XAML-Livevorschau: Aufzeichnen und Bearbeiten der Benutzeroberfläche von Desktop-Apps
Mit XAML Live Preview können Sie die Benutzeroberfläche (User Interface, UI) einer Desktop-App erfassen und in Visual Studio in ein angedocktes Fenster integrieren, wodurch die Verwendung von XAML Hot Reload zum Ändern dieser App und Anzeigen in Echtzeit vereinfacht wird.

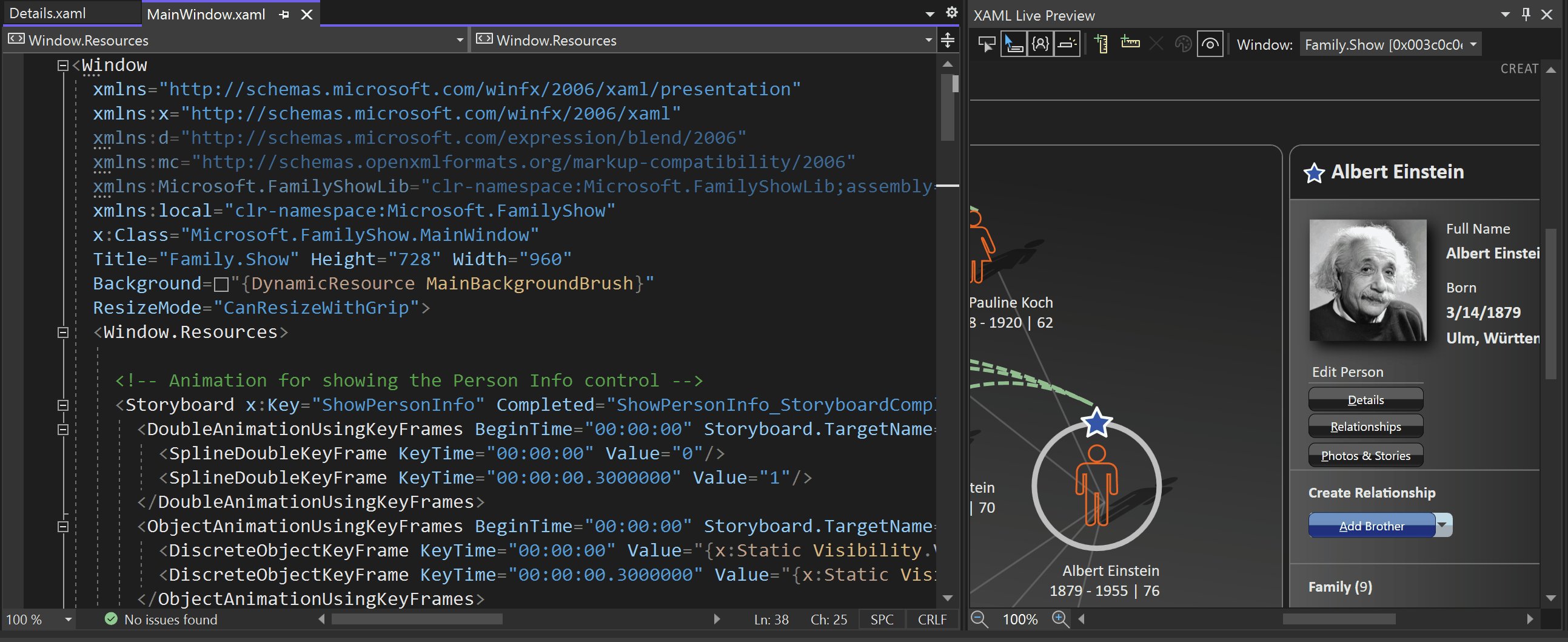
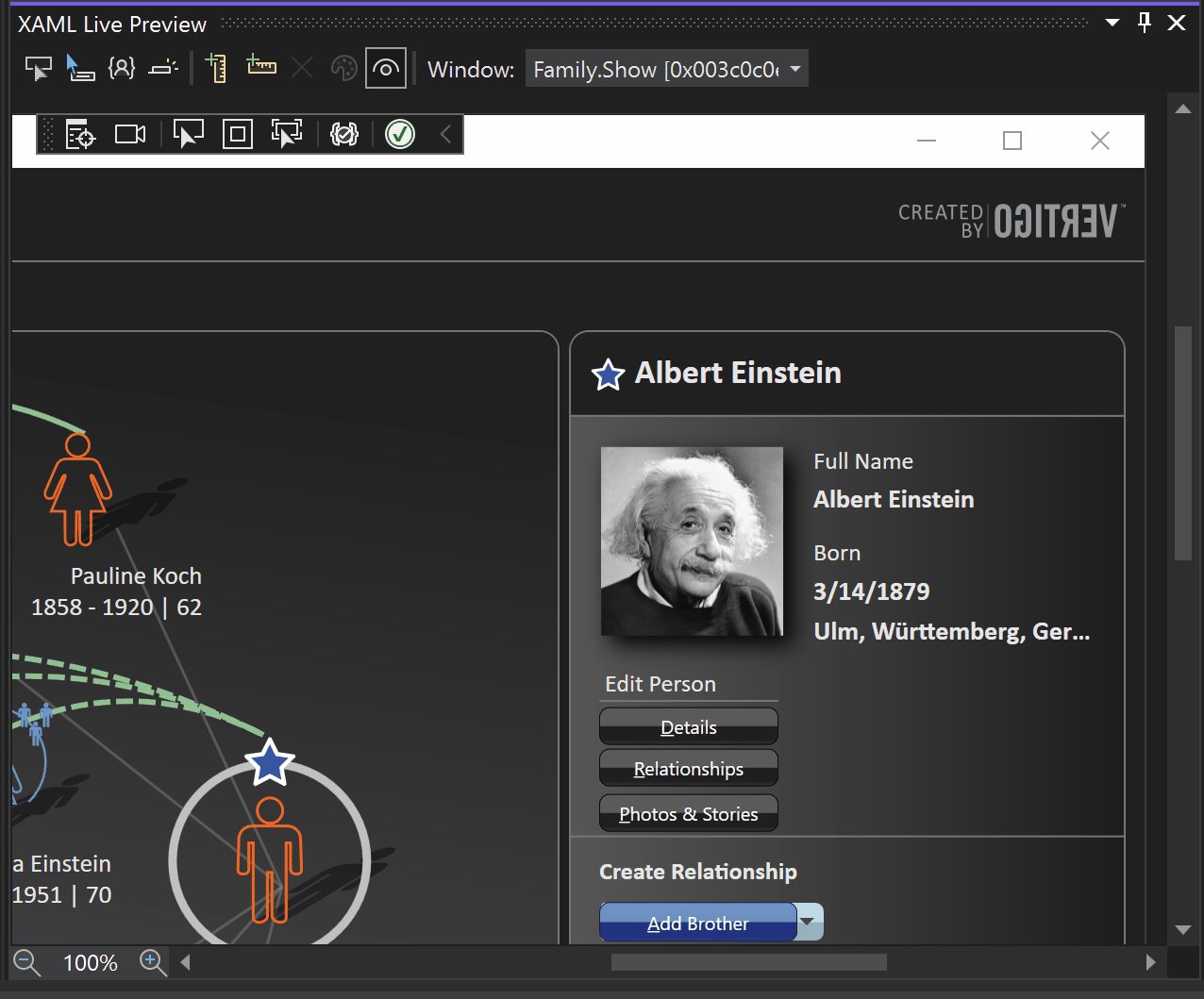
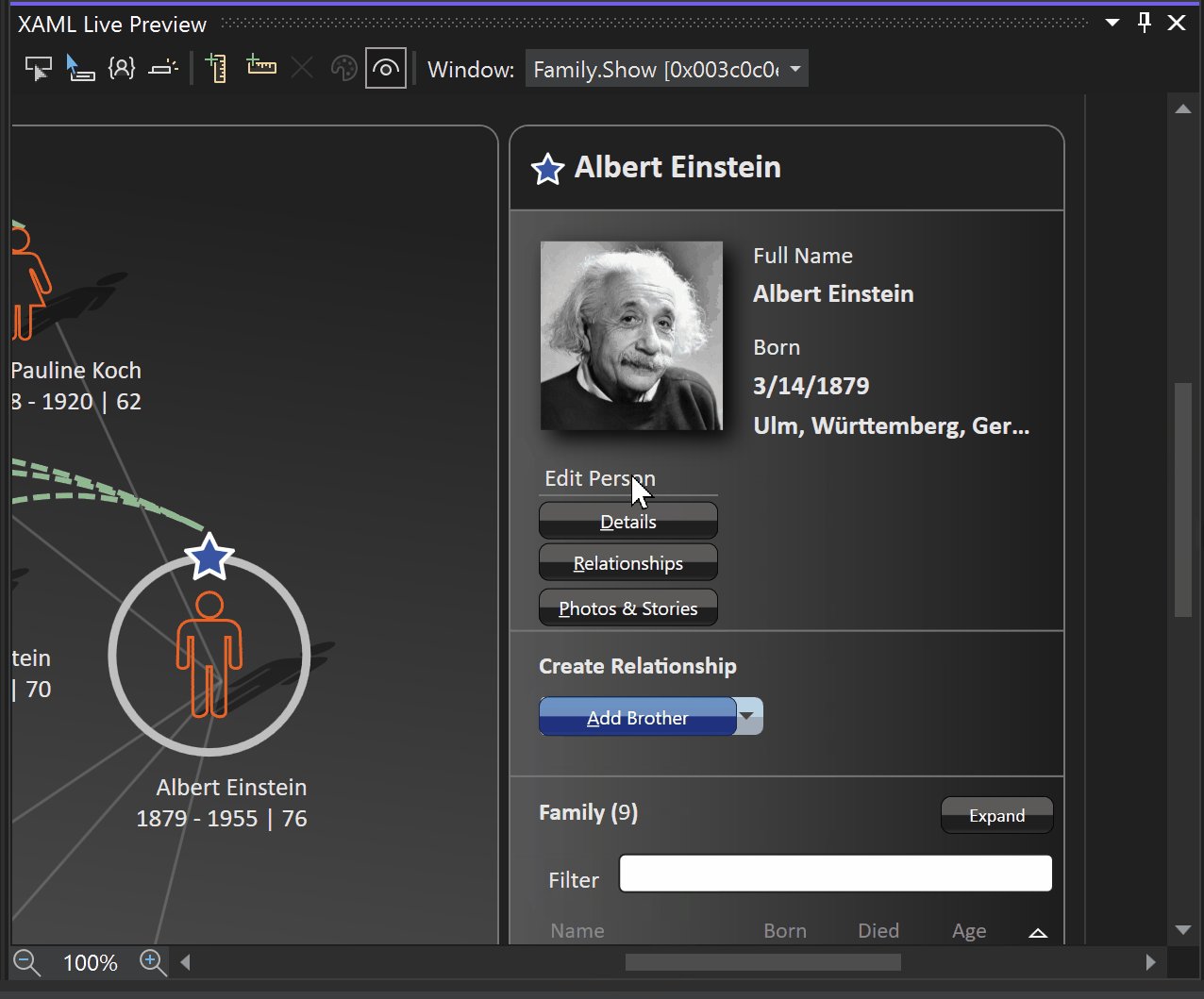
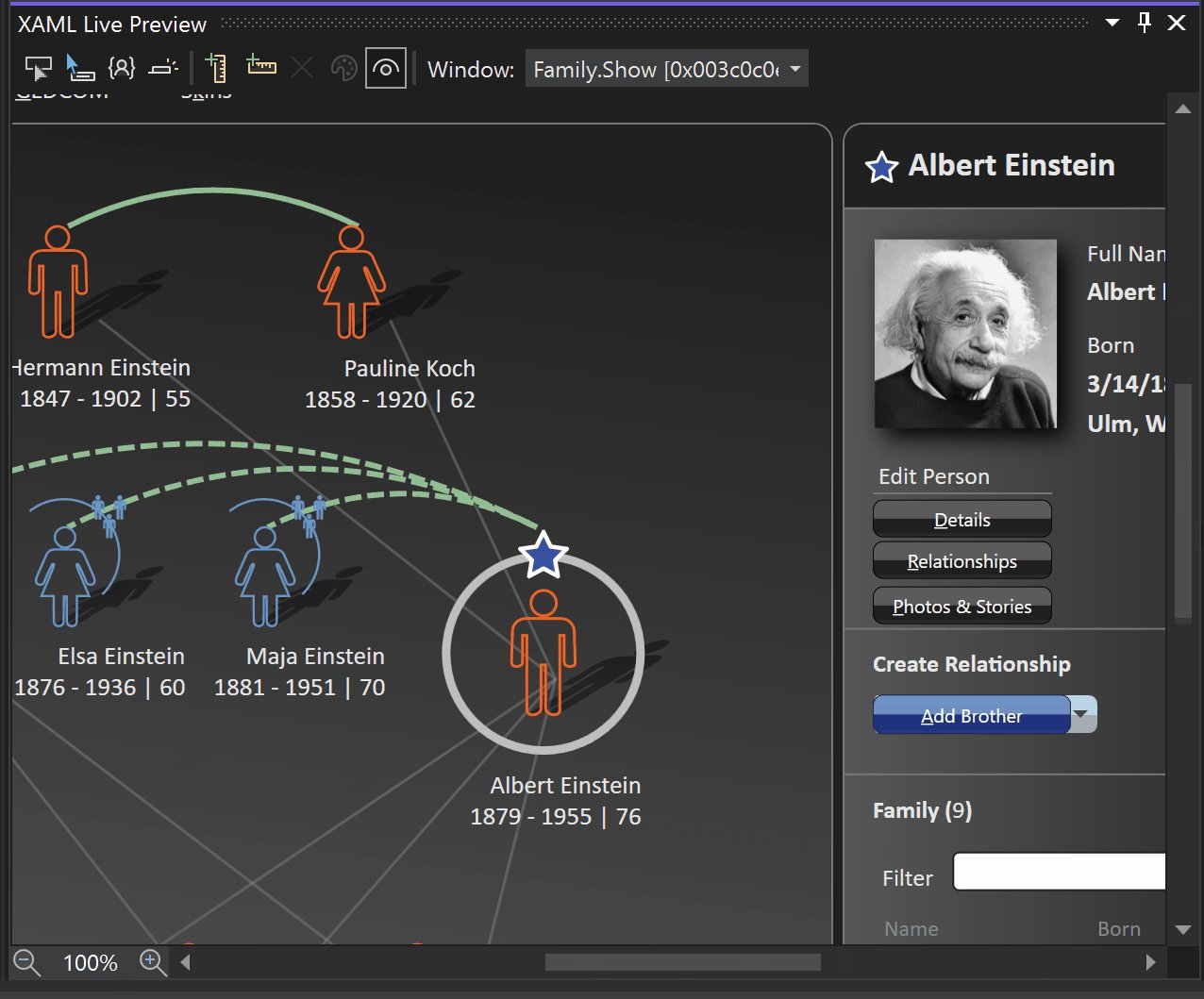
XAML Live Preview-Fenster
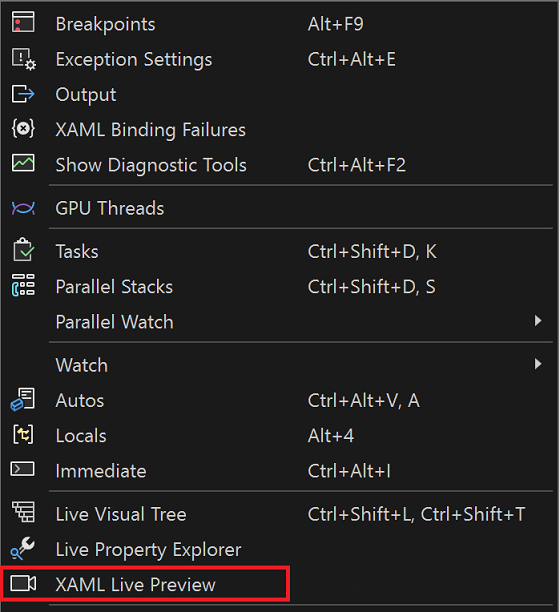
Das XAML Live Preview-Fenster ist beim Debuggen verfügbar. Um es zu öffnen, navigieren Sie zu Debuggen>Windows>XAML Live Preview.

