Entwickeln von offlinefähigen Canvas-Apps
Mobile Benutzer müssen häufig produktiv sein, auch wenn sie nur über begrenzte oder keine Konnektivität verfügen. Wenn Sie eine Canvas-App erstellen, können Sie folgende Aufgaben ausführen:
- Öffnen Sie Power Apps Mobile und führen Sie Apps aus, wenn das Gerät nicht mit dem Netzwerk verbunden ist.
- Mithilfe des Signalobjekts Connection bestimmen, ob eine App offline, online oder in einer getakteten Verbindung ist.
- Synchronisieren Sie Daten zwischen Ihrem Gerät und dem Server.
Wenn Ihre App eine Verbindung mit Dataverse herstellt, ist der Offline-Support integriert. Power Apps erlaubt Ihnen, Daten auf Ihr Gerät herunterzuladen und Änderungen wieder nach Dataverse hochzuladen. Wenn Ihre App Dataverse nicht verwendet, können Sie Sammlungen verwenden und die Funktionen LoadData und SaveData verwenden, um offline grundlegende Datenspeicherung zur Verfügung zu stellen.
Hinweis
- Die Offline-Funktion für Canvas-Apps ist verfügbar, während die Apps mit dem nativen Power Apps Mobile-Playern auf iOS, Android und Windows ausgeführt werden.
- Canvas-Apps, die in Webbrowsern ausgeführt werden, können nicht offline ausgeführt werden, auch nicht bei Verwendung eines Webbrowsers auf einem mobilen Gerät.
- Canvas-Apps in Teams sind durch die Funktionen LoadData und SaveData auf 1 MB an Daten beschränkt — nützlich für eine kleine Anzahl von Textzeichenfolgen, Zahlen und Datumsangaben. Die Verwendung von Bildern oder anderen Medien ist für diese Beschränkung unangemessen. Mehr Informationen: LoadData und SaveData Funktionsreferenz
Aktivieren Sie den Offline-Support in einer Dataverse-basierten Canvas-App
Für auf Microsoft Dataverse basierende Canvas-Apps müssen Xie die Offline-Funktionalitäten verwenden, die in die Erfahrung für zuerst offline integriert sind. Weitere Informationen finden Sie unter Mobile Offline-Funktion für Canvas-Apps einrichten und Offline mit Canvas-Apps arbeiten. Mit nur einem Knopfdruck kann Ihre App mit Dataverse-Daten arbeiten, egal wo Sie sich befinden und ob Sie eine Netzwerkverbindung haben oder nicht. Erstellen Sie Ihre App einfach mit Power Fx-Standardformeln und das Offline-Feature übernimmt die gesamte Komplexität für Sie.
LoadData und SaveData für alle anderen Connectors verwenden
Dieser Abschnitt enthält ein Beispiel für die Verwendung von Twitter-Daten. Ein noch einfacheres Beispiel, für das keine Verbindung erforderlich ist, finden Sie in der LoadData- und SaveData-Funktionsreferenz.
Sehen Sie sich dieses Video an, um zu erfahren, wie Sie offline-fähige Canvas Apps erstellen, die keine Dataverse-Daten verwenden:
Einschränkungen
LoadData und SaveData kombinieren, um einen einfachen Mechanismus zum Speichern kleiner Datenmengen auf einem lokalen Gerät zu bilden. Mit diesen Funktionen können Sie Ihrer App einfache Offlinefunktionen hinzufügen.
Diese Funktionen sind durch die Menge des verfügbaren App-Speichers begrenzt, weil sie mit einer speicherinternen Sammlung arbeiten. Der verfügbare Speicher kann je nach Gerät, Betriebssystem und Speicher, der von Power Apps Mobile genutzt wird, und der Komplexität der App in Bezug auf Bildschirme und Steuerelemente variieren. Wenn Sie mehr als ein paar Megabyte Daten speichern, testen Sie Ihre App mit erwarteten Szenarien auf den Geräten, auf denen sie voraussichtlich ausgeführt wird. In der Regel steht Ihnen 30 bis 70 Megabyte Speicher zur Verfügung.
Die Funktionen lösen Zusammenführungskonflikte auch nicht automatisch, wenn ein Gerät online geschaltet wird. Die Konfiguration, welche Daten gespeichert werden und wie die Wiederverbindung behandelt wird, liegt beim Ersteller beim Schreiben von Ausdrücken.
Um Updates zu Offlinefunktionen zu erhalten, kehren Sie zu diesem Thema zurück und abonnieren Sie den Power Apps-Blog.
Überblick
Wenn Sie Offlineszenarien entwerfen, sollten Sie zunächst überlegen, wie Ihre Apps mit Daten arbeiten. Apps in Power Apps greifen auf Daten in erster Linie über eine Reihe von Connectors zu, die die Plattform bietet, wie z. B. SharePoint, Office 365 und Microsoft Dataverse. Darüber hinaus können Sie benutzerdefinierte Connectors erstellen, die Apps den Zugriff auf jeden Dienst ermöglichen, der einen RESTful-Endpunkt bereitstellt. Dabei kann es sich um eine Web-API oder um einen Dienst handeln, wie etwa Azure Functions. Alle diese Connectors verwenden HTTPS im Internet, was bedeutet, dass Ihre Benutzer online sein müssen, damit sie auf Daten und andere Funktionen zugreifen können, die von einem Dienst bereitgestellt werden.

Verarbeitung von Offlinedaten
In Power Apps können Sie Daten unabhängig von der Datenquelle auf konsistente Weise filtern, suchen, sortieren, aggregieren und bearbeiten. Die Quellen reichen von In-Memory-Sammlungen in der App über Listen, die mit Microsoft Lists erstellt wurden, bis hin zu SQL-Datenbanken und Dataverse. Aufgrund dieser Konsistenz können Sie eine App einfach neu ausrichten, um eine andere Datenquelle zu verwenden. Noch wichtiger ist für Offlineszenarien, dass Sie dadurch fast ohne Änderungen an der Logik einer App lokale Sammlungen für die Datenverwaltung verwenden können. Tatsächlich stellen lokale Sammlungen den wichtigsten Mechanismus in der Verarbeitung von Offlinedaten dar.
Erstellen einer Offline-App
Um den Schwerpunkt bei den Offlineaspekten der App-Entwicklung zu belassen, wird in diesem Thema ein einfaches Szenario, das sich auf Twitter konzentriert, illustriert. Sie erstellen eine App, mit der Sie Twitter-Beiträge lesen und Tweets absenden können, während Sie offline sind. Wenn die App Zugang zu einer Onlineverbindung erhält, veröffentlicht sie die Tweets und lädt die lokalen Daten erneut.
Allgemein führt die App folgende Aufgaben aus:
Wenn der Benutzer die App öffnet:
- Wenn das Gerät online ist, ruft die App Daten über den Twitter-Connector ab und füllt eine Sammlung mit diesen Daten.
- Wenn das Gerät offline ist, lädt die App die Daten mithilfe der LoadData-Funktion aus einer lokalen Cache-Datei.
- Der Benutzer kann Tweets senden. Wenn die App online ist, werden die Tweets direkt auf Twitter veröffentlicht und der lokale Cache aktualisiert.
Alle fünf Minuten, während die App online ist:
- Die App veröffentlicht alle Tweets im lokalen Cache.
- Die App aktualisiert den lokalen Cache und speichert ihn mithilfe der SaveData-Funktion.
Schritt 1: Fügen Sie Twitter zu einer leeren Telefon-App hinzu
- Erstellen einer leeren Canvas-App mit Telefon-Layout.
- Klicken Sie auf der Registerkarte Ansicht auf Datenquellen.
- Wählen Sie im Bereich Daten die Option Datenquelle hinzufügen aus.
- Wählen Sie Neue Verbindung > Twitter > Erstellen.
- Geben Sie Ihre Anmeldeinformationen ein, stellen Sie die Verbindung her und schließen Sie den Bereich Daten.
Schritt 2: Sammeln Sie vorhandene Tweets
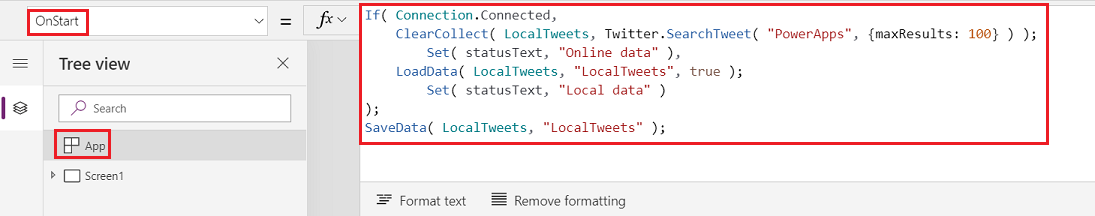
Wählen Sie im Bereich der Strukturansicht die Option App aus und legen Sie dann deren OnStart-Eigenschaft auf diese Formel fest:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" );
Wählen Sie im Bereich der Strukturansicht das Auslassungsmenü für das App-Objekt und dann Run OnStart aus, um diese Formel auszuführen.

Hinweis
Die Funktionen LoadData und SaveData können einen Fehler in Power Apps Studio anzeigen, weil Browser sie nicht unterstützen. Sie funktionieren jedoch normal, nachdem Sie diese App auf einem Gerät bereitgestellt haben.
Diese Formel überprüft, ob das Gerät online ist:
- Wenn das Gerät online ist, lädt die Formel mit dem Suchausdruck „PowerApps“ bis zu 10 Tweets in eine LocalTweets-Sammlung.
- Wenn das Gerät offline ist, lädt die Formel den lokalen Cache aus einer Datei mit dem Namen „LocalTweets“, sofern diese verfügbar ist.
Schritt 3: Zeigen Sie Tweets in einem Katalog an
Wählen Sie auf der Einfügen-Registerkarte Katalog > Leere flexible Höhe aus.
