Entwerfen adaptiver Karten für Ihre Microsoft Teams-App
Eine adaptive Karte enthält einen Freihandform-Textkörper mit Kartenelementen und optionalen Aktionen. Adaptive Karten sind umsetzbare Inhaltsausschnitte, die Sie einer Unterhaltung über einen Bot oder eine Nachrichtenerweiterung hinzufügen können. Mithilfe von Text, Grafiken und Schaltflächen ermöglichen diese Karten eine umfassende Kommunikation mit Ihrer Zielgruppe.
Das Framework für adaptive Karten wird in vielen Microsoft-Produkten verwendet, einschließlich Microsoft Teams. Sie können Karten in Nachrichten über Bots oder Nachrichtenerweiterungen an Benutzer senden. Benutzer können auch Aktionen auf Karten durchführen, wenn diese bereitgestellt werden.
Microsoft Teams-UI-Kit
Umfassendere Entwurfsrichtlinien für adaptive Karten, einschließlich Elemente, die Sie nach Bedarf abrufen und ändern können, finden Sie im Microsoft Teams-UI-Kit. Das UI-Kit deckt auch wesentliche Themen wie Designs, Barrierefreiheit und dynamische Größenanpassung ab.
Designer für adaptive Karten
Sie können ihre adaptiven Karten auch direkt im Browser entwerfen.
Startersammlung für adaptive Karten
Die Startersammlung für adaptive Karten ist ein zusammengestellter Satz von Vorlagen für adaptive Karten für Teams. Diese Vorlagen dienen als praktischer Ausgangspunkt, um Sie zu inspirieren, Ihre eigene adaptive Karte zu entwerfen. Die Vorlagen helfen Ihnen dabei, die Entwurfsprinzipien von Microsoft zu verstehen, einblicke in die richtige Struktur zu gewinnen und Interaktionsmuster in adaptiven Karten zu untersuchen. Sie können die Vorlagen so verwenden, wie sie sind, oder sie an die Anforderungen Ihrer App anpassen.
Typen von adaptiven Karten
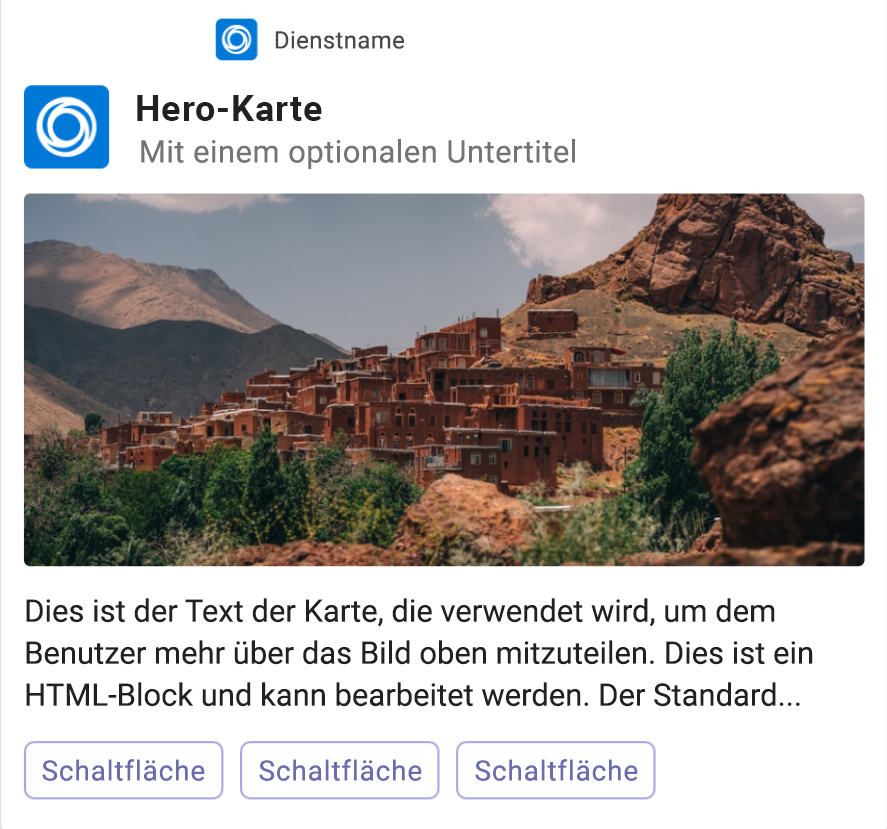
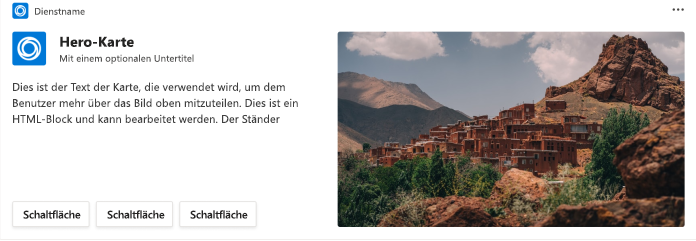
Hero
Unsere größte Karte. Wird für die Freigabe von Artikeln oder Szenarien verwendet, in denen Bilder den größten Teil der Geschichte erzählen.
Mobil

