Verwenden von Markdown in Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Wichtig

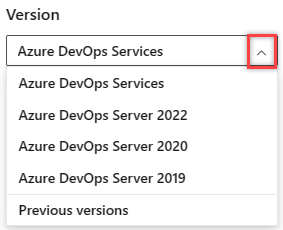
Wählen Sie die Version dieses Artikels aus, die Ihrer Plattform und Version entspricht. Die Versionsauswahl befindet sich oberhalb des Inhaltsverzeichnisses. Suchen Sie Ihre Azure DevOps-Plattform und -Version.
In diesem Artikel finden Sie grundlegende Syntaxanleitungen für die Verwendung von Markdown in Azure DevOps-Features und Wiki-Markdown. Sie können sowohl allgemeine Markdown-Konventionen als auch GitHub-aromatisierte Erweiterungen verwenden.
Verwenden Sie Markdown zum Hinzufügen von Formatierungen, Tabellen, Bildern und mehr zu Ihren Projektseiten, README-Dateien, Dashboards, Pullanforderungen, Wikis usw.
Nicht alle Markdown-Syntax wird für alle Features in Azure DevOps unterstützt. Die folgende Tabelle enthält Links zu den einzelnen grundlegenden Syntaxabschnitten in diesem Artikel und hebt hervor, welche Features sie unterstützen.
Weitere Informationen finden Sie unter Definition von Fertig (Tafel),Markdown-Widget, Pullanforderung, README-Dateien und Wiki.
Headers
Strukturieren Sie Ihre Inhalte mithilfe von Kopfzeilen. Kopfzeilen segmentieren längere Inhalte und erleichtern das Lesen.
Um eine Überschrift festzulegen, beginnen Sie eine Zeile mit einem Hashzeichen #. Organisieren Sie Ihre Anmerkungen mit Unterüberschriften, indem Sie eine Zeile mit weiteren Hashzeichen beginnen, ####z. B. . . Sie können bis zu sechs Überschriftenebenen verwenden.
Beispiel:
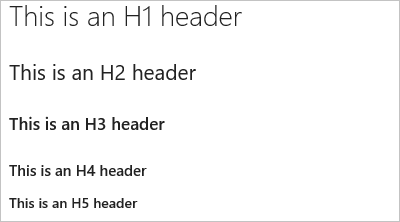
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
Result:

Absätze und Zeilenumbrüche
Unterstützt in: Definition von Fertig | Markdown-Widget | Pullanforderungen | README-Dateien | Wikis
Vereinfachen Sie das Lesen des Texts, indem Sie ihn in Absätze oder Zeilenumbrüche aufteilen.
Pull Requests
Wählen Sie in Pullanforderungskommentaren die EINGABETASTE aus, um einen Zeilenumbruch einzufügen, und beginnen Sie mit Text in einer neuen Zeile.
Beispiel : Kommentar zur Pullanforderung:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Result:
Fügen Sie mit der EINGABETASTE Zeilen zwischen Dem Text hinzu.
Ihr Text erhält einen besseren Platz und erleichtert das Lesen.
Markdowndateien oder Widgets
Geben Sie in einer Markdown-Datei oder einem Widget zwei Leerzeichen vor dem Zeilenumbruch ein, und wählen Sie dann die EINGABETASTE aus, um einen neuen Absatz zu beginnen.
Beispiel : Markdown-Datei oder Widget:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Result:
Fügen Sie zwei Leerzeichen vor dem Ende der Zeile hinzu, und wählen Sie dann die EINGABETASTE aus.
Zwischen Absätzen wird ein Leerzeichen hinzugefügt.
Blockquotes
Zitieren Sie vorherige Kommentare oder Text, um den Kontext für Ihren Kommentar oder Text festzulegen. Einfache Textzeilen > vor dem Text anführungszeichen. Verwenden Sie viele > Zeichen, um Text in Anzeichen zu verschachteln. Anführungszeichenblöcke von Textzeilen mithilfe der gleichen Ebene > über viele Zeilen hinweg.
Beispiel:
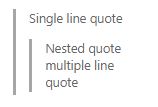
> Single line quote >> Nested quote >> multiple line >> quote
Result:

Horizontale Regeln
Um eine horizontale Regel hinzuzufügen, fügen Sie eine Linie hinzu, die eine Reihe von Strichen ---ist. Die Zeile oberhalb der Zeile, die die Zeile enthält, --- muss leer sein.
Beispiel:
above ---- below
Result:
über
aufgeführten Optionen aus.
Hervorhebung (fett, kursiv, durchgestrichen)
Unterstützt in: Definition von Fertig | Markdown-Widget | Pullanforderungen | README-Dateien | Wikis
Sie können Text hervorheben, indem Sie die Zeichen fett, kursiv oder durchgestrichen formatieren:
- Kursiv: Umschließen Sie den Text mit einem Sternchen
*oder Unterstrich_ - Fett: Umschließen Sie den Text mit doppelten Sternchen
**. - Durchgestrichen: Umschließen Sie den Text mit doppelten Tildezeichen
~~.
Kombinieren Sie diese Elemente, um den Text hervorzuheben.
Hinweis
Es gibt keine Markdown-Syntax, die das Unterstreichen von Text unterstützt. Auf einer Wiki-Seite können Sie das HTML-Tag <u> verwenden, um unterstrichenen Text zu generieren. <u>underlined text</u> Beispielsweise wird unterstrichener Text angezeigt.
Beispiel:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
Ergebnis:
Verwenden Sie Hervorhebungen in Kommentaren, um starke Meinungen und Verbesserungen auszudrücken
Fett formatierter, kursiv formatierter Textfett, durchgestrichener Text
Codemarkierung
Hervorheben vorgeschlagener Codesegmente mithilfe von Codemarkierungen.
Um einen Codebereich anzugeben, schließen Sie ihn mit drei Backtick-Anführungszeichen (```) an einer neuen Zeile am Anfang und Am Ende des Blocks um. Um Code inline anzugeben, schließen Sie ihn mit einem Backtick-Anführungszeichen (`) um.
Codemarkierung, die in das Markdown-Widget eingegeben wird, rendert Code als nur vorformatierter Text.
Beispiel:
``` sudo npm install vsoagent-installer -g ```
Result:
sudo npm install vsoagent-installer -g
Beispiel:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Result:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
In einer Markdown-Datei werden Text mit vier Leerzeichen am Anfang der Zeile automatisch in einen Codeblock konvertiert.
Legen Sie einen Sprachbezeichner für den Codeblock fest, um die Syntaxmarkierung für eine der unterstützten Sprachen in Highlightjs zu aktivieren.
