Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Azure Functions gestattet Ihnen das Verbinden von Azure-Diensten und anderen Ressourcen mit Funktionen, ohne dass Sie Ihren eigenen Integrationscode schreiben müssen. Diese Bindungen, die sowohl Eingabe als auch Ausgabe darstellen, werden innerhalb der Funktionsdefinition deklariert. Daten von Bindungen werden der Funktion als Parameter bereitgestellt. Ein Trigger ist ein spezieller Typ von Eingabebindung. Eine Funktion hat zwar nur einen Trigger, kann aber mehrere Ein- und Ausgabebindungen haben. Weitere Informationen finden Sie unter Konzepte der Trigger und Bindungen in Azure Functions.
In diesem Artikel erfahren Sie, wie Sie Visual Studio Code verwenden, um Azure Storage mit der Funktion zu verbinden, die Sie im vorherigen Schnellstartartikel erstellt haben. Die Ausgabebindung, die Sie dieser Funktion hinzufügen, schreibt Daten aus der HTTP-Anforderung in eine Nachricht in einer Azure Queue Storage-Warteschlange.
Die meisten Bindungen erfordern eine gespeicherte Verbindungszeichenfolge, die Functions verwendet, um auf den gebundenen Dienst zuzugreifen. Um dies zu vereinfachen, verwenden Sie das Speicherkonto, das Sie mit Ihrer Funktions-App erstellt haben. Die Verbindung mit diesem Konto ist bereits in einer App-Einstellung namens AzureWebJobsStorage gespeichert.
Hinweis
Dieser Artikel unterstützt derzeit Node.js v4 für Azure Functions.
Konfigurieren Ihrer lokalen Umgebung
Bevor Sie beginnen, müssen die folgenden Voraussetzungen erfüllt sein:
Installieren Sie die Azure Storage-Erweiterung für Visual Studio Code.
Installieren Sie Azure Storage-Explorer. Storage-Explorer ist ein Tool, mit dem Sie Warteschlangennachrichten überprüfen können, die von der Ausgabebindung generiert werden. Storage-Explorer wird unter macOS-, Windows- und Linux-basierten Betriebssystemen unterstützt.
- Installieren Sie .NET Core-CLI-Tools.
- Führen Sie die Schritte in Teil 1 der Funktion "Erstellen einer Funktion in Azure mithilfe von Visual Studio Code" aus.
In diesem Artikel wird davon ausgegangen, dass Sie bereits über Visual Studio Code bei Ihrem Azure-Abonnement angemeldet sind. Sie können sich anmelden, indem Sie Azure: Sign In in der Befehlspalette ausführen.
Herunterladen der Funktions-App-Einstellungen
Im vorherigen Schnellstartartikel haben Sie zusammen mit dem erforderlichen Storage-Konto eine Funktions-App in Azure erstellt. Die Verbindungszeichenfolge für dieses Konto wird sicher in den App-Einstellungen in Azure gespeichert. In diesem Artikel schreiben Sie Nachrichten in eine Speicherwarteschlange in demselben Konto. Um bei der lokalen Ausführung der Funktion eine Verbindung mit Ihrem Storage-Konto herzustellen, müssen Sie App-Einstellungen in die Datei local.settings.json herunterladen.
Drücken Sie F1, um die Befehlspalette zu öffnen. Suchen Sie dann den Befehl
Azure Functions: Download Remote Settings..., und führen Sie ihn aus.Wählen Sie die im vorherigen Artikel erstellte Funktions-App aus. Wählen Sie Ja, alle aus, um die vorhandenen lokalen Einstellungen zu überschreiben.
Wichtig
Da die Datei local.settings.json Geheimnisse enthält, wird sie nie veröffentlicht und ist von der Quellcodeverwaltung ausgeschlossen.
Kopieren Sie den Wert
AzureWebJobsStorage, bei dem es sich um den Schlüssel für den Verbindungszeichenfolgenwert des Storage-Kontos handelt. Sie verwenden diese Verbindung, um sicherzustellen, dass die Ausgabebindung wie erwartet funktioniert.
Registrieren von Bindungserweiterungen
Da Sie eine Queue Storage-Ausgabebindung verwenden, müssen Sie vor dem Ausführen des Projekts die Storage-Bindungserweiterung installieren.
Ihr Projekt wurde für die Verwendung von Erweiterungsbündeln konfiguriert, wodurch automatisch ein vordefinierter Satz von Erweiterungspaketen installiert wird.
Erweiterungspakete sind in der Datei host.json im Stammverzeichnis des Projekts bereits aktiviert. Dies ähnelt dem folgenden Beispiel:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Dann können Sie dem Projekt die Storage-Ausgabebindung hinzufügen.
Ihr Projekt wurde für die Verwendung von Erweiterungsbündeln konfiguriert, wodurch automatisch ein vordefinierter Satz von Erweiterungspaketen installiert wird.
