Datentabelle-Steuerelement in Power Apps
Dient zum Anzeigen eines Satzes von Daten im Tabellenformat.
Beschreibung
Das Datentabelle-Steuerelement zeigt ein Dataset in einem Format an, das Spaltenheader für jedes vom Steuerelement dargestellte Feld enthält. Als Ersteller einer App haben Sie vollständige Kontrolle darüber, welche Felder angezeigt werden und in welcher Reihenfolge. Wie das Katalog-Steuerelement besitzt das Datentabelle-Steuerelement eine Eigenschaft Selected, die auf die ausgewählte Zeile verweist. Daher kann das Datentabelle-Steuerelement mit anderen Steuerelementen verknüpft werden.
Einschränkungen
Für das Datentabelle-Steuerelement gelten folgende Einschränkungen:
- Wenn Sie ein Data Table-Steuerelement kopieren und einfügen, für das die Items-Eigenschaft auf eine Formel mit einer Filter-Funktion festgelegt wurde, enthalten die Feldnamen in der Formel für die Items-Eigenschaft im neuen Data Table-Steuerelement das Suffix _1. Hierdurch werden die Feldnamen ungültig, und es werden keine Daten in der Datentabelle angezeigt. Um dieses Problem zu umgehen, überprüfen Sie vor dem Kopieren des Steuerelements, dass die Filter-Funktion nicht auf ein Feld in der Datenquelle verweist, dessen Name dem Namen einer Spalte im Data Table-Steuerelement entspricht. Wenn es der Fall ist, benennen Sie die Spalte im Data Table-Steuerelement um. Alternativ können Sie das Suffix _1 aus den ungültigen Feldnamen entfernen, damit sie den Namen in der Tabelle entsprechen.
Funktionen
Das Datentabelle-Steuerelement wurde am 5. Mai 2017 in Power Apps eingeführt. Dieser Abschnitt bietet Informationen zu unterstützten und nicht unterstützten Funktionen.
Nun verfügbar
- Daten in einem Datentabelle-Steuerelement sind schreibgeschützt.
- In einem Datentabelle-Steuerelement wird stets eine einzelne Zeile ausgewählt.
- Verknüpfen Sie ein Datentabelle-Steuerelement mit einer verbundenen oder lokalen Datenquelle.
- Passen Sie Spaltenbreiten in einem Datentabelle-Steuerelement an, während Sie die App ausführen. Allerdings werden Ihre Änderungen nicht gespeichert.
- In einem Datentabelle-Steuerelement wird eine Gruppe von Standardfeldern angezeigt, wenn Sie es mit einem Connector verknüpfen, in den diese Funktion implementiert ist, wie z.B. Microsoft Dataverse. Sie können dann diese und andere Felder nach Bedarf ein- und ausblenden.
- Anpassen von Spaltenbreite und Überschriftentext.
- Anzeigen von Links in einem Datentabelle-Steuerelement.
- Kopieren und Einfügen eines Datentabelle-Steuerelements.
Noch nicht verfügbar
- Anpassen des Formats einzelner Spalten.
- Hinzufügen eines Datentabelle-Steuerelements in einem form-Steuerelement.
- Ändern der Höhe aller Zeilen.
- Anzeigen von Bildern in einem Datentabelle-Steuerelement.
- Anzeigen von Feldern aus verwandten Tabelle.
- Verwenden integrierter Funktionen zum Filtern und Sortieren von Daten nach Spaltenüberschrift.
- Hinzufügen eines Datentabelle-Steuerelements zu einem Katalog-Steuerelement.
- Bearbeiten von Daten im Datentabelle-Steuerelement.
- Auswählen mehrerer Zeilen.
Bekannte Probleme
- Es werden keine Daten angezeigt, wenn Sie die FirstN-Funktion in der Items-Eigenschaft verwenden.
Wichtige Eigenschaften
- Items - Quelle der Daten, die im Datentabelle-Steuerelement angezeigt werden.
- Selected - Die ausgewählte Zeile im Datentabelle-Steuerelement.
Sonstige Eigenschaften
- AutoWidth – Die Eigenschaft einer Spalte in einer Datentabelle, um zu definieren, ob die Spaltenbreite automatisch oder manuell angepasst werden soll.
- BorderColor - Die Farbe des Rahmens des Datentabelle-Steuerelements.
- BorderStyle - Der Stil des Rahmen des Datentabelle-Steuerelements. Die verfügbaren Optionen sind Gefüllt, Gestrichelt, Gepunktet und Ohne.
