Schnellstart: Erste Schritte mit der Benutzeroberflächenbibliothek
Beginnen Sie mit der Verwendung der Benutzeroberflächenbibliothek von Azure Communication Services, um schnell Kommunikationsumgebungen in Ihre Anwendungen zu integrieren. In diesem Schnellstart erfahren Sie, wie Sie zusammengesetzte Komponenten der Benutzeroberflächenbibliothek in eine Anwendung integrieren und die Umgebung für die Benutzer Ihrer App einrichten.
Die Benutzeroberflächenbibliothek von Communication Services rendert eine vollständige Kommunikationsumgebung direkt in Ihrer Anwendung. Es kümmert sich um die Verbindung mit dem Anruf und richtet die Teilnahme des Benutzers am Anruf im Hintergrund ein. Als Entwickler müssen Sie sich Gedanken darüber machen, wo auf der Benutzeroberfläche Ihrer App die Kommunikationsumgebung gestartet werden soll. Die zusammengesetzte Komponente führt den Benutzer durch das Einrichten seiner Geräte, das Beitreten zum Anruf und die Teilnahme daran sowie das Rendern anderer Teilnehmer.
Sehen Sie sich dieses Video an, um eine Übersicht zu erhalten:
Hinweis
Eine ausführliche Dokumentation und Kurzanleitungen zur Web UI Library finden Sie im Web UI Library Storybook.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
- Eine bereitgestellte Communication Services-Ressource. Erstellen Sie eine Communication Services-Ressource.
- Azure Communication Services-Token. Siehe das Beispiel.
Sie können auf die folgenden Schnellstarts zugreifen:
Rufen Sie sich die Android-Beispielanwendung für diesen Schnellstart in der Open Source-Azure Communication Services UI-Bibliothek für Android ab.
Voraussetzungen
- Ein Azure-Konto und ein aktives Azure-Abonnement. Sie können kostenlos ein Konto erstellen.
- Ein Betriebssystem, unter dem Android Studio ausgeführt wird.
- Eine bereitgestellte Azure Communication Services-Ressource.
- Ein Azure Communication Services-Zugriffstoken.
Einrichten des Projekts
Füllen Sie die folgenden Abschnitte aus, um das Schnellstartprojekt einzurichten.
Erstellen eines neuen Android-Projekts
Erstellen Sie in Android Studio ein neues Projekt:
Wählen Sie im Menü Datei die Option Neu>Neues Projekt aus.
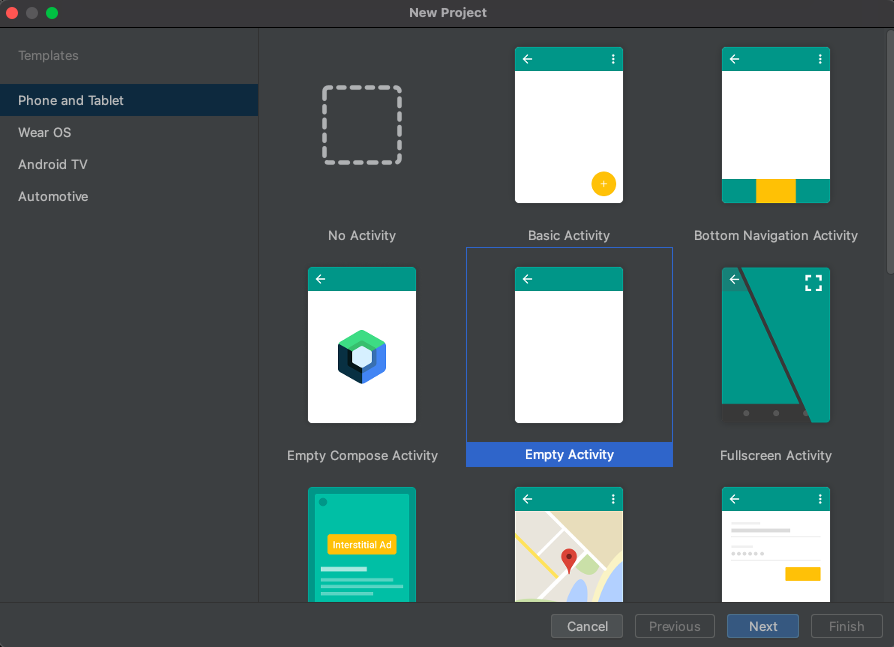
Wählen Sie in Neues Projekt die Projektvorlage Leere Aktivität aus.

Wählen Sie Weiter aus.
Benennen Sie in Leere Aktivität das Projekt UILibraryQuickStart. Wählen Sie für die Sprache Java/Kotlin aus. Wählen Sie für Mindest-SDK die Option API 26: Android 8.0 (Oreo) oder höher aus.
