App-Zwischenspeicherung für Ihre Registerkarten-App
Das Zwischenspeichern von Apps verbessert die nachfolgende Startzeit der Apps in Teams, da Sie einige Ressourcen und Ressourcen im Arbeitsspeicher behalten können, die Sie beim Reaktivieren Ihrer App verwenden können.
Das Zwischenspeichern von Apps wird für Folgendes unterstützt:
| Bereich | Desktop | iOS | Android |
|---|---|---|---|
| Unterstützt Nur in der öffentlichen Entwicklervorschau verfügbar |
Unterstützt | Unterstützt | |
| Personal | ✔️ Cachelebensdauer: 30 Minuten | ✔️ | ❌ |
| Chat | ✔️ Cachelebensdauer: 30 Minuten | ✔️ | ❌ |
| Kanal | ✔️ Cachelebensdauer: 30 Minuten | ✔️ | ❌ |
| Registerkarte "Besprechung" | ✔️ Cachelebensdauer: 30 Minuten | ✔️ | ❌ |
| Besprechungsseitenbereich oder Apps in Besprechungen | ✔️ Cachelebensdauer: 20 Minuten | ❌ | ❌ |
Aktivieren der App-Zwischenspeicherung
Führen Sie die folgenden Schritte aus, um das Zwischenspeichern von Apps zu aktivieren:
Rufen Sie
teamsCore.registerBeforeUnloadHandlerundteamsCore.registerOnLoadHandlerAPIs auf.Verwenden Sie
contentUrlundentityIdwerden an den Ladehandler übergeben, um an die richtige Seite in Ihrer App weiterzuleiten und den Teams-Client aufzurufennotifySuccessodernotifyFailurezu benachrichtigen, dass der App-Initialisierungsflow abgeschlossen ist.- contentUrl: Inhaltsseiten-URL hinzufügen.