Legen Sie die Items-Eigenschaft des Katalog-Steuerelements auf
LocalTweetsfest.Fügen Sie in der Katalogvorlage drei Beschriftung-Steuerelemente hinzu und legen Sie die Text-Eigenschaft jeder Beschriftung auf einen dieser Werte fest:
ThisItem.UserDetails.FullName & " (@" & ThisItem.UserDetails.UserName & ")"Text(DateTimeValue(ThisItem.CreatedAtIso), DateTimeFormat.ShortDateTime)ThisItem.TweetText
Setzen Sie den Text auf der letzten Beschriftung fett, damit der Katalog diesem Beispiel ähnelt.

Schritt 4: Zeigen Sie den Verbindungsstatus an
Fügen Sie unter dem Katalog eine Beschriftung ein und legen Sie deren Color-Eigenschaft auf Red fest.
Legen Sie die Text-Eigenschaft der neuesten Beschriftung auf diese Formel fest:
If( Connection.Connected, "Connected", "Offline" )
Diese Formel überprüft, ob das Gerät online ist. Wenn dies der Fall ist, zeigt die Beschriftung Verbunden an; andernfalls Offline.
Schritt 5: Fügen Sie ein Feld hinzu, um Tweets zu erstellen
Fügen Sie unter der Beschriftung Verbindungsstatus ein Texteingabe-Steuerelement ein und benennen Sie es in NewTweetTextInput um.
Legen Sie die Default-Eigenschaft des Texteingabefelds auf
""fest.
Schritt 6: Fügen Sie eine Schaltfläche hinzu, um den Tweet zu veröffentlichen
Fügen Sie unter dem Texteingabefeld ein Schaltfläche-Steuerelement hinzu und legen Sie dessen Text-Eigenschaft auf diesen Wert fest:
"Tweet"Legen Sie die OnSelect-Eigenschaft der Schaltfläche auf die folgende Formel fest:
If( Connection.Connected, Twitter.Tweet( "", {tweetText: NewTweetTextInput.Text} ), Collect( LocalTweetsToPost, {tweetText: NewTweetTextInput.Text} ); SaveData( LocalTweetsToPost, "LocalTweetsToPost" ) ); Reset( NewTweetTextInput );Fügen Sie in der OnStart-Eigenschaft für die App am Ende der Formel eine Zeile hinzu:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 100} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" ); LoadData( LocalTweetsToPost, "LocalTweetsToPost", true ); // added line
Diese Formel überprüft, ob das Gerät online ist:
- Wenn das Gerät online ist, wird der Tweet sofort veröffentlicht.
- Wenn das Gerät offline ist, wird der Tweet in einer LocalTweetsToPost-Sammlung erfasst und auf dem Gerät gespeichert.
Anschließend setzt die Formel den Text im Texteingabefeld zurück.
Schritt 7: Suchen Sie nach neuen Tweets
Fügen Sie auf der rechten Seite der Schaltfläche ein Zeitgeber-Steuerelement hinzu.

Legen Sie die Duration-Eigenschaft des Zeitgebers auf 300000 fest.
Legen Sie die Eigenschaften AutoStart und Repeat des Zeitgebers auf true fest.
Legen Sie OnTimerEnd des Zeitgebers auf diese Formel fest:
If( Connection.Connected, ForAll( LocalTweetsToPost, Twitter.Tweet( "", {tweetText: tweetText} ) ); Clear( LocalTweetsToPost ); ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); SaveData( LocalTweets, "LocalTweets" ); )
Diese Formel überprüft, ob das Gerät online ist. Wenn dies der Fall ist, twittert die App alle Elemente in der LocalTweetsToPost-Sammlung und löscht dann die Sammlung.
Testen der App
Öffnen Sie die App mit Power Apps Mobile auf einem mobilen Gerät, das mit dem Internet verbunden ist.
Vorhandene Tweets werden im Katalog angezeigt und der Status zeigt Verbunden an.
Trennen Sie das Gerät vom Internet, indem Sie den Flugzeugmodus des Geräts aktivieren und WLAN deaktivieren.
Die Statusbezeichnung zeigt an, dass die App Offline ist.
Wenn das Gerät offline ist, schreiben Sie einen Tweet, der Power Apps enthält, und wählen Sie dann die Tweet-Schaltfläche aus.
Der Tweet wird lokal in der Sammlung LocalTweetsToPost gespeichert.
Verbinden Sie das Gerät erneut mit dem Internet, indem Sie den Flugzeugmodus des Geräts deaktivieren und WLAN aktivieren.
Innerhalb von fünf Minuten veröffentlicht die App den Tweet, der im Katalog angezeigt wird.
Wir hoffen, dass dieser Artikel Ihnen eine Vorstellung von den Möglichkeiten gegeben hat, die Power Apps für das Erstellen von Offline-Apps bietet. Wie immer freuen wir uns über Ihr Feedback in unserem Forum und über Ihre Beispiele für Offline-Apps im Power Apps-Community-Blog.
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).