Canvas-Komponentenübersicht
Hinweis
- In diesem Abschnitt werden Canvas-Komponenten erläutert, die Low-Code-UI-Erweiterbarkeitsfunktionen umfassen. Professionelle Entwickler können auch das Power Apps component framework verwenden, um Codekomponenten zu erstellen.
- Canvas-Komponenten können auch in modellgesteuerten Apps mithilfe von benutzerdefinierten Seiten und Komponentenbibliotheken verwendet werden. Weitere Informationen: Canvas-Komponenten zu einer benutzerdefinierten Seite in einer modellgesteuerten App hinzufügen
Komponenten sind wiederverwendbare Bausteine für Canvas-Apps, sodass App-Hersteller benutzerdefinierte Steuerelemente erstellen können, die innerhalb einer App oder über Apps hinweg mithilfe einer Komponentenbibliothek verwendet werden können. Komponenten können erweiterte Funktionen wie benutzerdefinierte Eigenschaften verwenden und komplexe Funktionen aktivieren. In diesem Element werden Komponentenkonzepte und einige Beispiele vorgestellt.
Komponenten sind nützlich beim Erstellen größerer Apps mit ähnlichen Steuerungsmustern. Wenn Sie eine Komponentendefinition in der App aktualisieren, spiegeln alle Instanzen in der App Ihre Änderungen wider. Komponenten reduzieren auch Doppelarbeit, da keine Steuerelemente mehr kopiert/eingefügt und die Leistung verbessert werden müssen. Komponenten helfen auch bei der Erstellung einer kollaborativen Entwicklung und standardisieren das Erscheinungsbild einer Organisation, wenn Sie eine Komponentenbibliothek verwenden.
Sehen Sie sich dieses Video an, um zu erfahren, wie Sie Komponenten in Canvas Apps verwenden können:
Komponentem in Canvas-Apps
Sie können eine Komponente in einer App erstellen, wie in diesem Element erläutert, oder indem Sie eine neue Komponente in einer App erstellen un euber Komponentenbibliothek. Eine Komponentenbibliothek sollte für Anforderungen verwendet werden, um Komponenten auf mehreren App-Bildschirmen zu verwenden. Sie können die vorhandenen Komponenten auch in eine vorhandene oder eine neue Komponentenbibliothek kopieren.
Um eine Komponente in einer App zu erstellen, gehen Sie zur Baumsicht, wählen Komponenten Registerkarte und wählen dann Neue Komponente:

Das Auswählen von Neuen Komponenten öffnet eine leere Canvas. Sie können Steuerelemente als Teil der Komponentendefinition auf der Zeichenfläche hinzufügen. Wenn Sie eine Komponente im Canvas bearbeiten, aktualisieren Sie Instanzen derselben Komponente in anderen App-Bildschirmen. Apps, die eine bereits erstellte Komponente wiederverwenden, können auch Komponentenaktualisierungen erhalten, nachdem Sie Komponentenänderungen veröffentlicht haben.
Sie können eine Komponente aus der Liste der vorhandenen Komponenten im linken Fensterbereich auswählen, nachdem Sie einen Bildschirm ausgewählt haben. Wenn Sie eine Komponente auswählen, fügen Sie eine Instanz dieser Komponente auf dem Bildschirm ein, genau wie Sie ein Steuerelement einfügen.
In der App verfügbare Komponenten sind unter der Kategorie Benutzerdefiniert in einer Liste von Komponenten in der Baumansicht aufgeführt. Aus Komponentenbibliotheken importierte Komponenten werden unter der Bibliothekskomponenten Kategorie aufgeführt.

