Grundlegendes zu Dashboards: Dashboardkomponenten und FormXML
Dashboards sind eine der unterschiedlichen Arten von Formularen in modellgestützten Apps. Sie können das Attribut SystemForm.Type oder UserForm.Type verwenden, um zu ermitteln, ob das Formular ein Dashboard ist. Ein Formular vom Typ Dashboard besitzt den Eigenschaftswert "0 ".
Die Definition des Formularinhalts und der Präsentation wird im FormXML gespeichert. Weitere Informationen: Formular-XML-Schema
Für Beispiel-FormXML-Zeichenfolgen für unterschiedliche Arten von Dashboards siehe Beispiel-Dashboards.
Dashboardkomponenten
Ein Dashboard kann Diagramme, Raster, IFRAMEs oder Webressourcen enthalten. Standardmäßig kann ein einzelnes Dashboard bis zu sechs dieser Komponenten enthalten.
Diagramme
Ein organisationseigenes Dashboard kann nur organisationseigene Diagramme enthalten. Allerdings kann ein Dashboard im Besitz eines Benutzers Diagramme im Besitz des Benutzers sowie im Besitz der Organisation enthalten. Weitere Informationen Diagramme (Visualisierungen) für modellgestützte Apps
Raster
Raster rufen Daten aus Abfragen (Ansichten) in modellgestützten Apps ab. Ein Dashboard im Besitz der Organisation kann nur die Raster enthalten, die Daten aus gespeicherten Abfragen abrufen. Ein Dashboard im Besitz eines Benutzers kann jedoch Raster enthalten, die Daten aus Benutzerabfragen und gespeicherten Abfragen abrufen. Weitere Informationen: SavedQuery-Tabelle
IFRAMEs
Wenn Sie einem Dashboard im Besitz der Organisation IFRAMEs hinzufügen, können Sie angeben, ob frameübergreifendes Skripting beschränkt oder erlaubt werden soll. Dazu müssen Sie die Parameter <Security> im IFRAME-Steuerelement im FormXML verwenden. Für Dashboards im Besitz des Benutzers ist jedoch frameübergreifendes Skripting für iFrames begrenzt und kann nicht geändert werden. Wenn Sie versuchen, ein Dashboard im Besitz eines Benutzers zu erstellen, das einen IFRAME mit aktiviertem frameübergreifendem Skripting enthält, wird eine Fehlermeldung angezeigt.
Webressourcen
Nur formularfähige Webressourcen können einem Dashboard hinzugefügt werden. Obwohl diese Einschränkung angewendet wird, wenn Sie eine Webressource mit dem Dashboard-Designer in der Webanwendung hinzufügen, wird eine derartige Einschränkung nicht angewendet, wenn eine Webressource zu einem Dashboard mithilfe des SDK hinzugefügt wird. Weitere Informationen: Webressourcen für modellgestützte Apps
Dashboardkomponenten und FormXML-Elemente
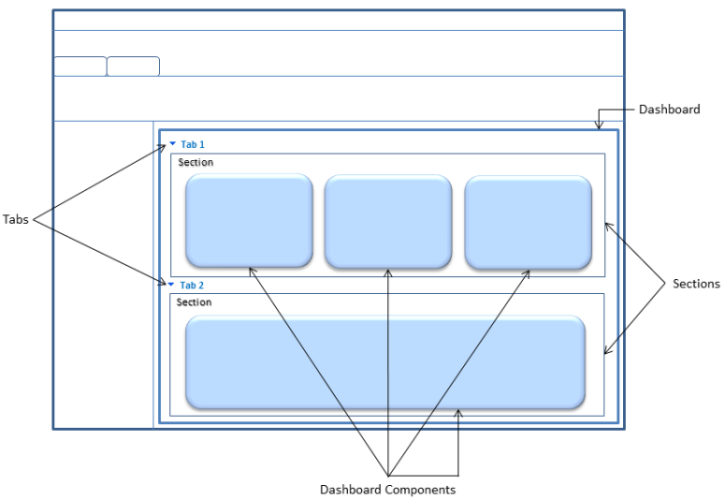
Die Dashboardkomponenten werden in modellgestützten Apps anhand der im FormXML angegebenen Werte angezeigt. Das folgende Bild zeigt ein Beispiel eines Dashboards. Jedes Dashboard kann mehrere Registerkarten enthalten. Registerkarten sind ein vertikaler Stapel, der den Textkörper des Dashboards teilt, und können erweitert oder reduziert werden. Eine Registerkarte kann mehrere Abschnitte enthalten. Abschnitte ermöglichen das Gruppieren und Anordnen von Dashboardkomponenten.
Hinweis
Registerkarten‑ und Abschnittsnamen werden auf einer Dashboard-Seite nicht angezeigt.

Für Dashboards unterstützte FormXML-Elemente
Obwohl Dashboards ein Formulartyp sind, werden nicht alle FormXML-Elemente und Parameter von Dashboards unterstützt. Die folgende Tabelle enthält Informationen zu den Elementen, untergeordneten Elementen und Parameter von FormXML, die von Dashboards unterstützt werden.
Für Beispiel-FormXML für unterschiedliche Arten von Dashboards siehe Beispiel-Dashboards.
| Element | Untergeordnete Elemente | Element Parameter |
|---|---|---|
<form> |
<tabs> |
- |
<tabs> |
<tab> |
- |
<tab> |
- <labels>- <columns> |
- id - Name - Erweitert - verticallayout - showlabel - locklevel |
<labels> |
<label> |
- |
<label> |
- | - Beschreibung - languagecode |
<columns> |
<column> |
- |
<column> |
<sections> |
width |
<sections> |
<section> |
addedby |
<section> |
- <labels>- <rows> |
- ID - Name - showlabel - showbar - columns |
<rows> |
<row> |
addedby |
<row> |
<cell> |
addedby |
<cell> |
- <labels>- <control> |
- auto - addedby - ID - showlabel - rowspan - colspan |
<control> |
<parameters> |
- ID - classid |
<parameters> |
- <Url>- <PassParameters>- <Security>- <Scrolling>- <Border>- <ViewIds>- <ViewId>- <IsUserView>- <IsUserChart>- <TargetEntityType>- <AutoExpand>- <RecordsPerPage>- <EnableQuickFind>- <EnableJumpBar>- <EnableChartPicker>- <EnableViewPicker>- <ChartGridMode>- <VisualizationId> |
- |
Festlegen der Anzahl von Dashboard-Steuerelementen
Sie können Windows PowerShell verwenden, um die Anzahl der Dashboard-Steuerelemente anzupassen, wie hier beschrieben. Der maximale Wert ist 20.
Abrufen und Festlegen der Dashboardgrenze
Öffnen Sie ein Windows PowerShell-Befehlsfenster.
Fügen Sie das Windows PowerShell-Snap-In für modellgestützte Apps hinzu:
Add-PSSnapin Microsoft.Crm.PowerShellRufen Sie die aktuelle Einstellung ab:
$setting = Get-CrmSetting -SettingType DashboardSettingsÄndern Sie die aktuelle Einstellung:
$setting.MaximumControlsLimit = 5Set-CrmSetting -Setting $setting
Siehe auch
Dashboards
Aktionen für Dashboards
Erstellen eines Dashboards
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für