Desktop

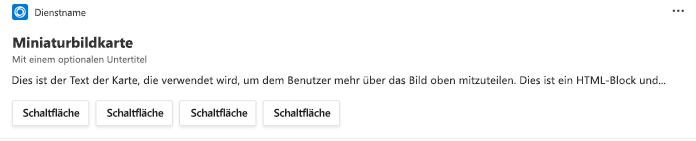
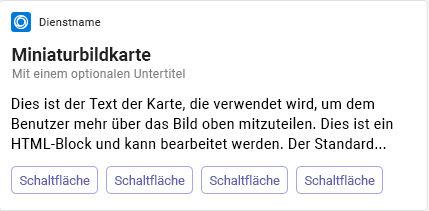
Miniaturansicht
Wird zum Senden einer einfachen, Aktionen erfordernden Nachricht verwendet.
Mobil

Desktop
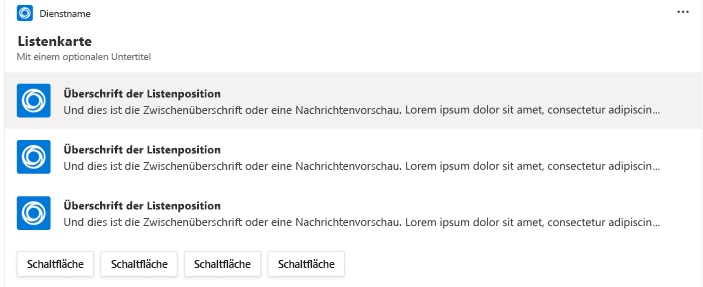
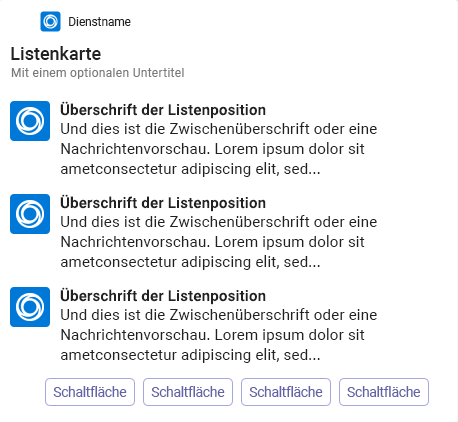
Liste
Wird in Szenarien verwendet, in denen der Benutzer ein Element aus einer Liste auswählen soll, die Elemente jedoch nicht viel Erklärung benötigen.
Mobil