Erweiterungspakete sind in der Datei host.json im Stammverzeichnis des Projekts bereits aktiviert. Dies ähnelt dem folgenden Beispiel:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
}
}
Dann können Sie dem Projekt die Storage-Ausgabebindung hinzufügen.
Mit Ausnahme von HTTP- und Timertriggern werden Bindungen als Erweiterungspakete implementiert. Führen Sie den folgenden dotnet add package-Befehl im Terminalfenster aus, um Ihrem Projekt das Storage-Erweiterungspaket hinzuzufügen.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
Dann können Sie dem Projekt die Storage-Ausgabebindung hinzufügen.
Hinzufügen einer Ausgabebindung
So schreiben Sie in eine Azure Storage-Warteschlange
Hinzufügen einer
extraOutputs-Eigenschaft zur Bindungskonfiguration{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'function', handler: () => {} }Hinzufügen einer
output.storageQueue-Funktion oberhalb des Aufrufs vonapp.httpconst sendToQueue = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
So schreiben Sie in eine Azure Storage-Warteschlange
Hinzufügen einer
extraOutputs-Eigenschaft zur Bindungskonfiguration{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'function', handler: () => {} }Hinzufügen einer
output.storageQueue-Funktion oberhalb des Aufrufs vonapp.httpconst sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
In Functions benötigt jeder Bindungstyp einen direction, type und einen eindeutigen name. Wie Sie diese Attribute definieren, hängt von der Sprache der Funktions-App ab.
Bindungsattribute werden in der Datei function.json für eine bestimmte Funktion definiert. Abhängig vom Bindungstyp sind möglicherweise zusätzliche Eigenschaften erforderlich. Die Warteschlangenausgabekonfiguration beschreibt die Felder, die für eine Azure Storage-Warteschlangenbindung erforderlich sind. Mit der Erweiterung können Bindungen einfach in der Datei function.json hinzugefügt werden.
Klicken Sie zum Erstellen einer Bindung im Ordner „HttpTrigger“ mit der rechten Maustaste (STRG+Klicken unter macOS) auf die Datei function.json, und wählen Sie Bindung hinzufügen... aus. Befolgen Sie die Anweisungen, um die folgenden Bindungseigenschaften für die neue Bindung zu definieren:
| Aufforderung | Wert | BESCHREIBUNG |
|---|---|---|
| Select binding direction (Wählen Sie die Bindungsrichtung aus) | out |
Die Bindung ist eine Ausgabebindung. |
| Select binding with direction (Wählen Sie die Bindung mit Richtung aus) | Azure Queue Storage |
Die Bindung ist eine Azure Storage-Warteschlangenbindung. |
| Der Name, der zum Identifizieren dieser Bindung in Ihrem Code verwendet wird | msg |
Name, der den Bindungsparameter identifiziert, auf den in Ihrem Code verwiesen wird. |
| Die Warteschlange, an die die Nachricht gesendet wird | outqueue |
Der Name der Warteschlange, in den die Bindung schreibt. Wenn der queueName nicht vorhanden ist, erstellt die Bindung ihn bei der ersten Verwendung. |
| Select setting from "local.setting.json" (Wählen Sie eine Einstellung aus „local.setting.json“ aus) | AzureWebJobsStorage |
Der Name einer Anwendungseinstellung, die die Verbindungszeichenfolge für das Storage-Konto enthält. Die Einstellung AzureWebJobsStorage enthält die Verbindungszeichenfolge für das Speicherkonto, das Sie mit der Funktions-App erstellt haben. |
Eine Bindung wird dem Array bindings in der Datei function.json hinzugefügt, die wie folgt aussehen sollte:
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
Bindungsattribute werden definiert, indem spezifischer Funktionscode in der Datei function_app.py ergänzt wird. Sie verwenden den queue_output-Decorator, um eine Speicherausgabebind.ngen für Azure-Warteschlangen hinzuzufügen.
Bei Verwendung des queue_output-Decorators ist die Bindungsrichtung implizit „out“, und der Typ lautet „Azure Storage-Warteschlange“. Fügen Sie dem Funktionscode in HttpExample\function_app.py den folgenden Decorator hinzu:
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
In diesem Code identifiziert arg_name den Bindungsparameter, der auf Ihren Code verweist queue_name ist der Name der Warteschlange, in die die Bindung schreibt und connection ist der Name einer Anwendungseinstellung, die die Verbindungszeichenfolge für das Speicherkonto enthält. In Schnellstarts verwenden Sie dasselbe Speicherkonto wie die Funktions-App, das sich in der AzureWebJobsStorage-Einstellung befindet. Wenn das queue_name-Element nicht vorhanden ist, erstellt die Bindung es bei der ersten Verwendung.
In einem C#-Projekt werden die Bindungen als Bindungsattribute der Funktionsmethode definiert. Bestimmte Definitionen hängen davon ab, ob Ihre App In-Process (C#-Klassenbibliothek) oder in einem isolierten Workerprozess ausgeführt wird.
