Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Gilt für: Canvas-Apps
Speichern und laden Sie erneut eine Sammlung aus dem Speicher des App-Hosts.
Notiz
Diese Funktionen können jetzt beim Abspielen einer App in einem Webbrowser als experimentelle Funktion verwendet werden. Diese Funktion ist standardmäßig deaktiviert. Um sie zu aktivieren, navigieren Sie zu Einstellungen>Neue Funktionen>Experimentell>Aktiviert SaveData, LoadData, ClearData im Web Player. und aktivieren die Umschaltung. Um Feedback zu dieser experimentellen Funktion zu senden, gehen Sie zum Power Apps Community Forum.
Beschreibung
Die Funktion SaveData speichert eine Sammlung für die spätere Verwendung unter einem Namen.
Die Funktion LoadData lädt eine Sammlung über den Namen, über den diese zuvor mit SaveData gespeichert wurde, erneut. Sie können diese Funktion nicht dazu verwenden, eine Sammlung aus einer anderen Quelle zu laden.
Mit der Funktion ClearData wird der Speicher unter einem bestimmten Namen oder der gesamte Speicher gelöscht, der der App zugeordnet ist, wenn kein Name angegeben wird.
Notiz
- Der zwischen SaveData, LoadData und ClearData geteilte Name ist ein Schlüssel, kein Dateiname. Es muss nicht komplex sein, da die Namen für jede App eindeutig sind und keine Gefahr von Namenskonflikten besteht. Der Name darf keines dieser Zeichen enthalten:
*".?:\<>|/. - SaveData ist für Power Apps, das in Teams und in einem Webbrowser ausgeführt wird, auf 1 MB Daten begrenzt. Es gibt keine feste Grenze für Power Apps, die in einem mobilen Player ausgeführt wird, aber es gibt praktische Grenzen, die im Folgenden erläutert werden.
- Verwenden Sie SaveData nicht, um sensible Daten im Web zu speichern, da sie im Klartext gespeichert werden.
Verwenden Sie diese Funktionen, um die Leistung beim Starten von Apps zu verbessern:
- Daten in der Formel App.OnStart beim ersten Durchlauf zwischenspeichern.
- Den lokalen Cache bei den nächsten Läufen erneut laden.
Sie können diese Funktionen auch zum Hinzufügen einfacher Offline-Funktionen zu Ihrer App verwenden.
Sie können diese Funktionen nicht in einem Browser verwenden, wenn:
- Erstellen der App in Power Apps Studio.
Um die App zu testen, führen Sie sie in Power Apps Mobile auf einem iPhone oder Android-Gerät aus.
Diese Funktionen sind durch die Menge des verfügbaren App-Speichers begrenzt, da sie mit einer speicherinternen Sammlung arbeiten. Der verfügbare Speicher kann abhängig von folgenden Faktoren variieren:
- Das Gerät und das Betriebssystem.
- Der Speicher, den der Power Apps-Player verwendet.
- Komplexität der App mit Bildschirmen und Steuerelementen.
Testen Sie Ihre App mit erwarteten Szenarien auf dem Gerätetyp, den die App beim Speichern großer Datenmengen ausführen soll. Erwarten Sie im Allgemeinen zwischen 30 MB und 70 MB verfügbaren Speicher.
Diese Funktionen hängen von der Sammlung ab, mit der Collect oder ClearCollect implizit definiert wird. Sie müssen nicht Collect oder ClearCollect aufrufen, um Daten in die Sammlung zu laden, um sie zu definieren. Dies ist ein häufiger Fall bei der Verwendung von LoadData nach einem vorherigen SaveData. Alles, was benötigt wird, ist das Vorhandensein dieser Funktionen in einer Formel, um die Struktur der Sammlung implizit zu definieren. Weitere Informationen finden Sie unter Variablen erstellen und entfernen.
Die geladenen Daten werden an die Sammlung angehängt. Verwenden Sie die Clear-Funktion vor dem Aufruf von LoadData, wenn Sie mit einer leeren Sammlung beginnen möchten.
Datensicherheit
Denken Sie genau über die Isolierung und Verschlüsselung von Daten nach, die mit SaveData gespeichert werden, und entscheiden Sie, ob dies für Ihre Anforderungen geeignet ist, insbesondere wenn mehrere Benutzer Geräte gemeinsam nutzen.