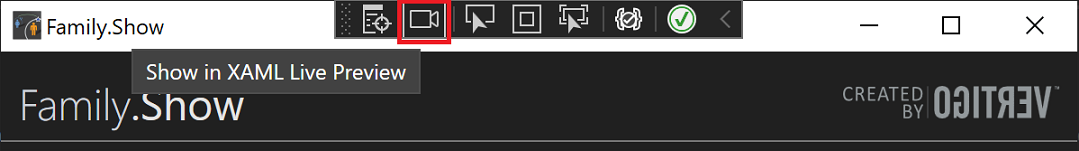
Alternativ können Sie auf der Anwendungssymbolleiste auf die Schaltfläche In XAML Live Preview anzeigen klicken.

Scrollen und Zoomen
Neben dem Scrollen über die Scrollleisten können Sie auch die folgenden Interaktionen verwenden:
- Mausrad, sowohl vertikal als auch horizontal (wenn die Maus dies unterstützt)
- Scrollen über das Touchpad mit zwei Fingern (vertikal und horizontal)
- Drücken der STRG-TASTE, gekoppelt mit einer Ziehaktion mit der Maus
Wie beim Zoomen können Sie auch die folgenden Interaktionen verwenden:
- Schaltflächen zum Vergrößern bzw. Verkleinern in der unteren linken Ecke
- Wenn Sie lieber eine Tastatur verwenden, drücken Sie die Tastenkombination STRG+Pluszeichen (+) bzw. STRG+Minuszeichen (-).
- Drücken der STRG-TASTE, gekoppelt mit einer Mausradaktion. Alternativ können Sie zum Vergrößern (mindestens zwei) Finger auf dem Touchpad zusammenführen. Ein weiterer Vorteil der Verwendung der Maus besteht darin, dass weiterhin ein Bereich kontrolliert werden kann.

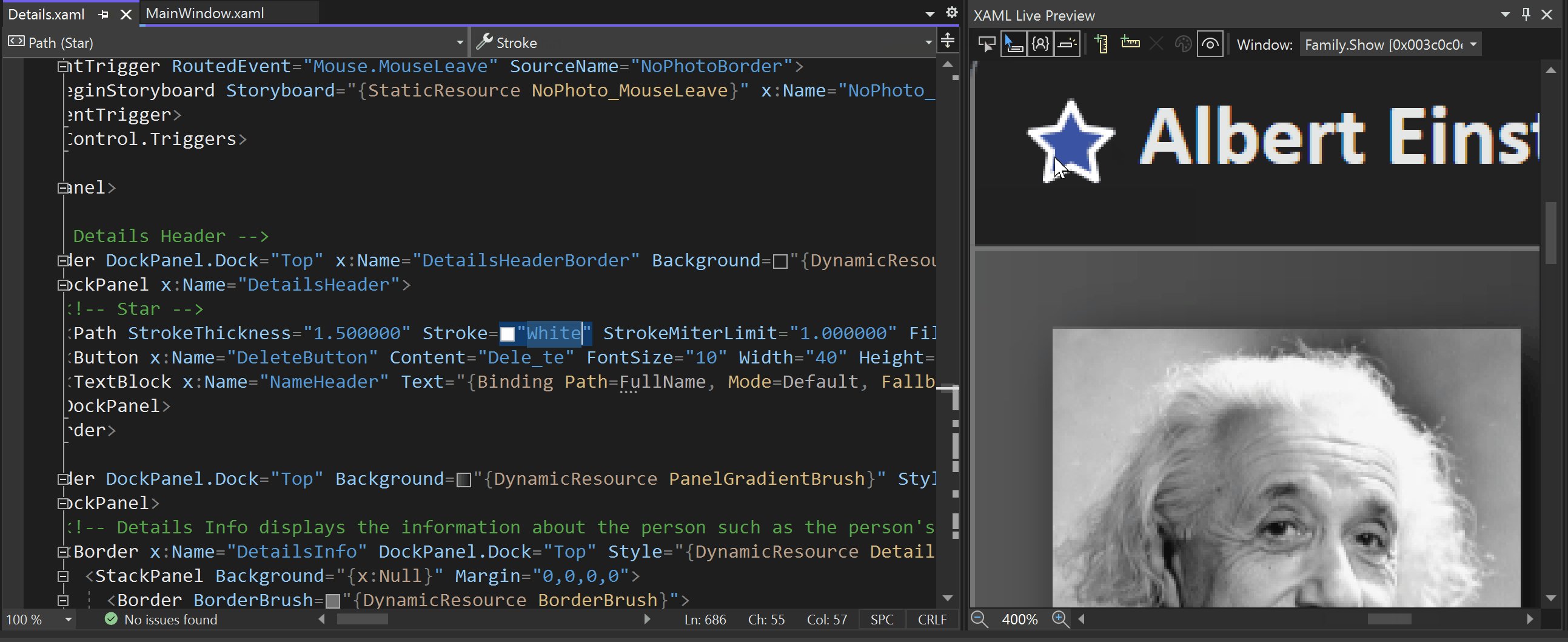
Elementauswahl
Die Elementauswahl in XAML Live Preview ähnelt der Auswahl in einer ausgeführten Anwendung. Sie können Elemente in der visuellen Livestruktur oder in der XAML-Quelldatei suchen.

Die Elementauswahl wird durch die ersten vier Symbolleistenschaltflächen (von links nach rechts) gesteuert.

Die Symbolleistenschaltflächen ermöglichen die folgenden Aktionen:
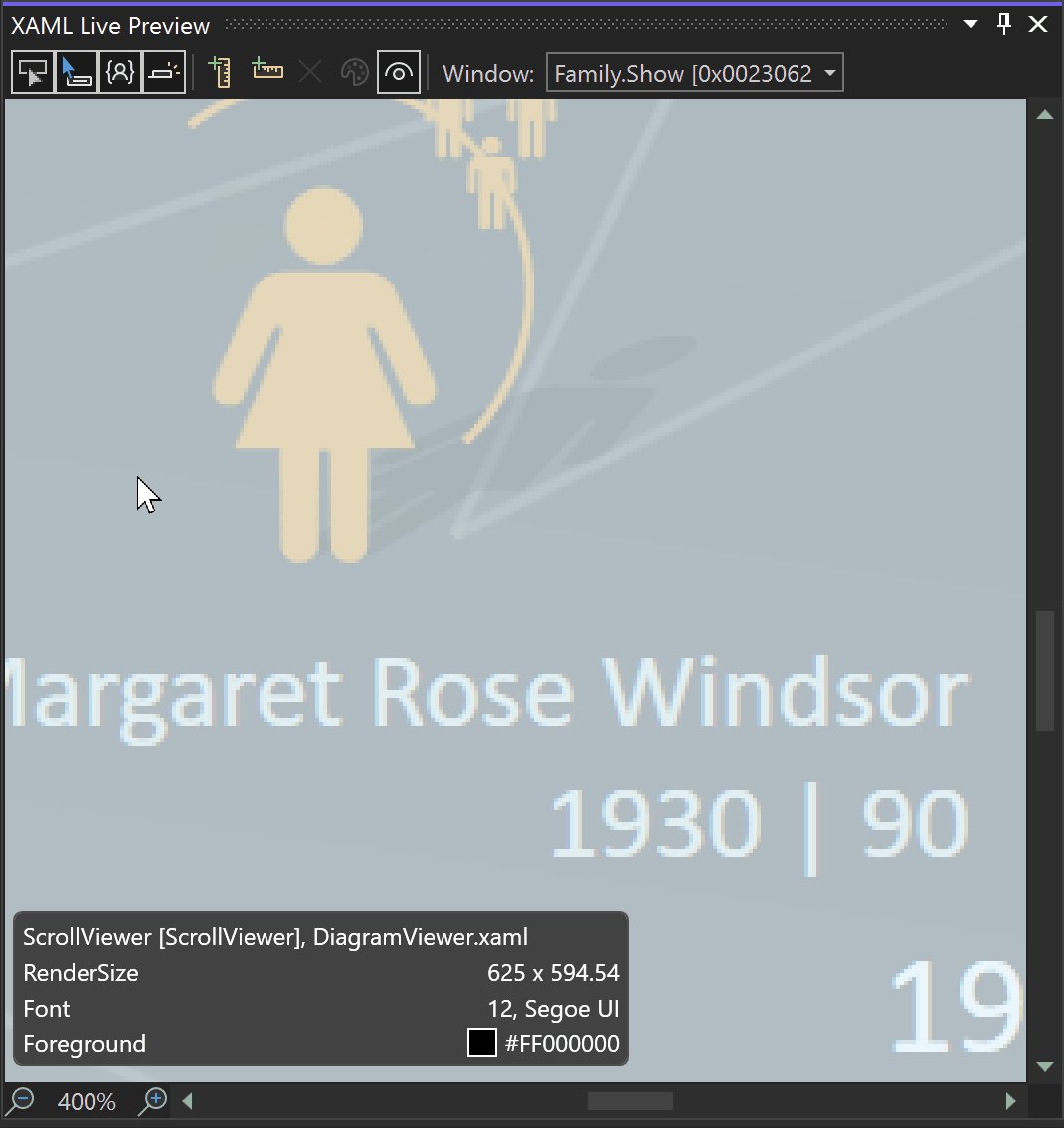
- Über die Option Elementauswahl wird die Elementauswahlaktion gestartet. Mit anderen Worten: Sie hebt Elemente hervor, während Sie mit der Maus auf Anwendungsinhalte in XAML Live Preview zeigen. Wenn Sie auf ein Element klicken, wird es in der visuellen Livestruktur ausgewählt. Über diese Option wird zur Quelle navigiert, wenn Vorschau für ausgewähltes Element aktiviert und die Quell-XAML verfügbar ist. Dieses Verhalten entspricht dem in der visuellen Livestruktur.
- Elementinformationen während der Auswahl anzeigen ist eine Umschaltfläche, die steuert, welche Schriftgrößen-, Schriftfarben- und Schriftartinformationen zum Element angezeigt werden, auf das die Maus zeigt.
- Nur eigene XAML ist eine Umschaltfläche, die steuert, welche Elemente hervorgehoben werden sollen: alle oder nur die Elemente mit der Quell-XAML, die in der Lösung verfügbar ist. Dieses Verhalten entspricht dem in der visuellen Livestruktur.
- Vorschau für ausgewähltes Element ist eine Umschaltfläche, die die Navigation zur Quell-XAML steuert, wenn ein Element ausgewählt wird. Die Option ist standardmäßig deaktiviert. Dieses Verhalten entspricht dem in der visuellen Livestruktur.
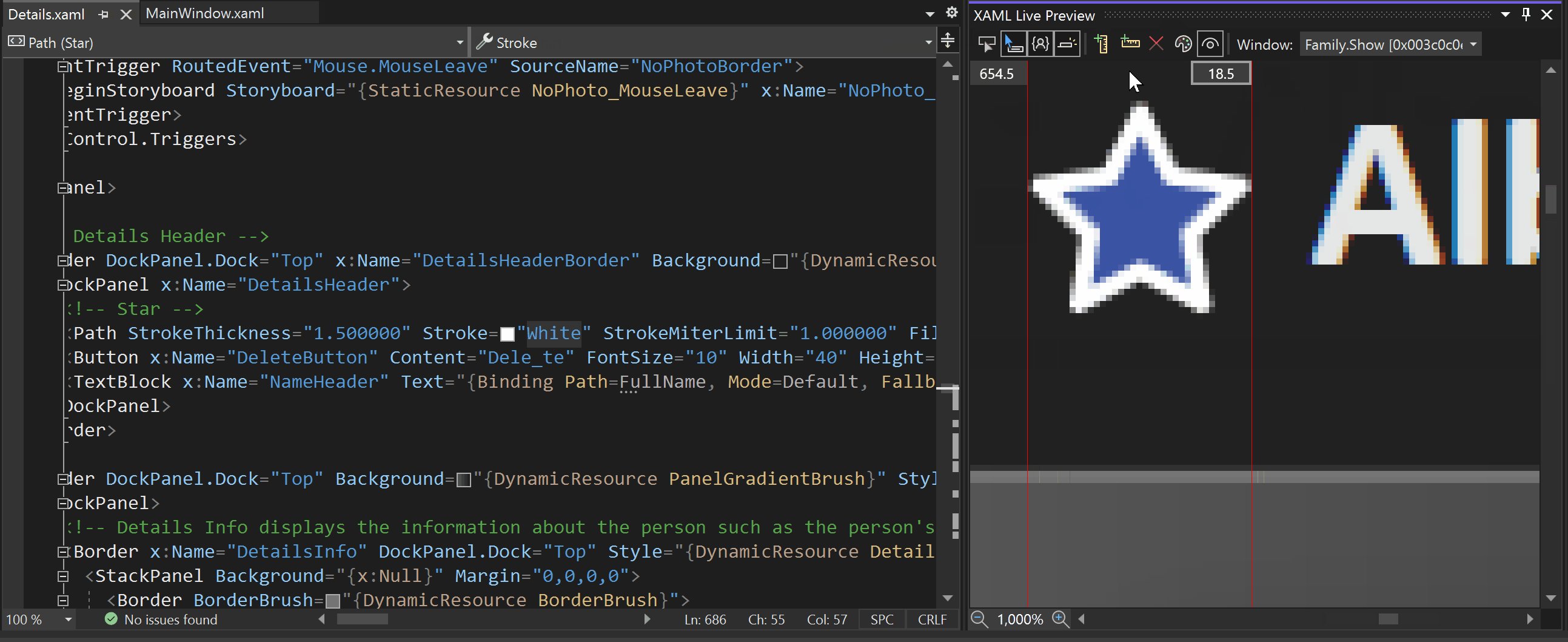
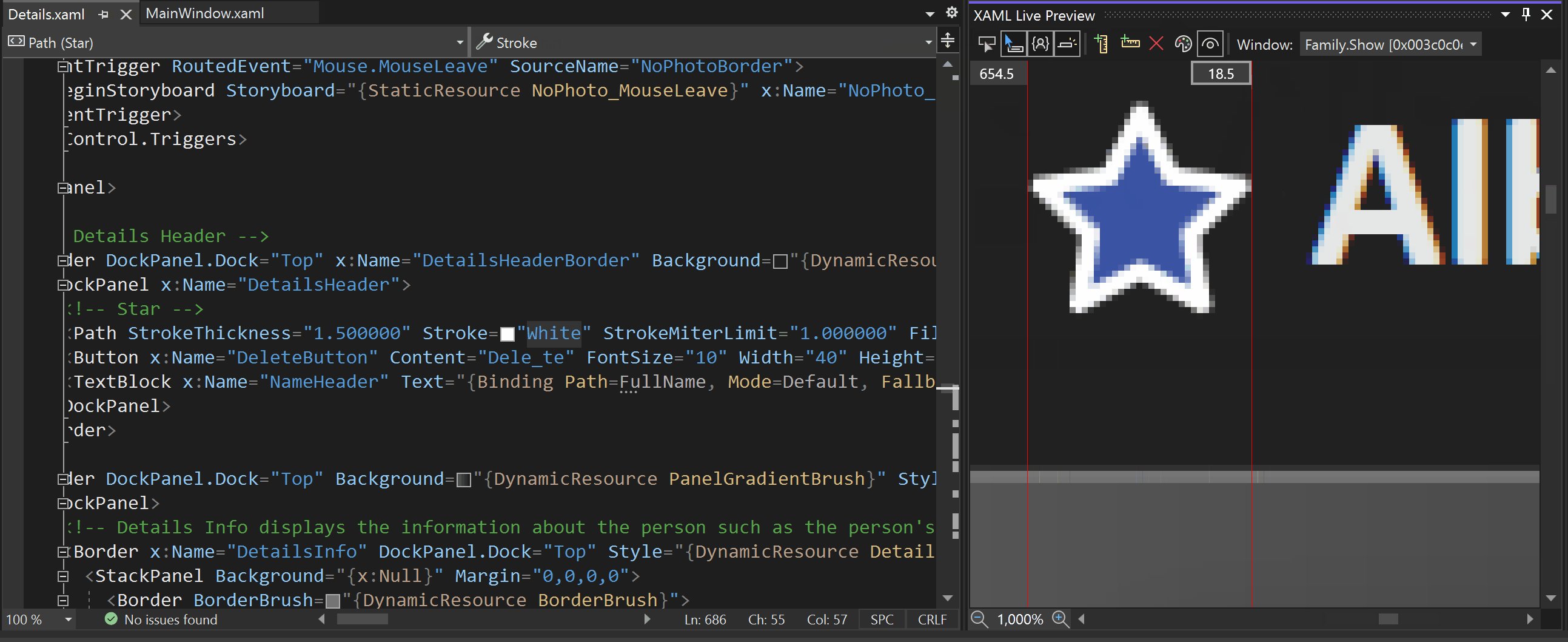
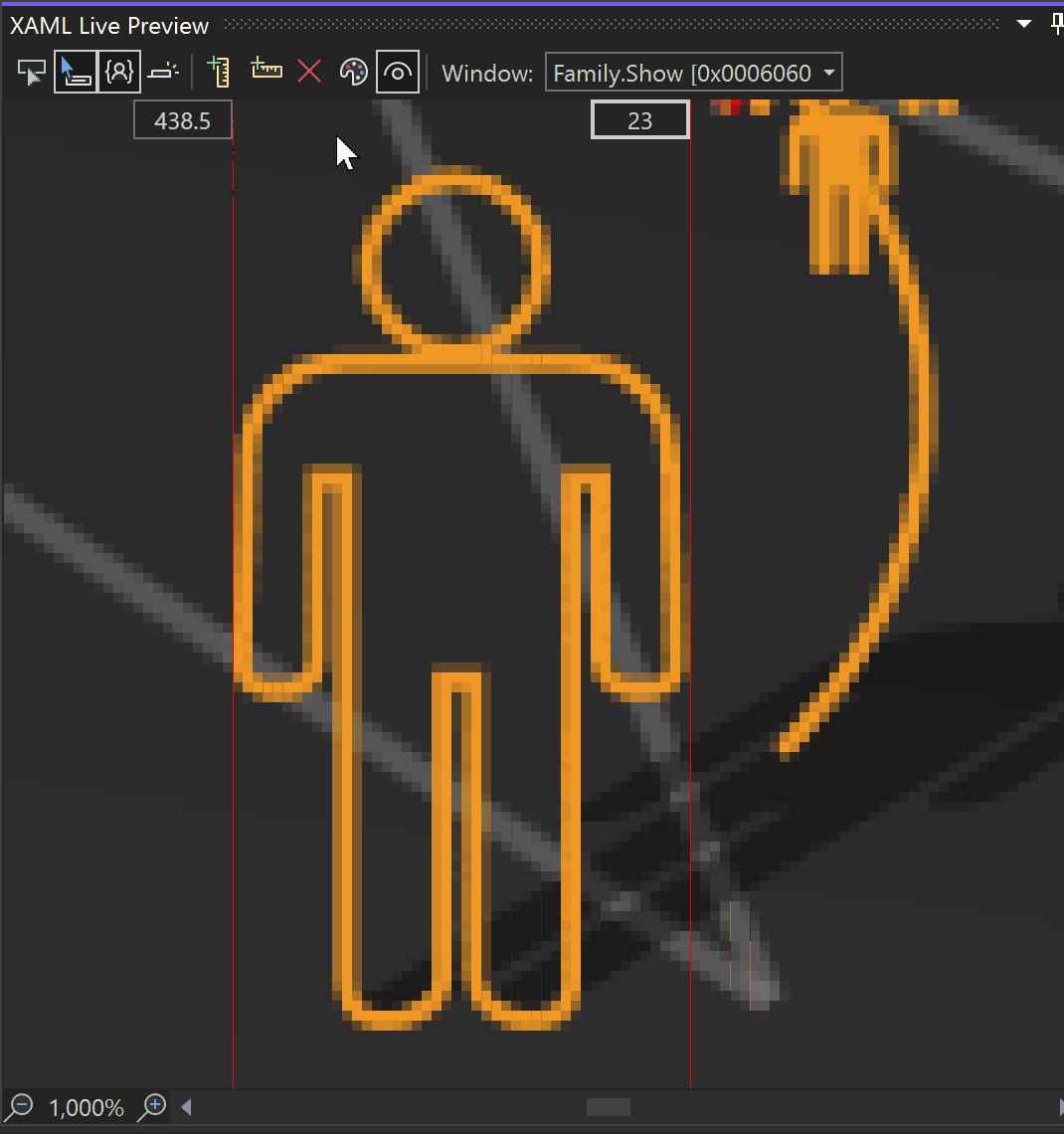
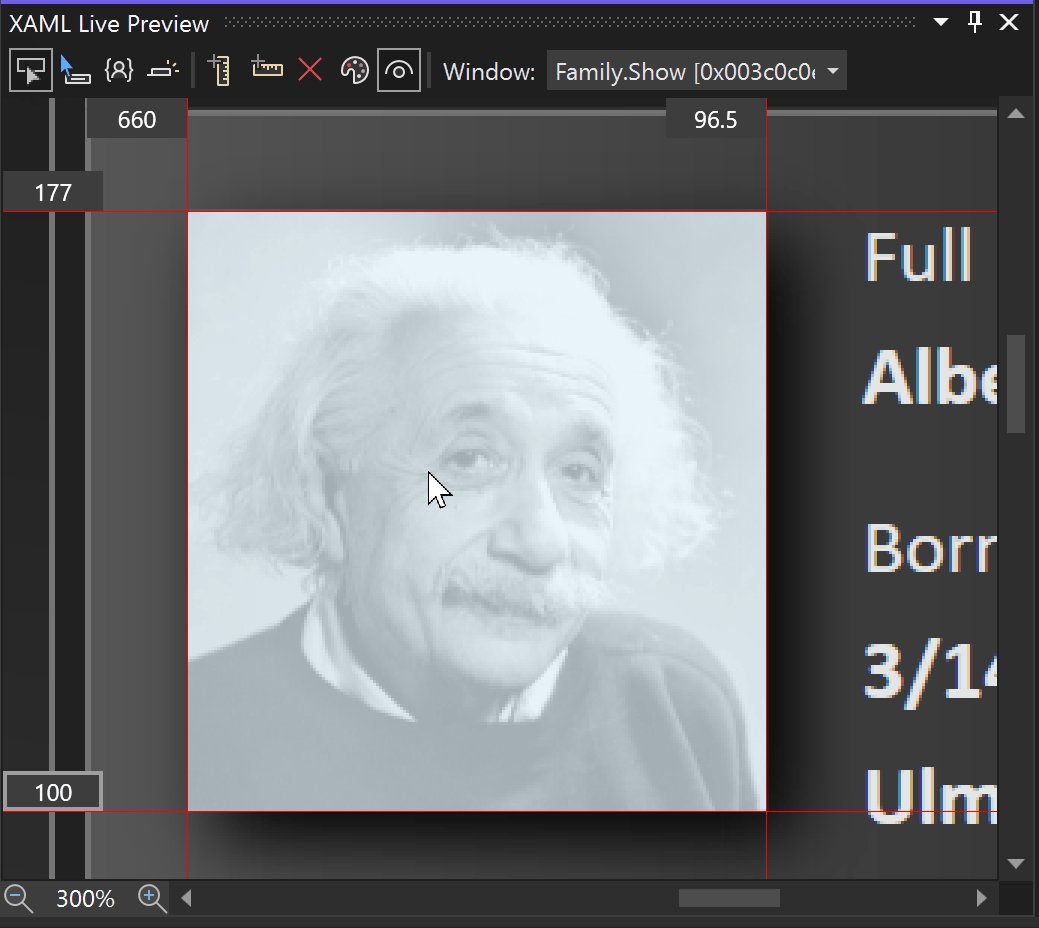
Lineale
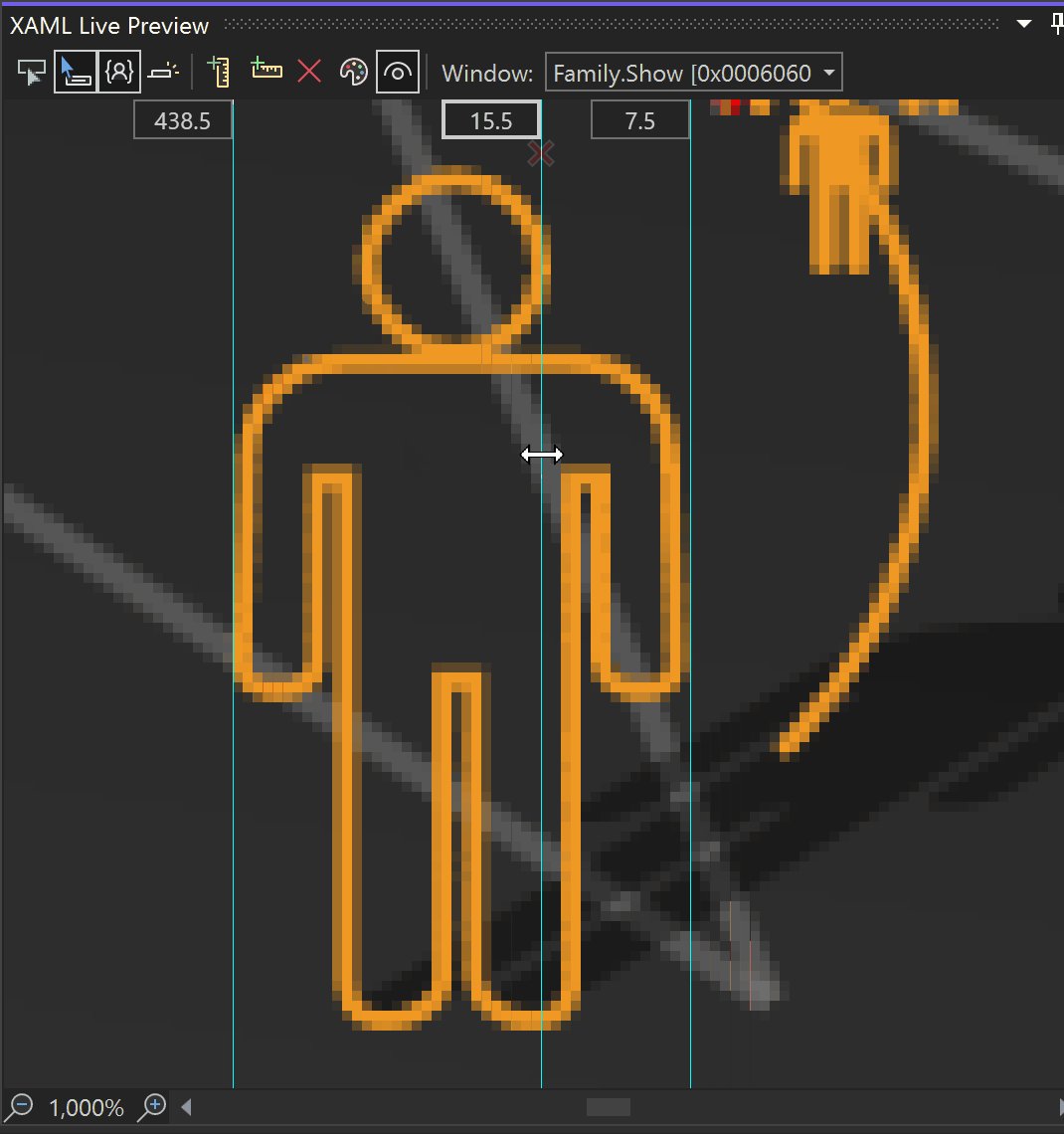
Lineale helfen Ihnen beim Ausrichten von Elementen in Ihrer Anwendung. Sie zeigen den Abstand in Anwendungseinheiten zum vorherigen Lineal an. Auf diese Weise helfen sie, Abstände zwischen verschiedenen Teilen Ihrer Anwendung zu überprüfen.

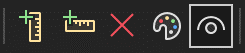
Die zweite Gruppe von Symbolleistenschaltflächen steuert die Lineale wie folgt (von links nach rechts):

- Vertikales Lineal hinzufügen: Mit dieser Option wird ein einzelnes vertikales Lineal hinzugefügt. Wenn Sie mehrmals hintereinander auf diese Schaltfläche klicken, werden neue Lineale platziert, damit sie sich nicht mit vorhandenen Linealen überschneiden.
- Horizontales Lineal hinzufügen: Hiermit wird ein einzelnes horizontales Lineal hinzugefügt (wie beim Vorgang für das vertikale Lineal).
- Alle Lineale entfernen: Alle Lineale werden auf einmal entfernt.
- Linealfarbe auswählen: Hiermit wird die Farbe der Lineale geändert.
- Linealsichtbarkeit ändern: Hiermit werden alle Lineale mit einem Klick ausgeblendet oder angezeigt.
Lineale sind tastaturfreundlich. Sie können mit der TAB-TASTE um die Lineale herum navigieren. Sie können Pfeiltasten verwenden, um Lineale um jeweils ein Pixel zu verschieben. Wenn Sie die STRG-TASTE und die Pfeiltasten drücken, können Sie sie um zehn Anwendungseinheiten verschieben. Mit der ENTF-TASTE wird das aktuell ausgewählte Lineal gelöscht. Sie können ein Lineal auch mit der Maus löschen, indem Sie neben der Bezeichnung auf die Schaltfläche Lineal löschen klicken.
Sie können Lineale auch um ein Element herum platzieren, während Sie die Elementauswahl verwenden. Durch einen Klick mit der rechten Maustaste werden vertikale Lineale hinzugefügt. Drücken und halten Sie während des Klicks mit der rechten Maustaste die UMSCHALTTASTE, um horizontale Lineale hinzuzufügen.

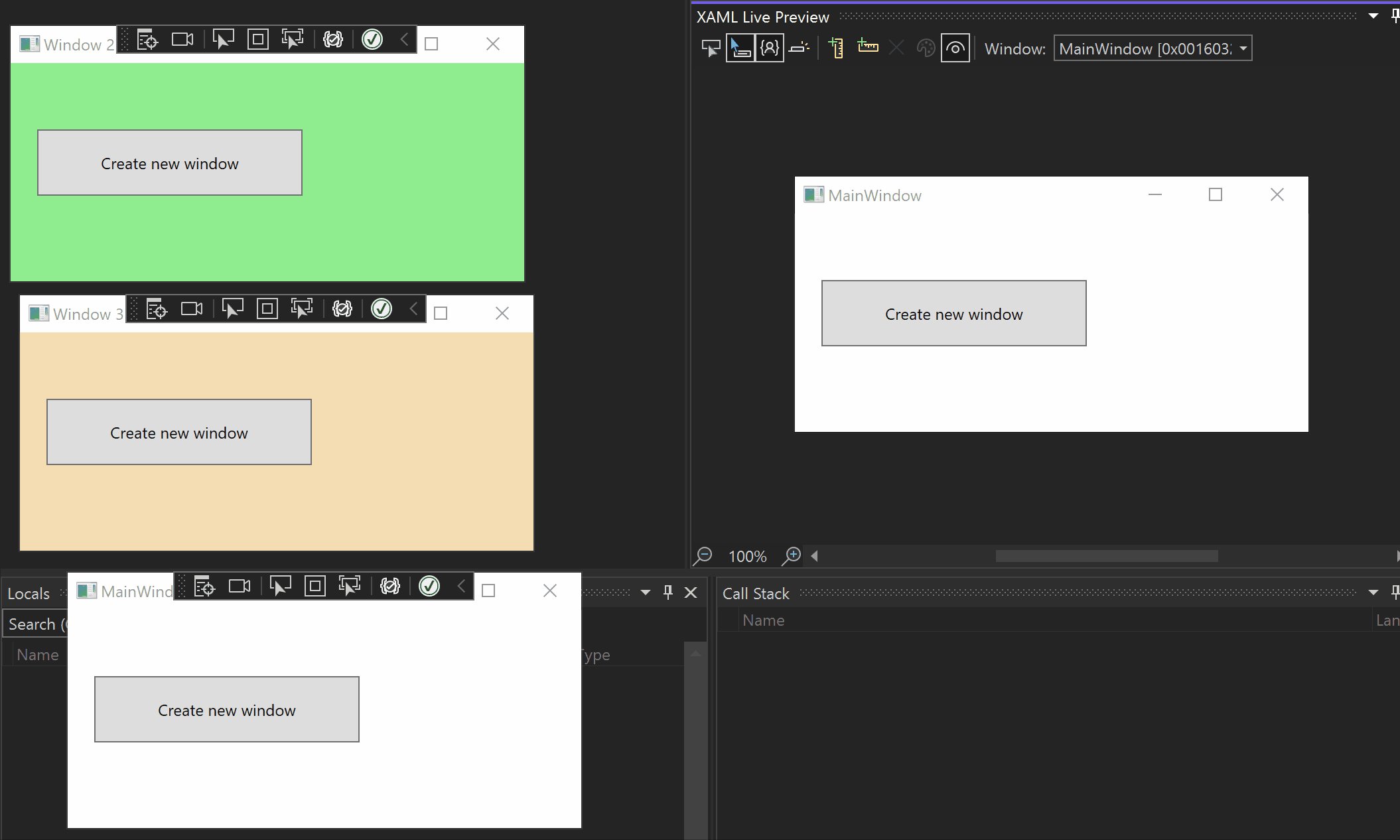
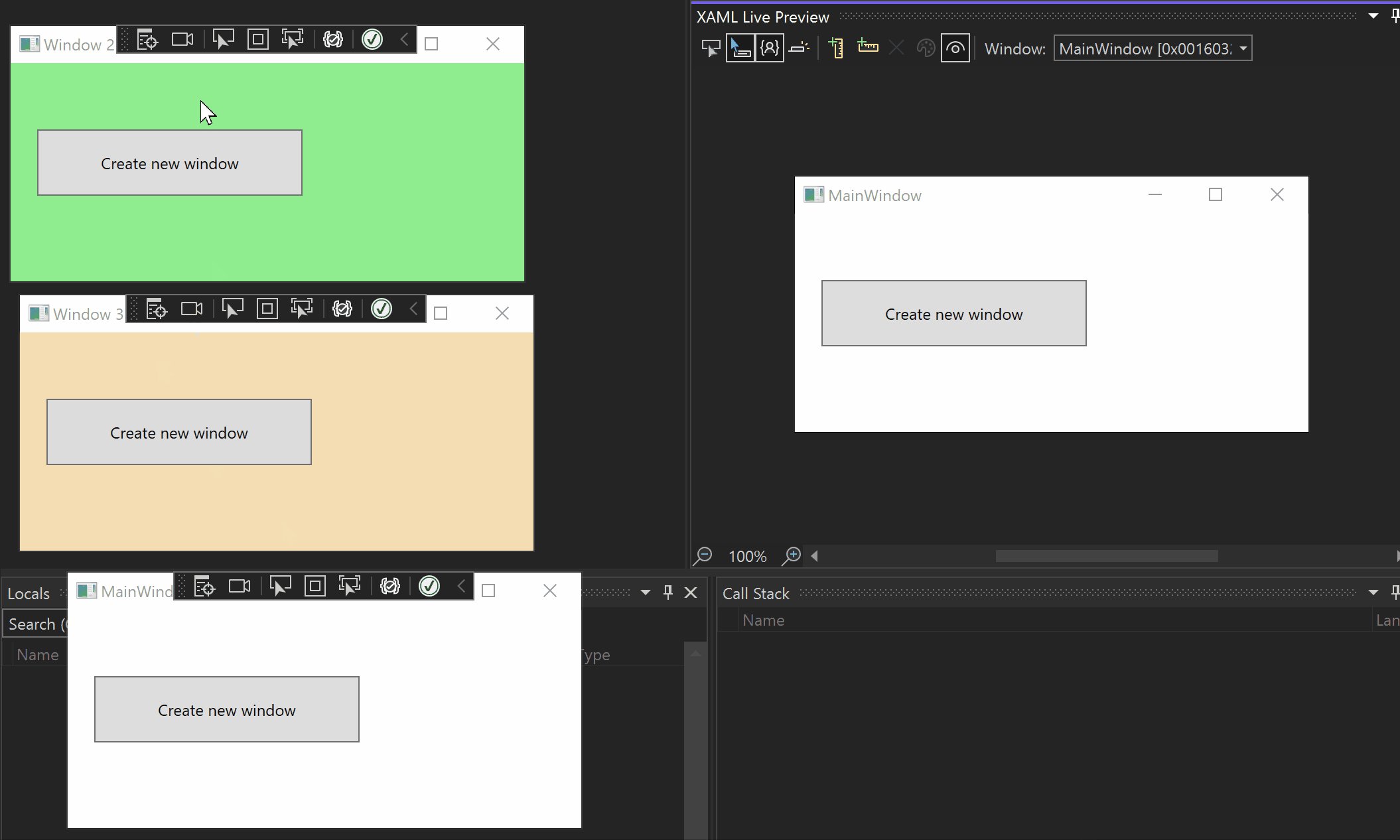
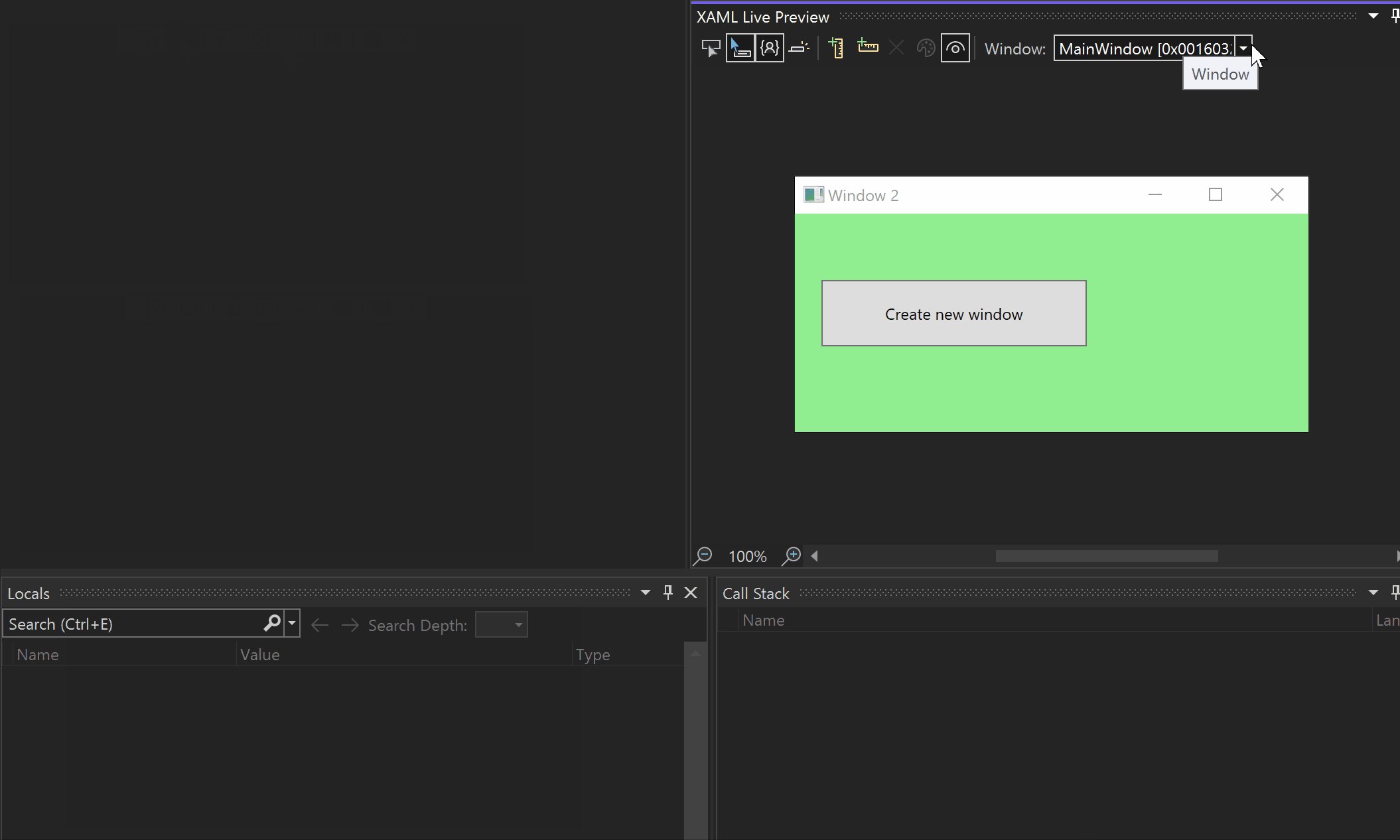
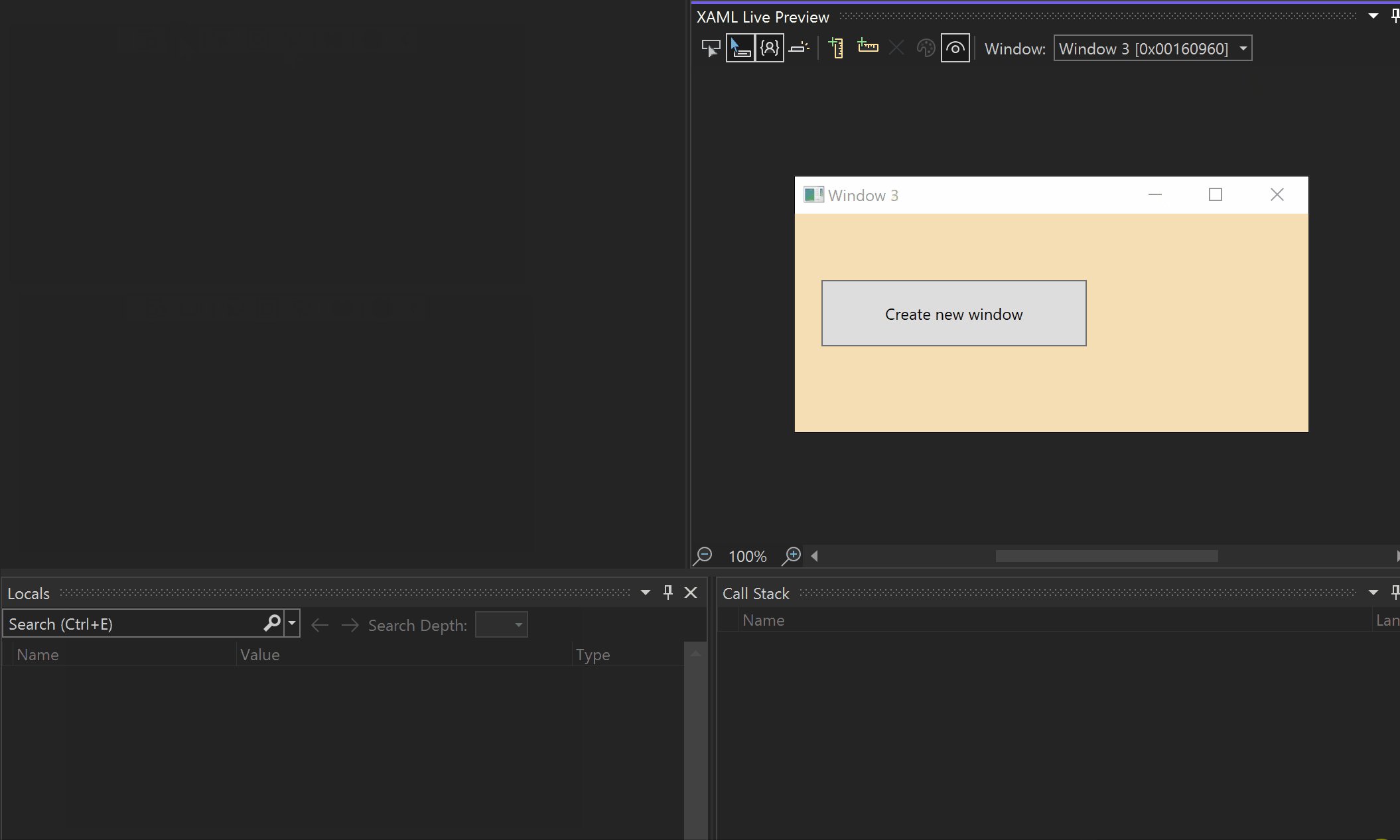
Anwendungen mit mehreren Fenstern
Wenn Ihre Anwendung über mehrere Fenster verfügt, können Sie mithilfe des Fenster-Kombinationsfelds auswählen, welches Fenster angezeigt werden soll. Alternativ können Sie auf die Schaltfläche In XAML Live Preview anzeigen auf der Anwendungssymbolleiste klicken, die sich in dem Fenster befindet, in dem Sie eine Vorschau anzeigen möchten.

Unterstützte Plattformen
Das erste Release von Visual Studio 2022 unterstützt die folgenden Plattformen und Debuggingszenarios.
| Plattform | Elementauswahl und Infotipp | Lineale |
|---|---|---|
| WPF | Ja | Ja |
| UWP | Ja | Ja |
| WinUI3 Desktop | Ja | Ja |
| .NET MAUI | Ja | Ja |
| Xamarin 5.0 oder höher (Android-Emulator) | Nein | Ja (px*) |
Hinweis
In der obigen Tabelle werden mit (px*) die Lineale angegeben, die in Pixeln angezeigt werden. Alle anderen Plattformen zeigen Informationen in Plattformeinheiten an, die vom DPI-Wert eines Monitors abhängen.
Einschränkungen
Bei XAML Live Preview wird mehrmals pro Sekunde ein Anwendungsscreenshot gemacht, und es werden APIs wie PrintWindow verwendet. Das Feature unterliegt den folgenden Einschränkungen:
- Wenn ein Teil eines App-Fensters außerhalb des Bildschirms angezeigt wird, werden in diesem Teil wahrscheinlich keine XAML Hot Reload-Änderungen angezeigt.
- Ein Fenster kann die Screenshotaufnahme deaktivieren und für XAML Live Preview nicht verfügbar sein, indem SetWindowDisplayAffinity mit „WDA_EXCLUDEFROMCAPTURE“ bzw. DwmSetWindowAttribute mit „DWMWA_CLOAK“ verwendet wird.
Nächste Schritte
Informieren Sie sich weiter über das Tool XAML Hot Reload, das eng an XAML Live Preview gekoppelt ist.