Öffnen Sie die Projektdatei HttpExample.cs, und fügen Sie die folgende MultiResponse-Klasse hinzu:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
Mit der MultiResponse-Klasse können Sie in eine Speicherwarteschlange mit dem Namen outqueue und in eine HTTP-Erfolgsmeldung schreiben. Da das QueueOutput-Attribut auf ein Zeichenfolgenarray angewendet wird, können mehrere Nachrichten an die Warteschlange gesendet werden.
Die Connection-Eigenschaft legt die Verbindungszeichenfolge für das Storage-Konto fest. In diesem Fall können Sie Connection weglassen, da Sie bereits das Standardspeicherkonto verwenden.
In einem Java-Projekt werden die Bindungen als Bindungsanmerkungen für die Funktionsmethode definiert. Die Datei function.json wird dann automatisch auf der Grundlage dieser Anmerkungen generiert.
Navigieren Sie zum Speicherort Ihres Funktionscodes (unter src/main/java), öffnen Sie die Projektdatei Function.java, und fügen Sie der Definition der Methode run die folgenden Parameter hinzu:
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
Der Parameter msg ist ein OutputBinding<T>-Typ. Dieser stellt eine Sammlung von Zeichenfolgen dar, die als Nachrichten in eine Ausgabebindung geschrieben werden, wenn die Funktion abgeschlossen wird. In diesem Fall ist die Ausgabe eine Speicherwarteschlange mit dem Namen outqueue. Die Verbindungszeichenfolge für das Storage-Konto wird durch die Methode connection festgelegt. Übergeben Sie anstelle der eigentlichen Verbindungszeichenfolge die Anwendungseinstellung, die die Verbindungszeichenfolge für das Storage-Konto enthält.
Die Definition der Methode run sollte nun wie im folgenden Beispiel aussehen:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
Hinzufügen von Code, der die Ausgabebindung verwendet
Nachdem die Bindung definiert wurde, können Sie den name der Bindung verwenden, um auf sie als Attribut in der Funktionssignatur zuzugreifen. Durch die Verwendung einer Ausgabebindung müssen Sie weder den Azure Storage-SDK-Code für die Authentifizierung verwenden, noch einen Warteschlangenverweis abrufen oder Daten schreiben. Die Functions-Runtime und die Warteschlangenausgabebindung übernehmen diese Aufgaben für Sie.
Fügen Sie Code hinzu, der das Ausgabebindungsobjekt mit context.extraOutputs verwendet, um eine Warteschlangennachricht zu erstellen. Fügen Sie diesen Code vor der return-Anweisung hinzu.
context.extraOutputs.set(sendToQueue, [msg]);
Ihre Funktion könnte nun wie folgt aussehen:
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Fügen Sie Code hinzu, der das Ausgabebindungsobjekt mit context.extraOutputs verwendet, um eine Warteschlangennachricht zu erstellen. Fügen Sie diesen Code vor der return-Anweisung hinzu.
context.extraOutputs.set(sendToQueue, [msg]);
Ihre Funktion könnte nun wie folgt aussehen:
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
Fügen Sie Code hinzu, der das Cmdlet Push-OutputBinding verwendet, um Text unter Verwendung der Ausgabebindung msg in die Warteschlange zu schreiben. Fügen Sie diesen Code hinzu, bevor Sie den OK-Status in der if-Anweisung festlegen.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
Die Funktion muss nun wie folgt aussehen:
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
Aktualisieren Sie HttpExample\function_app.py so, dass es dem folgenden Code entspricht, indem Sie den Parameter msg zur Funktionsdefinition und msg.set(name) unter der if name:-Anweisung hinzufügen:
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
Der Parameter msg ist eine Instanz der azure.functions.Out class. Die set-Methode schreibt eine Zeichenfolgennachricht in die Warteschlange. In diesem Fall ist dies der name, der in der URL-Abfragezeichenfolge an die Funktion übergeben wird.
Ersetzen Sie die vorhandene Klasse HttpExample durch den folgenden Code:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
Nun können Sie den neuen Parameter msg verwenden, um von Ihrem Funktionscode aus in die Ausgabebindung zu schreiben. Fügen Sie vor der Erfolgsantwort die folgende Codezeile hinzu, um der Ausgabebindung name den Wert msg hinzuzufügen:
msg.setValue(name);
Bei Verwendung einer Ausgabebindung müssen Sie weder den Azure Storage SDK-Code für die Authentifizierung verwenden noch einen Warteschlangenverweis abrufen oder Daten schreiben. Die Functions-Runtime und die Warteschlangenausgabebindung übernehmen diese Aufgaben für Sie.
Die Methode run sollte bei Ihnen nun wie im folgenden Beispiel aussehen:
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
Aktualisieren der Tests
Da der Archetyp auch eine Reihe von Tests erstellt, müssen Sie diese Tests aktualisieren, um den neuen Parameter msg in der Signatur der Methode run zu behandeln.