- entityId: Fügen Sie einen eindeutigen Bezeichner hinzu.
Löschen Sie Ressourcen, führen Sie alle
beforeUnloaderforderlichen Bereinigungen im Handler durch. Rufen Sie dann den Rückruf auf, um denreadyToUnloadTeams-Client zu benachrichtigen, dass der Ablauf der App-Entladung abgeschlossen ist.
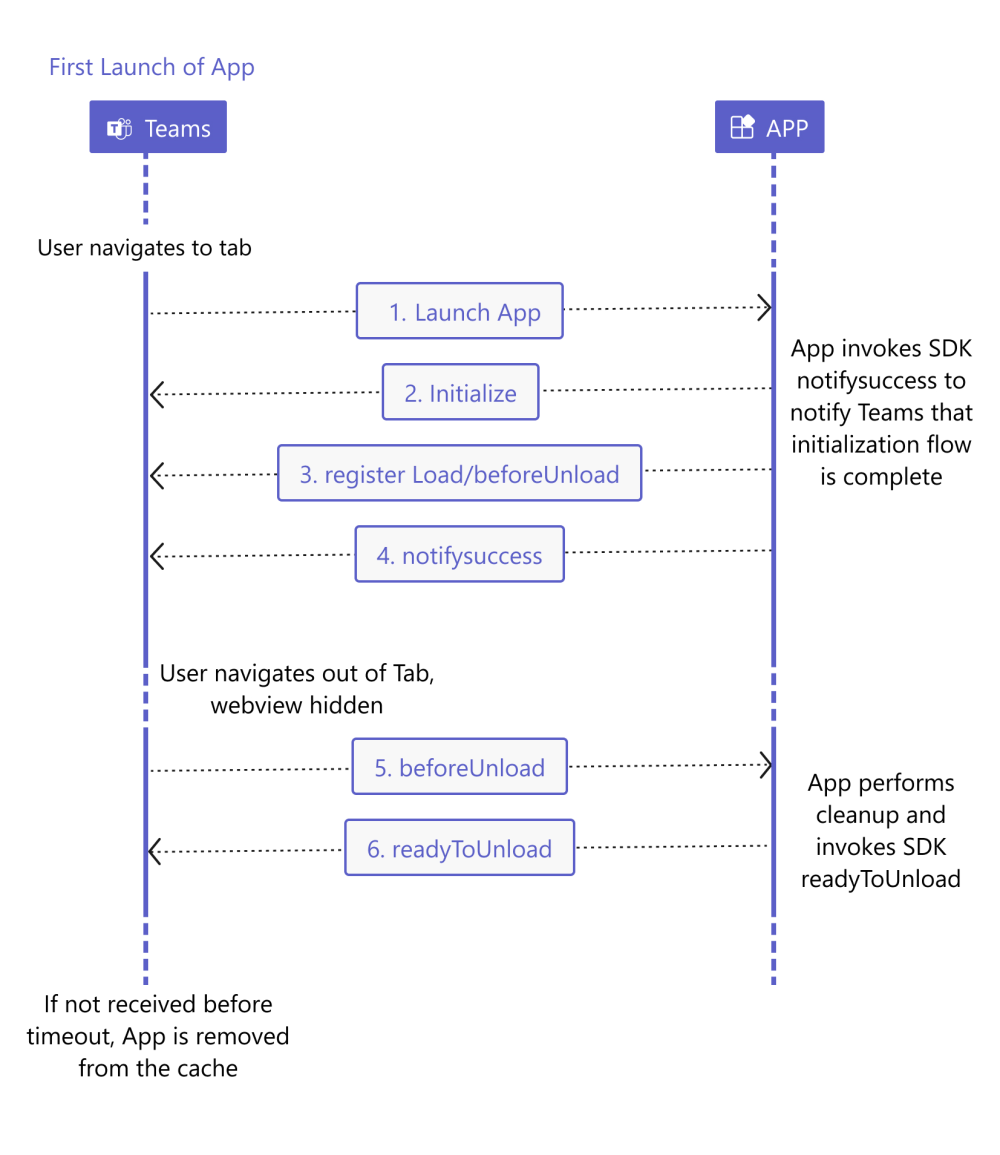
Im Folgenden finden Sie das Flussdiagramm des ersten Starts einer App, die sich für das Zwischenspeichern von Apps entscheiden möchte (registrieren Sie oder loadbeforeUnload beim ersten Start der App):

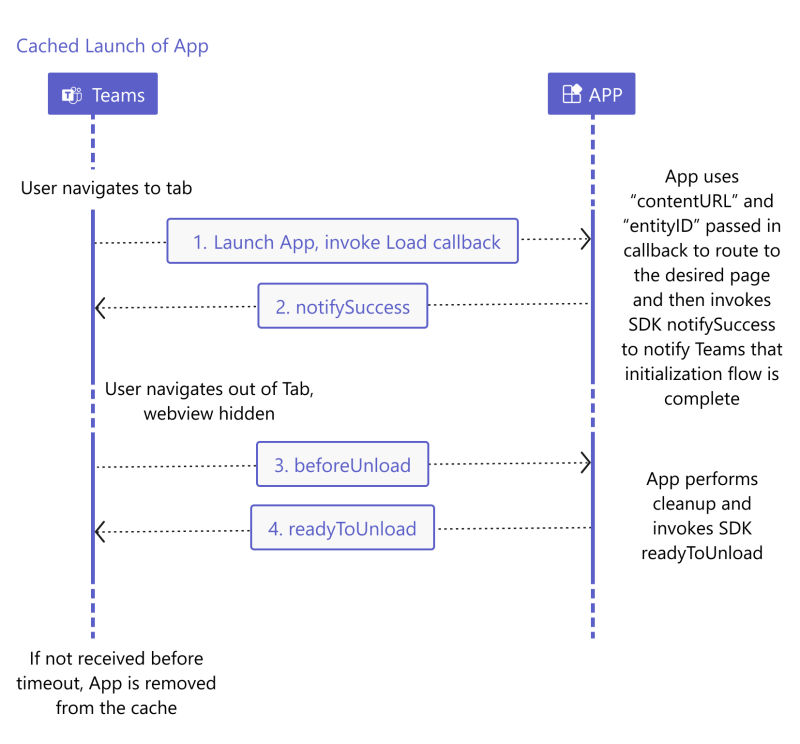
Im Folgenden ist das Flussdiagramm des Starts der zwischengespeicherten App dargestellt:

Wenn Sie sich für das Zwischenspeichern von Apps entscheiden, wird die Webansicht, die zum Hosten der eingebetteten App verwendet wird, wiederverwendet, wenn Benutzer innerhalb eines Fensters zu verschiedenen Instanzen der App navigieren. Die Webansicht, die zum Hosten der App verwendet wird, wird ausgeblendet, wenn die Benutzer die App verlassen und angezeigt, wenn die Benutzer zur App zurückkehren.