Wählen Sie Fertig stellenaus.

Installieren der Pakete
Füllen Sie die folgenden Abschnitte aus, um die erforderlichen Anwendungspakete zu installieren.
Hinzufügen einer Abhängigkeit
Fügen Sie in der Datei UILibraryQuickStart/app/build.gradle auf App-Ebene (im App-Ordner) die folgende Abhängigkeit hinzu:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Hinzufügen von Maven-Repositorys
Zum Integrieren der Bibliothek sind zwei Maven-Repositorys erforderlich:
- MavenCentral
- Das Azure-Paketrepository
So fügen Sie die Repositorys hinzu
Vergewissern Sie sich, dass in Ihren Gradle-Skripts die folgenden Repositorys hinzugefügt wurden. Für Android Studio (2020.*) befindet sich
repositoriesinsettings.gradle, unterdependencyResolutionManagement(Gradle version 6.8 or greater). Bei früheren Versionen von Android Studio (4.*) befindet sichrepositoriesauf der Projektebenebuild.gradle, unterallprojects{}.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Synchronisieren Sie Ihr Projekt mit den Gradle-Dateien. Um das Projekt zu synchronisieren, wählen Sie im Menü Datei die Option Projekt mit Gradle-Dateien synchronisieren aus.
Hinzufügen einer Schaltfläche zu „Activity_main.xml“
Fügen Sie in der Layoutdatei app/src/main/res/layout/activity_main.xml den folgenden Code hinzu, um eine Schaltfläche zum Starten der zusammengesetzten Komponente zu erstellen:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Initialisieren der zusammengesetzten Komponente
So initialisieren Sie die zusammengesetzte Komponente
Gehe zu
MainActivity.Fügen Sie den folgenden Code hinzu, um Ihre zusammengesetzten Komponenten für den Anruf zu initialisieren. Ersetzen Sie
"GROUP_CALL_ID"durch die Gruppen-ID für Ihren Anruf. Ersetzen Sie"DISPLAY_NAME"durch Ihren eigenen Namen. Ersetzen Sie"USER_ACCESS_TOKEN"durch Ihr Token.
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
Ausführen des Codes
Erstellen und starten Sie in Android Studio die Anwendung:
- Wählen Sie Starten aus.
- Akzeptieren Sie die Berechtigungen, und wählen Sie dann Geräte-, Mikrofon- und Videoeinstellungen aus.
- Wählen Sie An Gespräch teilnehmen aus.

Objektmodell
Die folgenden Klassen und Schnittstellen dienen zur Behandlung einiger wichtiger Features der Android-Benutzeroberfläche von Azure Communication Services:
| Name | BESCHREIBUNG |
|---|---|
| CallComposite | Zusammengesetzte Komponente, von der eine Anrufumgebung mit Teilnehmergalerie und Steuerelementen gerendert wird |
| CallCompositeBuilder | Generator, der CallComposite mit Optionen erstellt |
| CallCompositeJoinMeetingLocator | Übergabe von CallComposite-Start zum Starten eines Gruppenanrufs |
| CallCompositeTeamsMeetingLinkLocator | Übergabe an CallComposite-Start für den Beitritt zu einer Microsoft Teams-Besprechung |
| CallCompositeLocalizationOptions | Eingefügt als „Optional“ in CallCompositeBuilder zum Festlegen der Sprache der zusammengesetzten Komponente |
Funktionen der UI-Bibliothek
Rufen Sie den Code ab, um wichtige Kommunikationsfeatures für Ihre Android-Anwendung zu erstellen.
Einrichten der Authentifizierung
Zum Einrichten der Authentifizierung initialisieren Sie innerhalb der Funktion startCallComposite eine CommunicationTokenCredential-Instanz. Ersetzen Sie "USER_ACCESS_TOKEN" durch Ihr Zugriffstoken.
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
Erstellen von CallComposite
Um CallComposite zu erstellen, initialisieren Sie innerhalb der startCallComposite-Funktion eine CallCompositeBuilder-Instanz mit Anwendungskontext, Anmeldeinformationen und einem Anzeigenamen.
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
Einrichten eines Gruppenanrufs
Um einen Gruppenanruf einzurichten, initialisieren Sie einen CallCompositeGroupCallLocator.
An einer Teams-Besprechung teilnehmen
Es gibt zwei Mechanismen, um an einer Teams-Besprechung teilzunehmen:
- URL zur Teams-Besprechung oder Kurz-URL zur Teams-Besprechung
- Teams-Besprechungs-ID und Passcode
Der Teams-Besprechungslink kann über Graph-APIs abgerufen werden, wie in der Graph-Dokumentation ausführlich erläutert.