Hinweis
Die in diesem Element beschriebenen Komponenten unterscheiden sich vom Power Apps component framework, mit dem Entwickler und Hersteller Code-Komponenten für modellgetriebene und Canvas-Apps erstellen können. Weitere Informationen finden Sie unter Power Apps component framework.
Benutzerdefinierte Eigenschaften
Eine Komponente kann Eingabewerte empfangen und Daten ausgeben, wenn Sie eine oder mehrere benutzerdefinierte Eigenschaften erstellen. Diese Szenarien sind fortgeschritten und erfordern von Ihnen Formeln und verbindliche Verträge zu verstehen.
Hinweis
Eine experimentelle Funktion für erweiterte Komponenteneigenschaften bietet noch mehr Optionen für Eigenschaften, einschließlich Funktionen und Verhaltensfunktionen. Weitere Informationen finden Sie unter Eigenschaften der Canvas-Komponente (experimentell)
Eingabeeigenschaft ist eine Komponente, die Daten empfängt, die in der Komponente verwendet werden. Eingabeeigenschaften werden in der Registerkarte Eigenschaften im rechten Bereich angezeigt, wenn eine Instanz der Komponente ausgewählt ist. Sie können Eingabeeigenschaften mit Ausdrücken oder Formeln konfigurieren, genauso wie Sie Standardeigenschaften in anderen Steuerelementen konfigurieren. Andere Steuerelemente verfügen über Eingabeeigenschaften, wie die Eigenschaft Standard eines Steuerelements Text-Eingabe.
Ausgabeeigenschaft wird verwendet, um Daten oder Komponentenstatus auszugeben. Zum Beispiel die Eigenschaft Ausgewählt in einem Steuerelement Galerie ist eine Ausgabeeigenschaft. Wenn Sie eine Ausgabeeigenschaft erstellen, können Sie festlegen, welche anderen Steuerelemente auf den Komponentenstatus verweisen können.
In der folgenden Anleitung werden diese Konzepte näher erläutert.
Erstellen einer Beispielkomponente
In diesem Beispiel erstellen Sie eine Menükomponente, die der folgenden Grafik ähnelt. Sie können den Text später ändern, um ihn in mehreren Bildschirmen, Apps oder beiden zu verwenden:

Hinweis
Wir empfehlen die Verwendung von einer Komponentenbibliothek beim Erstellen von Komponenten zur Wiederverwendung. Durch das Aktualisieren von Komponenten in einer App werden die Komponentenaktualisierungen nur in der App verfügbar. Wenn Sie eine Komponentenbibliothek verwenden, werden Sie aufgefordert, Komponenten zu aktualisieren, wenn Komponenten in einer Bibliothek aktualisiert und veröffentlicht werden.
Erstellen einer neuen Komponente
Erstellen einer Canvas-App ohne Vorlage.
Um eine Komponente in einer App zu erstellen, gehen Sie zur Baumsicht, wählen Komponenten Registerkarte und wählen Neue Komponente:

Wählen Sie die neue Komponente im linken Bereich aus, wählen Sie die Auslassungspunkte (...) und dann Umbenennen aus. Geben Sie den Namen ein oder fügen Sie ihn ein als MenuComponent.
Stellen Sie im rechten Bereich die Breite der Komponente auf 150 und die Höhe auf 250 ein und wählen Sie dann Neue benutzerdefinierte Eigenschaft. Sie können die Höhe und Breite auch auf einen anderen Wert einstellen.

Im Eigenschaftennamen Name anzeigen, Eigenschaftennamen und Beschreibung geben Sie den Text als Element ein.

Fügen Sie keine Leerzeichen in den Eigenschaftsnamen ein, da Sie beim Schreiben einer Formel mit diesem Namen auf die Komponente verweisen. Zum Beispiel ComponentName.PropertyName.
Der Anzeigename erscheint auf der Registerkarte Eigenschaften im rechten Bereich, wenn Sie die Komponente auswählen. Ein beschreibender Anzeigename hilft Ihnen und anderen Herstellern, den Zweck dieser Eigenschaft zu verstehen. Die Beschreibung wird in einem Tooltip angezeigt, wenn Sie mit dem Mauszeiger über Anzeigename dieser Eigenschaft in der Registerkarte Eigenschaften fahren..
In der Liste Datentyp wählen Sie die Option Tabelle und anschließend Erstellen aus.

