Codekomponenten in Power Pages verwenden
Das Power Apps Component Framework ermöglicht professionellen Entwicklern und App-Entwicklern das Erstellen von Codekomponenten für modellgesteuerte und Canvas-Apps. Diese Codekomponenten können verwendet werden, um das Benutzererlebnis beim Arbeiten mit Daten in Formularen, Ansichten und Dashboards zu verbessern. Weitere Informationen: Übersicht über das Power Apps component framework
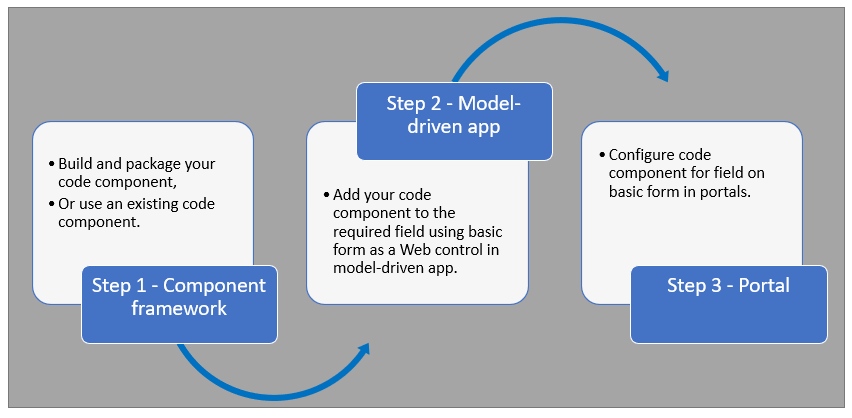
Power Pages unterstützen jetzt Steuerelemente für modellgesteuerte Apps, die mit dem Power Apps component framework erstellt wurden. Gehen Sie folgendermaßen vor, um Codekomponenten auf Power Pages-Webseites zu verwenden:

Nachdem Sie diese Schritte ausgeführt haben, können Ihre Benutzer jetzt über die Webseite mit dem entsprechenden Formular mit der Komponente interagieren.
Anforderungen
- Sie müssen über Systemadministrator-Rechte verfügen, um das Feature der Codekomponente in der Umgebung zu aktivieren.
- Ihre Power Pages-Websiteversion muss 9.3.3.x oder höher sein.
- Ihr Starterwebsitepaket muss 9.2.2103.x oder höher sein.
Codekomponente erstellen und paketieren
Um mehr über das Erstellen und Verpacken von Code-Komponenten zu erfahren, die im Power Apps component framework erstellt wurden, gehen Sie zu Erstellen Sie Ihre erste Komponente.
Unterstützte Feldtypen und -formate
Power Pages unterstützen eingeschränkte Feldtypen und -formate für die Verwendung von Codekomponenten. In der folgenden Tabelle sind alle unterstützten Felddatentypen und -formate aufgeführt:
Währung
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enumeration
Gleitkommazahl
Mehrere
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Komplett
Mehr Informationen: Attributliste und Beschreibungen
Nicht unterstützte Codekomponenten in Power Pages
Die folgenden Codekomponenten-APIs werden nicht unterstützt:
Das Element verwendet-Funktion darf nicht auf true gesetzt werden.
Wertelemente werden nicht durch das Power Apps Component Framework unterstützt.
Hinzufügen einer Codekomponente zu einem Feld in einer modellgesteuerten App
Um zu erfahren, wie Sie in einer modellbasierten App eine Codekomponente zu einem Feld hinzufügen, gehen Sie zu Eine Codekomponente zu einem Feld hinzufügen.
Wichtig
Codekomponenten für Power Pages sind für Webbrowser mit der Clientoption von Web verfügbar.
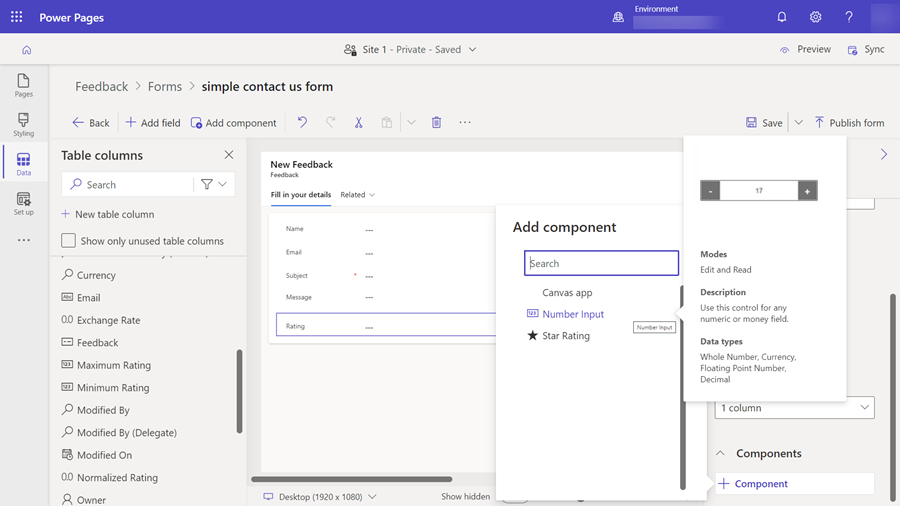
Sie können einem Formular auch eine Codekomponente hinzufügen, indem Sie den Datenarbeitsbereich verwenden.
Wählen Sie beim Bearbeiten eines Dataverse-Formulars im Formulardesigner des Datenbereichs ein Feld aus.
Wählen Sie + Komponente und wählen Sie eine geeignete Komponente für das Feld aus.

Wählen Sie Speichern und Formular veröffentlichen aus.
Power Pages-Website für Codekomponente konfigurieren
Nachdem die Codekomponente zu einem Feld in einer modellbasierten App hinzugefügt wurde, können Sie Power Pages so konfigurieren, dass die Codekomponente in einem Formular verwendet wird.
Es gibt zwei Methoden, um die Codekomponente zu aktivieren.
Aktivieren Sie die Codekomponente im Designstudio
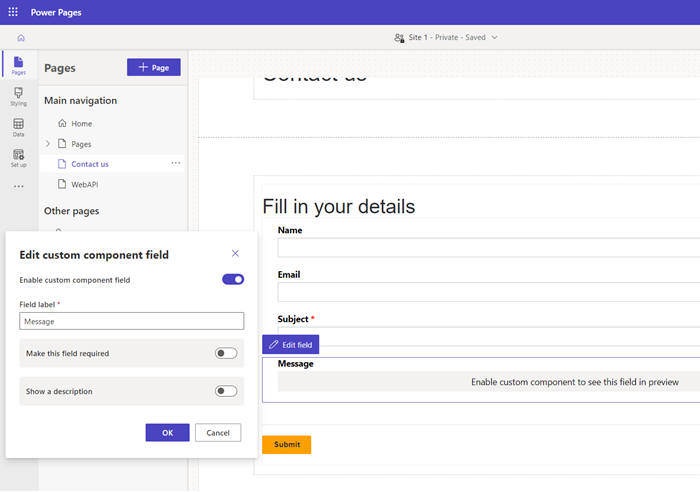
So aktivieren Sie eine Codekomponente in einem Formular mit dem Designstudio.
Nachdem das Formular zu einer Seite hinzugefügt wurde, wählen Sie das Feld aus, in dem die Codekomponente hinzugefügt wurde, und wählen Sie Feld bearbeiten aus.
Wählen Sie das Feld Benutzerdefinierte Komponente aktivieren aus.

Wenn Sie eine Vorschau der Website anzeigen, sollten Sie sehen, dass die benutzerdefinierte Komponente aktiviert ist.
Aktivieren Sie die Codekomponente in der Portalverwaltungs-App
So fügen Sie mit der Portalverwaltungs-App eine Codekomponente zu einem einfachen Formular hinzu:
Öffnen Sie die Portalverwaltungs-App.
Wählen Sie im linken Bereich Basisformulare aus.
Wählen Sie das Formular aus, dem Sie eine Codekomponente hinzufügen möchten.
Wählen Sie Zugehörig aus.
Wählen Sie Basisformularmetadaten aus.
Wählen Sie Neue Basisformularmetadaten aus.
Wählen Sie Typ als Attribut aus.
Wählen Sie Attribut Logischer Name.
Geben Sie Bezeichnung ein.
Wählen Sie für Steuerelementstil Codekomponente aus.
Speichert und schließt das Formular.
Komponenten über die Web-API des Portals codieren
Es kann eine Codekomponente erstellt und zu einer Webseite hinzugefügt werden, die die Portale-Web-API verwenden kann, um Aktionen zum Erstellen, Abrufen, Aktualisieren und Löschen durchzuführen. Diese Funktion lässt größere Anpassungsmöglichkeiten bei der Entwicklung von Portallösungen zu. Weitere Informationen finden Sie unter Implementieren Sie eine beispielhafte Portale-Web-API-Komponente.
Nächste Schritte,
Lernprogramm: Codekomponenten in Portalen verwenden