Hinzufügen eines -Hubs
Azure DevOps Services
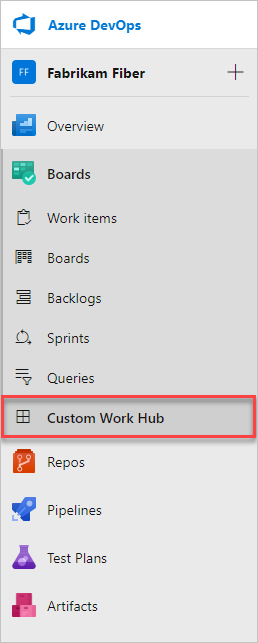
In diesem Artikel erstellen wir einen neuen Hub, der in Azure Boards nach den Sprints und Abfragen-Hubs angezeigt wird.

Struktur einer Erweiterung
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- SDK.js
|--- images
|--- icon.png
|--- scripts // not used in this tutorial
|--- hello-world.html // html page to be used for your hub
|--- vss-extension.json // extension's manifest
Abrufen des Client-SDK: SDK.js
Das Kern-SDK-Skript SDK.js ermöglicht Weberweiterungen die Kommunikation mit dem Host, Azure DevOps Services, Frame. Dieses Skript initialisiert auch, benachrichtigt, dass die Erweiterung geladen wurde, oder ruft Kontext zu der aktuellen Seite ab. Rufen Sie die Client SDK-Datei SDK.js ab, und fügen Sie sie Ihrer Web-App hinzu.
Platzieren Sie sie im home/sdk/scripts Ordner.
Verwenden Sie den Befehl "npm install" über die Befehlszeile (erfordert Node), um das SDK abzurufen:
npm install azure-devops-extension-sdk
Hinweis
Weitere Informationen finden Sie unter Azure DevOps Web Extension SDK.
Ihre Hubseite: hello-world.html
- Jeder Hub zeigt eine Webseite an.
- Sehen Sie sich die zielfähigen Hubgruppen in der Referenz zu Erweiterungspunkten an
Erstellen Sie eine hello-world.html Datei im home Verzeichnis Ihrer Erweiterung.
Verweisen Sie auf das SDK und rufen Sie init() und notifyLoadSucceeded().
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World</title>
<script src="sdk/scripts/SDK.js"></script>
</head>
<body>
<script type="text/javascript">SDK.init();</script>
<h1>Hello World</h1>
<script type="text/javascript">SDK.notifyLoadSucceeded();</script>
</body>
</html>
Manifestdatei Ihrer Erweiterung: vss-extension.json
- Jede Erweiterung muss über eine Erweiterungsmanifestdatei verfügen
- Referenz zum Erweiterungsmanifest lesen
- Erfahren Sie mehr über die Beitragspunkte in Erweiterbarkeitspunkten
Erstellen Sie eine JSON-Datei (vss-extension.jsonz. B.) im home Verzeichnis mit dem folgenden Inhalt:
{
"manifestVersion": 1,
"id": "sample-extension",
"version": "0.1.0",
"name": "My first sample extension",
"description": "A sample Visual Studio Services extension.",
"publisher": "fabrikamdev",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/logo.png"
},
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "Hello",
"order": 99,
"uri": "hello-world.html"
}
}
],
"scopes": [
"vso.work"
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true
}
]
}
Hinweis
Ändern Sie den Herausgebernamen in Ihren Herausgebernamen. Informationen zum Erstellen eines Herausgebers finden Sie unter "Paket", "Veröffentlichen und Installieren".
Symbole
Die Symbolstrophe gibt den Pfad zum Symbol Ihrer Erweiterung in Ihrem Manifest an.
Fügen Sie ein quadratisches Bild mit logo.pngdem Titel hinzu, wie im Erweiterungsmanifest dargestellt.
Beiträge
Die Beiträge Stanza fügt Ihren Beitrag - den Hello-Hub - zu Ihrem Erweiterungsmanifest hinzu.
Für jeden Beitrag in Ihrer Erweiterung definiert das Manifest Folgendes:
- Beitragstyp, Hub
- Beitragsziel, die Arbeitshubgruppe (sehen Sie sich alle zielfähigen Hubgruppen an,
- die für jeden Beitragstyp spezifischen Eigenschaften. Ein Hub verfügt über die folgenden Eigenschaften.
| Eigenschaft | Beschreibung |
|---|---|
| name | Name des Hubs. |
| Reihenfolge | Platzierung des Hubs in der Hubgruppe. |
| uri | Pfad (relativ zum Erweiterungsbasis-URI) der Seite, die als Hub angezeigt werden soll. |
Bereiche
Fügen Sie die Bereiche ein , die Ihre Erweiterung benötigt.
In diesem Fall müssen vso.work wir auf Arbeitselemente zugreifen.
Dateien
In der Dateistundanz werden die Dateien angegeben, die Sie in Ihr Paket einschließen möchten: Ihre HTML-Seite, Ihre Skripts, das SDK-Skript und Ihr Logo.
Legen Sie auf fest addressabletrue , es sei denn, Sie schließen andere Dateien ein, die nicht URL-adressierbar sein müssen.
Hinweis
Weitere Informationen zur Erweiterungsmanifestdatei, z. B. Eigenschaften und Funktionen, finden Sie in der Erweiterungsmanifestreferenz.