``` language code ```
Weitere Beispiele:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
Änderung vorschlagen
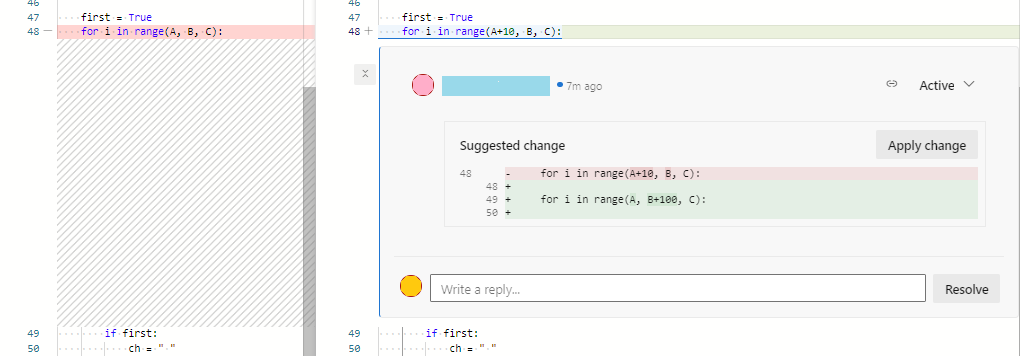
In Pullanforderungen können Sie Kommentare verwenden, um Ersatztext für eine oder mehrere Zeilen in einer Datei vorzuschlagen. Benutzer können die vorgeschlagene Änderung ganz einfach anwenden, indem Sie "Ändern übernehmen" auswählen. Diese Aktion führt dazu, dass die Änderung an der Pullanforderung übernommen wird.
Codemarkierung, die in das Markdown-Widget eingegeben wurde, rendert Code im Diff-Format mit zeilenpräfix "-" und "+".
Beispiel:
```suggestion for i in range(A, B+100, C): ```

Weitere Informationen finden Sie unter "Änderungen vorschlagen" in Kommentaren.
Tabellen
Organisieren Sie strukturierte Daten mit Tabellen. Tabellen eignen sich besonders zum Beschreiben von Funktionsparametern, Objektmethoden und anderen Daten mit einem eindeutigen Namen zur Beschreibungszuordnung.
- Platzieren Sie jede Tabellenzeile in einer eigenen Zeile.
- Trennen Sie Tabellenzellen mithilfe des Pipezeichens
|. - Um ein Pipezeichen in einer Tabelle zu verwenden, müssen Sie mit einem umgekehrten Schrägstrich
\|escapen. - Die ersten beiden Zeilen einer Tabelle legen die Spaltenüberschriften und die Ausrichtung von Elementen in der Tabelle fest.
- Verwenden Sie Doppelpunkte (
:) beim Dividieren der Kopfzeile und des Textkörpers von Tabellen, um die Spaltenausrichtung (links, zentriert, rechts) anzugeben. - Um eine neue Zeile zu starten, verwenden Sie das HTML-Umbruchtag (
<br/>) (funktioniert innerhalb eines Wikis, aber nicht an anderer Stelle). - Achten Sie darauf, jede Zeile mit einem Wagenrücklauf (CR) oder Zeilenvorschub (Line Feed, LF) zu beenden.
- Sie müssen vor und nach der Arbeitsaufgabe oder pull-Anforderung (PR) in einer Tabellenzelle ein leeres Leerzeichen eingeben.
Beispiel:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Zelle A1 | Zelle A2 | Zelle A3 |
| Zelle B1 | Zelle B2 | Zelle B3 Zeite Textzeile |
Listen
Verwenden Sie Listen zum Organisieren verwandter Elemente. Sie können sortierte Listen mit Nummern oder ungeordneten Listen mit nur Aufzählungszeichen hinzufügen. Sortierte Listen beginnen mit einer Nummer, gefolgt von einem Punkt für jedes Listenelement. Unsortierte Listen beginnen mit einem -.
Schreiben Sie jedes Listenelement in eine neue Zeile. Geben Sie in einer Markdown-Datei oder einem Widget zwei Leerzeichen vor dem Zeilenumbruch ein, um einen neuen Absatz zu beginnen, oder geben Sie zwei Zeilenumbrüche aufeinanderfolgende ein, um einen neuen Absatz zu beginnen.
Sortierte oder nummerierte Listen
Beispiel:
1. First item.
1. Second item.
1. Third item.
Ergebnis:
- Erster Artikel.
- Zweiter Artikel.
- Dritter Artikel.
Aufzählungen
Beispiel:
- Item 1
- Item 2
- Item 3
Ergebnis:
- Artikel 1
- Artikel 2
- Artikel 3
Geschachtelte Listen
Beispiel:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
Ergebnis:
- Erster Artikel.
- Artikel 1
- Artikel 2
- Artikel 3
- Zweiter Artikel.
- Geschachteltes Element 1
- Weiteres geschachteltes Element 1
- Weiteres geschachteltes Element 2
- Weiteres geschachteltes Element 3
- Eingebetteter Artikel 2
- Eingebetteter Artikel 3
- Geschachteltes Element 1
Links
In Pullanforderungskommentaren und Wikis werden HTTP- und HTTPS-URLs automatisch als Links formatiert. Sie können eine Verknüpfung mit Arbeitsaufgaben herstellen, indem Sie den # Schlüssel und eine Arbeitsaufgaben-ID eingeben und dann die Arbeitsaufgabe aus der Liste auswählen.
Vermeiden Sie automatische Vorschläge für Arbeitsaufgaben, indem Sie einem umgekehrten Schrägstrich (\) voranstellen#. Diese Aktion kann nützlich sein, wenn Sie für Farb-Hexadexcodes verwenden # möchten.
In Markdown-Dateien und Widgets können Sie Textlinks für Ihre URL mithilfe der standardmäßigen Markdown-Linksyntax festlegen:
[Link Text](Link URL)
Wenn Sie eine Verknüpfung mit einer anderen Markdown-Seite im selben Git- oder Team Foundation-Versionskontrolle-Repository (TFVC) herstellen, kann das Linkziel ein relativer Pfad oder ein absoluter Pfad im Repository sein.
Unterstützte Links für Willkommensseiten:
- Relativer Pfad:
[text to display](target.md) - Absoluter Pfad in Git:
[text to display](/folder/target.md) - Absoluter Pfad in TFVC:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Unterstützte Links für Markdown-Widget:
- URL:
[text to display](http://address.com)
Unterstützte Links für Wiki:
- Absoluter Pfad von Wiki-Seiten:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Hinweis
- Links zu Dokumenten auf Dateifreigaben,
file://die verwendet werden, werden für Sicherheitszwecke nicht unterstützt. - Informationen zum Angeben relativer Links von einer Willkommensseite oder einem Markdown-Widget finden Sie unter relative Links zur Quellcodeverwaltung.