Navigieren Sie zum Speicherort Ihres Testcodes (unter src/test/java), öffnen Sie die Projektdatei Function.java, und ersetzen Sie die Codezeile unter //Invoke durch den folgenden Code:
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
Lokales Ausführen der Funktion
Dank der Integration zwischen Visual Studio Code und Azure Functions Core Tools können Sie dieses Projekt vor der Veröffentlichung in Azure zunächst auf Ihrem lokalen Entwicklungscomputer ausführen. Wenn Sie Core Tools noch nicht lokal installiert haben, werden Sie beim ersten Ausführen des Projekts aufgefordert, die Installation auszuführen.
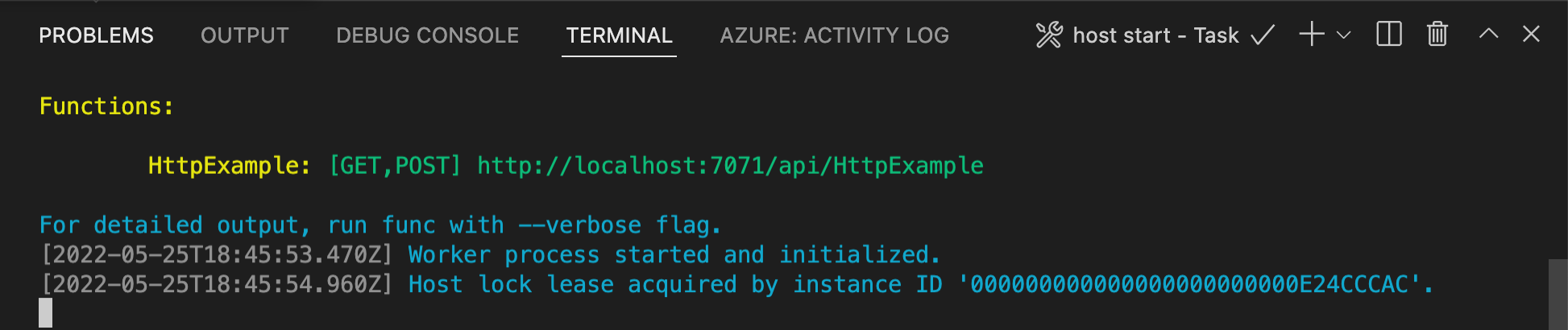
Drücken Sie zum Aufrufen Ihrer Funktion F5, um das Funktions-App-Projekt zu starten. Im Terminalbereich wird die Ausgabe aus den Core Tools angezeigt. Ihre App wird im Terminal-Bereich gestartet. Der lokal ausgeführte URL-Endpunkt Ihrer über HTTP ausgelösten Funktion wird angezeigt.

Wenn Sie Core Tools noch nicht installiert haben, wählen Sie Installieren aus, um die Installation auszuführen, wenn Sie dazu aufgefordert werden.
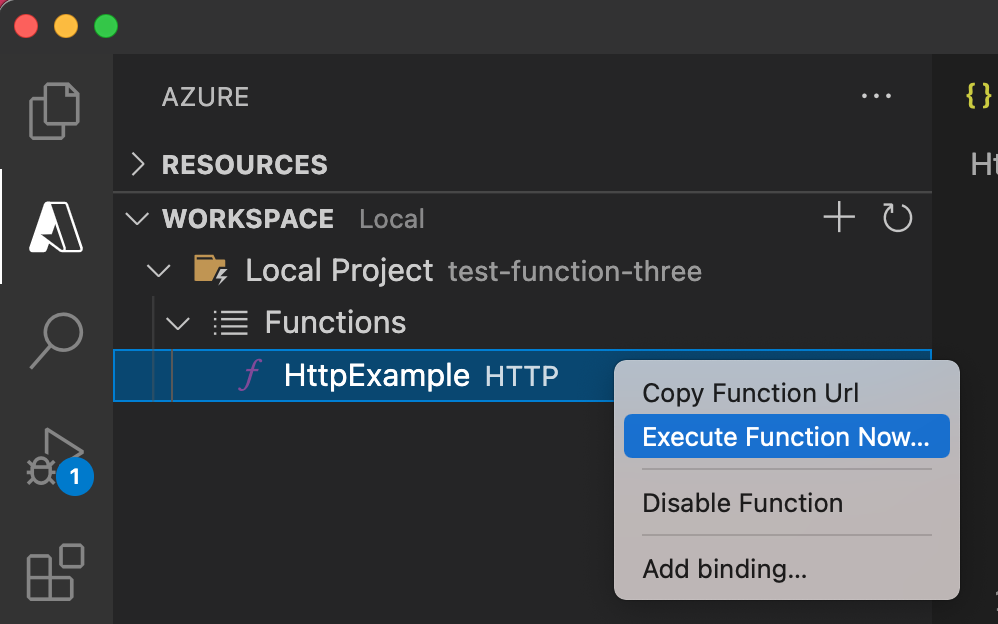
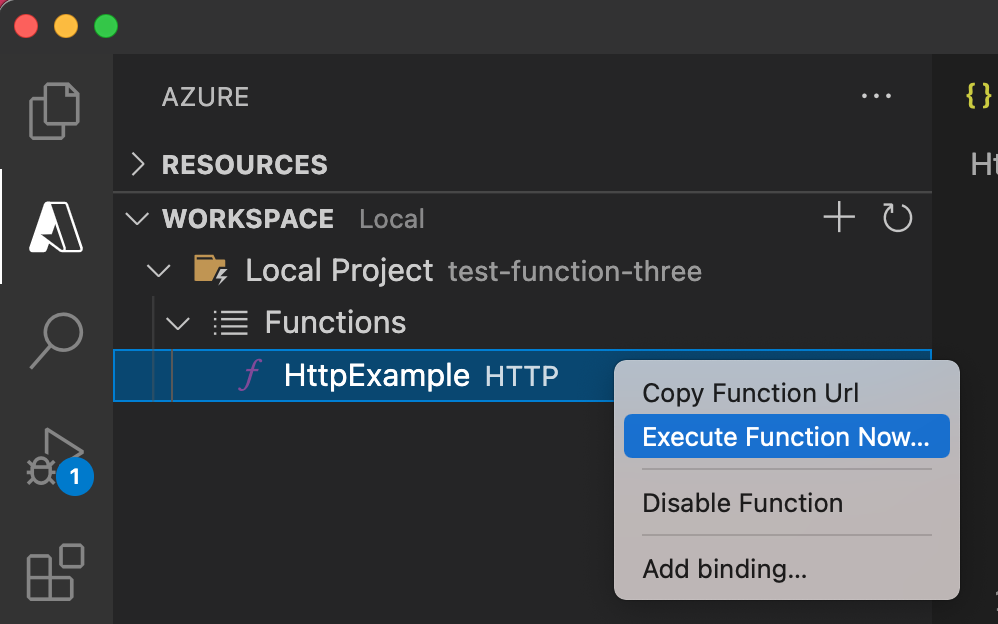
Sollten bei der Ausführung unter Windows Probleme auftreten, vergewissern Sie sich, dass das Standardterminal für Visual Studio Code nicht auf WSL Bash festgelegt ist.Navigieren Sie bei ausgeführten Core Tools zum Bereich Azure: Funktionen. Erweitern Sie unter Functions die Option Lokales Projekt>Functions. Klicken Sie unter Windows mit der rechten Maustaste (unter macOS STRG+Mausklick) auf die Funktion
HttpExample, und wählen Sie Funktion jetzt ausführen... aus.
Drücken Sie in Anforderungstext eingeben die EINGABETASTE, um eine Anforderungsnachricht an Ihre Funktion zu übermitteln.
Wenn die Funktion lokal ausgeführt wird und eine Antwort zurückgibt, wird in Visual Studio Code eine Benachrichtigung ausgelöst. Informationen zur Funktionsausführung werden im Terminalbereich angezeigt.
Drücken Sie STRG+C, um die Core Tools zu beenden und die Verbindung mit dem Debugger zu trennen.
Lokales Ausführen der Funktion
Drücken Sie wie im vorherigen Artikel die F5-TASTE, um das Funktions-App-Projekt und die Core Tools zu starten.
Navigieren Sie bei ausgeführten Core Tools zum Bereich Azure: Funktionen. Erweitern Sie unter Functions die Option Lokales Projekt>Functions. Klicken Sie mit der rechten Maustaste (unter macOS STRG+Mausklick) auf die Funktion
HttpExample, und wählen Sie Funktion jetzt ausführen... aus.
Unter Anforderungstext eingeben wird folgender Wert
{ "name": "Azure" }für den Text der Anforderungsnachricht angezeigt. Drücken Sie die EINGABETASTE, um diese Anforderungsmeldung an Ihre Funktion zu senden.Drücken Sie nach der Rückgabe einer Antwort STRG+C, um Core Tools zu beenden.
Da Sie die Verbindungszeichenfolge für den Speicher verwenden, stellt Ihre Funktion bei lokaler Ausführung eine Verbindung mit dem Azure Storage-Konto her. Eine neue Warteschlange mit dem Namen outqueue wird in Ihrem Speicherkonto von der Functions-Runtime erstellt, wenn die Ausgabebindung zum ersten Mal verwendet wird. Mit Storage-Explorer überprüfen Sie, ob die Warteschlange zusammen mit der neuen Nachricht erstellt wurde.
Herstellen einer Storage-Explorer-Verbindung mit Ihrem Konto
Überspringen Sie diesen Abschnitt, wenn Sie Azure Storage-Explorer bereits installiert und mit Ihrem Azure-Konto verbunden haben.
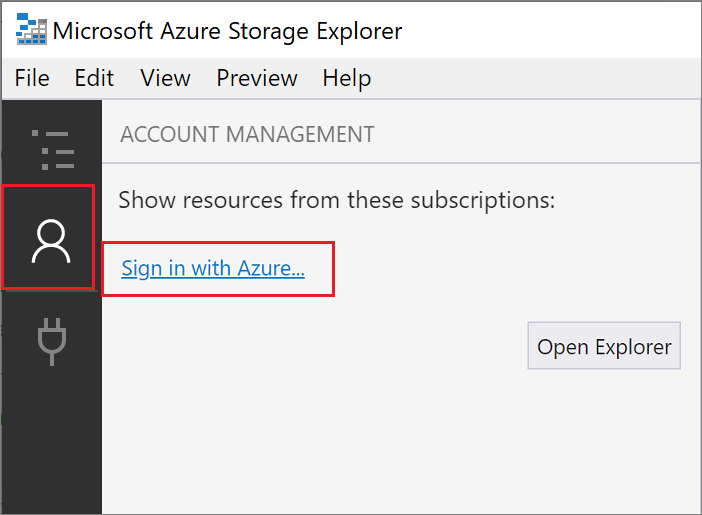
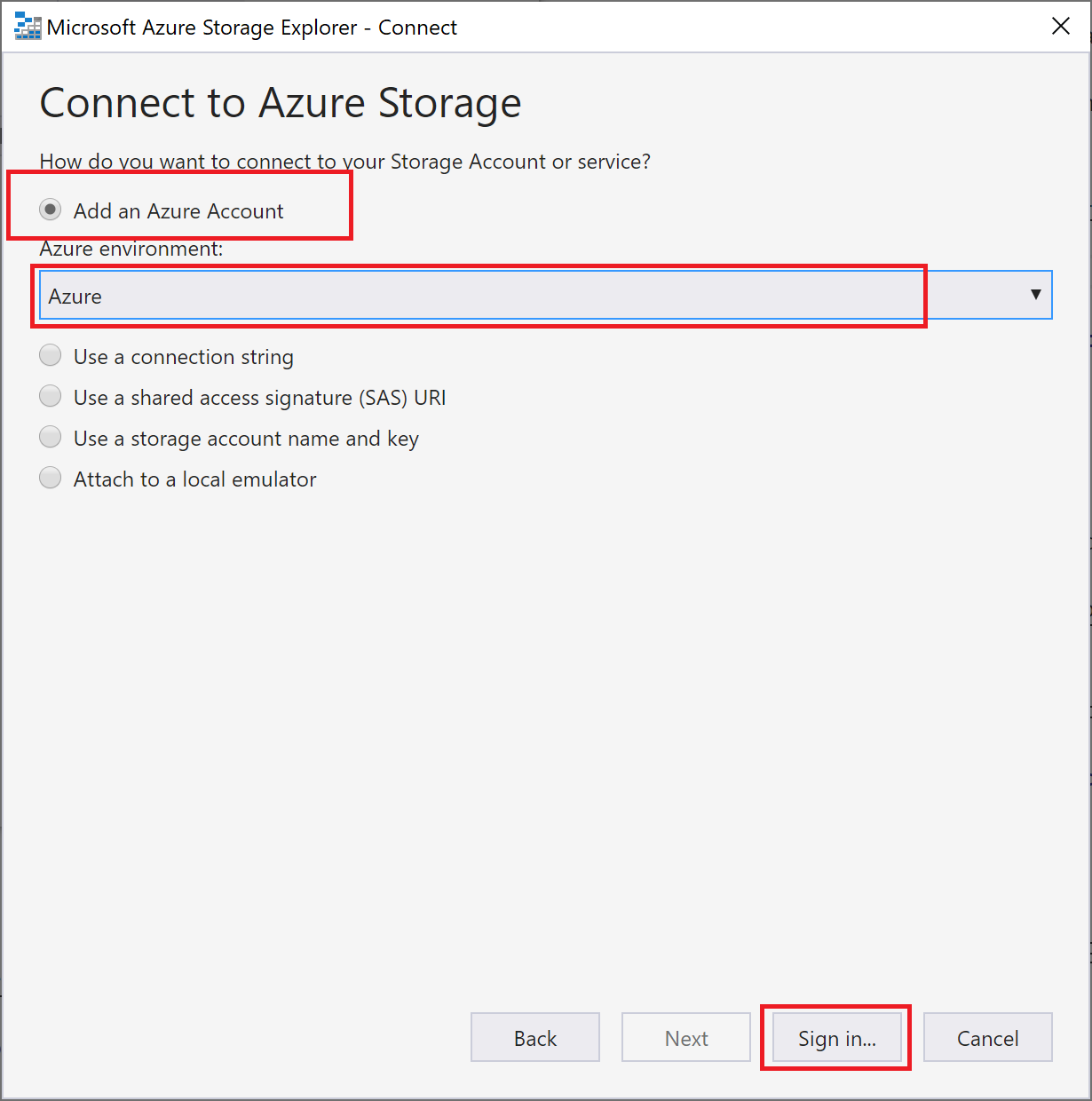
Führen Sie das Tool Azure Storage-Explorer aus, und wählen Sie das Verbindungssymbol auf der linken Seite und dann Konto hinzufügen aus.

