Entwerfen Ihrer Microsoft Teams-App mit Benutzeroberflächenvorlagen
Entwerfen Sie Ihre Microsoft Teams-App schneller mit Benutzeroberflächenvorlagen. Die Vorlagen sind eine Sammlung von Fluent UI-basierten Komponenten, die in gängigen Teams-Anwendungsfällen funktionieren, sodass Sie mehr Zeit haben, die beste Benutzererfahrung für Ihre Benutzer zu ermitteln.
Erste Schritte mit Tools und Beispielen
Die folgenden Ressourcen können Sie beim Entwerfen und Entwickeln Ihrer App mithilfe von Benutzeroberflächenvorlagen unterstützen.
Microsoft Teams-UI-Kit
Holen Sie sich Benutzeroberflächenvorlagen für Ihr App-Design aus dem Microsoft Teams UI Kit, das auch umfangreiche Informationen zu Verwendung, Anatomie, Barrierefreiheit und bewährten Methoden enthält.
Die App-Playbooks und UI-Vorlagen sind auch verfügbar, um Ihnen den Einstieg in die Apps zu erleichtern , die in Microsoft 365 erweitert wurden.
React-Komponenten der Fluent-Benutzeroberfläche
Anzeigen und Testen einzelner React-Komponenten der Fluent-Benutzeroberfläche in Ihrem Browser.
Beispiel-App
Installieren Sie eine Beispiel-App, um zu sehen, wie Benutzeroberflächenvorlagen in Teams-Kontexten aussehen und sich verhalten.
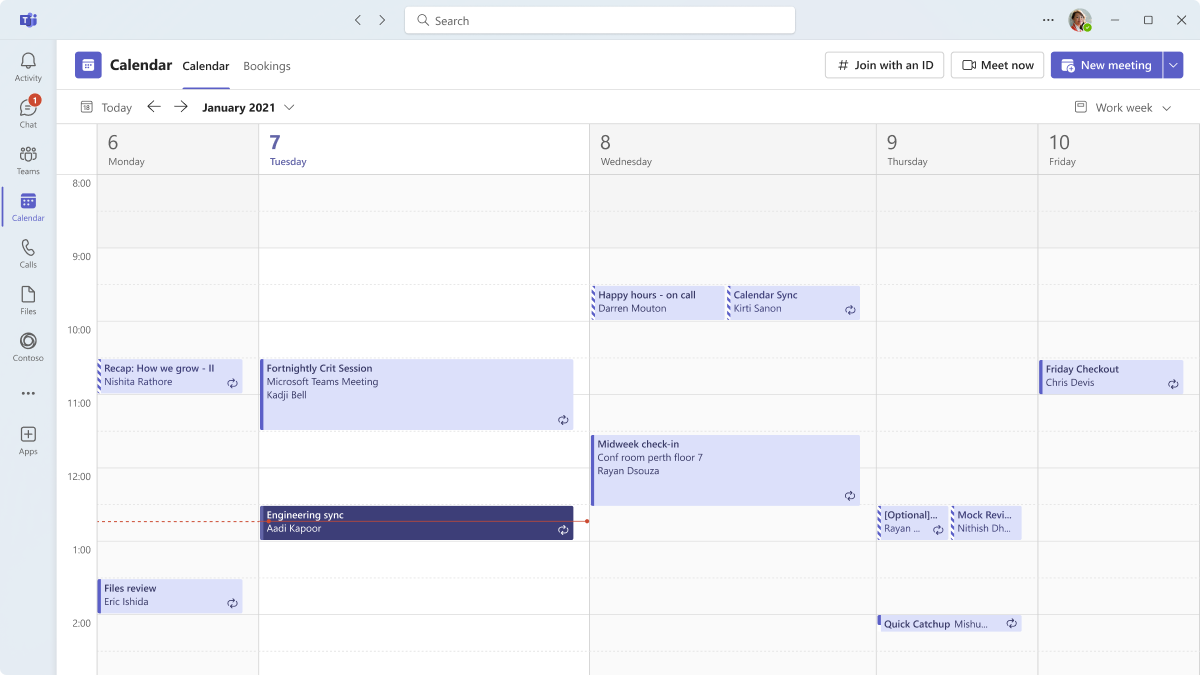
Kalender
In Teams ist ein Kalender, in dem ein Benutzer anstehende und vergangene Ereignisse für sich selbst oder eine Gruppe anzeigt, plant und verwaltet.
Wichtigste Anwendungsfälle
- Planen von Besprechungen und Ereignissen
- Abrufen von Erinnerungen an anstehende Besprechungen und Ereignisse
- Anzeigen von Zeitplänen
Desktop
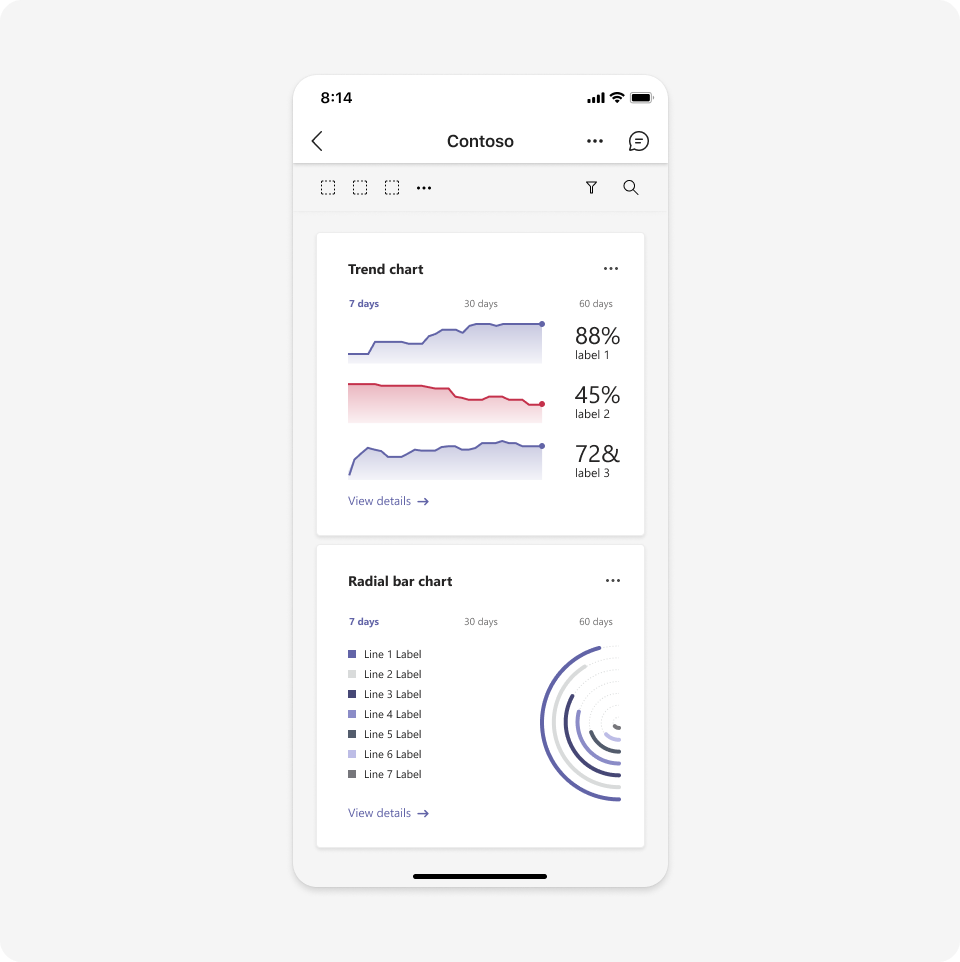
Dashboard
Ein Dashboard zeigt verschiedene Arten von Inhalten an einem zentralen Ort an (z. B. eine persönliche Teams-App oder Registerkarte). Benutzer sollten in der Lage sein, zumindest einen Teil der auf einem Dashboard angezeigten Elemente anzupassen.