Hinweis
Wenn das Zwischenspeichern der App nicht aktiviert ist, wird die Webansicht jedes Mal neu erstellt, wenn der Benutzer die App startet.
Es gibt mehrere Gründe dafür, dass eine App nicht zwischengespeichert wird oder eine App aus dem Cache entfernt wird. Einige der Gründe sind (die hier aufgeführten Zahlen können sich ändern):
- Wenn die Systemarbeitsspeicherauslastung hoch ist, wird die App aus dem Cache entfernt.
- Wenn die Anzahl der zwischengespeicherten Apps die maximale Cachegröße überschreitet, wird die älteste zwischengespeicherte App aus dem Cache entfernt.
- Die App wird nicht zwischengespeichert, wenn Teams das
readyToUnloadSignal von der App nicht innerhalb von 30 Sekunden nach dem Senden derbeforeUnloadBenachrichtigung empfängt. - Das Zwischenspeichern von Apps ist deaktiviert, wenn der Systemspeicher kleiner als 4 GB ist oder wenn der verfügbare Arbeitsspeicher unter Windows weniger als 1 GB oder 512 MB auf dem Mac beträgt.
- Der Seitenbereich ist der einzige unterstützte frameContext für das Zwischenspeichern von Apps in Besprechungen.
- Das Zwischenspeichern von Apps wird für Besprechungen, bei denen die Anzahl der eingeladenen Benutzer mehr als 20 beträgt, nicht unterstützt.
- Wenn eine App nicht geladen werden kann, wird die App nicht zwischengespeichert.
- Unter iOS wird die App aus dem Cache entfernt, wenn die Teams-App beendet wird.
Codebeispiel
Der folgende Codeausschnitt ist ein Beispiel für - und teamsCore.registerBeforeUnloadHandler -teamsCore.registerOnLoadHandlerAPIs:
microsoftTeams.teamsCore.registerOnLoadHandler((data) => {
console.log("got load from TEAMS", data.contentUrl, data.entityId);
// use contentUrl to route to correct page
// invoke notifySuccess when ready
app.notifySuccess();
});
microsoftTeams.teamsCore.registerBeforeUnloadHandler((readyToUnload) => {
// dispose resources and then invoke readyToUnload
readyToUnload();
return true;
});
Bewährte Methoden
Es wird empfohlen, Webspeicher- oder Service Workerfunktionen zu implementieren, um die Daten oder die Webansicht lokal in iOS und Android zu speichern. Dies trägt dazu bei, dass die App bei nachfolgenden Starts schneller geladen wird.
Begrenzungen
Im Folgenden sind die Einschränkungen für das Zwischenspeichern von Apps aufgeführt:
Single-Page-Apps, die clientseitiges Routing für die Seitennavigation verwenden, können vom App-Caching profitieren. Es wird empfohlen, dieselbe Domäne in allen Kontexten Ihres App-Starts zu verwenden.
