Schnellstart: Erstellen einer JavaScript-Funktion in Azure mit Visual Studio Code
Verwenden Sie Visual Studio Code zum Erstellen einer JavaScript-Funktion, die auf HTTP-Anforderungen reagiert. Testen Sie den Code lokal, und stellen Sie ihn anschließend in der serverlosen Umgebung von Azure Functions bereit.
Wichtig
Der Inhalt dieses Artikels ändert sich abhängig von dem Node.js-Programmiermodell, das Sie oben auf der Seite ausgewählt haben. Das v4-Modell ist allgemein verfügbar und bietet JavaScript- und TypeScript-Entwickler*innen eine flexiblere und intuitivere Erfahrung. Weitere Informationen zu den Unterschieden zwischen v3 und v4 finden Sie im Migrationshandbuch.
Im Rahmen dieser Schnellstartanleitung fallen in Ihrem Azure-Konto ggf. geringfügige Kosten von einigen Cents an.
Es gibt auch eine CLI-basierte Version dieses Artikels.
Konfigurieren Ihrer Umgebung
Vergewissern Sie sich zunähst, dass Folgendes vorhanden ist:
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Node.js 14.x oder höher. Verwenden Sie den Befehl
node --version, um Ihre Version zu überprüfen.Visual Studio Code auf einer der unterstützten Plattformen
Azure Functions-Erweiterung für Visual Studio Code Diese Erweiterung installiert Azure Functions Core Tools für Sie, wenn Sie Ihre Funktionen zum ersten Mal lokal ausführen.
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Node.js 18.x oder höher. Verwenden Sie den Befehl
node --version, um Ihre Version zu überprüfen.Visual Studio Code auf einer der unterstützten Plattformen
Die Azure Functions-Erweiterung v1.10.4 oder höher für Visual Studio Code. Diese Erweiterung installiert Azure Functions Core Tools für Sie, wenn Sie Ihre Funktionen zum ersten Mal lokal ausführen. Node.js v4 erfordert Version 4.0.5382 oder eine höhere Version von Core Tools.
Installieren oder Aktualisieren von Core Tools
Die Azure Functions-Erweiterung für Visual Studio Code ist in Azure Functions Core Tools integriert, sodass Sie Ihre Funktionen lokal in Visual Studio Code mithilfe der Azure Functions-Runtime ausführen und debuggen können. Vor dem Beginn ist es ratsam, Core Tools lokal zu installieren oder eine vorhandene Installation für die Verwendung der neuesten Version zu aktualisieren.
Wählen Sie in Visual Studio Code F1 aus, um die Befehlspalette zu öffnen, suchen Sie dann nach dem Befehl Azure Functions: Install or Update Core Tools (Azure Functions: Core Tools installieren oder aktualisieren), und führen Sie ihn aus.
Mit diesem Befehl wird versucht, entweder eine paketbasierte Installation der neuesten Version von Core Tools zu starten oder eine vorhandene paketbasierte Installation zu aktualisieren. Wenn npm oder Homebrew nicht auf Ihrem lokalen Computer installiert ist, müssen Sie stattdessen Core Tools manuell installieren oder aktualisieren.
Erstellen Ihres lokalen Projekts
In diesem Abschnitt wird mithilfe von Visual Studio Code ein lokales Azure Functions-Projekt in JavaScript erstellt. Weiter unten in diesem Artikel veröffentlichen Sie den Funktionscode in Azure.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen, suchen Sie nach dem Befehl
Azure Functions: Create New Project..., und führen Sie ihn aus.Wählen Sie den Verzeichnisspeicherort für Ihren Projektarbeitsbereich und anschließend Auswählen aus. Sie sollten entweder einen neuen Ordner erstellen oder einen leeren Ordner für den Projektarbeitsbereich auswählen. Wählen Sie keinen Projektordner aus, der bereits Teil eines Arbeitsbereichs ist.
Geben Sie nach entsprechender Aufforderung Folgendes ein:
Prompt Auswahl Auswählen einer Sprache für Ihr Funktionsprojekt Klicken Sie auf die Option JavaScript.Auswählen eines JavaScript-Programmiermodells Wählen Sie Model V3.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Klicken Sie auf die Option HTTP trigger.Angeben eines Funktionsnamens Geben Sie HttpExampleein.Autorisierungsstufe Wählen Sie Anonymousaus, damit Ihr Funktionsendpunkt von jedem Benutzer aufgerufen werden kann. Weitere Informationen finden Sie unter Autorisierungsebene.Auswählen, wie Sie Ihr Projekt öffnen möchten Klicken Sie auf die Option Open in current window.Auf der Grundlage dieser Informationen generiert Visual Studio Code ein Azure Functions-Projekt mit einem HTTP-Trigger. Die lokalen Projektdateien können im Explorer angezeigt werden. Weitere Informationen zu den erstellten Dateien finden Sie unter Generierte Projektdateien.
Geben Sie nach entsprechender Aufforderung Folgendes ein:
Prompt Auswahl Auswählen einer Sprache für Ihr Funktionsprojekt Klicken Sie auf die Option JavaScript.Auswählen eines JavaScript-Programmiermodells Wählen Sie Model V4.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Klicken Sie auf die Option HTTP trigger.Angeben eines Funktionsnamens Geben Sie HttpExampleein.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current window.Auf der Grundlage dieser Informationen generiert Visual Studio Code ein Azure Functions-Projekt mit einem HTTP-Trigger. Die lokalen Projektdateien können im Explorer angezeigt werden. Weitere Informationen zu erstellten Dateien finden Sie im Azure Functions JavaScript-Entwicklerhandbuch.
Lokales Ausführen der Funktion
Dank der Integration zwischen Visual Studio Code und Azure Functions Core Tools können Sie dieses Projekt vor der Veröffentlichung in Azure zunächst auf Ihrem lokalen Entwicklungscomputer ausführen.
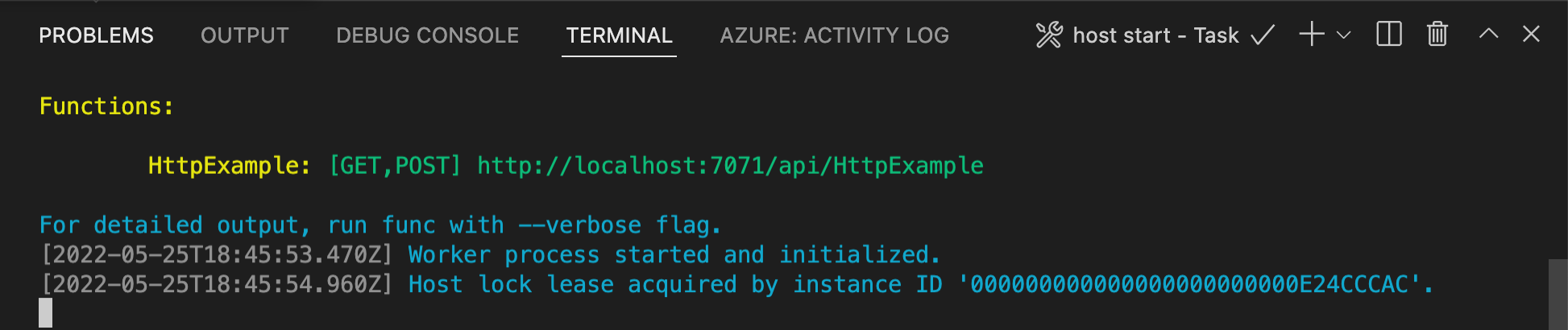
Um die Funktion lokal zu starten, drücken Sie F5, oder klicken Sie auf der Aktivitätsleiste auf der linken Seite auf das Symbol Ausführen und debuggen. Im Terminalbereich wird die Ausgabe aus den Core Tools angezeigt. Ihre App wird im Terminal-Bereich gestartet. Der lokal ausgeführte URL-Endpunkt Ihrer über HTTP ausgelösten Funktion wird angezeigt.

Sollten bei der Ausführung unter Windows Probleme auftreten, vergewissern Sie sich, dass das Standardterminal für Visual Studio Code nicht auf WSL Bash festgelegt ist.
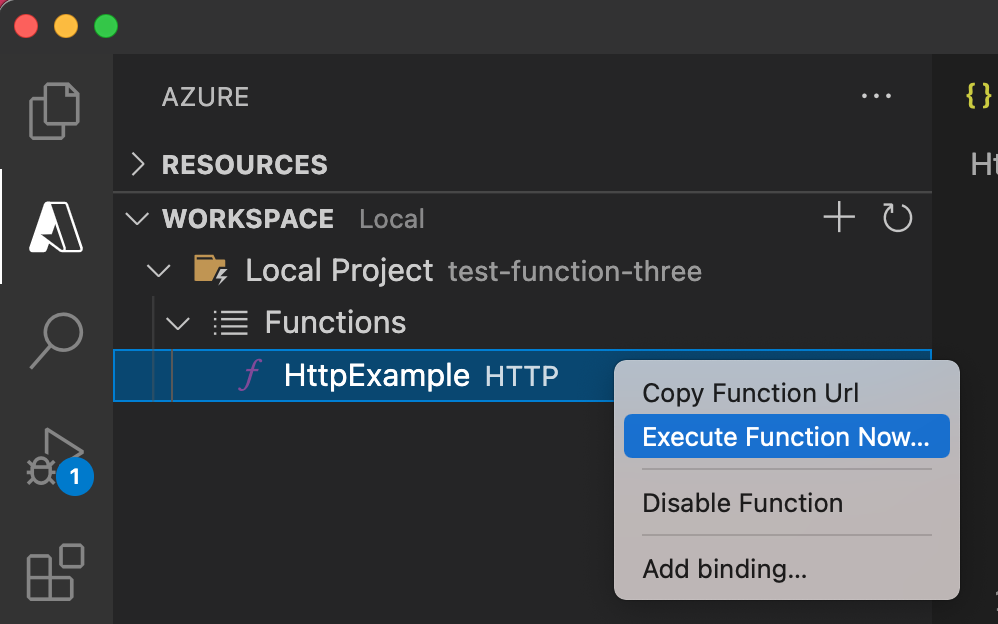
Wählen Sie mit den weiterhin im Terminal ausgeführten Core Tools das Azure-Symbol in der Aktivitätsleiste aus. Erweitern Sie im Bereich Arbeitsbereich die Option Lokales Projekt>Funktionen. Klicken Sie mit der rechten Maustaste auf die neue Funktion (unter Windows ), oder verwenden Sie STRG - (unter macOS), und wählen Sie dann Funktion jetzt ausführen... aus.

Unter Enter request body (Anforderungstext eingeben) wird
{ "name": "Azure" }als Wert für den Text der Anforderungsnachricht angezeigt. Drücken Sie die EINGABETASTE, um diese Anforderungsnachricht an Ihre Funktion zu senden.Wenn die Funktion lokal ausgeführt wird und eine Antwort zurückgibt, wird in Visual Studio Code eine Benachrichtigung ausgelöst. Informationen zur Funktionsausführung werden im Terminal-Bereich angezeigt.
Drücken Sie STRG + C, während der Bereich Terminal den Fokus hat, um die Core Tools zu beenden und den Debugger zu trennen.
Nachdem Sie sich vergewissert haben, dass die Funktion auf Ihrem lokalen Computer korrekt ausgeführt wird, können Sie das Projekt mithilfe von Visual Studio Code direkt in Azure veröffentlichen.
Anmelden bei Azure
Bevor Sie Azure-Ressourcen erstellen oder Ihre App veröffentlichen können, müssen Sie sich bei Azure anmelden.
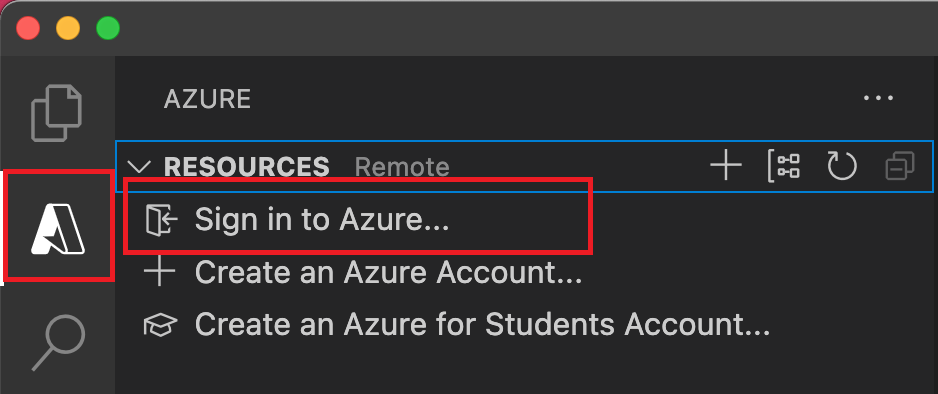
Sollten Sie noch nicht angemeldet sein, wählen Sie auf der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann unter Ressourcen die Option Bei Azure anmelden aus.

Wenn Sie bereits angemeldet sind und Ihre vorhandenen Abonnements anzeigen können, fahren Sie mit dem nächsten Abschnitt fort. Wenn Sie noch kein Azure-Konto haben, wählen Sie Azure-Konto erstellen aus. Studierende können ein Microsoft Azure for Students-Konto erstellen.
Wenn Sie im Browser dazu aufgefordert werden, wählen Sie Ihr Azure-Konto aus, und melden Sie sich mit den Anmeldeinformationen Ihres Azure-Kontos an. Wenn Sie ein neues Konto erstellen, können Sie sich anmelden, nachdem Ihr Konto erstellt wurde.
Nachdem Sie sich erfolgreich angemeldet haben, können Sie das neue Browserfenster schließen. Die Abonnements, die zu Ihrem Azure-Konto gehören, werden auf der Seitenleiste angezeigt.
Erstellen Sie die Funktions-App in Azure.
In diesem Abschnitt erstellen Sie eine Funktions-App und zugehörige Ressourcen in Ihrem Azure-Abonnement. Viele der Entscheidungen zur Ressourcenerstellung werden für Sie basierend auf Standardverhalten getroffen. Um mehr Kontrolle über die erstellten Ressourcen zu erhalten, müssen Sie stattdessen Ihre Funktions-App mit erweiterten Optionen erstellen.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Geben Sie an der Eingabeaufforderung (
>) Azure Functions: Funktions-App in Azure erstellen ein, und wählen Sie diese Option aus.Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Aktion Auswählen des Abonnements Wählen Sie aus, welches Azure-Abonnement verwendet werden soll. Die Eingabeaufforderung wird nicht angezeigt, wenn nur ein Abonnement unter Ressourcen angezeigt wird. Eingeben eines global eindeutigen Namens für die Funktions-App Geben Sie einen Namen ein, der in einem URL-Pfad gültig ist. Der eingegebene Name wird überprüft, um sicherzustellen, dass er in Azure Functions eindeutig ist. Auswählen eines Runtimestapels Wählen Sie die Sprachversion aus, die Sie derzeit lokal ausführen. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Azure-Region aus. Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Die Erweiterung zeigt den Status einzelner Ressourcen an, während diese in Azure im Bereich Azure: Aktivitätsprotokoll erstellt werden.

Wenn die Funktions-App erstellt wird, werden die folgenden zugehörigen Ressourcen in Ihrem Azure-Abonnement erstellt. Die Ressourcen werden basierend auf dem Namen benannt, den Sie für Ihre Funktions-App eingegeben haben.
- Eine Ressourcengruppe, bei der es sich um einen logischen Container für verwandte Ressourcen handelt.
- Ein Azure Storage-Standardkonto, unter dem Status- und andere Informationen zu Ihren Projekten verwaltet werden.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Mit einer Funktions-App können Sie Funktionen zu logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung und Freigabe von Ressourcen im selben Hostingplan.
- Ein Azure App Service-Plan, der den zugrunde liegenden Host für Ihre Funktions-App definiert.
- Eine mit der Funktions-App verbundene Application Insights-Instanz, die die Nutzung Ihrer Funktionen in der App nachverfolgt.
Nach der Erstellung der Funktions-App wird eine Benachrichtigung angezeigt, und das Bereitstellungspaket wird angewendet.
Tipp
Standardmäßig werden die von Ihrer Funktions-App benötigten Azure-Ressourcen basierend auf dem Namen erstellt, den Sie für Ihre Funktions-App eingeben. Standardmäßig werden die Ressourcen mit der Funktions-App in derselben, neuen Ressourcengruppe erstellt. Wenn Sie die Namen der zugehörigen Ressourcen anpassen oder vorhandene Ressourcen wiederverwenden möchten, veröffentlichen Sie das Projekt mithilfe erweiterter Erstellungsoptionen.
Bereitstellen des Projekts in Azure
Wichtig
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
Geben Sie in der Befehlspalette Azure Functions: In Funktions-App bereitstellen ein, und wählen Sie diese Option aus.
Wählen Sie die eben erstellte Funktions-App aus. Wenn Sie aufgefordert werden, vorherige Bereitstellungen zu überschreiben, wählen Sie Bereitstellen aus, um Ihren Funktionscode in der neuen Funktions-App-Ressource bereitzustellen.
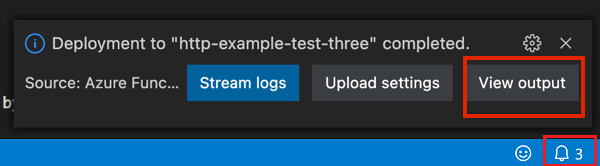
Wählen Sie nach Abschluss der Bereitstellung Ausgabe anzeigen aus, um die Erstellungs- und Bereitstellungsergebnisse (auch die von Ihnen erstellten Azure-Ressourcen) anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie unten rechts das Glockensymbol aus, um sie erneut anzuzeigen.

Ausführen der Funktion in Azure
Drücken Sie F1, um die Befehlspalette anzuzeigen. Suchen Sie dann den Befehl
Azure Functions:Execute Function Now..., und führen Sie ihn aus. Wählen Sie bei entsprechender Aufforderung Ihr Abonnement aus.Wählen Sie Ihre neue Funktions-App-Ressource und
HttpExampleals Funktion aus.Geben Sie unter in Anforderungstext eingeben
{ "name": "Azure" }ein, und drücken Sie dann die EINGABETASTE, um diese Anforderungsnachricht an Ihre Funktion zu übermitteln.Wenn die Funktion in Azure ausgeführt wird, wird die Antwort im Infobereich angezeigt. Erweitern Sie die Benachrichtigung, um die vollständige Antwort zu überprüfen.
Ändern des Codes und erneutes Bereitstellen in Azure
Wählen Sie in Visual Studio Code in der Explorer-Ansicht die Datei
./HttpExample/index.jsaus.Ersetzen Sie die Datei durch den folgenden Code, um ein JSON-Objekt zu erstellen und zurückzugeben.
module.exports = async function (context, req) { try { context.log('JavaScript HTTP trigger function processed a request.'); // Read incoming data const name = (req.query.name || (req.body && req.body.name)); const sport = (req.query.sport || (req.body && req.body.sport)); // fail if incoming data is required if (!name || !sport) { context.res = { status: 400 }; return; } // Add or change code here const message = `${name} likes ${sport}`; // Construct response const responseJSON = { "name": name, "sport": sport, "message": message, "success": true } context.res = { // status: 200, /* Defaults to 200 */ body: responseJSON, contentType: 'application/json' }; } catch(err) { context.res = { status: 500 }; } }Ändern Sie in der Eingabeaufforderung Anforderungstext eingeben den Text der Anforderungsnachricht in { „name“: „Tom“,„sport“:„basketball“ }. Drücken Sie die EINGABETASTE, um diese Anforderungsnachricht an Ihre Funktion zu senden.
Zeigen Sie die Antwort in der Benachrichtigung an:
{ "name": "Tom", "sport": "basketball", "message": "Tom likes basketball", "success": true }Erneutes Bereitstellen der Funktion in Azure.
Problembehandlung
Nutzen Sie die folgende Tabelle, um die häufigsten Probleme zu beheben, die bei der Verwendung dieser Schnellstartanleitung auftreten.
| Problem | Lösung |
|---|---|
| Sie können kein lokales Funktionsprojekt erstellen? | Stellen Sie sicher, dass die Azure Functions-Erweiterung installiert ist. |
| Die Funktion kann nicht lokal ausgeführt werden? | Stellen Sie sicher, dass die neueste Version der Azure Functions Core Tools installiert ist. Sollten bei der Ausführung unter Windows Probleme auftreten, vergewissern Sie sich, dass die Standardshell des Terminals für Visual Studio Code nicht auf „WSL Bash“ festgelegt ist. |
| Können Sie die Funktion nicht in Azure bereitstellen? | Überprüfen Sie die Ausgabe auf Fehlerinformationen. Das Glockensymbol in der unteren rechten Ecke ist eine weitere Möglichkeit zum Anzeigen der Ausgabe. Haben Sie die Veröffentlichung in einer vorhandenen Funktions-App durchgeführt? Diese Aktion überschreibt den Inhalt dieser App in Azure. |
| Konnte die cloudbasierte Funktions-App nicht ausgeführt werden? | Denken Sie daran, die Abfragezeichenfolge für das Senden von Parametern zu verwenden. |
Bereinigen von Ressourcen
Wenn Sie mit dem nächsten Schritt fortfahren und Ihrer Funktion eine Azure Storage-Warteschlangenbindung hinzufügen möchten, müssen alle Ihre Ressourcen erhalten bleiben, um darauf aufbauen zu können.
Andernfalls können Sie die Funktions-App und die zugehörigen Ressourcen wie im Anschluss beschrieben löschen, um weitere Kosten zu vermeiden.
- Wählen Sie in Visual Studio Code das Azure-Logo aus, um den Azure-Explorer zu öffnen.
- Suchen Sie im Abschnitt „Ressourcengruppen“ nach Ihrer Ressourcengruppe.
- Klicken Sie mit der rechten Maustaste auf die Ressourcengruppe und wählen Sie die Option Löschen aus.
Weitere Informationen zu den Kosten von Functions finden Sie unter Abschätzen der Kosten des Verbrauchstarifs.
Nächste Schritte
Sie haben Visual Studio Code genutzt, um eine Funktions-App mit einer einfachen Funktion zu erstellen, die über HTTP ausgelöst wird. Im nächsten Artikel erweitern Sie diese Funktion, indem Sie eine Verbindung mit Azure Cosmos DB oder Azure Storage herstellen. Weitere Informationen zum Herstellen einer Verbindung mit anderen Azure-Diensten finden Sie unter Hinzufügen von Bindungen zu einer vorhandenen Funktion in Azure Functions. Weitere Informationen zur Sicherheit finden Sie unter Schützen von Azure Functions.
Sie haben Visual Studio Code genutzt, um eine Funktions-App mit einer einfachen Funktion zu erstellen, die über HTTP ausgelöst wird.