- BorderThickness - Die Stärke des Rahmens des Datentabelle-Steuerelements.
- Color - Die Standardtextfarbe für alle Datenzeilen.
- FieldDisplayName – Die Eigenschaft einer Spalte in einer Datentabelle, die den Anzeigenamen für die ausgewählte Spalte definiert.
- Fill - Die Standardhintergrundfarbe für alle Datenzeilen.
- Font - Die Standardschriftart aller Datenzeilen.
- FontWeight - Die Standardschriftbreite für alle Datenzeilen.
- HeadingColor - Die Textfarbe der Spaltenüberschriften.
- HeadingFill - Die Hintergrundfarbe der Spaltenüberschriften.
- HeadingFont - Die Schriftart der Spaltenüberschriften.
- HeadingFontWeight - Die Schriftbreite der Spaltenüberschriften.
- HeadingSize - Der Schriftgrad der Spaltenüberschriften.
- Height: - Der Abstand zwischen dem oberen und unteren Rand des Datentabelle-Steuerelements.
- HoverColor - Die Textfarbe der Zeile, auf die der Mauszeiger zeigt.
- HoverFill - Die Hintergrundfarbe der Zeile, auf die der Mauszeiger zeigt.
- IsHyperlink – Die Eigenschaft einer Spalte in einer Datentabelle, die definiert, ob die ausgewählte Spalte im Hyperlink-Format vorliegen soll oder nicht.
- NoDataText - Die Meldung, die der Benutzer erhält, wenn es im Datentabelle-Steuerelement keine anzuzeigenden Datensätze gibt.
- Order – Die Eigenschaft einer Spalte in einer Datentabelle, die die Reihenfolge der Spalte in Bezug auf andere Spalten bestimmt. Die Reihenfolge beginnt von links nach rechts mit dem Wert 1 in der ersten Spalte.
- SelectedColor - Die Farbe des Texts in der ausgewählten Zeile.
- SelectedFill - Die Hintergrundfarbe der ausgewählten Zeile.
- Size - Der Standardschriftgrad für alle Datenzeilen.
- Text – Die Eigenschaft einer Spalte in einer Datentabelle, die den Textwert der Daten definiert, die in der ausgewählten Spalte angezeigt werden sollen.
- Visible - Ein Wert, der bestimmt, ob das Datentabelle-Steuerelement angezeigt wird oder ausgeblendet ist.
- Width - Der Abstand zwischen dem linken und rechten Rand des Datentabelle-Steuerelements.
- X - Der Abstand zwischen dem linken Rand des Datentabelle-Steuerelements und dem linken Rand seines übergeordneten Containers (oder des linken Bildschirmrands, wenn es keinen übergeordneten Container gibt).
- Y - Der Abstand zwischen dem oberen Rand des Datentabelle-Steuerelements und dem oberen Rand seines übergeordneten Containers (oder dem oberen Bildschirmrand, wenn es keinen übergeordneten Container gibt).
Verwandte Funktionen
- Filter(Datenquelle, Formel)(Datenquelle, Formel)
- Search(Datenquelle, Suchzeichenfolge, Spalte)(Datenquelle, Suchzeichenfolge, Spalte)
Beispiele
Grundlegende Nutzung
Erstellen Sie eine leere Tablet-App.
Klicken oder tippen Sie auf der Registerkarte Einfügen auf Datentabelle.

