Blazor-Hostingmodelle in ASP.NET Core
Hinweis
Dies ist nicht die neueste Version dieses Artikels. Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Warnung
Diese Version von ASP.NET Core wird nicht mehr unterstützt. Weitere Informationen finden Sie in der Supportrichtlinie für .NET und .NET Core. Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Wichtig
Diese Informationen beziehen sich auf ein Vorabversionsprodukt, das vor der kommerziellen Freigabe möglicherweise noch wesentlichen Änderungen unterliegt. Microsoft gibt keine Garantie, weder ausdrücklich noch impliziert, hinsichtlich der hier bereitgestellten Informationen.
Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
In diesem Artikel werden Blazor-Hostingmodelle erläutert, die sich hauptsächlich auf Blazor Server und Blazor WebAssembly-Anwendungen in Versionen von .NET konzentrieren, die älter als .NET 8 sind. Die Anleitung in diesem Artikel ist für alle .NET-Versionen für Blazor Hybrid-Anwendungen relevant, die auf nativen mobilen und Desktopplattformen ausgeführt werden. Blazor Web Apps in .NET 8 oder höher werden besser durch das Rendern von Razor-Komponenten konzipiert, die als deren Rendermodus beschrieben werden. Rendermodi werden im Übersichtsartikel Grundlagen kurz behandelt und ausführlich in ASP.NET Core Blazor-Rendermodi des Knotens Komponenten behandelt.
In diesem Artikel werden Blazor-Hostingmodelle erläutert und erklärt, wie Sie das passende Modell auswählen.
Blazor ist ein Webframework zur Erstellung von Komponenten von Webbenutzeroberflächen (Razor-Komponenten), die auf verschiedene Arten gehostet werden können. Razor-Komponenten können serverseitig in ASP.NET Core (Blazor Server) und clientseitig im Browser in einer WebAssembly-basierten .NET-Runtime (Blazor WebAssembly, Blazor WASM) ausgeführt werden. Sie können auch Razor-Komponenten in nativen mobilen und Desktop-Apps hosten, die in einem eingebetteten Web View-Steuerelement gerendert werden (Blazor Hybrid). Unabhängig vom Hostingmodell ist die Art und Weise, wie Sie Razor-Komponenten erstellen, identisch. Die gleichen Razor-Komponenten können mit jedem der Hostingmodelle unverändert verwendet werden.
Blazor ist ein Webframework zur Erstellung von Komponenten von Webbenutzeroberflächen (Razor-Komponenten), die auf verschiedene Arten gehostet werden können. Razor-Komponenten können serverseitig in ASP.NET Core (Blazor Server) und clientseitig im Browser in einer WebAssembly-basierten .NET-Runtime (Blazor WebAssembly, Blazor WASM) ausgeführt werden. Unabhängig vom Hostingmodell ist die Art und Weise, wie Sie Razor-Komponenten erstellen, identisch. Die gleichen Razor-Komponenten können mit jedem der Hostingmodelle unverändert verwendet werden.
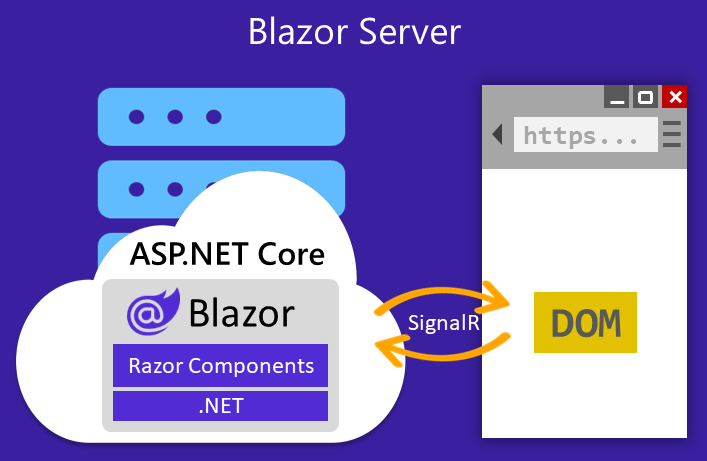
Blazor Server
Mit dem Blazor Server-Hostingmodell werden Komponenten über eine ASP.NET Core-App auf dem Server ausgeführt. Benutzeroberflächenupdates, Ereignisbehandlung und JavaScript-Aufrufe werden über eine SignalR-Verbindung verarbeitet, welche das WebSockets-Protokoll verwendet. Der Zustand auf dem Server, der jedem verbundenen Client zugeordnet ist, wird als Leitung bezeichnet. Leitungen sind an keine spezifische Netzwerkverbindung gebunden und können vorübergehende Netzwerkunterbrechungen tolerieren sowie Versuche des Clients, die Verbindung mit dem Server bei einer Unterbrechung wiederherzustellen.
Bei herkömmlichen, auf dem Server gerenderten Apps führt das gleichzeitige Öffnen einer App in mehreren Browserfenstern (Registerkarten oder iframes) in der Regel nicht zu zusätzlichen Ressourcenanforderungen auf dem Server. Für das Blazor Server-Hostingmodell erfordert jedes Browserfenster eine separate Leitung und separate Instanzen des vom Server verwalteten Komponentenzustands. In Blazor gilt das Schließen einer Browserregisterkarte oder das Navigieren zu einer externen URL als ordnungsgemäße Beendigung. Bei einer ordnungsgemäßen Beendigung werden die Verbindung und die zugehörigen Ressourcen sofort freigegeben. Die Verbindung zu einem Client kann auch nicht ordnungsgemäß getrennt werden, beispielsweise aufgrund einer Netzwerkunterbrechung. Blazor Server speichert getrennte Verbindungen für die Dauer eines konfigurierbaren Intervalls, damit der Client noch mal eine Verbindung herstellen kann.

Auf dem Client stellt das Blazor-Skript die SignalR-Verbindung mit dem Server her. Das Skript wird in einer eingebetteten Ressource im freigegebenen ASP.NET Core-Framework bereitgestellt.
Das Blazor Server-Hostingmodell besitzt folgende Vorteile:
- Die Downloadgröße ist im Vergleich zur Verwendung eines Blazor WebAssembly-Hostingmodells deutlich kleiner, und die Ladezeit der App ist wesentlich kürzer.
- Die Serverfunktionen, einschließlich .NET Core-APIs, werden von der App in vollem Umfang genutzt.
- Da auf dem Server .NET Core zum Ausführen der App verwendet wird, funktionieren vorhandene .NET-Tools, wie das Debuggen, erwartungsgemäß.
- Thin Clients werden unterstützt. Blazor Server funktioniert beispielsweise mit Browsern, die WebAssembly nicht unterstützen, sowie auf Geräten mit eingeschränkten Ressourcen.
- Die .NET-/C#-Codebasis der App, einschließlich des Komponentencodes, werden nicht für Clients bereitgestellt.
Für das Blazor Server-Hostingmodell gelten die folgenden Einschränkungen:
- In der Regel ist mit einer höheren Latenzzeit zu rechnen. Bei jeder Benutzerinteraktion fällt ein Netzwerkhop an.
- Es gibt keine Offlineunterstützung. Wenn die Clientverbindung fehlschlägt, schlägt die Interaktivität fehl.
- Für die Skalierung von Apps mit vielen Benutzern werden zur Verarbeitung mehrerer Clientverbindungen und -zustände Serverressourcen benötigt.
- Zum Bereitstellen der App ist ein ASP.NET Core-Server erforderlich. Eine serverlose Bereitstellung ist nicht möglich, z. B. das Bereitstellen der App aus einem Content Delivery Network (CDN).
Wir empfehlen die Verwendung von Azure SignalR-Dient für Apps, die das Blazor Server-Hostingmodell verwenden. Der Dienst ermöglicht das Hochskalieren einer Blazor Server-App auf eine große Anzahl gleichzeitiger SignalR-Verbindungen.
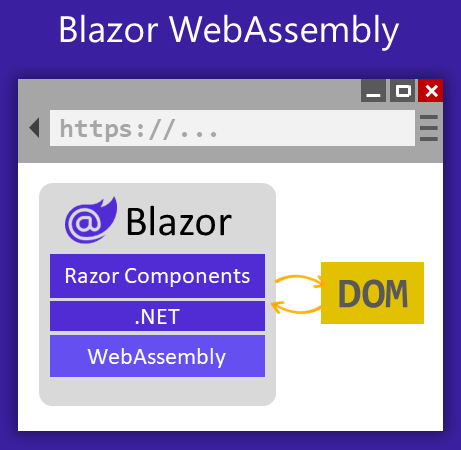
Blazor WebAssembly
Das Blazor WebAssembly-Hostingmodell führt clientseitig Komponenten im Browser auf einer WebAssembly-basierten .NET-Runtime aus. Razor-Komponenten, deren Abhängigkeiten und die .NET-Runtime werden im Browser heruntergeladen. Die Komponenten werden direkt im UI-Thread des Browsers ausgeführt. Die Aktualisierung der Benutzeroberfläche und die Ereignisbehandlung erfolgen im selben Prozess. Die Ressourcen werden als statische Dateien auf einem Webserver oder für einen Dienst bereitgestellt, die geeignet sind, statische Inhalte für Clients bereitzustellen.

Blazor-Web-Apps können das Blazor WebAssembly-Hostingmodell verwenden, um clientseitige Interaktivität zu ermöglichen. Wenn eine App erstellt wird, die ausschließlich auf dem Blazor WebAssembly-Hostingmodell ohne serverseitiges Rendering und Interaktivität ausgeführt wird, wird die App als eigenständigeBlazor WebAssembly-App bezeichnet.
Wenn die Blazor WebAssembly-App für die Bereitstellung ohne ASP.NET Core-App im Back-End für die Bereitstellung der zugehörigen Dateien erstellt wird, wird die App als eigenständige Blazor WebAssembly-App bezeichnet.
Wenn die eigenständige Blazor WebAssembly-App für die Bereitstellung der zugehörigen Dateien eine ASP.NET Core-Back-End-App verwendet, wird die App als gehosteteBlazor WebAssembly-App bezeichnet. Mit einer gehosteten Blazor WebAssembly-App erhalten Sie eine vollständige .NET-Benutzeroberfläche für die Webentwicklung, einschließlich der Möglichkeit zur Freigabe von Code zwischen Client- und Server-Apps, Unterstützung für Vorabrendern sowie der Integration in MVC und Razor Pages. Eine gehostete Client-App kann mit der zugehörigen Server-App im Back-End über das Netzwerk mithilfe einer Vielzahl von Messagingframeworks und Protokollen interagieren, z. B. Web-API, gRPC-web und SignalR (Verwenden von ASP.NET Core SignalR mit Blazor).
Eine Blazor WebAssembly App, die als Progressive Web App (PWA) erstellt wurde, verwendet moderne Browser-APIs, um viele der Funktionen einer nativen Client-App zu aktivieren, z. B. offline arbeiten, in ihrem eigenen App-Fenster ausführen, vom Betriebssystem des Hosts starten, Pushbenachrichtigungen empfangen und automatisch im Hintergrund aktualisieren.
Das Blazor-Skript übernimmt:
- das Herunterladen der .NET-Runtime, der Razor-Komponenten und der Abhängigkeiten der Komponente.
- die Initialisierung der Runtime.
Die Größe der veröffentlichten App, ihre Nutzlastgröße, ist ein wichtiger Leistungsfaktor für die Verwendbarkeit einer App. Das Herunterladen einer großen App in einen Browser dauert relativ lange, was die Benutzerfreundlichkeit beeinträchtigt. Blazor WebAssembly optimiert die Nutzlastgröße, um die Downloadzeiten zu verringern:
- Nicht verwendeter Code wird aus der App entfernt, wenn sie vom IL-Trimmer (Intermediate Language) veröffentlicht wird.
- HTTP-Antworten werden komprimiert.
- Die .NET-Runtime und die Assemblys werden im Browser zwischengespeichert.
Das Blazor WebAssembly-Hostingmodell besitzt folgende Vorteile:
- Für eigenständige Blazor WebAssembly-Apps besteht nach dem Download vom Server keine serverseitige .NET-Abhängigkeit, wodurch die App auch funktionsfähig bleibt, wenn der Server offline geht.
- Die Ressourcen und Funktionen des Clients werden voll genutzt.
- Die Arbeit wird vom Server auf den Client verlagert.
- Für eigenständige Blazor WebAssembly-Apps ist kein ASP.NET Core-Webserver zum Hosten der App erforderlich. Eine serverlose Bereitstellung ist möglich, z. B. das Bereitstellen der App aus einem Content Delivery Network (CDN).
Für das Blazor WebAssembly-Hostingmodell gelten die folgenden Einschränkungen:
- Razor-Komponenten sind auf die Funktionen des Browsers beschränkt.
- Es ist geeignete Clienthardware und -software erforderlich (z. B. WebAssembly-Unterstützung).
- Der Download ist größer und die Ladezeit der Komponenten länger.
- Der an den Client gesendete Code kann nicht vor der Begutachtung und Manipulation durch Benutzer*innen geschützt werden.
Der IL-Interpreter (Intermediate Language, Zwischensprache) von .NET umfasst teilweise Just-in-Time-Runtimeunterstützung (JIT), um eine verbesserte Runtimeleistung zu erzielen. Der JIT-Interpreter optimiert die Ausführung von Interpreter-Bytecodes, indem sie durch winzige Blobs von WebAssembly-Code ersetzt werden. Der JIT-Interpreter wird für Blazor WebAssembly-Apps automatisch aktiviert, außer beim Debuggen.
Blazor unterstützt die AOT-Kompilierung, mit der Sie Ihren .NET-Code direkt in WebAssembly kompilieren können. Die AOT-Kompilierung verbessert die Runtimeleistung, allerdings nimmt die Größe der App zu. Weitere Informationen finden Sie unter ASP.NET Core Blazor WebAssembly-Buildtools und Ahead-of-Time-Kompilierung (AOT).
Mit den für die AOT-Kompilierung verwendeten .NET WebAssembly-Buildtools können Sie auch eine Neuverknüpfung mit der .NET WebAssembly-Runtime herstellen, um nicht verwendeten Runtimecode zu kürzen. Blazor kürzt auch nicht verwendeten Code aus .NET Framework-Bibliotheken. Durch den .NET-Compiler wird eine eigenständige Blazor WebAssembly-App noch stärker vorkomprimiert, um die Nutzdaten der App zu reduzieren.
Mit WebAssembly gerenderte Razor-Komponenten können native Abhängigkeiten verwenden, die für die Ausführung in WebAssembly erstellt wurden.
Blazor WebAssembly unterstützt das Kürzen von nicht verwendetem Code aus .NET Core-Frameworkbibliotheken. Weitere Informationen finden Sie unter Blazor in ASP.NET Core: Globalisierung und Lokalisierung.
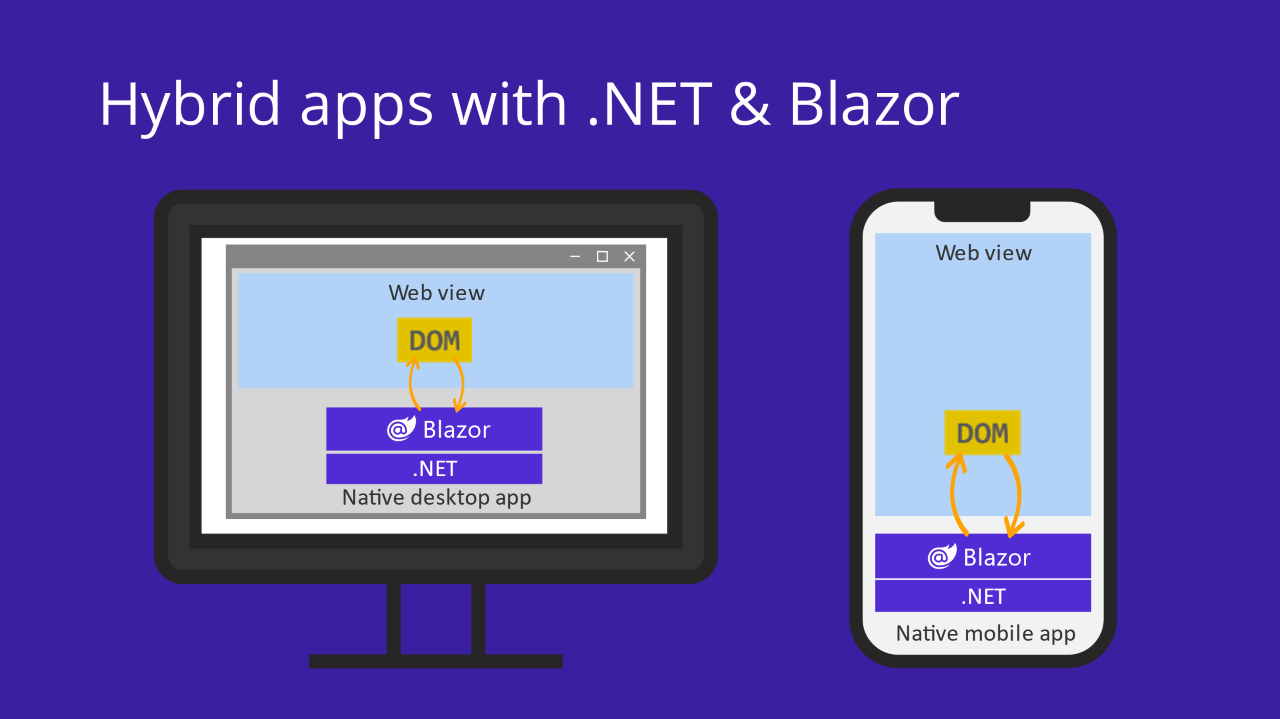
Blazor Hybrid
Blazor kann auch verwendet werden, um native Client-Apps mithilfe eines hybriden Ansatzes zu erstellen. Hybrid-Apps sind native Apps, die Webtechnologien für ihre Funktionalität nutzen. In einer Blazor Hybrid-App werden Razor-Komponenten zusammen mit anderem .NET-Code direkt in der nativen App (nicht in WebAssembly) ausgeführt und rendern die Webbenutzeroberfläche basierend auf HTML und CSS über einen lokalen Interopkanal an ein eingebettetes Web View-Steuerelement.

Blazor Hybrid-Apps können mit verschiedenen nativen .NET-App-Frameworks erstellt werden, darunter .NET MAUI, WPF und Windows Forms. Blazor bietet BlazorWebView-Steuerelemente zum Hinzufügen von Razor-Komponenten zu Apps, die mit diesen Frameworks erstellt wurden. Die Verwendung von Blazor mit .NET MAUI bietet eine bequeme Möglichkeit, plattformübergreifende Blazor Hybrid-Apps für Mobilgeräte und Desktops zu erstellen, während die Blazor-Integration mit WPF und Windows Forms eine hervorragende Möglichkeit ist, vorhandene Apps zu modernisieren.
Da es sich bei Blazor Hybrid Apps um native Apps handelt, können sie Funktionen unterstützen, die auf der Webplattform allein nicht verfügbar sind. Blazor Hybrid-Apps haben über die normalen .NET-APIs Voolzugriff auf die Funktionen der nativen Plattform. Blazor Hybrid-Apps können auch Komponenten mit bestehenden Blazor Server- oder Blazor WebAssembly-Apps gemeinsam nutzen und wiederverwenden. Blazor Hybrid-Apps kombinieren die Vorteile des Webs, nativer Apps und der .NET-Plattform.
Das Blazor Hybrid-Hostingmodell besitzt folgende Vorteile:
- Wiederverwendung vorhandener Komponenten, die auf Mobilgeräten, Desktops und im Web gemeinsam genutzt werden können.
- Nutzen von Fertigkeiten, Erfahrungen und Ressourcen für die Webentwicklung.
- Apps haben Vollzugriff auf die nativen Funktionen des Geräts.
Für das Blazor Hybrid-Hostingmodell gelten die folgenden Einschränkungen:
- Für jede Zielplattform müssen separate native Client-Apps erstellt, bereitgestellt und gepflegt werden.
- Bei nativen Client-Apps dauert es in der Regel länger, sie zu finden, herunterzuladen und zu installieren, als beim Zugriff auf eine Web-App in einem Browser.
Weitere Informationen finden Sie unter ASP.NET Core Blazor Hybrid.
Weitere Informationen zu nativen Microsoft-Clientframeworks finden Sie in den folgenden Ressourcen:
Welches Blazor-Hostingmodell sollte ich wählen?
Das Hostingmodell einer Komponente wird entweder zur Kompilierungs- oder zur Laufzeit durch den Rendermodus festgelegt. Dies wird inklusive Beispielen in ASP.NET Core Blazor-Rendermodibeschrieben wird. In der folgenden Tabelle sind die wichtigsten Überlegungen zum Festlegen des Rendermodus aufgeführt, um das Hostingmodell einer Komponente zu ermitteln. Für eigenständige Blazor WebAssembly-Apps werden alle Komponenten der App mit dem Blazor WebAssembly-Hostingmodell auf dem Client gerendert.
Wählen Sie das Blazor-Hostingmodell basierend auf den Featureanforderungen der App aus. Die folgende Tabelle enthält die wichtigsten Aspekte bei der Auswahl des Hostingmodells.
Blazor Hybrid Apps umfassen .NET MAUI, WPF und Windows Forms Framework-Apps.
| Funktion | Blazor Server | Blazor WebAssembly (WASM) | Blazor Hybrid |
|---|---|---|---|
| Vollständige Kompatibilität mit der .NET-API | Unterstützt | Nicht unterstützt | Unterstützt |
| Direkter Zugriff auf Server- und Netzwerkressourcen | Unterstützt | Nicht unterstützt† | Nicht unterstützt† |
| Kleine Nutzlastgröße mit kurzer anfänglicher Ladedauer | Unterstützt | Nicht unterstützt | Nicht unterstützt |
| Nahe der nativen Ausführungsgeschwindigkeit | Unterstützt | Unterstützt‡ | Unterstützt |
| App-Code ist auf dem Server sicher und privat | Unterstützt | Nicht unterstützt† | Nicht unterstützt† |
| Apps können nach dem Herunterladen offline ausgeführt werden | Nicht unterstützt | Unterstützt | Unterstützt |
| Hosten statischer Websites | Nicht unterstützt | Unterstützt | Nicht unterstützt |
| Verarbeiten der Auslagerung auf Clients | Nicht unterstützt | Unterstützt | Unterstützt |
| Vollzugriff auf native Clientfunktionen | Nicht unterstützt | Nicht unterstützt | Unterstützt |
| Webbasierte Bereitstellung | Unterstützt | Unterstützt | Nicht unterstützt |
† Blazor WebAssembly- und Blazor Hybrid-Apps können serverbasierte APIs für den Zugriff auf Server- und Netzwerkressourcen sowie für den Zugriff auf privaten und geschützten App-Code verwenden.
‡Blazor WebAssembly erreicht nur die beihahe native Leistung mit der ahead-of-time(AOT)-Kompilierung.
| Funktion | Blazor Server | Blazor WebAssembly (WASM) |
|---|---|---|
| Vollständige Kompatibilität mit der .NET-API | Unterstützt | Nicht unterstützt |
| Direkter Zugriff auf Server- und Netzwerkressourcen | Unterstützt | Nicht unterstützt† |
| Kleine Nutzlastgröße mit kurzer anfänglicher Ladedauer | Unterstützt | Nicht unterstützt |
| App-Code ist auf dem Server sicher und privat | Unterstützt | Nicht unterstützt† |
| Apps können nach dem Herunterladen offline ausgeführt werden | Nicht unterstützt | Unterstützt |
| Hosten statischer Websites | Nicht unterstützt | Unterstützt |
| Verarbeiten der Auslagerung auf Clients | Nicht unterstützt | Unterstützt |
† Blazor WebAssembly-Apps können serverbasierte APIs für den Zugriff auf Server- und Netzwerkressourcen sowie für den Zugriff auf privaten und geschützten App-Code verwenden.
Nachdem Sie das Hostingmodell der App gewählt haben, können Sie eine Blazor Server- oder Blazor WebAssembly-App aus einer Blazor-Projektvorlage generieren. Weitere Informationen finden Sie unter Tools für ASP.NET Core Blazor.
Um eine Blazor Hybrid-App zu erstellen, lesen Sie die Artikel unter Blazor Hybrid-Tutorials für ASP.NET Core.
Vollständige Kompatibilität mit der .NET-API
Für das Blazor Server-Hostingmodell gerenderte Komponenten und Blazor Hybrid-Apps verfügen über vollständige .NET-API-Kompatibilität, während für Blazor WebAssembly gerenderte Komponenten auf eine Teilmenge von .NET-APIs beschränkt sind. Wenn für die Spezifikation einer App mindestens eine .NET-API erforderlich ist, die für WebAssembly-gerenderte Komponenten nicht verfügbar ist, müssen Sie entscheiden, ob Komponenten für Blazor Server gerendert oder Blazor Hybrid verwendet werden soll.
Blazor Server- und Blazor Hybrid-Apps sind vollständig mit der .NET-API kompatibel, während Blazor WebAssembly-Apps auf eine Teilmenge der .NET-APIs beschränkt sind. Wenn die Spezifikation einer App eine oder mehrere .NET-APIs erfordert, die für Blazor WebAssembly-Apps nicht verfügbar sind, wählen Sie Blazor Server oder Blazor Hybrid aus.
Blazor Server-Apps sind vollständig mit der .NET-API kompatibel, während Blazor WebAssembly-Apps auf eine Teilmenge der .NET-APIs beschränkt sind. Wenn die Spezifikation einer App eine oder mehrere .NET-APIs erfordert, die für Blazor WebAssembly-Apps nicht verfügbar sind, wählen Sie Blazor Server aus.
Direkter Zugriff auf Server- und Netzwerkressourcen
Für das Blazor Server-Hostingmodell gerenderte Komponenteen haben direkten Zugriff auf die Server- und Netzwerkressourcen, auf denen die App ausgeführt wird. Da Komponenten, die mithilfe von Blazor WebAssembly oder Blazor Hybrid gehostet werden, auf einem Client ausgeführt werden, haben sie keinen direkten Zugriff auf Server- und Netzwerkressourcen. Komponenten können indirekt über geschützte serverbasierte APIs auf Server- und Netzwerkressourcen zugreifen. Serverbasierte APIs sind möglicherweise über Bibliotheken, Pakete und Dienste von Drittanbietern verfügbar. Berücksichtigen Sie die folgenden Aspekte:
- Die Implementierung und Wartung von Bibliotheken, Paketen und Diensten von Drittanbietern kann kostspielig sein und Sicherheitsrisiken mit sich bringen. Zudem wird nicht immer ausreichend Support angeboten.
- Wenn eine oder mehrere serverbasierte APIs intern von Ihrer Organisation entwickelt werden, ist zusätzlicher Aufwand erforderlich, um sie zu erstellen und zu verwalten.
Verwenden Sie das Blazor Server-Hostingmodell, um zu vermeiden, dass APIs aus der Serverumgebung verfügbar gemacht werden müssen.
Blazor Server-Apps haben direkten Zugriff auf die Server- und Netzwerkressourcen, auf denen die App ausgeführt wird. Da Blazor WebAssembly- und Blazor Hybrid-Apps auf einem Client ausgeführt werden, haben sie keinen direkten Zugriff auf Server- und Netzwerkressourcen. Blazor WebAssembly- und Blazor Hybrid-Apps können indirekt über geschützte serverbasierte APIs auf Server- und Netzwerkressourcen zugreifen. Serverbasierte APIs sind möglicherweise über Bibliotheken, Pakete und Dienste von Drittanbietern verfügbar. Berücksichtigen Sie die folgenden Aspekte:
- Die Implementierung und Wartung von Bibliotheken, Paketen und Diensten von Drittanbietern kann kostspielig sein und Sicherheitsrisiken mit sich bringen. Zudem wird nicht immer ausreichend Support angeboten.
- Wenn eine oder mehrere serverbasierte APIs intern von Ihrer Organisation entwickelt werden, ist zusätzlicher Aufwand erforderlich, um sie zu erstellen und zu verwalten.
Um serverbasierte APIs für Blazor WebAssembly- oder Blazor Hybrid-Apps zu vermeiden, verwenden Sie Blazor Server, um den direkten Zugriff auf Server- und Netzwerkressourcen zu ermöglichen.
Blazor Server-Apps haben direkten Zugriff auf die Server- und Netzwerkressourcen, auf denen die App ausgeführt wird. Da Blazor WebAssembly-Apps auf einem Client ausgeführt werden, haben sie keinen direkten Zugriff auf Server- und Netzwerkressourcen. Blazor WebAssembly-Apps können indirekt über geschützte serverbasierte APIs auf Server- und Netzwerkressourcen zugreifen. Serverbasierte APIs sind möglicherweise über Bibliotheken, Pakete und Dienste von Drittanbietern verfügbar. Berücksichtigen Sie die folgenden Aspekte:
- Die Implementierung und Wartung von Bibliotheken, Paketen und Diensten von Drittanbietern kann kostspielig sein und Sicherheitsrisiken mit sich bringen. Zudem wird nicht immer ausreichend Support angeboten.
- Wenn eine oder mehrere serverbasierte APIs intern von Ihrer Organisation entwickelt werden, ist zusätzlicher Aufwand erforderlich, um sie zu erstellen und zu verwalten.
Um serverbasierte APIs für Blazor WebAssembly-Apps zu vermeiden, verwenden Sie Blazor Server, um den direkten Zugriff auf Server- und Netzwerkressourcen zu ermöglichen.
Kleine Nutzlastgröße mit kurzer anfänglicher Ladedauer
Das Rendern von Komponenten vom Server reduziert die Größe der App-Nutzlast und verbessert die anfänglichen Ladezeiten. Wenn Sie eine schnelle anfängliche Ladezeit wünschen, verwenden Sie das Blazor Server-Hostingmodell oder erwägen Sie statisches serverseitiges Rendering.
Blazor Server-Apps weisen relativ wenige Nutzdaten mit schnelleren anfänglichen Ladezeiten auf. Verwenden Sie Blazor Server, wenn Sie schnelle anfängliche Ladezeiten erzielen möchten.
Nahe der nativen Ausführungsgeschwindigkeit
Blazor Hybrid Apps werden mit der .NET-Runtime auf der Zielplattform nativ ausgeführt, was die bestmögliche Geschwindigkeit bietet.
Komponenten für das Blazor WebAssembly-Hostingmodell einschließlich progressiver Web-Apps (PWAs) und eigenständiger Blazor WebAssembly-Apps werden mit der .NET-Runtime für WebAssembly ausgeführt, was langsamer als eine Ausführung direkt auf der Plattform ist. Erwägen Sie die Nutzung einer Vorabkompilierung (Ahead-of-Time, AOT), um die Laufzeitleistung bei Verwendung von Blazor WebAssembly zu verbessern.
Blazor Hybrid Apps werden mit der .NET-Runtime auf der Zielplattform nativ ausgeführt, was die bestmögliche Geschwindigkeit bietet.
Blazor WebAssembly Apps, einschließlich progressiver Web-Apps (PWAs), werden mit der .NET-Runtime für WebAssembly ausgeführt, was langsamer ist als bei Ausführung direkt auf der Plattform, selbst bei Apps mit Ahead-of-Time-Kompilierung (AOT) für WebAssembly im Broswer.
Blazor Server Apps werden in der Regel schnell auf dem Server ausgeführt.
Blazor WebAssembly-Apps werden mit der .NET-Runtime für WebAssembly ausgeführt. Dies ist langsamer als die direkte Ausführung auf der Plattform.
App-Code ist auf dem Server sicher und privat
Die sichere und private Verwaltung von App-Code auf dem Server ist ein integriertes Feature von Komponenten, die für das Blazor Server-Hostingmodell gerendert werden. Komponenten, die mithilfe von Blazor WebAssembly- oder Blazor Hybrid-Hostingmodellen gerendert werden, können mithilfe serverseitig gehosteter APIs auf Funktionen zugreifen, die privat und geschützt bleiben sollen. Es gelten die im Abschnitt Direkter Zugriff auf Server- und Netzwerkressourcen beschriebenen Aspekte für die Entwicklung und Verwaltung serverbasierter APIs. Wenn die Entwicklung und Wartung serverbasierter APIs für die Verwaltung von sicherem und privatem App-Code nicht wünschenswert ist, rendern Sie Komponenten für das Blazor Server-Hostingmodell.
Die sichere und private Verwaltung von App-Code auf dem Server ist ein integriertes Feature von Blazor Server. Blazor WebAssembly- und Blazor Hybrid-Apps können mithilfe serverseitig gehosteter APIs auf Funktionen zugreifen, die privat und geschützt bleiben sollen. Es gelten die im Abschnitt Direkter Zugriff auf Server- und Netzwerkressourcen beschriebenen Aspekte für die Entwicklung und Verwaltung serverbasierter APIs. Wenn die Entwicklung und Wartung serverbasierter APIs für die Verwaltung von sicherem und privatem App-Code nicht wünschenswert ist, übernehmen Sie das Blazor Server-Hostingmodell.
Die sichere und private Verwaltung von App-Code auf dem Server ist ein integriertes Feature von Blazor Server. Blazor WebAssembly-Apps können mithilfe serverseitig gehosteter APIs auf Funktionen zugreifen, die privat und geschützt bleiben sollen. Es gelten die im Abschnitt Direkter Zugriff auf Server- und Netzwerkressourcen beschriebenen Aspekte für die Entwicklung und Verwaltung serverbasierter APIs. Wenn die Entwicklung und Wartung serverbasierter APIs für die Verwaltung von sicherem und privatem App-Code nicht wünschenswert ist, übernehmen Sie das Blazor Server-Hostingmodell.
Apps können nach dem Herunterladen offline ausgeführt werden
Eigenständige Blazor WebAssembly-Apps, die als Progressive Web-Apps (PWAs) aufgebaut sind, und Blazor Hybrid-Apps können offline ausgeführt werden. Das ist insbesondere dann nützlich, wenn Clients keine Verbindung mit dem Internet herstellen können. Komponenten, die für das Blazor Server-Hostingmodell gerendert werden, können nicht ausgeführt werden, wenn die Verbindung mit dem Server verloren geht. Wenn eine App offline ausgeführt werden muss, sind eigenständiges Blazor WebAssembly und Blazor Hybrid die beste Wahl.
Blazor WebAssembly-Apps, die als Progressive Web-Apps (PWAs) aufgebaut sind, und Blazor Hybrid-Apps können offline ausgeführt werden. Das ist insbesondere dann nützlich, wenn Clients keine Verbindung mit dem Internet herstellen können. Blazor Server-Apps werden nicht ausgeführt, wenn die Verbindung mit dem Server unterbrochen wird. Wenn eine App offline ausgeführt werden muss, sind Blazor WebAssembly und Blazor Hybrid die beste Wahl.
Blazor WebAssembly-Apps können offline ausgeführt werden. Das ist insbesondere dann nützlich, wenn Clients keine Verbindung mit dem Internet herstellen können. Blazor Server-Apps werden nicht ausgeführt, wenn die Verbindung mit dem Server unterbrochen wird. Wenn eine App offline ausgeführt werden muss, ist Blazor WebAssembly die beste Wahl.
Hosten statischer Websites
Das Hosten statischer Websites ist mit eigenständigen Blazor WebAssembly-Apps möglich, da sie als statische Dateien auf Clients heruntergeladen werden. Eigenständige Blazor WebAssembly-Apps erfordern keinen Server, um serverseitigen Code auszuführen, um serverseitigen Code herunterzuladen und auszuführen, und können über ein Netzwerk für die Inhaltsübermittlung (Content Delivery Network, CDN) (z. B. Azure CDN-) übermittelt werden.
Obwohl Blazor Hybrid-Apps in ein oder mehrere eigenständige Bereitstellungsressourcen kompiliert werden, werden die Ressourcen in der Regel über den App Store eines Drittanbieters für Clients bereitgestellt. Verwenden Sie eigenständiges Blazor WebAssembly, wenn statisches Hosting für die App erforderlich ist.
Verarbeiten der Auslagerung auf Clients
Komponenten, die mit dem Blazor WebAssembly- oder Blazor Hybrid-Hostingmodell gerendert werden, werden auf Clients ausgeführt und lagern somit die Verarbeitung an Clients aus. Komponenten, die für das Blazor Server-Hostingmodell gerendert werden, werden auf einem Server ausgeführt, sodass der Bedarf an Serverressourcen in der Regel mit der Benutzeranzahl und dem Verarbeitungsvolumen pro Benutzer steigt. Wenn es möglich ist, die meisten oder alle Verarbeitungsvorgänge einer App an Clients auszulagern und die App große Datenmengen verarbeitet, ist Blazor WebAssembly oder Blazor Hybrid die beste Wahl.
Blazor WebAssembly- und Blazor Hybrid-Apps werden auf Clients ausgeführt und lagern daher die Verarbeitung an Clients aus. Blazor Server-Apps werden auf einem Server ausgeführt, sodass der Bedarf an Serverressourcen in der Regel mit der Benutzeranzahl und dem Verarbeitungsvolumen pro Benutzer steigt. Wenn es möglich ist, die meisten oder alle Verarbeitungsvorgänge einer App an Clients auszulagern und die App große Datenmengen verarbeitet, ist Blazor WebAssembly oder Blazor Hybrid die beste Wahl.
Blazor WebAssembly-Apps werden auf Clients ausgeführt und lagern daher die Verarbeitung an Clients aus. Blazor Server-Apps werden auf einem Server ausgeführt, sodass der Bedarf an Serverressourcen in der Regel mit der Benutzeranzahl und dem Verarbeitungsvolumen pro Benutzer steigt. Wenn es möglich ist, die meisten oder alle Verarbeitungsvorgänge einer App an Clients auszulagern und die App große Datenmengen verarbeitet, ist Blazor WebAssembly die beste Wahl.
Vollzugriff auf native Clientfunktionen
Blazor Hybrid Apps haben über native .NET-App-Frameworks Vollzugriff auf native Client-API-Funktionen. In Blazor Hybrid-Apps werden Razor-Komponenten direkt in der nativen App und nicht in WebAssembly ausgeführt. Wenn alle Clientfunktionen erforderlich sind, ist Blazor Hybrid die beste Wahl.
Webbasierte Bereitstellung
Blazor-Web-Apps werden bei der nächsten App-Aktualisierung über den Browser aktualisiert.
Blazor Hybrid Apps sind native Client-Apps, die in der Regel ein Installationsprogramm und einen plattformspezifischen Bereitstellungsmechanismus erfordern.
Festlegen des Hostingmodells einer Komponente
Um das Hostingmodell einer Komponente zur Kompilierungszeit oder dynamisch zur Laufzeit auf Blazor Server oder Blazor WebAssembly festzulegen, legen Sie seinen Rendermodusfest. Rendermodi werden im Artikel ASP.NET Core Blazor-Rendermodi umfassend erläutert und veranschaulicht. Es wird nicht empfohlen, von diesem Artikel direkt zum Artikel Rendermodi zu springen, ohne den Inhalt dieser Artikel zwischen diesen beiden Artikeln zu lesen. Rendermodi sind beispielsweise leichter verständlich, wenn Sie sich Razor-Komponentenbeispiele ansehen. Die grundlegende Razor-Komponentenstruktur und -funktion wird aber erst behandelt, wenn Sie den Artikel ASP.NET Core Blazor-Grundlagen erreichen. Außerdem ist es hilfreich, sich über Projektvorlagen und Tools von Blazor zu informieren, bevor Sie mit den Komponentenbeispielen im Artikel Rendermodi arbeiten.
ASP.NET Core