Das Communication Services-SDK für Telefonie akzeptiert einen vollständigen Teams-Besprechungslink. Dieser Link wird als Teil der onlineMeeting-Ressource zurückgegeben, auf die Sie über die joinWebUrl-Eigenschaft zugreifen können. Sie können die erforderlichen Besprechungsinformationen auch aus der URL Besprechung beitreten in der Teams-Besprechungseinladung selbst abrufen.
Teilnehmen über die Teams-Besprechungs-URL
Um an einem Microsoft Teams-Besprechungschat teilzunehmen, initialisieren Sie einen CallCompositeTeamsMeetingLinkLocator.
Teilnehmen über Teams-Besprechungs-ID und Passcode
Die CallCompositeTeamsMeetingLinkLocator Suche nach einer Besprechung mithilfe einer Besprechungs-ID und Kennung. Diese finden Sie unter den Teilnahmeinformationen einer Teams-Besprechung.
Eine Teams-Besprechungs-ID ist 12 Zeichen lang und besteht aus in Dreiergruppen gruppierten numerischen Ziffern (z. B. 000 000 000 000).
Ein Passcode besteht aus 6 Buchstaben (z. B. aBcDeF). Bei dem Passcode müssen Sie die Groß-/Kleinschreibung beachten.
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
Einrichten eines Rooms-Anrufs
Um einen Azure Communication Services-Raumanruf einzurichten, initialisieren Sie einen CallCompositeRoomLocator mit einer Raum-ID.
Auf dem Setupbildschirm aktiviert CallComposite Kamera und Mikrofon für alle Teilnehmer mit beliebiger Raumrolle. De tatsächliche aktuelle Teilnehmerrolle und die entsprechenden Funktionen werden von Azure Communication Services abgerufen, nachdem der Anruf verbunden wurde.
Weitere Informationen zum Erstellen und Verwalten von Rooms finden Sie unter Rooms – Schnellstart
Einrichten eines ausgehenden 1:N-Anrufs und von Pushbenachrichtigungen für eingehende Anrufe
UI Library unterstützt VoIP-Einzelanrufe zur Anwahl von Benutzer*innen über die Kommunikations-ID. Um eingehende Anrufe zu empfangen, unterstützt UI Library auch die Registrierung für Pushbenachrichtigungen. Weitere Informationen über die Integration für Android- und iOS-Plattformen und die Nutzung der API finden Sie unter Tätigen von Einzelanrufen und Empfangen von Pushbenachrichtigungen.
Starten der zusammengesetzten Komponente
Rufen Sie zum Starten der Anrufbenutzeroberfläche innerhalb der startCallComposite-Funktion entsprechend launch für die CallComposite-Instanz auf.
Abonnieren von CallComposite-Fehlerereignissen
Rufen Sie setOnErrorHandler mit CallComposite auf, um Fehlerereignisse zu empfangen.
Die folgenden errorCode-Werte können an den Fehlerhandler gesendet werden:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
Das folgende Beispiel zeigt ein Fehlerereignis für ein fehlerhaftes zusammengesetztes Ereignis.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
Anwenden einer Designkonfiguration
Um die Primärfarbe der zusammengesetzten Komponente zu ändern, erstellen Sie einen neuen Designstil in src/main/res/values/themes.xml und src/main/res/values-night/themes.xml mithilfe von AzureCommunicationUICalling.Theme als übergeordnetes Design. Fügen Sie zum Anwenden des Designs die Design-ID in CallCompositeBuilder ein:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Anwenden einer Lokalisierungskonfiguration
Verwenden Sie CallCompositeSupportedLocale, um CallCompositeLocalizationOptions mit Locale zu erstellen, damit die Sprache der zusammengesetzten Komponente geändert wird. Um die Sprache anzuwenden, fügen Sie die Lokalisierungskonfiguration in CallCompositeBuilder ein. Standardmäßig werden für alle Beschriftungen englische (en) Zeichenfolgen verwendet. Sie können CallCompositeLocalizationOptions verwenden, um einen anderen Wert für language festzulegen. Standardmäßig enthält die Benutzeroberflächenbibliothek eine Reihe von language-Werten, die Sie mit UI-Komponenten verwenden können. CallCompositeSupportedLocale gibt die unterstützten Gebietsschemas an. Sie können z. B. CallCompositeSupportedLocale.EN verwenden, um auf das englische Gebietsschema zuzugreifen. CallCompositeSupportedLocale.getSupportedLocales() bietet eine Liste von Gebietsschemaobjekten für unterstützte Sprachen.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
Abonnieren des CallComposite-Ereignisses „Anrufzustand geändert“
Um Ereignisse zu Änderungen des Anrufzustands zu empfangen, rufen Sie addOnCallStateChangedEventHandler mit CallComposite auf.