Apps müssen sich für Ereignisse wie
themeChange,focusEnterusw. im Ladehandler erneut registrieren. Der Teams-Client sendet keine Benachrichtigungen an die App, wenn er zwischengespeichert wird. Wenn Ihre App Benachrichtigungen erfordert, auch wenn sie zwischengespeichert ist, ist das Zwischenspeichern möglicherweise nicht die richtige Lösung.Das Zwischenspeichern von Apps wird nur im Teams-Desktopclient unterstützt. Im Teams-Webclient wird die App nach Abschluss der Sequenz aus dem Cache entfernt, selbst wenn die
unloadApp Ladehandler registriert.Registrieren Sie die
loadHandler undbeforeUnloadfrüh in Ihrer Startsequenz. Wenn dem Teams-Client diese Registrierungen nicht angezeigt werden, bevor der Benutzer die App verlässt, wird die App nicht zwischengespeichert.Der Teams-Client ruft den
loadHandlererst auf, nachdem dieunloadSequenz der App abgeschlossen wurde. Wenn ein Benutzer beispielsweise die Registerkarte A Ihrer App startet und dann Tab B derselben App startet, erhält Tab B das Ladesignal erst, wenn die Registerkarte A denreadyToUnloadRückruf aufruft.Apps werden pro Fenster zwischengespeichert. Das Zwischenspeichern von Apps erfolgt pro App (nicht pro Registerkarte) innerhalb desselben Fensters.
Das Zwischenspeichern von Apps wird für Besprechungs- oder Dialogkontexte (in TeamsJS v1.x als Aufgabenmodul bezeichnet) nicht unterstützt, da diese auf der Registerkarte geöffnet werden können und dieselbe Webansicht nicht zum Rendern des Inhalts auf der Registerkarte und im Dialogfeld verwendet werden kann.
Registrieren Sie nur den
beforeUnloadHandler, wenn Ihre App keine Zwischenspeicherung von Apps erfordert, aber Zeit zum sicheren Speichern des Zustands benötigt (da das Verlassen der App dazu führen kann, dass der App-Inhalt plötzlich aus dem Dokumentobjektmodell (DOM) entfernt wird). Wenn sich die App nicht für dasloadEreignis registriert hat, wird sie nach Abschluss des Flows aus demunloadDOM entfernt.Befolgen Sie die Richtlinien in diesem Abschnitt, um das Onboarding Ihrer App in die App-Zwischenspeicherung in der Teams-Besprechung durchzuführen. Registrieren Sie zur Unterstützung der App-Zwischenspeicherung nur in Besprechungen die
loadHandler oderbeforeUnload, wenn der Kontext istsidePanel.Es wird erwartet, dass Apps beim Zwischenspeichern in den Ruhezustand versetzt werden (verwenden Sie minimale Compute- oder Netzwerkressourcen und minimieren SDK-Anforderungen). Alle Registerhandler und die folgenden SDK-Anforderungen sind zulässig, wenn die App zwischengespeichert wird:
initializenotifyappLoadednotifySuccessnotifyFailurenotifyExpectedFailuregetContextgetAuthTokenreadyToUnloadgetConfig/getSettings
Das Zwischenspeichern von Apps wird im neuen Teams-Client nicht unterstützt.
Problembehandlung
Apps werden nicht zwischengespeichert? Warum wird der Ladehandler bei der nachfolgenden Navigation nicht aufgerufen?
Überprüfen Sie, ob die System- und verfügbaren Arbeitsspeichereinschränkungen erfüllt sind.
Reduzieren Sie den Speicherbedarf beim Zwischenspeichern. Verwenden Sie den
beforeUnloadHandler, um Ressourcen zu löschen, z. B. Freigeben von Verweisen und Entfernen von Ereignislistenern, die beim Zwischenspeichern möglicherweise nicht benötigt werden.
Codebeispiel
| Beispielname | Beschreibung | Node.js |
|---|---|---|
| Zwischenspeichern von Apps | Beispiel-App, die zeigt, wie das Zwischenspeichern von Apps im Besprechungsseitenbereich funktioniert. | Anzeigen |
Siehe auch
Platform Docs
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für