Desktop
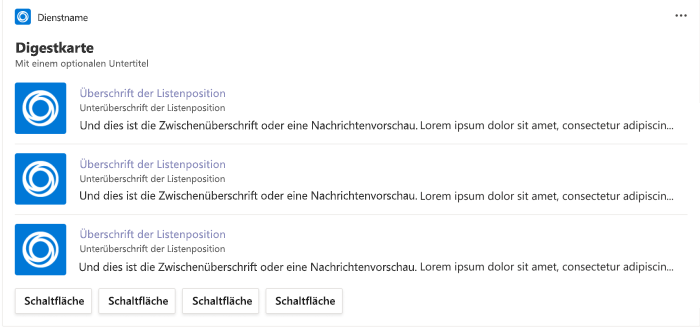
Digest
Wird für News-Digests und Round-Up-Beiträge verwendet. Hinweis: Wir empfehlen ein einzelnes Update oder Newselement der Miniaturansichtskarte.
Mobil

Desktop
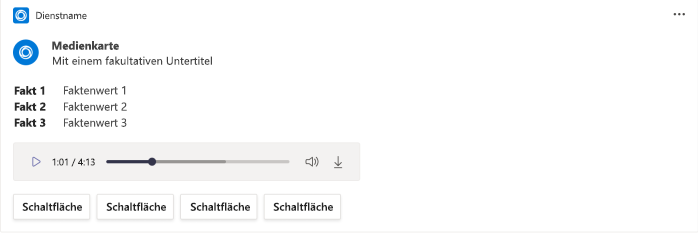
Medien
Wird verwendet, wenn Sie Text und Medien kombinieren möchten, z. B. Audio oder Video.
Mobil

Desktop
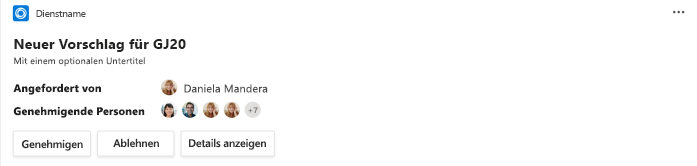
Personen
Verwenden Sie , wenn Sie die an einer Aufgabe beteiligten Personen effizient kommunizieren möchten.
Mobil

Desktop
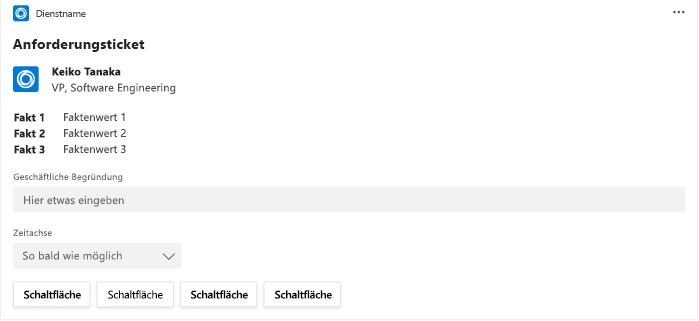
Anforderungsticket
Wird verwendet, um von einem Benutzer schnelle Eingaben zum automatischen Erstellen einer Aufgabe oder eines Tickets zu erhalten.
Mobil

Desktop
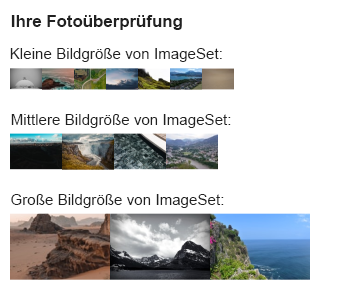
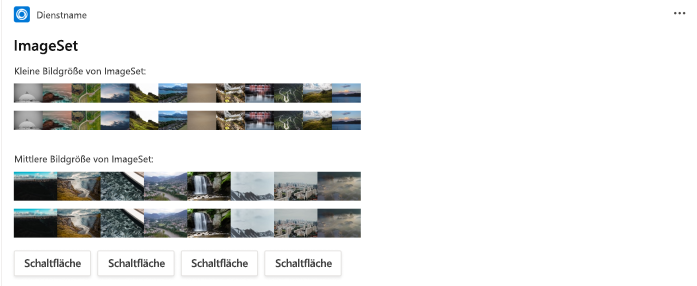
ImageSet
Wird verwendet, um mehrere Miniaturansichten von Bildern zu senden.
Mobil