Wichtigste Anwendungsfälle
- Analysieren von Daten
- Berichtsmetriken
- Organisieren verschiedener Informationen an einem Ort
Mobil

Desktop
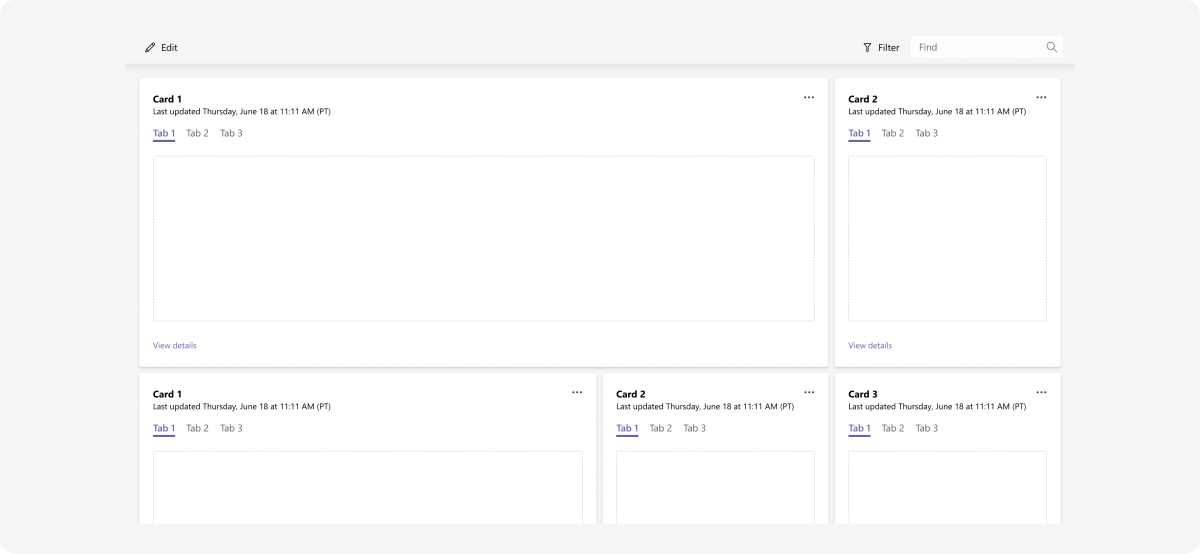
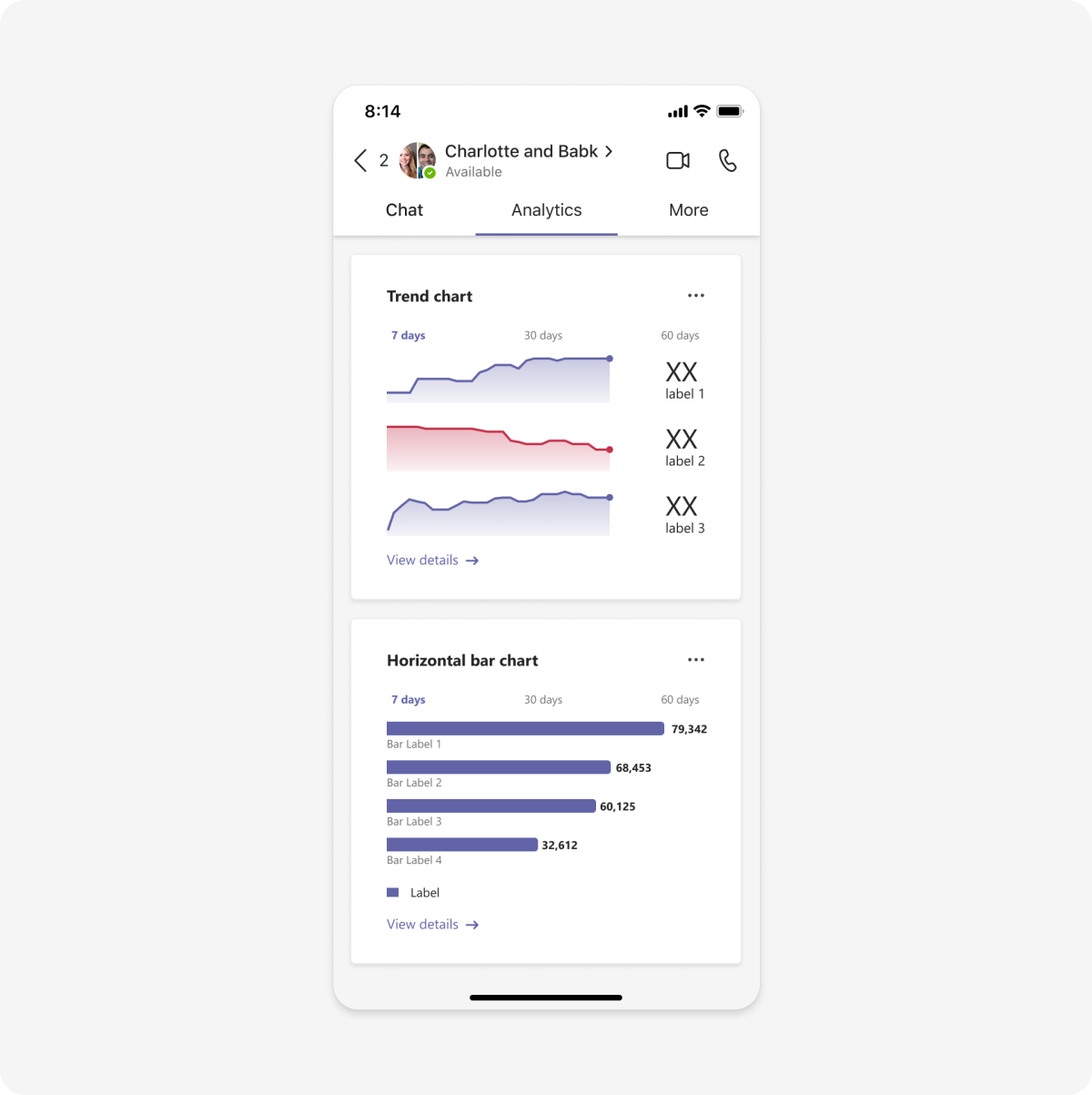
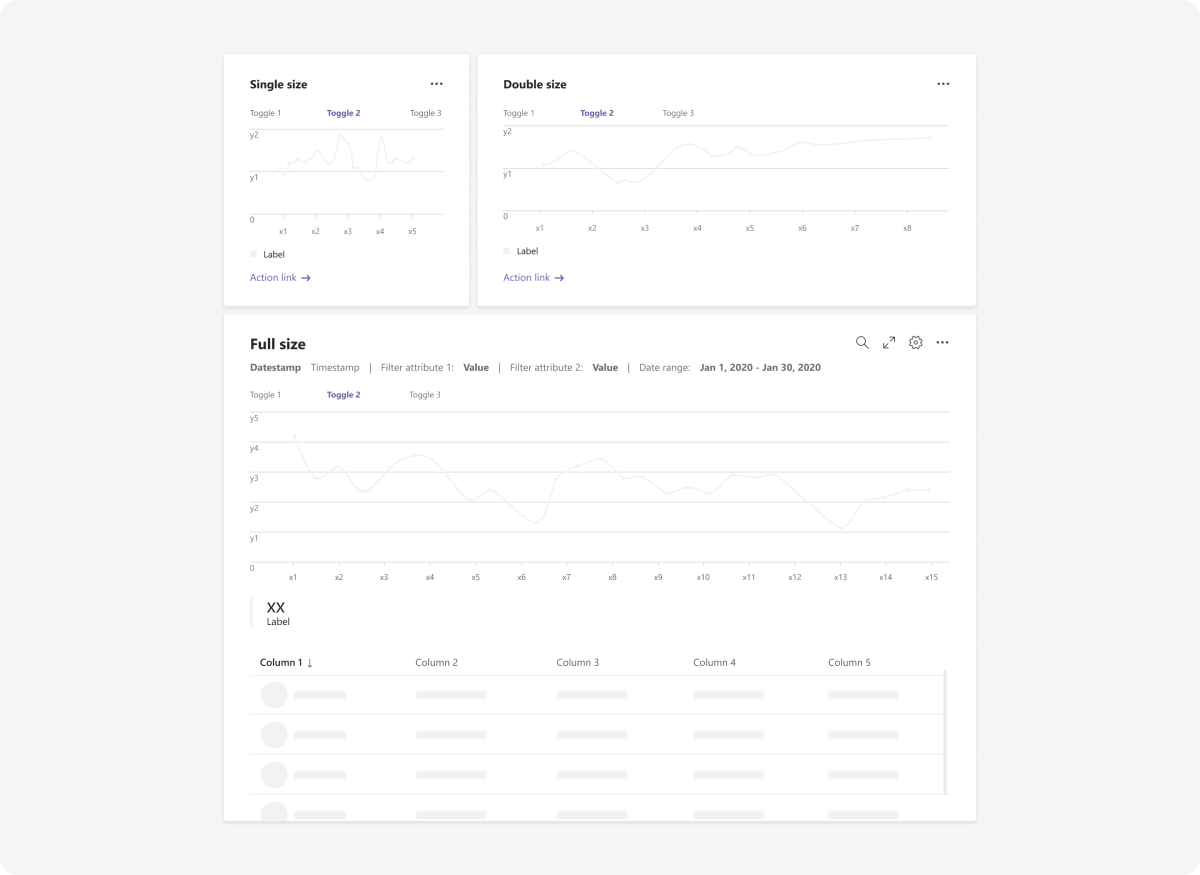
Datenvisualisierung
Sie können verschiedene Kartengrößen (single, double und full) verwenden, um Datenvisualisierungen auf derselben Seite zu stapeln und zu organisieren. Die Karten werden an das Spaltenlayout angepasst und füllen Leerzeichen aus.