Das folgende Beispiel zeigt ein Ereignis für einen geänderten Anrufzustand.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
Verwerfen von CallComposite und Abonnieren eines verworfenen Ereignisses
Um verworfene Ereignisse zu empfangen, rufen Sie addOnDismissedEventHandler mit CallComposite auf. Um CallComposite zu verwerfen, rufen Sie dismiss auf.
Das folgende Beispiel zeigt ein Ereignis für einen geänderten Anrufzustand.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
Weitere Features
Die Liste der Anwendungsfälle enthält detaillierte Informationen zu weiteren Features.
Hinzufügen von Benachrichtigungen zu Ihrer mobilen App
Azure Communication Services ist mit Azure Event Grid und Azure Notification Hubs integriert, sodass Sie Ihren Apps in Azure Pushbenachrichtigungen hinzufügen können. Sie können Pushbenachrichtigungen verwenden, um Informationen aus Ihrer Anwendung an die mobilen Geräte der Benutzer zu senden. Eine Pushbenachrichtigung kann ein Dialogfeld anzeigen, einen Ton wiedergeben oder eine Benutzeroberfläche für eingehende Anrufe anzeigen.
Rufen Sie die iOS-Beispielanwendung für diesen Schnellstart in der Open Source-UI-Bibliothek für iOS von Azure Communication Services ab.