Wählen Sie im Dialogfeld Verbinden die Option Azure-Konto hinzufügen aus. Wählen Sie Ihre Azure-Umgebung und dann Anmelden aus.

Nach der erfolgreichen Anmeldung bei Ihrem Konto werden alle mit dem Konto verbundenen Azure-Abonnements angezeigt. Wählen Sie Ihr Abonnement, und wählen Sie Explorer öffnen aus.
Überprüfen der Ausgabewarteschlange
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen Sie dann den Befehl
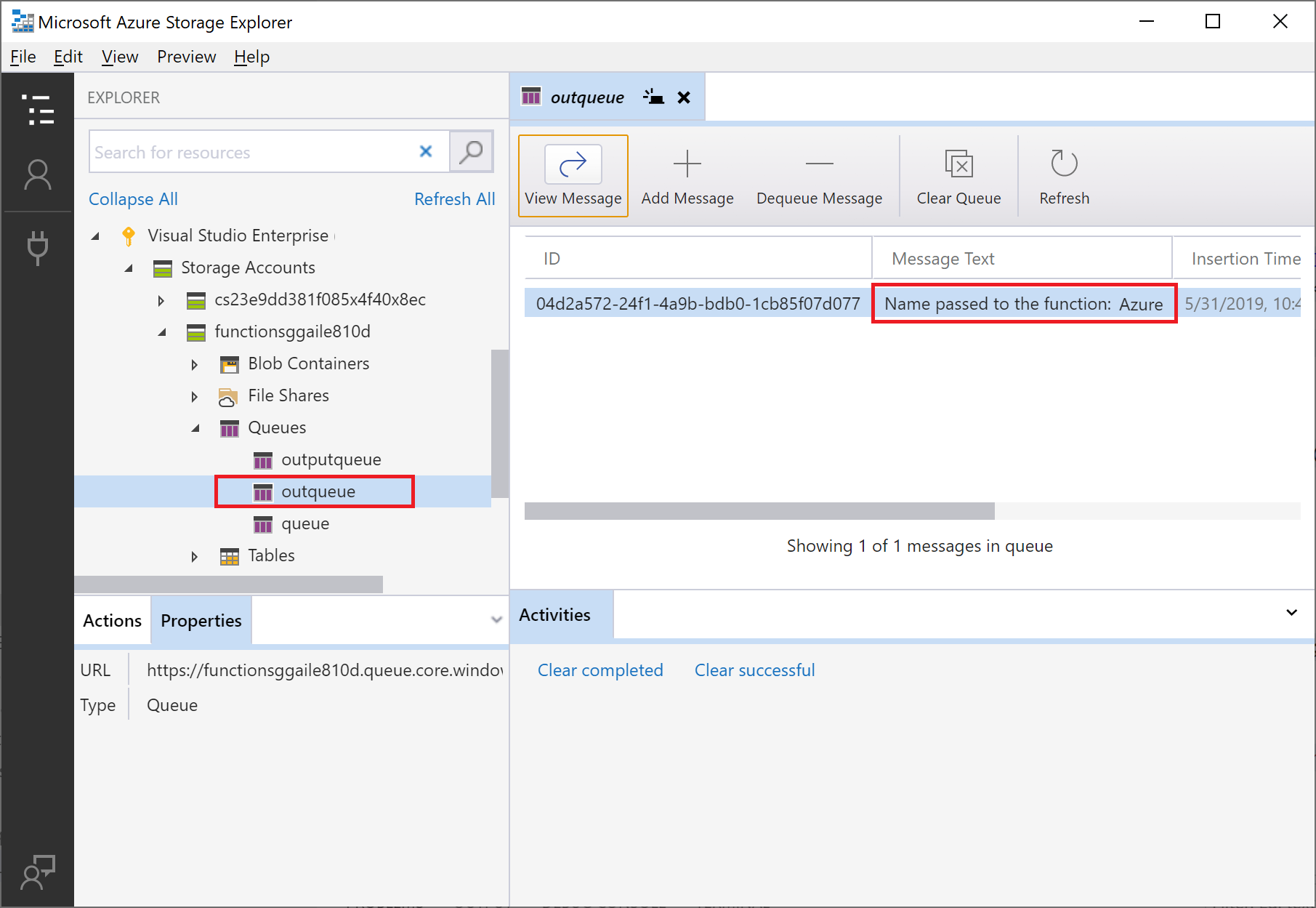
Azure Storage: Open in Storage Explorer, führen Sie ihn aus, und wählen Sie den Namen Ihres Storage-Kontos aus. Das Storage-Konto wird in Azure Storage-Explorer geöffnet.Erweitern Sie den Knoten Warteschlangen, und wählen Sie die Warteschlange mit dem Namen outqueue aus.
Die Warteschlange enthält die Meldung, die die Warteschlangen-Ausgabebindung erstellt hat, als Sie die per HTTP ausgelöste Funktion ausgeführt haben. Wenn Sie die Funktion mit dem
name-Standardwert Azure aufgerufen haben, lautet die Warteschlangenmeldung Name passed to the function: Azure (An die Funktion übergebener Name: Azure).
Führen Sie die Funktion erneut aus, und senden Sie eine andere Anforderung. Daraufhin wird eine neue Nachricht in der Warteschlange angezeigt.
Nun ist es an der Zeit, die aktualisierte Funktions-App erneut in Azure zu veröffentlichen.
Erneutes Bereitstellen und Überprüfen der aktualisierten App
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen Sie in der Befehlspalette den Befehl
Azure Functions: Deploy to function app..., und wählen Sie ihn aus.Wählen Sie die im ersten Artikel erstellte Funktions-App aus. Da Sie das Projekt für die gleiche App erneut bereitstellen, wählen Sie Bereitstellen aus, um die Warnung zum Überschreiben von Dateien zu schließen.
Nach Abschluss der Bereitstellung können Sie das Feature Funktion jetzt ausführen... erneut verwenden, um die Funktion in Azure auszulösen. Dieser Befehl ruft automatisch die Funktionszugriffsschlüssel ab und verwendet ihn beim Aufrufen des HTTP-Triggerendpunkts.
Zeigen Sie wieder die Nachricht in der Speicherwarteschlange an, um zu überprüfen, ob die Ausgabebindung eine neue Nachricht in der Warteschlange generiert.
Bereinigen von Ressourcen
In Azure wird die Bezeichnung Ressourcen für Funktions-Apps, Funktionen, Speicherkonten usw. verwendet. Sie werden in Ressourcengruppen zusammengefasst, und sämtliche Inhalte einer Gruppe können durch das Löschen der Gruppe gelöscht werden.
Im Rahmen dieser Schnellstarts haben Sie Ressourcen erstellt. Für diese Ressourcen fallen je nach Kontostatus und Dienstpreisen unter Umständen Kosten an. Nicht mehr benötigte Ressourcen können wie folgt gelöscht werden:
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen Sie in der Befehlspalette den Befehl
Azure: Open in portal, und wählen Sie ihn aus.Wählen Sie Ihre Funktions-App aus, und drücken Sie die EINGABETASTE. Die Seite der Funktions-App wird im Azure-Portal geöffnet.
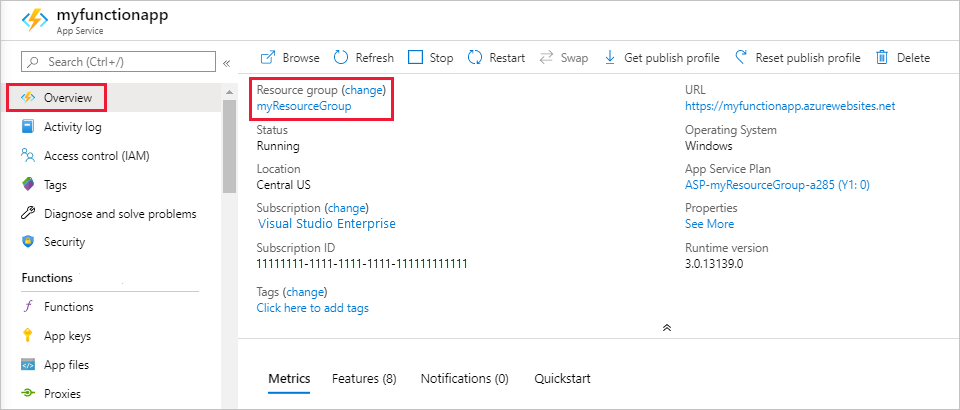
Wählen Sie auf der Registerkarte Übersicht den benannten Link neben Ressourcengruppe aus.

Überprüfen Sie auf der Seite Ressourcengruppe die Liste mit den enthaltenen Ressourcen, und vergewissern Sie sich, dass es sich dabei um die Ressourcen handelt, die Sie löschen möchten.
Klicken Sie auf Ressourcengruppe löschen, und folgen Sie den Anweisungen.
Der Löschvorgang kann einige Minuten dauern. Nach Abschluss des Vorgangs wird kurz eine Benachrichtigung angezeigt. Sie können auch am oberen Seitenrand auf das Glockensymbol klicken, um die Benachrichtigung anzuzeigen.
Nächste Schritte
Sie haben Ihre mittels HTTP ausgelöste Funktion so aktualisiert, dass sie Daten in eine Speicherwarteschlange schreibt. Nun können Sie sich ausführlicher über die Entwicklung von Funktionen mit Visual Studio Code informieren: