Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Gilt für: Canvas-Apps
Modellgesteuerte Apps
Simuliert eine Auswahlaktion für ein Steuerelement, sodass die Formel OnSelect ausgewertet wird.
Beschreibung
Die Funktion Select simuliert eine Auswahlaktion für ein Steuerelement, so als ob der Benutzer auf das Steuerelement geklickt oder getippt hätte. Dadurch wird die Formel OnSelect für das Zielsteuerelement ausgewertet.
Verwenden Sie Select, um eine Auswahlaktion an ein übergeordnetes Steuerelement weiterzugeben. Dieser Typ von Weitergabe ist das Standardverhalten, z. B. in Katalogen. Standardmäßig ist die Eigenschaft OnSelect eines Steuerelements in einem Gallery-Steuerelement auf Select( Parent ) festgelegt. Auf diese Weise können Sie den Wert der Eigenschaft OnSelect des gallery-Steuerelements selbst festlegen, und die Formel wird unabhängig davon ausgewertet, wo im Katalog ein Benutzer möglicherweise klickt oder tippt.
Wenn ein oder mehrere Steuerelemente im Katalog andere Aktionen als der Katalog selbst ausführen sollen, legen Sie die Eigenschaft OnSelect für diese Steuerelemente auf einen anderen Wert als den Standardwert fest. Sie können die Standardwerte für die Eigenschaft OnSelect der meisten Steuerelemente im Katalog unverändert lassen, wenn sie die gleiche Aktion wie der Katalog selbst ausführen sollen.
Auswählen stellt das Ziel OnSelect für eine spätere Verarbeitung in die Warteschlange, die erfolgen kann, nachdem die Auswertung der aktuellen Formel abgeschlossen ist. Auswählen führt nicht dazu, dass das Ziel OnSelect sofort ausgewertet wird, noch wartet Auswählen darauf, dass OnSelect abgeschlossen wird.
Sie können Select nicht über mehrere Bildschirme verwenden.
Sie können Select nur für Steuerelemente nutzen, die eine OnSelect-Eigenschaft aufweisen.
Verwenden Sie Select nur in Verhaltensformeln.
Select kann nicht direkt oder indirekt über andere Steuerelemente für ein Steuerelement selbst verwendet werden.
Die Auswahlfunktion kann auch in einem Katalog verwendet werden. Beispielsweise kann sie verwendet werden, um die Zeile oder Spalte, die in einem Katalog ausgewählt werden soll, und das Steuerelement, das in dieser Zeile oder Spalte des Katalogs ausgewählt werden soll, anzugeben. Wenn Sie eine Zeile oder Spalte auswählen, ändert sich die Katalogauswahl, und die Formel OnSelect im gallery-Steuerelement wird ausgewertet. Wenn ein Steuerelement innerhalb der Zeile oder Spalte bereitgestellt wird, wird die OnSelect-Formel für das untergeordnete Steuerelement ausgewertet.
Syntax
Auswählen( Steuerung )
- Control – Erforderlich. Das Steuerelement, das für den Benutzer ausgewählt werden soll.
Auswählen( Steuerelement, Zeile oder Spalte, untergeordnetes Element Steuerelement )
- Control – Erforderlich. Das Steuerelement, das für den Benutzer ausgewählt werden soll.
- Zeile oder Spalte – Nicht erforderlich. Die Anzahl der Zeilen oder Spalten (beginnend mit 1) in einem gallery-Steuerelement, das für den Benutzer ausgewählt werden sollen.
- untergeordnetes Element-Steuerung – Nicht erforderlich. Das untergeordnete Element des Steuerelements, das im Parameter „Steuerelement“ identifiziert wird und ausgewählt werden soll.
Beispiele
Taste
Select(button1)Galerie
Select(Gallery1, 1)Simuliert einen Benutzer, der Zeile 1 oder Spalte 1 in Gallery1 auswählt.
Galerie
Select(Gallery1, 1, ChildControl1)Simuliert einen Benutzer, der ChildConttrol1 in Zeile 1 oder Spalte 1 von Gallery1 auswählt.
Grundlegende Nutzung
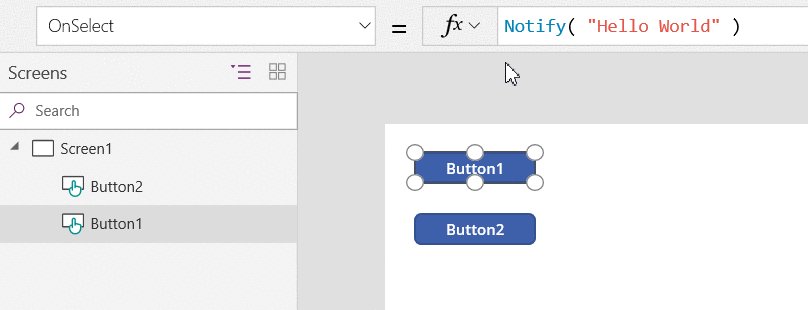
Fügen Sie ein Button-Steuerelement hinzu, und benennen Sie es in Button1 um, wenn es nicht bereits so heißt.
Legen Sie die Eigenschaft OnSelect von Button1 auf die folgende Formel fest:
Benachrichtigen( "Hallo Welt" )
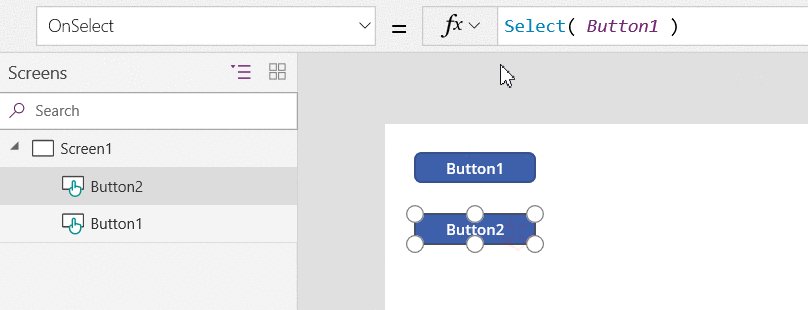
Fügen Sie auf dem gleichen Bildschirm ein zweites Button-Steuerelement hinzu, und legen Sie dessen Eigenschaft OnSelect auf diese Formel fest:
Auswählen( Schaltfläche1 )
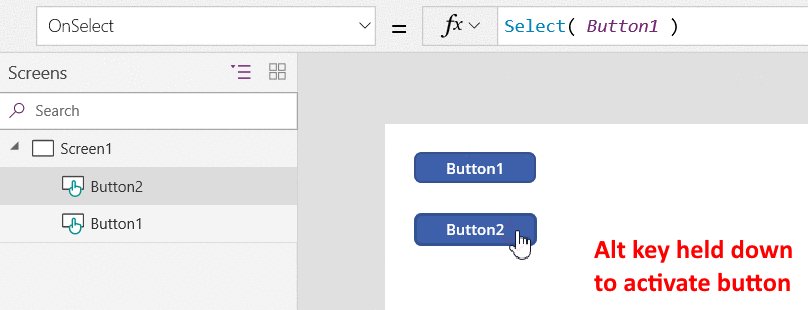
Halten Sie die ALT-TASTE gedrückt, und wählen Sie die zweite Schaltfläche aus.
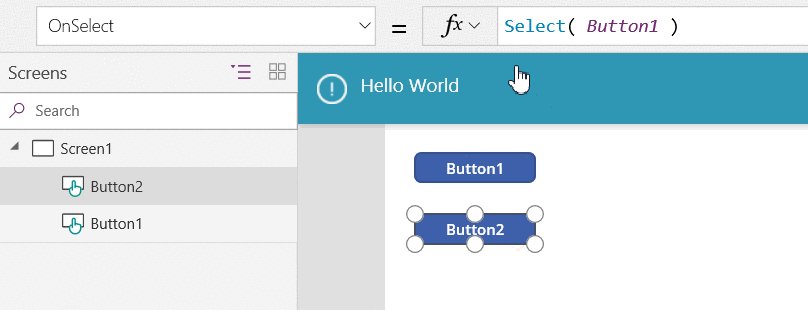
Eine Benachrichtigung wird oben in der App angezeigt. Die Eigenschaft OnSelect von Button1 hat diese Benachrichtigung generiert.

Gallery-Steuerelement
Fügen Sie ein vertikales Gallery-Steuerelement hinzu, das weitere Steuerelemente enthält.

Legen Sie die Eigenschaft OnSelect des Katalogs auf die folgende Formel fest:
Benachrichtigen( "Galerie ausgewählt" )
Während Sie die ALT-TASTE gedrückt halten, klicken oder tippen Sie auf den Hintergrund des Katalogs oder auf ein Steuerelement im Katalog.
Bei allen Aktionen wird die Benachrichtigung Gallery Selected oben in der App angezeigt.
Verwenden Sie die Eigenschaft OnSelect des Katalogs, um die Standardaktion anzugeben, die ausgeführt wird, wenn der Benutzer auf ein Element im Katalog klickt oder tippt.
Legen Sie die Eigenschaft OnSelect des Bildsteuerelements auf die folgende Formel fest:
Benachrichtigen( "Bild ausgewählt", Erfolg)
Während Sie die ALT-TASTE gedrückt halten, klicken oder tippen Sie auf die verschiedenen Elemente des Katalogs.
Beim Klicken oder Tippen auf alle Steuerelemente im Katalog mit Ausnahme des Bilds wird wie zuvor Gallery Selected angezeigt. Wenn Sie auf das Bild klicken oder tippen, wird Image Selected angezeigt.
Verwenden Sie einzelne Steuerelemente im Katalog, um Aktionen auszuführen, die sich von der Standardaktion des Katalogs unterscheiden.

Fügen Sie auf dem gleichen Bildschirm ein Button-Steuerelement hinzu, und legen Sie dessen Eigenschaft OnSelect auf diese Formel fest:
Auswählen(Galerie1,2,Bild1)
Halten Sie die ALT-TASTE gedrückt, und wählen Sie die Schaltfläche aus.
Eine Benachrichtigung Image Selected wird oben in der App angezeigt. Durch das Klicken auf die Schaltfläche wurde die Auswahl des Bildes in Zeile 2 des Katalogs simuliert.