Daten, die mit SaveData gespeichert werden, werden von anderen Power Apps durch die Power Apps-Player isoliert. Daten werden basierend auf der App-ID der App gespeichert, wodurch der SaveData Namespace zwischen Power Apps automatisch isoliert wird.
Das Betriebssystem und der Browser sind dafür verantwortlich, Daten zwischen Power Apps und anderen Apps auf einem Gerät und mit Websites zu isolieren. Das Betriebssystem ist zum Beispiel dafür verantwortlich, in Microsoft Outlook von in Power Apps gespeicherten Daten zu isolieren und diese Daten darüber hinaus von Websites wie Bing.com oder PowerApps.com zu isolieren. Die in das Betriebssystem integrierten App-Sandbox-Funktionen werden für die SaveData-Speicherung verwendet, die normalerweise für den Benutzer nicht zugänglich oder vor ihm verborgen ist.
Bei Verwendung derselben App sind das Betriebssystem und der Browser auch dafür verantwortlich, die Daten zwischen Benutzern verschiedener Betriebssystemebenen zu isolieren. Wenn sich beispielsweise zwei verschiedene Benutzer einen Computer teilen und unterschiedliche Windows-Anmeldeinformationen verwenden, ist das Betriebssystem für die Isolierung von Daten zwischen den beiden Windows-Benutzern zuständig.
Daten können zwischen verschiedenen Power Apps Benutzern isoliert werden oder nicht, wenn der Benutzer des Betriebssystems derselbe ist. Nicht jeder Power Apps-Player handhabt dies gleich. Zum Beispiel kann sich ein Benutzer, der als derselbe Windows-Benutzer angemeldet bleibt, im Power Apps-Player von Power Apps ab- und als ein anderer Power Apps Benutzer anmelden. Daten, die vor dem Wechsel des Power Apps Benutzers in einer App gespeichert wurden, können für den zweiten Power Apps-Benutzer innerhalb derselben App zugänglich sein. Die Daten können auch entfernt werden und der erste Power Apps-Benutzer kann dann möglicherweise nicht mehr darauf zugreifen. Das Verhalten variiert zwischen Power Apps-Playern.
Das Betriebsgerät kann die Daten auch verschlüsseln oder Sie können ein Tool zur Verwaltung mobiler Geräte verwenden, z. B. Microsoft Intune. Daten, die beim Abspielen einer App in einem Webbrowser gespeichert werden, sind nicht verschlüsselt.
Syntax
SaveData( Collection, Name )
LoadData( Collection, Name [, IgnoreNonexistentFile ])
- Sammlung – Erforderlich. Die zu speichernde oder zu ladende Sammlung.
- Name – Erforderlich. Der Name des Speichers. Sie müssen den gleichen Namen verwenden und den gleichen Satz von Daten laden. Der Namespace wird nicht für andere Apps freigegeben. Namen dürfen keines dieser Zeichen enthalten:
*".?:\<>|/. - IgnoreNonexistentFile – Optional. Ein boolescher Wert, der angibt, was zu tun ist, wenn die Datei noch nicht vorhanden ist. Verwenden false (Standard), um einen Fehler zurückzugeben und true, um den Fehler zu unterdrücken.
Daten löschen( [Name] )
- Name – Optional. Name des Speichers, der zuvor mit SaveData gespeichert wurde Wenn der Name nicht bereitgestellt wird, wird der gesamte mit der App verknüpfte Speicher gelöscht.
