheId -Methode aus der Providers -Klasse auf.
import { Providers } from '@microsoft/mgt';
import { CacheService } from '@microsoft/mgt-element';
const cacheId = await Providers.getCacheId();
await CacheService.clearCacheById(cacheId);
Erstellen eigener Cachespeicher
Wenn Sie eigene Cachespeicher für Ihre benutzerdefinierten Komponenten erstellen und auffüllen möchten, verwenden Sie die CacheService statische Klasse.
CacheService.getCache(schema: CacheSchema, storeName: String);
Anmerkung: Der
storeName, auf den Sie im Aufruf von verweisen,getCache()muss mit einem der in IhremCacheSchema-Objekt aufgeführten Speicher übereinstimmen.
Das CacheSchema -Objekt ist ein Wörterbuch mit den Schlüssel-Wert-Paaren.
import { CacheSchema } from '@microsoft/mgt-element';
const cacheSchema: CacheSchema = {
name: string,
stores: {
store1: {},
store2: {},
...
},
version: number
};
Das folgende Beispiel zeigt die Cacheimplementierung.
import { CacheItem, CacheSchema, CacheService, CacheStore } from '@microsoft/mgt-element';
const cacheSchema: CacheSchema = {
name: 'users',
stores: {
users: {},
usersQuery: {}
},
version: 1
};
interface CacheUser extends CacheItem {
user?: string;
}
// retrieves invalidation time from cache config
const getUserInvalidationTime = (): number =>
CacheService.config.users.invalidationPeriod || CacheService.config.defaultInvalidationPeriod;
// checks for if cache is enabled
const usersCacheEnabled = (): boolean => CacheService.config.users.isEnabled && CacheService.config.isEnabled;
// declare the desired cache store
let cache: CacheStore<CacheUser>
// check if the cache is enabled
if (usersCacheEnabled()) {
cache = CacheService.getCache<CacheUser>(cacheSchema, 'users');
const user = await cache.getValue(query);
// check if an item is retrieved, and if it's not expired
if (user && getUserInvalidationTime() > Date.now() - user.timeCached) {
return JSON.parse(user.user);
}
}
// graph call
const graphRes = graph
.api('me')
.middlewareOptions(prepScopes('user.read'))
.get();
// store graph result into the cache if cache is enabled
if (usersCacheEnabled()) {
cache.putValue(userId, { user: JSON.stringify(graphRes) });
}