Beispiel:
[C# language reference](/dotnet/csharp/language-reference/)
Result:
Relative Verknüpfungen der Quellcodeverwaltung
Links zu Quellcodeverwaltungsdateien werden unterschiedlich interpretiert, je nachdem, ob Sie sie auf einer Willkommensseite oder einem Markdown-Widget angeben. Das System interpretiert relative Verknüpfungen wie folgt:
- Willkommensseite: Relativ zum Stamm des Quellcodeverwaltungs-Repositorys, in dem die Willkommensseite vorhanden ist
- Markdown-Widget: Relativ zur URL-Basis der Teamprojektsammlung
Zum Beispiel:
| Willkommensseite | Markdown-Widget-Entsprechung |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Ankerlinks
In Markdown-Dateien werden Anker-IDs allen Überschriften zugewiesen, wenn sie als HTML gerendert werden. Ankerlinks unterstützen auch Sonderzeichen. Die ID ist der Überschriftentext, wobei die Leerzeichen durch Bindestriche (-) und alle Kleinbuchstaben ersetzt werden. Die folgenden Konventionen gelten für Ankerlinks:
- Interpunktionszeichen und führende Leerzeichen innerhalb eines Dateinamens werden ignoriert.
- Großbuchstaben werden in Kleinbuchstaben konvertiert
- Leerzeichen zwischen Buchstaben werden in Bindestriche (-) konvertiert.
Beispiel:
###Link to a heading in the page
Result:
Die Syntax für einen Ankerlink zu einem Abschnitt...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
Die ID ist alle Kleinbuchstaben, und bei der Verknüpfung wird die Groß-/Kleinschreibung beachtet. Achten Sie daher darauf, Kleinbuchstaben zu verwenden, auch wenn in der Überschrift Groß-/Kleinschreibung verwendet wird.
Sie können auch in einer anderen Markdown-Datei auf Überschriften verweisen:
[text to display](./target.md#heading-id)
In Wiki können Sie auch auf die Überschrift auf einer anderen Seite verweisen:
[text to display](/page-name#section-name)
Bilder
Um Probleme hervorzuheben oder dinge interessanter zu machen, können Sie Bilder und animierte GIFs zu den folgenden Aspekten Ihrer Pullanforderungen hinzufügen.
- Kommentare
- Markdowndateien
- Wiki-Seiten
Verwenden Sie die folgende Syntax, um ein Bild hinzuzufügen:

Beispiel:

Result:
Der Pfad zur Bilddatei kann ein relativer Pfad oder der absolute Pfad in Git oder TFVC sein, genau wie der Pfad zu einer anderen Markdown-Datei in einem Link.
- Relativer Pfad:
 - Absoluter Pfad in Git:
 - Absoluter Pfad in TFVC:
 - Bildgröße ändern:
IMAGE_URL =WIDTHxHEIGHTHinweis
Achten Sie darauf, vor dem Gleichheitszeichen ein Leerzeichen einzuschließen.
- Beispiel:
 - Es ist auch möglich, nur die BREITE anzugeben, indem der HEIGHT-Wert weggelassen wird:
IMAGE_URL =WIDTHx
- Beispiel:
Checkliste oder Aufgabenliste
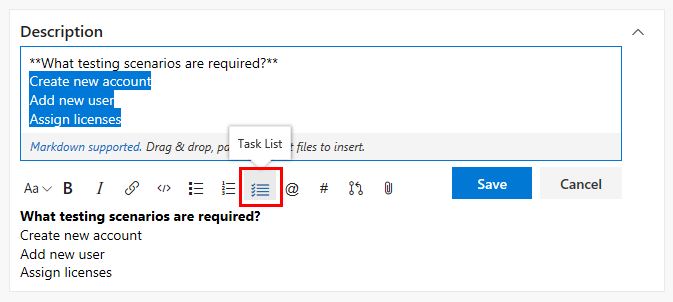
Einfache Aufgabenlisten sind großartige Möglichkeiten, um den Fortschritt Ihrer Aufgaben als Ersteller oder Bearbeiter einer Pullanfrage in der PR-Beschreibung oder auf einer Wiki-Seite nachzuverfolgen. Wählen Sie die Markdown-Symbolleiste aus, um zu beginnen oder das Format auf den markierten Text anzuwenden.
Verwenden [ ] oder [x] unterstützen Sie Checklisten. Stellen Sie der Checkliste entweder -<space> oder 1.<space> (eine beliebige Zahl) voran.
Beispiel: Anwenden der Aufgabenliste Markdown auf eine hervorgehobene Liste

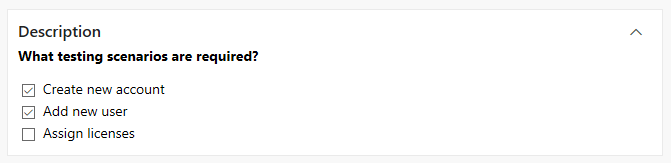
Um Elemente durch Aktivieren der Kontrollkästchen als erledigt zu markieren, müssen Sie das Markdown manuell bearbeiten und die Syntax nach dem Hinzufügen einer Aufgabenliste ändern.

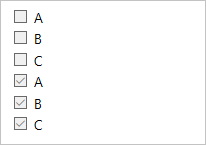
Beispiel: Formatieren einer Liste als Aufgabenliste
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
Result:

Hinweis
Eine Checkliste in einer Tabellenzelle wird nicht unterstützt.
Emoji
In Pull-Anforderungskommentaren und Wiki-Seiten können Sie Emojis verwenden, um Zeichen hinzuzufügen und auf Kommentare in der Anforderung zu reagieren. Geben Sie ein, was Sie von : Zeichen umgeben fühlen, um ein passendes Emoji in Ihrem Text zu erhalten. Wir unterstützen die meisten Emojis.
Beispiel:
:smile: :angry:
Result:

Um Emojis zu escapen, schließen Sie sie mithilfe des Zeichens ein.
Beispiel:
`:smile:` `:)` `:angry:`
Result:
:smile: :) :angry:
Markdown-Syntax ignorieren oder escapen, um bestimmte oder literale Zeichen einzugeben
Syntax
Beispiel/Notizen
Um eines der folgenden Zeichen einzufügen, präfix mit einem \(umgekehrten Schrägstrich).
\Backslash
`, Hintergrundtick
_unterstreichen
{}, geschweifte geschweifte Klammern
[]eckige Klammern
()runde Klammern
#, Hashzeichen
+, Pluszeichen , Minuszeichen -(Bindestrich) ., Punkt
!, Ausrufezeichen *, Sternchen
Einige Beispiele zum Einfügen von Sonderzeichen:
Geben Sie die EINGABETASTE \\ ein, um \ zu erhalten
Geben Sie die EINGABETASTE \_ ein, um _ zu erhalten
Eingabe \# , um zu erhalten #
Geben Sie die EINGABETASTE ein, um abzurufen ( Eingabe \( \. , um abzurufen.
