ASP.NET Core Blazor
Hinweis
Dies ist nicht die neueste Version dieses Artikels. Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Warnung
Diese Version von ASP.NET Core wird nicht mehr unterstützt. Weitere Informationen finden Sie in der Supportrichtlinie für .NET und .NET Core. Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Wichtig
Diese Informationen beziehen sich auf ein Vorabversionsprodukt, das vor der kommerziellen Freigabe möglicherweise noch wesentlichen Änderungen unterliegt. Microsoft gibt keine Garantie, weder ausdrücklich noch impliziert, hinsichtlich der hier bereitgestellten Informationen.
Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Willkommen bei Blazor!
Blazor ist ein .NET-Front-End-Webframework, das sowohl das serverseitige Rendering als auch die Clientinteraktivität in einem einzigen Programmiermodell unterstützt:
Blazor ist ein Framework zum Erstellen einer interaktiven clientseitigen Webbenutzeroberfläche mit Blazor:
- Erstellen Sie umfangreiche interaktive Benutzeroberflächen (UIs) mit C#.
- Gemeinsames Verwenden von server- und clientseitiger App-Logik, die in .NET geschrieben wurde.
- Rendern der Benutzeroberfläche als HTML und CSS für umfassende Browserunterstützung (einschließlich mobiler Browser).
- Erstellen von Hybriddesktop- und mobilen Apps mit .NET und Blazor.
- Erstellen Sie umfangreiche interaktive Benutzeroberflächen (UIs) mit C#.
- Gemeinsames Verwenden von server- und clientseitiger App-Logik, die in .NET geschrieben wurde.
- Rendern der Benutzeroberfläche als HTML und CSS für umfassende Browserunterstützung (einschließlich mobiler Browser).
Die Verwendung von .NET im für die clientseitige Webentwicklung bietet die folgenden Vorteile:
- Schreiben Sie Code in C#, der die Produktivität bei der App-Entwicklung und -Wartung verbessern kann.
- Nutzen Sie das vorhandene .NET-Ökosystem von .NET-Bibliotheken.
- Profitieren Sie von Leistung, Zuverlässigkeit und Sicherheit von .NET.
- Bleiben Sie mit Windows, Linux oder macOS mit einer Entwicklungsumgebung wie Visual Studio oder Visual Studio Code produktiv. Integrieren mit modernen Hostingplattformen, z. B. Docker
- Setzen Sie auf gebräuchliche Sprachen, Frameworks und Tools, die stabil, funktionsreich und einfach zu verwenden sind.
Hinweis
Ein Schnellstarttutorial für Blazor finden Sie unter Erstellen Ihrer ersten Blazor-App.
Komponenten
Blazor-Apps basieren auf Komponenten. Eine Komponente in Blazor ist ein Element der Benutzeroberfläche, beispielsweise eine Seite, ein Dialogfeld oder ein Formular für die Dateneingabe.
Komponenten sind in .NET-Assemblys integrierte .NET-C#-Klassen, auf die Folgendes zutrifft:
- Sie definieren die Logik für ein flexibles Rendering der Benutzeroberfläche.
- Sie behandeln Benutzerereignisse.
- Sie können geschachtelt und wiederverwendet werden.
- Sie können als Razor-Klassenbibliotheken oder NuGet-Pakete freigegeben und verteilt werden.
Die Komponentenklasse wird in der Regel in Form einer Razor-Markupseite mit der Dateierweiterung .razor geschrieben. Komponenten in Blazor werden formell als Razor-Komponenten, informell als Blazor-Komponenten bezeichnet. Razor ist eine Syntax, mit der HTML-Markup mit C#-Code kombiniert werden kann, ausgerichtet auf die Produktivität der Entwickler. Razor ermöglicht es Ihnen, mit IntelliSense-Programmierunterstützung in Visual Studio in ein und derselben Datei zwischen HTML-Markup und C# zu wechseln.
Blazor verwendet natürliche HTML-Tags für die Benutzeroberflächengestaltung. Das folgende Razor-Markup veranschaulicht eine Komponente, die einen Zähler erhöht, wenn der Benutzer eine Schaltfläche auswählt.
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Die Komponenten werden in einer In-Memory-Darstellung des Dokumentobjektmodells (DOM) des Browsers gerendert, die als Renderstruktur bezeichnet wird. Mit dieser Struktur lässt sich die Benutzeroberfläche flexibel und effizient aktualisieren.
Erstellen einer Vollstapel-Web-App mit Blazor
Blazor Web Apps bieten eine komponentenbasierte Architektur mit serverseitigem Rendering und vollständiger clientseitiger Interaktivität in einer einzelnen Lösung, in der Sie zwischen serverseitigen und clientseitigen Renderingmodi wechseln und diese sogar auf derselben Seite kombinieren können.
Blazor Web Apps können eine Benutzeroberfläche rasch an den Browser liefern, indem HTML-Inhalte vom Server als Reaktion auf Anforderungen statisch gerendert werden. Die Seite wird schnell geladen, da das Rendern der Benutzeroberfläche rasch auf dem Server ausgeführt wird, ohne ein großes JavaScript-Paket herunterladen zu müssen. Blazor kann auch die Benutzererfahrung mit verschiedenen progressiven Verbesserungen des Serverrenderings weiter verbessern, z. B. verbesserte Navigation mit Formularbeiträgen und Streamingrendering asynchron generierter Inhalten.
Blazor unterstützt das interaktive serverseitige Rendering (interaktives SSR), bei dem Interaktionen mit der Benutzeroberfläche vom Server über eine Echtzeitverbindung mit dem Browser verarbeitet werden. Interaktives SSR ermöglicht eine umfassende Benutzererfahrung wie bei einer Client-App, allerdings ohne die Notwendigkeit, API-Endpunkte für den Zugriff auf Serverressourcen erstellen zu müssen. Seiteninhalte für interaktive Seiten werden vorab gerendert, wobei Inhalte auf dem Server anfänglich generiert und an den Client gesendet werden, ohne Ereignishandler für gerenderte Steuerelemente zu aktivieren. Der Server gibt die HTML-Benutzeroberfläche der Seite so schnell wie möglich als Reaktion auf die anfängliche Anforderung aus, wodurch die Anwendung für Benutzer besser reagiert.
Blazor Web Apps unterstützen Interaktivität mit clientseitigem Rendering (CSR), das auf einer .NET-Runtime basiert, die mit WebAssembly erstellt wurde, das Sie mit Ihrer App herunterladen können. Wenn Blazor auf WebAssembly ausgeführt wird, kann Ihr .NET-Code auf die vollständige Funktionalität des Browsers und die Interoperabilität mit JavaScript zugreifen. Ihr .NET-Code wird in der Sicherheitssandbox des Browsers ausgeführt. Hierbei greifen die Schutzmaßnahmen der Sandbox gegen schädliche Aktionen auf dem Clientcomputer.
Blazor-Apps können vollständig auf WebAssembly im Browser ausgeführt werden, ohne dass ein Server beteiligt ist. Bei einer eigenständigen Blazor WebAssembly-App werden Ressourcen als statische Dateien auf einem Webserver oder für einen Dienst bereitgestellt, die geeignet sind, statische Inhalte für Clients bereitzustellen. Nach dem Herunterladen können eigenständige Blazor WebAssemblyApps als progressive Web-App (Progressive Web App, PWA) zwischengespeichert und offline ausgeführt werden.
Erstellen einer nativen Client-App mit Blazor Hybrid
Blazor Hybrid ermöglicht die Verwendung von Razor-Komponenten in einer nativen Client-App mit einer Mischung aus nativen und Webtechnologien für Web-, mobile und Desktopplattformen. Code wird nativ im .NET-Prozess ausgeführt und rendert die Webbenutzeroberfläche über einen lokalen Interoperabilitätskanal in einem eingebetteten Web View-Steuerelement. WebAssembly wird nicht in Hybrid-Apps verwendet. Hybrid Apps werden mit .NET Multi-platform App UI (.NET MAUI) erstellt, einem plattformübergreifenden Framework zum Erstellen nativer mobiler Apps und Desktop-Apps mithilfe von C# und XAML.
Blazor Hybrid unterstützt Windows Presentation Foundation (WPF) und Windows Forms für den Übergang von Apps von früheren Technologien auf .NET MAUI.
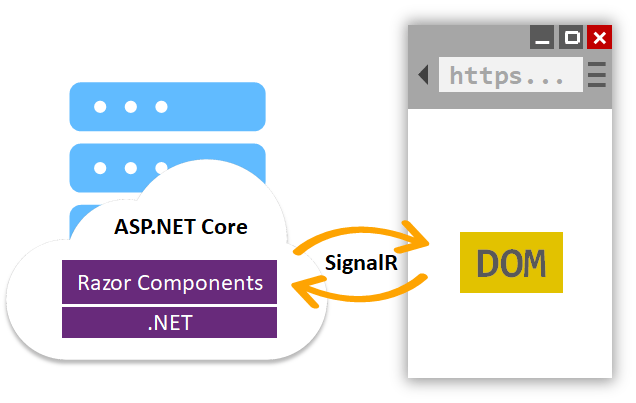
Blazor Server
Blazor Server bietet Unterstützung zum Hosten von Razor-Komponenten in einer ASP.NET Core-App auf dem Server. Aktualisierungen der Benutzeroberfläche werden über eine SignalR-Verbindung verarbeitet.
Die Runtime verbleibt auf dem Server und führt folgende Aufgaben aus:
- Ausführen des C#-Codes der App
- Senden von Benutzeroberflächenereignissen vom Browser an den Server.
- Anwenden von Updates der Benutzeroberfläche auf die gerenderte Komponente, die vom Server zurückgesendet wurden
Die Verbindung, die von Blazor Server für die Kommunikation mit dem Browser verwendet wird, wird auch für die Verarbeitung von JavaScript-Interopaufrufen verwendet.

Blazor Server-Apps rendern Inhalte anders als herkömmliche Modelle zum Rendern der Benutzeroberfläche in ASP.NET Core-Apps, die Razor-Ansichten oder Razor Pages verwenden. Bei beiden Modellen wird zum Beschreiben von HTML-Inhalt die Razor-Syntax verwendet. Deutliche Unterschiede bestehen hingegen im Rendern von Markup.
Beim Rendern einer Razor-Seite oder -Ansicht gibt jede Razor-Codezeile HTML in Textform aus. Nach dem Rendern verwirft der Server die Instanz der Seite oder Ansicht, einschließlich aller produzierten Zustände. Bei einer weiteren Anforderung für die Seite wird die gesamte Seite erneut in HTML gerendert und an den Client gesendet.
Blazor Server erzeugt ein Diagramm der Komponenten, die ähnlich wie ein HTML- oder XML-DOM dargestellt werden. Der Komponentendiagramm enthält den in Eigenschaften und Feldern gespeicherten Zustand. Blazor wertet das Komponentendiagramm aus, um eine binäre Darstellung des Markups zu erzeugen, die zum Rendern an den Client gesendet wird. Nach dem Herstellen einer Verbindung zwischen Client und Server werden die vorab gerenderten statischen Elemente durch interaktive Elemente ersetzt. Das Vorabrendern von Inhalten auf dem Server, um HTML-Inhalte schnell auf dem Client zu laden, sorgt dafür, dass sich die App für den Client reaktionsschneller anfühlt.
Sobald die Komponenten auf dem Client interaktiv sind, werden Updates der Benutzeroberfläche durch Benutzerinteraktionen und App-Ereignisse ausgelöst. Wenn ein Update durchgeführt wird, wird das Komponentendiagramm neu gerendert, und eine diff (Differenz) der Benutzeroberfläche wird berechnet. Dieser Unterschied stellt die kleinste Menge DOM-Änderungen dar, die zur Aktualisierung der Benutzeroberfläche auf dem Client erforderlich ist. Der Unterschied wird im Binärformat an den Client gesendet und vom Browser angewendet.
Eine Komponente wird verworfen, sobald der*die Benutzer*in sie auf dem Client wieder verlässt.
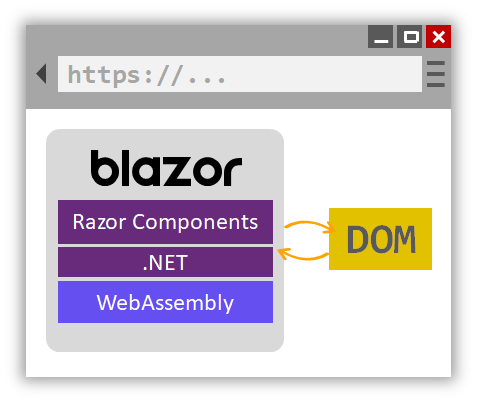
Blazor WebAssembly
Blazor WebAssembly ist ein Single-Page-App-Framework zum Erstellen von interaktiven clientseitigen Web-Apps mit .NET.
Das Ausführen von .NET-Code in einem Webbrowser wird durch WebAssembly (Kurzform: wasm) ermöglicht. Es handelt sich um ein Bytecodeformat, das für schnelles Downloaden und die maximale Ausführungsgeschwindigkeit optimiert ist. WebAssembly ist ein offener Webstandard, der in Webbrowsern ohne Plug-Ins unterstützt wird. WebAssembly funktioniert in allen modernen Webbrowsern, einschließlich mobilen Browsern.
WebAssembly-Code kann über JavaScript auf alle Funktionen des Browsers zugreifen. Dies wird als JavaScript-Interoperabilität bezeichnet (häufig als JavaScript Interop oder JS Interop abgekürzt). Über WebAssembly im Browser ausgeführter .NET-Code wird in der JavaScript-Sandbox des Browsers ausgeführt. Hierbei greifen die Schutzmaßnahmen der Sandbox gegen schädliche Aktionen auf dem Clientcomputer.

Folgendes geschieht, wenn eine Blazor WebAssembly-App erstellt und ausgeführt wird:
- C#-Codedateien und Razor-Dateien werden in .NET-Assemblys kompiliert.
- Die Assemblys und die .NET-Runtime werden in den Browser heruntergeladen.
- Blazor WebAssembly startet die .NET WebAssembly-Runtime und konfiguriert die Runtime so, dass die Assemblys für die App geladen werden. DOM-Änderungen und API-Aufrufe im Browser werden von der -Runtime über die JavaScript-Interop verarbeitet.
Die Größe der veröffentlichten App, ihre Nutzlastgröße, ist ein wichtiger Leistungsfaktor für die Verwendbarkeit einer App. Das Herunterladen einer großen App in einen Browser dauert relativ lange, was die Benutzerfreundlichkeit beeinträchtigt. Blazor WebAssembly optimiert die Nutzlastgröße, um die Downloadzeiten zu verringern:
- Nicht verwendeter Code wird aus der App entfernt, wenn sie vom IL-Trimmer (Intermediate Language) veröffentlicht wird.
- HTTP-Antworten werden komprimiert.
- Die .NET-Runtime und die Assemblys werden im Browser zwischengespeichert.
Blazor Hybrid
Hybrid-Apps verwenden eine Kombination aus nativen und Webtechnologien. Eine Blazor Hybrid-App verwendet Blazor in einer nativen Client-App. Razor-Komponenten werden nativ im .NET-Prozess ausgeführt und rendern die Webbenutzeroberfläche über einen lokalen Interoperabilitätskanal in einem eingebetteten Web View-Steuerelement. WebAssembly wird nicht in Hybrid-Apps verwendet. Hybrid-Apps umfassen die folgenden Technologien:
- .NET Multi-platform App UI (.NET MAUI): Ein plattformübergreifendes Framework zum Erstellen nativer mobiler und Desktop-Apps mit C# und XAML.
- Windows Presentation Foundation (WPF): ein Framework für Benutzeroberflächen, das auflösungsunabhängig ist und eine vektorbasierte Rendering-Engine verwendet, die für die Nutzung moderner Grafikhardware entwickelt wurde.
- Windows Forms: ein Framework für Benutzeroberflächen, mit dem umfangreiche Desktopclient-Apps für Windows erstellt werden können. Die Entwicklungsplattform Windows Forms unterstützt eine breite Palette an Anwendungsentwicklungsfeatures wie Steuerelemente, Grafiken, Datenbindungen und Benutzereingaben.
JavaScript-Interoperabilität mit
Für Apps, die JavaScript-Bibliotheken und Zugriff auf Browser-APIs von Drittanbietern benötigen, sind die Komponenten für die Interoperabilität mit JavaScript konzipiert. Komponenten können jede Bibliothek oder API verwenden, die auch von JavaScript verwendet werden kann. C#-Code kann JavaScript-Code abfragen, und JavaScript-Code kann C#-Code abfragen.
Codefreigabe und .NET Standard
Blazor implementiert den .NET Standard, über den Blazor-Projekte auf Bibliotheken verweisen können, die den .NET Standard-Spezifikationen entsprechen. .NET Standard ist eine formale Spezifikation von .NET-APIs, die häufig für .NET-Implementierungen verwendet werden. .NET-Standardklassenbibliotheken können auf verschiedenen .NET-Plattformen wie Blazor, .NET Framework, .NET Core, Xamarin, Mono und Unity freigegeben werden.
APIs, die nicht in einem Webbrowser angewendet werden können (z.B. zum Zugreifen auf ein Dateisystem, zum Öffnen eines Sockets und für das Threading), lösen die Ausnahme PlatformNotSupportedException aus.
Nächste Schritte
ASP.NET Core