Wichtigste Anwendungsfälle
- Anzeigen komplexer Informationen
- Erstellen eines Dashboards
Mobil

Desktop

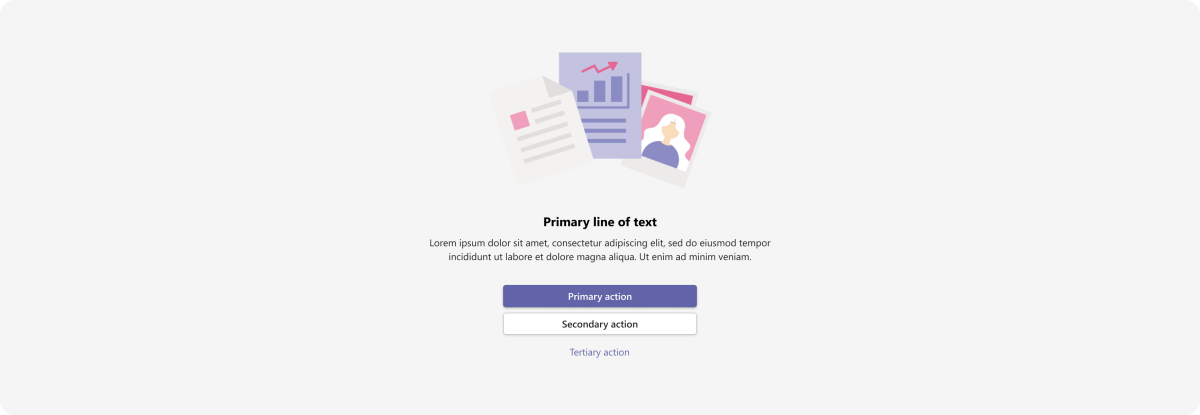
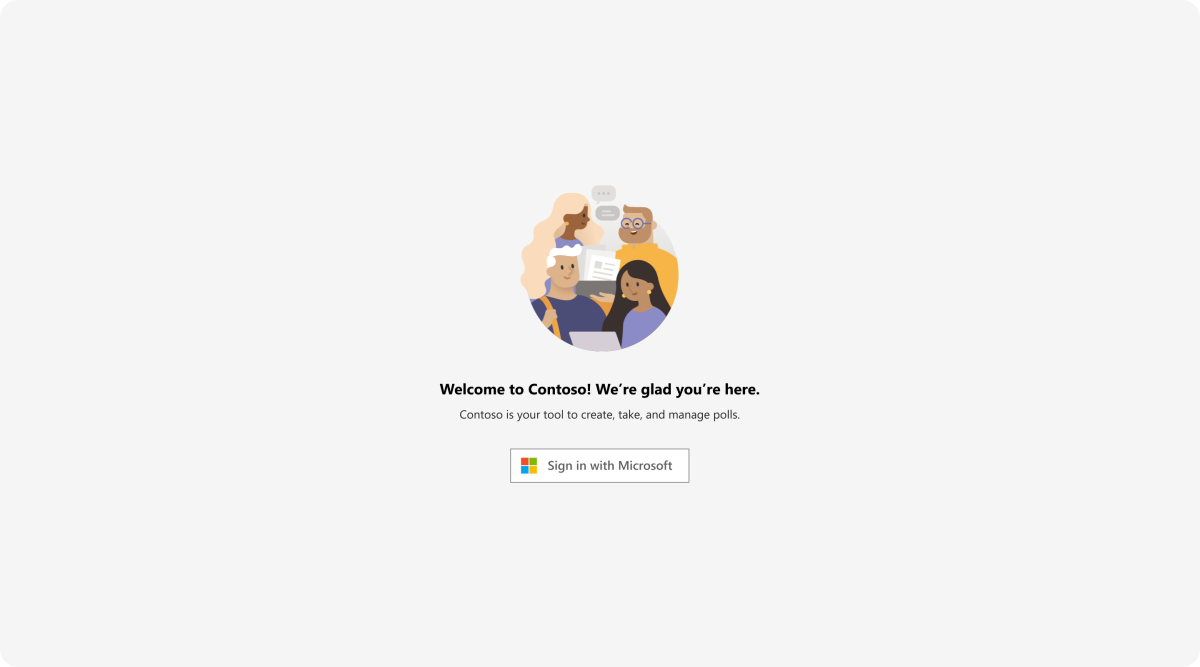
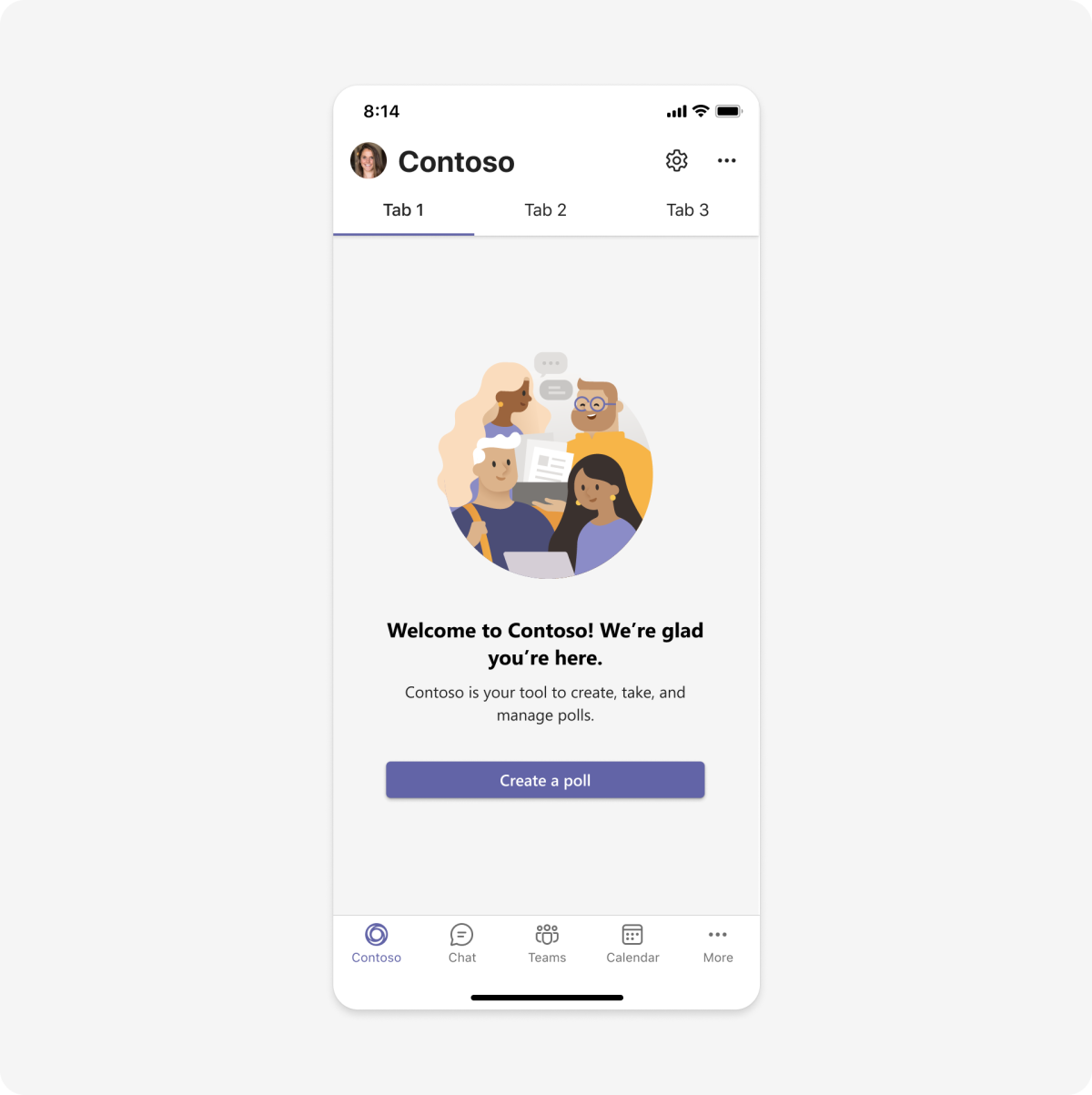
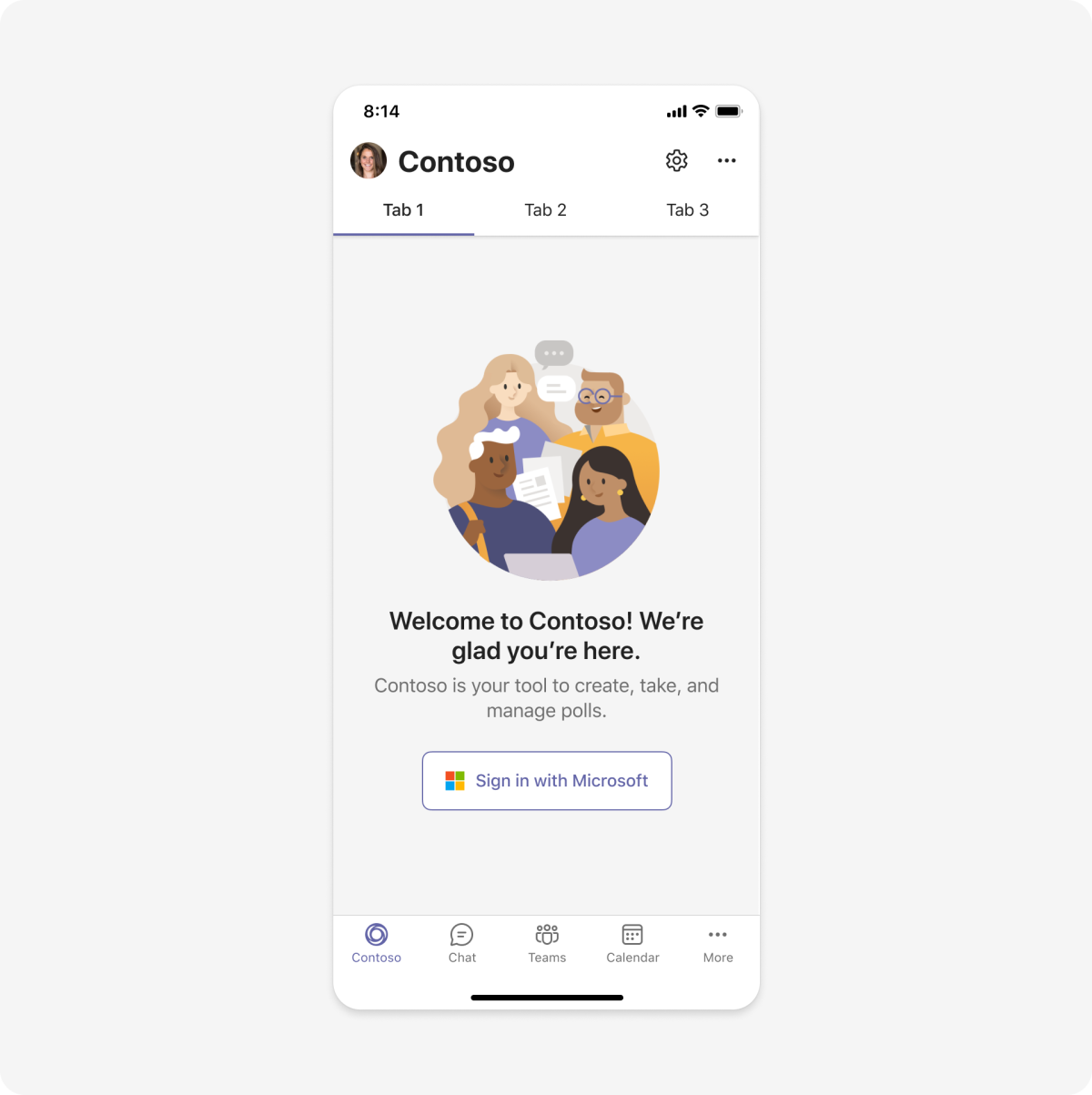
Leerer Zustand
Die leere Zustandsvorlage kann für viele Szenarien verwendet werden, einschließlich Anmeldung, Erstausführung, Fehlermeldungen und mehr. Es ist sehr flexibel – passen Sie es an, um eine, einige wenige oder alle Komponenten im folgenden Entwurf zu verwenden.