Geben Sie die Eingabetaste \! ein, um zu erhalten!
Geben Sie die Eingabetaste \* ein, um zu erhalten *
Anlagen
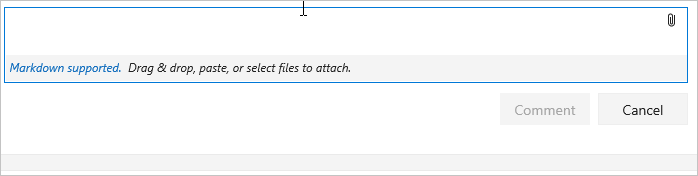
In Pull-Anforderungskommentaren und Wiki-Seiten können Sie Dateien anfügen, um Ihren Punkt zu veranschaulichen oder detailliertere Gründe für Ihre Vorschläge zu geben. Wenn Sie eine Datei anfügen möchten, ziehen Sie sie, und legen Sie sie in das Kommentarfeld oder die Bearbeitungsoberfläche einer Wiki-Seite ab. Sie können auch den Büroklammern oben rechts im Kommentarfeld oder im Formatbereich auf Ihrer Wiki-Seite auswählen.

Wenn Sie ein Bild in der Zwischenablage haben, können Sie es in das Kommentarfeld oder die Wiki-Seite einfügen und direkt in Ihre Kommentar- oder Wiki-Seite rendern.
Durch das Anfügen von Nichtimagedateien wird ein Link zur Datei in Ihrem Kommentar erstellt. Aktualisieren Sie den Beschreibungstext zwischen den Klammern, um den im Link angezeigten Text zu ändern. Die angefügten Bilddateien werden direkt auf Ihren Kommentar- oder Wiki-Seiten gerendert. Speichern oder aktualisieren Sie Ihre Kommentar- oder Wiki-Seite mit einer Anlage. Anschließend können Sie das angefügte Bild sehen und Links auswählen, um die angefügten Dateien herunterzuladen.
Anlagen unterstützen die folgenden Dateiformate:
| type | Dateiformate |
|---|---|
| Code | CS (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language(.html, .htm), Layer (.lyr), Windows PowerShell-Skript (PS1), Roshal Archive (.rar), Remotedesktopverbindung (RDP), strukturierte Abfragesprache (.sql) – Hinweis: Codeanlagen sind in PR-Kommentaren nicht zulässig |
| Komprimierte Dateien | ZIP (.zip) und GZIP (.gz) |
| Dokumente | Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc und .docx), Excel (.xls, .xlsx und .csv) und PowerPoint (.ppt und .pptx), Textdateien (.txt) und PDFs (.pdf) |
| Bilder | PNG (.png), GIF (.gif), JPEG (sowohl .jpeg als auch .jpg), Symbole (.ico) |
| Visio | VSD (VSD und .vsdx) |
| Video | MOV (.mov), MP4 (.mp4) |
Hinweis
Nicht alle Dateiformate werden in Pullanforderungen unterstützt, z. B. Microsoft Office-Nachrichtendateien (.msg).
Mathematische Schreibweise und Zeichen
Wir unterstützen sowohl die Inline- als auch die KaTeX-Schreibweise in Wiki-Seiten und Pullanforderungen. Siehe die folgenden unterstützten Elemente:
- Sonderzeichen
- Griechische Buchstaben
- Mathematische Operatoren
- Befugnisse und Indizes
- Bruchzahlen und Binomiale
- Andere von KaTeX unterstützte Elemente
Um die mathematische Schreibweise einzuschließen, schließen Sie die mathematische Schreibweise mit einem $ Zeichen für inline und $$ für block ein, wie in den folgenden Beispielen gezeigt:
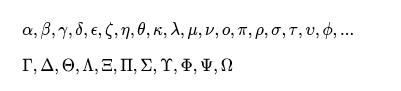
Beispiel: Griechische Zeichen
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Result:

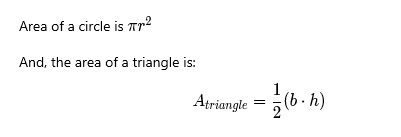
Beispiel: Algebraische Schreibweise
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Result:

Beispiel: Summen und Integrale
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Result:

Verwenden von Markdown in Wikis
Die folgende Anleitung zeigt die Markdown-Syntax für die Verwendung in Azure DevOps-Wikis.
Hinzufügen von Meerjungfrauendiagrammen zu einer Wikiseite
Mit Mermaid können Sie Diagramme und Visualisierungen mithilfe von Text und Code erstellen.
Hinweis
- Nicht alle Syntax in den folgenden verknüpften Inhalten für Diagrammtypen funktioniert in Azure DevOps. Beispielsweise werden die meisten HTML-Tags, Font Awesome,
flowchartSyntax (graphstattdessen verwendet) oder LongArrow---->nicht unterstützt. - Meerjungfrau wird im Internet Explorer-Browser nicht unterstützt.
- Wenn ein "Nicht unterstützter Diagrammtyp" vorliegt, steht die Funktionalität aufgrund des üblichen Bereitstellungsschemas in Ihrer Organisation möglicherweise noch nicht zur Verfügung.
Wiki unterstützt die folgenden Mermaid-Diagrammtypen:
- Sequenzdiagramme
- Gantt-Diagramme
- Flussdiagramme
- Klassendiagramm
- Statusdiagramm
- User Journey
- Kreisdiagramm
- Anforderungsdiagramm
Weitere Informationen finden Sie in den Versionshinweisen zu Mermaid und aktiven Anforderungen im Entwicklercommunity.
