Initiieren von Aktionen mit Nachrichtenerweiterungen
Wichtig
Die Artikel in diesem Abschnitt basieren auf dem Bot Framework SDK v3. Wenn Sie nach der aktuellen Dokumentation (Version 4.6 oder höher des SDK) suchen, lesen Sie den Abschnitt Aufgabenorientierte Interaktionen mit Nachrichtenerweiterungen .
Aktionsbasierte Nachrichtenerweiterungen ermöglichen es Ihren Benutzern, Aktionen in externen Diensten auszulösen, während sie in Teams sind.

Hinzufügen einer Nachrichtenerweiterung zu Ihrer App
Eine Nachrichtenerweiterung ist ein in der Cloud gehosteter Dienst, der auf Benutzeranforderungen lauscht und mit strukturierten Daten wie einer Karte antwortet. Sie integrieren Ihren Dienst über Bot Framework-Objekte Activity in Microsoft Teams. Unsere .NET- und Node.js-Erweiterungen für das Bot Builder SDK können Ihnen helfen, Ihrer App Nachrichtenerweiterungsfunktionen hinzuzufügen.

Registrieren im Bot Framework
Sie müssen zunächst einen Bot beim Microsoft Bot Framework registrieren. Die Microsoft-App-ID und die Rückrufendpunkte für Ihren Bot, wie dort definiert, werden in Ihrer Nachrichtenerweiterung verwendet, um Benutzeranforderungen zu empfangen und darauf zu reagieren. Denken Sie daran, den Microsoft Teams-Kanal für Ihren Bot zu aktivieren.
Notieren Sie sich ihre Bot-App-ID und das App-Kennwort. Sie müssen die App-ID in Ihrem App-Manifest angeben.
Aktualisieren Ihres App-Manifests
Wie bei Bots und Registerkarten aktualisieren Sie das Manifest Ihrer App, um die Nachrichtenerweiterungseigenschaften einzuschließen. Diese Eigenschaften steuern, wie Ihre Nachrichtenerweiterung im Microsoft Teams-Client angezeigt wird und wie sie sich verhält. Nachrichtenerweiterungen werden ab Manifest v1.0 unterstützt.
Deklarieren Der Nachrichtenerweiterung
Um eine Nachrichtenerweiterung hinzuzufügen, fügen Sie eine neue JSON-Struktur der obersten Ebene in Ihr Manifest mit der -Eigenschaft ein composeExtensions . Sie können nur eine einzelne Nachrichtenerweiterung für Ihre App erstellen.
Hinweis
Das Manifest bezieht sich auf Nachrichtenerweiterungen als composeExtensions. Dies dient der Aufrechterhaltung der Abwärtskompatibilität.
Die Erweiterungsdefinition ist ein Objekt mit der folgenden Struktur:
| Eigenschaftenname | Zweck | Pflichtfeld? |
|---|---|---|
botId |
Die eindeutige Microsoft-App-ID für den Bot, wie bei Bot Framework registriert. Dies sollte in der Regel mit der ID für Ihre gesamte Teams-App identisch sein. | Ja |
scopes |
Array, das angibt, ob diese Erweiterung zu - oder team -Bereichen (oder beides) hinzugefügt personal werden kann. |
Ja |
canUpdateConfiguration |
Aktiviert das Menüelement "Einstellungen ". | Nein |
commands |
Array von Befehlen, die diese Nachrichtenerweiterung unterstützt. Sie sind auf 10 Befehle beschränkt. | Ja |
Hinweis
Wenn Sie die canUpdateConfiguration -Eigenschaft im App-Manifest auf true festlegen, können Sie das Menüelement Einstellungen für Ihre Nachrichtenerweiterung anzeigen. Um Einstellungen zu aktivieren, müssen Sie auch und onSettingsUpdatebehandelnonQuerySettingsUrl.
Definieren von Befehlen
Ihre Nachrichtenerweiterung sollte einen Befehl deklarieren, der angezeigt wird, wenn der Benutzer Ihre App über die Schaltfläche Weitere Optionen (⋯) im Feld Zum Verfassen auswählt.

