Eine E-Mail-Vorlage mit dem Vorlageneditor anpassen
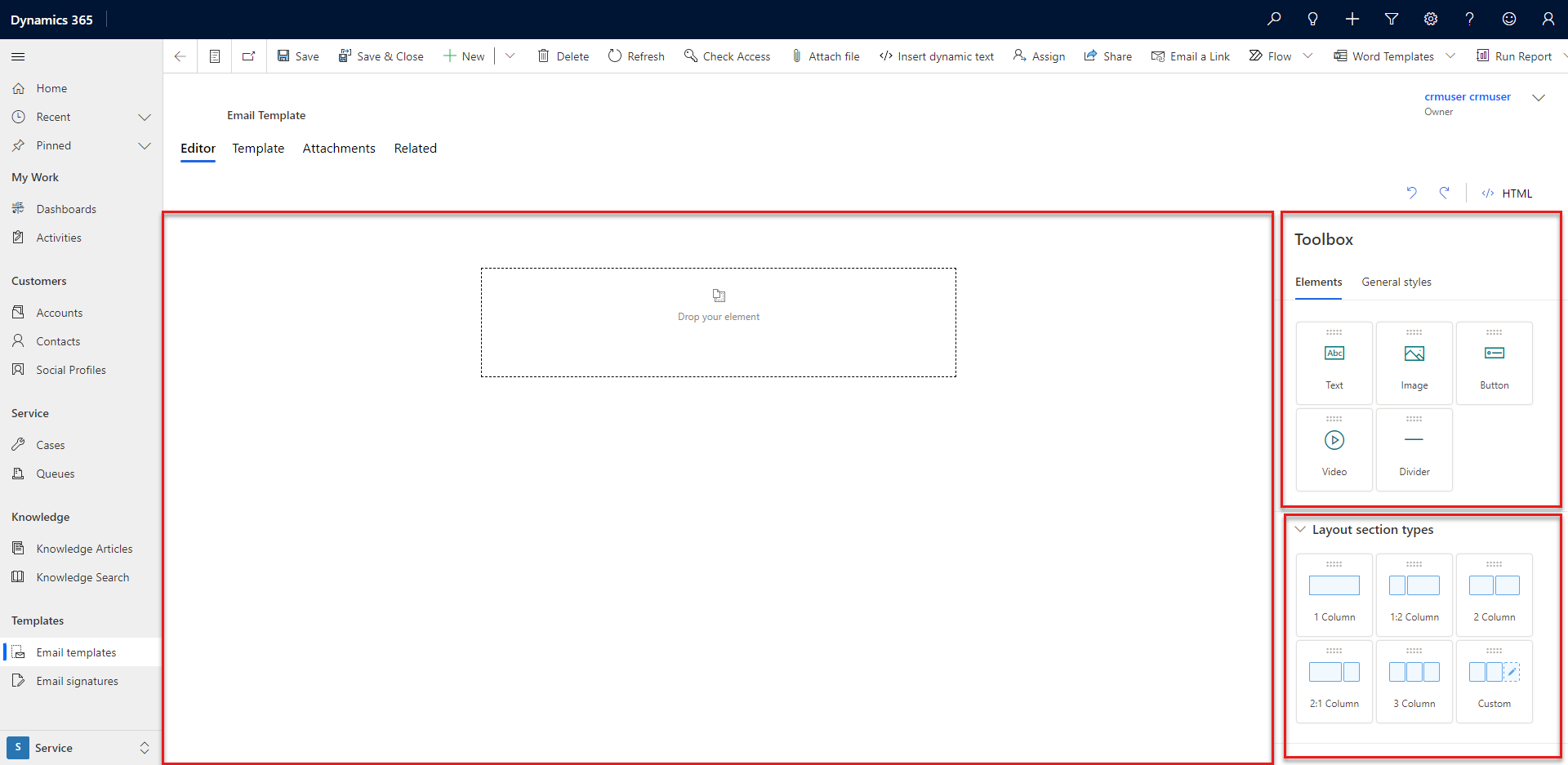
Verwenden Sie die Registerkarte Editor im Formular E-Mail-Vorlage zum Erstellen benutzerdefinierter E-Mail-Vorlagen. Die Registerkarte Editor hat drei Abschnitte:
- Entwurfscanvas
- Toolbox
- Layoutabschnittstypen

Eine E-Mail-Vorlage verwalten
Auf der Entwurfscanvas können Sie Inhalte ziehen, anordnen, eingeben und löschen. Standardmäßig enthält die Canvas einen leeren einspaltigen Layoutabschnitt.