Beispiele
| Formel | Beschreibung | Ergebnis |
|---|---|---|
| SaveData(Lokaler Cache, "Mein Cache" ) | Speichern Sie die LocalCache-Sammlung auf dem Gerät des Benutzers unter dem Namen "MyCache", damit LoadData sie später abrufen kann. | Die Daten werden auf dem App-Host unter dem Namen „MyCache“ gespeichert. |
| LoadData(LocalCache, "MeinCache" ) | Lädt die LocalCache-Sammlung vom Gerät des Benutzers unter dem Namen "MyCache", die zuvor mit einem Aufruf SaveData gespeichert wurde. | Die Daten werden von dem App-Host unter dem Namen „MyCache“ geladen. |
| ClearData( "MeinCache" ) | Löscht den Speicher unter dem Namen „MyCache“ Unter diesem Namen gespeicherte Daten sind nicht mehr über LoadData verfügbar. | Die Daten werden von dem App-Host unter dem Namen „MyCache“ entfernt. |
| Daten löschen() | Löschen Sie den gesamten mit dieser App verknüpften Speicher. Von anderen Apps gespeicherte Daten sind nicht betroffen. | Alle Daten werden vom App-Host entfernt. |
Einfaches Offline-Beispiel
Das folgende einfache Beispiel erfasst und speichert die Namen und Bilder alltäglicher Gegenstände, während Sie offline sind. Die Informationen werden zur späteren Verwendung im lokalen Speicher des Geräts gespeichert. Dadurch kann die App geschlossen oder das Gerät neu gestartet werden, ohne dass Daten verloren gehen.
Notiz
In diesem Beispiel wird ein camera-Steuerelement verwendet, um Bilder zu erfassen. Da SaveData auf 1 MB Daten begrenzt ist, wenn es in Teams oder einem Webbrowser ausgeführt wird, wird dieses Beispiel nur mit wenigen Bildern funktionieren. Und je nach Kamera funktioniert es möglicherweise nicht einmal mit einem Bild. Verwenden Sie ein Gerät, um dieses Beispiel vollständig durchzuarbeiten, oder entfernen Sie das Steuerelement der Kamera und den Bildteil dieses Beispiels, um es in Teams oder in einem Webbrowser auszuführen.
Erstellen Sie eine leere Canvas-App mit einem Tablet-Layout. Weitere Informationen finden Sie unter Erstellen einer App aus einer Vorlage und wählen Sie Tablet-Layout unter Leere App aus.
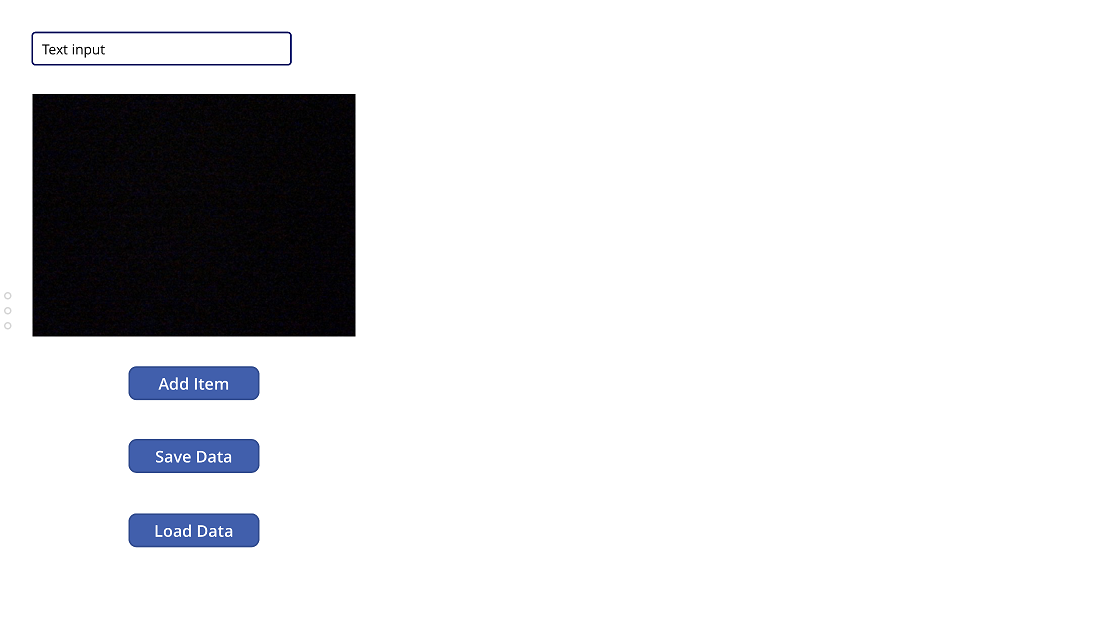
Fügen Sie ein Text input-Steuerelement und ein Camera-Steuerelement hinzu und ordnen Sie sie grob wie gezeigt:

Fügen Sie ein Button-Steuerelement hinzu.