Wichtigste Anwendungsfälle
- Anmelden
- Begrüßungsnachrichten und Erstausführungserfahrungen
- Erfolgsmeldungen
- Fehlermeldungen
Mobil

Desktop
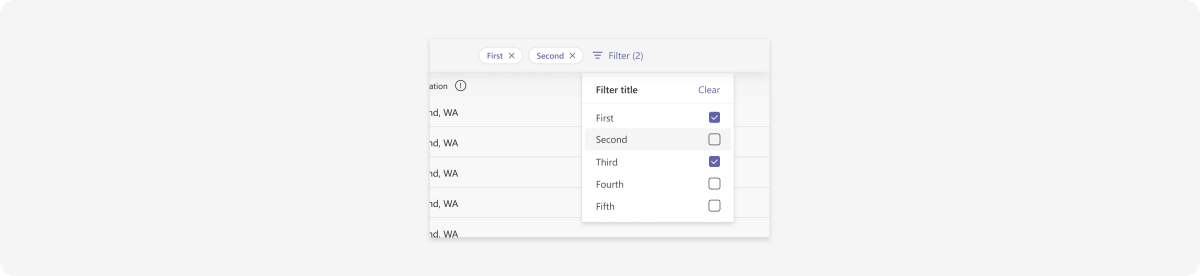
Filter
Mit einem Filter können Sie die angezeigten Informationen basierend auf den ausgewählten Kriterien reduzieren. Sie können Filter mit Tabellen, Listen, Karten und anderen Komponenten einschließen, die Inhalte organisieren.
