Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Note
Dies ist nicht die neueste Version dieses Artikels. Die aktuelle Version finden Sie in der .NET 10-Version dieses Artikels.
Warning
Diese Version von ASP.NET Core wird nicht mehr unterstützt. Weitere Informationen finden Sie in der .NET- und .NET Core-Supportrichtlinie. Die aktuelle Version finden Sie in der .NET 9-Version dieses Artikels.
Von Rick Anderson
Dieses Tutorial vermittelt Informationen zur ASP.NET Core MVC-Webentwicklung mit Controllern und Ansichten. Wenn Sie mit der ASP.NET Core-Webentwicklung noch nicht vertraut sind, sehen Sie sich das Tutorial zu Razor Pages an, das einen einfacheren Startpunkt bietet. Unter Auswählen einer ASP.NET Core-Benutzeroberfläche finden Sie einen Vergleich von Razor Pages, MVC und Blazor für die Entwicklung von Benutzeroberflächen.
Dies ist das erste Tutorial einer Tutorialreihe, die Informationen zur ASP.NET Core MVC-Webentwicklung mit Controllern und Ansichten vermittelt.
Am Ende der Serie verfügen Sie über eine App, die Filmdaten verwaltet, überprüft und anzeigt. Folgendes wird vermittelt:
- Erstellen einer Web-App
- Hinzufügen eines Modells und Erstellen eines Gerüsts für das Modell
- Arbeiten mit einer Datenbank
- Hinzufügen von Such- und Überprüfungsfunktionen
Zeigen Sie Beispielcode an, oder laden Sie diesen herunter (Vorgehensweise zum Herunterladen).
Prerequisites
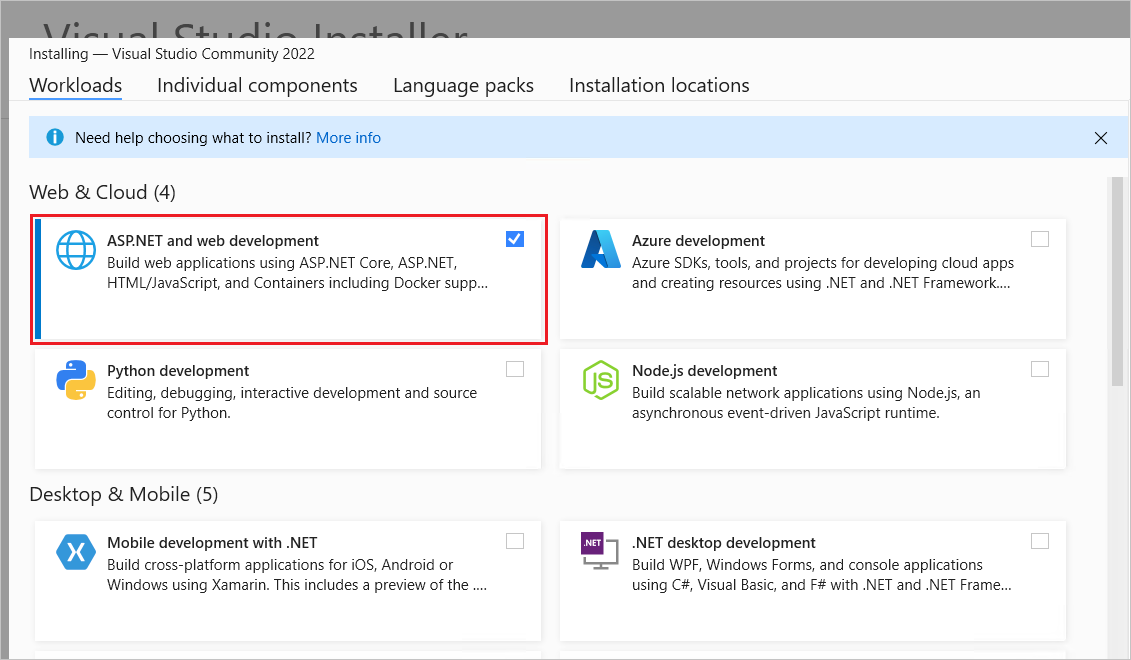
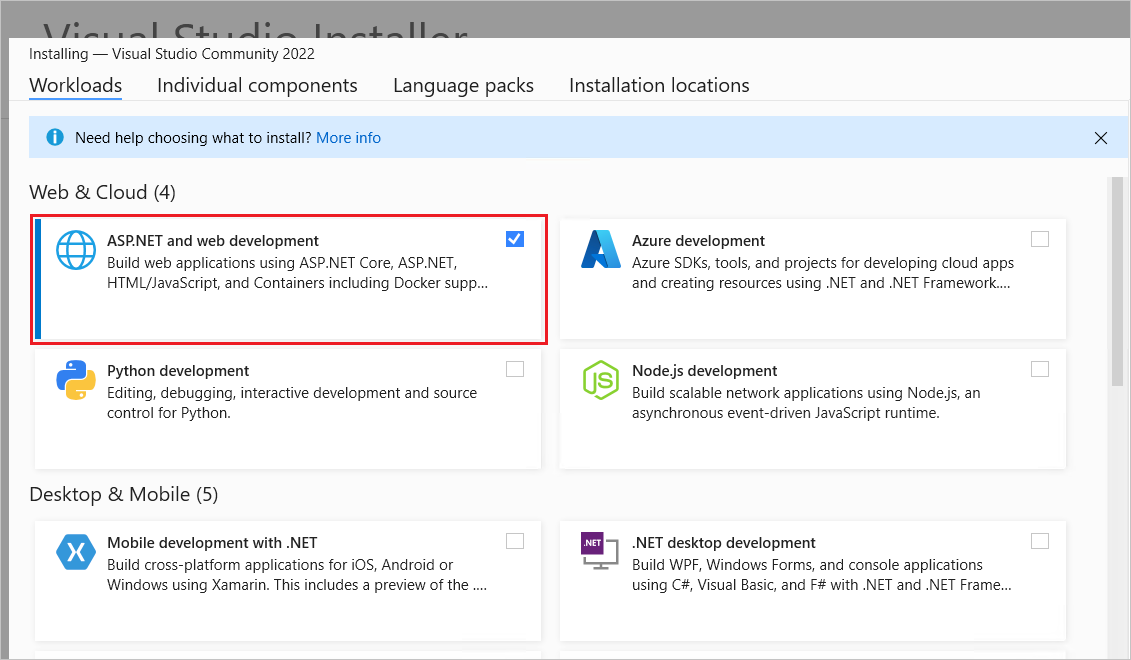
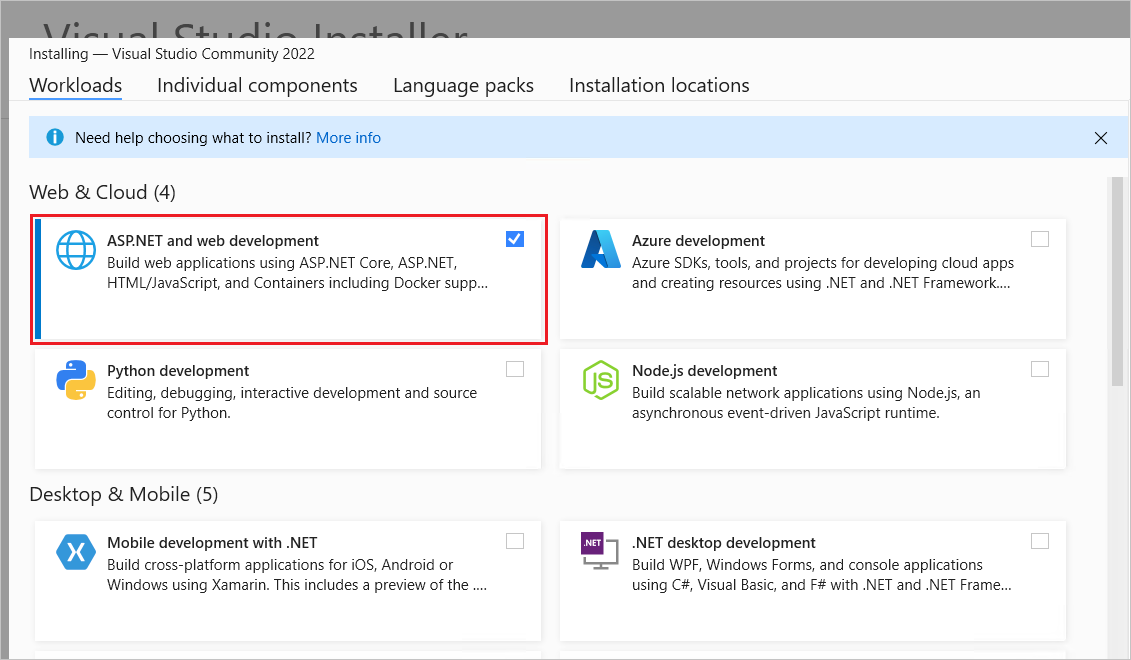
Visual Studio 2022 mit der Workload ASP.NET und Webentwicklung

Erstellen einer Web-App
- Starten Sie Visual Studio, und wählen Sie Neues Projekt erstellen aus.
- Wählen Sie im Dialogfeld Neues Projekt erstellen die Option ASP.NET Core-Web-App (Model View Controller)>Weiter aus.
- Führen Sie im Dialogfeld Neues Projekt konfigurieren folgende Schritte aus:
- Geben Sie
MvcMovieden Projektnamen ein. Es ist wichtig, das Projekt MvcMovie zu benennen. Die Groß- und Kleinschreibung muss beim Kopieren von Code bei jedemnamespaceübereinstimmen. - Der Speicherort für das Projekt kann an beliebiger Stelle festgelegt werden.
- Geben Sie
- Wählen Sie Weiteraus.
- Im Dialogfeld Zusätzliche Informationen:
- Wählen Sie .NET 9.0 (Standard Term Support) aus.
- Vergewissern Sie sich, dass Keine Anweisungen der obersten Ebene verwenden nicht aktiviert ist.
- Wählen Sie "Erstellen" aus.

Weitere Informationen inklusive alternativer Ansätze zum Erstellen des Projekts finden Sie unter Erstellen eines neuen Projekts in Visual Studio.
Visual Studio hat die Standardprojektvorlage für das erstellte MVC-Projekt verwendet. Für das erstellte Projekt gilt:
- Es handelt sich um eine funktionierende App.
- Es handelt sich um ein einfaches Startprojekt.
Ausführen der App
Drücken Sie STRG+F5 , um die App ohne den Debugger auszuführen.
Visual Studio zeigt das folgende Dialogfeld an, wenn ein Projekt noch nicht für die Verwendung von SSL konfiguriert ist:

Wählen Sie Ja aus, wenn Sie dem IIS Express-SLL-Zertifikat vertrauen möchten.
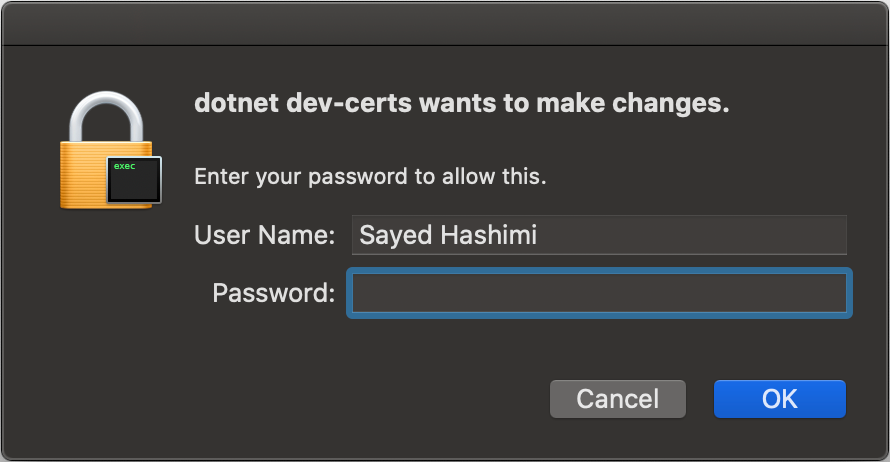
Das folgende Dialogfeld wird angezeigt:

Klicken Sie auf Ja, wenn Sie zustimmen möchten, dass das Entwicklungszertifikat vertrauenswürdig ist.
Informationen dazu, wie Sie dem Firefox-Browser vertrauen, finden Sie unter Firefox-Zertifikatfehler SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio führt die App aus und öffnet den Standardbrowser.
Die Adressleiste zeigt localhost:<port#> an, nicht example.com. Der Standardhostname für Ihren lokalen Computer lautet localhost. Wenn in Visual Studio ein Webprojekt erstellt wird, wird für den Webserver ein zufälliger Port verwendet.
Das Starten der App ohne Debuggen durch Drücken von STRG+F5 ermöglicht Folgendes:
- Nehmen Sie Änderungen am Code vor.
- Speichern Sie die Datei.
- Aktualisieren Sie den Browser, und sehen Sie sich die Codeänderungen an.
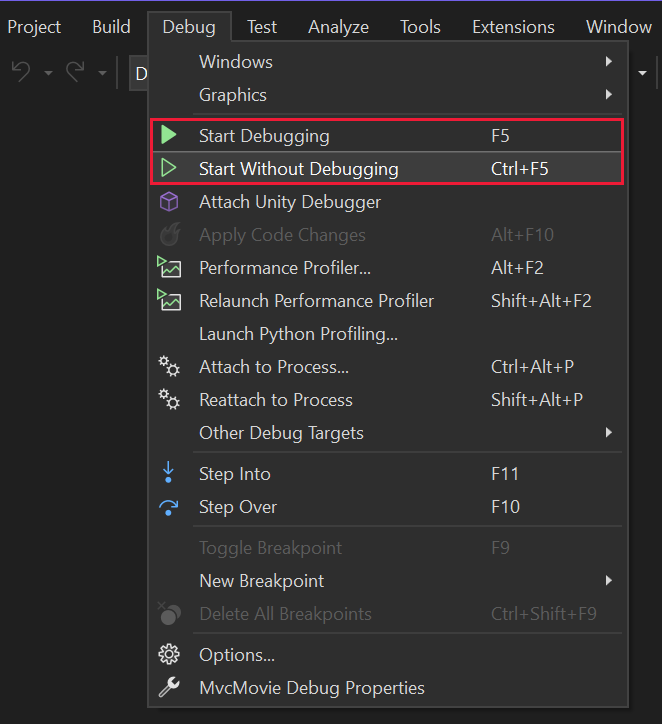
Sie können die App im Debug- oder Nicht-Debugmodus über das Menü " Debuggen " starten:

Sie können die App debuggen, indem Sie auf der Symbolleiste die Schaltfläche "https " auswählen:

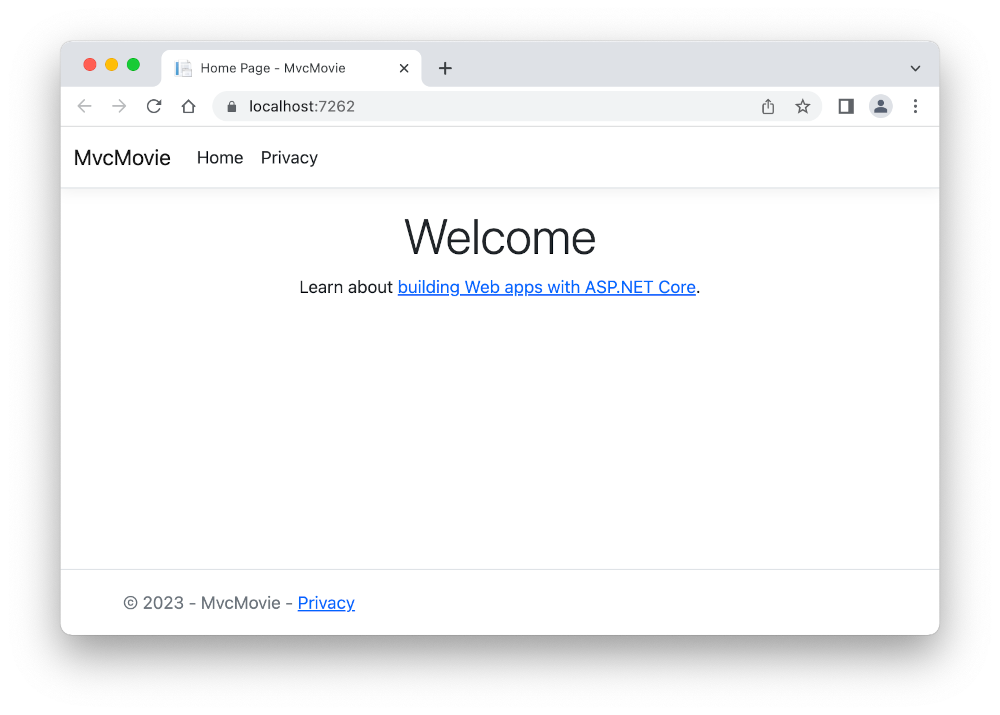
Auf der folgenden Abbildung sehen Sie die App:

- Schließen Sie das Browserfenster. Visual Studio beendet die Anwendung.
Visual Studio-Hilfe
Im nächsten Tutorial dieser Reihe erfahren Sie mehr über MVC und beginnen mit dem Schreiben von Code.
Dieses Tutorial vermittelt Informationen zur ASP.NET Core MVC-Webentwicklung mit Controllern und Ansichten. Wenn Sie mit der ASP.NET Core-Webentwicklung noch nicht vertraut sind, sehen Sie sich das Tutorial zu Razor Pages an, das einen einfacheren Startpunkt bietet. Unter Auswählen einer ASP.NET Core-Benutzeroberfläche finden Sie einen Vergleich von Razor Pages, MVC und Blazor für die Entwicklung von Benutzeroberflächen.
Dies ist das erste Tutorial einer Tutorialreihe, die Informationen zur ASP.NET Core MVC-Webentwicklung mit Controllern und Ansichten vermittelt.
Nach Abschluss der Reihe verfügen Sie über eine App, mit der Filmdaten verwaltet und angezeigt werden können. Folgendes wird vermittelt:
- Erstellen einer Web-App
- Hinzufügen eines Modells und Erstellen eines Gerüsts für das Modell
- Arbeiten mit einer Datenbank
- Hinzufügen von Such- und Überprüfungsfunktionen
Zeigen Sie Beispielcode an, oder laden Sie diesen herunter (Vorgehensweise zum Herunterladen).
Prerequisites
Visual Studio 2022 mit der Workload ASP.NET und Webentwicklung

Erstellen einer Web-App
- Starten Sie Visual Studio, und wählen Sie Neues Projekt erstellen aus.
- Wählen Sie im Dialogfeld Neues Projekt erstellen die Option ASP.NET Core-Web-App (Model View Controller)>Weiter aus.
- Führen Sie im Dialogfeld Neues Projekt konfigurieren folgende Schritte aus:
- Geben Sie
MvcMovieden Projektnamen ein. Es ist wichtig, das Projekt MvcMovie zu benennen. Die Groß- und Kleinschreibung muss beim Kopieren von Code bei jedemnamespaceübereinstimmen. - Der Speicherort für das Projekt kann an beliebiger Stelle festgelegt werden.
- Geben Sie
- Wählen Sie Weiteraus.
- Im Dialogfeld Zusätzliche Informationen:
- Wählen Sie .NET 8.0 (Langfristiger Support) aus.
- Vergewissern Sie sich, dass Keine Anweisungen der obersten Ebene verwenden nicht aktiviert ist.
- Wählen Sie "Erstellen" aus.

Weitere Informationen inklusive alternativer Ansätze zum Erstellen des Projekts finden Sie unter Erstellen eines neuen Projekts in Visual Studio.
Visual Studio hat die Standardprojektvorlage für das erstellte MVC-Projekt verwendet. Für das erstellte Projekt gilt:
- Es handelt sich um eine funktionierende App.
- Es handelt sich um ein einfaches Startprojekt.
Ausführen der App
Drücken Sie STRG+F5 , um die App ohne den Debugger auszuführen.
Visual Studio zeigt das folgende Dialogfeld an, wenn ein Projekt noch nicht für die Verwendung von SSL konfiguriert ist:

Wählen Sie Ja aus, wenn Sie dem IIS Express-SLL-Zertifikat vertrauen möchten.
Das folgende Dialogfeld wird angezeigt:

Klicken Sie auf Ja, wenn Sie zustimmen möchten, dass das Entwicklungszertifikat vertrauenswürdig ist.
Informationen dazu, wie Sie dem Firefox-Browser vertrauen, finden Sie unter Firefox-Zertifikatfehler SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio führt die App aus und öffnet den Standardbrowser.
Die Adressleiste zeigt localhost:<port#> an, nicht example.com. Der Standardhostname für Ihren lokalen Computer lautet localhost. Wenn in Visual Studio ein Webprojekt erstellt wird, wird für den Webserver ein zufälliger Port verwendet.
Das Starten der App ohne Debuggen durch Drücken von STRG+F5 ermöglicht Folgendes:
- Nehmen Sie Änderungen am Code vor.
- Speichern Sie die Datei.
- Aktualisieren Sie den Browser, und sehen Sie sich die Codeänderungen an.
Sie können die App im Debug- oder Nicht-Debugmodus über das Menü " Debuggen " starten:

Sie können die App debuggen, indem Sie auf der Symbolleiste die Schaltfläche "https " auswählen:

Auf der folgenden Abbildung sehen Sie die App:

- Schließen Sie das Browserfenster. Visual Studio beendet die Anwendung.
Visual Studio-Hilfe
Im nächsten Tutorial dieser Reihe erfahren Sie mehr über MVC und beginnen mit dem Schreiben von Code.
Dieses Tutorial vermittelt Informationen zur ASP.NET Core MVC-Webentwicklung mit Controllern und Ansichten. Wenn Sie mit der ASP.NET Core-Webentwicklung noch nicht vertraut sind, sehen Sie sich das Tutorial zu Razor Pages an, das einen einfacheren Startpunkt bietet. Unter Auswählen einer ASP.NET Core-Benutzeroberfläche finden Sie einen Vergleich von Razor Pages, MVC und Blazor für die Entwicklung von Benutzeroberflächen.
Dies ist das erste Tutorial einer Tutorialreihe, die Informationen zur ASP.NET Core MVC-Webentwicklung mit Controllern und Ansichten vermittelt.
Nach Abschluss der Reihe verfügen Sie über eine App, mit der Filmdaten verwaltet und angezeigt werden können. Folgendes wird vermittelt:
- Erstellen einer Web-App
- Hinzufügen eines Modells und Erstellen eines Gerüsts für das Modell
- Arbeiten mit einer Datenbank
- Hinzufügen von Such- und Überprüfungsfunktionen
Zeigen Sie Beispielcode an, oder laden Sie diesen herunter (Vorgehensweise zum Herunterladen).
Prerequisites
Visual Studio 2022 mit der Workload ASP.NET und Webentwicklung

Erstellen einer Web-App
- Starten Sie Visual Studio, und wählen Sie Neues Projekt erstellen aus.
- Wählen Sie im Dialogfeld Neues Projekt erstellen die Option ASP.NET Core-Web-App (Model View Controller)>Weiter aus.
- Führen Sie im Dialogfeld Neues Projekt konfigurieren folgende Schritte aus:
- Geben Sie
MvcMovieden Projektnamen ein. Es ist wichtig, das Projekt MvcMovie zu benennen. Die Groß- und Kleinschreibung muss beim Kopieren von Code bei jedemnamespaceübereinstimmen. - Der Speicherort für das Projekt kann an beliebiger Stelle festgelegt werden.
- Geben Sie
- Wählen Sie Weiteraus.
- Im Dialogfeld Zusätzliche Informationen:
- Wählen Sie .NET 7.0 aus.
- Vergewissern Sie sich, dass Keine Anweisungen der obersten Ebene verwenden nicht aktiviert ist.
- Wählen Sie "Erstellen" aus.

Weitere Informationen inklusive alternativer Ansätze zum Erstellen des Projekts finden Sie unter Erstellen eines neuen Projekts in Visual Studio.
Visual Studio hat die Standardprojektvorlage für das erstellte MVC-Projekt verwendet. Für das erstellte Projekt gilt:
- Es handelt sich um eine funktionierende App.
- Es handelt sich um ein einfaches Startprojekt.
Ausführen der App
- Drücken Sie STRG+F5 , um die App ohne den Debugger auszuführen. Visual Studio zeigt das folgende Dialogfeld an, wenn ein Projekt noch nicht für die Verwendung von SSL konfiguriert
 Wählen Sie "Ja " aus, wenn Sie dem IIS Express-SSL-Zertifikat vertrauen. Das folgende Dialogfeld wird angezeigt:
Wählen Sie "Ja " aus, wenn Sie dem IIS Express-SSL-Zertifikat vertrauen. Das folgende Dialogfeld wird angezeigt: " Ja auswählen", wenn Sie dem Entwicklungszertifikat vertrauen möchten. Informationen zum Vertrauen des Firefox-Browsers finden Sie unter Firefox SEC_ERROR_INADEQUATE_KEY_USAGE Zertifikatfehler.
" Ja auswählen", wenn Sie dem Entwicklungszertifikat vertrauen möchten. Informationen zum Vertrauen des Firefox-Browsers finden Sie unter Firefox SEC_ERROR_INADEQUATE_KEY_USAGE Zertifikatfehler.
Visual Studio führt die App aus und öffnet den Standardbrowser.
Die Adressleiste zeigt localhost:<port#> an, nicht example.com. Der Standardhostname für Ihren lokalen Computer lautet localhost. Wenn in Visual Studio ein Webprojekt erstellt wird, wird für den Webserver ein zufälliger Port verwendet.
Das Starten der App ohne Debuggen durch Drücken von STRG+F5 ermöglicht Folgendes:
- Nehmen Sie Änderungen am Code vor.
- Speichern Sie die Datei.
- Aktualisieren Sie den Browser, und sehen Sie sich die Codeänderungen an.
Sie können die App im Debug- oder Nicht-Debugmodus über das Menü " Debuggen " starten:

Sie können die App debuggen, indem Sie auf der Symbolleiste die Schaltfläche "https " auswählen:

Auf der folgenden Abbildung sehen Sie die App:

- Schließen Sie das Browserfenster. Visual Studio beendet die Anwendung.
Visual Studio-Hilfe
Im nächsten Tutorial dieser Reihe erfahren Sie mehr über MVC und beginnen mit dem Schreiben von Code.
Dieses Tutorial vermittelt Informationen zur ASP.NET Core MVC-Webentwicklung mit Controllern und Ansichten. Wenn Sie mit der ASP.NET Core-Webentwicklung noch nicht vertraut sind, sehen Sie sich das Tutorial zu Razor Pages an, das einen einfacheren Startpunkt bietet. Unter Auswählen einer ASP.NET Core-Benutzeroberfläche finden Sie einen Vergleich von Razor Pages, MVC und Blazor für die Entwicklung von Benutzeroberflächen.
Dies ist das erste Tutorial einer Tutorialreihe, die Informationen zur ASP.NET Core MVC-Webentwicklung mit Controllern und Ansichten vermittelt.
Nach Abschluss der Reihe verfügen Sie über eine App, mit der Filmdaten verwaltet und angezeigt werden können. Folgendes wird vermittelt:
- Erstellen einer Web-App
- Hinzufügen eines Modells und Erstellen eines Gerüsts für das Modell
- Arbeiten mit einer Datenbank
- Hinzufügen von Such- und Überprüfungsfunktionen
Zeigen Sie Beispielcode an, oder laden Sie diesen herunter (Vorgehensweise zum Herunterladen).
Prerequisites
- Visual Studio 2022 mit der Workload ASP.NET und Webentwicklung
- .NET 6 SDK
Erstellen einer Web-App
- Starten Sie Visual Studio, und wählen Sie Neues Projekt erstellen aus.
- Wählen Sie im Dialogfeld Neues Projekt erstellen die Option ASP.NET Core-Web-App (Model View Controller)>Weiter aus.
- Geben Sie im Dialogfeld
MvcMoviefür Projektname ein. Es ist wichtig, das Projekt MvcMovie zu benennen. Die Groß- und Kleinschreibung muss beim Kopieren von Code bei jedemnamespaceübereinstimmen. - Wählen Sie Weiteraus.
- Wählen Sie im Dialogfeld "Zusätzliche Informationen " .NET 6.0 (Langfristiger Support) aus.
- Wählen Sie "Erstellen" aus.

Alternative Ansätze zum Erstellen des Projekts finden Sie unter Erstellen eines neuen Projekts in Visual Studio.
Visual Studio hat die Standardprojektvorlage für das erstellte MVC-Projekt verwendet. Für das erstellte Projekt gilt:
- Es handelt sich um eine funktionierende App.
- Es handelt sich um ein einfaches Startprojekt.
Ausführen der App
Drücken Sie STRG+F5, um die App ohne den Debugger auszuführen.
Visual Studio zeigt das folgende Dialogfeld an, wenn ein Projekt noch nicht für die Verwendung von SSL konfiguriert ist:

Wählen Sie Ja aus, wenn Sie dem IIS Express-SLL-Zertifikat vertrauen möchten.
Das folgende Dialogfeld wird angezeigt:

Klicken Sie auf Ja, wenn Sie zustimmen möchten, dass das Entwicklungszertifikat vertrauenswürdig ist.
Informationen dazu, wie Sie dem Firefox-Browser vertrauen, finden Sie unter Firefox-Zertifikatfehler SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio führt die App aus und öffnet den Standardbrowser.
Die Adressleiste zeigt localhost:<port#> an, nicht example.com. Der Standardhostname für Ihren lokalen Computer lautet localhost. Wenn in Visual Studio ein Webprojekt erstellt wird, wird für den Webserver ein zufälliger Port verwendet.
Das Starten der App ohne Debuggen über STRG+F5 ermöglicht Ihnen Folgendes:
- Nehmen Sie Änderungen am Code vor.
- Speichern Sie die Datei.
- Aktualisieren Sie den Browser, und sehen Sie sich die Codeänderungen an.
Sie können die App im Debug- oder Nicht-Debugmodus über das Menü " Debuggen " starten:

Sie können die App debuggen, indem Sie auf der Symbolleiste die Schaltfläche "MvcMovie " auswählen:

Auf der folgenden Abbildung sehen Sie die App:

Visual Studio-Hilfe
Im nächsten Tutorial dieser Reihe erfahren Sie mehr über MVC und beginnen mit dem Schreiben von Code.
Dieses Tutorial vermittelt Informationen zur ASP.NET Core MVC-Webentwicklung mit Controllern und Ansichten. Wenn Sie mit der ASP.NET Core-Webentwicklung noch nicht vertraut sind, sehen Sie sich das Tutorial zu Razor Pages an, das einen einfacheren Startpunkt bietet. Unter Auswählen einer ASP.NET Core-Benutzeroberfläche finden Sie einen Vergleich von Razor Pages, MVC und Blazor für die Entwicklung von Benutzeroberflächen.
Dies ist das erste Tutorial einer Tutorialreihe, die Informationen zur ASP.NET Core MVC-Webentwicklung mit Controllern und Ansichten vermittelt.
Nach Abschluss der Reihe verfügen Sie über eine App, mit der Filmdaten verwaltet und angezeigt werden können. Folgendes wird vermittelt:
- Erstellen einer Web-App
- Hinzufügen eines Modells und Erstellen eines Gerüsts für das Modell
- Arbeiten mit einer Datenbank
- Hinzufügen von Such- und Überprüfungsfunktionen
Zeigen Sie Beispielcode an, oder laden Sie diesen herunter (Vorgehensweise zum Herunterladen).
Prerequisites
- Visual Studio 2019 Version 16.8 oder höher mit der Workload ASP.NET und Webentwicklung
- .NET 5 SDK
Erstellen einer Web-App
- Starten Sie Visual Studio, und wählen Sie Neues Projekt erstellen aus.
- Wählen Sie im Dialogfeld Neues Projekt erstellenASP.NET Core-Webanwendung>Weiter aus.
- Geben Sie im Dialogfeld
MvcMoviefür Projektname ein. Es ist wichtig, das Projekt MvcMovie zu benennen. Die Groß- und Kleinschreibung muss beim Kopieren von Code bei jedemnamespaceübereinstimmen. - Wählen Sie "Erstellen" aus.
- Wählen Sie im Dialogfeld Neue ASP.NET Core-Webanwendung erstellen Folgendes aus:
- .NET Core und ASP.NET Core 5.0 in den Dropdowns.
- ASP.NET Core-Web-App (Model View Controller) .
- Create.

Alternative Ansätze zum Erstellen des Projekts finden Sie unter Erstellen eines neuen Projekts in Visual Studio.
Visual Studio hat die Standardprojektvorlage für das erstellte MVC-Projekt verwendet. Für das erstellte Projekt gilt:
- Es handelt sich um eine funktionierende App.
- Es handelt sich um ein einfaches Startprojekt.
Ausführen der App
Drücken Sie STRG+F5, um die App ohne den Debugger auszuführen.
Visual Studio zeigt das folgende Dialogfeld an, wenn ein Projekt noch nicht für die Verwendung von SSL konfiguriert ist:

Wählen Sie Ja aus, wenn Sie dem IIS Express-SLL-Zertifikat vertrauen möchten.
Das folgende Dialogfeld wird angezeigt:

Klicken Sie auf Ja, wenn Sie zustimmen möchten, dass das Entwicklungszertifikat vertrauenswürdig ist.
Informationen dazu, wie Sie dem Firefox-Browser vertrauen, finden Sie unter Firefox-Zertifikatfehler SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Startet IIS Express.
- Führt die App aus.
Die Adressleiste zeigt
localhost:port#an, nichtexample.com. Der Standardhostname für Ihren lokalen Computer lautetlocalhost. Wenn in Visual Studio ein Webprojekt erstellt wird, wird für den Webserver ein zufälliger Port verwendet.
Das Starten der App ohne Debuggen über STRG+F5 ermöglicht Ihnen Folgendes:
- Nehmen Sie Änderungen am Code vor.
- Speichern Sie die Datei.
- Aktualisieren Sie den Browser, und sehen Sie sich die Codeänderungen an.
Sie können die App im Debug- oder Nicht-Debugmodus über das Menüelement " Debuggen " starten:

Sie können die App debuggen, indem Sie die IIS Express-Schaltfläche auswählen.

Auf der folgenden Abbildung sehen Sie die App:

Visual Studio-Hilfe
Im nächsten Teil dieses Tutorials erfahren Sie mehr über MVC und beginnen mit dem Schreiben von Code.
Dieses Tutorial vermittelt Informationen zur ASP.NET Core MVC-Webentwicklung mit Controllern und Ansichten. Wenn Sie mit der ASP.NET Core-Webentwicklung noch nicht vertraut sind, sehen Sie sich das Tutorial zu Razor Pages an, das einen einfacheren Startpunkt bietet. Unter Auswählen einer ASP.NET Core-Benutzeroberfläche finden Sie einen Vergleich von Razor Pages, MVC und Blazor für die Entwicklung von Benutzeroberflächen.
Dies ist das erste Tutorial einer Tutorialreihe, die Informationen zur ASP.NET Core MVC-Webentwicklung mit Controllern und Ansichten vermittelt.
Nach Abschluss der Reihe verfügen Sie über eine App, mit der Filmdaten verwaltet und angezeigt werden können. Folgendes wird vermittelt:
- Erstellen einer Web-App
- Hinzufügen eines Modells und Erstellen eines Gerüsts für das Modell
- Arbeiten mit einer Datenbank
- Hinzufügen von Such- und Überprüfungsfunktionen
Zeigen Sie Beispielcode an, oder laden Sie diesen herunter (Vorgehensweise zum Herunterladen).
Prerequisites
- Visual Studio 2019 Version 16.4 oder höher mit der Workload ASP.NET und Webentwicklung.
- .NET Core 3.1 SDK
Erstellen einer Web-App
Wählen Sie in Visual Studio die Option Neues Projekt erstellen aus.
Wählen Sie ASP.NET Core Web Application>Weiter aus.

Benennen Sie das Projekt MvcMovie , und wählen Sie "Erstellen" aus. Es ist wichtig, das Projekt MvcMovie zu benennen. Wenn Sie Code kopieren, stimmt der Namespace überein.

Wählen Sie "Webanwendung(Modell-View-Controller)" aus. Wählen Sie in den Dropdownfeldern .NET Core und ASP.NET Core 3.1 und dann "Erstellen" aus.

Visual Studio hat die Standardprojektvorlage für das erstellte MVC-Projekt verwendet. Für das erstellte Projekt gilt:
- Es handelt sich um eine funktionierende App.
- Es handelt sich um ein einfaches Startprojekt.
Ausführen der App
Drücken Sie STRG+F5, um die App ohne Debuggen auszuführen.
Visual Studio zeigt das folgende Dialogfeld an, wenn ein Projekt noch nicht für die Verwendung von SSL konfiguriert ist:

Wählen Sie Ja aus, wenn Sie dem IIS Express-SLL-Zertifikat vertrauen möchten.
Das folgende Dialogfeld wird angezeigt:

Klicken Sie auf Ja, wenn Sie zustimmen möchten, dass das Entwicklungszertifikat vertrauenswürdig ist.
Informationen dazu, wie Sie dem Firefox-Browser vertrauen, finden Sie unter Firefox-Zertifikatfehler SEC_ERROR_INADEQUATE_KEY_USAGE.
Visual Studio:
- Startet IIS Express.
- Führt die App aus.
Die Adressleiste zeigt
localhost:port#an, nichtexample.com. Der Standardhostname für Ihren lokalen Computer lautetlocalhost. Wenn in Visual Studio ein Webprojekt erstellt wird, wird für den Webserver ein zufälliger Port verwendet.
Das Starten der App ohne Debuggen über STRG+F5 ermöglicht Ihnen Folgendes:
- Nehmen Sie Änderungen am Code vor.
- Speichern Sie die Datei.
- Aktualisieren Sie den Browser, und sehen Sie sich die Codeänderungen an.
Sie können die App im Debug- oder Nicht-Debugmodus über das Menüelement " Debuggen " starten:

Sie können die App debuggen, indem Sie die IIS Express-Schaltfläche auswählen.

Auf der folgenden Abbildung sehen Sie die App:

Visual Studio-Hilfe
Im nächsten Teil dieses Tutorials erfahren Sie mehr über MVC und beginnen mit dem Schreiben von Code.
ASP.NET Core