Doppelklicken Sie auf das Button-Steuerelement, um den Schaltflächentext in Artikel hinzufügen zu ändern (oder ändern Sie die Text-Eigenschaft).
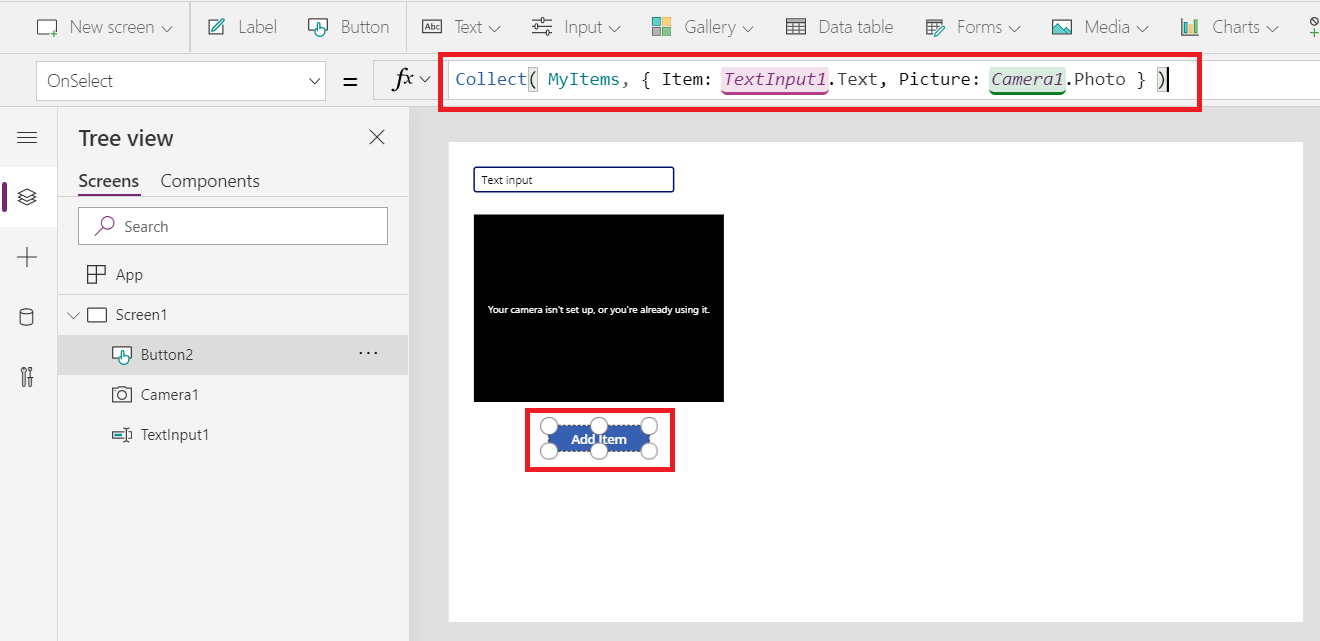
Legen Sie die OnSelect-Eigenschaft des Button-Steuerelements für diese Formel fest, mit der ein Element zu unserer Sammlung hinzugefügt wird:
Collect( MyItems, { Item: TextInput1.Text, Picture: Camera1.Photo } )
Fügen Sie ein weiteres Button-Steuerelement hinzu.
Doppelklicken Sie auf das Button-Steuerelement, um den Schaltflächentext in Daten speichern zu ändern (oder ändern Sie die Text-Eigenschaft).