Die Eigenschaft Element wird als Standardwert basierend auf dem angegebenen Datentyp definiert. Sie können einen Wert festlegen, der Ihren Anforderungen entspricht. Wenn Sie einen Datentyp Tabelle oder Aufzeichnung definiert haben, möchten Sie den Wert von der Eigenschaft Element ändern, um dem Datenschema zu entsprechen, das Sie in der Komponente eingeben möchten. In diesem Fall ändern Sie es in eine Liste von Zeichenfolgen.
Sie können den Wert der Eigenschaft in der Formelleiste festlegen, wenn Sie den Namen der Eigenschaft in der Registerkarte Eigenschaften des rechten Bereichs auswählen.

Wie die nächste Grafik zeigt, können Sie auch den Wert der Eigenschaft auf der Registerkarte Erweitert im rechten Bereich bearbeiten.
Legen Sie die Komponenteneichenschaft Element auf die folgende Formel fest:
Table({Item:"SampleText"})
Fügen Sie in die Komponente ein Steuerelement leere Vertikale Galerie ein und wählen Sie Layout im Bereich Eigenschaft als Titel.
Stellen Sie sicher, dass die Eigenschaftsliste die Eigenschaft Element angezeigt wird (wie standardmäßig). Setzen Sie dann den Wert dieser Eigenschaft auf diesen Ausdruck:
MenuComponent.ItemsAuf diese Weise wird die Eigenschaft Element des Steuerelements Galerie gelesen und hängt von der Element Eingabeeigenschaft der Komponente ab.
Optional stellen Sie das Steuerelement Galerie und die Eigenschaft BorderThickness auf 1 und die Eigenschaft TemplateSize auf 50. Sie können die Werte für die Randstärke und die Vorlagengröße auch auf einen anderen Wert aktualisieren.
Eine Komponente zu einem Bildschirm hinzufügen
Als Nächstes fügen Sie die Komponente einem Bildschirm hinzu und geben eine Tabelle mit Zeichenfolgen an, die von der Komponente angezeigt werden sollen.
Wählen Sie im linken Bereich die Liste der Bildschirme und dann den Standardbildschirm aus.

Auf der Registerkarte Einfügen öffnen Sie die Registerkarte Komponenten und wählen dann MenuComponent.

Die neue Komponente heißt standardmäßig MenuComponent_1.
Legen Sie die Element Eigenschaft von MenuComponente_1 auf diese Formel fest:
Table({Item:"Home"}, {Item:"Admin"}, {Item:"About"}, {Item:"Help"})Diese Instanz ähnelt dieser Grafik, Sie können jedoch den Text und andere Eigenschaften jeder Instanz anpassen.

Ausgabeeigenschaft erstellen und verwenden
Bisher haben Sie eine Komponente erstellt und einer App hinzugefügt. Als Nächstes erstellen Sie eine Ausgabeeigenschaft, die das Element widerspiegelt, das der Benutzer im Menü auswählt.
Öffnen Sie die Liste der Komponenten und wählen Sie MenuComponent.
Wählen Sie im rechten Bereich die Option Eigenschaften Registerkarte und wählen Sie dann Neue benutzerdefinierte Eigenschaft.
Im Eigenschaftennamen Name anzeigen, Eigenschaftennamen und Beschreibung geben Sie den Text als Element ein oder kopieren Sie diesen.
Unter Art der Egenschaft wählen Sie Ausgabe und dann Erstellen.