Sie haben verschiedene Möglichkeiten, Elemente zu Ihrer Vorlage hinzuzufügen.
Ziehen Sie aus der Toolbox ein Element auf die Canvas. Der blaue Farbton zeigt an, dass sich das Element an einer geeigneten Stelle befindet und abgelegt werden kann.
Wählen Sie ein Element in Toolbox oder Layoutabschnittstypen aus. Auf der Canvas erscheint ein Hinzufügen-Symbol. Klicken Sie auf das Symbol aus, um das Element hinzuzufügen.
Sie können Zum übergeordneten auswählen, um den Abschnitt oder die Spalte zu identifizieren, in die sich das Element befindet.

Wählen Sie HTML aus, um Ihre E-Mail-Vorlage zu personalisieren. Wir empfehlen die folgenden Richtlinien:
- Stellen Sie sicher, dass Sie die vorhandenen Meta-Tags nicht löschen.
- Sie können CSS in die Style-Tags und HTML-Inhalt in die Body-Tags einfügen.
Einer Vorlage einen Layoutabschnitt hinzufügen
Ziehen Sie einen Layoutabschnitt aus dem Feld Layoutabschnitttypen auf die Canvas.
Um ein Layout zu ändern, wählen Sie es aus und wählen Sie dann Layout bearbeiten aus. Sie können Abstand, Stil, Hintergrundfarbe und Bild eines Layouts ändern. Sie können auch die Anzahl der Spalten im Layout und die Breite jeder Spalte ändern.
Um das Aussehen einer Spalte zu ändern, wählen Sie sie aus und wählen Sie dann Spalte bearbeiten aus. Sie können Abstand, Stil, Hintergrundfarbe und Bild einer Spalte ändern.
Einer Vorlage ein Element hinzufügen
Sie können die Entwurfselemente der Registerkarte Elemente in der Toolbox verwenden, um Ihre E-Mail-Vorlage anzupassen:
Text: Textinhalt zu Ihrer Vorlage hinzufügen. Ersetzen Sie den Platzhaltertext durch Ihren Inhalt. Verwenden Sie die unverankerte Symbolleiste, um dynamischen Text einzufügen oder den Inhalt zu formatieren.
Hinweis
Wenn Sie das Textelement auswählen, werden die folgenden Funktionen der Rich-Text-Editor-Symbolleiste nicht unterstützt:
- Personalisierung. Verwenden Sie den „Dynamischen Text einfügen“-Editor, um Inhalte zu personalisieren.
- Bild einfügen. Verwenden Sie das Bildelement, um der Spalte ein Bild hinzuzufügen.
- Nachverfolgung für Links
- Tabellen einfügen
- Schriftart und -größe des Textes werden nicht erkannt, wenn Sie formatierte Inhalte aus anderen Quellen einfügen.
Bild: Fügen Sie Ihrer Vorlage ein Bild hinzu. Wählen Sie den Bildplatzhalter aus, und wählen Sie dann Bild bearbeiten aus und laden Sie ein Bild hoch oder geben Sie eine Bild-URL an. Sie können auch die Größe und Ausrichtung des Bildes ändern.
Schaltfläche: Fügen Sie Ihrer Vorlage eine Schaltfläche hinzu. Wählen Sie die Schaltfläche aus, und wählen Sie dann Schaltfläche bearbeiten aus und geben Sie die URL ein, die geöffnet werden soll, wenn der Benutzer die Schaltfläche auswählt. Sie können auch die Beschriftung, die Schriftart der Beschriftung, die Farbe und das Erscheinungsbild der Schaltfläche ändern.
Trennlinie: Unterteilen Sie die Vorlage in umrandete Abschnitte. Wählen Sie eine Trennlinie und dann Trennlinie bearbeiten aus und ändern Sie das Aussehen, die Farbe, die Breite, die Ausrichtung und den Abstand der Trennlinie.
Verwenden Sie die Registerkarte Allgemeine Stile, um Breite, Schriftart, Schriftgröße, Hintergrund und Textfarbe des Layouts zu ändern.
Siehe auch
Inhalte mit „Dynamischen Text einfügen“ personalisieren
Eine E-Mail-Vorlage in modellgesteuerten Apps erstellen
Erweiterte E-Mail-Vorlagen-Editorseite aktivieren
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).