Verwenden Sie die folgende Syntax, um einer Wikiseite ein Mermaid-Diagramm hinzuzufügen:
::: mermaid
<mermaid diagram syntax>
:::
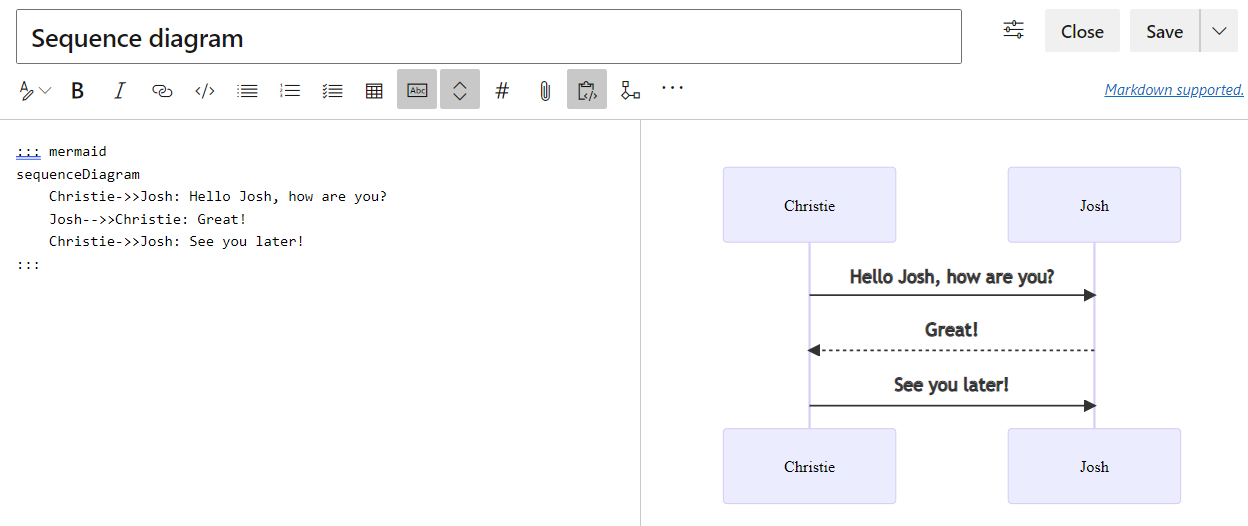
Sequenzdiagrammbeispiel
Ein Sequenzdiagramm ist ein Interaktionsdiagramm, das zeigt, wie Prozesse miteinander und in welcher Reihenfolge funktionieren.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

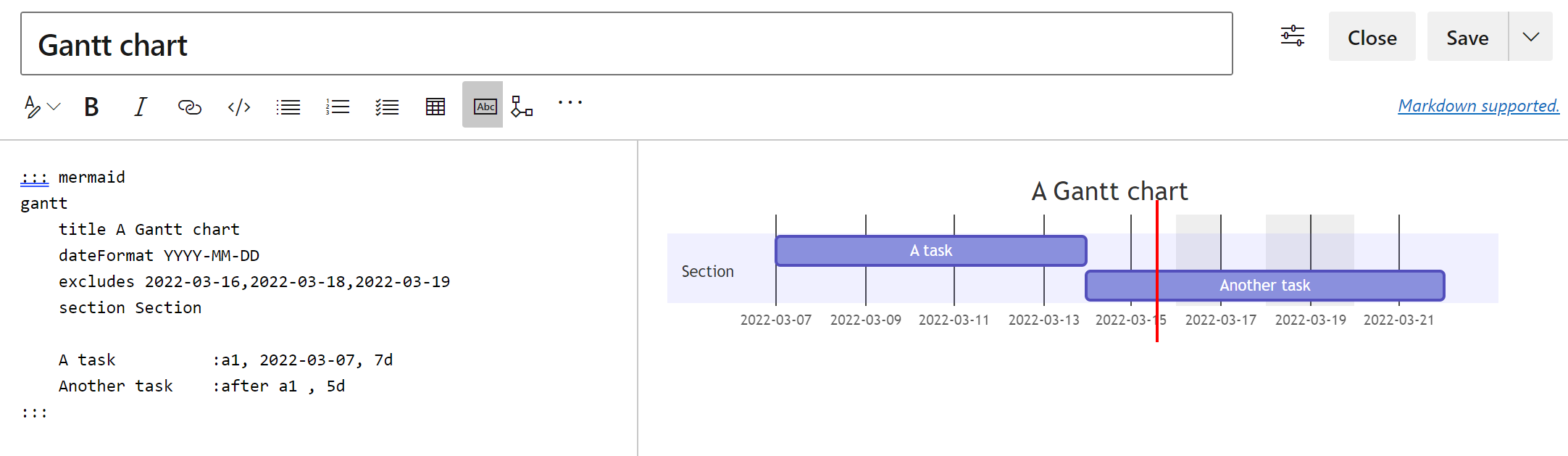
Gantt-Diagrammbeispiel
Ein Gantt-Diagramm zeichnet jede geplante Aufgabe als einen kontinuierlichen Balken auf, der sich von links nach rechts erstreckt. Die x Achse stellt Die Zeit und die y Datensätze der verschiedenen Aufgaben und die Reihenfolge dar, in der sie abgeschlossen werden sollen.
Wenn Sie ein Datum, einen Tag oder eine Auflistung von Datumsangaben ausschließen, die für einen Vorgang spezifisch sind, werden diese Änderungen im Gantt-Diagramm berücksichtigt, indem es eine gleiche Anzahl von Tagen nach rechts erweitert und nicht eine Lücke innerhalb der Aufgabe erstellt.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

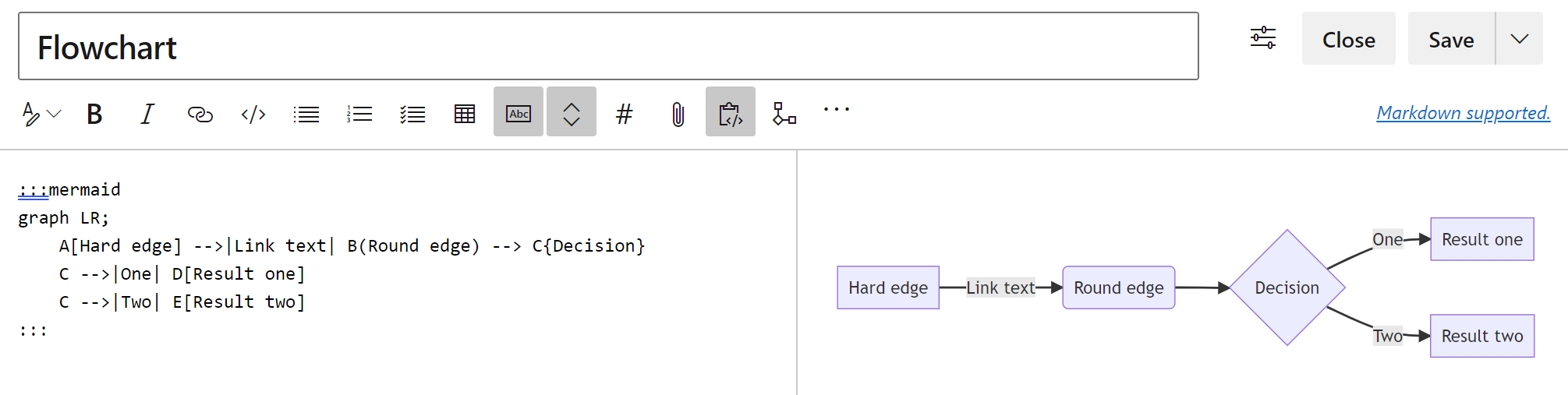
Flussdiagrammbeispiel
Ein Flussdiagramm besteht aus Knoten, geometrischen Formen und Kanten sowie Pfeilen oder Linien.
Das folgende Beispiel zeigt ein Flussdiagramm mit anstelle flowchartvon graph .
Hinweis
Wir unterstützen ----> weder die Syntax noch flowchart Links zu und von subgraph.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

Beispiel für ein Klassendiagramm
Das Klassendiagramm ist hauptbestandteil der objektorientierten Modellierung. Das Diagramm beschreibt Objekte, ihre Attribute, Methoden und vererbung zwischen ihnen.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

Zustandsdiagrammbeispiel
Das Zustandsdiagramm wird verwendet, um zu beschreiben, wie sich die Systemzustände von einem zu einem anderen ändern können.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
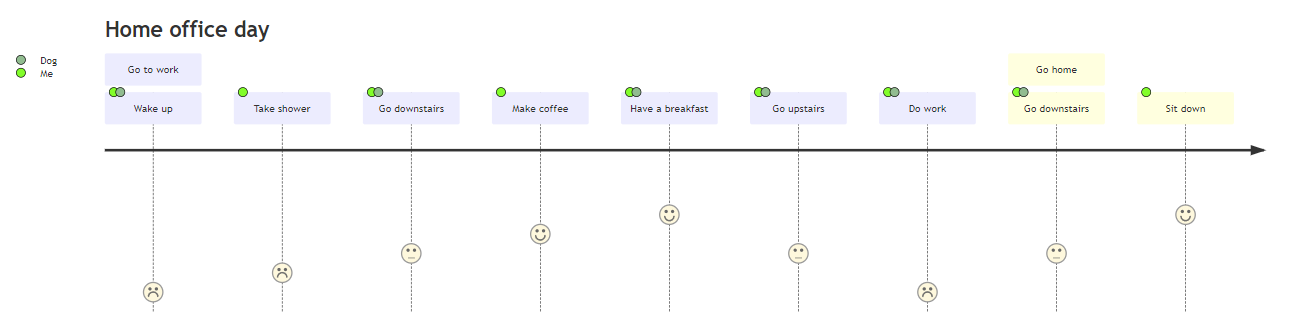
User Journey-Beispiel
Das User Journey-Diagramm beschreibt, welche Schritte erforderlich sind, um bestimmte Aktionen oder Aufgaben auf höherer Ebene auszuführen.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

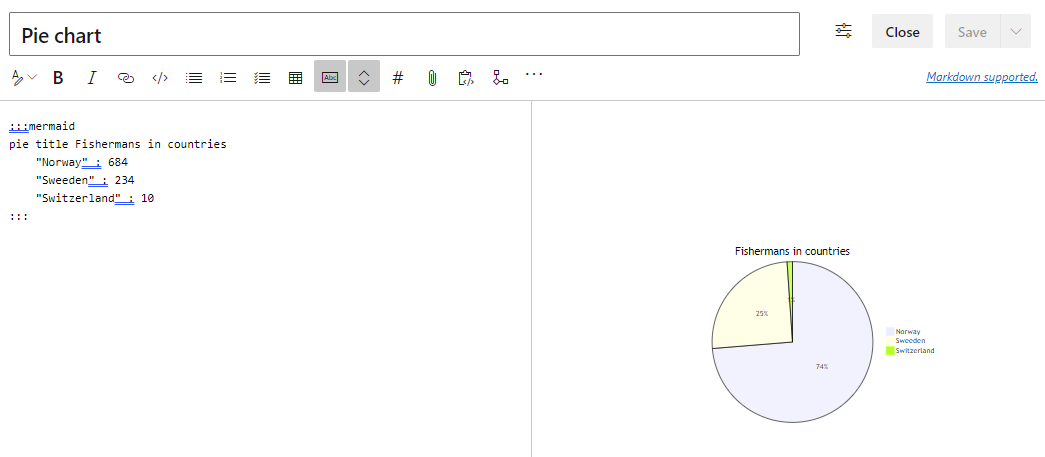
Kreisdiagrammbeispiel
Das Kreisdiagramm wird verwendet, um die Prozentwerte in einem kreisförmigen Diagramm zu visualisieren.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
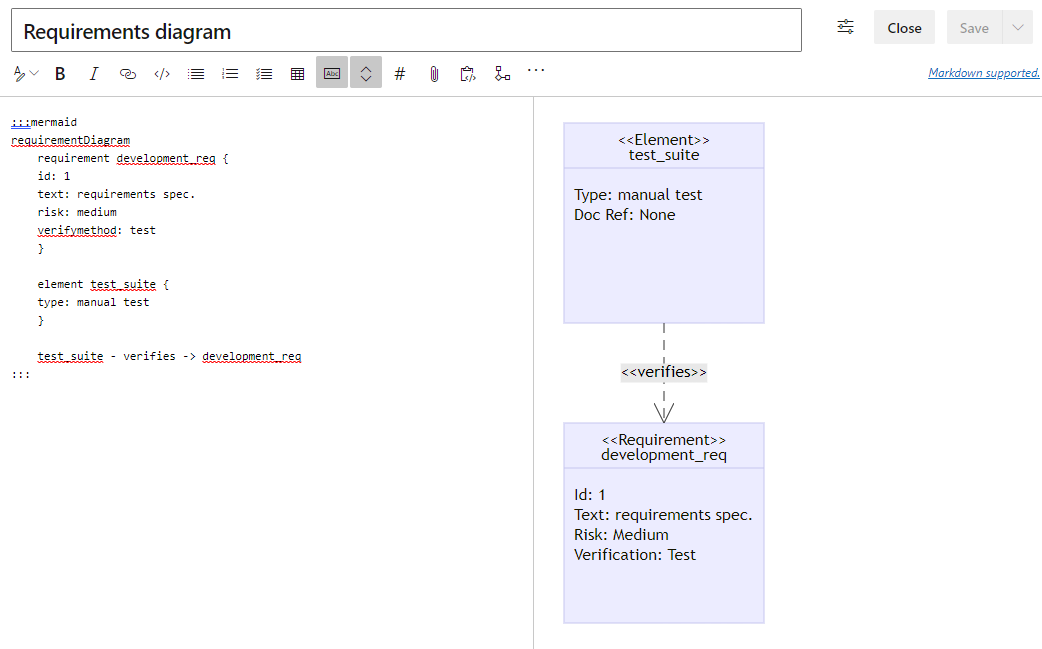
Beispiel für anforderungsdiagramm
Das Anforderungsdiagramm visualisiert die Anforderungen und deren Verbindungen.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
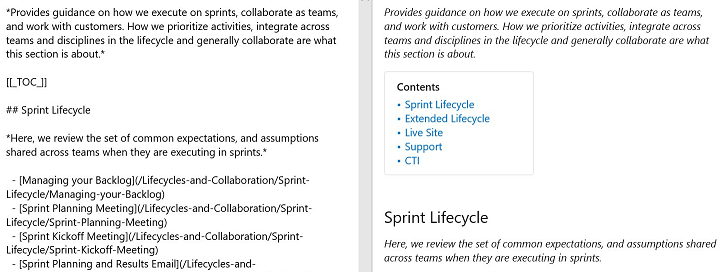
Erstellen eines Inhaltsverzeichnisses (Inhaltsverzeichnis) für Wiki-Seiten
Um ein Inhaltsverzeichnis zu erstellen, fügen Sie ein [[_TOC_]]hinzu. Der ToC wird generiert, wenn das Tag hinzugefügt wird und mindestens eine Überschrift auf der Seite vorhanden ist.

Das [[_TOC_]] kann an einer beliebigen Stelle auf der Seite platziert werden, um das Inhaltsverzeichnis zu rendern. Nur Markdownüberschriften werden für Inhaltsverzeichnis berücksichtigt (HTML-Überschriftentags werden nicht berücksichtigt).
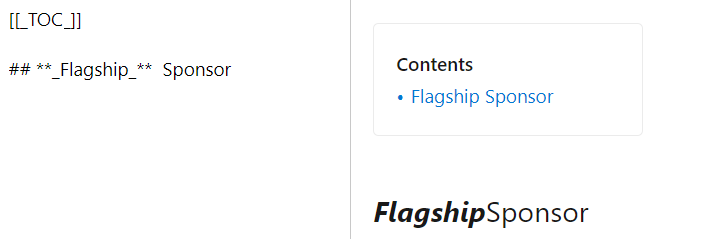
Alle HTML- und Markdowntags werden aus den Überschriften entfernt, während sie innerhalb des Inhaltsverzeichnisblocks hinzugefügt werden. Sehen Sie sich das folgende Beispiel dafür an, wie der Inhaltsverzeichnis gerendert wird, wenn Sie einer Überschrift fett und kursiv hinzufügen.

Die Konsistenz wird bei der Formatierung des Inhaltsverzeichniss beibehalten.
Hinweis
Beim Tag [[_TOC_]] wird die Groß-/Kleinschreibung beachtet. Beispielsweise kann [[_toc_]] den ToC nicht rendern. Außerdem wird nur die erste Instanz von [[_TOC_]] gerendert, und der Rest wird ignoriert.
Hinzufügen einer Unterseitentabelle
Fügen Sie Ihren Wiki-Seiten ein Inhaltsverzeichnis für Unterseiten (TOSP) hinzu. Diese Tabelle enthält Links zu allen Unterseiten, die sich unter der Seite befinden, auf der die Tabelle der Unterseiten angezeigt wird.
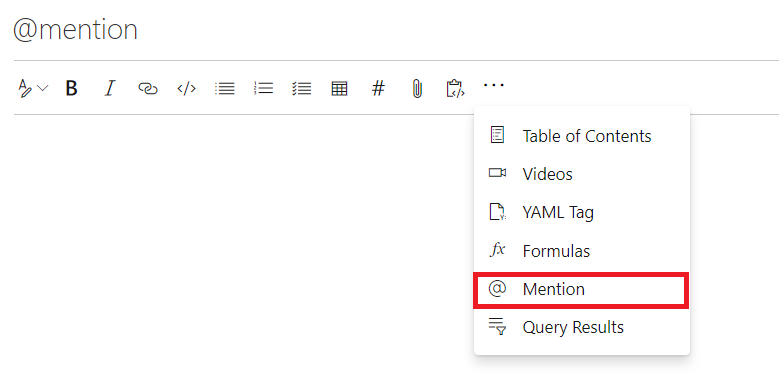
Sie können die Tabelle der Unterseiten hinzufügen, indem Sie das spezielle Tag [[_TOSP_]] manuell einfügen oder im Menü Weitere Optionen auswählen. Nur das erste [[_TOSP_]] Tag wird verwendet, um die Tabelle der Unterseiten zu erstellen.

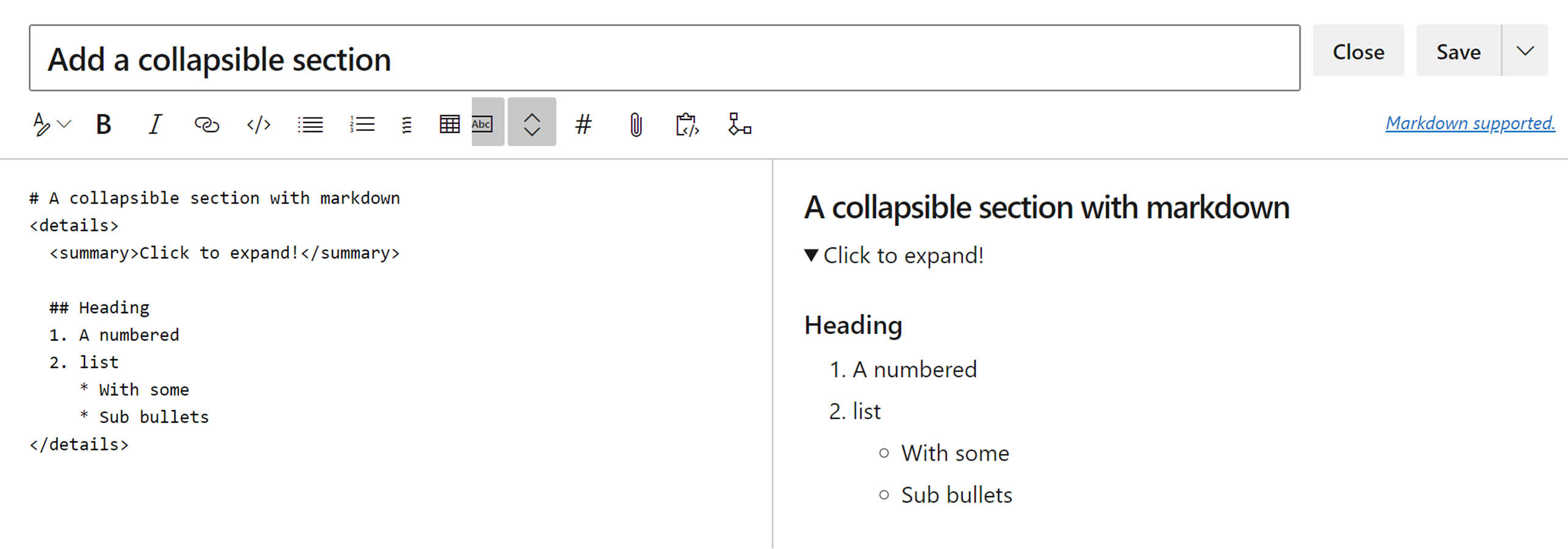
Hinzufügen eines zusammenklappbaren Abschnitts
Verwenden Sie die folgende Syntax, um einen reduzierbaren Abschnitt zu einer Wikiseite hinzuzufügen:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Stellen Sie sicher, dass Sie in den folgenden Bereichen eine leere Zeile hinzufügen:
- Nach dem schließenden
</summary>Tag werden andernfalls die Markdown-/Codeblöcke nicht ordnungsgemäß angezeigt. - Nach dem schließenden
</details>Tag, wenn mehrere reduzierbare Abschnitte vorhanden sind
Einbetten von Videos in eine Wikiseite
Verwenden Sie die folgende Syntax, um Videos von YouTube und Microsoft Streams in eine Wiki-Seite einzubetten:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
Der iframe entspricht dem einbettenden iframe-Block eines YouTube- oder Microsoft Streams-Videos.
Die Endung ":::" ist erforderlich, um einen Seitenbruch zu verhindern.
Einbetten Azure Boards Abfrageergebnisse in Wiki
Verwenden Sie die folgende Syntax, um Azure Boards Abfrageergebnisse in eine Wikiseite als Tabelle einzubetten:
::: query-table <queryid>
:::
Beispiel:
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e6737dddf7 :::
Sie können auch die Symbolleiste und die Abfrageauswahl verwenden, um die Abfrageergebnisse in eine Wiki-Seite einzubetten.
![]()
Weitere Informationen zum Kopieren der Abfrage-URL, die eine GUID für die Abfrage bereitstellt, finden Sie unter Email Abfrageelemente oder Freigeben der Abfrage-URL.
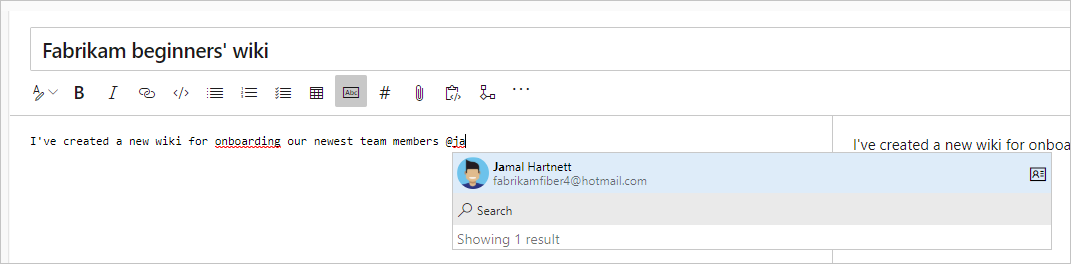
@mention Benutzer und Gruppen
Um Benutzer oder Gruppen im Wiki zu @mention verwenden, geben Sie im Wiki-Editor "@" ein. Dadurch @mention wird die automatische Erfassung geöffnet, über die Sie Benutzer oder Gruppen erwähnen können, um per E-Mail benachrichtigt zu werden.

Sie können auch @mention auf der Symbolleiste "Bearbeiten" auswählen.

Wenn Sie Seiten direkt im Code bearbeiten, verwenden Sie das folgende Muster: @<{identity-guid}>
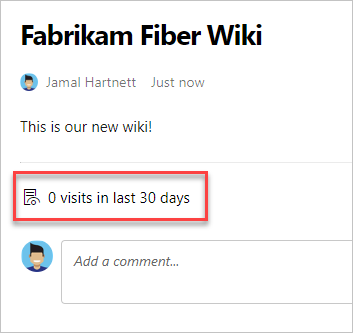
Anzeigen von Seitenbesuchen für Wiki-Seiten
Automatisch wird eine aggregierte Anzahl von Seitenbesuchen für die letzten 30 Tage auf jeder Seite angezeigt. Wir definieren einen Seitenbesuch als Seitenansicht durch einen bestimmten Benutzer in einem Intervall von 15 Minuten.
Verwenden Sie die Batch-API pagesBatch , um die tägliche Anzahl der Besuche auf allen Seiten paginiert anzuzeigen. Sie werden jedoch nicht nach der Anzahl der Besuche sortiert. Bei Daten, die älter als 30 Tage sind, können Sie alle Seitenbesuche mit der Rest-API abrufen. Sortieren Sie diese Seiten basierend auf der Anzahl der Besuche, um die top 100 zu erhalten. Sie können diese Besuche in einem Dashboard oder einer Datenbank speichern.

Link zu Arbeitselementen von einer Wikiseite
Geben Sie das Pfundzeichen (#) ein, und geben Sie dann eine Arbeitselement-ID ein.
Verwenden von HTML-Tags auf Wiki-Seiten
Auf Wikiseiten können Sie auch umfangreiche Inhalte mit HTML-Tags erstellen.
Tipp
Sie können Markdown in Ihrem HTML-Code schachteln, müssen jedoch eine Leerzeile zwischen dem HTML-Element und dem Markdown einschließen.
<p>
[A Markdown link](https://microsoft.com)
</p>
Hinweis
Das Einfügen von umfangreichen Inhalten als HTML wird in Azure DevOps Server 2019.1 und höheren Versionen unterstützt.
Beispiel: Eingebettetes Video
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
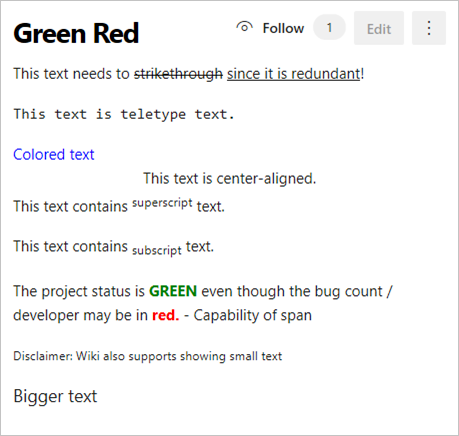
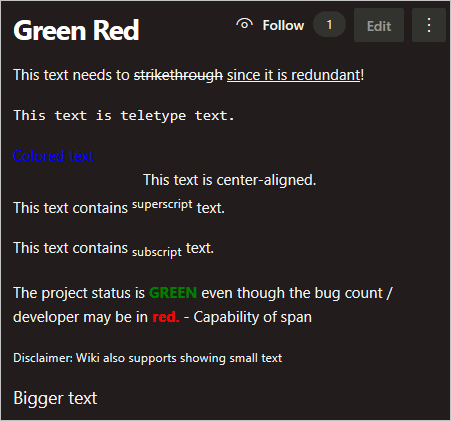
Beispiel: Rich-Text-Format
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Result: