Anmerkung
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen, dich anzumelden oder die Verzeichnisse zu wechseln.
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen , die Verzeichnisse zu wechseln.
| Funktion | Gilt für: |
|---|---|
| Char |
|
| UniChar |
|
Übersetzt einen Zeichencode in eine Zeichenfolge
Beschreibung
Die Char Funktion übersetzt eine Zahl in eine Zeichenfolge mit dem entsprechenden ASCII-Zeichen.
Die UniChar Funktion übersetzt eine Zahl in eine Zeichenfolge mit dem entsprechenden Unicode-Zeichen.
Wenn Sie eine einzelne Zahl übergeben haben, ist die übersetzte Zeichenfolgenversion dieser Zahl. Wenn Sie eine einspaltige Tabelle übergeben, die Nummern enthält, ist der Rückgabewert eine einspaltige Tabelle von Zeichenfolgen mit einer Wert-Spalte. Mehrspaltige Tabellen können in einspaltige Tabellen umgeformt werden, wie unter Arbeiten mit Tabellen beschrieben wird.
Syntax
Char( CharacterCode )
- CharacterCode – Erforderlich. Zu übersetzender ASCII-Zeichencode
Char( CharacterCodeTable )
- CharacterCodeTable – Erforderlich. Tabelle der zu übersetzenden ASCII-Zeichencodes.
UniChar( UnicodeCode )
- UnicodeCode – Erforderlich. Zu übersetzender Unicode-Zeichencode.
UniChar( UnicodeCodeTable )
- UnicodeCodeTable – Erforderlich. Tabelle mit zu übersetzenden Unicode-Zeichencodes.
Beispiele
einzelne Zahl
| Formel | Beschreibung | Result |
|---|---|---|
| Char( 65 ) | Gibt das Zeichen zurück, das ASCII-Code 65 entspricht | "A" |
| Char( 105 ) | Gibt das Zeichen zurück, das ASCII-Code 105 entspricht | "i" |
| Char( 35 ) | Gibt das Zeichen zurück, das ASCII-Code 35 entspricht | "#" |
| UniChar( 35 ) | Gibt das Zeichen zurück, das Unicode-Code 35 entspricht. | "#" |
| UniChar( 233 ) | Gibt das Zeichen zurück, das Unicode-Code 233 entspricht. | "á" |
| UniChar( 9829 ) | Gibt das Zeichen zurück, das Unicode-Code 9829 entspricht. | „♥“ |