Auf der Registerkarte Erweitert legen Sie den Wert der Eigenschaft Ausgewählt auf diesen Ausdruck fest und passen Sie die Ziffer im Galerienamen allenfalls an:
Gallery1.Selected.Item
Fügen Sie auf dem Standardbildschirm der App eine Beschriftung hinzu und legen Sie die Eigenschaft Text für diesen Ausdruck fest, ggf. Anpassung der Ziffer im Komponentennamen:
MenuComponent_1.SelectedMenuComponent_1 ist der Standardname einer Instanz, nicht der Name der Komponentendefinition. Sie können jede Instanz umbenennen.
Wählen Sie bei gedrückter Alt-Taste die einzelnen Elemente im Menü aus.
Das Steuerelement Beschriftung spiegelt den Menüpunkt wider, den Sie zuletzt ausgewählt haben.
Geltungsbereich
Eingabe- und Ausgabeeigenschaften definieren eindeutig die Schnittstelle zwischen einer Komponente und ihrer Host-App. Standardmäßig ist die Komponente gekapselt, sodass die Wiederverwendung der Komponente in allen Apps einfacher und die Verwendung der Eigenschaften erforderlich ist, um die Informationen in die und aus der Komponente zu übergeben. Durch Bereichsbeschränkungen bleibt der Datenvertrag einer Komponente einfach und zusammenhängend und es werden Aktualisierungen der Komponentendefinition ermöglicht—insbesondere für Apps mit Komponentenbibliotheken.
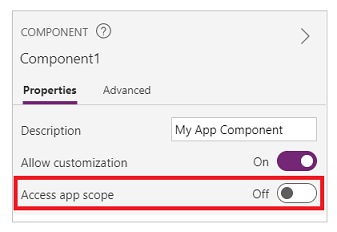
Es kann jedoch vorkommen, dass eine Komponente eine Datenquelle oder eine Variable mit ihrem Host teilen möchte. Vor allem, wenn die Komponente nur für die Verwendung in einer bestimmten App vorgesehen ist. In diesen Fällen können Sie direkt auf Informationen auf App-Ebene zugreifen, indem Sie den Auf Anwendungsbereich zugreifen-Schalter im Eigenschaftsfenster der Komponente verwenden:

Wann Auf Anwendungsbereich zugreifen aktiviert ist, sind die folgenden Elemente innerhalb einer Komponente zugänglich:
- Globale Variablen
- Sammlungen
- Steuerelemente und Komponenten auf Anzeigen, z. B. ein TextInput-Steuerelement
- Tabellarische Datenquellen, wie Dataverse-Tabellen
Wenn diese Einstellung deaktiviert ist, steht der Komponente keine der oben genannten Optionen zur Verfügung. Set- und Collect-Funktionen sind weiterhin verfügbar, aber die daraus resultierenden Variablen und Sammlungen sind auf die Komponenteninstanz beschränkt, und werden nicht mit der App geteilt.
Nicht tabellarische Datenquellen wie Azure Blob Storage oder ein benutzerdefinierter Connector sind unabhängig davon verfügbar, ob diese Einstellung aktiviert oder deaktiviert ist.Stellen Sie sich diese Datenquellen eher als Verweise auf eine Umgebungsressource statt als eine App-Ressource vor.Wenn eine Komponente aus einer Komponentenbibliothek in eine App geladen wird, werden auch diese Datenquellen aus der Umgebung übernommen.
Komponenten in einer Komponentenbibliothek können niemals auf den Anwendungsbereich zugreifen, da es keinen einzelnen Anwendungsbereich gibt, auf den Sie verweisen können. Diese Einstellung ist in diesem Kontext also nicht verfügbar und effektiv deaktiviert.Nach dem Import in eine App, und wenn die Anpassung vom Komponentenhersteller zugelassen wurde, kann der Schalter aktiviert und die Komponente geändert werden, um den Anwendungsbereich zu verwenden.
Hinweis
- Sie können Instanzen von Komponenten in einen Bildschirm innerhalb einer Komponentenbibliothek einfügen und diesen Bildschirm zu Testzwecken in der Vorschau anzeigen.
- Komponentenbibliothek wird bei Verwendung von Power Apps Mobile nicht angezeigt.
Komponenten exportieren und importieren (eingestellt)
Hinweis
Diese Funktion wurde eingestellt. Komponentenbibliotheken sind die empfohlene Methode, um die Komponenten in den Apps wiederzuverwenden. Bei Verwendung der Komponentenbibliothek behält eine App Abhängigkeiten von den verwendeten Komponenten bei. Der App-Hersteller wird benachrichtigt, wenn die Updates für abhängige Komponenten verfügbar werden. Daher sollten stattdessen alle neuen wiederverwendbaren Komponenten in den Komponentenbibliotheken erstellt werden.
Die Möglichkeit zum Importieren und Exportieren von Komponenten ist standardmäßig deaktiviert, da diese Funktion eingestellt wurde. Obwohl die empfohlene Methode für die Arbeit mit Komponenten die Verwendung von Komponentenbibliotheken ist, können Sie diese Funktion ausnahmsweise pro App aktivieren, bis die Funktion entfernt wird. Bearbeiten Sie dazu Ihre App in Power Apps Studio und gehen Sie dann zu Einstellungen > Neue Funktionen > Aufgehoben > Legen Sie Export und Import von Komponenten auf Ein fest.