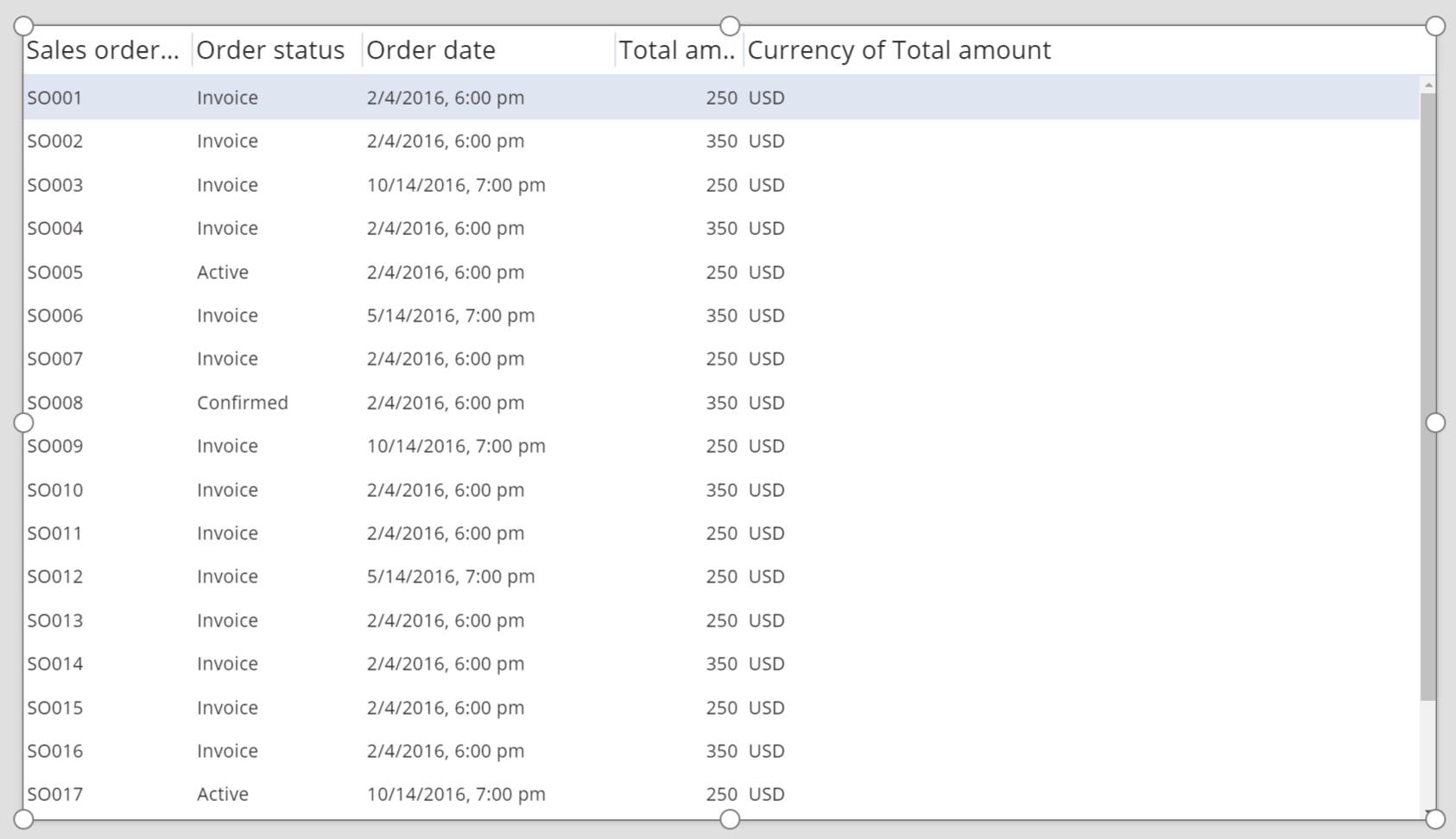
Dem Bildschirm wird ein Datentabelle-Steuerelement hinzugefügt.
Benennen Sie das neue Datentabelle-Steuerelement in SalesOrderTable um, und ändern Sie seine Größe, sodass es den gesamten Bildschirm einnimmt.
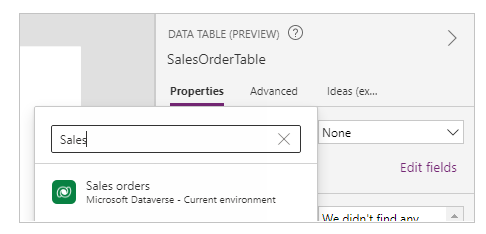
Wählen Sie im rechten Bereich Datenquellen, und wählen Sie Verkaufsaufträge. Wenn die Tabelle nicht aufgeführt ist, suchen Sie nach der Tabelle und stellen Sie eine Verbindung zu Microsoft Dataverse her.

