Hinzufügen eines Dashboard-Widgets
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Widgets auf einem Dashboard werden als Beiträge im Erweiterungsframework implementiert. Eine einzelne Erweiterung kann mehrere Beiträge enthalten. Erfahren Sie, wie Sie eine Erweiterung mit mehreren Widgets als Beiträge erstellen.
Dieser Artikel ist in drei Teile unterteilt, die jeweils auf dem vorherigen aufbauen – beginnend mit einem einfachen Widget und endet mit einem umfassenden Widget.
Tipp
Sehen Sie sich unsere neueste Dokumentation zur Erweiterungsentwicklung mithilfe des Azure DevOps-Erweiterungs-SDK an.
Voraussetzungen
- Wissen: Für die Widgetentwicklung sind Kenntnisse in JavaScript, HTML und CSS erforderlich.
- Eine Organisation in Azure DevOps
- Ein Text-Editor. Für viele der Lernprogramme verwenden wir Visual Studio Code.
- Die neueste Version des Knotens.
- Plattformübergreifende CLI für Azure DevOps (tfx-cli), um Ihre Erweiterungen zu packen.
- tfx-cli kann mit
npminstalliert werden, einer Komponente von Node.js, indem Sie ausführen.npm i -g tfx-cli
- tfx-cli kann mit
- Ein Basisverzeichnis für Ihr Projekt. Dieses Verzeichnis wird im gesamten Tutorial als
homebezeichnet.
Erweiterungsdateistruktur:
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- VSS.SDK.min.js
|--- img
|--- logo.png
|--- scripts
|--- hello-world.html // html page to be used for your widget
|--- vss-extension.json // extension's manifest
Dieses Lernprogramm umfasst folgende Punkte
- Teil 1: Zeigt, wie Sie ein neues Widget erstellen, das eine einfache "Hallo Welt"-Nachricht druckt.
- Teil 2: Baut auf dem ersten Teil auf, indem ein Aufruf einer Azure DevOps-REST-API hinzugefügt wird.
- Teil 3: Erläutert, wie Sie Ihrem Widget konfiguration hinzufügen.
Hinweis
Wenn Sie es eilig haben und sofort Ihre Hände auf den Code bringen möchten, können Sie die Beispiele herunterladen.
Wechseln Sie nach dem Herunterladen zum widgets Ordner, und führen Sie dann Schritt 6 und Schritt 7 direkt aus, um die Beispielerweiterung mit den drei Beispielwidgets unterschiedlicher Komplexität zu veröffentlichen.
Erste Schritte mit einigen grundlegenden Stilen für Widgets , die wir sofort bereitstellen, und einige Anleitungen zur Widgetstruktur.
Teil 1: Hallo Welt
Teil 1 stellt ein Widget dar, das mit JavaScript "Hallo Welt" druckt.

Schritt 1: Abrufen des Client-SDK: VSS.SDK.min.js
Das Kern-SDK-Skript ermöglicht VSS.SDK.min.jsWeberweiterungen die Kommunikation mit dem Azure DevOps-Hostframe. Das Skript führt Vorgänge wie initialisieren, die Benachrichtigungserweiterung wird geladen oder der Kontext zur aktuellen Seite abgerufen.
Rufen Sie die Client SDK-Datei VSS.SDK.min.js ab, und fügen Sie sie Ihrer Web-App hinzu. Platzieren Sie sie im home/sdk/scripts Ordner.
Verwenden Sie den Befehl "npm install", um das SDK abzurufen:
npm install vss-web-extension-sdk
Weitere Informationen finden Sie auf der GitHub-Seite des Client SDK.
Schritt 2: Einrichten Der HTML-Seite – hello-world.html
Ihre HTML-Seite ist der Klebstoff, der Ihr Layout zusammenhält und Verweise auf CSS und JavaScript enthält. Sie können diese Datei beliebig benennen. Aktualisieren Sie alle Verweise hello-world auf den namen, den Sie verwenden.
Ihr Widget basiert auf HTML und wird in einem iframe gehostet.
Fügen Sie den folgenden HTML-Code hinzu.hello-world.html Wir fügen den obligatorischen Verweis auf VSS.SDK.min.js die Datei hinzu und fügen ein h2 Element ein, das mit der Zeichenfolge aktualisiert wird, die im nächsten Schritt Hallo Welt wird.
<!DOCTYPE html>
<html>
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
</head>
<body>
<div class="widget">
<h2 class="title"></h2>
</div>
</body>
</html>
Obwohl wir eine HTML-Datei verwenden, werden die meisten anderen HTML-Kopfelemente als Skript und Link vom Framework ignoriert.
Schritt 3: Aktualisieren von JavaScript
Wir verwenden JavaScript, um Inhalte im Widget zu rendern. In diesem Artikel umschließen wir den gesamten JavaScript-Code in einem <script> Element in der HTML-Datei. Sie können diesen Code in einer separaten JavaScript-Datei verwenden und in der HTML-Datei darauf verweisen.
Der Code rendert den Inhalt. Dieser JavaScript-Code initialisiert auch das VSS SDK, ordnet den Code für Ihr Widget Ihrem Widgetnamen zu und benachrichtigt das Erweiterungsframework über Widgeterfolge oder -fehler.
In unserem Fall druckt der folgende Code "Hallo Welt" im Widget. Fügen Sie dieses script Element im head HTML-Code hinzu.
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require("TFS/Dashboards/WidgetHelpers", function (WidgetHelpers) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget", function () {
return {
load: function (widgetSettings) {
var $title = $('h2.title');
$title.text('Hello World');
return WidgetHelpers.WidgetStatusHelper.Success();
}
};
});
VSS.notifyLoadSucceeded();
});
</script>
VSS.initInitialisiert den Handshake zwischen dem iframe, der das Widget hostet, und dem Hostframe.- Wir übergeben
explicitNotifyLoaded: true, damit das Widget den Host explizit benachrichtigen kann, wenn das Laden abgeschlossen ist. Dieses Steuerelement ermöglicht es uns, den Ladevorgang zu benachrichtigen, nachdem sichergestellt wurde, dass die abhängigen Module geladen werden. Wir übergebenusePlatformStyles: true, damit das Widget Azure DevOps-Kernstile für HTML-Elemente (z. B. Body, div usw.) verwenden kann. Wenn das Widget diese Stile lieber nicht verwendet, kann es übergebenusePlatformStyles: false. VSS.requirewird verwendet, um die erforderlichen VSS-Skriptbibliotheken zu laden. Ein Aufruf dieser Methode lädt automatisch allgemeine Bibliotheken wie JQuery und JQueryUI. In unserem Fall sind wir von der WidgetHelpers-Bibliothek abhängig, die verwendet wird, um den Widgetstatus an das Widgetframework zu kommunizieren. Daher übergeben wir den entsprechenden ModulnamenTFS/Dashboards/WidgetHelpersund einen Rückruf anVSS.require. Der Rückruf wird aufgerufen, sobald das Modul geladen wurde. Der Rückruf enthält den Rest des JavaScript-Codes, der für das Widget benötigt wird. Am Ende des Rückrufs rufen wir aufVSS.notifyLoadSucceeded, um den Ladevorgang zu benachrichtigen.WidgetHelpers.IncludeWidgetStylesenthält ein Stylesheet mit einigen grundlegenden CSS-Dateien , um Ihnen den Einstieg zu erleichtern. Um diese Formatvorlagen zu verwenden, umschließen Sie Den Inhalt in einem HTML-Element mit Klassewidget.VSS.registerwird verwendet, um eine Funktion in JavaScript zuzuordnen, die das Widget unter den verschiedenen Beiträgen in Ihrer Erweiterung eindeutig identifiziert. Der Name sollte mit dem übereinstimmen, deridIhren Beitrag identifiziert, wie in Schritt 5 beschrieben. Bei Widgets sollte die Funktion, an die übergebenVSS.registerwird, ein Objekt zurückgeben, das denIWidgetVertrag erfüllt. Beispielsweise sollte das zurückgegebene Objekt eine Load-Eigenschaft aufweisen, deren Wert eine andere Funktion ist, die die Kernlogik zum Rendern des Widgets aufweist. In unserem Fall wird der Text desh2Elements auf "Hallo Welt" aktualisiert. Dies ist diese Funktion, die aufgerufen wird, wenn das Widget-Framework Ihr Widget instanziiert. Wir verwenden dieWidgetStatusHelpervon WidgetHelpers, um denWidgetStatusals erfolgreich zurückzugeben.
Warnung
Wenn der Name, der zum Registrieren des Widgets verwendet wird, nicht mit der ID für den Beitrag im Manifest übereinstimmt, funktioniert das Widget unerwartet.
vss-extension.jsonsollte sich immer im Stammverzeichnis des Ordners befinden (in diesem Handbuch).HelloWorldFür alle anderen Dateien können Sie sie in der gewünschten Struktur im Ordner platzieren. Achten Sie einfach darauf, die Verweise in den HTML-Dateien und imvss-extension.jsonManifest entsprechend zu aktualisieren.
Schritt 4: Aktualisieren Ihres Erweiterungslogos: logo.png
Ihr Logo wird im Marketplace und im Widgetkatalog angezeigt, sobald ein Benutzer Ihre Erweiterung installiert.
Sie benötigen ein Katalogsymbol mit 98 px x 98 px. Wählen Sie ein Bild aus, nennen Sie es logo.png, und platzieren Sie es im img Ordner.
Sie können diese Images beliebig benennen, solange das Erweiterungsmanifest im nächsten Schritt mit den von Ihnen verwendeten Namen aktualisiert wird.
Schritt 5: Erstellen Sie Ihr Erweiterungsmanifest: vss-extension.json
Jede Erweiterung muss über eine Erweiterungsmanifestdatei verfügen.
- Lesen Sie den Erweiterungsmanifestverweis.
- Erfahren Sie mehr über die Beitragspunkte in Erweiterbarkeitspunkten.
- Erstellen Sie eine JSON-Datei (
vss-extension.jsonz. B.) imhomeVerzeichnis mit dem folgenden Inhalt:
{
"manifestVersion": 1,
"id": "azure-devops-extensions-myExtensions",
"version": "1.0.0",
"name": "My First Set of Widgets",
"description": "Samples containing different widgets extending dashboards",
"publisher": "fabrikam",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "img/logo.png"
},
"contributions": [
{
"id": "HelloWorldWidget",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog"
],
"properties": {
"name": "Hello World Widget",
"description": "My first widget",
"catalogIconUrl": "img/CatalogIcon.png",
"previewImageUrl": "img/preview.png",
"uri": "hello-world.html",
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
}
],
"files": [
{
"path": "hello-world.html",
"addressable": true
},
{
"path": "sdk/scripts",
"addressable": true
},
{
"path": "img",
"addressable": true
}
]
}
Weitere Informationen zu erforderlichen Attributen finden Sie in der Erweiterungsmanifestreferenz.
Hinweis
Ändern Sie den Herausgebernamen in Ihren Herausgebernamen. Informationen zum Erstellen eines Herausgebers finden Sie unter "Package/Publish/Install".
Symbole
Die Symbolstrophe gibt den Pfad zum Symbol Ihrer Erweiterung in Ihrem Manifest an.
Beiträge
Jeder Beitragseintrag definiert Eigenschaften.
- Die ID zum Identifizieren Ihres Beitrags. Diese ID sollte innerhalb einer Erweiterung eindeutig sein. Diese ID sollte mit dem Namen übereinstimmen, den Sie in Schritt 3 zum Registrieren Ihres Widgets verwendet haben.
- Der Typ des Beitrags. Für alle Widgets sollte der Typ sein
ms.vss-dashboards-web.widget. - Das Array von Zielen , zu dem der Beitrag beiträgt. Für alle Widgets sollte das Ziel sein
[ms.vss-dashboards-web.widget-catalog]. - Die Eigenschaften sind Objekte, die Eigenschaften für den Beitragstyp enthalten. Für Widgets sind die folgenden Eigenschaften obligatorisch.
| Eigenschaft | Beschreibung |
|---|---|
| name | Name des Widgets, das im Widgetkatalog angezeigt werden soll. |
| Beschreibung | Beschreibung des Widgets, das im Widgetkatalog angezeigt werden soll. |
| catalogIconUrl | Relativer Pfad des Katalogsymbols, das Sie in Schritt 4 hinzugefügt haben, um es im Widgetkatalog anzuzeigen. Das Bild sollte 98 px x 98 px sein. Wenn Sie eine andere Ordnerstruktur oder einen anderen Dateinamen verwendet haben, geben Sie hier den entsprechenden relativen Pfad an. |
| previewImageUrl | Relativer Pfad des Vorschaubilds, das Sie in Schritt 4 hinzugefügt haben, um im Widgetkatalog anzuzeigen. Das Bild sollte 330 px x 160 px sein. Wenn Sie eine andere Ordnerstruktur oder einen anderen Dateinamen verwendet haben, geben Sie hier den entsprechenden relativen Pfad an. |
| uri | Relativer Pfad der HTML-Datei, die Sie in Schritt 1 hinzugefügt haben. Wenn Sie eine andere Ordnerstruktur oder einen anderen Dateinamen verwendet haben, geben Sie hier den entsprechenden relativen Pfad an. |
| supportedSizes | Array von Größen, die von Ihrem Widget unterstützt werden. Wenn ein Widget mehrere Größen unterstützt, ist die erste Größe im Array die Standardgröße des Widgets. Wird widget size für die Zeilen und Spalten angegeben, die vom Widget im Dashboardraster belegt werden. Eine Zeile/Spalte entspricht 160 px. Jede Dimension, die größer als 1x1 ist, erhält eine zusätzliche 10 px, die den Bundsteg zwischen Widgets darstellt. Beispielsweise ist 160*3+10*2 ein 3x2-Widget breit und 160*2+10*1 hoch. Die maximal unterstützte Größe ist 4x4. |
| supportedScopes | Derzeit werden nur Teamdashboards unterstützt. Der Wert muss sein project_team. Zukünftige Updates können weitere Optionen für Dashboardbereiche enthalten. |
Dateien
In der Dateistundanz werden die Dateien angegeben, die Sie in Ihr Paket einschließen möchten: Ihre HTML-Seite, Ihre Skripts, das SDK-Skript und Ihr Logo.
Legen Sie auf fest addressabletrue , es sei denn, Sie schließen andere Dateien ein, die nicht URL-adressierbar sein müssen.
Hinweis
Weitere Informationen zur Erweiterungsmanifestdatei, z. B. zu ihren Eigenschaften und deren Funktionsweise, finden Sie in der Erweiterungsmanifestreferenz.
Schritt 6: Packen, Veröffentlichen und Freigeben
Sobald Sie Ihre schriftliche Erweiterung haben, besteht der nächste Schritt, um sie in den Marketplace zu bringen, darin, alle Ihre Dateien zusammen zu verpacken. Alle Erweiterungen werden als VSIX 2.0-kompatible VSIX-Dateien gepackt. Microsoft stellt eine plattformübergreifende Befehlszeilenschnittstelle (CLI) zum Verpacken Ihrer Erweiterung bereit.
Abrufen des Paketerstellungstools
Sie können die plattformübergreifende CLI für Azure DevOps (tfx-cli) mithilfe npmvon , einer Komponente von Node.js, über die Befehlszeile installieren oder aktualisieren.
npm i -g tfx-cli
Packen der Erweiterung
Das Packen der Erweiterung in eine VSIX-Datei ist mühelos, sobald Sie über die tfx-cli verfügen. Wechseln Sie zum Basisverzeichnis Ihrer Erweiterung, und führen Sie den folgenden Befehl aus.
tfx extension create --manifest-globs vss-extension.json
Hinweis
Für jedes Update muss eine Erweiterungs-/Integrationsversion erhöht werden.
Wenn Sie eine vorhandene Erweiterung aktualisieren, aktualisieren Sie entweder die Version im Manifest, oder übergeben Sie die --rev-version Befehlszeilenoption. Dadurch wird die Patchversionsnummer Ihrer Erweiterung erhöht, und die neue Version wird in Ihrem Manifest gespeichert.
Nachdem Sie Die Erweiterung in einer VSIX-Datei verpackt haben, können Sie Ihre Erweiterung auf dem Marketplace veröffentlichen.
Erstellen eines Herausgebers für die Erweiterung
Alle Erweiterungen, einschließlich Erweiterungen von Microsoft, werden als von einem Herausgeber bereitgestellt identifiziert. Wenn Sie noch kein Mitglied eines vorhandenen Herausgebers sind, erstellen Sie eins.
- Anmelden beim Visual Studio Marketplace-Veröffentlichungsportal
- Wenn Sie noch kein Mitglied eines vorhandenen Herausgebers sind, müssen Sie einen Herausgeber erstellen. Wenn Sie bereits über einen Herausgeber verfügen, scrollen Sie zu den Veröffentlichungserweiterungen unter "Verwandte Websites", und wählen Sie "Erweiterungen veröffentlichen" aus.
- Geben Sie einen Bezeichner für Ihren Herausgeber an, z. B.:
mycompany-myteam- Der Bezeichner wird als Wert für das Attribut in der
publisherManifestdatei Ihrer Erweiterungen verwendet.
- Der Bezeichner wird als Wert für das Attribut in der
- Geben Sie einen Anzeigenamen für Ihren Herausgeber an, z. B.:
My Team
- Geben Sie einen Bezeichner für Ihren Herausgeber an, z. B.:
- Überprüfen Sie den Marketplace-Herausgebervertrag, und wählen Sie "Erstellen" aus.
Jetzt ist Ihr Herausgeber definiert. In einer zukünftigen Version können Sie Berechtigungen zum Anzeigen und Verwalten der Erweiterungen Ihres Herausgebers erteilen.
Die Veröffentlichungserweiterungen unter einem gemeinsamen Herausgeber vereinfachen den Prozess für Teams und Organisationen und bieten einen sichereren Ansatz. Diese Methode beseitigt die Notwendigkeit, eine einzelne Gruppe von Anmeldeinformationen unter mehreren Benutzern zu verteilen, die Sicherheit zu verbessern und
Aktualisieren Sie die vss-extension.json Manifestdatei in den Beispielen, um die Dummy Publisher-ID fabrikam durch Ihre Herausgeber-ID zu ersetzen.
Veröffentlichen und Freigeben der Erweiterung
Jetzt können Sie Ihre Erweiterung auf den Marketplace hochladen.
Wählen Sie "Neue Erweiterung hochladen", wechseln Sie zu Ihrer verpackten VSIX-Datei, und wählen Sie "Hochladen" aus.
Sie können Ihre Erweiterung auch über die Befehlszeile hochladen, indem Sie den tfx extension publish Befehl verwenden, anstatt tfx extension create Ihre Erweiterung in einem Schritt zu packen und zu veröffentlichen.
Sie können optional verwenden --share-with , um Ihre Erweiterung nach der Veröffentlichung mit einem oder mehreren Konten zu teilen.
Sie benötigen auch ein persönliches Zugriffstoken.
tfx extension publish --manifest-globs your-manifest.json --share-with yourOrganization
Schritt 7: Hinzufügen eines Widgets aus dem Katalog
Melden Sie sich bei Ihrem Projekt an.
http://dev.azure.com/{Your_Organization}/{Your_Project}Wählen Sie Übersichtsdashboards> aus.
Wählen Sie Add a widget (Widget hinzufügen) aus.
Markieren Sie Ihr Widget, und wählen Sie dann Hinzufügen aus.
Das Widget wird auf Ihrem Dashboard angezeigt.
Teil 2: Hallo Welt mit der Azure DevOps-REST-API
Widgets können jede der REST-APIs in Azure DevOps aufrufen, um mit Azure DevOps-Ressourcen zu interagieren. Im folgenden Beispiel verwenden wir die REST-API für WorkItemTracking, um Informationen zu einer vorhandenen Abfrage abzurufen und einige Abfrageinformationen im Widget unter dem Text "Hallo Welt" anzuzeigen.

Schritt 1: Hinzufügen einer HTML-Datei
Kopieren Sie die Datei hello-world.html aus dem vorherigen Beispiel, und benennen Sie die Kopie in um hello-world2.html. Ihr Ordner sieht nun wie im folgenden Beispiel aus:
|--- README.md |--- node_modules
|--- SDK
|--- Skripts |--- VSS. SDK.min.js |--- img |--- logo.png |--- Skripts
|--- hello-world.html /// HTML-Seite, die für Ihr Widget verwendet werden soll |--- hello-world2.html // umbenannte Kopie des Manifests von hello-world.html |--- vss-extension.json // erweiterung
Um die Abfrageinformationen zu enthalten, fügen Sie ein neues div Element unter der h2.
Aktualisieren Sie den Namen des Widgets von HelloWorldWidget in HelloWorldWidget2 der Zeile, in der Sie aufrufen VSS.register.
Mit dieser Aktion kann das Framework das Widget innerhalb der Erweiterung eindeutig identifizieren.
<!DOCTYPE html>
<html>
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require("TFS/Dashboards/WidgetHelpers", function (WidgetHelpers) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget2", function () {
return {
load: function (widgetSettings) {
var $title = $('h2.title');
$title.text('Hello World');
return WidgetHelpers.WidgetStatusHelper.Success();
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
</head>
<body>
<div class="widget">
<h2 class="title"></h2>
<div id="query-info-container"></div>
</div>
</body>
</html>
Schritt 2: Zugreifen auf Azure DevOps-Ressourcen
Um den Zugriff auf Azure DevOps-Ressourcen zu ermöglichen, müssen Bereiche im Erweiterungsmanifest angegeben werden. Wir fügen den vso.work Bereich zu unserem Manifest hinzu.
Dieser Bereich gibt an, dass das Widget schreibgeschützten Zugriff auf Abfragen und Arbeitselemente benötigt. Alle verfügbaren Bereiche finden Sie hier.
Fügen Sie am Ende des Erweiterungsmanifests den folgenden Code hinzu.
{
"scopes":[
"vso.work"
]
}
Um andere Eigenschaften einzuschließen, sollten Sie sie explizit auflisten, z. B.:
{
"name": "example-widget",
"publisher": "example-publisher",
"version": "1.0.0",
"scopes": [
"vso.work"
]
}
Warnung
Das Hinzufügen oder Ändern von Bereichen nach dem Veröffentlichen einer Erweiterung wird derzeit nicht unterstützt. Wenn Sie Ihre Erweiterung bereits hochgeladen haben, entfernen Sie sie aus dem Marketplace. Wechseln Sie zum Visual Studio Marketplace-Veröffentlichungsportal, wählen Sie Ihre Erweiterung mit der rechten Maustaste aus, und wählen Sie "Entfernen" aus.
Schritt 3: Ausführen des REST-API-Aufrufs
Es gibt viele clientseitige Bibliotheken, auf die über das SDK zugegriffen werden kann, um REST-API-Aufrufe in Azure DevOps zu tätigen. Diese Bibliotheken werden REST-Clients genannt und sind JavaScript-Wrapper um Ajax-Aufrufe für alle verfügbaren serverseitigen Endpunkte. Sie können von diesen Clients bereitgestellte Methoden verwenden, anstatt Ajax-Aufrufe selbst zu schreiben. Diese Methoden ordnen die API-Antworten Objekten zu, die Ihr Code nutzen kann.
In diesem Schritt aktualisieren wir den VSS.require Aufruf zum Laden AzureDevOps/WorkItemTracking/RestClient, der den WorkItemTracking-REST-Client bereitstellt.
Wir können diesen REST-Client verwenden, um Informationen zu einer Abfrage abzurufen, die unter dem Ordner Shared Queriesaufgerufen wirdFeedback.
In der Funktion, die an übergeben wird VSS.register, erstellen wir eine Variable, die die aktuelle Projekt-ID enthält. Wir benötigen diese Variable, um die Abfrage abzurufen.
Außerdem erstellen wir eine neue Methode getQueryInfo , um den REST-Client zu verwenden. Diese Methode, die dann von der Load-Methode aufgerufen wird.
Die -Methode getClient gibt eine Instanz des benötigten REST-Clients an.
Die -Methode getQuery gibt die Abfrage zurück, die mit einer Zusage umschlossen ist.
Das aktualisierte VSS.require Sieht wie folgt aus:
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers", "AzureDevOps/WorkItemTracking/RestClient"],
function (WidgetHelpers, TFS_Wit_WebApi) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget2", function () {
var projectId = VSS.getWebContext().project.id;
var getQueryInfo = function (widgetSettings) {
// Get a WIT client to make REST calls to Azure DevOps Services
return TFS_Wit_WebApi.getClient().getQuery(projectId, "Shared Queries/Feedback")
.then(function (query) {
// Do something with the query
return WidgetHelpers.WidgetStatusHelper.Success();
}, function (error) {
return WidgetHelpers.WidgetStatusHelper.Failure(error.message);
});
}
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text('Hello World');
return getQueryInfo(widgetSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
Beachten Sie die Verwendung der Failure-Methode von WidgetStatusHelper.
Damit können Sie dem Widgetframework angeben, dass ein Fehler aufgetreten ist, und die Standardfehlererfahrung nutzen, die für alle Widgets bereitgestellt wird.
Wenn Sie die Feedback Abfrage nicht im Shared Queries Ordner haben, ersetzen Shared Queries\Feedback Sie den Code durch den Pfad einer Abfrage, die in Ihrem Projekt vorhanden ist.
Schritt 4: Anzeigen der Antwort
Der letzte Schritt besteht darin, die Abfrageinformationen innerhalb des Widgets zu rendern.
Die getQuery Funktion gibt ein Objekt vom Typ Contracts.QueryHierarchyItem innerhalb einer Zusage zurück.
In diesem Beispiel werden die Abfrage-ID, der Abfragename und der Name des Abfrageerstellers unter dem Text "Hallo Welt" angezeigt.
Ersetzen Sie den // Do something with the query-Kommentar durch folgenden Code:
// Create a list with query details
var $list = $('<ul>');
$list.append($('<li>').text("Query Id: " + query.id));
$list.append($('<li>').text("Query Name: " + query.name));
$list.append($('<li>').text("Created By: " + (query.createdBy ? query.createdBy.displayName : "<unknown>")));
// Append the list to the query-info-container
var $container = $('#query-info-container');
$container.empty();
$container.append($list);
Ihr Final hello-world2.html ist wie im folgenden Beispiel dargestellt:
<!DOCTYPE html>
<html>
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers", "AzureDevOps/WorkItemTracking/RestClient"],
function (WidgetHelpers, TFS_Wit_WebApi) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget2", function () {
var projectId = VSS.getWebContext().project.id;
var getQueryInfo = function (widgetSettings) {
// Get a WIT client to make REST calls to Azure DevOps Services
return TFS_Wit_WebApi.getClient().getQuery(projectId, "Shared Queries/Feedback")
.then(function (query) {
// Create a list with query details
var $list = $('<ul>');
$list.append($('<li>').text("Query ID: " + query.id));
$list.append($('<li>').text("Query Name: " + query.name));
$list.append($('<li>').text("Created By: " + (query.createdBy ? query.createdBy.displayName : "<unknown>")));
// Append the list to the query-info-container
var $container = $('#query-info-container');
$container.empty();
$container.append($list);
// Use the widget helper and return success as Widget Status
return WidgetHelpers.WidgetStatusHelper.Success();
}, function (error) {
// Use the widget helper and return failure as Widget Status
return WidgetHelpers.WidgetStatusHelper.Failure(error.message);
});
}
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text('Hello World');
return getQueryInfo(widgetSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
</head>
<body>
<div class="widget">
<h2 class="title"></h2>
<div id="query-info-container"></div>
</div>
</body>
</html>
Schritt 5: Aktualisieren des Erweiterungsmanifests
In diesem Schritt aktualisieren wir das Erweiterungsmanifest so, dass es einen Eintrag für unser zweites Widget enthält.
Fügen Sie einen neuen Beitrag zum Array in der contributions -Eigenschaft hinzu, und fügen Sie die neue Datei hello-world2.html dem Array in der files-Eigenschaft hinzu.
Sie benötigen ein weiteres Vorschaubild für das zweite Widget. Nennen Sie diesen preview2.png Namen, und platzieren Sie sie im img Ordner.
{
...,
"contributions": [
...,
{
"id": "HelloWorldWidget2",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog"
],
"properties": {
"name": "Hello World Widget 2 (with API)",
"description": "My second widget",
"previewImageUrl": "img/preview2.png",
"uri": "hello-world2.html",
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
}
],
"files": [
{
"path": "hello-world.html",
"addressable": true
},
{
"path": "hello-world2.html",
"addressable": true
},
{
"path": "sdk/scripts",
"addressable": true
},
{
"path": "img",
"addressable": true
}
],
"scopes": [
"vso.work"
]
}
Schritt 6: Packen, Veröffentlichen und Freigeben
Packen, veröffentlichen und freigeben Sie Ihre Erweiterung. Wenn Sie die Erweiterung bereits veröffentlicht haben, können Sie die Erweiterung neu verpacken und direkt auf den Marketplace aktualisieren.
Schritt 7: Hinzufügen eines Widgets aus dem Katalog
Wechseln Sie nun zu Ihrem Teamdashboard unter https:\//dev.azure.com/{Your_Organization}/{Your_Project}. Wenn diese Seite bereits geöffnet ist, aktualisieren Sie sie.
Zeigen Sie auf "Bearbeiten", und wählen Sie "Hinzufügen" aus. Der Widgetkatalog wird geöffnet, wo Sie das widget finden, das Sie installiert haben.
Wenn Sie es ihrem Dashboard hinzufügen möchten, wählen Sie Ihr Widget und dann "Hinzufügen" aus.
Teil 3: Konfigurieren von Hallo Welt
In Teil 2 dieses Leitfadens haben Sie erfahren, wie Sie ein Widget erstellen, das Abfrageinformationen für eine hartcodierte Abfrage anzeigt. In diesem Teil fügen wir die Möglichkeit hinzu, die zu verwendende Abfrage anstelle der hartcodierten zu konfigurieren. Im Konfigurationsmodus wird dem Benutzer basierend auf seinen Änderungen eine Livevorschau des Widgets angezeigt. Diese Änderungen werden im Widget auf dem Dashboard gespeichert, wenn der Benutzer Speichern auswählt.

Schritt 1: Hinzufügen einer HTML-Datei
Implementierungen von Widgets und Widgetkonfigurationen sind sehr ähnlich. Beide werden im Erweiterungsframework als Beiträge implementiert. Beide verwenden dieselbe SDK-Datei, VSS.SDK.min.js. Beide basieren auf HTML, JavaScript und CSS.
Kopieren Sie die Datei html-world2.html aus dem vorherigen Beispiel, und benennen Sie die Kopie in um hello-world3.html. Fügen Sie eine weitere HTML-Datei mit dem Namen hinzu configuration.html.
Ihr Ordner sieht nun wie im folgenden Beispiel aus:
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- VSS.SDK.min.js
|--- img
|--- logo.png
|--- scripts
|--- configuration.html
|--- hello-world.html // html page to be used for your widget
|--- hello-world2.html // renamed copy of hello-world.html
|--- hello-world3.html // renamed copy of hello-world2.html
|--- vss-extension.json // extension's manifest
Fügen Sie den folgenden HTML-Code hinzu.configuration.html Wir fügen grundsätzlich den obligatorischen Verweis auf die VSS.SDK.min.js Datei und ein select Element für die Dropdownliste hinzu, um eine Abfrage aus einer voreingestellten Liste auszuwählen.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
</head>
<body>
<div class="container">
<fieldset>
<label class="label">Query: </label>
<select id="query-path-dropdown" style="margin-top:10px">
<option value="" selected disabled hidden>Please select a query</option>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</fieldset>
</div>
</body>
</html>
Schritt 2: Konfigurieren von JavaScript
Verwenden Sie JavaScript, um Inhalte in der Widgetkonfiguration wie für das Widget in Schritt 3 von Teil 1 in diesem Leitfaden zu rendern.
Dieser JavaScript-Code rendert Inhalte, initialisiert das VSS SDK, ordnet den Code für Ihre Widgetkonfiguration dem Konfigurationsnamen zu und übergibt die Konfigurationseinstellungen an das Framework. In unserem Fall lädt der folgende Code die Widgetkonfiguration.
Öffnen Sie die Datei configuration.html und das folgende <script> Element für die <head>.
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers"], function (WidgetHelpers) {
VSS.register("HelloWorldWidget.Configuration", function () {
var $queryDropdown = $("#query-path-dropdown");
return {
load: function (widgetSettings, widgetConfigurationContext) {
var settings = JSON.parse(widgetSettings.customSettings.data);
if (settings && settings.queryPath) {
$queryDropdown.val(settings.queryPath);
}
return WidgetHelpers.WidgetStatusHelper.Success();
},
onSave: function() {
var customSettings = {
data: JSON.stringify({
queryPath: $queryDropdown.val()
})
};
return WidgetHelpers.WidgetConfigurationSave.Valid(customSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
VSS.init,VSS.requireundVSS.registerspielen Sie dieselbe Rolle, die sie für das Widget gespielt haben, wie in Teil 1 beschrieben. Der einzige Unterschied besteht darin, dass bei Widgetkonfigurationen die Funktion, anVSS.registerdie übergeben wird, ein Objekt zurückgeben soll, das denIWidgetConfigurationVertrag erfüllt.- Die
loadEigenschaft desIWidgetConfigurationVertrags sollte eine Funktion als Wert aufweisen. Diese Funktion verfügt über die Schritte zum Rendern der Widgetkonfiguration. In unserem Fall müssen Sie den ausgewählten Wert des Dropdownelements mit vorhandenen Einstellungen aktualisieren, falls vorhanden. Diese Funktion wird aufgerufen, wenn das Framework Ihre Instanziierungwidget configuration - Die
onSaveEigenschaft desIWidgetConfigurationVertrags sollte eine Funktion als Wert aufweisen. Diese Funktion wird vom Framework aufgerufen, wenn der Benutzer im Konfigurationsbereich Speichern auswählt. Wenn die Benutzereingabe zum Speichern bereit ist, serialisieren Sie sie in eine Zeichenfolge, bilden dascustom settingsObjekt aus, und speichernWidgetConfigurationSave.Valid()Sie die Benutzereingabe.
In dieser Anleitung verwenden wir JSON, um die Benutzereingabe in eine Zeichenfolge zu serialisieren. Sie können eine beliebige andere Möglichkeit auswählen, um die Benutzereingabe in Zeichenfolge zu serialisieren.
Der Zugriff auf das Widget erfolgt über die customSettings-Eigenschaft des WidgetSettings Objekts.
Das Widget muss deserialisiert werden, was in Schritt 4 behandelt wird.
Schritt 3: JavaScript – Livevorschau aktivieren
Um die Livevorschauaktualisierung zu aktivieren, wenn der Benutzer eine Abfrage aus der Dropdownliste auswählt, fügen wir der Schaltfläche einen Änderungsereignishandler an. Dieser Handler benachrichtigt das Framework, dass die Konfiguration geändert wurde.
Es übergibt auch den, der customSettings zum Aktualisieren der Vorschau verwendet werden soll. Um das Framework zu benachrichtigen, muss die notify -Methode für aufgerufen widgetConfigurationContext werden. Es benötigt zwei Parameter, den Namen des Ereignisses, der in diesem Fall ist WidgetHelpers.WidgetEvent.ConfigurationChange, und ein EventArgs Objekt für das Ereignis, das customSettings mit Hilfe der WidgetEvent.Args Hilfsmethode erstellt wurde.
Fügen Sie den folgenden Code in der Funktion hinzu, die der load Eigenschaft zugewiesen ist.
$queryDropdown.on("change", function () {
var customSettings = {
data: JSON.stringify({
queryPath: $queryDropdown.val()
})
};
var eventName = WidgetHelpers.WidgetEvent.ConfigurationChange;
var eventArgs = WidgetHelpers.WidgetEvent.Args(customSettings);
widgetConfigurationContext.notify(eventName, eventArgs);
});
Überarbeitet: Stellen Sie sicher, dass das Framework mindestens einmal über die Konfigurationsänderung benachrichtigt wird, um die Schaltfläche "Speichern " zu aktivieren.
Am Ende sieht ihr configuration.html wie im folgenden Beispiel aus:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers"], function (WidgetHelpers) {
VSS.register("HelloWorldWidget.Configuration", function () {
var $queryDropdown = $("#query-path-dropdown");
return {
load: function (widgetSettings, widgetConfigurationContext) {
var settings = JSON.parse(widgetSettings.customSettings.data);
if (settings && settings.queryPath) {
$queryDropdown.val(settings.queryPath);
}
$queryDropdown.on("change", function () {
var customSettings = {data: JSON.stringify({queryPath: $queryDropdown.val()})};
var eventName = WidgetHelpers.WidgetEvent.ConfigurationChange;
var eventArgs = WidgetHelpers.WidgetEvent.Args(customSettings);
widgetConfigurationContext.notify(eventName, eventArgs);
});
return WidgetHelpers.WidgetStatusHelper.Success();
},
onSave: function() {
var customSettings = {data: JSON.stringify({queryPath: $queryDropdown.val()})};
return WidgetHelpers.WidgetConfigurationSave.Valid(customSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
</head>
<body>
<div class="container">
<fieldset>
<label class="label">Query: </label>
<select id="query-path-dropdown" style="margin-top:10px">
<option value="" selected disabled hidden>Please select a query</option>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</fieldset>
</div>
</body>
</html>
Schritt 4: Implementieren des Neuladens im Widget – JavaScript
Wir richten die Widgetkonfiguration ein, um den vom Benutzer ausgewählten Abfragepfad zu speichern.
Wir müssen jetzt den Code im Widget aktualisieren, um diese gespeicherte Konfiguration anstelle der hartcodierten Shared Queries/Feedback aus dem vorherigen Beispiel zu verwenden.
Öffnen Sie die Datei hello-world3.html , und aktualisieren Sie den Namen des Widgets von HelloWorldWidget2 in HelloWorldWidget3 der Zeile, in der Sie aufrufen VSS.register.
Mit dieser Aktion kann das Framework das Widget innerhalb der Erweiterung eindeutig identifizieren.
Die über zugeordnete HelloWorldWidget3VSS.register Funktion gibt derzeit ein Objekt zurück, das den IWidget Vertrag erfüllt.
Da unser Widget jetzt konfiguriert werden muss, muss diese Funktion aktualisiert werden, um ein Objekt zurückzugeben, das den IConfigurableWidget Vertrag erfüllt.
Aktualisieren Sie dazu die Rückgabe-Anweisung so, dass sie eine Eigenschaft mit dem Namen reload pro folgenden Code enthält. Der Wert für diese Eigenschaft ist eine Funktion, die die getQueryInfo Methode einmal mehr aufruft.
Diese Neulademethode wird vom Framework jedes Mal aufgerufen, wenn sich die Benutzereingabe ändert, um die Livevorschau anzuzeigen. Diese Reload-Methode wird auch aufgerufen, wenn die Konfiguration gespeichert wird.
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text('Hello World');
return getQueryInfo(widgetSettings);
},
reload: function (widgetSettings) {
return getQueryInfo(widgetSettings);
}
}
Der hartcodierte Abfragepfad in getQueryInfo sollte durch den konfigurierten Abfragepfad ersetzt werden, der aus dem Parameter widgetSettings extrahiert werden kann, der an die -Methode übergeben wird.
Fügen Sie den folgenden Code am Anfang der getQueryInfo Methode hinzu, und ersetzen Sie den hartcodierten Abfragepfad durch settings.queryPath.
var settings = JSON.parse(widgetSettings.customSettings.data);
if (!settings || !settings.queryPath) {
var $container = $('#query-info-container');
$container.empty();
$container.text("Sorry nothing to show, please configure a query path.");
return WidgetHelpers.WidgetStatusHelper.Success();
}
An diesem Punkt kann Ihr Widget mit den konfigurierten Einstellungen gerendert werden.
Sowohl die load -Eigenschaft als auch die reload -Eigenschaft haben eine ähnliche Funktion. Dies ist für die meisten einfachen Widgets der Fall.
Bei komplexen Widgets gibt es bestimmte Vorgänge, die Sie nur einmal ausführen möchten, unabhängig davon, wie oft sich die Konfiguration ändert.
Oder es gibt einige schwergewichtige Vorgänge, die nicht mehr als einmal ausgeführt werden müssen. Solche Vorgänge wären Teil der Funktion, die der load -Eigenschaft und nicht der reload -Eigenschaft entspricht.
Schritt 5: Aktualisieren des Erweiterungsmanifests
Öffnen Sie die vss-extension.json Datei, um zwei neue Einträge in das Array in die contributions -Eigenschaft aufzunehmen. Eine für das HelloWorldWidget3 Widget und die andere für dessen Konfiguration.
Sie benötigen ein weiteres Vorschaubild für das dritte Widget. Nennen Sie diesen preview3.png Namen, und platzieren Sie sie im img Ordner.
Aktualisieren Sie das Array in der files Eigenschaft so, dass sie die beiden neuen HTML-Dateien enthält, die wir in diesem Beispiel hinzugefügt haben.
{
...
"contributions": [
... ,
{
"id": "HelloWorldWidget3",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog",
"fabrikam.azuredevops-extensions-myExtensions.HelloWorldWidget.Configuration"
],
"properties": {
"name": "Hello World Widget 3 (with config)",
"description": "My third widget",
"previewImageUrl": "img/preview3.png",
"uri": "hello-world3.html",
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
},
{
"id": "HelloWorldWidget.Configuration",
"type": "ms.vss-dashboards-web.widget-configuration",
"targets": [ "ms.vss-dashboards-web.widget-configuration" ],
"properties": {
"name": "HelloWorldWidget Configuration",
"description": "Configures HelloWorldWidget",
"uri": "configuration.html"
}
}
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "hello-world2.html", "addressable": true
},
{
"path": "hello-world3.html", "addressable": true
},
{
"path": "configuration.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "img", "addressable": true
}
],
...
}
Der Beitrag für die Widgetkonfiguration folgt einem etwas anderen Modell als dem Widget selbst. Ein Beitragseintrag für die Widgetkonfiguration hat Folgendes:
- Die ID , um Ihren Beitrag zu identifizieren. Die ID sollte innerhalb einer Erweiterung eindeutig sein.
- Die Art des Beitrags. Für alle Widgetkonfigurationen sollte es sich um
ms.vss-dashboards-web.widget-configuration - Das Array von Zielen , zu denen der Beitrag beiträgt. Für alle Widgetkonfigurationen hat sie einen einzigen Eintrag:
ms.vss-dashboards-web.widget-configuration. - Die Eigenschaften , die einen Satz von Eigenschaften enthalten, die den Namen, die Beschreibung und den URI der für die Konfiguration verwendeten HTML-Datei enthalten.
Um die Konfiguration zu unterstützen, muss auch der Widgetbeitrag geändert werden. Das Array von Zielen für das Widget muss aktualisiert werden, um die ID für die Konfiguration in der Form <>publisher.<id for the extension>.id for the configuration contribution<> einzuschließen, die in diesem Fall ist.fabrikam.vsts-extensions-myExtensions.HelloWorldWidget.Configuration
Warnung
Wenn der Beitragseintrag für Ihr konfigurierbares Widget nicht auf die Konfiguration mit dem richtigen Herausgeber- und Erweiterungsnamen ausgerichtet ist, wie zuvor beschrieben, wird die Schaltfläche Konfigurieren für das Widget nicht angezeigt.
Am Ende dieses Teils sollte die Manifestdatei drei Widgets und eine Konfiguration enthalten. Hier können Sie das vollständige Manifest aus dem Beispiel abrufen.
Schritt 6: Packen, Veröffentlichen und Freigeben
Wenn Ihre Erweiterung nicht veröffentlicht wird, lesen Sie diesen Abschnitt. Wenn Sie die Erweiterung bereits veröffentlicht haben, können Sie die Erweiterung neu verpacken und direkt auf den Marketplace aktualisieren.
Schritt 7: Hinzufügen eines Widgets aus dem Katalog
Wechseln Sie nun zu Ihrem Teamdashboard unter https://dev.azure.com/{Your_Organization}/{Your_Project}. Wenn diese Seite bereits geöffnet ist, aktualisieren Sie sie. Zeigen Sie auf "Bearbeiten", und wählen Sie "Hinzufügen" aus. Diese Aktion sollte den Widgetkatalog öffnen, in dem Sie das von Ihnen installierte Widget finden. Wenn Sie das Widget zu Ihrem Dashboard hinzufügen möchten, wählen Sie Ihr Widget und dann "Hinzufügen" aus.
Eine Nachricht ähnlich der folgenden, fordert Sie auf, das Widget zu konfigurieren.

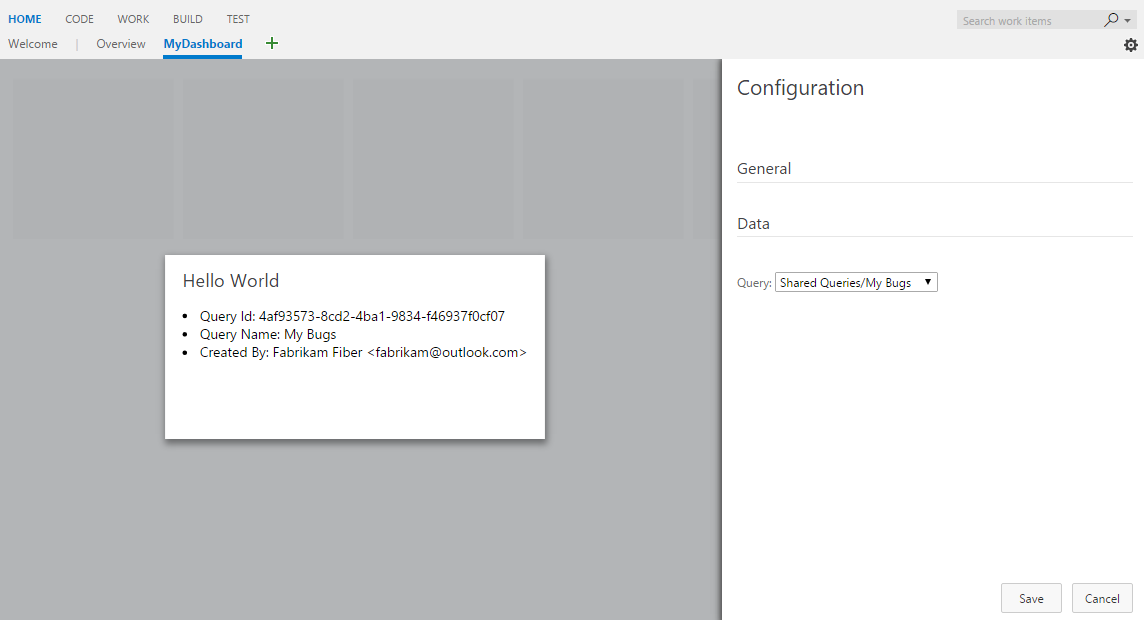
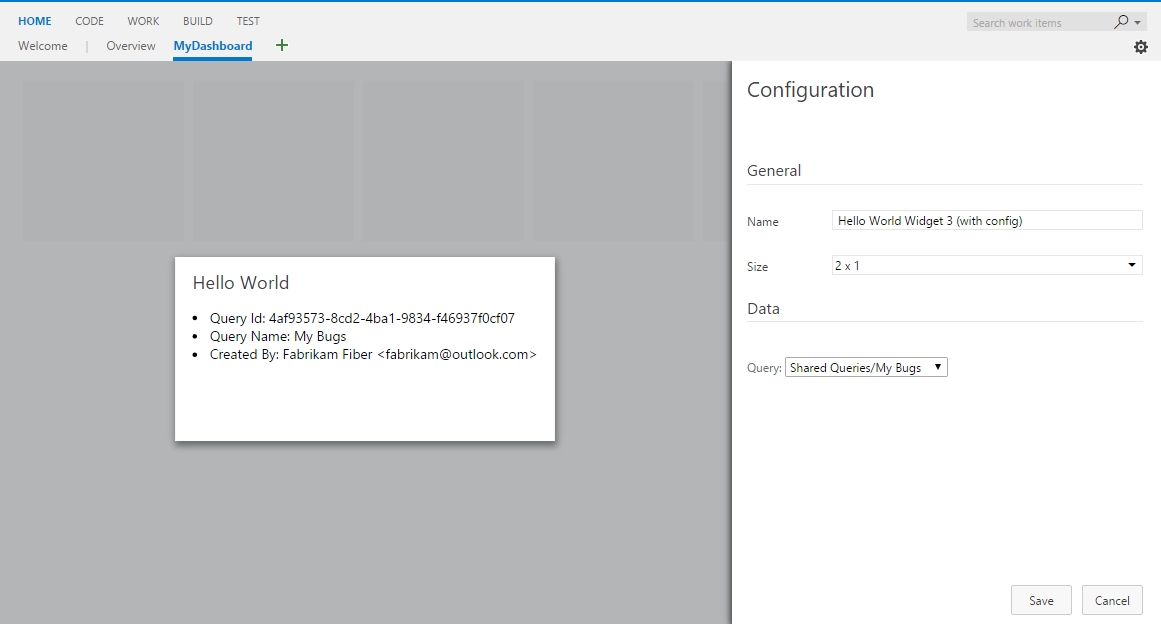
Es gibt zwei Möglichkeiten, Widgets zu konfigurieren. Eine besteht darin, auf das Widget zu zeigen, die Auslassungspunkte auszuwählen, die in der oberen rechten Ecke angezeigt werden, und wählen Sie dann Konfigurieren aus. Zum anderen wählen Sie unten rechts im Dashboard die Schaltfläche Bearbeiten und dann die Schaltfläche Konfigurieren aus, die in der oberen rechten Ecke des Widgets angezeigt wird. Entweder öffnet die Konfigurationsoberfläche auf der rechten Seite und eine Vorschau Ihres Widgets in der Mitte. Wählen Sie eine Abfrage aus der Dropdownliste aus. Die Livevorschau zeigt die aktualisierten Ergebnisse an. Wählen Sie " Speichern" aus, und Ihr Widget zeigt die aktualisierten Ergebnisse an.
Schritt 8: Konfigurieren von mehr (optional)
Sie können so viele HTML-Formularelemente hinzufügen, wie Sie in der configuration.html benötigten Konfiguration benötigen.
Es gibt zwei konfigurierbare Features, die sofort verfügbar sind: Widgetname und Widgetgröße.
Standardmäßig wird der Name, den Sie für Ihr Widget im Erweiterungsmanifest angeben, als Widgetname für jede Instanz Ihres Widgets gespeichert, die jemals einem Dashboard hinzugefügt wird.
Sie können Benutzern die Konfiguration gestatten, damit sie jedem Beliebigen Namen hinzufügen können, den er ihrer Instanz Ihres Widgets hinzufügen möchte.
Um eine solche Konfiguration zuzulassen, fügen Sie isNameConfigurable:true im Abschnitt Eigenschaften für Ihr Widget im Erweiterungsmanifest hinzu.
Wenn Sie im Erweiterungsmanifest mehrere Einträge für Ihr Widget im supportedSizes Array angeben, können Benutzer auch die Größe des Widgets konfigurieren.
Das Erweiterungsmanifest für das dritte Beispiel in diesem Leitfaden würde wie im folgenden Beispiel aussehen, wenn wir den Widgetnamen und die Größenkonfiguration aktivieren:
{
...
"contributions": [
... ,
{
"id": "HelloWorldWidget3",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog",
"fabrikam.azuredevops-extensions-myExtensions.HelloWorldWidget.Configuration"
],
"properties": {
"name": "Hello World Widget 3 (with config)",
"description": "My third widget",
"previewImageUrl": "img/preview3.png",
"uri": "hello-world3.html",
"isNameConfigurable": true,
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
},
{
"rowSpan": 2,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
},
...
]
}
Mit der vorherigen Änderung packen Sie Ihre Erweiterung neu, und aktualisieren Sie sie. Aktualisieren Sie das Dashboard mit diesem Widget (Hallo Welt Widget 3 (mit Konfiguration)). Öffnen Sie den Konfigurationsmodus für Ihr Widget. Sie sollten jetzt in der Lage sein, die Option zum Ändern des Widgetnamens und der Größe anzuzeigen.

Wählen Sie eine andere Größe aus der Dropdownliste aus. Die Größe der Livevorschau wird geändert. Speichern Sie die Änderung, und die Größe des Widgets auf dem Dashboard wird ebenfalls geändert.
Das Ändern des Namens des Widgets führt nicht zu einer sichtbaren Änderung des Widgets, da unsere Beispiel-Widgets den Widgetnamen nicht an einer beliebigen Stelle anzeigen. Lassen Sie uns den Beispielcode so ändern, dass der Widgetname anstelle des hartcodierten Texts "Hallo Welt" angezeigt wird.
Ersetzen Sie dazu den hartcodierten Text "Hallo Welt" durch widgetSettings.name die Zeile, in der wir den Text des h2 Elements festlegen.
Diese Aktion stellt sicher, dass der Widgetname jedes Mal angezeigt wird, wenn das Widget beim Aktualisieren der Seite geladen wird.
Da die Livevorschau jedes Mal aktualisiert werden soll, wenn sich die Konfiguration ändert, sollten wir denselben Code auch im reload Teil unseres Codes hinzufügen.
Die endgültige Rückgabe-Anweisung in hello-world3.html lautet wie folgt:
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text(widgetSettings.name);
return getQueryInfo(widgetSettings);
},
reload: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text(widgetSettings.name);
return getQueryInfo(widgetSettings);
}
}
Packen Sie Ihre Erweiterung neu, und aktualisieren Sie sie erneut. Aktualisieren Sie das Dashboard mit diesem Widget.
Bei Änderungen am Widgetnamen aktualisieren Sie im Konfigurationsmodus jetzt den Widgettitel.