Einspaltige Tabelle
Das Beispiel in diesem Abschnitt konvertiert Zahlen aus einer einspaltigen Tabelle.
| Formel | Result |
|---|---|
Char( [ 65, 105 ] ) |
Eine einspaltige Tabelle mit einer Value-Spalte mit folgenden Werten: „A“, „i“ |
Char( [ 35, 52 ] ) |
Eine einspaltige Tabelle mit einer Value-Spalte mit folgenden Werten: „#“, „4“ |
UniChar( [ 71, 97, 114, 231, 111, 110 ] ) |
Eine einspaltige Tabelle mit einer Spalte Value, die die folgenden Werte enthält: „G“, „a“, „r“, „ç“, „o“, „n“ |
Zeigt eine Zeichenzuordnung an
Fügen Sie auf einem leeren Bildschirm in einer Tablet-App ein Gallery-Steuerelement mit einem Leerzeichen horizontal-Layout hinzu, und legen Sie dann diese Eigenschaften fest:
-
Artikel:
Sequence( 8, 0, 16 ) As HighNibble -
Breite:
Parent.Width -
Höhe:
Parent.Height -
Vorlagengröße:
Parent.Width / 8 - Vorlagenauffüllung: 0
- X: 0
- Y: 0
-
Artikel:
Fügen Sie in diesem Katalog ein Gallery-Steuerelement mit einem Leerzeichen vertikal-Layout hinzu, und legen Sie dann diese Eigenschaften fest:
-
Artikel:
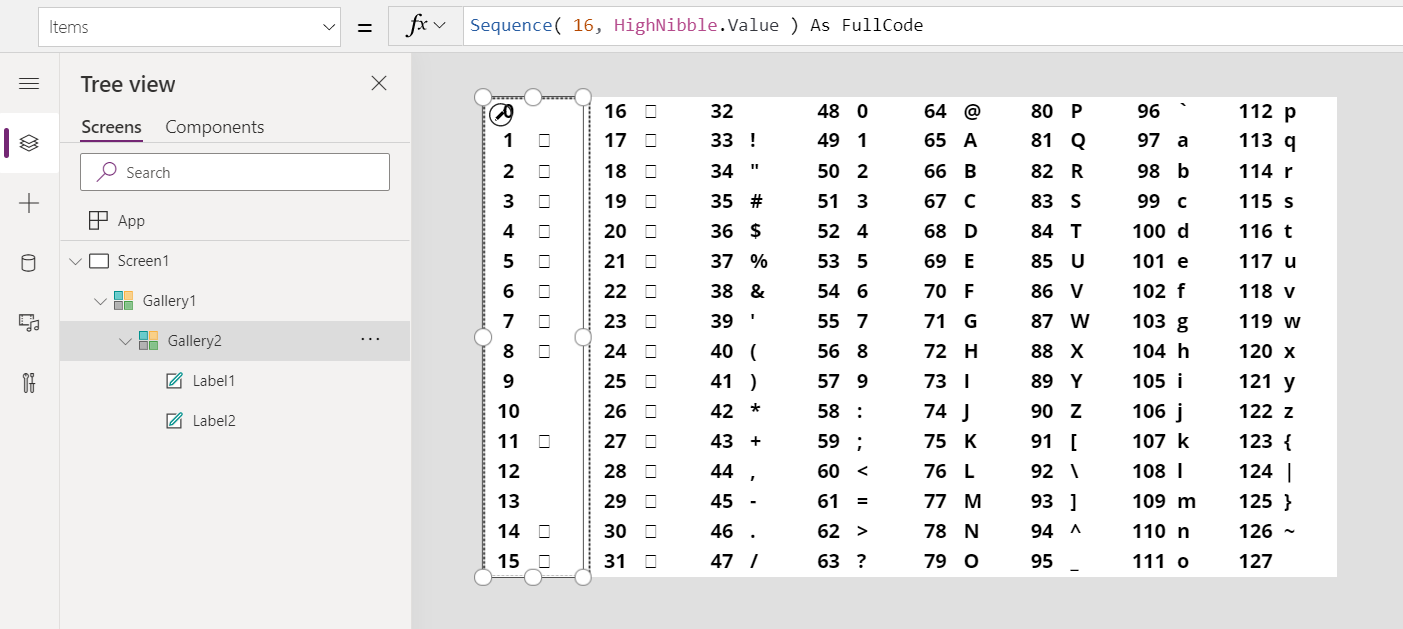
Sequence( 16, HighNibble.Value ) As FullCode -
Breite:
Parent.Width / 8 -
Höhe:
Parent.Height -
Vorlagengröße:
Parent.Height / 16 - Vorlagenauffüllung: 0
- X: 0
- Y: 0
-
Artikel:
Fügen Sie im zweiten (vertikalen) Katalog ein Label-Steuerelement hinzu und legen Sie diese Eigenschaften fest:
-
Text:
FullCode.Value -
Breite:
Parent.Width / 2 - X: 0
- Y: 0
-
ausrichten:
Center -
Schriftstärke:
Bold - Größe: 24
-
Text:
Fügen Sie im zweiten (vertikalen) Katalog ein weiteres Label-Steuerelement hinzu und legen Sie diese Eigenschaften fest:
-
Text:
Char( FullCode.Value ) -
Breite:
Parent.Width / 2 -
X:
Parent.Width / 2 - Y: 0
-
Schriftstärke:
Bold - Größe: 24
-
Text:
Sie haben ein Diagramm mit den ersten 128 ASCII-Zeichen erstellt. Zeichen, die als kleines Quadrat angezeigt werden, können nicht gedruckt werden.

Wenn Sie sehen möchten, wie FullCode.Value Werte abruft. Beginnen wir mit der äußeren horizontalen Galerie. Deren Eigenschaft Items verwendet die Funktion Sequence, um 8 Spalten zu erstellen, beginnend mit 0 in Schritten von 16:

In dieser Galerie ist eine weitere vertikale Galerie geschachtelt. Deren Eigenschaft Items füllt die Lücke aus, die durch das Inkrement von 16 aus der äußeren Galerie übrig bleibt:

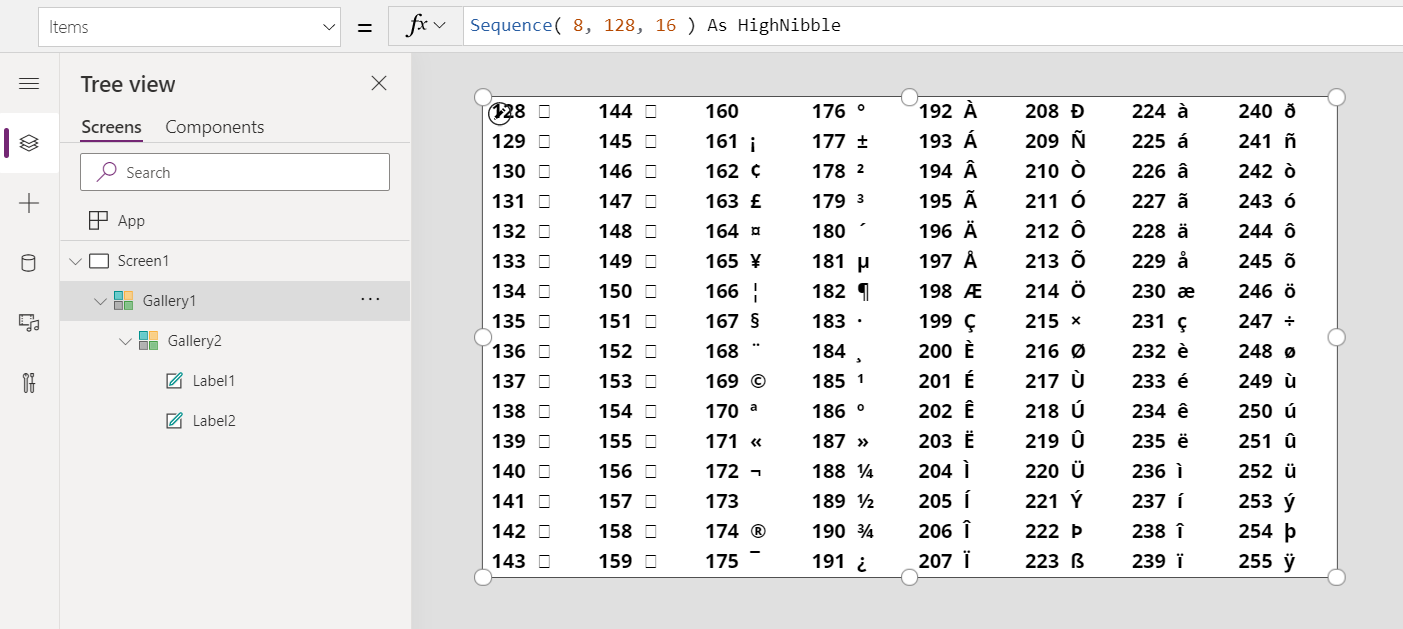
Um die erweiterten ASCII-Zeichen anzuzeigen, ist es einfach, den Startpunkt für das Diagramm zu ändern, der in der Sequenzfunktion für den äußeren Katalog festgelegt ist:
Sequence( 8, 128, 16 ) As HighNibble

Legen Sie abschließend die Eigenschaft Font der zweiten Beschriftung auf einen Wert wie 'Dancing Script', um die Zeichen in einer anderen Schriftart anzuzeigen.
