UI-Test mit Selenium
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Das Ausführen von Tests der Benutzeroberfläche (UI) als Teil der Releasepipeline ist eine hervorragende Möglichkeit, unerwartete Änderungen zu erkennen und muss nicht schwierig sein. In diesem Artikel wird beschrieben, wie Sie Selenium verwenden, um Ihre Website bei einem Continuous Deployment-Release und einer Testautomatisierung zu testen. Besondere Überlegungen, die beim Ausführen von UI-Tests gelten, werden unter Überlegungen zum Testen der Benutzeroberfläche erläutert.
In der Regel führen Sie Komponententests in Ihrem Buildworkflow und Funktionstests (UI) in Ihrem Releaseworkflow aus, nachdem Ihre App bereitgestellt wurde (in der Regel in einer QA-Umgebung).
Weitere Informationen zur Automatisierung des Selenium-Browsers finden Sie unter:
Testprojekt erstellen
Da es keine Vorlage für Selenium-Tests gibt, ist die Verwendung der Komponententestvorlage der einfachste Einstieg. Dadurch werden die Testframeworkverweise automatisch hinzugefügt, und Sie können die Ergebnisse von Visual Studio Test Explorer ausführen und anzeigen.
Öffnen Sie in Visual Studio das Menü Datei, und wählen Sie Neues Projekt, dann Test und Komponententestprojekt aus. Öffnen Sie alternativ das Kontextmenü für die Lösung, und wählen Sie Hinzufügen, dann Neues Projekt und dann Komponententestprojekt aus.
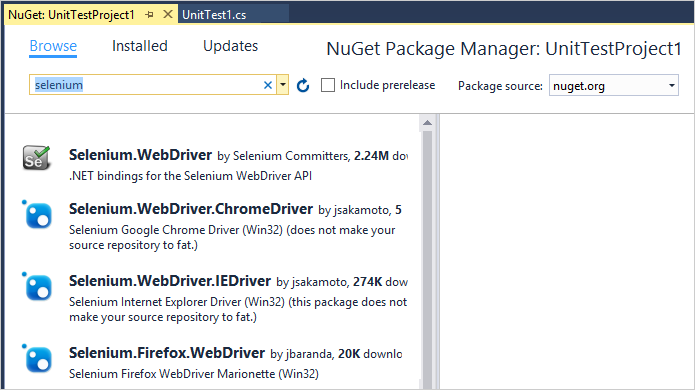
Nachdem das Projekt erstellt wurde, fügen Sie die Selenium- und Browsertreiberverweise hinzu, die vom Browser zum Ausführen der Tests verwendet werden. Öffnen Sie das Kontextmenü für das Projekt „Komponententest“, und wählen Sie NuGet-Pakete verwaltenaus. Fügen Sie Ihrem Projekt dann die folgenden Pakete hinzu:
- Selenium.WebDriver
- Selenium.Firefox.WebDriver
- Selenium.WebDriver.ChromeDriver
- Selenium.WebDriver.IEDriver