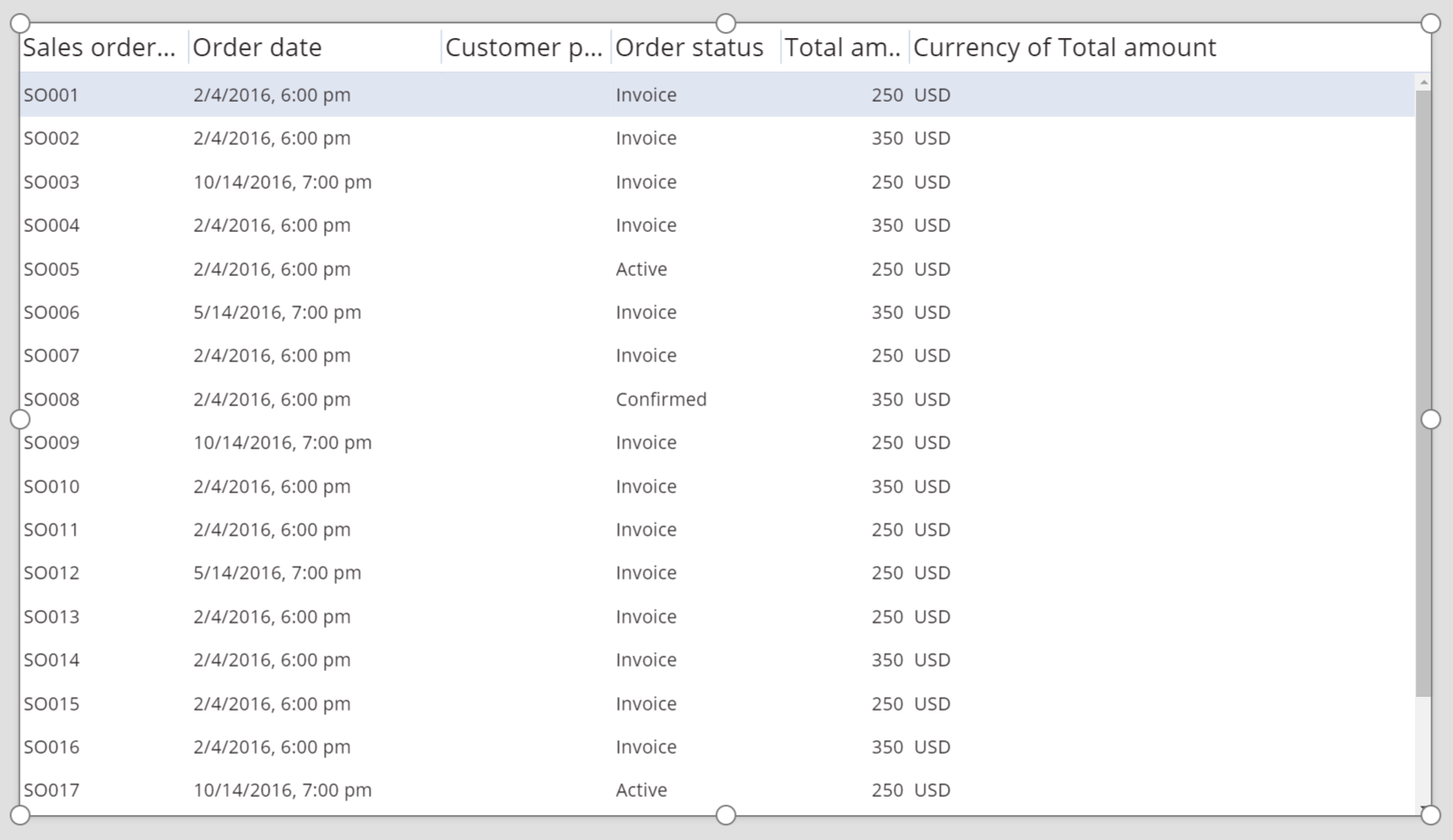
Das Datentabelle-Steuerelement ist jetzt an die Datenquelle Vertriebsauftrag angefügt. Im Datentabelle-Steuerelement werden mehrere anfängliche Felder angezeigt, da wir einen Konnektor verwenden, dieser diese Funktionalität unterstützt.

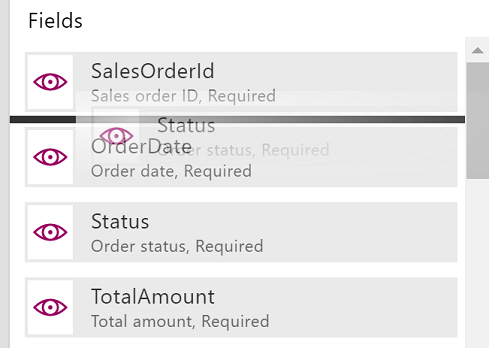
Aktivieren Sie im rechten Bereich ein oder mehrere Kontrollkästchen, um einzelne Felder ein- oder auszublenden.
Aktivieren Sie beispielsweise das Kontrollkästchen neben CustomerPurchaseOrderReference, um dieses Feld auszublenden.
Ordnen Sie die Felder im rechten Bereich neu an, indem Sie sie nach oben oder unten ziehen.

Das SalesOrderTable-Steuerelement zeigt die Felder in der von Ihnen angegebenen Reihenfolge an.

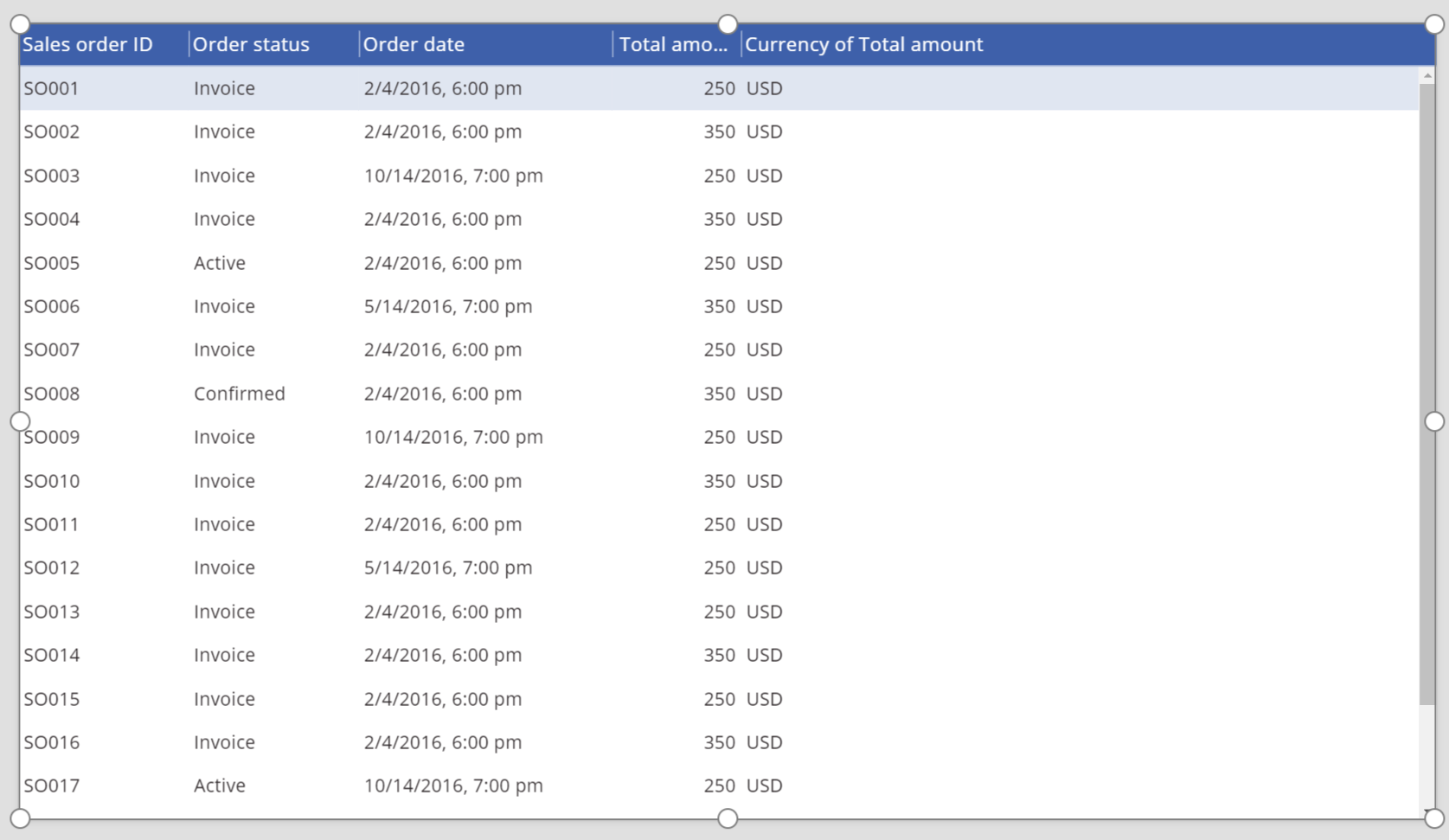
Neuformatieren der Überschriften des Datentabelle-Steuerelements
Klicken oder tippen Sie bei ausgewähltem Datentabelle-Steuerelement im rechten Bereich auf die Registerkarte Erweitert.
Klicken oder tippen Sie auf das Feld für die Eigenschaft HeadingFill, und ändern Sie dann den Wert in RGBA(62,96,170,1).
Klicken oder tippen Sie auf das Feld für die Eigenschaft HeadingColor, und ändern Sie dann den Wert in White.
