Moderne Befehlsübersicht (Vorschauversion)
Befehle steuern das Kernanwendungsverhalten modellgesteuerter Apps. Dies sind die Schaltflächen, mit denen Benutzende interagieren, wenn sie Apps wiedergeben, und die daraus resultierenden Aktionen, die ausgeführt werden, wenn eine Schaltfläche ausgewählt wird. Jeder Befehl ist in einem Verhältnis zu anderen Befehlen positioniert und an eine Befehlsleistenposition innerhalb der App gebunden.

Auf hoher Ebene passt die Befehlsanpassung in die folgenden Kategorien. Innerhalb jeder Kategorie gibt es verschiedene Funktionen, die in der modernen Befehlsdokumentation ausführlicher behandelt werden:
- Anzeige. Wie die Schaltfläche angezeigt wird und wo sie sich in einer App befindet. Dies ist zum Beispiel die Beschriftung, das Symbol und die Barrierefreiheitsbeschriftungen der Schaltfläche sowie die Position der Befehlsleiste und die Position innerhalb einer Befehlsleiste.
- Aktion: Die Logik, die ausgeführt wird, wenn eine Schaltfläche ausgewählt wird. Beispielsweise das Erstellen und Aktualisieren von Daten oder das Interagieren mit verschiedenen Steuerelementen und Seiten innerhalb der App.
- Sichtbarkeit. Logische Bedingungen, die angeben, wann eine Schaltfläche für einen Benutzer sichtbar oder ausgeblendet ist. Vielleicht möchten Sie um Beispiel, dass die Schaltfläche für einige Benutzende sichtbar und für andere ausgeblendet ist. Oder vielleicht soll die Schaltfläche nur sichtbar sein, wenn bestimmte Kriterien der Datensätze erfüllt sind.
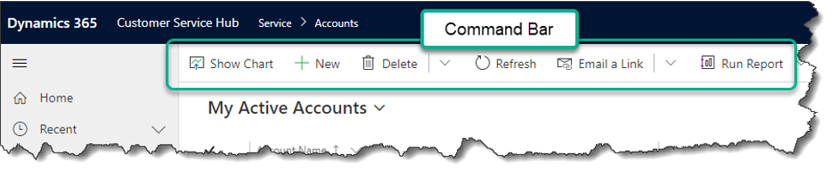
Befehlsleistenpositionen
-
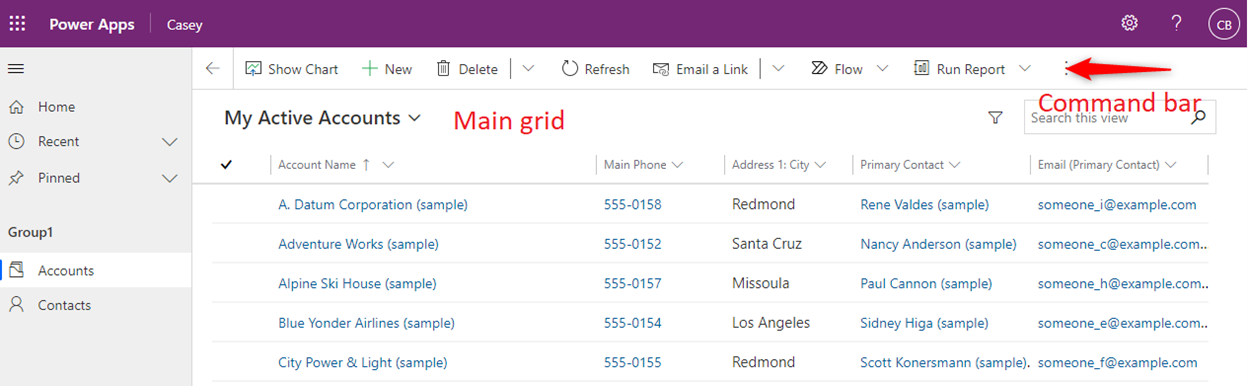
Hauptraster. Diese Befehlsleiste, die bei Verwendung der linken Navigation einer App zum Anzeigen einer vollständigen Seitenliste der Datensätze in dieser Tabelle angezeigt wird.

-
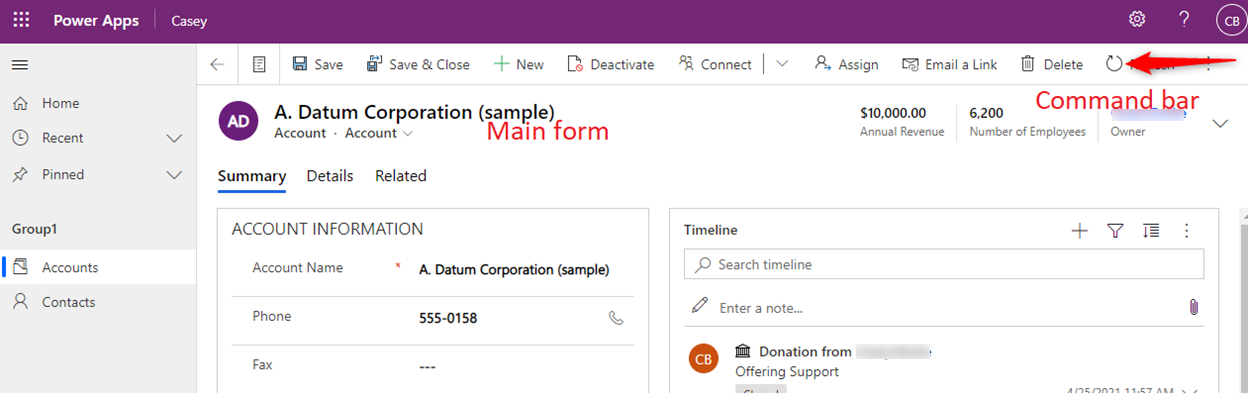
Hauptformular. Diese Befehlsleiste, die in den Hauptformularen dieser Tabelle angezeigt wird. Diese wird oben im Formular angezeigt und ist nicht mit der zugehörigen Ansicht oder Unterrasteransicht identisch, die in verschiedenen Bereichen des Formulars angezeigt wird.

-
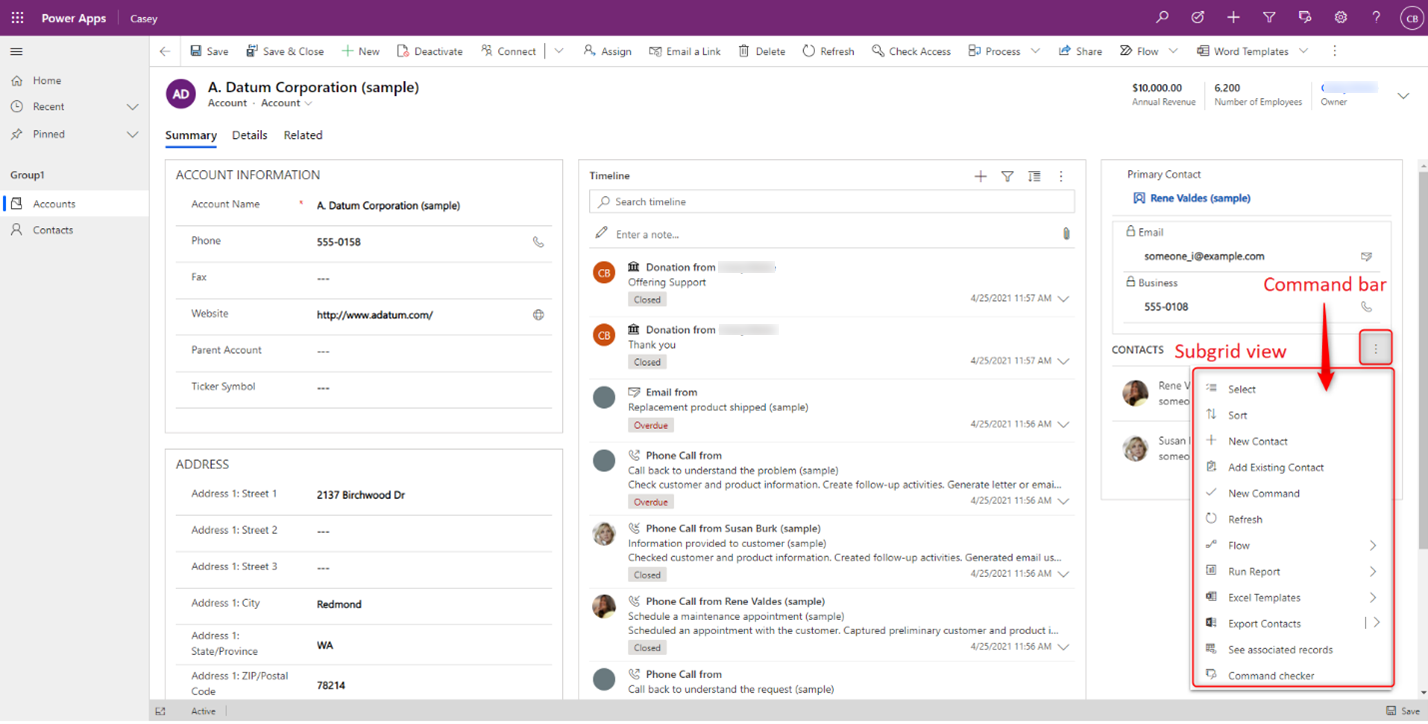
Unterrasteransicht. Diese Befehlsleiste wird in Formularen anderer Tabellen angezeigt, die die Daten dieser Tabelle in einem Unterraster darstellen. Das Konto-Hauptformular verfügt beispielsweise über ein Unterraster-Steuerelement, das Kontaktdatensätze auflistet, die sich auf den Konto-Datensatz beziehen. Um die hier gezeigte Befehlsleiste zu bearbeiten, bearbeiten Sie die Befehlsleiste für die Kontakttabelle und dann die Unterrasteransicht.

-
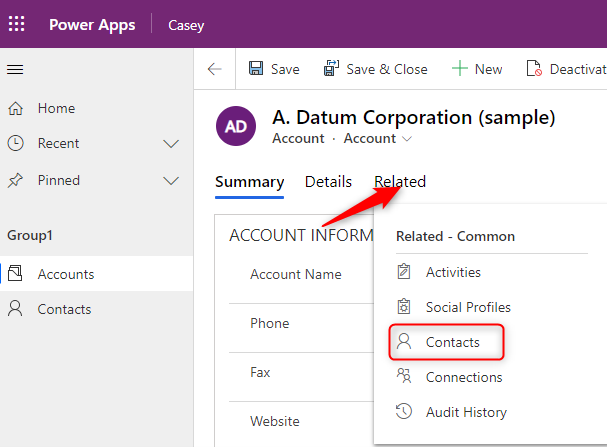
Zugeordnete Ansicht. Diese Befehlsleiste wird im Formular einer übergeordneten Tabelle angezeigt, wenn verknüpfte Daten in dieser Tabelle angezeigt werden. Wählen Sie beispielsweise im Hauptformular eines Kontodatensatzes die Option Verwandt und wählen Sie dann eine verwandte Tabelle wie Kontakte aus.

-
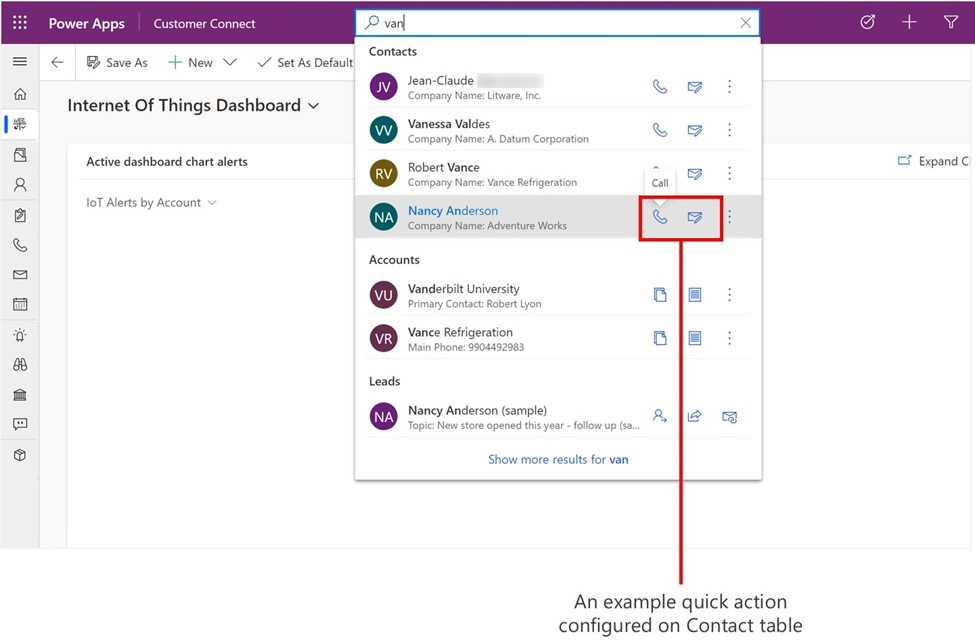
Schnelle Aktionen. Schnelle Aktionen sind mit der Hauptrasterposition verknüpft. Um Befehle für schnelle Aktionen und Hauptrasterpositionen hinzuzufügen oder zu bearbeiten, wählen Sie die gewünschte Tabelle im modernen App-Designer aus, bearbeiten Sie dann die Befehlsleiste und wählen Sie die Hauptrasterposition aus. Die ersten fünf Befehle, die durch die Reihenfolge bestimmt werden, werden beim Spielen der App auch als schnelle Aktionen angezeigt.

Anmerkung
Weniger häufig angepasste Befehlsleistenpositionen werden im Befehlsdesigner nicht unterstützt. Weitere Informationen zum Anpassen von Befehlen für diese Positionen finden Sie in den Abschnitten Globale Befehlsleiste und andere Menübänder.
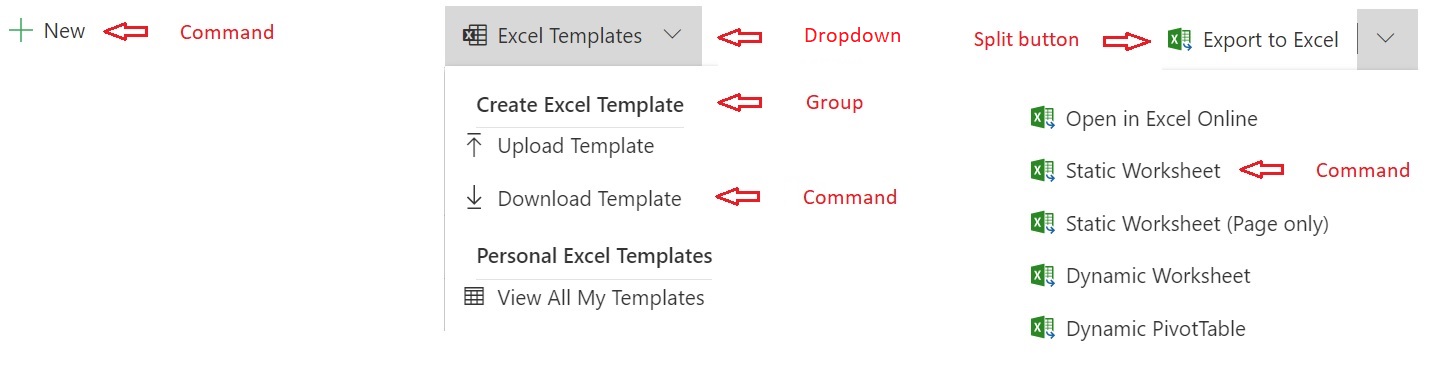
Befehlstypen
- Befehl. Standardschaltfläche. Führt bei Auswahl eine Aktion aus. Kann auch in Gruppen innerhalb von Dropdowns und geteilten Schaltflächen verschachtelt werden. Beachten Sie, dass diese in klassischen Befehlsfunktionen Flyouts genannt wurden.
- Dropdown. Erstellt ein Menü, in dem Befehle in einer Gruppe organisiert werden können.
- Group. Den in einer Dropdown- oder Aufteilungsschaltfläche verschachtelten Befehlsgruppe Titel hinzufügen.
- Schaltfläche „Teilen“. Ähnlich wie ein Dropdownmenü, hat aber einen primären Befehl. Wenn die Teilen-Schaltfläche ausgewählt wird, wird die Aktion des primären Befehls ausgeführt. Wenn das „Aufklappen“-Pfeilsymbol ausgewählt ist, wird der primäre Befehl nicht ausgeführt. Stattdessen klappt eine Liste auf, die zusätzliche Gruppen, Flyouts und Befehle enthält.