Wichtigste Anwendungsfälle
Organisieren von Inhalten in:
- Listen
- Tabellen
- Dashboards
- Datenvisualisierung

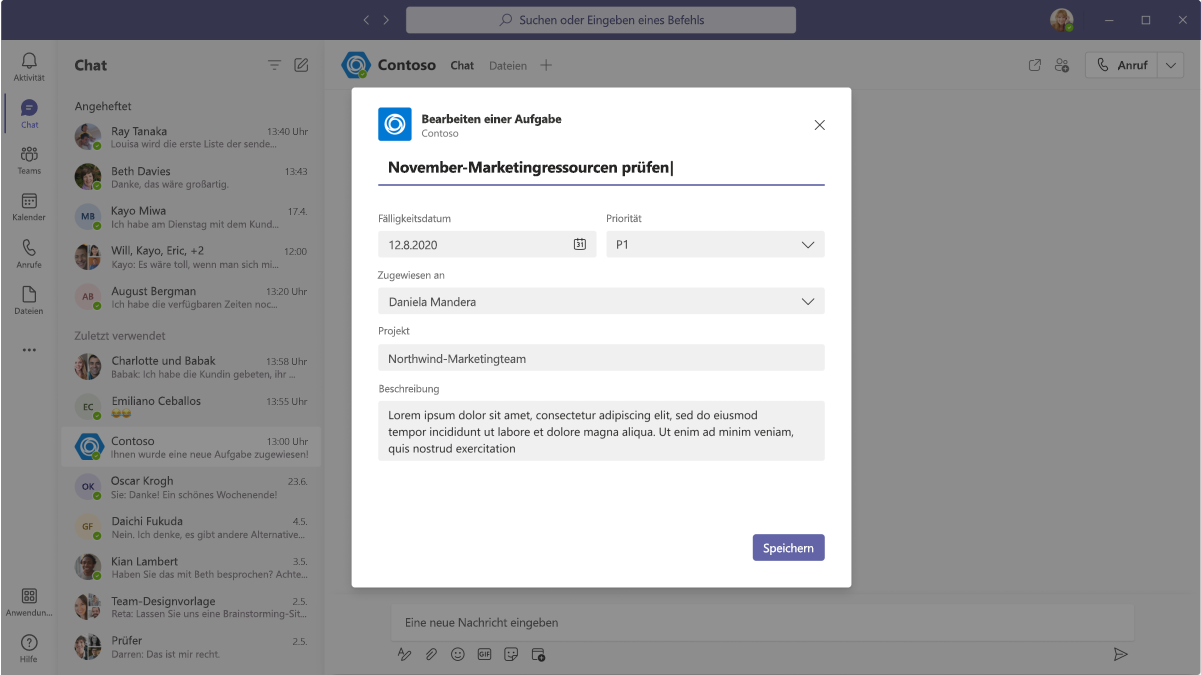
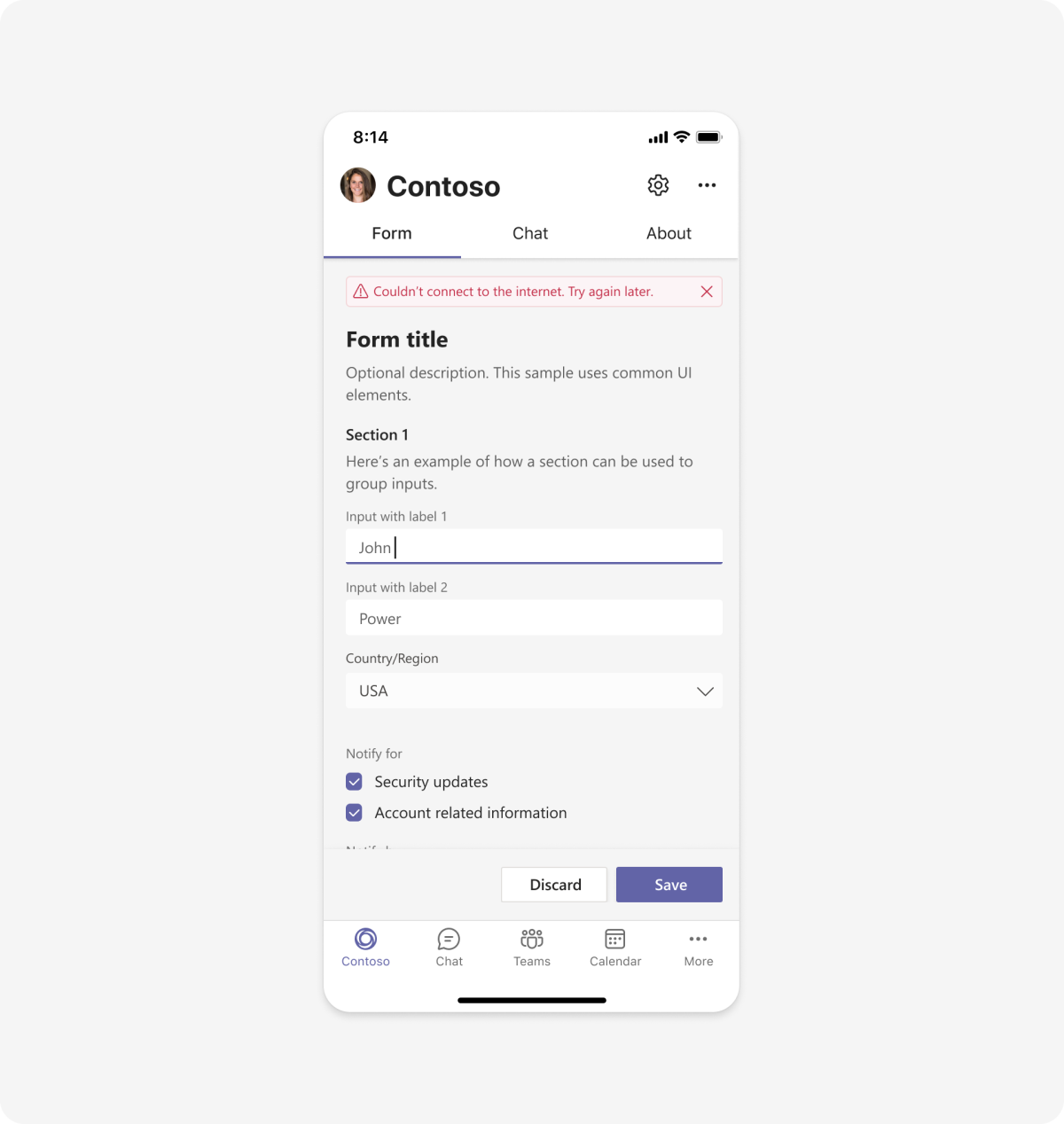
Formular
Formulare werden verwendet, um Benutzereingaben auf strukturierte Weise zu sammeln, zu überprüfen und zu übermitteln. Klare Bezeichnungen und logische Gruppierungen von Eingabefeldern sind für eine gute Benutzererfahrung von entscheidender Bedeutung.
Wichtigste Anwendungsfälle
- Anmelden
- Benutzerprofile
- Einstellungen
- Benutzereingabesammlung
Mobil

Desktop
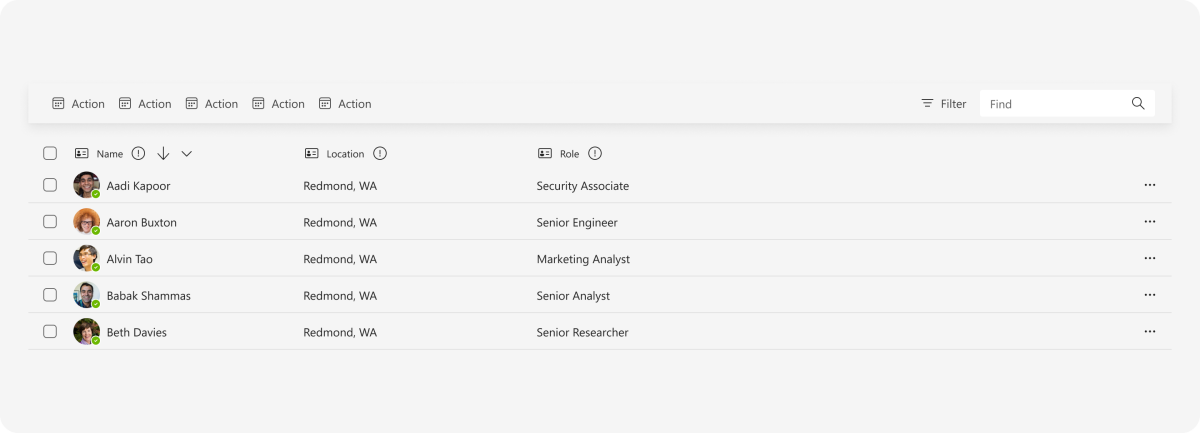
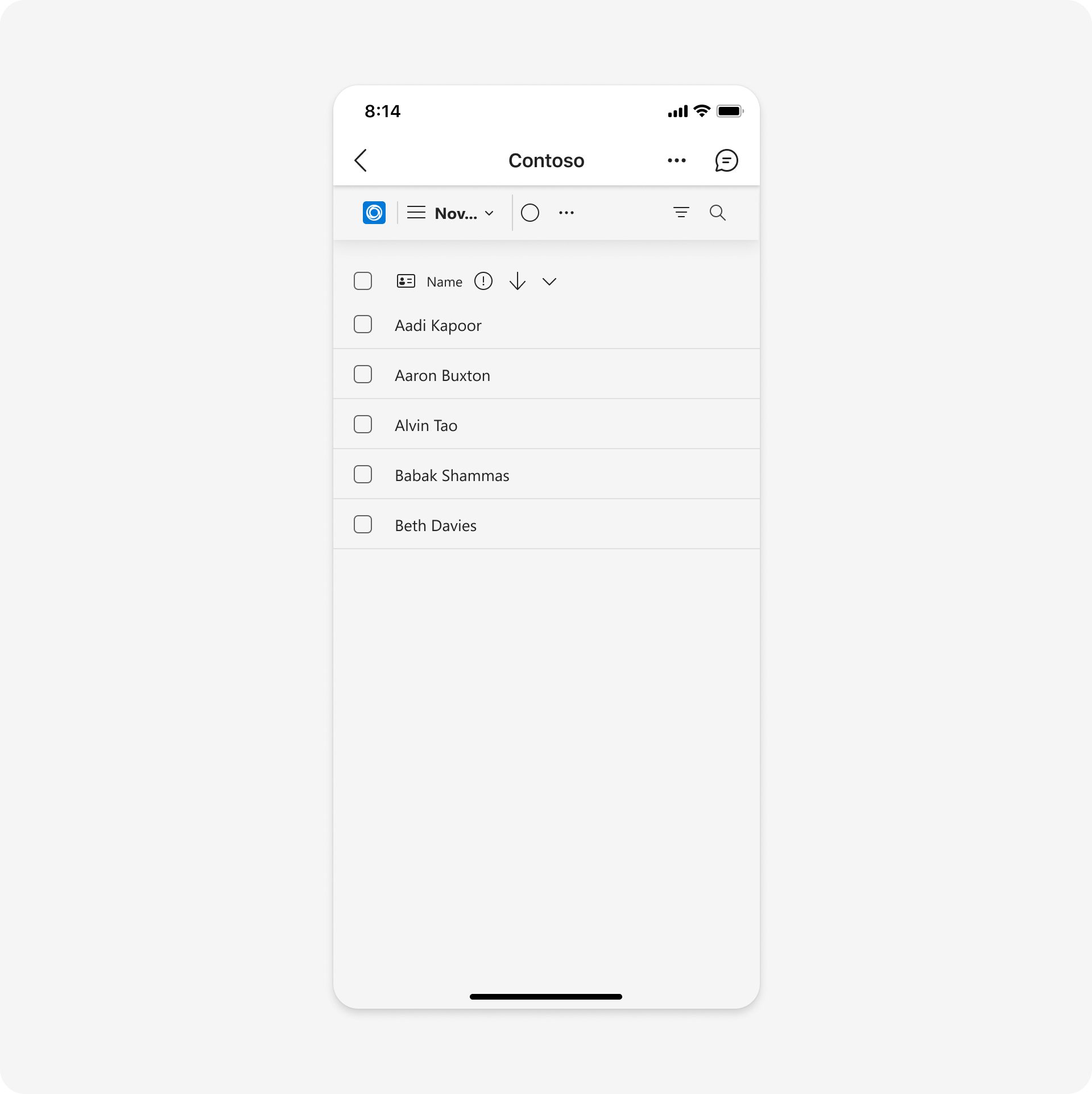
Auflisten
Sie können eine Liste verwenden, um verwandte Elemente in einem scannbaren Format anzuzeigen und Benutzern das Ausführen von Aktionen für eine gesamte Liste oder einzelne Elemente zu ermöglichen.
Wichtigste Anwendungsfälle
- Anzeigen von Daten
- Kontextbezogene Aktionen für App-Inhalte
Mobil

Desktop
Anmelden
Sie können App-Anmeldeflows für verschiedene Teams-Kontexte und Identitätsanbieter entwerfen. Das folgende Beispiel enthält einmaliges Anmelden (Single Sign-On, SSO), das für die einfachste Authentifizierung empfohlen wird.