Desktop

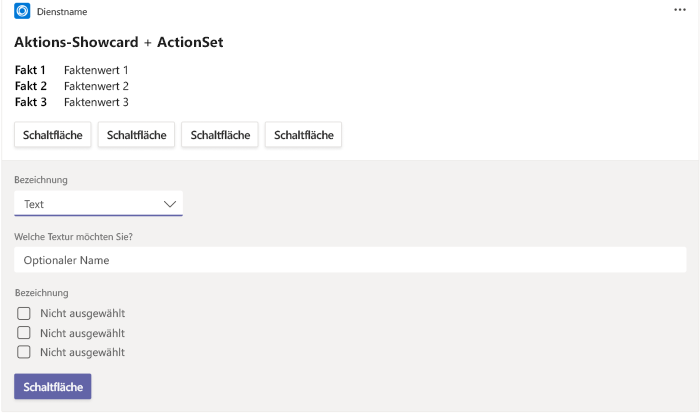
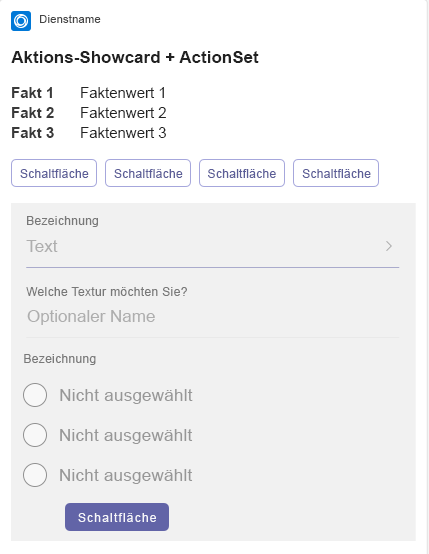
ActionSet
Wird verwendet, wenn der Benutzer eine Schaltfläche auswählen soll, und Sie dann zusätzliche Benutzereingaben über dieselbe Karte erfassen möchten.
Mobil

Desktop
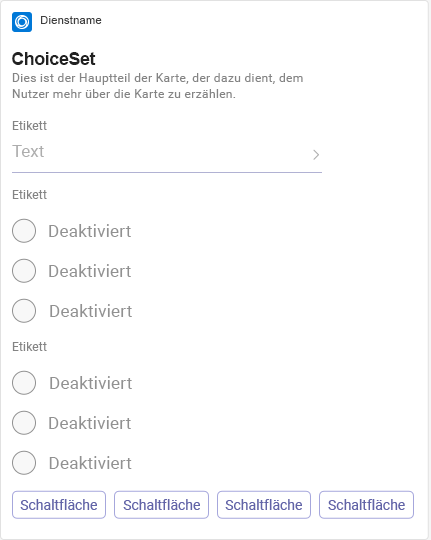
ChoiceSet
Wird verwendet, um mehrere Eingaben vom Benutzer zu erfassen.
Mobil