Klicken oder tippen Sie auf das Feld für HeadingSize, und ändern Sie dann den Wert in 14.

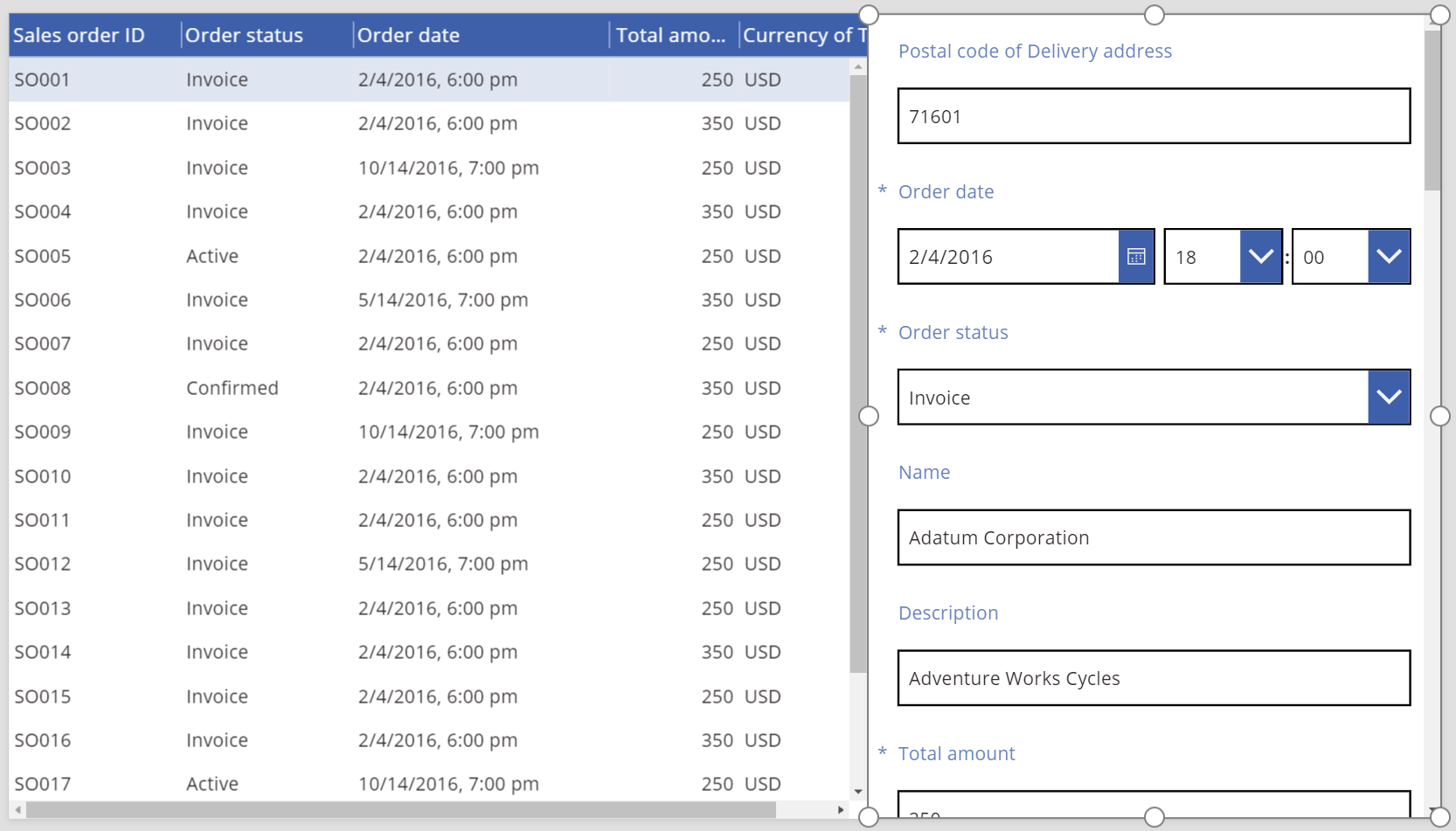
Verbinden eines Datentabelle-Steuerelements mit einem anderen Steuerelement
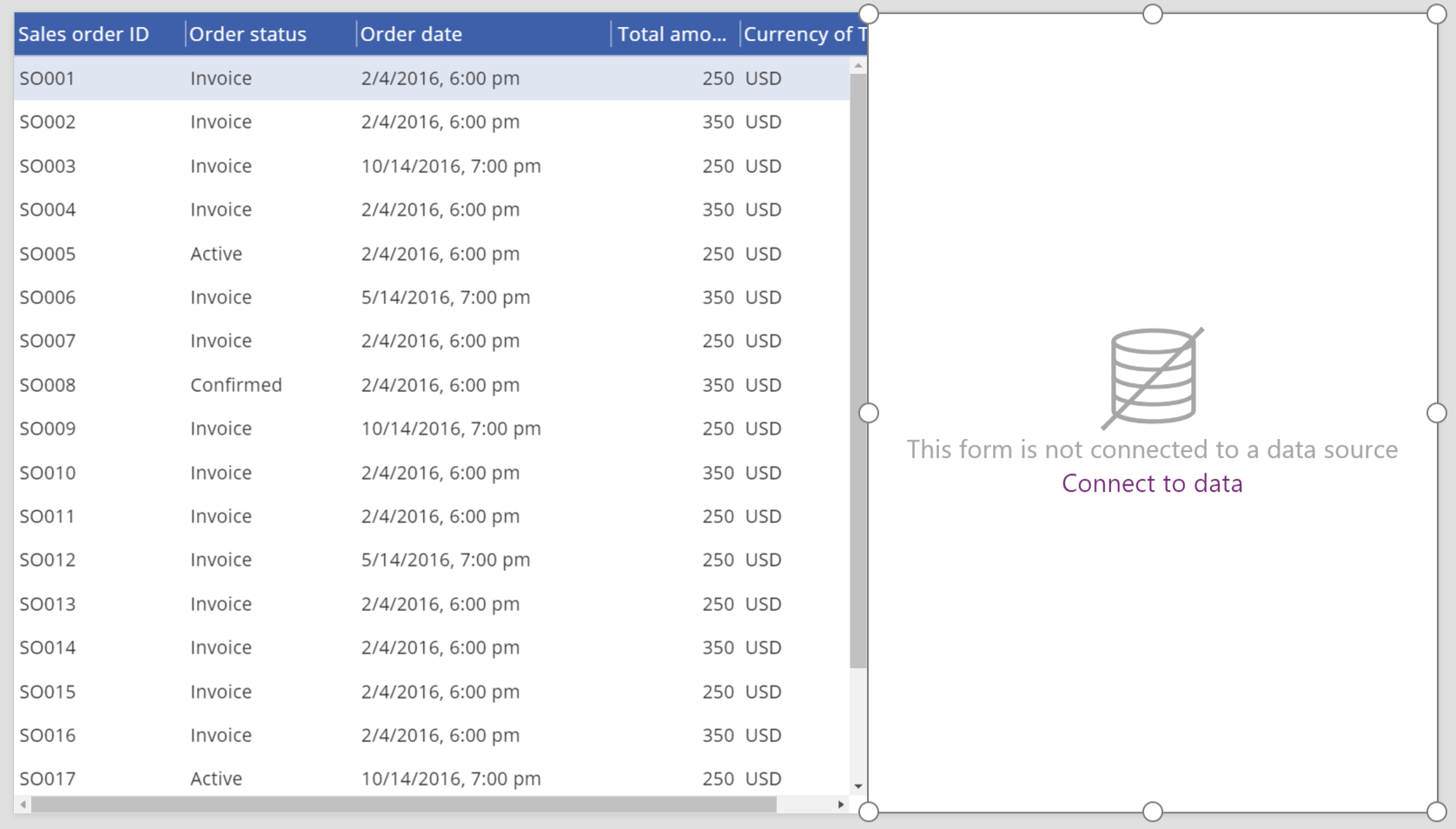
Fügen Sie dem Bildschirm ein Formular bearbeiten-Steuerelement hinzu.
Ändern Sie die Größe der Steuerelemente Datentabelle und Formular bearbeiten so, dass das Datentabelle-Steuerelement links auf dem Bildschirm und das Formular bearbeiten-Steuerelement rechts auf dem Bildschirm angezeigt wird.

Ändern Sie bei im rechten Bereich ausgewähltem Form1 die Anzahl der Spalten in 1.
Verbinden Sie Form1 mit der Datenquelle Vertriebsauftrag.