Voraussetzungen
- Ein Azure-Konto und ein aktives Azure-Abonnement. Sie können kostenlos ein Konto erstellen.
- Einen Mac mit Xcode 13 oder höher und ein gültiges in Ihrer Keychain installiertes Entwicklerzertifikat CocoaPods muss ebenfalls installiert sein, um Abhängigkeiten abrufen zu können.
- Eine bereitgestellte Azure Communication Services-Ressource.
- Ein Azure Communication Services-Zugriffstoken.
Einrichten des Projekts
Füllen Sie die folgenden Abschnitte aus, um das Schnellstartprojekt einzurichten.
Erstellen eines neuen Xcode-Projekts
Erstellen Sie ein neues Projekt in Xcode:
Wählen Sie im Menü Datei die Option Neu>Projekt aus.
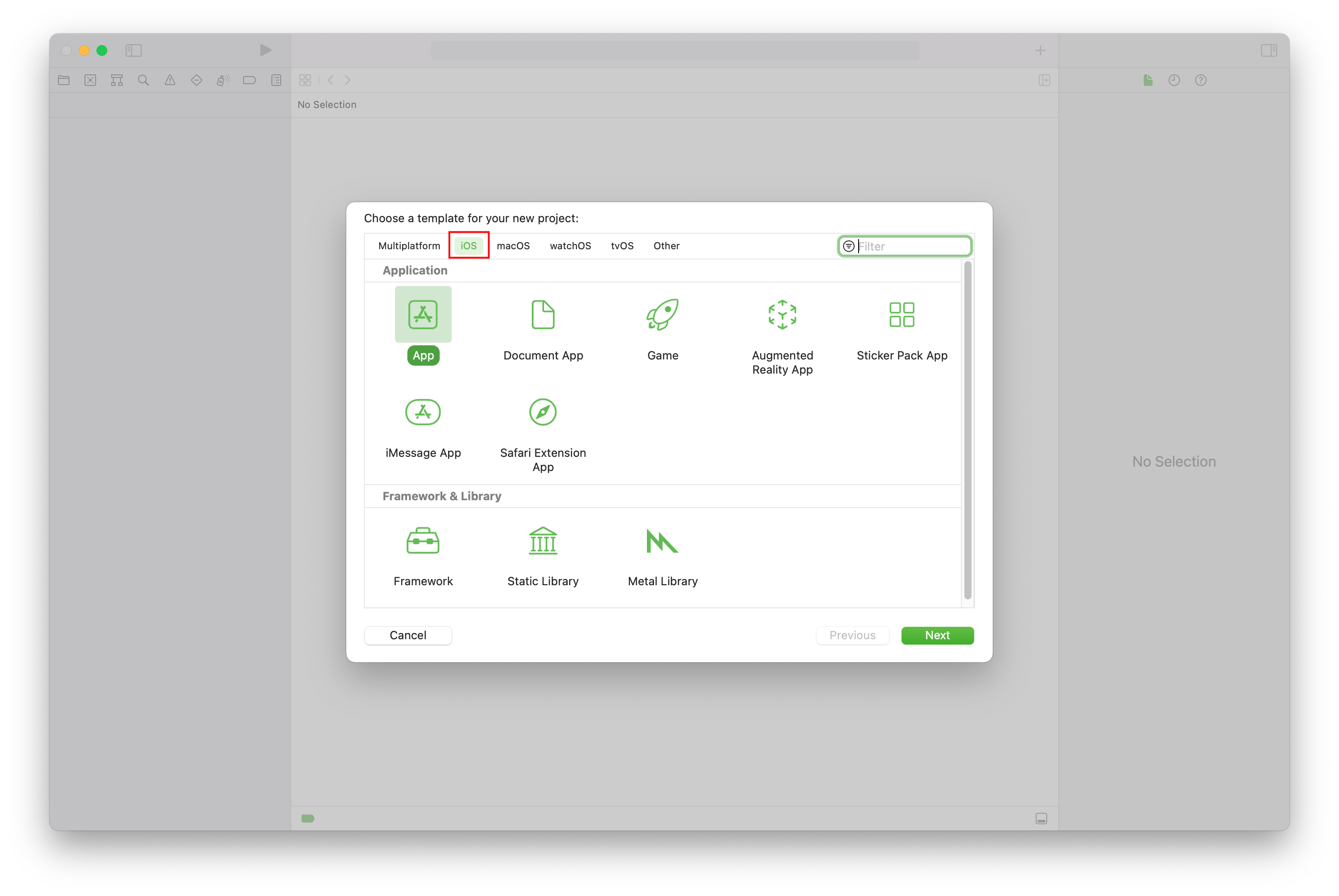
Wählen Sie unter Vorlage für neues Projekt auswählen die Plattform iOS und dann die Anwendungsvorlage App aus. In der Schnellstartanleitung werden die UIKit-Storyboards verwendet. Die Schnellstartanleitung erstellt keine Tests, sodass Sie das Kontrollkästchen Tests einschließen deaktivieren können.

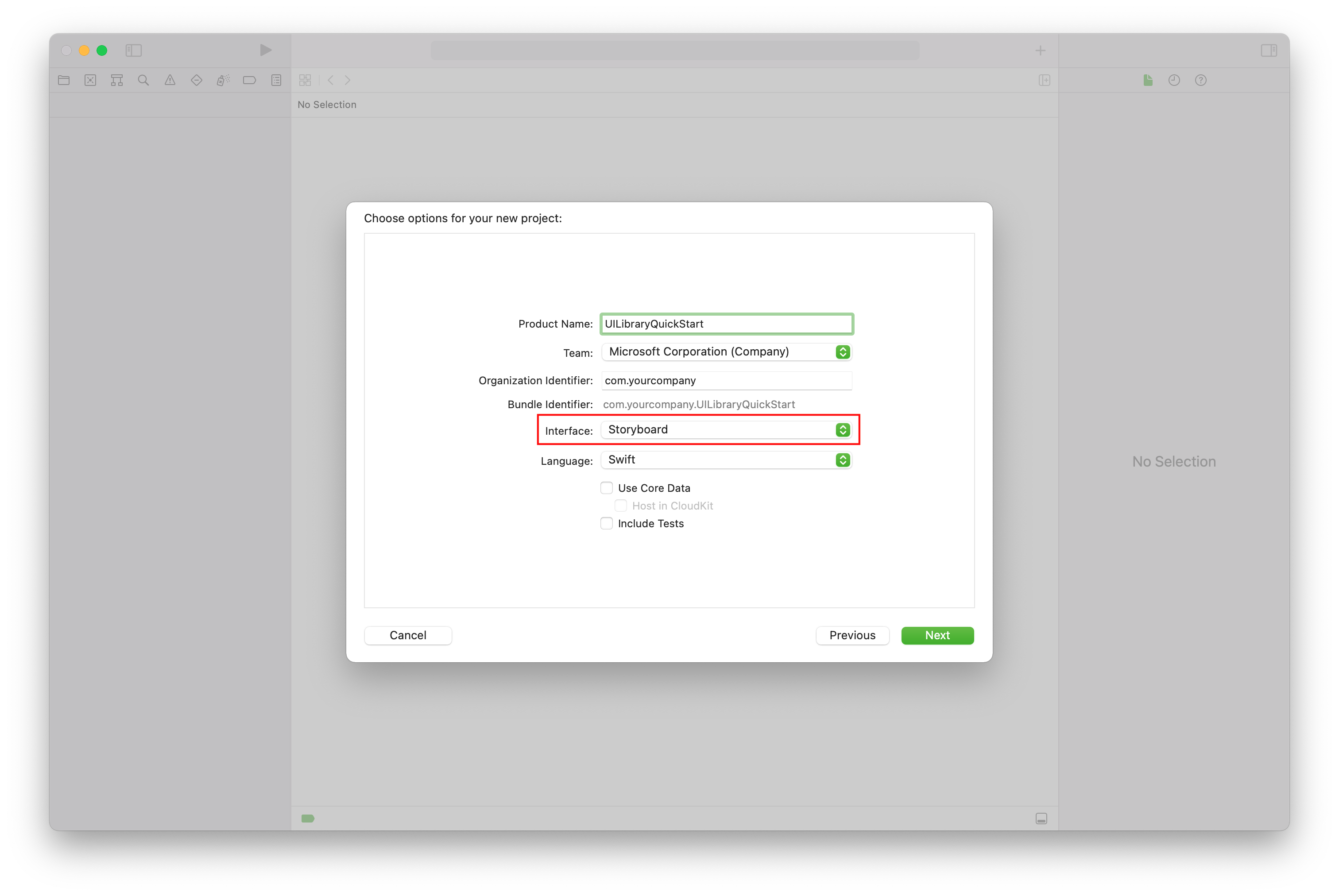
Geben Sie unter Optionen für Ihr neues Projekt auswählen als Produktnamen UILibraryQuickStart ein. Wählen Sie als Schnittstelle Storyboard aus.

Installieren Sie das Paket und Abhängigkeiten.
(Optional) Installieren und aktivieren Sie Rosetta in Xcode für MacBook mit M1.
Führen Sie im Stammverzeichnis Ihres Projekts
pod initaus, um eine Podfile-Datei zu erstellen. Wenn ein Fehler auftritt, aktualisieren Sie CocoaPods auf die aktuelle Version.Fügen Sie Ihrer Podfile-Datei folgenden Code hinzu. Ersetzen Sie
UILibraryQuickStartdurch Ihren Projektnamen.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endFühren Sie
pod install --repo-updateaus.Öffnen Sie in Xcode die generierte Datei „generated.xcworkspace*“.
Anfordern des Zugriffs auf Gerätehardware
Um auf die Hardware des Geräts, u. a. Mikrofon und Kamera, zuzugreifen, müssen Sie die Liste der Informationseigenschaften Ihrer App aktualisieren. Legen Sie den zugehörigen Wert auf eine Zeichenfolge fest. Diese wird in den Dialog aufgenommen, mit dem das System den Zugriff beim Benutzer anfordert.
Klicken Sie mit der rechten Maustaste auf den Eintrag
Info.plistder Projektstruktur, und wählen Sie anschließend Open As (Öffnen als) >Source Code (Quellcode) aus. Fügen Sie die folgenden Zeilen im Abschnitt<dict>der obersten Ebene hinzu, und speichern Sie dann die Datei.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Hier sehen Sie ein Beispiel für den
Info.plist-Quellcode in einer Xcode-Datei:
Um zu überprüfen, ob Geräteberechtigungsanforderungen korrekt hinzugefügt werden, wählen Sie Öffnen als>Eigenschaftenliste aus. Überprüfen Sie, ob die Liste der Informationseigenschaften ähnlich wie im folgenden Beispiel aussieht:

Deaktivieren von Bitcode
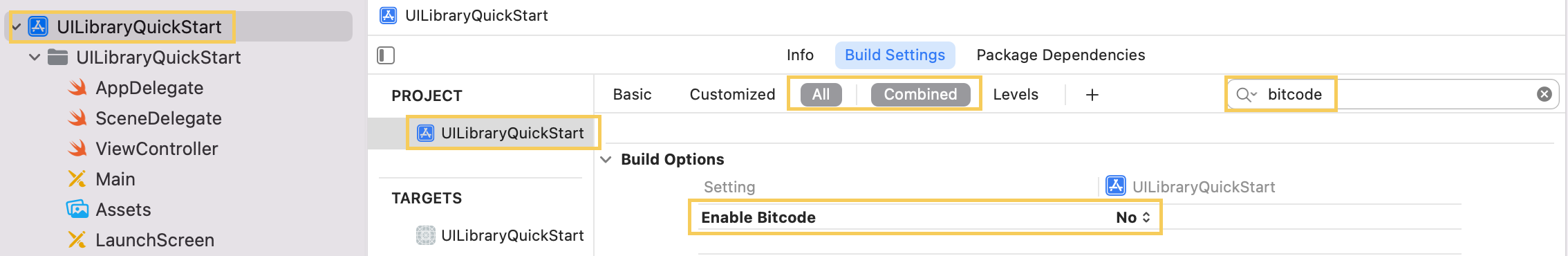
Legen Sie im Xcode-Projekt unter Buildeinstellungen die Option Bitcode aktivieren auf Nein fest. Um die Einstellung zu finden, ändern Sie den Filter von Basic in Alle, oder verwenden Sie die Suchleiste.

Initialisieren der zusammengesetzten Komponente
So initialisieren Sie die zusammengesetzte Komponente
Gehe zu
ViewController.Fügen Sie den folgenden Code hinzu, um Ihre zusammengesetzten Komponenten für einen Anruf zu initialisieren. Ersetzen Sie
<GROUP_CALL_ID>entweder durch die Gruppen-ID für Ihren Anruf oder durchUUID(), um eine Gruppen-ID für den Anruf zu erstellen. Ersetzen Sie<DISPLAY_NAME>durch Ihren eigenen Namen. (Der Zeichenfolgengrenzwert für<DISPLAY_NAME>beträgt 256 Zeichen.) Ersetzen Sie<USER_ACCESS_TOKEN>durch Ihr Zugriffstoken.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
Ausführen des Codes
Wählen Sie zum Erstellen und Starten Ihrer App im iOS-Simulator Produkt>Ausführen aus, oder verwenden Sie die Tastenkombination (⌘-R). Testen Sie dann die Anruferfahrung im Simulator:
Wählen Sie Start Experience aus.
Akzeptieren Sie die Audioberechtigungen, und wählen Sie dann Geräte-, Mikrofon- und Videoeinstellungen aus.
Wählen Sie Start call aus.

Objektmodell
Die folgenden Klassen und Schnittstellen dienen zur Behandlung einiger wichtiger Features der Benutzeroberflächen-Clientbibliothek von Azure Communication Services:
| Name | BESCHREIBUNG |
|---|---|
| CallComposite | Komponente, die eine Anrufumgebung mit Teilnehmerkatalog und Steuerelementen rendert |
| CallCompositeOptions | Einstellungen für Optionen wie Designs und Ereignisbehandlung |
| ThemeOptions | Anpassungsoptionen für das zusammengesetzte Design |
| LocalizationOptions | Sprachoptionen für die zusammengesetzte Komponente |
Funktionen der UI-Bibliothek
Rufen Sie den Code ab, um wichtige Kommunikationsfeatures für Ihre iOS-Anwendung zu erstellen.
Einrichten der Authentifizierung
Zum Einrichten der Authentifizierung initialisieren Sie innerhalb der Funktion startCallComposite eine CommunicationTokenCredential-Instanz. Ersetzen Sie <USER_ACCESS_TOKEN> durch Ihr Zugriffstoken.
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
Wenn Sie noch kein Zugriffstoken haben, erstellen Sie ein Azure Communication Services-Zugriffstoken.
Erstellen von CallComposite
Um CallComposite zu erstellen, initialisieren Sie innerhalb der Funktion startCallComposite eine CallCompositeOptions-Instanz mit optionalem <DISPLAY_NAME> und eine CommunicationTokenCredential-Instanz:
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
Einrichten eines Gruppenanrufs
Um einen Gruppenaufruf einzurichten startCallComposite, initialisieren Sie einen .groupCall-Locator. Ersetzen Sie <GROUP_CALL_ID> durch die Gruppen-ID für Ihren Anruf.
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
Weitere Informationen zur Verwendung einer Gruppen-ID für Anrufe finden Sie unter Verwalten von Anrufen.
An einer Teams-Besprechung teilnehmen
Es gibt zwei Mechanismen, um an einer Teams-Besprechung teilzunehmen:
- URL zur Teams-Besprechung oder Kurz-URL zur Teams-Besprechung
- Teams-Besprechungs-ID und Passcode
Der Teams-Besprechungslink kann über Graph-APIs abgerufen werden, wie in der Graph-Dokumentation ausführlich erläutert.
Das Communication Services-SDK für Telefonie akzeptiert einen vollständigen Teams-Besprechungslink. Dieser Link wird als Teil der onlineMeeting-Ressource zurückgegeben, auf die Sie über die joinWebUrl-Eigenschaft zugreifen können. Sie können die erforderlichen Besprechungsinformationen auch aus der URL Besprechung beitreten in der Teams-Besprechungseinladung selbst abrufen.
Teilnehmen über die Teams-Besprechungs-URL
Um an einer Microsoft Teams-Besprechung teilzunehmen, initialisieren Sie innerhalb der Funktion startCallComposite eine Instanz für den .teamsMeeting-Locator. Ersetzen Sie <TEAMS_MEETING_LINK> durch den Microsoft Teams-Besprechungslink für Ihren Anruf. Ersetzen Sie <DISPLAY_NAME> durch Ihren eigenen Namen.
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Teilnehmen über Teams-Besprechungs-ID und Passcode
Die teamMeetingId Suche nach einer Besprechung mithilfe einer Besprechungs-ID und Kennung. Diese finden Sie unter den Teilnahmeinformationen einer Teams-Besprechung.
Eine Teams-Besprechungs-ID ist 12 Zeichen lang und besteht aus in Dreiergruppen gruppierten numerischen Ziffern (z. B. 000 000 000 000).
Ein Passcode besteht aus 6 Buchstaben (z. B. aBcDeF). Bei dem Passcode müssen Sie die Groß-/Kleinschreibung beachten.
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
Einrichten eines Raumanrufs
Um einen Azure Communication Services-Raumanruf einzurichten, initialisieren Sie einen CallCompositeRoomLocator mit einer Raum-ID.
Auf dem Setupbildschirm aktiviert CallComposite Kamera und Mikrofon für alle Teilnehmer mit beliebiger Raumrolle. De tatsächliche aktuelle Teilnehmerrolle und die entsprechenden Funktionen werden von Azure Communication Services abgerufen, nachdem der Anruf verbunden wurde.
Weitere Informationen zum Erstellen und Verwalten von Rooms finden Sie unter Rooms – Schnellstart
let locator = .roomCall(roomId: "<ROOM_ID>")
Einrichten eines ausgehenden 1:N-Anrufs und von Pushbenachrichtigungen für eingehende Anrufe
UI Library unterstützt VoIP-Einzelanrufe zur Anwahl von Benutzer*innen über die Kommunikations-ID. Um eingehende Anrufe zu empfangen, unterstützt UI Library auch die Registrierung für Pushbenachrichtigungen. Weitere Informationen über die Integration für Android- und iOS-Plattformen und die Nutzung der API finden Sie unter Tätigen von Einzelanrufen und Empfangen von Pushbenachrichtigungen.
Starten der zusammengesetzten Komponente
Rufen Sie startCallComposite für die launch-Instanz innerhalb der Funktion CallComposite auf:
callComposite?.launch(locator: locator)
Abonnieren von Ereignissen
Sie können Abschlüsse implementieren, um auf zusammengesetzte Ereignisse zu reagieren. Die folgenden errorCodes-Werte können an den Fehlerhandler gesendet werden:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
Das folgende Beispiel zeigt ein Fehlerereignis für ein fehlerhaftes zusammengesetztes Ereignis:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
Anwenden von Designoptionen
Um die Kommunikationsumgebung in Ihrer Anwendung anzupassen, erstellen Sie benutzerdefinierte Designoptionen, die das ThemeOptions-Protokoll implementieren. Schließen Sie eine Instanz der neuen Klasse in CallCompositeOptions ein:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Weitere Informationen zur Funktionsweise von Designs finden Sie in der Designanleitung.
Anwenden von Lokalisierungsoptionen
Um die Sprache in der zusammengesetzten Komponente zu ändern, erstellen Sie benutzerdefinierte Lokalisierungsoptionen, und fügen Sie sie in CallCompositeOptions ein. Standardmäßig werden für alle Beschriftungen englische (SupportedLocale.en) Zeichenfolgen verwendet. Sie können LocalizationOptions verwenden, um einen anderen Wert für locale festzulegen. Standardmäßig enthält die Benutzeroberflächenbibliothek eine Reihe von locale-Werten, die Sie mit den UI-Komponenten verwenden können. SupportedLocale.values gibt eine Liste aller unterstützten Sprachen zurück.
Im folgenden Beispiel wird die zusammengesetzte Komponente in Französisch lokalisiert (fr):
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
Weitere Informationen zur Lokalisierung und zu einer Liste der unterstützten Sprachen finden Sie im Lokalisierungshandbuch.
Abonnieren des CallComposite-Ereignisses „Anrufzustand geändert“
Sie können Abschlüsse implementieren, um auf zusammengesetzte Ereignisse zu reagieren. Die Anrufzustände werden an den Handler für geänderte Anrufzustände gesendet.
Das folgende Beispiel zeigt ein Ereignis für einen geänderten Anrufzustand.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
Verwerfen von CallComposite und Abonnieren eines verworfenen Ereignisses
Um CallComposite zu verwerfen, rufen Sie dismiss auf. Das folgende dismiss-Ereignis wird beim Verwerfen von CallComposite gesendet:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
Weitere Features
Die Liste der Anwendungsfälle enthält detaillierte Informationen zu weiteren Features.
Hinzufügen von Benachrichtigungen zu Ihrer mobilen App
Azure Communication Services ist mit Azure Event Grid und Azure Notification Hubs integriert, sodass Sie Ihren Apps in Azure Pushbenachrichtigungen hinzufügen können. Sie können Pushbenachrichtigungen verwenden, um Informationen aus Ihrer Anwendung an die mobilen Geräte der Benutzer zu senden. Eine Pushbenachrichtigung kann ein Dialogfeld anzeigen, einen Ton wiedergeben oder eine Benutzeroberfläche für eingehende Anrufe anzeigen.
Bereinigen von Ressourcen
Wenn Sie ein Communication Services-Abonnement bereinigen und entfernen möchten, können Sie die Ressource oder die Ressourcengruppe löschen.
Wenn Sie die Ressourcengruppe löschen, werden auch alle anderen Ressourcen gelöscht, die ihr zugeordnet sind.
Weitere Informationen zum Bereinigen von Ressourcen finden Sie hier.