Häufigster Anwendungsfall
Authentifizieren von Benutzern
Mobil

Desktop
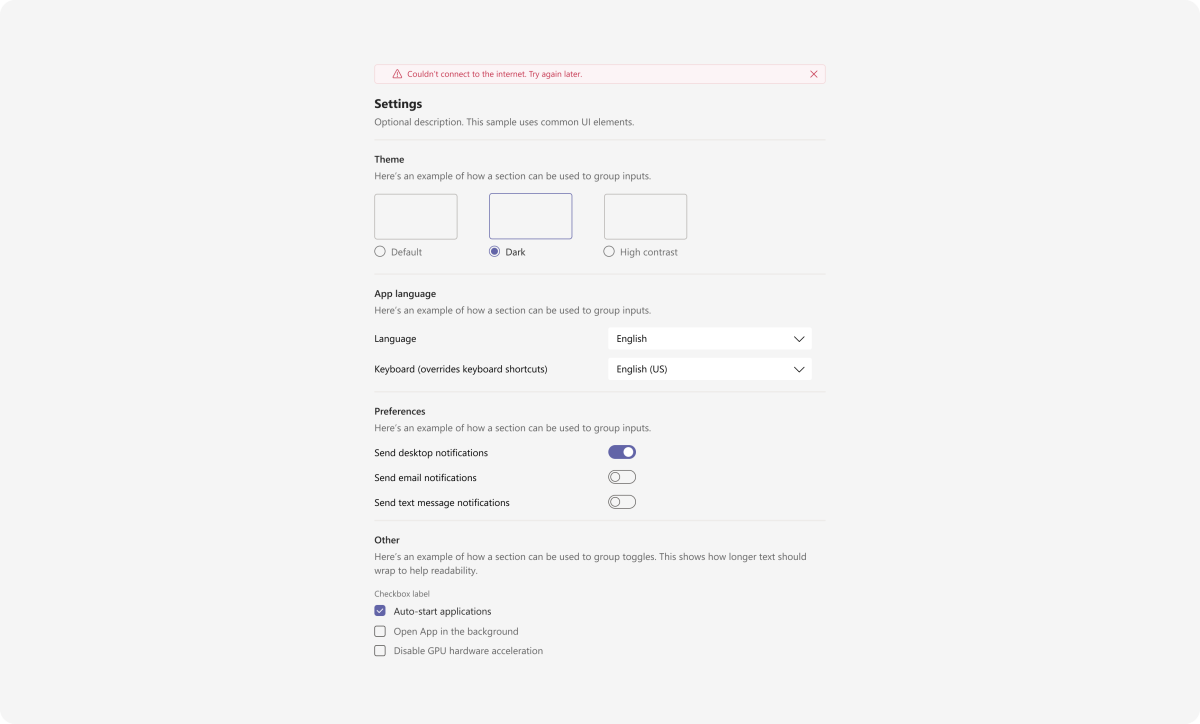
Einstellungen
Auf Einstellungsbildschirmen können Benutzer ihre Einstellungen mit Ihrer App konfigurieren.
Hinweis
Settings ist ein Container für grundlegende Benutzeroberflächenkomponenten.
Häufigster Anwendungsfall
Verwalten von App-Features
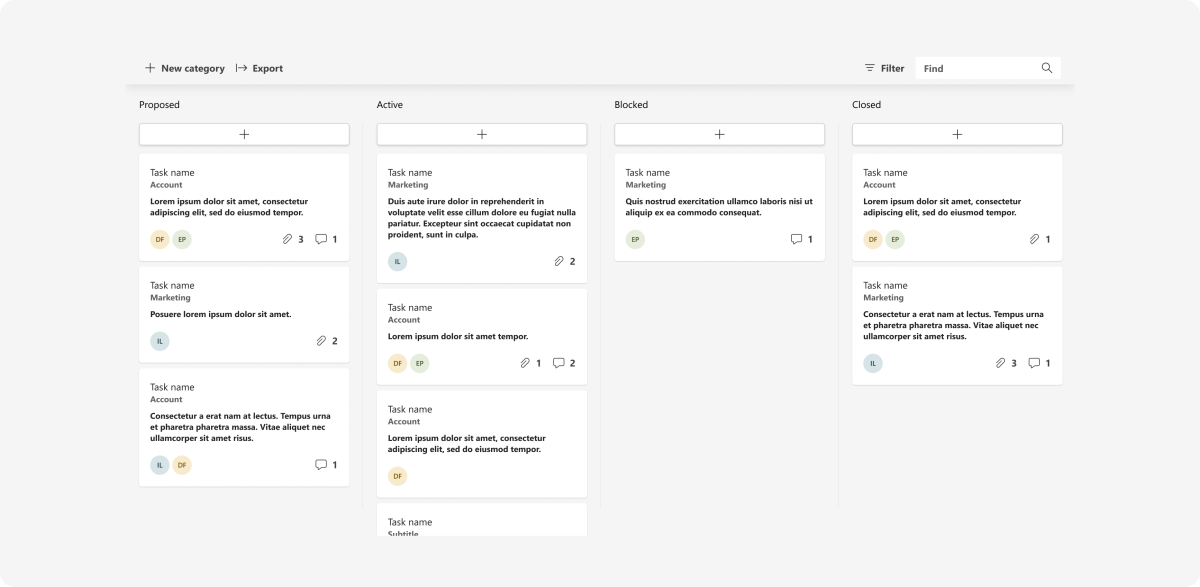
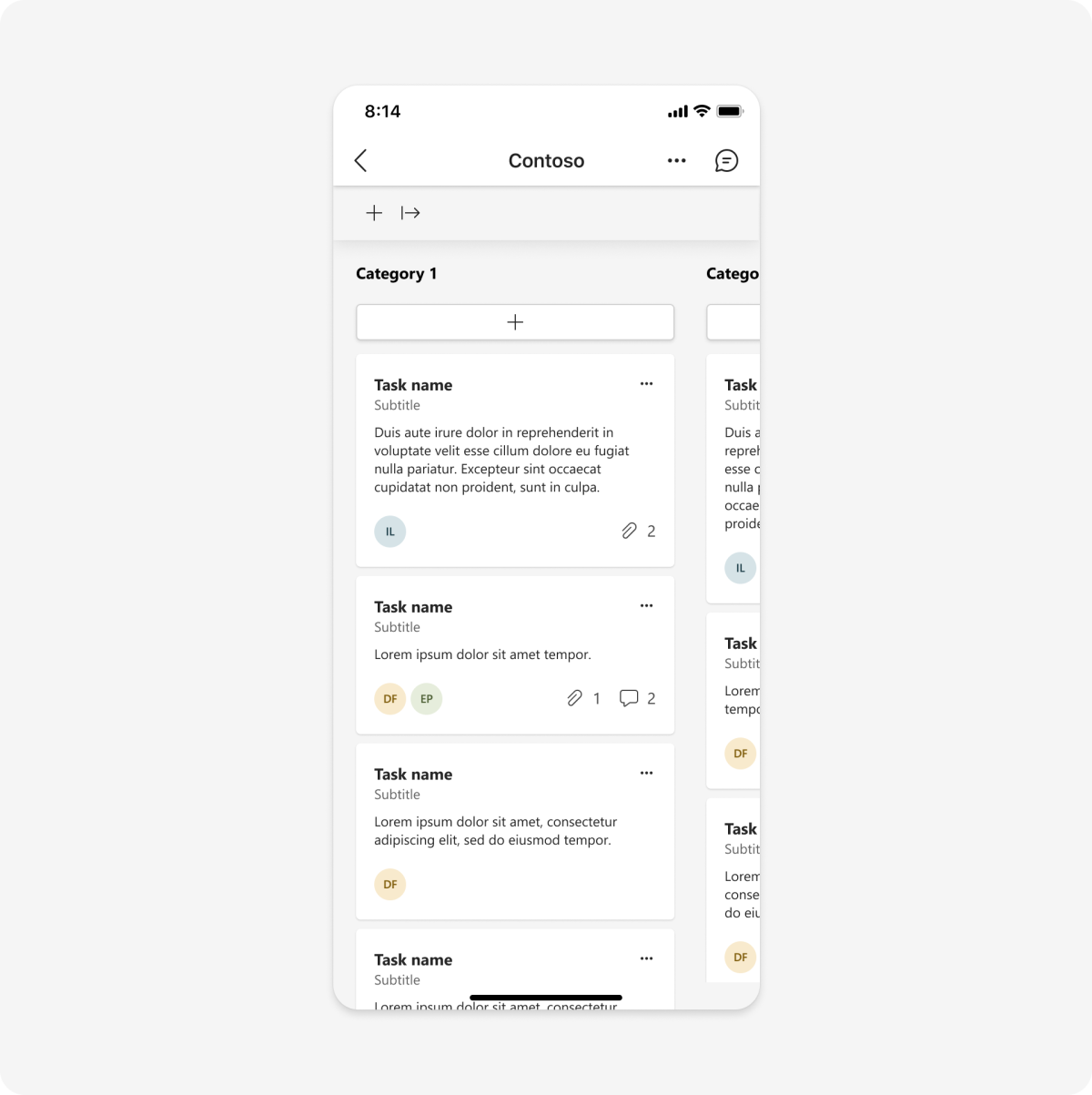
Task board
Ein Taskboard, manchmal auch als Kanban-Board oder Schwimmspuren bezeichnet, ist eine Sammlung von Karten, die häufig zum Nachverfolgen des Status von Arbeitselementen oder Tickets verwendet werden. Es kann auch verwendet werden, um jeden Inhaltstyp in Kategorien zu sortieren. Sie können die Karten bearbeiten und zwischen Spalten verschieben.
Wichtigste Anwendungsfälle
- Projektmanagement Zuweisen von Aufgaben und Nachverfolgen des Status.
- Brainstorming. Hinzufügen von Ideen in verschiedenen Kategorien.
- Sortierübungen. Organisieren jeder Art von Informationen in Buckets.
Mobil

Desktop
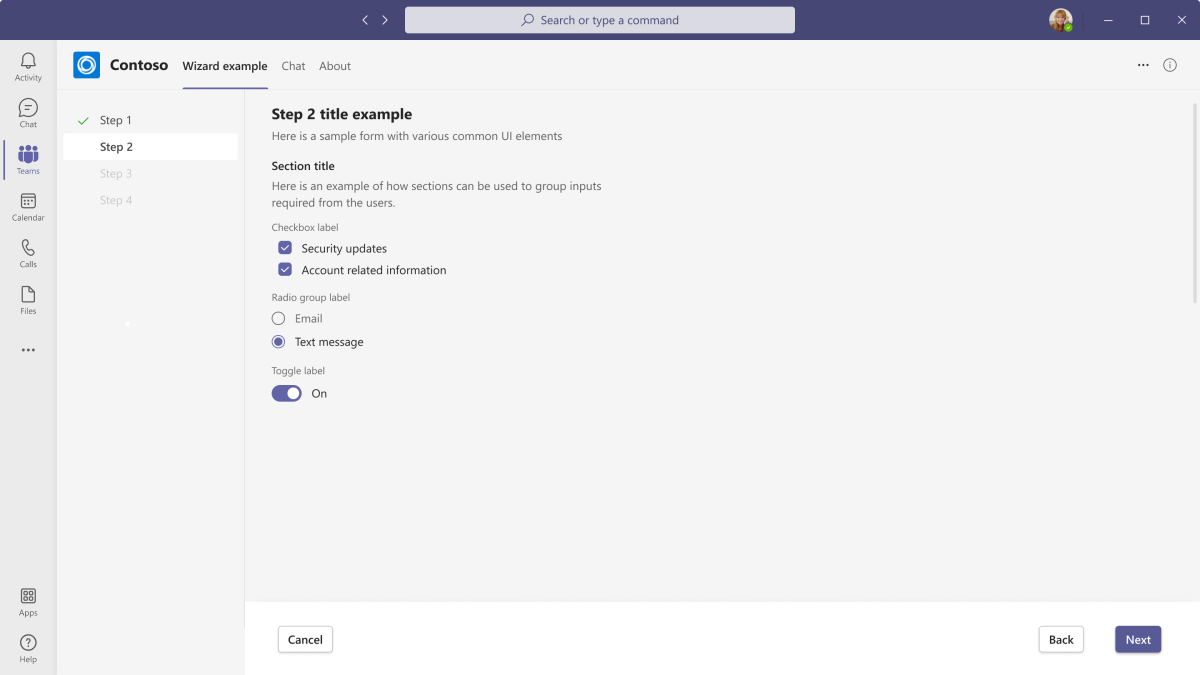
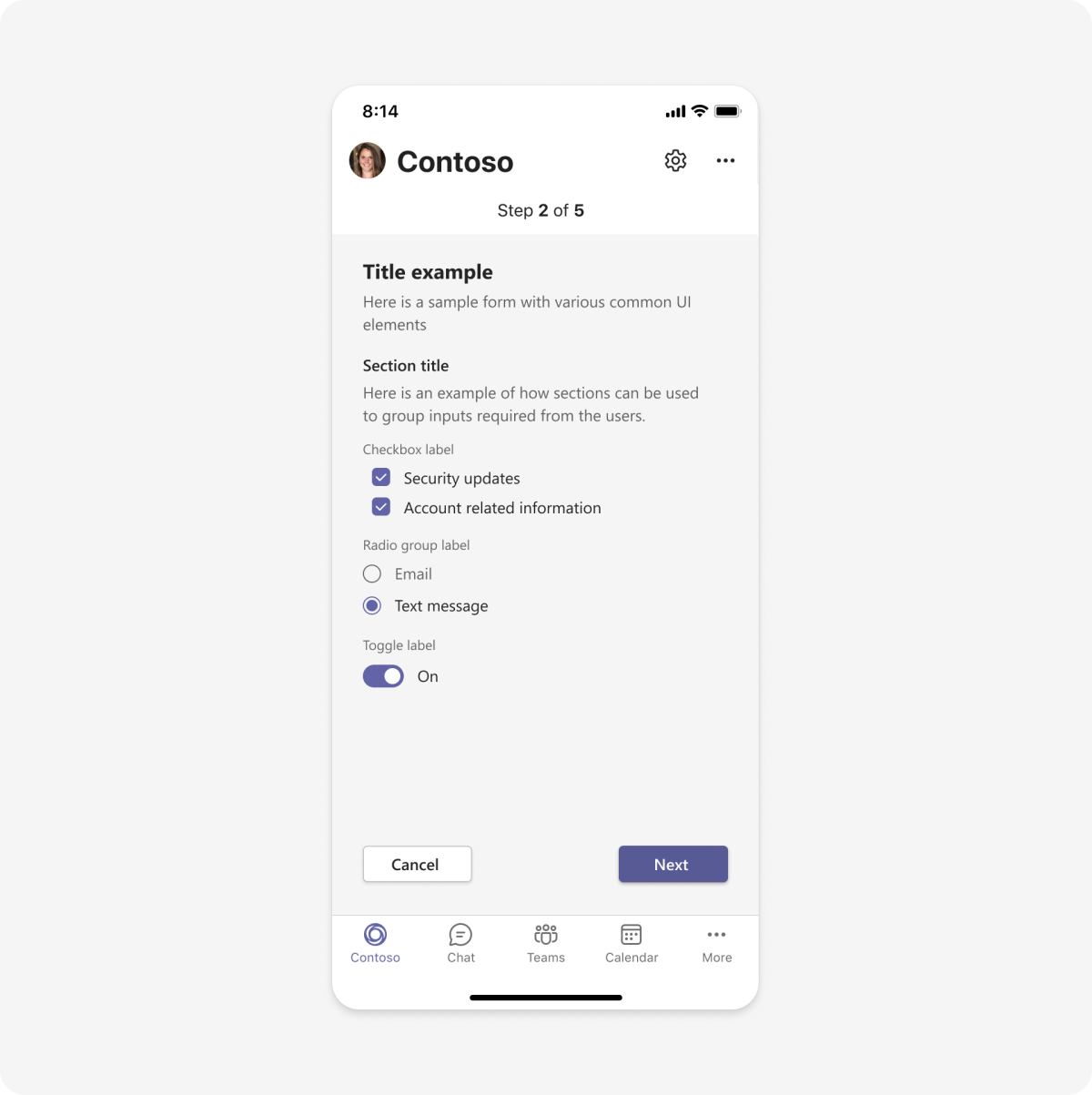
Assistent
Ein Assistent führt einen Benutzer durch mehrere Bildschirme, um eine Aufgabe (z. B. einen Setupprozess) abzuschließen.
Wichtigste Anwendungsfälle
- Setup
- Onboarding
- Erste Ausführungserfahrungen
Mobil

Desktop
Siehe auch
Platform Docs