Nachdem Sie diese Funktion aktiviert haben, können Sie die folgenden Funktionen zum Importieren und Exportieren von Komponenten verwenden.
Importieren Sie Komponenten aus einer anderen App
Wählen Sie aus, um eine oder mehrere Komponenten von einer App in eine andere zu importieren, wählen Sie Komponenten importieren von dem Menü Einfügen und verwenden Sie dann das Dropdown-Menü Benutzerdefiniert. Oder verwenden Sie Komponenten in der Strukturansicht im linken Bereich.
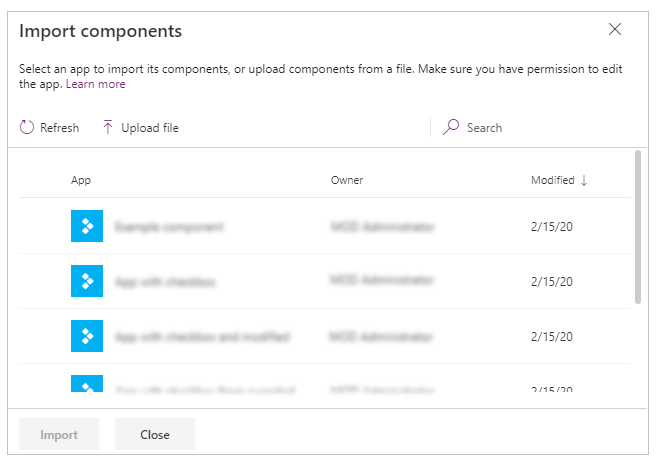
In einem Dialogfeld werden alle Apps aufgelistet, die Komponenten enthalten, zu deren Bearbeitung Sie berechtigt sind. Wählen Sie eine App aus und wählen Sie dann Importieren, um die aktuellste veröffentlichte Version aller Komponenten in dieser App zu importieren. Nachdem Sie mindestens eine Komponente importiert haben, können Sie Ihre Kopie bearbeiten und alle nicht benötigten löschen.

Sie können eine App mit vorhandenen Komponenten lokal in einer Datei speichern und die Datei dann durch Importieren wiederverwenden. Mit der Datei können Sie Komponenten in eine andere App importieren.
Wenn die App eine geänderte Version derselben Komponente enthält, werden Sie aufgefordert, zu entscheiden, ob Sie die geänderte Version ersetzen oder den Import abbrechen möchten.
Nachdem Sie Komponenten in einer App erstellt haben, können andere Apps die Komponenten aus dieser App durch Importieren verwenden.
Hinweis
Wenn eine Komponente, die Sie aus einer anderen App importiert haben, in der ursprünglichen App geändert wird, müssen Sie die Komponente erneut manuell in die verbrauchende App importieren, um die neuesten Komponentenänderungen zu erhalten. Verwenden Sie stattdessen Komponentenbibliotheken, um mit Komponenten-Updates effizienter arbeiten zu können.
Exportieren Sie Komponenten aus Ihrer App
Sie können Komponenten in eine Datei exportieren und zum Import in eine andere App herunterladen.
Wählen Sie die Option Komponenten exportieren aus dem Abschnitt Komponenten in der Strukturansicht im linken Bereich aus:

Sie können auch das Menü Einfügen verwenden und dann stattdessen das Dropdown-Menü Benutzerdefiniert auswählen.

Komponenten exportieren auswählen lädt die Komponenten in eine Datei herunter:

Die heruntergeladene Komponentendatei verwendet die .msapp Dateinamenerweiterung.
Importieren Sie Komponenten aus der exportierten Komponentendatei
Um Komponenten aus einer exportierten Komponentendatei zu importieren, wählen Sie Komponenten importieren von entweder dem Menü Einfügen und verwenden Sie dann das Dropdownmenü Benutzerdefiniert oder verwenden Sie Komponenten in der Strukturansicht im linken Bereich. Wählen Sie im Dialogfeld Komponenten die Option Datei hochladen aus anstatt andere Komponenten oder Apps auszuwählen:

Vom Dialogfeld Öffnen durchsuchen sie den Ort der Komponentendatei und wählen Sie Öffnen, um Komponenten in die App zu importieren.
Importieren Sie Komponenten aus einer exportierten App
Sie können eine App lokal mit der Option Datei > Speichern als speichern:

Sobald Sie die App gespeichert haben, können Sie die Komponenten dieser App wieder verwenden und die selbe Methode zum Importieren von Komponenten aus einer Datei nutzen. Führen Sie hierzu die Schritte aus dem vorherigen Abschnitt zum Importieren von Komponenten aus exportieren Komponenten-Dateien aus.
Bekannte Einschränkungen
- Eine benutzerdefinierte Eingabeeigenschaft kann nicht für einen benutzerdefinierten Ausgabeeigenschaftswert über dieselben oder verschiedene Instanzen hinweg konfiguriert werden, wenn Sie zwei oder mehr Instanzen derselben Komponente in einer App haben. Diese Aktion führt zu einer kreisförmigen Referenzwarnmeldung. Um diese Einschränkung zu umgehen, können Sie eine Kopie der Komponente in Ihrer App erstellen.
- Hinzufügen und Ausführen von Power Automate-Flows in Komponentenbibliotheken wird nicht unterstützt.
- Sie können Datenquellen oder Steuerelemente, die Daten aus diesen Datenquellen enthalten (z. B. Formulare, fließende Raster oder Datentabellen), nicht mit Komponenten speichern.
- Sie können keine Komponente in einen Katalog oder ein Formular (einschließlich SharePoint Formular) einfügen.
- Komponenten unterstützen die Funktion UpdateContext nicht, aber Sie können Variablen in einer Komponente erstellen und aktualisieren, indem Sie die Funktion Set verwenden. Der Umfang dieser Variablen ist auf die Komponente beschränkt, Sie können jedoch über benutzerdefinierte Ausgabeeigenschaften von außerhalb der Komponente darauf zugreifen.
Nächste Schritte
Lernen Sie, eine Komponentenbibliothek zu nutzen, um ein Repository für wiederverwendbare Komponenten zu erstellen.
Siehe auch
- Komponentenbibliothek
- Komponentenbibliothek Application Lifecycle Management (ALM)
- Eingabefelder einer Komponente zuordnen
- Mulitmedia zu einer Komponente hinzufügen
- Verhaltensformeln für Komponenten
- Power Apps component framework
- Canvas-Komponenten zu einer benutzerdefinierten Seite in einer modellgesteuerten App hinzufügen
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).