Desktop
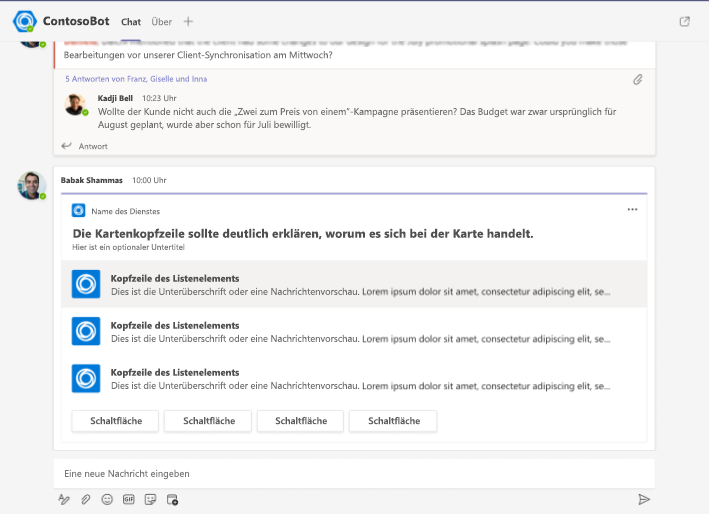
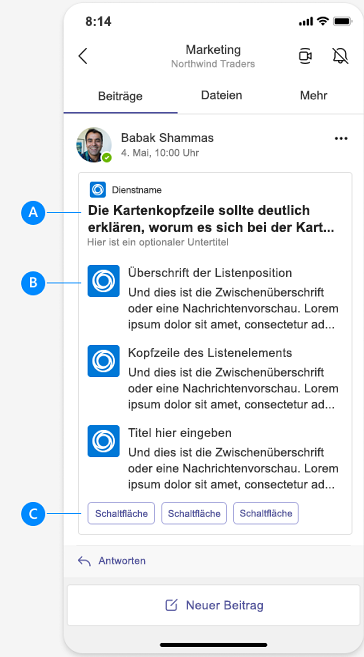
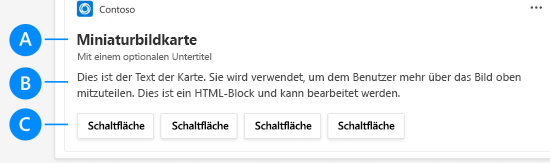
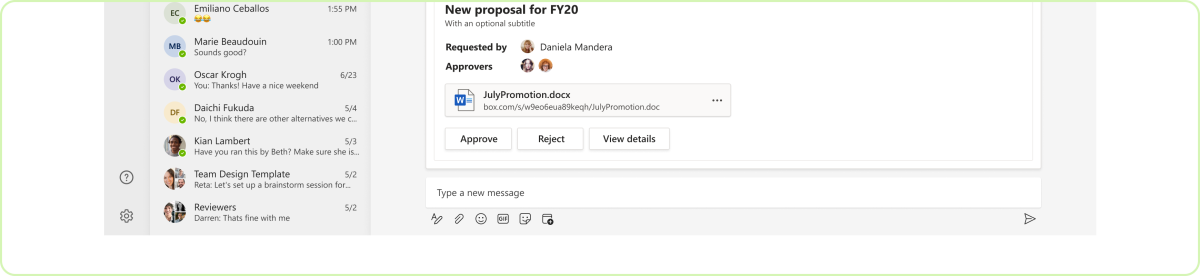
Anatomie
Adaptive Karten sind sehr flexibel. Es wird jedoch dringend empfohlen, die folgenden Komponenten in jedes Karte ein- und auszuteilen:
| Leistungsindikator | Beschreibung |
|---|---|
| A | Kopfzeile: Sorgen Sie dafür, dass Ihre Kopfzeilen klar und präzise sind. |
| B | Textkörper: Übermitteln Sie hier Details, die entweder zu lang oder nicht wichtig genug sind, um sie in die Kopfzeile aufzunehmen. |
| C | Primäre Aktionen: Schließen Sie als bewährte Methode 1 bis 3 primäre Aktionen ein. Es können bis zu sechs eingefügt werden. |
Mobil

Desktop

Bewährte Methoden
Karten, die für eine schmale Bildschirmskalierung auf breiteren Bildschirmen konzipiert sind (das Gegenteil ist nicht der Fall). Sie sollten auch davon ausgehen, dass Benutzer Ihre Karten nicht nur auf dem Desktop anzeigen.
Spaltenlayouts
Dient ColumnSet zum Formatieren des Karteninhalts in eine Tabelle oder ein Raster. Es gibt mehrere Optionen zum Formatieren der Spaltenbreite. Diese Richtlinien helfen Ihnen zu verstehen, wann sie jeweils verwendet werden.
-
"width": "auto": Passt die Größe jeder Spalte in derColumnSetAnpassung an den App-Inhalt an, den Sie in diese Spalte einschließen.- Do:Verwenden Sie dies, wenn Sie Inhalte mit unterschiedlicher Breite haben und eine bestimmte Spalte nicht priorisieren müssen.
-
Do: Für jede
TextBlock, legen Sie"wrap": truefest, da Text standardmäßig nicht umbrochen wird. -
Don‘t: Legen Sie
"width": "auto"für jeden Spaltencontainer fest. Wenn Sie beispielsweise eine Eingabe und eine Schaltfläche nebeneinander haben, wird die Schaltfläche möglicherweise auf einigen Bildschirmen abgeschnitten. Legen Sie stattdessenautofür die Spalte mit Schaltflächen und anderen Inhalten fest, die immer vollständig sichtbar sein müssen.
-
"width": "stretch": Ändert die Spaltengröße basierend auf der verfügbarenColumnSet-Breite. Wenn mehrere Spalten den"stretch"-Wert verwenden, teilen sie sich gleichermaßen die verfügbare Breite.- Do: Verwenden Sie eine Spalte, wenn alle anderen Spalten eine statische Breite haben. Beispielsweise haben Sie Miniaturbilder in einer Spalte, die alle 50 Pixel breit sind.
-
"width": "<number>": Ändert die Größe von Spalten mit einem Anteil der verfügbarenColumnSet-Breite. Wenn Sie beispielsweise drei Spalten mit"width": "1","width": "4"und"width": "5"festlegen, nehmen die Spalten 10, 40 und 50 Prozent der verfügbaren Breite ein. -
"width": "<number>px": Passt die Spaltengröße auf eine bestimmte Pixelbreite an. Dieser Ansatz ist beim Erstellen von Tabellen nützlich.- Do: Verwenden Sie diese Einstellung, wenn sich die Breite der Anzeige nicht ändern muss (z. B. Zahlen und Prozentsätze).
- Don‘t: Versehentlich die Breite der Anzeige der Karte überschreiten. Beachten Sie, dass die verfügbare Bildschirmbreite vom Gerät abhängt. Teams Mobile unterstützt auch kein horizontales Scrollen wie Teams Desktop.
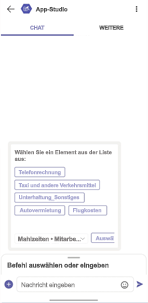
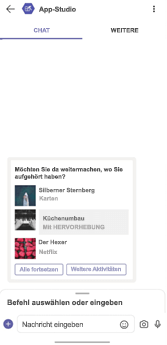
Beispiel: Wissen, wann Spalten gestreckt werden sollen
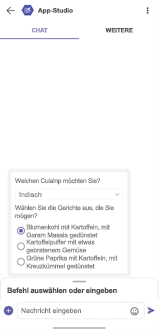
Do: Auf diesem Bildschirm befinden sich am unteren Rand der Karte zwei Spalten. Die Breite der Eingabekomponente wird auf stretch festgelegt, während die die Breite der Schaltfläche Auswählen auf auto festgelegt ist. Dadurch wird sichergestellt, dass die Schaltfläche vollständig angezeigt wird.

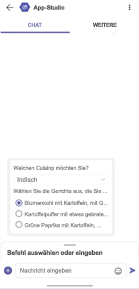
Don‘t: Auf diesem Bildschirm haben beide Spalten width auf auto festgelegt. Dadurch wird die Schaltfläche Auswählen auf der rechten Seite im Vergleich zur Eingabe leicht abgeschnitten.