Im App-Manifest ist Ihr Befehlselement ein Objekt mit der folgenden Struktur:
| Eigenschaftenname | Zweck | Pflichtfeld? | Minimale Manifestversion |
|---|---|---|---|
id |
Eindeutige ID, die Sie diesem Befehl zuweisen. Die Benutzeranforderung enthält diese ID. | Ja | 1.0 |
title |
Befehlsname. Dieser Wert wird auf der Benutzeroberfläche angezeigt. | Ja | 1.0 |
description |
Hilfetext, der angibt, was dieser Befehl bewirkt. Dieser Wert wird auf der Benutzeroberfläche angezeigt. | Ja | 1.0 |
type |
Legen Sie den Typ des Befehls fest. Mögliche Werte sind query und action. Wenn nicht vorhanden, wird der Standardwert auf queryfestgelegt. |
Nein | 1.4 |
initialRun |
Optionaler Parameter, der mit query Befehlen verwendet wird. Wenn dieser Wert auf true festgelegt ist, gibt an, dass dieser Befehl ausgeführt werden soll, sobald der Benutzer diesen Befehl auf der Benutzeroberfläche auswäht. |
Nein | 1.0 |
fetchTask |
Optionaler Parameter, der mit action Befehlen verwendet wird. Legen Sie diesen Wert auf true fest, um die adaptive Karte oder Web-URL abzurufen, die im Aufgabenmodul angezeigt werden soll. Dies wird verwendet, wenn die Eingabe für den action Befehl dynamisch ist, im Gegensatz zu einem statischen Satz von Parametern. Beachten Sie, dass die statische Parameterliste für den Befehl ignoriert wird, wenn sie auf TRUE festgelegt ist. |
Nein | 1.4 |
parameters |
Statische Liste der Parameter für den Befehl. | Ja | 1.0 |
parameter.name |
Der Name des Parameters. Dies wird in der Benutzeranforderung an Ihren Dienst gesendet. | Ja | 1.0 |
parameter.description |
Beschreibt die Zwecke dieses Parameters und ein Beispiel für den Wert, der bereitgestellt werden soll. Dieser Wert wird auf der Benutzeroberfläche angezeigt. | Ja | 1.0 |
parameter.title |
Kurzer benutzerfreundlicher Parametertitel oder -bezeichnung. | Ja | 1.0 |
parameter.inputType |
Legen Sie auf den typ der erforderlichen Eingabe fest. Mögliche Werte sind text, textarea, number, date, time, . toggle Der Standardwert ist auf textfestgelegt. |
Nein | 1.4 |
context |
Optionales Array von Werten, das den Kontext definiert, in dem die Nachrichtenaktion verfügbar ist. Mögliche Werte sind message, composeoder commandBox. Der Standardwert ist ["compose", "commandBox"]. |
Nein | 1,5 |
Nachrichtenerweiterungen für Aktionstypen
Um Aktionen über eine Nachrichtenerweiterung zu initiieren, legen Sie den type Parameter auf fest action. Eine einzelne Nachrichtenerweiterung kann über bis zu 10 verschiedene Befehle verfügen und mehrere such- und aktionsbasierte Befehle enthalten.
Beispiel für vollständiges App-Manifest
Der folgende Code ist ein Beispiel für ein Manifest mit einem Such- und einem Create-Befehl:
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.8/MicrosoftTeams.schema.json",
"manifestVersion": "1.5",
"version": "1.0",
"id": "57a3c29f-1fc5-4d97-a142-35bb662b7b23",
"developer": {
"name": "John Developer",
"websiteUrl": "http://todobotservice.azurewebsites.net/",
"privacyUrl": "http://todobotservice.azurewebsites.net/privacy",
"termsOfUseUrl": "http://todobotservice.azurewebsites.net/termsofuse"
},
"name": {
"short": "To Do",
"full": "To Do"
},
"description": {
"short": "Find or create a new task in To Do",
"full": "Find or create a new task in To Do"
},
"icons": {
"outline": "todo-outline.jpg",
"color": "todo-color.jpg"
},
"accentColor": "#ff6a00",
"composeExtensions": [
{
"botId": "57a3c29f-1fc5-4d97-a142-35bb662b7b23",
"canUpdateConfiguration": true,
"commands": [
{
"id": "searchCmd",
"description": "Search you Todo's",
"title": "Search",
"initialRun": true,
"context": ["commandBox", "compose"],
"parameters": [
{
"name": "searchKeyword",
"description": "Enter your search keywords",
"title": "Keywords"
}
]
},
{
"id": "addTodo",
"description": "Create a To Do item",
"title": "Create To Do",
"type": "action",
"context": ["commandBox", "message", "compose"],
"parameters": [
{
"name": "Name",
"description": "To Do Title",
"title": "Title",
"inputType": "text"
},
{
"name": "Description",
"description": "Description of the task",
"title": "Description",
"inputType": "textarea"
},
{
"name": "Date",
"description": "Due date for the task",
"title": "Date",
"inputType": "date"
}
]
},
{
"id": "reassignTodo",
"description": "Reassign a todo item",
"title": "Reassign a todo item",
"type": "action",
"fetchTask": false,
"parameters": [
{
"name": "Name",
"title": "Title"
"inputType": "text"
}
]
}
]
}
],
"permissions": [
"identity",
"messageTeamMembers"
],
"validDomains": [
"todobotservice.azurewebsites.net",
"*.todobotservice.azurewebsites.net"
]
}
Initiieren von Aktionen aus Nachrichten
Sie können Aktionen über den Bereich zum Verfassen von Nachrichten und auch über eine Nachricht initiieren, indem Sie Ihre Nachrichtenerweiterung verwenden, wodurch Sie den Nachrichteninhalt zur Verarbeitung an Ihren Bot senden können. Optional können Sie auf diese Nachricht mit der unter Reagieren auf Übermittlung beschriebenen Methode antworten. Die Antwort wird als Antwort auf die Nachricht eingeschlossen, die Benutzer vor der Übermittlung bearbeiten können.
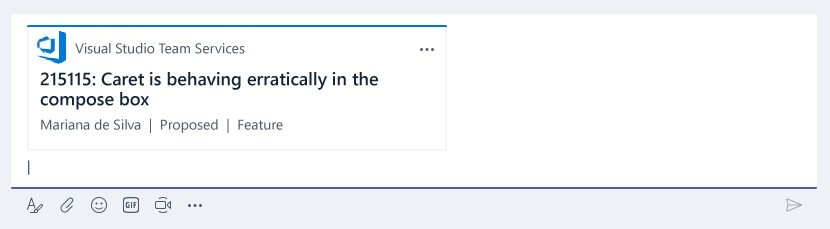
Benutzer können über die Option Aktion ausführen des Überlaufmenüs ... auf die Nachrichtenerweiterung zugreifen, wie in der folgenden Abbildung gezeigt:

Damit Ihre Nachrichtenerweiterung von einer Nachricht aus funktioniert, fügen Sie den context -Parameter dem -Objekt Ihrer Nachrichtenerweiterung commands in Ihrem App-Manifest hinzu, wie im folgenden Beispiel gezeigt. Gültige Zeichenfolgen für das context Array sind "message", "commandBox"und "compose". Der Standardwert ist ["compose", "commandBox"]. Ausführliche Informationen zum Parameter finden Sie im Abschnitt zum Definieren von context Befehlen:
"composeExtensions": [
{
"botId": "57a3c29f-1fc5-4d97-a142-35bb662b7b23",
"canUpdateConfiguration": true,
"commands": [
{
"id": "reassignTodo",
"description": "Reassign a todo item",
"title": "Create To Do",
"type": "Action",
"context": ["message"],
"fetchTask": true
}]
...
Der folgende Code ist ein Beispiel für das value -Objekt, das die Nachrichtendetails enthält, die als Teil der composeExtensions Anforderung an Ihren Bot gesendet werden:
{
"name": "composeExtension/submitAction",
"type": "invoke",
...
"value": {
"commandId": "setReminder",
"commandContext": "message",
"messagePayload": {
"id": "1111111111",
"replyToId": null,
"createdDateTime": "2019-02-25T21:29:36.065Z",
"lastModifiedDateTime": null,
"deleted": false,
"subject": "Message subject",
"summary": null,
"importance": "normal",
"locale": "en-us",
"body": {
"contentType": "html",
"content": "this is the message"
},
"from": {
"device": null,
"conversation": null,
"user": {
"userIdentityType": "aadUser",
"id": "wxyz12ab8-ab12-cd34-ef56-098abc123876",
"displayName": "Jamie Smythe"
},
"application": null
},
"reactions": [
{
"reactionType": "like",
"createdDateTime": "2019-02-25T22:40:40.806Z",
"user": {
"device": null,
"conversation": null,
"user": {
"userIdentityType": "aadUser",
"id": "qrst12346-ab12-cd34-ef56-098abc123876",
"displayName": "Jim Brown"
},
"application": null
}
}
],
"mentions": [
{
"id": 0,
"mentionText": "Sarah",
"mentioned": {
"device": null,
"conversation": null,
"user": {
"userIdentityType": "aadUser",
"id": "ab12345678-ab12-cd34-ef56-098abc123876",
"displayName": "Sarah"
},
"application": null
}
}
]
}
...
Testen per Upload
Sie können Ihre Nachrichtenerweiterung testen, indem Sie Ihre App hochladen. Weitere Informationen finden Sie unter Hochladen Ihrer App in einem Team.
Um Ihre Nachrichtenerweiterung zu öffnen, wechseln Sie zu einem Ihrer Chats oder Kanäle. Wählen Sie im Feld Verfassen die Schaltfläche Weitere Optionen (⋯) aus, und wählen Sie Ihre Nachrichtenerweiterung aus.
Sammeln von Eingaben von Benutzern
Es gibt drei Möglichkeiten, Informationen von einem Benutzer in Teams zu sammeln.
Liste der statischen Parameter
Bei dieser Methode müssen Sie lediglich eine statische Liste von Parametern im Manifest definieren, wie im Befehl "Create To Do" gezeigt. Um diese Methode zu verwenden, stellen Sie sicher fetchTask , dass auf false festgelegt ist, und dass Sie Ihre Parameter im Manifest definieren.
Wenn ein Benutzer einen Befehl mit statischen Parametern auswäht, generiert Teams ein Formular in einem Aufgabenmodul mit den definierten Parametern im Manifest. Wenn Sie auf Absenden klicken, wird ein composeExtensions/submitAction an den Bot gesendet. Weitere Informationen zu den erwarteten Antworten finden Sie unter Reagieren auf übermittlung.
Dynamische Eingabe mithilfe einer adaptiven Karte
Bei dieser Methode kann Ihr Dienst eine benutzerdefinierte adaptive Karte definieren, um die Benutzereingaben zu erfassen. Legen Sie für diesen Ansatz den fetchTask Parameter im Manifest auf true fest. Wenn Sie auf truefestlegenfetchTask, werden alle für den Befehl definierten statischen Parameter ignoriert.
Bei dieser Methode empfängt Ihr Dienst ein composeExtensions/fetchTask Ereignis und antwortet mit einer antwort auf adaptive Karten basierenden Aufgabenmoduls. Es folgt eine Beispielantwort mit einer adaptiven Karte:
{
"task": {
"type": "continue",
"value": {
"card": {
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"body": [
{
"type": "TextBlock",
"text": "Please enter the following information:"
},
{
"type": "TextBlock",
"text": "Name"
},
{
"type": "Input.Text",
"spacing": "None",
"title": "New Input.Toggle",
"placeholder": "Placeholder text"
},
{
"type": "TextBlock",
"text": "Date of birth"
},
{
"type": "Input.Date",
"spacing": "None",
"title": "New Input.Toggle"
}
],
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0"
}
}
}
}
}
Der Bot kann auch mit einer Authentifizierungs-/Konfigurationsantwort antworten, wenn der Benutzer die Erweiterung authentifizieren oder konfigurieren muss, bevor er die Benutzereingabe erhält.
Dynamische Eingaben mithilfe einer Webansicht
Bei dieser Methode kann Ihr Dienst ein basierendes <iframe> Widget anzeigen, um eine beliebige benutzerdefinierte Benutzeroberfläche anzuzeigen und Benutzereingaben zu sammeln. Legen Sie für diesen Ansatz den fetchTask Parameter im Manifest auf true fest.
Genau wie beim Flow für adaptive Karten sendet Ihr Dienst ein fetchTask Ereignis und antwortet mit einer URL-basierten Aufgabenmodulantwort. Es folgt eine Beispielantwort mit einer adaptiven Karte:
{
"task": {
"value": {
"url": "http://mywebapp.com/input"
},
"type": "continue"
}
}
Anfordern der Installation Ihres Unterhaltungs-Bots
Wenn Ihre App einen Konversationsbot enthält, stellen Sie sicher, dass er in der Unterhaltung installiert ist, bevor Sie Ihr Aufgabenmodul laden, um mehr Kontext für Ihr Aufgabenmodul zu erhalten. Beispielsweise müssen Sie die Liste abrufen, um ein Personenauswahl-Steuerelement aufzufüllen, oder die Liste der Kanäle in einem Team.
Um diesen Ablauf zu erleichtern, überprüfen Sie, ob Ihr Bot im aktuellen Kontext installiert ist, wenn Ihre Nachrichtenerweiterung den composeExtensions/fetchTask Aufruf zum ersten Mal empfängt. Sie können dies abrufen, indem Sie versuchen, die Liste abzurufen. Wenn Ihr Bot beispielsweise nicht installiert ist, geben Sie eine adaptive Karte mit einer Aktion zurück, die den Benutzer auffordert, Ihren Bot zu installieren. Der Benutzer muss über die Berechtigung zum Installieren von Apps an diesem Speicherort verfügen. Wenn die Installation nicht möglich ist, wird in der Meldung aufgefordert, sich an den Administrator zu wenden.
Hier sehen Sie ein Beispiel für die Antwort:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Looks like you haven't used Disco in this team/chat"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Continue",
"data": {
"msteams": {
"justInTimeInstall": true
}
}
}
],
"version": "1.0"
}
Nachdem der Benutzer die Installation abgeschlossen hat, erhält Ihr Bot eine weitere Aufrufmeldung mit name = composeExtensions/submitAction und value.data.msteams.justInTimeInstall = true.
Hier sehen Sie ein Beispiel für den Aufruf:
{
"value": {
"commandId": "giveKudos",
"commandContext": "compose",
"context": {
"theme": "default"
},
"data": {
"msteams": {
"justInTimeInstall": true
}
}
},
"conversation": {
"id": "19:7705841b240044b297123ad7f9c99217@thread.skype"
},
"name": "composeExtension/submitAction",
"imdisplayname": "Bob Smith"
}
Antworten Sie auf den Aufruf mit der gleichen Aufgabenantwort, mit der Sie geantwortet haben, wenn der Bot installiert wurde.
Antworten auf "Senden"
Sobald ein Benutzer seine Eingabe abgeschlossen hat, empfängt der Bot ein composeExtensions/submitAction Ereignis mit der Befehls-ID und den Parameterwerten.
Dies sind die verschiedenen erwarteten Antworten auf ein submitAction.
Antwort des Aufgabenmoduls
Die Antwort des Aufgabenmoduls wird verwendet, wenn Ihre Erweiterung Dialoge miteinander verketten muss, um weitere Informationen zu erhalten. Die Antwort ist identisch mit der fetchTask oben erwähnten.
Verfassen von Erweiterungen: Authentifizierungs-/Konfigurationsantwort
Die Antwort "auth/config" von Compose-Erweiterungen wird verwendet, wenn Ihre Erweiterung entweder authentifiziert oder konfiguriert werden muss, um fortzufahren. Weitere Informationen finden Sie im Abschnitt zur Authentifizierung im Suchabschnitt.
Ergebnisantwort von Compose-Erweiterungen
Die Ergebnisantwort von Compose-Erweiterungen wird verwendet, um als Ergebnis des Befehls eine Karte in das Feld zum Verfassen einzufügen. Es ist dieselbe Antwort, die im Suchbefehl verwendet wird, aber sie ist auf eine Karte oder ein Ergebnis im Array beschränkt.
{
"composeExtension": {
"type": "result",
"attachmentLayout": "list",
"preview": {
"contentType": "application/vnd.microsoft.card.thumbnail",
"content": {
"title": "85069: Create a cool app",
"images": [
{
"url": "https://placekitten.com/200/200"
}
]
}
},
"attachments": [
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"sections": [
{
"activityTitle": "[85069]: Create a cool app",
"activityImage": "https://placekitten.com/200/200"
},
{
"title": "Details",
"facts": [
{
"name": "Assigned to:",
"value": "[Larry Brown](mailto:larryb@example.com)"
},
{
"name": "State:",
"value": "Active"
}
]
}
]
}
}
]
}
}
Antworten mit einer Adaptive Card-Nachricht, die von einem Bot gesendet wird
Reagieren Sie auf die Sendeaktion, indem Sie eine Nachricht mit einer adaptiven Karte in den Kanal mit einem Bot einfügen. Ihr Benutzer kann eine Vorschau der Nachricht anzeigen, bevor er sie übermittelt, und möglicherweise auch bearbeiten bzw. mit ihr interagieren. Dies kann in Szenarien nützlich sein, in denen Sie Informationen von Ihren Benutzern sammeln müssen, bevor Sie eine Antwort für adaptive Karten erstellen. Das folgende Szenario zeigt, wie Sie diesen Flow verwenden können, um eine Umfrage zu konfigurieren, ohne die Konfigurationsschritte in die Kanalnachricht einzugeben.
- Der Benutzer wählt die Nachrichtenerweiterung aus, um das Aufgabenmodul auszulösen.
- Der Benutzer verwendet das Aufgabenmodul, um die Abfrage zu konfigurieren.
- Nachdem Sie das Konfigurationsaufgabenmodul übermittelt haben, verwendet die App die im Aufgabenmodul bereitgestellten Informationen, um eine adaptive Karte zu erstellen und sendet sie als
botMessagePreviewAntwort an den Client. - Der Benutzer kann dann eine Vorschau der Adaptive Card-Nachricht anzeigen, bevor der Bot sie in den Kanal einfügt. Wenn der Bot noch kein Mitglied des Kanals ist, wird durch Klicken auf
Sendden Bot hinzugefügt. - Durch die Interaktion mit der adaptiven Karte wird die Nachricht vor dem Senden geändert.
- Sobald der Benutzer auswählt
Send, sendet der Bot die Nachricht an den Kanal.
Hinweis
- Die
activityPreviewmuss einemessageAktivität mit genau einer Adaptive Card-Anlage enthalten. - Outlook unterstützt nicht, mit einer Adaptive Card-Nachricht zu antworten, die von einem Bot gesendet wird.
Um diesen Flow zu aktivieren, sollte Ihr Aufgabenmodul wie im folgenden Beispiel reagieren, in dem dem Benutzer die Vorschaunachricht angezeigt wird:
{
"composeExtension": {
"type": "botMessagePreview",
"activityPreview": {
"type": "message",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": << Card Payload >>
}
]
}
}
}
Ihre Nachrichtenerweiterung muss auf zwei neue Arten von Interaktionen reagieren: value.botMessagePreviewAction = "send" und value.botMessagePreviewAction = "edit". Der folgende Code ist ein Beispiel für das -Objekt, das value Sie verarbeiten müssen:
{
"name": "composeExtension/submitAction",
"type": "invoke",
"conversation": { "id": "19:c366b75791784100b6e8b515fd55b063@thread.skype" },
"imdisplayname": "Pranav Smith",
...
"value": {
"botMessagePreviewAction": "send" | "edit",
"botActivityPreview": [
{
"type": "message/card",
"attachments": [
{
"content":
{
"type": "AdaptiveCard",
"body": [{<<card payload>>}]
},
"contentType" : "application/vnd.microsoft.card.adaptive"
}
],
"context": { "theme": "default" }
}
],
}
}
Wenn Sie auf die edit Anforderung antworten, müssen Sie mit einer task Antwort mit den Werten antworten, die mit den Vom Benutzer übermittelten Informationen aufgefüllt werden. Wenn Sie auf die send Anforderung antworten, sollten Sie eine Nachricht an den Kanal senden, der die fertige adaptive Karte enthält.
teamChatConnector.onComposeExtensionSubmitAction((
event: builder.IEvent,
request: teamBuilder.IComposeExtensionActionCommandRequest,
callback: (err: Error, result: any, statusCode: number) => void) => {
let invokeValue = (<any> event).value;
if (invokeValue.botMessagePreviewAction ) {
let attachment = invokeValue.botActivityPreview[0].attachments[0];
if (invokeValue.botMessagePreviewAction === 'send') {
let msg = new builder.Message()
.address(event.address)
.addAttachment(attachment);
teamChatConnector.send([msg.toMessage()],
(error) => {
if(error){
// TODO: Handle error and callback.
}
else {
callback(null, null, 200);
}
}
);
}
else if (invokeValue.botMessagePreviewAction === 'edit') {
// Create the card and populate with user-inputted information.
let card = { ... }
let taskResponse = {
task: {
type: "continue",
value: {
title: "Card Preview",
card: {
contentType: 'application/vnd.microsoft.card.adaptive',
content: card
}
}
}
}
callback(null, taskResponse, 200);
}
else {
let attachment = {
// Create Adaptive Card.
};
let activity = new builder.Message().addAttachment(attachment).toMessage();
let response = teamBuilder.ComposeExtensionResponse.messagePreview()
.preview(activity)
.toResponse();
callback(null, response, 200);
}
});
Siehe auch
Platform Docs