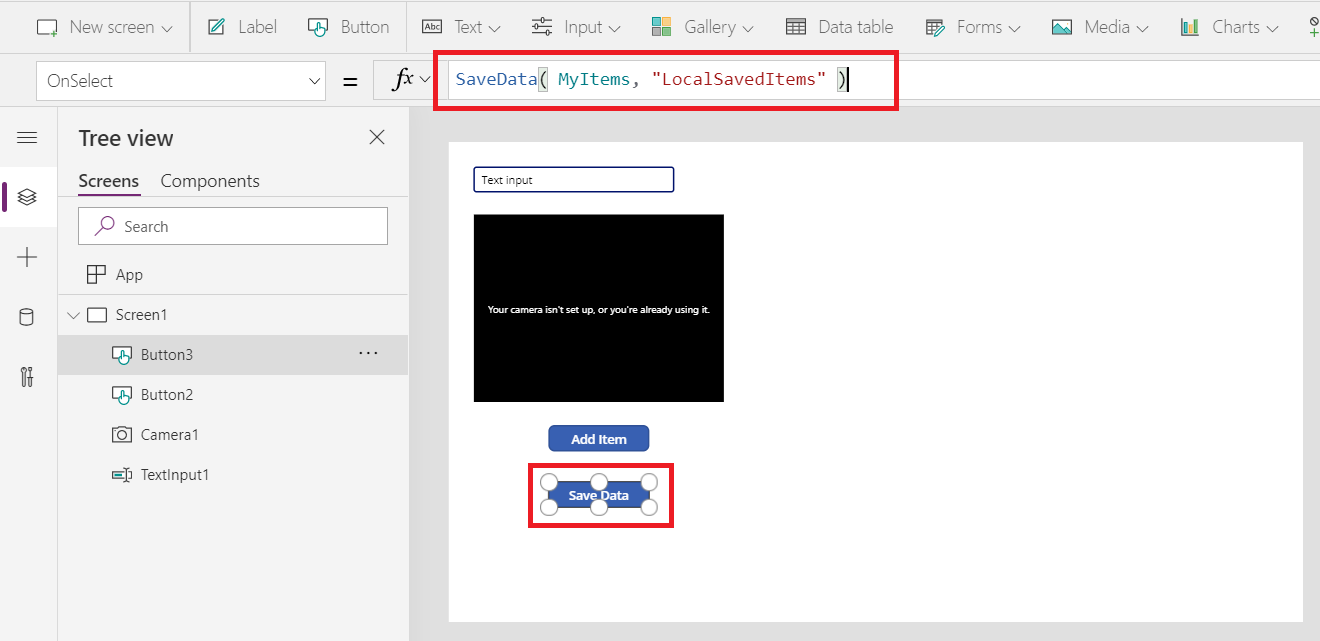
Legen Sie die OnSelect-Eigenschaft des Button-Steuerelements für diese Formel fest, um unsere Sammlung auf einem lokalen Gerät zu speichern:
SaveData( MyItems, "LocalSavedItems" )
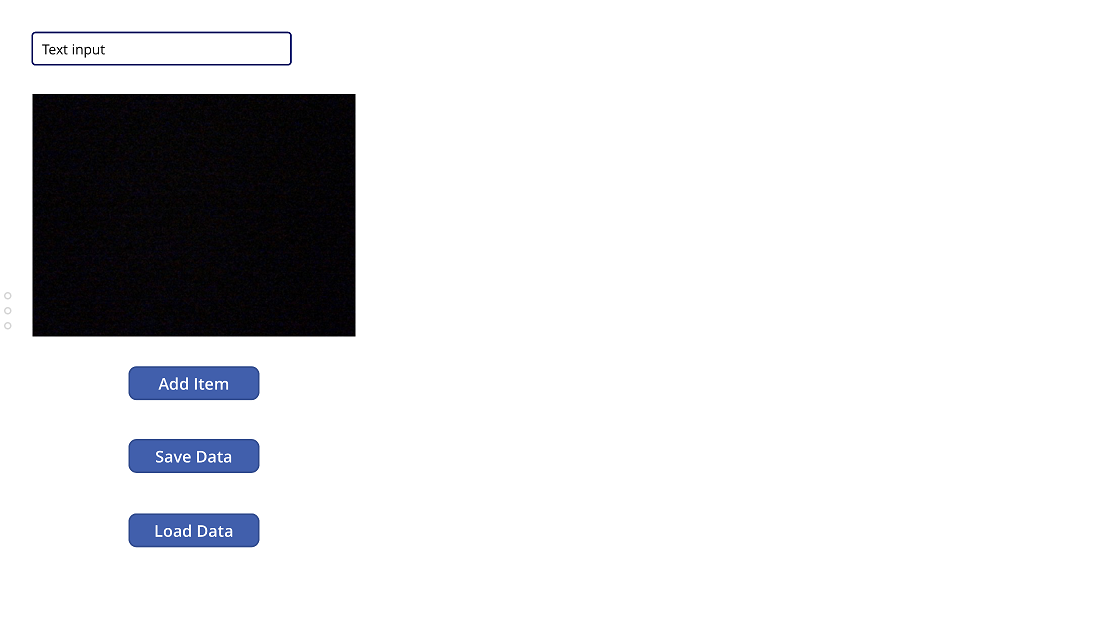
Es ist verlockend, die Schaltfläche zu testen, da sie nichts beeinflusst. Beim Verfassen eines Webbrowsers wird jedoch nur ein Fehler angezeigt. Speichern Sie die App zuerst und öffnen Sie sie auf einem Gerät, bevor Sie die nächsten Schritte zum Testen dieser Formel ausführen:
Fügen Sie ein drittes Button-Steuerelement hinzu.
Doppelklicken Sie auf das Button-Steuerelement, um den Schaltflächentext in Daten laden zu ändern (oder ändern Sie die Text-Eigenschaft).
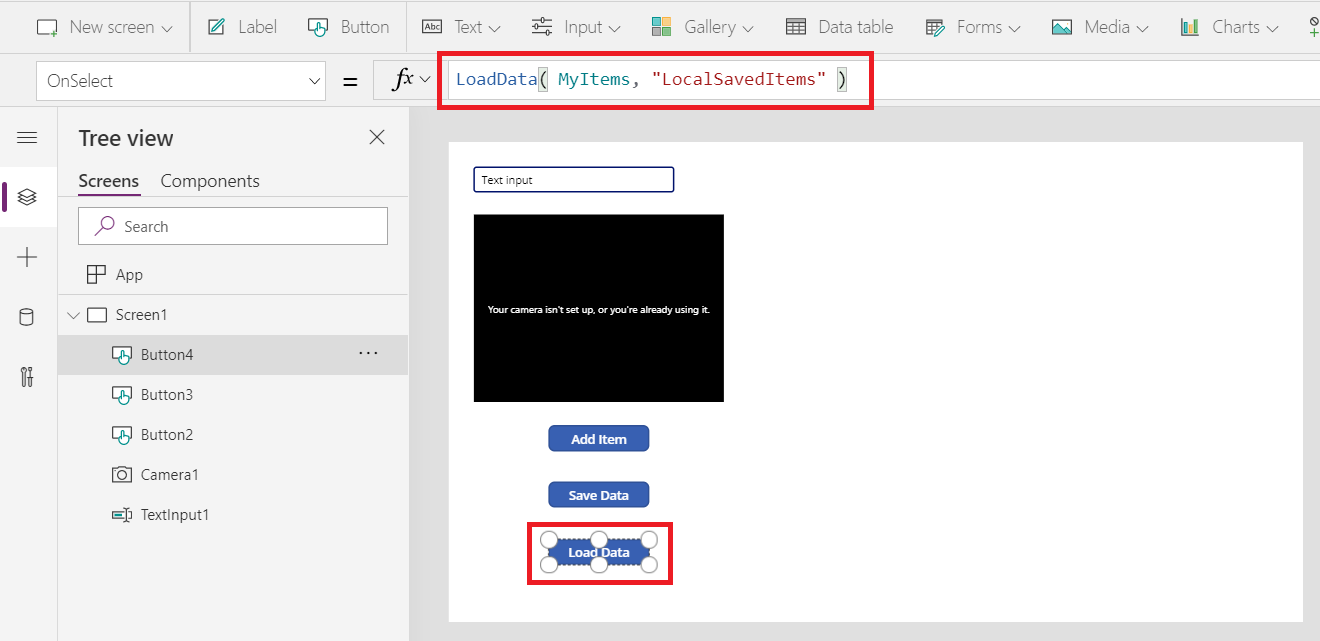
Legen Sie die OnSelect-Eigenschaft des Button-Steuerelements für diese Formel fest, um unsere Sammlung von einem lokalen Gerät zu laden:
LoadData( MyItems, "LocalSavedItems" )
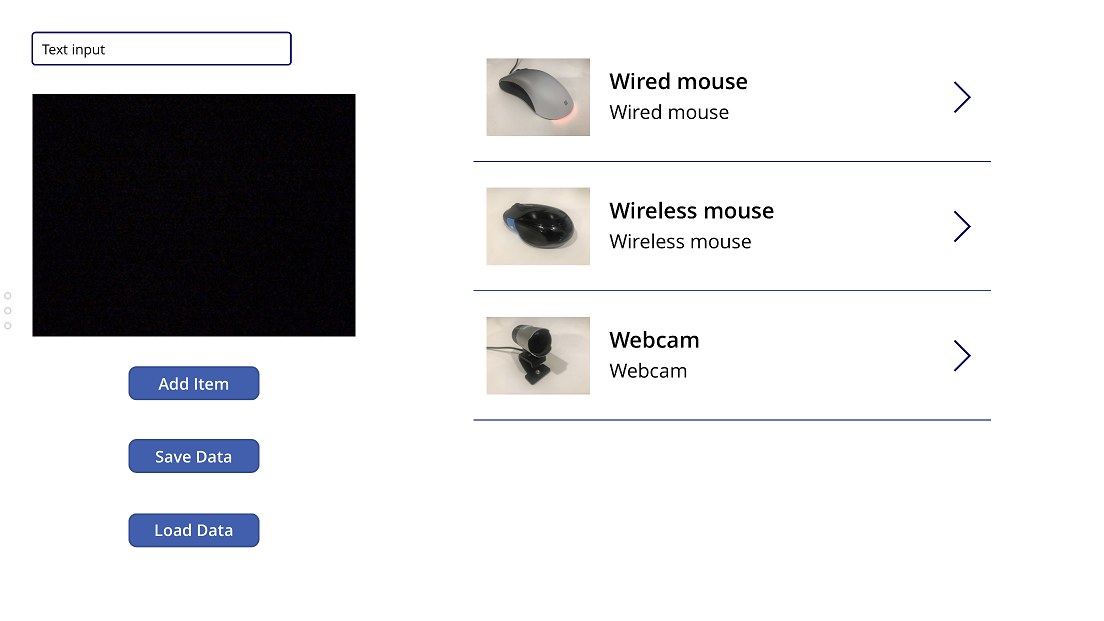
Fügen Sie ein Gallery-Steuerelement mit einem vertikalen Layout hinzu, das Bild- und Textbereiche enthält:

Wenn Sie dazu aufgefordert werden, wählen Sie die Sammlung MyItems als Datenquelle für diesen Katalog. Dadurch wird die Items-Eigenschaft des Gallery-Steuerelements auf diese Formel festgelegt:
 Das Bildsteuerelement in der Galerievorlage sollte seine Eigenschaft Bild standardmäßig auf DiesesElement.Bild setzen und die Eigenschaften Text der Beschriftungssteuerelemente sollten beide standardmäßig auf DiesesElement.Element gesetzt sein. Überprüfen Sie diese Formeln, wenn Sie nach dem Hinzufügen von Elementen in den folgenden Schritten nichts in der Galerie sehen.
Das Bildsteuerelement in der Galerievorlage sollte seine Eigenschaft Bild standardmäßig auf DiesesElement.Bild setzen und die Eigenschaften Text der Beschriftungssteuerelemente sollten beide standardmäßig auf DiesesElement.Element gesetzt sein. Überprüfen Sie diese Formeln, wenn Sie nach dem Hinzufügen von Elementen in den folgenden Schritten nichts in der Galerie sehen.Positionieren Sie das Steuerelement rechts neben den anderen Steuerelementen:

Speichern Sie Ihre App. Wenn es das erste Mal gespeichert wurde, muss sie nicht veröffentlicht werden. Wenn es nicht das erste Mal ist, veröffentlichen Sie die App nach dem Speichern.
Öffnen Sie Ihre App auf einem Gerät (z.B. Smartphone oder Tablet). SaveData und LoadData können nicht in Studio oder in einem Webbrowser verwendet werden. Aktualisieren Sie Ihre App-Liste, wenn Sie Ihre App nicht sofort sehen. Es kann einige Sekunden dauern, bis die App auf Ihrem Gerät angezeigt wird. Das Abmelden und erneute Anmelden in Ihrem Konto kann ebenfalls hilfreich sein.
 Sobald Ihre App heruntergeladen wurde, können Sie die Verbindung zum Netzwerk trennen und die App offline ausführen.
Sobald Ihre App heruntergeladen wurde, können Sie die Verbindung zum Netzwerk trennen und die App offline ausführen.Geben Sie den Namen ein und machen Sie ein Foto von einem Artikel.
Klicken Sie auf die Schaltfläche Element hinzufügen. Wiederholen Sie das Hinzufügen von Elementen einige Male, um Ihre Sammlung zu laden.

Wählen Sie die Schaltfläche Daten speichern aus. Dadurch werden die Daten in Ihrer Sammlung auf Ihrem lokalen Gerät gespeichert.
Schließen Sie die App. Ihre Sammlung im Speicher geht verloren, einschließlich aller Objektnamen und Bilder, aber sie befinden sich weiterhin im Speicher des Geräts.
Starten Sie die App erneut. Die gespeicherte Sammlung wird im Katalog wieder als leer angezeigt.

Wählen Sie die Schaltfläche Daten laden aus. Die Sammlung wird aus den auf Ihrem Gerät gespeicherten Daten neu gefüllt und Ihre Artikel befinden sich wieder im Katalog. Die Sammlung war leer, bevor diese Schaltfläche die LoadData-Funktion aufruft; Es war nicht nötig, Collect oder ClearCollect vor dem Laden der Daten aus dem Speicher aufzurufen..

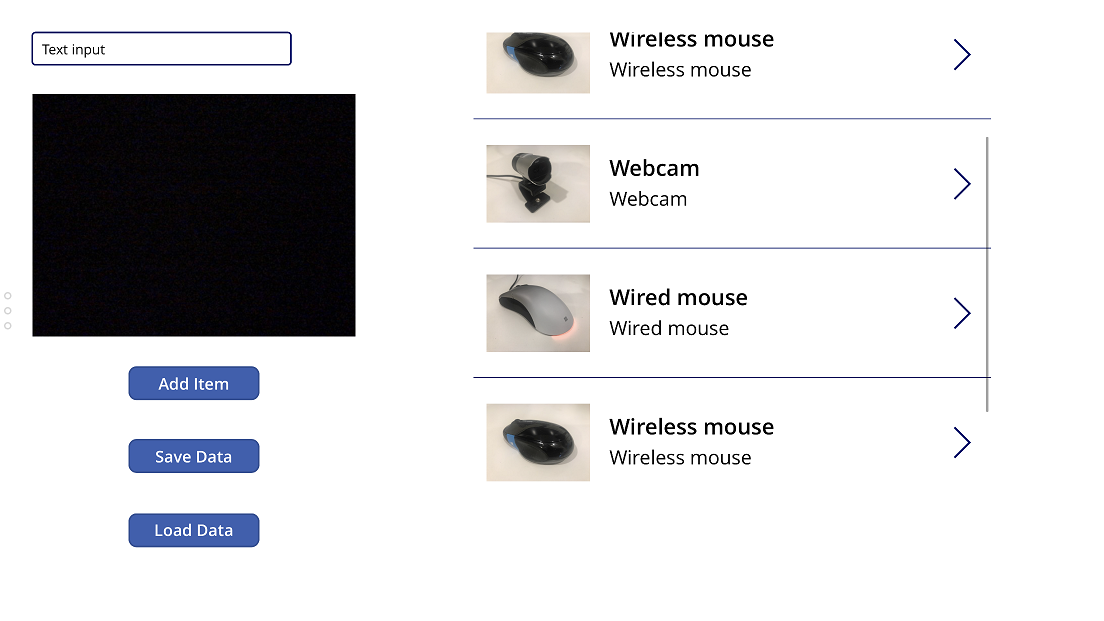
Wählen Sie wieder die Schaltfläche Daten laden aus. Die gespeicherten Daten werden an das Ende der Sammlung angehängt und eine Bildlaufleiste wird im Katalog angezeigt. Wenn Sie ersetzen anstatt anhängen möchten, verwenden Sie die Clear-Funktion zuerst, um die Sammlung zu löschen, bevor Sie die LoadData-Funktion aufrufen.

Erweitertes Offline-Beispiel
Ein detailliertes Beispiel finden Sie im Artikel über einfache Offline-Funktionen.