Beispiel: Verwenden weniger Spalten
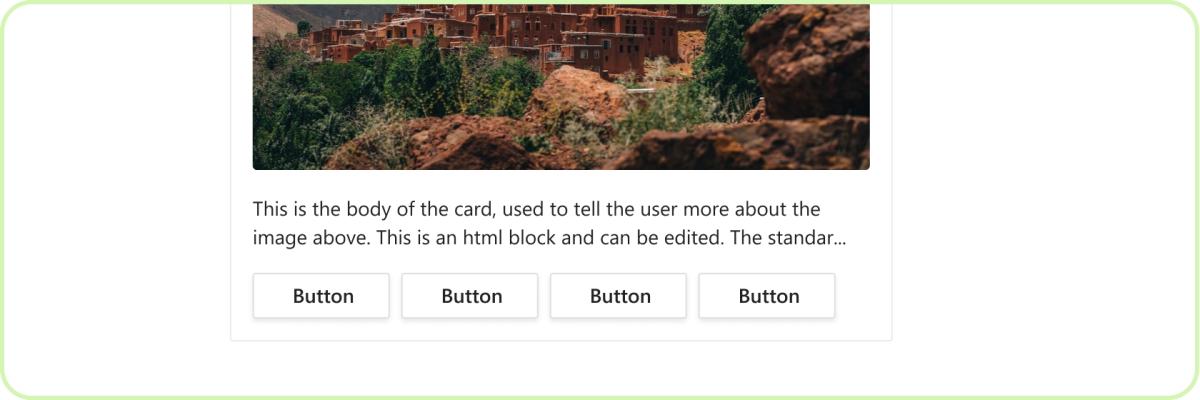
Do: Layouts werden auf Mobilgeräten mit weniger Spalten in der Regel besser angezeigt.

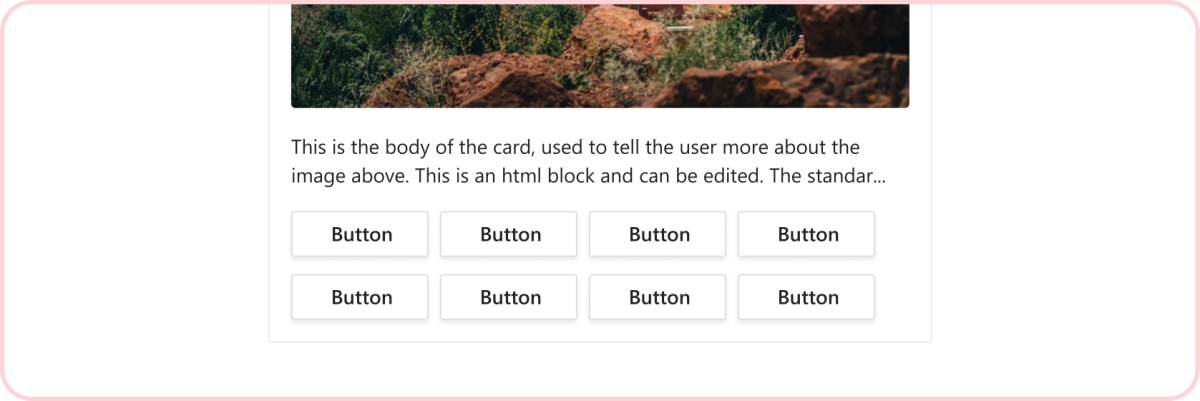
Don't: Die Verwendung zu vieler Spalten kann Ihre Karteninhalte auf Mobilgeräten überladen.

Beispiel: Feste Breite hat ihre Position
Wenn sich die Größe von etwas, das Sie anzeigen, nicht ändern muss, legen Sie die Spalten auf eine bestimmte Pixelbreite fest. Dieses Beispiel zeigt die linke Spalte mit einer Größe von 50 Pixeln, während sich die Beschreibungen neben den Miniaturbildern über die Länge der Karte erstrecken.

Text
Unabhängig davon, ob Sie TextBlock, ColumnSet oder Input.ChoiceSet verwenden, legen Sie die wrap-Eigenschaft auf true fest, damit Ihr Kartentext auf Mobilgeräten nicht abgeschnitten wird.
Beispiel: Sicherstellen, dass Text nicht abgeschnitten wird
Do: Auf diesem Bildschirm ist auf der Karte eine wrap-Eigenschaft auf true festgelegt. Dadurch kann der Text an eine beliebige Bildschirmgröße angepasst werden.

Don‘t: Auf diesem Bildschirm verwendet die Karte nicht die wrap-Eigenschaft, sodass der Text auf dem Bildschirm eines Mobilgeräts abgeschnitten wird.

Container
Mit einem Container können Sie eine Reihe verwandter Elemente gruppieren.
-
Do: Verwenden Sie die
style-Eigenschaft, um einen Container hervorzuheben. -
Do: Verwenden Sie die
selectAction-Eigenschaft, um eine Aktion den anderen Elementen im Container zuzuordnen. -
Do: Verwenden Sie die
Action.ToggleVisibility-Eigenschaft, um eine Gruppe von Elementen reduzierbar zu machen. - Don‘t: Verwenden Sie Container aus einem anderen als dem zuvor erwähnten Grund.
Bilder
Befolgen Sie diese Richtlinien, wenn Sie Bilder in Ihre Karten einschließen.
- Do: Entwerfen Sie Bilder für Bildschirme mit hohem DPI-Wert, um Pixel zu vermeiden. Es ist besser, ein Bild mit 100 x 100 Pixeln bei 50 x 50 Pixeln anzuzeigen als umgekehrt.
-
Do: Wenn Sie die genaue Größe Ihrer Bilder steuern müssen, verwenden Sie die Eigenschaften "
width" und "height". - Don‘t: Fügen Sie die Auffüllung in Ihre Bilder ein. Dies führt in der Regel zu unerwünschten Abständen und Layoutproblemen.
- In Bezug auf die Hintergrundfarbe:
- Do: Verwenden Sie transparente Hintergründe, damit sich Ihre Bilder an jedes Teams-Design anpassen.
- Don‘t: Fügen Sie eine feste Hintergrundfarbe ein, es sei denn, eine bestimmte Farbe muss für Ihre Benutzer sichtbar sein.
-
Don‘t: Fügen Sie einer "
TextBlock" eine Hintergrundfarbe hinzu, die die Lesbarkeit beeinträchtigt. Wenn Ihr Hintergrund z. B. dunkel ist, verwenden Sie eine hellere Textfarbe und umgekehrt.
Aktionen

Was Sie tun sollten: bis zu sechs primäre Aktionen verwenden
Adaptive Karten unterstützen zwar bis zu sechs primäre Aktionen, auf den meisten Karten werden diese jedoch nicht benötigt. Aktionen sollten klar, präzise und unkompliziert sein. Weniger ist mehr.

Was Sie nicht tun sollten: mehr als sechs primäre Aktionen verwenden
Adaptive Karten sollten schnelle, handlungsrelevante Inhalte präsentieren. Zu viele Aktionen können einen Benutzer überfordern.
Häufigkeit

Was Sie tun sollten: Präzise sein
Es ist einfach, mehrere Karten in eine Unterhaltung zu senden, aber sobald Karten aus der Ansicht scrollen, werden sie weniger nützlich. Versuchen Sie, sich auf das Wesentliche zu beschränken. Dies gilt insbesondere in einem Kanal, in dem Benutzer weniger Toleranz für das haben, was sie als „Rauschen“ wahrnehmen.
Siehe auch
Platform Docs