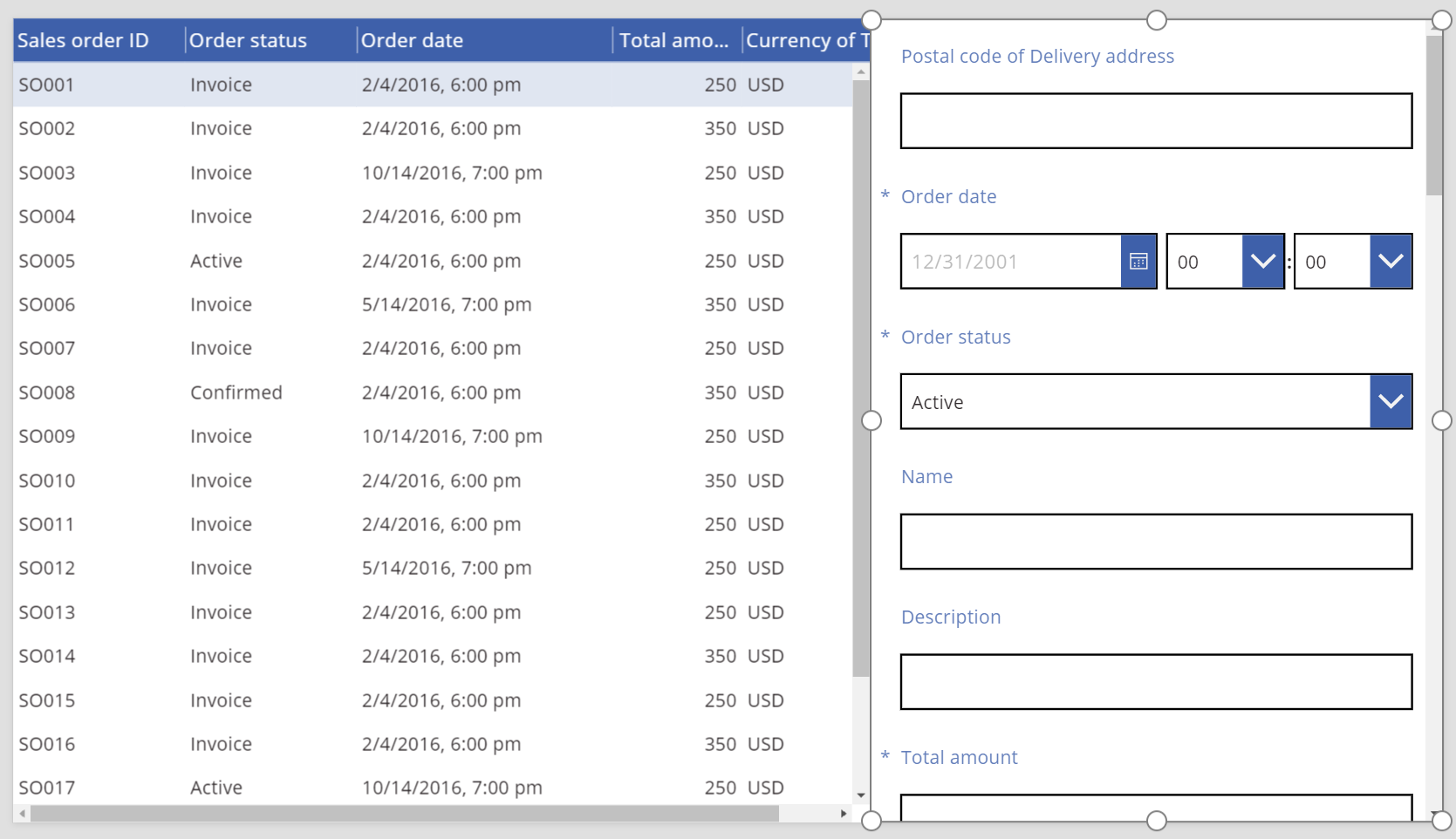
Mehrere anfängliche Felder werden im Form1 angezeigt.

Klicken oder tippen Sie im rechten Bereich auf die Registerkarte Erweitert.
Legen Sie die Item-Eigenschaft für Form1 auf SalesOrderTable.Selected fest.
Form1 zeigt Informationen aus der Zeile an, die im Datentabelle-Steuerelement ausgewählt ist.

Richtlinien für Barrierefreiheit
Farbkontrast
Zwischen den folgenden Eigenschaften muss es einen ausreichenden Farbkontrast geben:
- Color und Fill
- HeadingColor und HeadingFill
- SelectedColor und SelectedFill
- HoverColor und HoverFill
Dies ist ein Zusatz zu den Standardanforderungen für Farbkontraste.
Screenreadersupport
- Die NoDataText-Eigenschaft muss vorhanden sein.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).