Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Azure App Service bietet einen hoch skalierbaren, self-patching WebHosting-Dienst mit dem Linux-Betriebssystem. In diesem Lernprogramm wird gezeigt, wie Sie eine sichere Node.js-App in Azure App Service erstellen, die mit einer Azure Cosmos DB für MongoDB-Datenbank verbunden ist. Wenn Sie fertig sind, verfügen Sie über eine Express.js-App, die in Azure App Service für Linux ausgeführt wird.

In diesem Tutorial lernen Sie Folgendes:
- Erstellen einer standardmäßig sicheren Architektur für Azure App Service und Azure Cosmos DB mit der MongoDB-API
- Schützen von Verbindungsgeheimnissen mit einer verwalteten Identität und Key Vault-Verweisen
- Bereitstellen einer Node.js-Beispiel-App in App Service aus einem GitHub-Repository
- Zugreifen auf App Service-App-Einstellungen im Anwendungscode
- Vornehmen von Änderungen und erneutes Bereitstellen des Anwendungscodes
- Streamen von Diagnoseprotokollen aus App Service
- Verwalten der App im Azure-Portal
- Bereitstellen derselben Architektur und Bereitstellen mithilfe der Azure Developer CLI
- Optimieren des Entwicklungsworkflows mit GitHub Codespaces und GitHub Copilot
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Wenn Sie nicht über ein Azure-Konto verfügen, können Sie ein konto kostenlos erstellen.
- Ein GitHub-Konto. Sie können auch kostenlos eins erhalten.
- Kenntnisse zur Express.js-Entwicklung
- (Optional) Um GitHub Copilot zu testen, ein GitHub Copilot-Konto. Es ist eine kostenlose 30-Tage-Testversion verfügbar.
- Ein Azure-Konto mit einem aktiven Abonnement. Wenn Sie nicht über ein Azure-Konto verfügen, können Sie ein konto kostenlos erstellen.
- Azure Developer CLI installiert. Sie können die Schritte mit der Azure Cloud Shell ausführen, da azure Developer CLI bereits installiert ist.
- Kenntnisse zur Express.js-Entwicklung
- (Optional) Um GitHub Copilot zu testen, ein GitHub Copilot-Konto. Es ist eine kostenlose 30-Tage-Testversion verfügbar.
Zum Ende springen
Sie können die Beispiel-App in diesem Tutorial schnell bereitstellen und in Azure anzeigen. Führen Sie einfach die folgenden Befehle in der Azure Cloud Shell aus, und folgen Sie der Eingabeaufforderung:
mkdir msdocs-nodejs-mongodb-azure-sample-app
cd msdocs-nodejs-mongodb-azure-sample-app
azd init --template msdocs-nodejs-mongodb-azure-sample-app
azd up
1. Ausführen des Beispiels
Zunächst richten Sie eine datengesteuerte Beispiel-App als Ausgangspunkt ein. Aus Gründen Der Einfachheit halber umfasst das Beispiel-Repository eine Dev-Containerkonfiguration . Der Entwicklercontainer verfügt über alles, was Sie zum Entwickeln einer Anwendung benötigen, einschließlich der Datenbank, des Caches und aller Umgebungsvariablen, die von der Beispielanwendung benötigt werden. Der Entwicklercontainer kann in einem GitHub-Codespace ausgeführt werden, was bedeutet, dass Sie das Beispiel auf jedem Computer mit einem Webbrowser ausführen können.
Schritt 1: In einem neuen Browserfenster:
- Melden Sie sich bei Ihrem GitHub-Konto an.
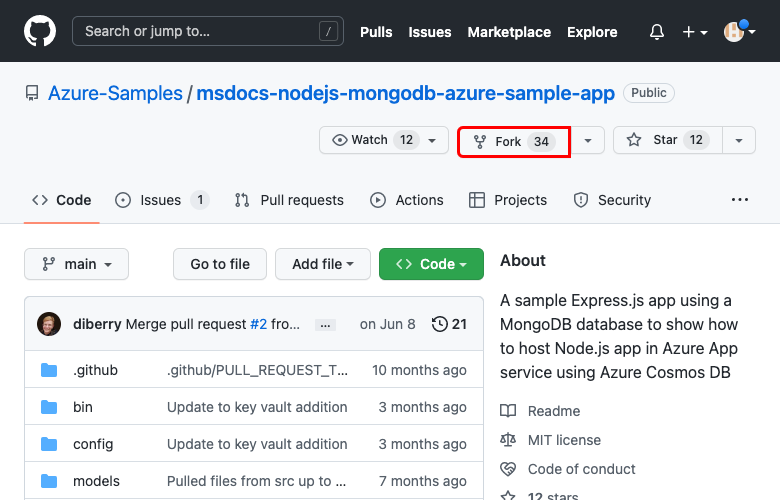
- Navigieren Sie zu https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app/fork.
- Deaktivieren Sie die Option Nur Mainbranch kopieren. Sie benötigen alle Branches.
- Wählen Sie "Verzweigung erstellen" aus.
Schritt 2: In der GitHub-Fork:
- Wählen Sie main>starter-no-infra für den Starterzweig aus. Dieser Branch enthält nur das Beispielprojekt und keine Azure-bezogenen Dateien oder Konfigurationen.
- Wählen Sie Code>Codespace in starter-no-infra erstellen aus. Das Einrichten des Codespace dauert einige Minuten.
Schritt 3: Im Codespace-Terminal:
- Führen Sie
npm install && npm startaus. - Wenn die Benachrichtigung
Your application running on port 3000 is available.angezeigt wird, wählen Sie "Im Browser öffnen" aus. Die Beispielanwendung sollte auf einer neuen Browserregisterkarte angezeigt werden. Um die Express.js Anwendung zu beenden, geben SieCtrl+Cein.
Tipp
Sie können GitHub Copilot zu diesem Repository fragen. Beispiel:
- @workspace Was macht dieses Projekt?
- @workspace Was geschieht im Ordner ".devcontainer"?
Treten Probleme auf? Überprüfen Sie den Abschnitt "Problembehandlung".
2. Erstellen von Instanzen für App Service und Azure Cosmos DB
In diesem Schritt erstellen Sie die Azure-Ressourcen. Die in diesem Tutorial ausgeführten Schritte erstellen eine Reihe standardmäßig sicherer Ressourcen, die App Service und Azure Cosmos DB for MongoDB enthalten. Für den Erstellungsprozess geben Sie Folgendes an:
- Der Name für die Web-App. Sie wird als Teil des DNS-Namens für Ihre App verwendet.
- Die Region für die physische Ausführung der App in der Welt. Sie wird auch als Teil des DNS-Namens für Ihre App verwendet.
- Der Laufzeitstapel für die App. Hier wählen Sie die Version von Node aus, die für Ihre App verwendet werden soll.
- Der Hostingplan für die App. Dies ist der Tarif, der die Features und Skalierungskapazität für Ihre App enthält.
- Die Ressourcengruppe für die App. Mit einer Ressourcengruppe können Sie (in einem logischen Container) alle für die Anwendung benötigten Azure-Ressourcen gruppieren.
Melden Sie sich beim Azure-Portal an, und führen Sie die folgenden Schritte aus, um Ihre Azure App Service-Ressourcen zu erstellen.
Schritt 1: Im Azure-Portal:
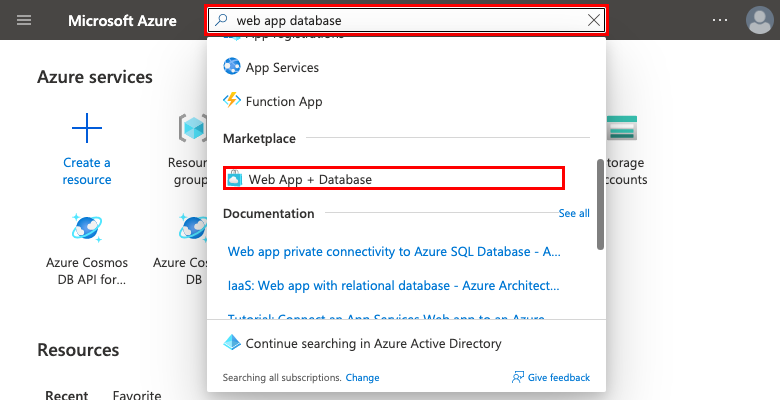
- Geben Sie „Web-App-Datenbank“ in die Suchleiste oben im Azure-Portal ein.
- Wählen Sie das Element mit der Bezeichnung Web App + Datenbank unter der Marketplace-Überschrift aus. Sie können auch direkt zum Erstellungs-Assistenten navigieren.
Schritt 2: Füllen Sie auf der Seite "Web App + Datenbank erstellen " das Formular wie folgt aus.
- Ressourcengruppe: Wählen Sie "Neu erstellen" aus, und verwenden Sie den Namen "msdocs-expressjs-mongodb-tutorial".
- Region: Eine beliebige Azure-Region in Ihrer Nähe.
- Name: msdocs-expressjs-mongodb-XYZ, wobei XYZ drei zufällige Zeichen ist.
- Laufzeitumgebung: Node 24 LTS.
- Engine: Cosmos DB-API für MongoDB. Azure Cosmos DB ist eine cloudnative Datenbank mit einer API, die zu 100 % mit MongoDB kompatibel ist. Notieren Sie sich den Datenbanknamen, der für Sie generiert wird (<App-Name-Datenbank>). Sie benötigen die Information später.
- Hostingplan: Einfach. Wenn Sie bereit sind, können Sie auf ein Produktionspreisniveau skalieren .
- Wählen Sie "Überprüfen" und "Erstellen" aus.
- Nachdem die Überprüfung abgeschlossen ist, wählen Sie "Erstellen" aus.
Schritt 3: Die Durchführung der Bereitstellung dauert einige Minuten. Nachdem die Bereitstellung abgeschlossen ist, wählen Sie die Schaltfläche " Zur Ressource wechseln " aus. Sie werden direkt zur App Service App weitergeleitet, aber die folgenden Ressourcen werden erstellt:
- Ressourcengruppe → Der Container für alle erstellten Ressourcen.
- App Service-Plan → Definiert die Computeressourcen für App Service. Es wird ein Linux-Plan auf der Stufe "Einfach " erstellt.
- App Service → Stellt Ihre App dar und wird im App Service-Plan ausgeführt.
- Virtuelles Netzwerk → in die App Service-App integriert und isoliert den Back-End-Netzwerkdatenverkehr.
- Privater Endpunkt → Access-Endpunkt für die Datenbankressource im virtuellen Netzwerk.
- Netzwerkschnittstelle → Stellt eine private IP-Adresse für den privaten Endpunkt dar.
- Azure Cosmos DB für MongoDB → Nur über den privaten Endpunkt zugänglich. Eine Datenbank und ein Benutzer werden für Sie auf dem Server erstellt.
- Private DNS-Zone → Aktiviert die DNS-Auflösung des Azure Cosmos DB-Servers im virtuellen Netzwerk.
Treten Probleme auf? Überprüfen Sie den Abschnitt "Problembehandlung".
3. Sichere Verbindungsgeheimnissen
Der Erstellungs-Assistent hat die Verbindungszeichenfolge für Sie bereits als App-Einstellung generiert. Die bewährte Sicherheitsmethode besteht jedoch darin, Geheimnisse vollständig aus App Service herauszuhalten. Sie verschieben Ihre Geheimnisse in einen Schlüsseltresor und ändern Ihre App-Einstellung mithilfe von Dienstconnectors in einen Key Vault-Verweis.
Schritt 1: Auf der Seite "App Service":
- Wählen Sie im linken Menü " Einstellungsumgebungsvariablen" > aus.
- Wählen Sie neben AZURE_COSMOS_CONNECTIONSTRING " Wert anzeigen" aus. Mit dieser Verbindungszeichenfolge können Sie eine Verbindung mit der Cosmos DB-Datenbank herstellen, die hinter einem privaten Endpunkt geschützt wird. Das Geheimnis wird jedoch direkt in der App Service-App gespeichert, was nicht optimal ist. Sie ändern dieses Verhalten.
Schritt 2: Erstellen Sie einen Schlüsseltresor für die sichere Verwaltung von geheimen Schlüsseln.
- Geben Sie in der oberen Suchleiste "Key Vault" ein, und wählen Sie dann Marketplace>Key Vault aus.
- Wählen Sie in der Ressourcengruppe"msdocs-expressjs-mongodb-tutorial" aus.
- Geben Sie unter Schlüsseltresornamen einen Namen ein, der nur aus Buchstaben und Zahlen besteht.
- Legen Sie den Wert für Region auf den Beispielstandort der Ressourcengruppe fest.
Schritt 3:
- Wählen Sie die Registerkarte "Netzwerk " aus.
- Deaktivieren Sie die Option "Öffentlichen Zugriff aktivieren".
- Wählen Sie "Privaten Endpunkt erstellen" aus.
- Wählen Sie in der Ressourcengruppe"msdocs-expressjs-mongodb-tutorial" aus.
- Geben Sie unter Schlüsseltresornamen einen Namen ein, der nur aus Buchstaben und Zahlen besteht.
- Legen Sie den Wert für Region auf den Beispielstandort der Ressourcengruppe fest.
- Wählen Sie im Dialogfeld "Standort" denselben Standort wie Ihre App Service-App aus.
- Wählen Sie in der Ressourcengruppe"msdocs-expressjs-mongodb-tutorial" aus.
- Geben Sie unter Name den Namen msdocs-expressjs-mongodb-XYZVaultEndpoint ein.
- Wählen Sie im virtuellen Netzwerk"msdocs-expressjs-mongodb-XYZVnet" aus.
- Wählen Sie unter Subnetz die Option msdocs-expressjs-mongodb-XYZSubnet aus.
- Wählen Sie "OK" aus.
- Wählen Sie "Überprüfen" und "Erstellen" und dann " Erstellen" aus. Warten Sie, bis die Bereitstellung des Schlüsseltresors abgeschlossen ist. Die Meldung „Ihre Bereitstellung wurde abgeschlossen.“ sollte angezeigt werden.
Schritt 4:
- Geben Sie in der oberen Suchleiste "msdocs-expressjs-mongodb" und dann die App-Dienstressource "msdocs-expressjs-mongodb-XYZ" ein.
- Wählen Sie auf der App Service-Seite im linken Menü Einstellungen > Dienstconnector aus. Es gibt bereits einen Connector, den der App-Erstellungs-Assistent für Sie erstellt hat.
- Aktivieren Sie das Kontrollkästchen neben dem Verbinder, und wählen Sie dann "Bearbeiten" aus.
- Legen Sie auf der Registerkarte " Grundlagen " den Clienttyp auf Node.jsfest.
- Wählen Sie die Registerkarte "Authentifizierung " aus.
- Wählen Sie Geheimnis im Schlüsseltresor speichern aus.
- Wählen Sie unter "Key Vault-Verbindung" die Option "Neu erstellen" aus. Über dem Bearbeitungsdialogfeld wird ein Dialogfeld "Verbindung erstellen " geöffnet.
Schritt 5: Im Dialogfeld "Verbindung erstellen " für die Key Vault-Verbindung:
- Wählen Sie im Key Vault den zuvor erstellten Schlüsseltresor aus.
- Wählen Sie "Überprüfen" und "Erstellen" aus. Sie sollten sehen, dass die vom System zugewiesene verwaltete Identität auf "Ausgewählt" festgelegt ist.
- Wenn die Überprüfung abgeschlossen ist, wählen Sie "Erstellen" aus.
Schritt 6: Sie befinden sich wieder im Bearbeitungsdialogfeld für defaultConnector.
- Warten Sie auf der Registerkarte "Authentifizierung", bis der Key Vault-Connector erstellt wurde. Nach Abschluss des Vorgangs wird er automatisch in der Dropdownliste Key Vault-Verbindung ausgewählt.
- Wählen Sie "Weiter" aus: Netzwerk.
- Wählen Sie "Firewallregeln konfigurieren" aus, um den Zugriff auf den Zieldienst zu ermöglichen. Wenn die Meldung „Kein privater Endpunkt im Zieldienst“ angezeigt wird, ignorieren Sie diese. Der App-Erstellungs-Assistent hat die Cosmos DB-Datenbank bereits mit einem privaten Endpunkt geschützt.
- Wählen Sie "Speichern" aus. Warten Sie, bis die Aktualisierung erfolgreich angezeigt wird.
Schritt 7: So überprüfen Sie Ihre Änderungen:
- Wählen Sie im linken Menü erneut Umgebungsvariablen aus.
- Wählen Sie neben der App-Einstellung AZURE_COSMOS_CONNECTIONSTRING " Wert anzeigen" aus. Der Wert sollte
@Microsoft.KeyVault(...)sein, was bedeutet, dass es sich um einen Schlüsseltresorverweis handelt, da der geheime Schlüssel jetzt im Schlüsseltresor verwaltet wird.
Treten Probleme auf? Überprüfen Sie den Abschnitt "Problembehandlung".
4. Bereitstellen von Beispielcode
In diesem Schritt konfigurieren Sie die GitHub-Bereitstellung mithilfe von GitHub Actions. Es ist nur eine der vielen Möglichkeiten, um App Service bereitzustellen, aber auch eine hervorragende Möglichkeit, eine kontinuierliche Integration in Ihren Bereitstellungsprozess zu haben. Standardmäßig startet jeder git push-Vorgang in Ihrem GitHub-Repository die Build- und Bereitstellungsaktion.
Schritt 1: Wählen Sie im linken Menü Bereitstellung>Bereitstellungscenter aus.
Schritt 2: Auf der Seite "Bereitstellungscenter":
- Wählen Sie in "Quelle" GitHub aus. Standardmäßig ist GitHub-Aktionen als Buildanbieter ausgewählt.
- Melden Sie sich bei Ihrem GitHub-Konto an und folgen Sie der Aufforderung, Azure zu autorisieren.
- Wählen Sie in "Organisation" Ihr Konto aus.
- Wählen Sie im Repository"msdocs-nodejs-mongodb-azure-sample-app" aus.
- Wählen Sie in Branch, starter-no-infra aus. Dies ist der gleiche Branch, in dem Sie mit Ihrer Beispiel-App gearbeitet haben, ohne Azure-bezogene Dateien oder Konfigurationen.
- Wählen Sie für den Authentifizierungstyp die vom Benutzer zugewiesene Identität aus.
- Wählen Sie im oberen Menü " Speichern" aus. App Service committet eine Workflowdatei in das ausgewählte GitHub-Repository im
.github/workflows-Verzeichnis. Standardmäßig erstellt das Bereitstellungscenter eine vom Benutzer zugewiesene Identität für den Workflow zur Authentifizierung mithilfe von Microsoft Entra (OIDC-Authentifizierung). Alternative Authentifizierungsoptionen finden Sie unter Deploy to App Service using GitHub Actions.
Schritt 3: Wechseln Sie zurück zum GitHub-Codespace Ihres Beispielforks, und führen Sie git pull origin starter-no-infra aus.
Dadurch wird die neu committete Workflowdatei in Ihren Codespace übertragen.
Schritt 4 (Option 1: mit GitHub Copilot):
- Starten Sie eine neue Chatsitzung, indem Sie die Chat-Ansicht und dann + auswählen.
- Fragen Sie " @workspace Wie stellt die App eine Verbindung mit der Datenbank her?" Copilot verweist Sie möglicherweise auf die app.js Datei und den
mongoose.connectAufruf. - Sagen Sie „*Ich habe eine Verbindungszeichenfolgenvariable in Azure namens AZURE_COSMOS_CONNECTIONSTRING.“. Copilot könnte Ihnen möglicherweise einen Codevorschlag geben, der den unten aufgeführten Schritten in der Option 2: ohne GitHub Copilot ähnelt, und es könnte Ihnen sogar mitteilen, die Änderung in app.js vorzunehmen.
- Öffnen Sie app.js im Explorer, und fügen Sie den Codevorschlag in der
getAppMethode hinzu. GitHub Copilot gibt Ihnen nicht jedes Mal die gleiche Antwort. Möglicherweise müssen Sie zusätzliche Fragen stellen, um die Antwort zu optimieren. Tipps finden Sie unter Was kann ich mit GitHub Copilot in meinem Codespace tun?.
Schritt 4 (Option 2: ohne GitHub Copilot):
- Öffnen Sie im Explorer app.js.
- Suchen Sie die Zeile, in der
mongoose.connectaufgerufen wird (Zeile 16), und ändern Sieprocess.env.MONGODB_URIinprocess.env.AZURE_COSMOS_CONNECTIONSTRING || process.env.MONGODB_URI.
Schritt 5:
- Wählen Sie die Quellcodeverwaltungserweiterung aus.
- Geben Sie im Textfeld eine Commitnachricht ein, z. B.
Update environment variable. Oder wählen Sie aus, und lassen Sie GitHub Copilot eine Commit-Nachricht für Sie generieren.
aus, und lassen Sie GitHub Copilot eine Commit-Nachricht für Sie generieren. - Wählen Sie Commit und bestätigen Sie dann mit Ja.
- Wählen Sie Änderungen synchronisieren 1 aus, und bestätigen Sie dann mit OK.
Schritt 6: Zurück auf der Seite "Deployment Center" im Azure-Portal:
- Wählen Sie auf der Registerkarte "Protokolle " die Option "Aktualisieren" aus. Eine neue Bereitstellungsausführung wurde bereits durch Ihre committeten Änderungen gestartet.
- Wählen Sie im Protokollelement für die Bereitstellungsausführung den Eintrag "Build/Deploy Logs " mit dem neuesten Zeitstempel aus.
Schritt 7: Sie werden zu Ihrem GitHub-Repository weitergeleitet und sehen, dass die GitHub-Aktion ausgeführt wird. Die Workflowdatei definiert zwei separate Phasen, Erstellen und Bereitstellen. Warten Sie, bis die GitHub-Ausführung den Status "Abgeschlossen" anzeigt.
Treten Probleme auf? Überprüfen Sie den Abschnitt "Problembehandlung".
5. Navigieren zur App
Schritt 1: Auf der Seite "App Service":
- Wählen Sie im linken Menü die Option "Übersicht" aus.
- Wählen Sie die URL Ihrer App aus.
Schritt 2: Fügen Sie der Liste einige Aufgaben hinzu. Glückwunsch! Sie führen eine sichere datengesteuerte Node.js-App in Azure App Service aus.
6. Streamen von Diagnoseprotokollen
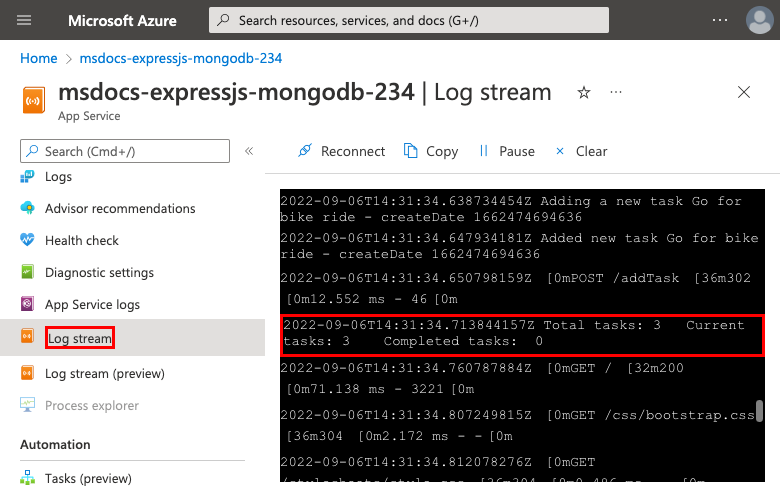
Azure App Service erfasst alle Nachrichten, die an der Konsole protokolliert werden, um Sie bei der Diagnose von Problemen mit Ihrer Anwendung zu unterstützen. Die Beispiel-App gibt Konsolenprotokollmeldungen an jedem ihrer Endpunkte aus, um diese Funktion zu veranschaulichen. Beispielsweise gibt der Endpunkt get eine Meldung über die Anzahl der aus der Datenbank abgerufenen Aufgaben aus, und eine Fehlermeldung wird angezeigt, wenn etwas nicht geklappt hat.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
Schritt 1: Auf der Seite "App Service":
- Wählen Sie im linken Menü die App-Dienstprotokolle aus.
- Wählen Sie unter Anwendungsprotokollierungdie Option "Dateisystem" aus.
- Wählen Sie im oberen Menü " Speichern" aus.
Schritt 2: Wählen Sie im linken Menü " Protokolldatenstrom" aus. Sie sehen die Protokolle für Ihre App, einschließlich Plattformprotokolle und Protokolle innerhalb des Containers.
7. Untersuchen bereitgestellter Dateien mit Kudu
Azure App Service bietet eine webbasierte Diagnosekonsole mit dem Namen Kudu , mit der Sie die Serverhostingumgebung für Ihre Web-App untersuchen können. Mit Kudu können Sie die in Azure bereitgestellten Dateien anzeigen, den Bereitstellungsverlauf der Anwendung überprüfen und sogar eine SSH-Sitzung in der Hostingumgebung öffnen.
Schritt 1: Auf der Seite "App Service":
- Wählen Sie im linken Menü "Erweiterte Tools" aus.
- Wählen Sie Weiter aus.
Schritt 2: Wählen Sie auf der Kudu-Seite Bereitstellungen aus.
Wenn Sie mithilfe von Git oder einer ZIP-Bereitstellung Code in App Service bereitgestellt haben, wird der Bereitstellungsverlauf Ihrer Web-App angezeigt.
Schritt 3: Wechseln Sie zurück zur Kudu-Homepage, und wählen Sie "Website wwwroot" aus.
Sie können die bereitgestellte Ordnerstruktur anzeigen und klicken, um die Dateien zu durchsuchen und anzuzeigen.
8. Bereinigen der Ressourcen
Wenn Sie fertig sind, können Sie alle Ressourcen aus Ihrem Azure-Abonnement löschen, indem Sie die Ressourcengruppe löschen.
Schritt 1: In der Suchleiste oben im Azure-Portal:
- Geben Sie den Ressourcengruppennamen ein.
- Wählen Sie die Ressourcengruppe aus.
Schritt 2: Wählen Sie auf der Seite "Ressourcengruppe" die Option " Ressourcengruppe löschen" aus.
Schritt 3:
- Geben Sie den Namen der Ressourcengruppe ein, um Ihre Löschung zu bestätigen.
- Wählen Sie "Löschen" aus.
2. Erstellen von Azure-Ressourcen und Bereitstellen einer Beispiel-App
In diesem Schritt erstellen Sie die Azure-Ressourcen und stellen eine Beispiel-App für App Service für Linux bereit. Die in diesem Tutorial ausgeführten Schritte erstellen eine Reihe standardmäßig sicherer Ressourcen, die App Service und Azure Cosmos DB enthalten.
Der Entwicklercontainer verfügt bereits über die Azure Developer CLI (AZD).
Führen Sie im Repositorystamm
azd initaus.azd init --template nodejs-app-service-cosmos-redis-infraWenn Sie dazu aufgefordert werden, geben Sie die folgenden Antworten:
Frage Antwort Das aktuelle Verzeichnis ist nicht leer. Möchten Sie ein Projekt hier in <Ihr Verzeichnis> initialisieren? J Was möchten Sie mit diesen Dateien tun? Meine vorhandenen Dateien unverändert lassen Geben Sie einen neuen Umgebungsnamen ein. Geben Sie einen eindeutigen Namen ein. Die AZD-Vorlage verwendet diesen Namen als Teil des DNS-Namens Ihrer Web-App in Azure ( <app-name>-<hash>.azurewebsites.net). Alphanumerische Zeichen und Bindestriche sind zulässig.Melden Sie sich mithilfe des Befehls
azd auth loginbei Azure an, und folgen Sie der Eingabeaufforderung:azd auth loginFühren Sie den
azd up-Befehl aus, um die notwendigen Azure-Ressourcen zu erstellen und den App-Code bereitzustellen. Folgen Sie der Eingabeaufforderung, um das gewünschte Abonnement und den gewünschten Standort für die Azure-Ressourcen auszuwählen.azd upDie Ausführung des Befehls
azd upist etwa 15 Minuten.(Der Großteil der Zeit fällt für den Redis-Cache an.) Außerdem wird Ihr Anwendungscode kompiliert und bereitgestellt. Sie ändern den Code jedoch später so, dass er mit App Service funktioniert. Während der Ausführung stellt der Befehl Nachrichten zum Bestimmungs- und Bereitstellungsprozess bereit, einschließlich eines Links zur Bereitstellung in Azure. Wenn er abgeschlossen ist, zeigt der Befehl auch einen Link zur Bereitstellungsanwendung an.Diese AZD-Vorlage enthält Dateien (azure.yaml und das Infrastrukturverzeichnis ), die eine sichere standardmäßige Architektur mit den folgenden Azure-Ressourcen generieren:
- Ressourcengruppe: Der Container für alle erstellten Ressourcen.
- App Service-Plan: Definiert die Computeressourcen für App Service. Es wird ein Linux-Plan auf der B1-Ebene erstellt.
- App Service: Stellt Ihre App dar und wird im App Service-Plan ausgeführt.
- Virtuelles Netzwerk: In die App Service-App integriert und isoliert den Back-End-Netzwerkdatenverkehr.
- Azure Cosmos DB-Konto mit MongoDB-API: Nur über seinen privaten Endpunkt zugänglich. Eine Datenbank wird für Sie auf dem Server erstellt.
- Azure Cache für Redis: Nur über das virtuelle Netzwerk aus zugänglich.
- Schlüsseltresor: Nur von hinter seinem privaten Endpunkt aus zugänglich. Wird verwendet, um Geheimnisse für die App Service-App zu verwalten.
- Private Endpunkte: Zugreifen auf Endpunkte für den Schlüsseltresor, den Datenbankserver und den Redis-Cache im virtuellen Netzwerk.
- Private DNS-Zonen: Aktivieren Sie die DNS-Auflösung der Cosmos DB-Datenbank, den Redis-Cache und den Schlüsseltresor im virtuellen Netzwerk.
- Log Analytics-Arbeitsbereich: Dient als Zielcontainer für Ihre App, um die Protokolle zu versenden, wo Sie auch die Protokolle abfragen können.
Wenn der Befehl die Ressourcenerstellung abgeschlossen und den Anwendungscode zum ersten Mal bereitgestellt hat, funktioniert die bereitgestellte Beispiel-App noch nicht, da Sie kleine Änderungen vornehmen müssen, um eine Verbindung mit der Datenbank in Azure herzustellen.
3. Überprüfen von Verbindungszeichenfolgen
Die AZD-Vorlage, die Sie verwenden, generierte Konnektivitätsvariablen für Sie bereits als App-Einstellungen und gibt sie für Ihre Bequemlichkeit an das Terminal aus. App-Einstellungen sind eine Möglichkeit, um Verbindungsgeheimnisse aus Ihrem Coderepository herauszuhalten.
Suchen Sie in der AZD-Ausgabe die App-Einstellung
AZURE_COSMOS_CONNECTIONSTRING. Nur die Einstellungsnamen werden angezeigt. Sie sehen in der AZD-Ausgabe wie folgt aus:App Service app has the following app settings: - AZURE_COSMOS_CONNECTIONSTRING - AZURE_REDIS_CONNECTIONSTRING - AZURE_KEYVAULT_RESOURCEENDPOINT - AZURE_KEYVAULT_SCOPEAZURE_COSMOS_CONNECTIONSTRINGenthält die Verbindungszeichenfolge für die Cosmos DB-Datenbank in Azure. Sie müssen sie später in Ihrem Code verwenden.Der Einfachheit halber enthält die AZD-Vorlage den direkten Link zur Seite „App-Einstellungen“ der App. Suchen Sie den Link, und öffnen Sie ihn auf einer neuen Browserregisterkarte.
Treten Probleme auf? Überprüfen Sie den Abschnitt "Problembehandlung".
4. Ändern des Beispielcodes und erneutes Bereitstellen
Starten Sie im GitHub-Codespace eine neue Chatsitzung, indem Sie auf die Chatansicht klicken und dann auf " +.
Fragen Sie " @workspace Wie stellt die App eine Verbindung mit der Datenbank her?" Copilot verweist Sie möglicherweise auf die app.js Datei und den
mongoose.connectAufruf.Sagen Sie: "Ich habe eine Verbindungszeichenfolgenvariable in Azure namens AZURE_COSMOS_CONNECTIONSTRING." Copilot könnte Ihnen möglicherweise einen Codevorschlag geben, der den unten aufgeführten Schritten in der Option 2: ohne GitHub Copilot ähnelt, und es könnte Ihnen sogar mitteilen, die Änderung in app.js vorzunehmen.
Öffnen Sie app.js im Explorer, und fügen Sie den Codevorschlag in der
getAppMethode hinzu.GitHub Copilot gibt Ihnen nicht jedes Mal die gleiche Antwort. Möglicherweise müssen Sie zusätzliche Fragen stellen, um die Antwort zu optimieren. Tipps finden Sie unter Was kann ich mit GitHub Copilot in meinem Codespace tun?.
Navigieren Sie zurück zum Codespace-Terminal, und führen Sie
azd deployaus.azd deploy
Tipp
Sie können auch immer nur azd up verwenden. Damit werden azd package, azd provision und azd deploy ausgeführt.
Treten Probleme auf? Überprüfen Sie den Abschnitt "Problembehandlung".
5. Navigieren zur App
Suchen Sie in der AZD-Ausgabe die URL für Ihre App, und navigieren Sie im Browser dorthin. Die URL sieht in der AZD-Ausgabe wie folgt aus:
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <URL>
Fügen Sie der Liste einige Aufgaben hinzu.
Glückwunsch! Sie führen eine Web-App in Azure App Service mit sicherer Konnektivität zu Azure Cosmos DB aus.
Treten Probleme auf? Überprüfen Sie den Abschnitt "Problembehandlung".
6. Streamen von Diagnoseprotokollen
Azure App Service erfasst alle Nachrichten, die an der Konsole protokolliert werden, um Sie bei der Diagnose von Problemen mit Ihrer Anwendung zu unterstützen. Die Beispiel-App gibt Konsolenprotokollmeldungen an jedem ihrer Endpunkte aus, um diese Funktion zu veranschaulichen. Beispielsweise gibt der Endpunkt get eine Meldung über die Anzahl der aus der Datenbank abgerufenen Aufgaben aus, und eine Fehlermeldung wird angezeigt, wenn etwas nicht geklappt hat.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
Suchen Sie in der AZD-Ausgabe den Link zum Streamen von App Service-Protokollen, und navigieren Sie im Browser dorthin. Der Link sieht in der AZD-Ausgabe wie folgt aus:
Stream App Service logs at: <URL>
Erfahren Sie mehr über die Protokollierung in Java-Apps in der Reihe unter Enable Azure Monitor OpenTelemetry für .NET, Node.js, Python und Java-Anwendungen.
Treten Probleme auf? Überprüfen Sie den Abschnitt "Problembehandlung".
7. Bereinigen von Ressourcen
Führen Sie azd down aus, und folgen Sie den Eingabeaufforderungen, um alle Azure-Ressourcen in der aktuellen Bereitstellungsumgebung zu löschen.
azd down
Problembehandlung
- Die Portalbereitstellungsansicht für Azure Cosmos DB zeigt einen Konfliktstatus an.
- Auf der Browserseite der bereitgestellten App wird "Ein Fehler aufgetreten" angezeigt.
Die Portalbereitstellungsansicht für Azure Cosmos DB zeigt einen Konfliktstatus an.
Je nach ausgewähltem Abonnement und ausgewählter Region wird möglicherweise der Bereitstellungsstatus für Azure Cosmos DB als Conflict mit der folgenden Meldung in den Vorgangsdetails angezeigt:
Sorry, we are currently experiencing high demand in <region> region, and cannot fulfill your request at this time.
Der Fehler wird höchstwahrscheinlich durch einen Grenzwert für Ihr Abonnement für die von Ihnen ausgewählte Region verursacht. Versuchen Sie, eine andere Region für Ihre Bereitstellung auszuwählen.
Auf der Browserseite der bereitgestellten App wird folgende Meldung angezeigt: „Leider ist ein Problem aufgetreten.“
Wahrscheinlich müssen Sie die Änderungen der Verbindungszeichenfolge weiterhin im Anwendungscode vornehmen. Siehe 4. Stellen Sie Beispielcode bereit.
Häufig gestellte Fragen
- Wie viel kostet diese Einrichtung?
- Wie kann ich eine Verbindung mit dem Azure Cosmos DB-Server herstellen, der mit anderen Tools hinter dem virtuellen Netzwerk gesichert ist?
- Wie funktioniert die lokale App-Entwicklung mit GitHub-Aktionen?
- Warum ist die GitHub Actions-Bereitstellung so langsam?
- Ich habe keine Berechtigungen zum Erstellen einer vom Benutzer zugewiesenen Identität
- Was kann ich mit GitHub Copilot in meinem Codespace tun?
Wie viel kostet diese Einrichtung?
Die Preise für die erstellte Ressourcen sind wie folgt:
- Der App Service-Plan wird auf der Ebene "Einfach " erstellt und kann nach oben oder unten skaliert werden. Siehe App Service-Preise.
- Der Azure Cosmos DB-Server wird in einer einzelnen Region erstellt und kann auf andere Regionen verteilt werden. Siehe Azure Cosmos DB-Preise.
- Das virtuelle Netzwerk hat keine Gebühr, es sei denn, Sie konfigurieren zusätzliche Funktionen, z. B. Peering. Siehe Azure Virtual Network-Preise.
- Die private DNS-Zone verursacht eine kleine Gebühr. Siehe Azure DNS-Preise.
Wie stelle ich mit anderen Tools eine Verbindung mit dem Azure Cosmos DB-Server her, der hinter dem virtuellen Netzwerk gesichert ist?
- Für den einfachen Zugriff aus einem Befehlszeilentool können Sie
mongoshüber das SSH-Terminal der App ausführen.mongoshist im Container der App nicht enthalten, daher ist eine manuelle Installation erforderlich. Denken Sie daran, dass der installierte Client nicht über App-Neustarts hinweg beibehalten wird. - Um eine Verbindung über einen MongoDB-GUI-Client herzustellen, muss sich Ihr Computer innerhalb des virtuellen Netzwerks befinden. Beispielsweise könnte es sich um eine Azure-VM sein, die mit einem der Subnetze verbunden ist, oder ein Computer in einem lokalen Netzwerk, der über eine Standort-zu-Standort-VPN-Verbindung mit dem virtuellen Azure-Netzwerk verfügt.
- Um eine Verbindung über die MongoDB-Shell auf der Azure Cosmos DB-Verwaltungsseite im Portal herzustellen, muss sich Ihr Computer ebenfalls im virtuellen Netzwerk befinden. Stattdessen können Sie die Firewall des Azure Cosmos DB-Servers für die IP-Adresse Ihres lokalen Computers öffnen, dadurch vergrößert sich jedoch die Angriffsfläche für Ihre Konfiguration.
Wie funktioniert die lokale App-Entwicklung mit GitHub Actions?
Nehmen Sie die automatisch generierte Workflowdatei von App Service als Beispiel; jede git push startet eine neue Build- und Bereitstellungsausführung. Aus einem lokalen Klon des GitHub-Repositorys können Sie die gewünschten Updates zu GitHub pushen. Beispiel:
git add .
git commit -m "<some-message>"
git push origin main
Warum ist die GitHub Actions-Bereitstellung so langsam?
Die automatisch generierte Workflowdatei aus App Service definiert die Zwei-Aufträge-Ausführung „Erstellen, dann bereitstellen“. Da jeder Auftrag in einer eigenen sauberen Umgebung ausgeführt wird, stellt die Workflowdatei sicher, dass der deploy-Auftrag Zugriff auf die Dateien aus dem build-Auftrag hat:
- Laden Sie am Ende des
buildAuftrags Dateien als Artefakte hoch. - Laden Sie am Anfang des
deploy-Auftrags die Artefakte herunter.
Die meiste Zeit wird vom Zweiauftragsprozess darauf verwendet, Artefakte hoch- und herunterzuladen. Wenn Sie möchten, können Sie die Workflowdatei vereinfachen, indem Sie die beiden Aufträge in einen kombinieren, wodurch die Notwendigkeit für das Hochladen und Herunterladen entfernt wird.
Ich habe keine Berechtigungen zum Erstellen einer benutzerseitig zugewiesenen Identität.
Siehe Einrichten der GitHub Actions-Bereitstellung im Deployment Center.
Was kann ich mit GitHub Copilot in meinem Codespace machen?
Möglicherweise haben Sie bemerkt, dass die GitHub Copilot-Chatansicht bereits verfügbar war, als Sie den Codespace erstellt haben. Für Ihre Bequemlichkeit fügen wir die GitHub Copilot-Chaterweiterung in die Containerdefinition ein (siehe .devcontainer/devcontainer.json). Sie benötigen jedoch ein GitHub Copilot-Konto (30 Tage kostenlose Testversion verfügbar).
Einige Tipps für die Unterhaltung mit GitHub Copilot:
- In einer einzelnen Chatsitzung bauen die Fragen und Antworten aufeinander auf, und Sie können Ihre Fragen anpassen, um die Antworten zu optimieren.
- Standardmäßig hat GitHub Copilot keinen Zugriff auf Dateien in Ihrem Repository. Um Fragen zu einer Datei zu stellen, öffnen Sie die Datei zuerst im Editor.
- Damit GitHub Copilot beim Vorbereiten der Antworten Zugriff auf alle Dateien im Repository hat, beginnen Sie Ihre Frage mit
@workspace. Weitere Informationen finden Sie unter Use the @workspace agent. - Innerhalb der Chatsitzung kann GitHub Copilot Änderungen vorschlagen und (mit
@workspace) auch angeben, wo die Änderungen vorgenommen werden sollen. Copilot darf jedoch die Änderungen nicht für Sie vornehmen. Sie müssen entscheiden, ob Sie die vorgeschlagenen Änderungen hinzufügen und testen.
Im Folgenden finden Sie einige weitere Aussagen, mit denen Sie die Antwort optimieren können:
- @workspace Wo ist MONGODB_URI definiert?
- In welcher Datei muss ich die Änderung vornehmen?
- Beeinträchtigt diese Änderung meine App bei der lokalen Ausführung?