Erstellen Sie Ihre Tests. Der folgende Code erstellt beispielsweise eine Standardklasse mit der Bezeichnung MySeleniumTests, die einen einfachen Test auf der Bing.com-Website ausführt. Ersetzen Sie den Inhalt der Funktion TheBingSearchTest durch den Selenium-Code, der zum Testen Ihrer Web-App oder Website erforderlich ist. Ändern Sie die Browserzuweisung in der SetupTest-Funktion in den Browser, den Sie für den Test verwenden möchten.
using System; using System.Text; using Microsoft.VisualStudio.TestTools.UnitTesting; using OpenQA.Selenium; using OpenQA.Selenium.Firefox; using OpenQA.Selenium.Chrome; using OpenQA.Selenium.IE; namespace SeleniumBingTests { /// <summary> /// Summary description for MySeleniumTests /// </summary> [TestClass] public class MySeleniumTests { private TestContext testContextInstance; private IWebDriver driver; private string appURL; public MySeleniumTests() { } [TestMethod] [TestCategory("Chrome")] public void TheBingSearchTest() { driver.Navigate().GoToUrl(appURL + "/"); driver.FindElement(By.Id("sb_form_q")).SendKeys("Azure Pipelines"); driver.FindElement(By.Id("sb_form_go")).Click(); driver.FindElement(By.XPath("//ol[@id='b_results']/li/h2/a/strong[3]")).Click(); Assert.IsTrue(driver.Title.Contains("Azure Pipelines"), "Verified title of the page"); } /// <summary> ///Gets or sets the test context which provides ///information about and functionality for the current test run. ///</summary> public TestContext TestContext { get { return testContextInstance; } set { testContextInstance = value; } } [TestInitialize()] public void SetupTest() { appURL = "http://www.bing.com/"; string browser = "Chrome"; switch(browser) { case "Chrome": driver = new ChromeDriver(); break; case "Firefox": driver = new FirefoxDriver(); break; case "IE": driver = new InternetExplorerDriver(); break; default: driver = new ChromeDriver(); break; } } [TestCleanup()] public void MyTestCleanup() { driver.Quit(); } } }Führen Sie den Selenium-Test lokal mithilfe von Test Explorer aus, und überprüfen Sie, ob er funktioniert.
Definieren der Buildpipeline
Sie benötigen eine CI-Buildpipeline (Continuous Integration), die Ihre Selenium-Tests erstellt. Weitere Informationen dazu finden Sie unter Erstellen Ihrer .NET-Desktop-App für Windows.
Web-App erstellen
Sie benötigen zum Testen eine Web-App. Sie können eine vorhandene App verwenden oder eine App in Ihrer CD-Releasepipeline (Continuous Deployment) bereitstellen. Im vorherigen Codebeispiel werden Tests für Bing.com ausgeführt. Ausführliche Informationen zum Einrichten einer eigenen Releasepipeline zum Bereitstellen einer Web-App finden Sie unter In Azure Web-Apps bereitstellen.
Entscheiden, wie die App bereitgestellt und getestet werden soll
Sie können Ihre App bereitstellen und testen, indem Sie entweder den von Microsoft gehosteten Agent in Azure oder einen selbstgehosteten Agent verwenden, den Sie auf den Zielservern installieren.
Wenn Sie den von Microsoft gehosteten Agent verwenden, sollten Sie sich für die Selenium-Webtreiber entscheiden, die auf den Windows-Agents (Agents mit dem Namen Hosted VS 20xx) vorinstalliert sind, da sie mit den Browserversionen kompatibel sind, die auf den von Microsoft gehosteten Agent-Images installiert sind. Die Pfade zu den Ordnern, die diese Treiber enthalten, können aus den Umgebungsvariablen
IEWebDriver(Internet Explorer),ChromeWebDriver(Google Chrome) undGeckoWebDriver(Firefox) abgerufen werden. Die Treiber sind nicht auf anderen Agents wie Linux-, Ubuntu- und macOS-Agents vorinstalliert. Weitere Informationen dazu finden Sie unter Überlegungen zu UI-Tests.Wenn Sie einen selbstgehosteten Agent verwenden, den Sie auf Ihren Zielservern bereitstellen, müssen Agents für die interaktive Ausführung mit aktivierter automatischer Anmeldung konfiguriert werden. Weitere Informationen dazu finden Sie unter Build- und Release-Agenten und Überlegungen zu UI-Tests.
Test in ein Release einbeziehen
Wenn Sie nicht über eine Releasepipeline verfügen, die Ihre Web-App bereitstellt:
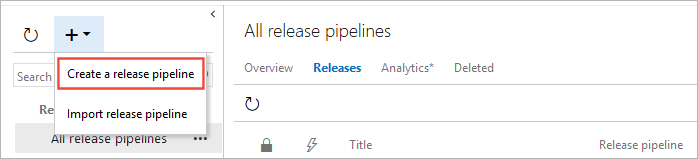
Öffnen Sie die Seite Releases im Bereich Azure Pipelines in Azure DevOps oder den Build & Release-Hub in TFS (siehe Webportalnavigation), und wählen Sie das +-Symbol und dann Releasepipeline erstellen aus.

Wählen Sie die Vorlage Azure App Service-Bereitstellung und dann Anwenden aus.
Wählen Sie im Bereich Artefakte der Registerkarte Pipelinedie Option + Hinzufügen aus. Wählen Sie Ihre Buildartefakte und dann Hinzufügen aus.

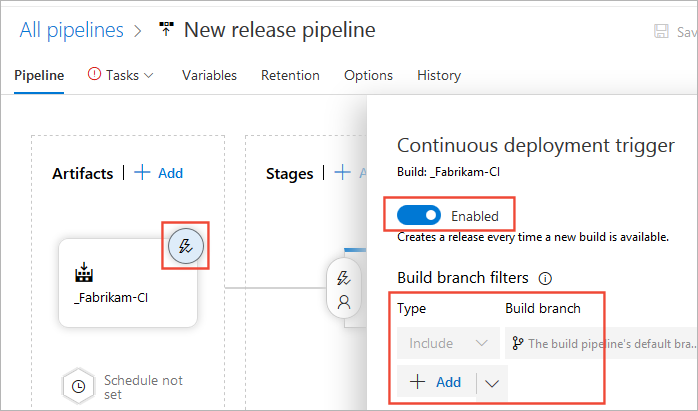
Wählen Sie im Bereich Artefakte der Registerkarte Pipeline das Symbol Continuous Deployment-Trigger aus. Aktivieren Sie im Bereich „Continuous Deployment-Trigger“ den Trigger, damit aus jedem Build ein neues Release erstellt wird. Fügen Sie einen Filter für die Standardverzweigung hinzu.

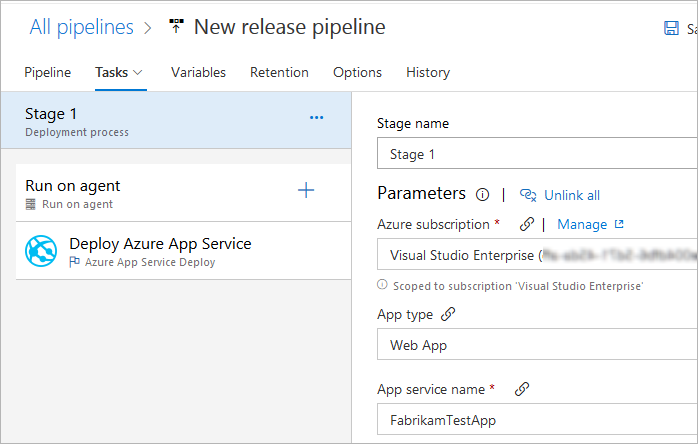
Öffnen Sie die Registerkarte Aufgaben, wählen Sie den Bereich Phase 1 aus, und geben Sie Ihre Abonnementinformationen und den Namen der Web-App ein, in der Sie die App und Tests bereitstellen möchten. Diese Einstellungen werden auf die Aufgabe Azure App Service bereitstellen angewendet.

Wenn Sie Ihre App und Tests in Umgebungen bereitstellen, in denen auf den Zielcomputern zum Hosten der Agenten Visual Studio nicht installiert ist:
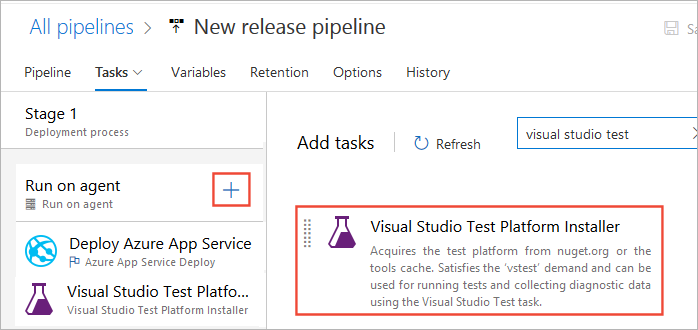
Wählen Sie auf der Registerkarte Aufgaben der Releasepipeline das +-Symbol im Bereich Auf Agent ausführen aus. Wählen Sie die Aufgabe Visual Studio-Testplattform-Installer aus, und wählen Sie Hinzufügen aus. Behalten Sie für alle Einstellungen die Standardwerte bei.

Sie können eine Aufgabe einfacher finden, indem Sie das Suchtextfeld verwenden.
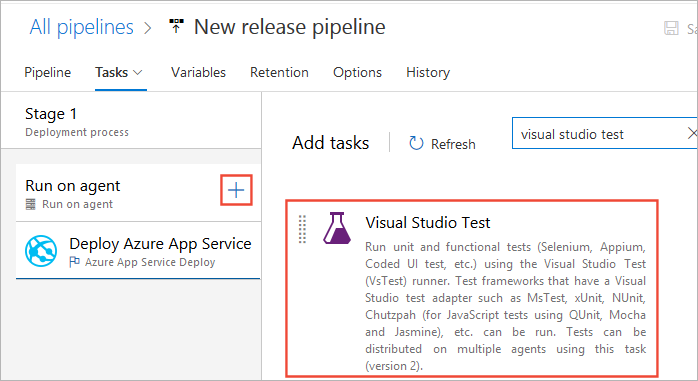
Wählen Sie auf der Registerkarte Aufgaben der Releasepipeline das +-Symbol im Bereich Auf Agent ausführen aus. Wählen Sie die Aufgabe Visual Studio-Test und dann Hinzufügen aus.

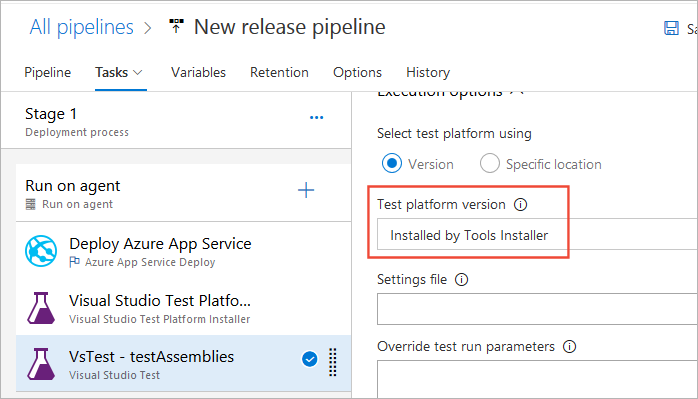
Wenn Sie Ihrer Pipeline die Aufgabe Visual Studio-Testplattform-Installer hinzugefügt haben, ändern Sie die Einstellung Testplattformversion im Bereich Ausführungsoptionen der Aufgabe Visual Studio-Test in Vom Tools-Installer installiert.

Wie übergebe ich Parameter aus einer Buildpipeline an meinen Testcode?
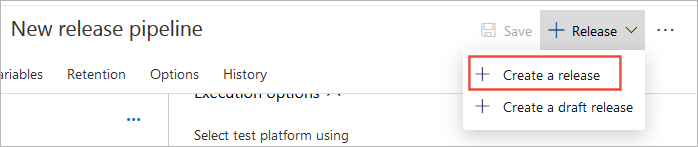
Speichern Sie die Releasepipeline, und starten Sie ein neues Release. Dazu können Sie einen neuen CI-Build anstellen oder in der Releasepipeline in der Dropdownliste Release die Option Release erstellen auswählen.

Um die Testergebnisse anzuzeigen, öffnen Sie die Releasezusammenfassung auf der Seite Releases, und wählen Sie den Link Tests aus.