Migrieren von ASP.NET Core in .NET 7 zu .NET 8
In diesem Artikel wird erläutert, wie Sie ein vorhandenes ASP.NET Core 7.0-Projekt auf ASP.NET Core 8.0 aktualisieren.
Voraussetzungen
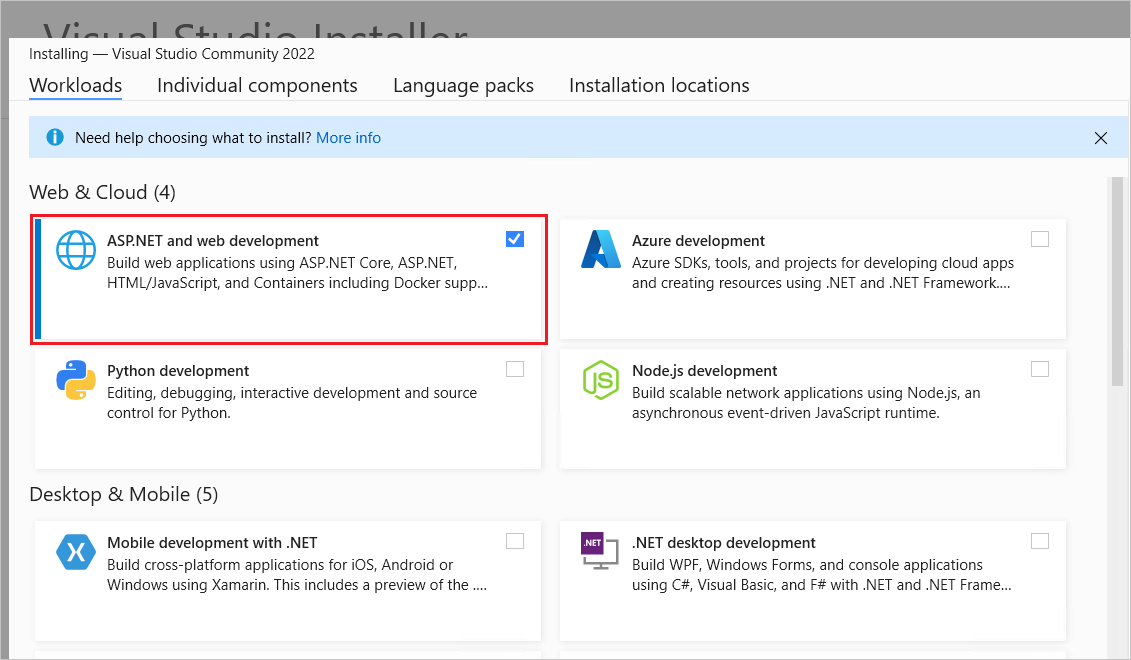
Visual Studio 2022 mit der Workload ASP.NET und Webentwicklung

Aktualisieren der .NET SDK-Version in global.json
Wenn Sie eine global.json-Datei für eine bestimmte .NET Core SDK-Version verwenden, aktualisieren Sie die version-Eigenschaft auf die installierte .NET 8.0 SDK-Version. Beispiel:
{
"sdk": {
- "version": "7.0.100"
+ "version": "8.0.100"
}
}
Aktualisieren des Zielframeworks
Aktualisieren Sie den Zielframeworkmoniker (Target Framework Moniker, TFM) der Projektdatei auf net8.0:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
- <TargetFramework>net7.0</TargetFramework>
+ <TargetFramework>net8.0</TargetFramework>
</PropertyGroup>
</Project>
Aktualisieren von Paketverweisen
Aktualisieren Sie in der Projektdatei das Version-Attribut jedes Paketverweises vom Typ Microsoft.AspNetCore.*, Microsoft.EntityFrameworkCore.*, Microsoft.Extensions.* und System.Net.Http.Json auf 8.00 oder höher. Beispiel:
<ItemGroup>
- <PackageReference Include="Microsoft.AspNetCore.JsonPatch" Version="7.0.12" />
- <PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="7.0.12" />
- <PackageReference Include="Microsoft.Extensions.Caching.Abstractions" Version="7.0.0" />
- <PackageReference Include="System.Net.Http.Json" Version="7.0.1" />
+ <PackageReference Include="Microsoft.AspNetCore.JsonPatch" Version="8.0.0" />
+ <PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="8.0.0" />
+ <PackageReference Include="Microsoft.Extensions.Caching.Abstractions" Version="8.0.0" />
+ <PackageReference Include="System.Net.Http.Json" Version="8.0.0" />
</ItemGroup>
Blazor
Die folgenden Migrationsszenarios werden behandelt:
- Aktualisieren einer Blazor Server-App
- Übernehmen aller Blazor Web App-Konventionen
- Konvertieren einer Blazor Server-App in eine Blazor Web App
- Aktualisieren einer Blazor WebAssembly-App
- Konvertieren einer gehosteten Blazor WebAssembly-App in eine Blazor Web App
- Aktualisieren der Konfiguration von Dienst- und Endpunktoptionen
- Rückgängigmachen der Blazor Server-Problemumgehung mit Yarp-Routing
- Migrieren von
CascadingValue-Komponenten in Layoutkomponenten - Migrieren der MSBuild-Eigenschaft
BlazorEnableCompression - Migrieren der
<CascadingAuthenticationState>-Komponente zu kaskadierenden Authentifizierungszustandsdiensten - Neuer Artikel: Probleme bei der HTTP-Zwischenspeicherung während der Migration
- Neuer Artikel: Neuer Artikel zu Klassenbibliotheken mit statischem serverseitigem Rendering (statisches SSR)
- Ermitteln von Komponenten aus zusätzlichen Assemblys
- Lassen Sie das
[Parameter]-Attribut weg, wenn der Parameter über eine Abfragezeichenfolge bereitgestellt wird. - Blazor Server Skript-Fallbackrichtlinienautorisierung
Anleitungen zum Hinzufügen von Blazor-Unterstützung zu einer ASP.NET Core-App finden Sie unter Integrieren von ASP.NET Core Razor-Komponenten in ASP.NET Core-Apps.
Aktualisieren einer Blazor Server-App
Es wird empfohlen, Blazor Web Apps in .NET 8 zu verwenden, aber Blazor Server wird unterstützt. Wenn Sie bei .NET 8 weiterhin Blazor Server verwenden möchten, befolgen Sie die Anweisungen in den ersten drei Abschnitten dieses Artikels:
- Aktualisieren der .NET SDK-Version in
global.json - Aktualisieren des Zielframeworks
- Aktualisieren von Paketverweisen
Neue Blazor-Features, die für Blazor Web Apps eingeführt wurden, stehen nicht für Blazor Server-Apps zur Verfügung, die für die Ausführung unter .NET 8 aktualisiert wurden. Wenn Sie die neuen Blazor-Features für .NET 8 nutzen möchten, befolgen Sie die Anweisungen in einem der folgenden Abschnitte:
- Übernehmen aller Blazor Web App-Konventionen
- Konvertieren einer Blazor Server-App in eine Blazor Web App
Übernehmen aller Blazor Web App Konventionen
Um optional alle neuen Blazor Web App-Konventionen anzuwenden, wird der folgende Prozess empfohlen:
- Erstellen Sie eine neue App aus der Projektvorlage Blazor Web App. Weitere Informationen finden Sie unter Tools für ASP.NET Core Blazor.
- Verschieben Sie die Komponenten und den Code Ihrer App in die neue Blazor Web App, und nehmen Sie Änderungen vor, damit neue Features genutzt werden können.
- Aktualisieren Sie das Layout und die Formatvorlagen der Blazor Web App.
Neue .NET 8-Features werden unter Neuerungen in ASP.NET Core 8.0 behandelt. Wenn Sie eine App von .NET 6 oder einer früheren Version updaten, lesen Sie die Migrations- und Versionshinweise (Artikel zu Neuerungen) für die dazwischenliegenden Releases.
Konvertieren einer Blazor Server-App in eine Blazor Web App
Blazor Server-Apps werden in .NET 8 ohne Codeänderungen unterstützt. Verwenden Sie die folgende Anleitung, um eine Blazor Server-App in eine entsprechende .NET 8-Blazor Web App zu konvertieren, die alle neuen .NET 8-Features verfügbar macht.
Wichtig
Dieser Abschnitt konzentriert sich auf die minimalen Änderungen, die zum Konvertieren einer Blazor Server-App mit .NET 7 in eine Blazor Web App mit .NET 8 erforderlich sind. Um alle neuen Blazor Web App-Konventionen anzuwenden, befolgen Sie die Anleitungen im Abschnitt Übernehmen aller Blazor Web App-Konventionen.
Befolgen Sie die Anleitungen in den ersten drei Abschnitten dieses Artikels:
Verschieben Sie den Inhalt der
App-Komponenten (App.razor) in eine neueRoutes-Komponentendatei (Routes.razor), die dem Stammordner des Projekts hinzugefügt wurde. Lassen Sie die leereApp.razor-Datei in der App im Stammordner des Projekts.Fügen Sie der
_Imports.razor-Datei einen Eintrag hinzu, um kompakte Rendermodi für die App verfügbar zu machen:@using static Microsoft.AspNetCore.Components.Web.RenderModeVerschieben Sie den Inhalt der Seite
_Host(Pages/_Host.cshtml) in die leereApp.razor-Datei. Nehmen Sie dann die folgenden Änderungen an derApp-Komponente vor.Hinweis
Im folgenden Beispiel lautet der Namespace des Projekts
BlazorServerApp. Passen Sie den Namespace an Ihr Projekt an.Entfernen Sie am Anfang der Datei folgende Zeilen:
- @page "/" - @using Microsoft.AspNetCore.Components.Web - @namespace BlazorServerApp.Pages - @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpersErsetzen Sie die vorhergehenden Zeilen durch eine Zeile, die eine IHostEnvironment-Instanz einfügt:
@inject IHostEnvironment EnvEntfernen Sie die Tilde (
~) aus demhref-Teil des<base>-Tags, und ersetzen Sie sie durch den Basispfad für Ihre App:- <base href="~/" /> + <base href="/" />Entfernen Sie das Komponententag-Hilfsprogramm für die HeadOutlet-Komponente, und ersetzen Sie es durch die HeadOutlet-Komponente.
Entfernen Sie die folgende Zeile:
- <component type="typeof(HeadOutlet)" render-mode="ServerPrerendered" />Ersetzen Sie die obige Zeile durch Folgendes:
<HeadOutlet @rendermode="InteractiveServer" />Entfernen Sie das Komponententag-Hilfsprogramm für die
App-Komponente, und ersetzen Sie es durch dieRoutes-Komponente.Entfernen Sie die folgende Zeile:
- <component type="typeof(App)" render-mode="ServerPrerendered" />Ersetzen Sie die obige Zeile durch Folgendes:
<Routes @rendermode="InteractiveServer" />Hinweis
Bei der vorherigen Konfiguration wird davon ausgegangen, dass die Komponenten der App bereits interaktives Serverrendering anwenden. Weitere Informationen, einschließlich der Einführung von statischem serverseitigem Rendering, finden Sie unter ASP.NET Core-Blazor-Rendermodi.
Entfernen Sie die Umgebungstag-Hilfsprogramme für die Fehlerbenutzeroberfläche, und ersetzen Sie sie durch das folgende Razor-Markup.
Entfernen Sie die folgenden Zeilen:
- <environment include="Staging,Production"> - An error has occurred. This application may no longer respond until reloaded. - </environment> - <environment include="Development"> - An unhandled exception has occurred. See browser dev tools for details. - </environment>Ersetzen Sie die obige Zeile durch Folgendes:
@if (Env.IsDevelopment()) { <text> An unhandled exception has occurred. See browser dev tools for details. </text> } else { <text> An error has occurred. This app may no longer respond until reloaded. </text> }Ändern Sie das Blazor-Skript von
blazor.server.jsinblazor.web.js:- <script src="_framework/blazor.server.js"></script> + <script src="_framework/blazor.web.js"></script>Lösche die Datei
Pages/_Host.cshtml.Aktualisieren Sie
Program.cs:Hinweis
Im folgenden Beispiel lautet der Namespace des Projekts
BlazorServerApp. Passen Sie den Namespace an Ihr Projekt an.Fügen Sie oben in der Datei für den Namespace des Projekts eine
using-Anweisung hinzu:using BlazorServerApp;Ersetzen Sie AddServerSideBlazor durch AddRazorComponents und einen verketteten Aufruf von AddInteractiveServerComponents.
Entfernen Sie die folgende Zeile:
- builder.Services.AddServerSideBlazor();Ersetzen Sie die vorangehende Zeile durch Razor-Komponenten- und interaktive Serverkomponentendienste. Das Aufrufen von AddRazorComponents fügt standardmäßig Dienste zur Fälschungssicherheit (AddAntiforgery) hinzu.
builder.Services.AddRazorComponents() .AddInteractiveServerComponents();Entfernen Sie die folgende Zeile:
- app.MapBlazorHub();Ersetzen Sie die vorangehende Zeile durch einen Aufruf von MapRazorComponents, geben Sie die
App-Komponente als Stammkomponententyp an, und fügen Sie einen verketteten Aufruf an AddInteractiveServerRenderMode hinzu:app.MapRazorComponents<App>() .AddInteractiveServerRenderMode();Entfernen Sie die folgende Zeile:
- app.MapFallbackToPage("/_Host");Routing-Middleware entfernen:
- app.UseRouting();Fügen Sie Antiforgery Middleware zur Anforderungsverarbeitungspipeline nach der Zeile hinzu, die HTTPS Redirection Middleware hinzufügt (
app.UseHttpsRedirection):app.UseAntiforgery();Der vorangehende Aufruf
app.UseAntiforgerymuss nach anrufen, sofern vorhanden, anapp.UseAuthenticationundapp.UseAuthorization. Es ist nicht erforderlich, antiforgery-Dienste explizit hinzuzufügen (builder.Services.AddAntiforgery), da sie automatisch hinzugefügt werden, von AddRazorComponentsdem zuvor behandelt wurde.Wenn das Vorabrendering für die Blazor Server-App deaktiviert wurde, können Sie das Vorabrendering auch für die aktualisierte App deaktivieren. Ändern Sie in der
App-Komponente den Wert, der den@rendermodeRazor-Anweisungsattributen für die HeadOutlet- undRoutes- Komponenten zugewiesen ist.Ändern Sie den Wert des
@rendermodeDirektiv-Attributs für die HeadOutlet undRoutesdie Komponenten, um die Voreinstellung zu deaktivieren:- @rendermode="InteractiveServer" + @rendermode="new InteractiveServerRenderMode(prerender: false)"Weitere Informationen finden Sie unter ASP.NET Core Blazor-Rendermodi.
Aktualisieren einer Blazor WebAssembly-App
Befolgen Sie die Anleitungen in den ersten drei Abschnitten dieses Artikels:
- Aktualisieren der .NET SDK-Version in
global.json - Aktualisieren des Zielframeworks
- Aktualisieren von Paketverweisen
Für Apps, die lazy Assembly loading übernehmen, ändern Sie die Dateierweiterung von .dll zu .wasm in der Implementierung der App, um die Akzeptanz der Blazor WebAssembly-Einführung von Webcil Assembly Packaging widerzuspiegeln.
Vor der Veröffentlichung von .NET 8 wurden in der Anleitung zum Deployment-Layout für ASP.NET Core gehostete Blazor WebAssembly-Apps Umgebungen angesprochen, die Clients am Herunterladen und Ausführen von DLLs mit einem mehrteiligen Bündelungsansatz hindern. In .NET 8 oder höher verwendet Blazor das Webcil-Dateiformat, um dieses Problem zu beheben. Multipart-Bündelung mithilfe des experimentellen NuGet-Pakets, das im Artikel WebAssembly-Bereitstellungslayout beschrieben wird, wird für Blazor-Apps in .NET 8 oder höher nicht unterstützt. Wenn Sie das mehrteilige Paket in .NET 8 oder höheren Apps weiterhin verwenden möchten, können Sie die Anleitungen im Artikel verwenden, um Ihr eigenes mehrteiliges NuGet-Bündelungspaket zu erstellen, das aber von Microsoft nicht unterstützt wird.
Konvertieren einer gehosteten Blazor WebAssembly-App in eine Blazor Web App
Blazor WebAssembly-Apps werden in .NET 8 ohne Codeänderungen unterstützt. Verwenden Sie die folgende Anleitung, um eine in ASP.NET Core gehostete Blazor WebAssembly-App in eine entsprechende Blazor Web App-Web-App mit .NET 8 zu konvertieren, die alle neuen .NET 8-Features verfügbar macht.
Wichtig
Dieser Abschnitt konzentriert sich auf die minimalen Änderungen, die zum Konvertieren einer in ASP.NET Core gehosteten Blazor WebAssembly-App mit .NET 7 in eine Blazor Web App mit .NET 8 erforderlich sind. Um alle neuen Blazor Web App-Konventionen anzuwenden, befolgen Sie die Anleitungen im Abschnitt Übernehmen aller Blazor Web App-Konventionen.
Befolgen Sie die Anleitungen in den ersten drei Abschnitten dieses Artikels:
- Aktualisieren der .NET SDK-Version in
global.json - Aktualisieren des Zielframeworks
- Aktualisieren von Paketverweisen
Wichtig
Aktualisieren Sie mithilfe der obigen Anleitungen die Projekte
.Client,.Serverund.Sharedin der Projektmappe.- Aktualisieren der .NET SDK-Version in
Fügen Sie in der
.Client-Projektdatei (.csproj) die folgenden MSBuild-Eigenschaften hinzu:<NoDefaultLaunchSettingsFile>true</NoDefaultLaunchSettingsFile> <StaticWebAssetProjectMode>Default</StaticWebAssetProjectMode>Entfernen Sie auch in der
.Client-Projektdatei denMicrosoft.AspNetCore.Components.WebAssembly.DevServer-Paketverweis:- <PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly.DevServer"... />Verschieben Sie den Dateiinhalt aus der
.Client/wwwroot/index.html-Datei in eine neueApp-Komponentendatei (App.razor), die im Stammverzeichnis des.Server-Projekts erstellt wurde. Nachdem Sie den Inhalt der Datei verschoben haben, löschen Sie dieindex.html-Datei.Benennen Sie
App.razorim.Client-Projekt inRoutes.razorum.Ändern Sie in
Routes.razorden Wert des AttributsAppAssemblyintypeof(Program).Assembly.Fügen Sie der
_Imports.razor-Datei im.Client-Projekt einen Eintrag hinzu, um kompakte Rendermodi für die App verfügbar zu machen:@using static Microsoft.AspNetCore.Components.Web.RenderModeErstellen Sie eine Kopie der
_Imports.razor-Datei des.Client-Projekts, und fügen Sie sie dem.Server-Projekt hinzu.Nehmen Sie an der
App.razor-Datei die folgenden Änderungen vor:Ersetzen Sie den Standardtitel der Website (
<title>...</title>) durch eine HeadOutlet-Komponente. Notieren Sie sich den Websitetitel für später, und entfernen Sie die Titeltags sowie den Titel:- <title>...</title>Wenn Sie den Titel entfernt haben, platzieren Sie eine HeadOutlet-Komponente, die den interaktiven WebAssembly-Rendermodus zuweist (Prerendering deaktiviert):
<HeadOutlet @rendermode="new InteractiveWebAssemblyRenderMode(prerender: false)" />Ändern Sie das CSS-Stilpaket:
- <link href="{CLIENT PROJECT ASSEMBLY NAME}.styles.css" rel="stylesheet"> + <link href="{SERVER PROJECT ASSEMBLY NAME}.styles.css" rel="stylesheet">Platzhalter im vorherigen Code:
{CLIENT PROJECT ASSEMBLY NAME}: Name der Clientprojektassembly. Beispiel:BlazorSample.Client{SERVER PROJECT ASSEMBLY NAME}: Name der Serverprojektassembly. Beispiel:BlazorSample.Server
Suchen Sie das folgende
<div>...</div>-HTML-Markup:- <div id="app"> - ... - </div>Ersetzen Sie das vorausgehende
<div>...</div>-HTML-Markup durch dieRoutes-Komponente. Dabei sollte der interaktive WebAssembly-Rendermodus verwendet werden (Vorabrendering ist deaktiviert):<Routes @rendermode="new InteractiveWebAssemblyRenderMode(prerender: false)" />Aktualisieren Sie das Skript
blazor.webassembly.jsaufblazor.web.js:- <script src="_framework/blazor.webassembly.js"></script> + <script src="_framework/blazor.web.js"></script>Öffnen Sie die Layoutdatei des
.Client-Projekts (.Client/Shared/MainLayout.razor), und fügen Sie eine PageTitle-Komponente mit dem Standardtitel der Website hinzu ({TITLE}-Platzhalter):<PageTitle>{TITLE}</PageTitle>Hinweis
Andere Layoutdateien sollten auch eine PageTitle-Komponente mit dem Standardtitel der Website erhalten.
Weitere Informationen finden Sie unter Steuern des Inhalts von „head“ in Blazor-Apps in ASP.NET Core.
Entfernen Sie die folgenden Zeilen aus
.Client/Program.cs:- builder.RootComponents.Add<App>("#app"); - builder.RootComponents.Add<HeadOutlet>("head::after");Aktualisieren Sie
.Server/Program.cs:Fügen Sie dem Projekt die Razor-Komponente und interaktive WebAssembly-Komponentendienste hinzu. Rufen Sie AddRazorComponents mit einem verketteten Aufruf an AddInteractiveWebAssemblyComponents auf. Das Aufrufen von AddRazorComponents fügt standardmäßig Dienste zur Fälschungssicherheit (AddAntiforgery) hinzu.
builder.Services.AddRazorComponents() .AddInteractiveWebAssemblyComponents();Fügen Sie Antiforgery-Middleware zur Anforderungsverarbeitungspipeline hinzu.
Platzieren Sie die folgende Zeile nach dem Anruf.
app.UseHttpsRedirectionDer Anruf mussapp.UseAntiforgerynach anrufen, sofern vorhanden, anapp.UseAuthenticationundapp.UseAuthorization. Es ist nicht erforderlich, antiforgery-Dienste explizit hinzuzufügen (builder.Services.AddAntiforgery), da sie automatisch hinzugefügt werden, von AddRazorComponentsdem zuvor behandelt wurde.app.UseAntiforgery();Entfernen Sie die folgende Zeile:
- app.UseBlazorFrameworkFiles();Entfernen Sie die folgende Zeile:
- app.MapFallbackToFile("index.html");Ersetzen Sie die vorangehende Zeile durch einen Aufruf an MapRazorComponents, geben Sie die
App-Komponente als Stammkomponententyp an und fügen Sie verkettete Aufrufe an AddInteractiveWebAssemblyRenderMode und AddAdditionalAssemblies hinzu:app.MapRazorComponents<App>() .AddInteractiveWebAssemblyRenderMode() .AddAdditionalAssemblies(typeof({CLIENT APP NAMESPACE}._Imports).Assembly);Im vorherigen Beispiel steht der
{CLIENT APP NAMESPACE}-Platzhalter für den Namespace des.Client-Projekts (z. B.HostedBlazorApp.Client).Führen Sie die Projektmappe über das
.Server-Projekt aus:Vergewissern Sie sich bei Visual Studio, dass das
.Server-Projekt im Projektmappen-Explorer ausgewählt ist, wenn die App ausgeführt wird.Wenn Sie die .NET-CLI verwenden, führen Sie das Projekt aus dem Ordner des
.Server-Projekts aus.
Aktualisieren der Konfiguration von Dienst- und Endpunktoptionen
Mit der Veröffentlichung von Blazor Web Apps in .NET 8 wird die Konfiguration von Dienst- und Endpunktoptionen für Blazor aufgrund der Einführung der neuen API für die Konfiguration von interaktiven Komponentendiensten und -endpunkten aktualisiert.
Aktualisierte Konfigurationsanleitungen finden Sie in den folgenden Artikeln:
- Festlegen und Lesen der App-Umgebung: Enthält aktualisierte Anleitungen, insbesondere im Abschnitt Lesen der Umgebung clientseitig in einer Blazor Web App.
- Optionen für serverseitige Verbindungshandler: Neue Konfigurationen für Blazor-/SignalR-Verbindungen und Huboptionen werden behandelt.
- Rendern von Razor-Komponenten über JavaScript: Die dynamische Komponentenregistrierung mit RegisterForJavaScript wird behandelt.
- Benutzerdefinierte Blazor-Elemente: Registrierung von Blazor Web App: Es wird die Registrierung von Stammkomponenten als benutzerdefinierte Elemente mit
RegisterCustomElementbehandelt. - Präfix für Blazor WebAssembly-Ressourcen: Die Verwendung der Pfadzeichenfolge, die das Präfix für Blazor WebAssembly-Ressourcen angibt, wird behandelt.
- Gültigkeitsdauer der temporären Umleitungs-URL: Die Kontrolle der Gültigkeitsdauer des Datenschutzes für temporäre Umleitungs-URLs, die von serverseitigem Blazor-Rendering ausgegeben werden, wird behandelt.
- Detaillierte Fehler: Die Aktivierung detaillierter Fehler für serverseitiges Rendering der Razor-Komponente wird behandelt.
- Konfiguration des Vorabrenderings: Das Vorabrendering ist standardmäßig für Blazor Web Apps aktiviert. Unter diesem Link finden Sie Anleitungen zum Deaktivieren des Vorabrenderings, wenn dies aufgrund spezieller Umstände für eine App erforderlich ist.
- Formularbindungsoptionen: Behandelt die Konfiguration von Formularbindungsoptionen.
Rückgängigmachen der Blazor Server-Problemumgehung mit Yarp-Routing
Wenn Sie zuvor die Anleitung unter Aktivieren der ASP.NET Core Blazor Server-Unterstützung mit Yarp bei der inkrementellen Migration zum Migrieren einer Blazor Server-App mit Yarp zu .NET 6 oder .NET 7 befolgt haben, können Sie die Schritte zur Problemumgehung rückgängig machen, die in diesem Artikel genannt werden. Routing und Deep Linking für Blazor Server mit Yarp funktionieren in .NET 8 ordnungsgemäß.
Migrieren von CascadingValue-Komponenten in Layoutkomponenten
Kaskadierende Parameter geben keine Daten über Grenzen des Rendermodus hinweg weiter, und Layouts werden in ansonsten interaktiven Anwendungen statisch gerendert. Daher können Apps, die kaskadierende Parameter in interaktiv gerenderten Komponenten verwenden möchten, die Werte nicht aus einem Layout kaskadieren.
Die beiden Ansätze für die Migration sind:
- (Empfohlen) Übergeben Sie den Zustand als kaskadierenden Wert auf Stammebene. Weitere Informationen finden Sie unter Kaskadierende Werte auf Stammebene.
- Umschließen Sie den Router in der
Routes-Komponente mit derCascadingValue-Komponente, und sorgen Sie dafür, dass dieRoutes-Komponente interaktiv gerendert ist. Ein Beispiel finden Sie unterCascadingValue-Komponente.
Weitere Informationen finden Sie unter Kaskadierende Werte/Parameter und Grenzen des Rendermodus.
Migrieren der MSBuild-Eigenschaft BlazorEnableCompression
Für Blazor WebAssembly-Apps, die die Komprimierung und das Ziel .NET 7 oder früher deaktivieren, aber mit dem .NET 8 SDK erstellt werden, hat sich die MSBuild-Eigenschaft BlazorEnableCompression in CompressionEnabled geändert:
<PropertyGroup>
- <BlazorEnableCompression>false</BlazorEnableCompression>
+ <CompressionEnabled>false</CompressionEnabled>
</PropertyGroup>
Verwenden Sie bei Nutzung des .NET CLI-Veröffentlichungsbefehls die neue Eigenschaft:
dotnet publish -p:CompressionEnabled=false
Weitere Informationen finden Sie in den folgenden Ressourcen:
- Änderung der Komprimierungskennzeichnung für statische Webressourcen (dotnet/announcements #283)
- Hosten und Bereitstellen von in ASP.NET CoreBlazor WebAssembly
Migrieren der <CascadingAuthenticationState>-Komponente zu kaskadierenden Authentifizierungszustandsdiensten
In .NET 7 oder früheren Versionen wird die CascadingAuthenticationState-Komponente um einen Teil der UI-Struktur umschlossen, z. B. um den Blazor-Router herum, um den Authentifizierungszustand der Kaskadierung bereitzustellen:
<CascadingAuthenticationState>
<Router ...>
...
</Router>
</CascadingAuthenticationState>
Verwenden Sie in .NET 8 nicht die CascadingAuthenticationState-Komponente:
- <CascadingAuthenticationState>
<Router ...>
...
</Router>
- </CascadingAuthenticationState>
Fügen Sie stattdessen Authentifizierungszustandsdienste für die Kaskadierung zur Dienstsammlung hinzu, indem Sie AddCascadingAuthenticationState in der Program-Datei aufrufen:
builder.Services.AddCascadingAuthenticationState();
Weitere Informationen finden Sie in den folgenden Ressourcen:
- Artikel Authentifizierung und Autorisierung in ASP.NET Core Blazor
- Schützen von serverseitigen Blazor-Apps als ASP.NET Core-Anwendungen
Neuer Artikel zu HTTP-Zwischenspeicherungsproblemen
Wir haben einen neuen Artikel hinzugefügt, in dem einige der häufig auftretenden Probleme beim Zwischenspeichern von HTTP erläutert werden, die beim Upgrade von Blazor-Apps auf Hauptversionen auftreten können und wie HTTP-Zwischenspeicherungsprobleme behoben werden.
Weitere Informationen finden Sie unter Vermeiden von HTTP-Zwischenspeicherungsproblemen beim Upgrade von ASP.NET Core-Blazor-Apps.
Neuer Artikel zu Klassenbibliotheken mit statischem serverseitigem Rendering (statisches SSR)
Wir haben einen neuen Artikel hinzugefügt, in dem die Erstellung von Komponentenbibliotheken in Razor-Klassenbibliotheken (RCLs) mit statischem serverseitigem Rendering (statisches SSR) erläutert wird.
Weitere Informationen finden Sie unter ASP.NET Core-Razor-Klassenbibliotheken (RCLs) mit statischem serverseitigem Rendering (statisches SSR).
Ermitteln von Komponenten aus zusätzlichen Assemblys
Greifen Sie bei der Migration von einer Blazor Server-App zu einer Blazor Web App auf die Anleitung in Routing und Navigation in SP.NET Core-Blazor zu, wenn die App routingfähige Komponenten aus zusätzlichen Assemblys, wie z. B. Komponenten-Klassenbibliotheken, verwendet.
Lassen Sie das [Parameter]-Attribut weg, wenn der Parameter über eine Abfragezeichenfolge bereitgestellt wird.
Das [Parameter]-Attribut ist nicht mehr erforderlich, wenn ein Parameter über die Abfragezeichenfolge bereitgestellt wird:
- [Parameter]
[SupplyParameterFromQuery]
Blazor Server Skript-Fallbackrichtlinienautorisierung
In .NET 7 wird das Blazor Server-Skript (blazor.server.js) von Static Files Middleware bereitgestellt. Das Platzieren des Aufrufs für Static Files Middleware (UseStaticFiles) in der Anforderungsverarbeitungspipeline vor dem Aufruf von Authorization Middleware (UseAuthorization) ist in .NET 7-Anwendungen ausreichend, um das Blazor-Skript für anonyme Benutzer bereitzustellen.
In .NET 8 wird das Blazor Server-Skript mithilfe des Endpunktroutings von einem eigenen Endpunkt bereitgestellt. Diese Änderung wurde mit Fixed bug - Passing options to UseStaticFiles breaks Blazor Server (dotnet/aspnetcore #45897) eingeführt.
Betrachten Sie ein Szenario mit mehreren Mandanten, in dem:
- Sowohl die Standard- als auch die Fallbackrichtlinien identisch festgelegt werden.
- Der Mandant mithilfe des ersten Abschnitts im Anforderungspfad aufgelöst wird (z. B.
tld.com/tenant-name/...). - Die Anforderungen an Mandantenendpunkte werden durch ein zusätzliches Authentifizierungsschema authentifiziert, das dem Anforderungsprinzipal eine zusätzliche Identität hinzufügt.
- Die Fallbackautorisierungsrichtlinie verfügt über Anforderungen, die Ansprüche über die zusätzliche Identität überprüfen.
Anforderungen für die Blazor-Skriptdatei (blazor.server.js) werden mit /_framework/blazor.server.jsbereitgestellt, die im Framework hartcodiert ist. Anforderungen für die Datei werden nicht vom zusätzlichen Authentifizierungsschema für Mandanten authentifiziert, werden jedoch weiterhin von der Fallbackrichtlinie herausgefordert, was dazu führt, dass ein nicht autorisiertes Ergebnis zurückgegeben wird.
Dieses Problem wird derzeit für eine neue Framework-Funktion in MapRazorComponents bricht mit FallbackPolicy RequireAuthenticatedUser (dotnet/aspnetcore 51836) evaluiert, die derzeit für die Veröffentlichung von .NET 9 im November 2024 geplant ist. Bis dahin können Sie dieses Problem mit einem der folgenden drei Ansätze umgehen:
Verwenden Sie keine Fallbackrichtlinie. Wenden Sie das Attribut
[Authorize]in der Datei_Imports.razoran, um es auf alle Komponenten der App anzuwenden. Verwenden Sie für Nicht-blazor-Endpunkte explizit[Authorize]oderRequireAuthorization.Fügen Sie
[AllowAnonymous]zum Endpunkt/_framework/blazor.server.jsin der DateiProgramhinzu:app.MapBlazorHub().Add(endpointBuilder => { if (endpointBuilder is RouteEndpointBuilder { RoutePattern: { RawText: "/_framework/blazor.server.js" } }) { endpointBuilder.Metadata.Add(new AllowAnonymousAttribute()); } });Registrieren Sie eine benutzerdefinierte
AuthorizationHandler, die dieHttpContextüberprüft, um die Datei/_framework/blazor.server.jszuzulassen.
Docker
Aktualisieren von Docker-Images
Aktualisieren Sie für Apps, die Docker verwenden, die Dockerfile-FROM-Anweisungen und Skripts. Verwenden Sie ein Basisimage, das die ASP.NET Core 8.0-Runtime enthält. Beachten Sie den folgenden Unterschied beim Befehl docker pull zwischen ASP.NET Core 7.0 und 8.0:
- docker pull mcr.microsoft.com/dotnet/aspnet:7.0
+ docker pull mcr.microsoft.com/dotnet/aspnet:8.0
Docker-Port aktualisieren
Der in .NET-Containerimages konfigurierte Standardport für ASP.NET Core wurde von Port 80 in 8080 geändert.
Die neue ASPNETCORE_HTTP_PORTS Umgebungsvariable wurde als einfachere Alternative zu ASPNETCORE_URLShinzugefügt.
Weitere Informationen finden Sie unter:
Überprüfen von Breaking Changes
Informationen zu Breaking Changes von .NET Core 7.0 zu 8.0 finden Sie unter Grundlegende Änderungen in .NET 8, die ASP.NET Core und Entity Framework Core-Abschnitte enthält.
ASP.NET Core
