Video hinzufügen
Verwenden Sie die Videokomponente, um Videos auf Ihrer Seite einzubetten.
Hinzufügen eines Videos
Öffnen Sie das Designstudio, um die Inhalte und Komponenten Ihrer Seite zu bearbeiten.
Wählen Sie die Seite aus, die Sie bearbeiten möchten.
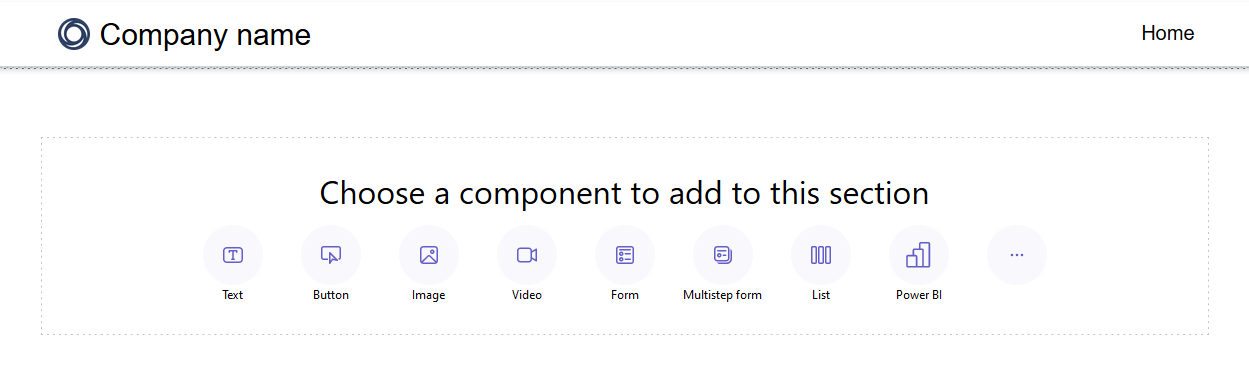
Wählen Sie den Abschnitt aus, dem Sie die Videokomponente hinzufügen möchten.
Zeigen Sie mit der Maus auf einen beliebigen bearbeitbaren Canvas-Bereich, und wählen Sie dann das Symbol Video aus dem Komponentenbereich aus.

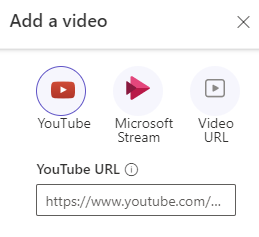
Sie können den Videoursprung auswählen und die URL eingeben.

Notiz
Einige Videos sind möglicherweise so konfiguriert, dass sie nicht auf externen Websites eingebettet werden können. Diese Videos werden möglicherweise nicht auf Ihrer Seite angezeigt.
Bearbeiten einer Videokomponente
Nachdem eine Videokomponente hinzugefügt wurde, wird durch Auswählen der Videokomponente die Eigenschaftenleiste geöffnet, in der Sie die folgenden Schritte ausführen können:
Videoquelle ändern
Ausrichtung ändern
Formatieren Sie das Video mit den folgenden Optionen.
Option Beschreibung des Dataflows Startzeitpunkt Definiert die Startzeit des Videos Wiedergabeelemente anzeigen Ermöglicht einem Benutzer, die Steuerungsschaltflächen des Videoplayers anzuzeigen, einschließlich Start-, Stopp- und Vorwärtssteuerung Automatische Wiedergabe Ermöglicht die automatische Wiedergabe des Videos beim Rendern der Seite Schleife Ermöglicht die Ausführung des Videos in einer Endlosschleife Sie können die Videokomponente auswählen und die Höhe und Breite durch Ziehen ändern.
Sie können andere Optionen auswählen, um das Videosteuerelement zu duplizieren, es innerhalb des Abschnitts nach oben oder unten zu verschieben oder das Video zu löschen.