Anmerkung
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen, dich anzumelden oder die Verzeichnisse zu wechseln.
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen , die Verzeichnisse zu wechseln.
Das OnSave-Ereignis tritt auf, wenn Folgendes zutrifft:
- Der User wählt die Schaltfläche Speichern oder Aktualisieren in der Befehlsleiste, auch wenn es keine geänderten Daten zu speichern gibt.
- Code führt die Methode formContext.data.entity.save aus, auch wenn es keine geänderten Daten zu speichern gibt.
- Der Benutzer verlässt das Formular und es befinden sich ungespeicherte Daten im Formular.
- Die Option „AutoSave“ ist aktiviert, 30 Sekunden nachdem sich Daten geändert haben und sich ungespeicherte Daten im Formular befinden.
- Der Code führt die Methode formContext.data.save aus und es befinden sich ungespeicherte Daten im Formular.
- Code führt die Methode formContext.data.refresh aus und übergibt einen wahren Wert als ersten Parameter, wenn sich ungespeicherte Daten im Formular befinden.
Anmerkung
Das OnSave-Ereignis für Termine, wiederkehrende Termine oder Serviceaktivitätsdatensätze bricht den Speichervorgang ab und verwendet die Book-Nachricht anstelle von Create oder Update, um die Änderung beizubehalten. Aus diesem Grund funktionieren die Ereignishandler OnSave und PostSave für diese Tabellen nicht.
Um festzustellen auf welche Schaltfläche geklickt wurde, um das Speichern auszuführen, verwenden Sie die getSaveMode-Methode.
Sie können die Speicheraktion abbrechen, indem Sie die preventDefault-Methode im Ereignisargumentobjekt bereitstellen. Auf die Methode preventDefault kann über die Methode getEventArgs zugegriffen werden, die Teil des Ausführungskontexts ist. Der Ausführungskontext wird automatisch an den Formularereignishandler weitergegeben.
Unterstützung für asynchrone Event-Handler
Das OnSave-Ereignis hat die Fähigkeit, vor dem Speichern auf die von den Ereignishandlern zurückgegebenen Versprechen zu warten, wodurch das Ereignis OnSave asynchron (“async“) sein kann.
Das Ereignis OnSave wird asynchron, wenn der Handler für das Ereignis OnSave ein Versprechen zurückgibt. Das Speichern des Datensatzes erfolgt, wenn jedes von einem Handler zurückgegebenes Versprechen aufgelöst wird. Für alle Versprechen, die zurückgegeben werden, gibt es ein 10-Sekunden-Limit für jedes Versprechen, danach betrachtet die Plattform die Versprechen als abgelaufen. Dieses Zeitlimit wird für jedes Versprechen angewendet. Wenn zum Beispiel fünf Versprechen zurückgegeben werden, beträgt die Gesamtwartezeit 50 Sekunden.
Wenn das Versprechen abgelehnt wird oder eine Zeitüberschreitung auftritt, verhält sich der Speichervorgang weiterhin ähnlich wie bei den aktuellen Skriptfehlern. Verwenden Sie die Methode preventDefault innerhalb des Objekts mit den Ereignisargumenten in diesem bestimmten Handler, wenn Sie verhindern wollen, dass das Ereignis „Speichern“ eintritt, wenn ein Skriptfehler/abgelehntes Versprechen vorliegt oder der Handler ein Timeout hat.
Sie können auch den Speichervorgang unabhängig vom Fehler im Handler abbrechen oder nicht, indem Sie die Methode preventDefault innerhalb des Objekts mit den Ereignisargumenten verwenden. Wenn diese Methode aufgerufen wird, wartet das Ereignis Async OnSave darauf, dass alle Versprechen eingelöst werden, aber die Speicherung wird nicht durchgeführt. Wenn Sie diese Methode aufrufen, wird die Logik in .then() & .catch() ausgeführt.
Das Ereignis OnSave wartet auf ein Versprechen, das pro Handler zurückgegeben wird. Wenn mehrere Versprechen erforderlich sind, empfiehlt es sich, alle Versprechen in die Methode Promise.all() zu verpacken und das einzelne resultierende Versprechen zurückzugeben. Für mehrere Handler, die alle ein Versprechen zurückgeben, empfehlen wir Ihnen, einen Handler zu erstellen, der alle Ereignisse aufruft und ein einzelnes Versprechen zurückgibt, das alle erforderlichen Versprechen verpackt. Diese Praxis dient dazu, die durch die Zeitüberschreitung verursachten Wartezeiten zu minimieren.
Beispielszenario, wann async OnSave-Handler verwendet werden sollen
Wenn Sie eine Service-Aufgabe für einen Arbeitsauftrag erstellen, müssen Sie überprüfen, ob das ausgewählte Kunden-Asset dasselbe Konto hat, das auch im Arbeitsauftrag aufgeführt ist. Das Abrufen des Kontos auf dem Arbeitsauftrag und dem Kunden-Asset sind beides asynchrone Prozesse und müssen abgeschlossen werden, bevor die Validierung erfolgen kann.
In diesem Szenario, da es mehrere asynchrone Prozesse gibt und beide Aufrufe ein einzelnes Versprechen zurückgeben, indem Sie beide in die Promise.all()-Methode verpacken.
Anmerkung
Die preventDefault-Methode kann nur synchron verwendet werden.
Zum Beispiel:
function myHandler() {
return Promise.all([getWorkOrderPromise, getCustomerAssetPromise]).then((values) => {
var workOrder = values[0];
var customerAsset = values[1];
// Perform validation
if (isValid(workOrder, customerAsset)) {
return Promise.resolve();
}
return Promise.reject(new Error("Validation failed for the work order and customer asset"));
});
}
Aktivieren Sie Async OnSave über die App-Einstellung
Um asynchrone onSave-Handler zu verwenden, müssen Sie sie über eine App-Einstellung aktivieren:
Wechseln Sie zu https://make.powerapps.com.
Stellen Sie sicher, dass Sie die richtige Umgebung auswählen.
Wählen Sie im linken Navigationsbereich die Option Apps aus.
Wählen Sie die App und dann ... (Auslassungspunkte) aus. Wählen Sie Bearbeiten.
Wählen Sie in der Befehlsleiste Einstellungen aus.
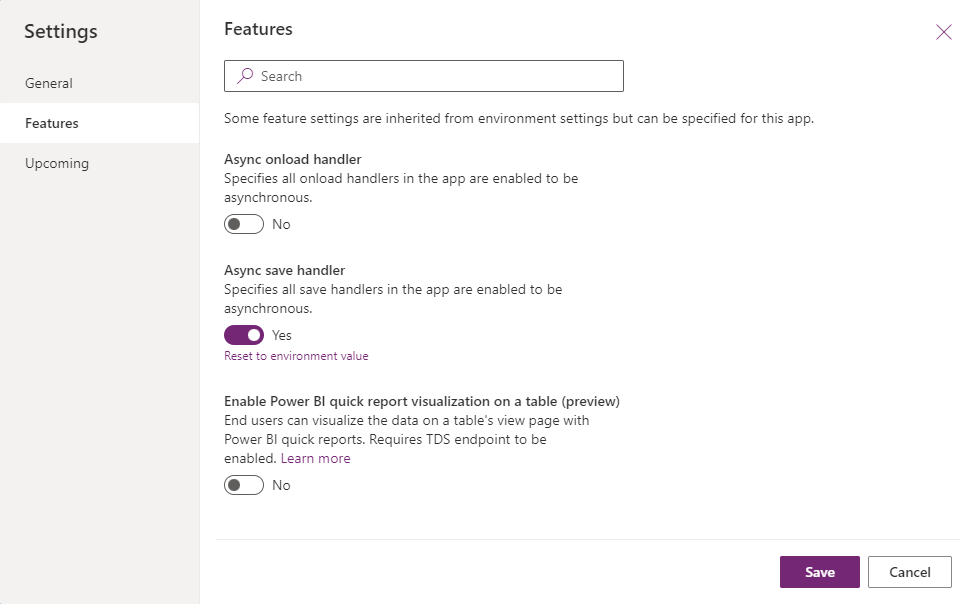
Wenn sich der Dialog öffnet, wählen Sie Funktionen.
Schalten Sie Asynchroner onSave-Handler ein.
Wählen Sie Speichern.

Asynchrone OnSave-Zeitüberschreitungen
Wenn Sie einen asynchronen OnSave-Handler verwenden, wartet das Formular darauf, dass das vom Handler zurückgegebene Versprechen erfüllt wird. Um sicherzustellen, dass die Speicherung des Formulars rechtzeitig abgeschlossen wird, löst der Handler nach 10 Sekunden eine Ausnahme wegen Zeitüberschreitung aus, um Sie darüber zu informieren, dass der asynchrone OnSave-Handler für eine bessere Leistung optimiert werden muss.
Es gibt Szenarien, in denen es erforderlich ist, den OnSave-Handler länger als 10 Sekunden anzuhalten. Dies ist zum Beispiel beim Öffnen eines Dialogs und beim Warten auf die Eingabe des Benutzers zum Fortfahren des Speicherns der Fall. Um sicherzustellen, dass der asynchrone Vorgang auf die Auflösung des Versprechens wartet, verwenden Sie die Methode disableAsyncTimeout.
Anmerkung
Sie müssen disableAsyncTimeout vor allen Await-Anweisungen oder asynchronen Aufrufen aufrufen.
Zum Beispiel:
async function myHandler(context) {
context.getEventArgs().disableAsyncTimeout();
// The 10000ms time out will not be disabled if the above line does not come before all async awaits
await Xrm.Navigation.openConfirmDialog({ text: "Are you sure you want to save?" });
}
Wenn disableAsyncTimeout aufgerufen wird, wird der Timeout für diesen Handler nicht angewendet. Es wartet weiterhin darauf, dass das Versprechen des Handlers erfüllt wird.
Dieses Muster sollte mit Vorsicht verwendet werden, da es die Leistung des Formulars beim Speichern beeinträchtigen kann.
Ähnliche Artikel
Raster OnSave-Ereignis
Ereignissse (Client-API-Referenz)
Ereignisse in Formularen und in Rastern in modellgesteuerten Apps