Hauptunterschiede zwischen klassischen und modernen Befehlen
Klassische Befehle (früher als Menüband bekannt) waren nicht mit Low-Code anpassbar. Mit Code waren Befehlsanpassungen schwierig, mühsam und fehleranfällig. Um Befehle auf Low-Code zu skalieren sowie benutzerdefinierte Seiten zu verwenden, um Canvas- und modellgesteuerte Apps zu konvergieren, war es von entscheidender Bedeutung, die Befehlsinfrastruktur neu zu erfinden und wieder aufzubauen.
Moderne Befehle bietet viele neue Möglichkeiten und sind viel einfacher zu bedienen.
| Funktion | Klassisch | Modern |
|---|---|---|
| In der Runtime modellgesteuerter Apps unterstützt | Ja | Ja, unterstützt zusätzlich die Power Fx-Runtime. |
| Angepasste Nutzung | Manuelle Bearbeitung von XML in Lösungsdateien oder mit Tools von anderen Anbietern als Microsoft. Erforderliche zeitaufwendige Export- und Importvorgänge der Lösung. | Unterstützung des Befehlsdesigners sowie der Dataverse-API. |
| Power Fx unterstützt. | Nein | Ja Für Aktionen und Sichtbarkeit. |
| Zum Anpassen benötigte Zeit | Langsam, fehleranfällig. | Schnell |
| Zuverlässigkeit und Leistung | Werden leicht Fehler gemacht. Eine schlechte Anpassung und fehlende Bereichsdefinition beeinträchtigen oft die App-Leistung | Inline-Fehlerbehandlung verhindert Fehler. Power Fx ist für eine bessere Runtime-Leistung optimiert. |
| Freigabe | Auf der Dataverse-Rolle basierende Standardsicherheit. | Nicht-Power Fx-Befehle verwenden auf der Dataverse-Rolle basierende Standardsicherheit. Power Fx-Befehle erfordern derzeit nicht nur eine entsprechende Sicherheitsrolle, sondern auch, dass die Befehlskomponentenbibliothek freigegeben wird. |
| Verhalten der Lösung und des Application Lifecycle Managements (ALM) | Inkonsistente und problematische Lösungsschichtung, keine Präsenz in der Lösungsschnittstelle. Viele standardmäßige Lösungsverhalten werden nicht unterstützt, z. B. Patches, Segmentierung, Lösungsupgrade, verwaltete Eigenschaften und vieles mehr. | Zentral verwaltete Standardlösungsebenen für mehrere Lösungsobjekttypen in Dataverse. In der Lösungsschnittstelle vorhanden. Alle Standardlösungsverhalten werden unterstützt. |
| Lokalisierung | Kein Standard | Durch Export- und Importübersetzungen für die gesamte Lösung unterstützt. |
| Datenmodell | Komplex. Optimiert für klassische Menübänder; enthalten viele Eigenschaften, die nicht mehr benötigt werden. | Einfach, für die heutigen modellgesteuerten App-Befehlsleisten optimiert. |
| JavaScript verwenden | Ja | Ja. Jetzt einfacher. Hinweis: Für klassische und moderne Befehle kann dasselbe JavaScript verwendet werden. |
| Sofort einsatzbereite Befehle anpassen | Ja | Befehle können im Befehlsdesigner bearbeitet werden, sobald sie zum modernen Framework migriert wurden. |
| App-spezifische Befehle | Nein | Ja. Die Verwendung des modernen Befehlsdesigners stellt sicher, dass Befehle nur innerhalb der ausgewählten App sichtbar sind. |
| Tabellenspezifische Befehle, die in allen Apps angezeigt werden, die die Tabelle enthalten | Ja | Ja. Erfordert die Änderung der appaction-Definition in der Lösungsdatei. |
| Globale Befehle, die für alle Tabellen und Apps für die angegebene Befehlsleistenposition angezeigt werden | Ja | Ja Erfordert die Änderung der appaction-Definition in der Lösungsdatei. |
| Geteilte Schaltflächen, Flyouts und Gruppen erstellen | Ja | Ja |
| Füllen Sie ein Flyout dynamisch mit Code aus | Ja | Nein. Wir empfehlen, Befehle deklarativ zu erstellen. |
| Passen Sie globale Anwendungsheaderbefehle an | Ja | Nein |
| Befehle für andere/ungewöhnliche oder veraltete Befehlsleistenpositionen anpassen | Ja | Nein |
| Einen modernen Flow oder Workflow ausführen | Benutzt JavaScript | Benutzt JavaScript. Wird auch mit einer benutzerdefinierten Seite unterstützt. |
Vergleich zwischen klassischer und moderner Sichtbarkeitsregel
Klassische Sichtbarkeitsregeln hatten oft eine spezifische Regel für jedes Szenario. Bei Power Fx ersetzt eine deklarative Funktion viele klassische Regeln. Und es ist viel einfacher zu bedienen.
Beachten Sie, dass klassische Sichtbarkeitsregeln bald auch in modernen Befehlen unterstützt werden. Allerdings war die Unterstützung klassischer Regeln erforderlich, um klassische Befehle zuverlässig zu modernen Befehlen zu migrieren. Die Anpassung klassischer Regeln innerhalb des Befehls-Designers wird nicht unterstützt. Wir empfehlen Ihnen, künftig Power Fx zu verwenden.
| Anwendungsfall | Klassische Regel | Klassische Optionen | Eigenschaft „Power Fx sichtbar“ |
|---|---|---|---|
| Basierend auf Datenwerten ein-/ausblenden | CustomRule | JavaScript verwenden | !IsBlank(Self.Selected.Item.Email) |
| Basierend auf der Tabellenberechtigung ein-/ausblenden | EntityPrivilegeRule | Mehrere | DataSourceInfo() |
| Basierend auf der Datensatzberechtigung ein-/ausblenden | RecordPrivilegeRule | Mehrere | RecordInfo() |
| Auf den Steuerelementkontext für primäre und zugehörige Tabellen verweisen | EntityRule | PrimaryEntity. SelectedEntity | Self.Selected |
| Verweis auf den Steuerelementkontext | EntityRule | Formular. HomePageGrid. SubGridStandard. SubGridAssociated | Self.Selected |
| Tabellen-Metadateneigenschaften | EntityPropertyRule | DataSourceInfo() | |
| Basierend auf dem Formularstatus ein-/ausblenden. Zum Beispiel Anzeigen des „Erstellen“-Formulars | FormStateRule | Erstellen. Vorhanden. ReadOnly. Deaktiviert. BulkEdit | Self.Selected.State = FormMode.New |
| Anzeigen, wenn > 1 Datensätze in einem Raster ausgewählt sind | SelectionCountRule | CountRows(Self.Selected.Items) > 1 | |
| Für eine verwandte Tabelle in einer polymorphen Suche ein-/ausblenden. Überprüft zum Beispiel, ob die Suche ein Benutzer ODER ein Team ist | CustomRule | PrimaryEntityTypeCode | IsType(), AsType |
| Verweis auf Umgebungseigenschaften (Org) | CustomRule | OrgName. OrgLcid. UserLcid | Derzeit nicht verfügbar |
Häufig gestellte Fragen
-
Warum sehe ich im Designer mehr Befehle als in meiner App?
- Es gibt dafür mehrere Gründe. Manchmal gibt es eine Sichtbarkeitslogik, die den Befehl beim Ausführen der App ausblendet. In anderen Fällen werden diese Befehle während der Laufzeit dynamisch über benutzerdefiniertes JavaScript eingefügt und sind nicht konfigurierbar.
-
Warum sehe ich im Designer doppelte Befehle?
- Dies war ein übliches Muster, das bei klassischen Befehlen verwendet wurde. Beide Befehle wurden in der Laufzeit nicht angezeigt, da sie durch Sichtbarkeitsregeln gesteuert wurden. Der Befehlsdesigner zeigt alle Befehle unabhängig von ihren Sichtbarkeitsregeln an.
Siehe auch
Verwenden Sie den Befehlsdesigner, um die Befehlsleiste anzupassen (Vorschauversion)
Befehle in Lösungen verwalten
Moderne Befehle bekannter Einschränkungen