Bereitstellen einer Jekyll-Website in Azure Static Web-Apps
In diesem Artikel wird gezeigt, wie Sie eine Jekyll-Webanwendung erstellen und in Azure Static Web Apps bereitstellen.
In diesem Tutorial lernen Sie Folgendes:
- Erstellen einer Jekyll-Website
- Einrichten einer Azure Static Web Apps-Ressource
- Bereitstellen der Jekyll-App in Azure
Wenn Sie kein Azure-Abonnement haben, erstellen Sie ein kostenloses Azure-Konto, bevor Sie beginnen.
Voraussetzungen
- Jekyll-Installation
- Sie können das Windows-Subsystem für Linux verwenden und bei Bedarf die Ubuntu-Anweisungen befolgen.
- Ein Azure-Konto mit einem aktiven Abonnement. Falls Sie über keins verfügen, können Sie ein kostenloses Konto erstellen.
- Ein GitHub-Konto. Falls Sie über keins verfügen, können Sie ein kostenloses Konto erstellen.
- Ein Git-Setup installiert. Falls Sie keines haben, können Sie Git installieren.
Erstellen einer Jekyll-App
Erstellen Sie mithilfe der Jekyll-Befehlszeilenschnittstelle (Command Line Interface, CLI) eine Jekyll-App:
Führen Sie auf dem Terminal die Jekyll-Befehlszeilenschnittstelle aus, um eine neue App zu erstellen.
jekyll new static-appWechseln Sie zu der neu erstellten App.
cd static-appInitialisieren Sie ein neues Git-Repository.
git initFühren Sie für die Änderungen einen Commit aus.
git add -A git commit -m "initial commit"
Übertragen Ihrer Anwendung auf GitHub
Azure Static Web Apps verwendet GitHub zum Veröffentlichen Ihrer Website. In den folgenden Schritten wird veranschaulicht, wie Sie ein GitHub-Repository erstellen.
Erstellen Sie über https://github.com/new ein leeres GitHub-Repository mit dem Namen jekyll-azure-static. (Erstellen Sie keine README-Datei.)
Fügen Sie das GitHub-Repository als Remoteressource zu Ihrem lokalen Repository hinzu. Fügen Sie unbedingt den GitHub-Benutzernamen anstelle des Platzhalters
<YOUR_USER_NAME>im folgenden Befehl hinzu:git remote add origin https://github.com/<YOUR_USER_NAME>/jekyll-azure-staticÜbertragen Sie Ihr lokales Repository auf GitHub.
git push --set-upstream origin mainHinweis
Ihre Git-Verzweigung hat unter Umständen einen anderen Namen als
main. Ersetzen Siemainin diesem Befehl durch den richtigen Wert.
Bereitstellen Ihrer Web-App
In den folgenden Schritten wird gezeigt, wie Sie eine neue statische Website-App erstellen und in einer Produktionsumgebung bereitstellen.
Erstellen der Anwendung
Wählen Sie Ressource erstellen aus.
Suchen Sie nach Static Web Apps.
Wählen Sie Static Web Apps aus.
Klicken Sie auf Erstellen
Geben Sie auf der Registerkarte Grundlagen die folgenden Werte ein.
Eigenschaft Wert Abonnement Den Namen Ihres Azure-Abonnements Ressourcengruppe jekyll-static-app Name jekyll-static-app Plantyp Free Region für Azure Functions-API und Stagingumgebungen Wählen Sie die Region aus, die Ihnen am nächsten ist. Quelle GitHub Wählen Sie Mit GitHub anmelden aus, und authentifizieren Sie sich bei GitHub.
Geben Sie die folgenden GitHub-Werte ein.
Eigenschaft Wert Organisation Wählen Sie Ihre gewünschte GitHub-Organisation aus. Repository Wählen Sie jekyll-static-app aus. Branch Wählen Sie main aus. Hinweis
Wenn Sie keine Repositorys sehen, müssen Sie möglicherweise Azure Static Web Apps auf GitHub autorisieren. Navigieren Sie zu Ihrem GitHub-Repository, wechseln Sie zu Einstellungen > Anwendungen > Autorisierte OAuth-Apps, und wählen Sie Azure Static Web Apps und dann Zuweisen aus. Bei Organisationsrepositorys müssen Sie Besitzer der Organisation sein, um die Berechtigungen erteilen zu können.
Wählen Sie im Abschnitt Builddetails in der Dropdownliste Buildvoreinstellungen die Option Benutzerdefiniert aus, und übernehmen Sie die Standardwerte.
Geben Sie im Feld App-Speicherort die Zeichen ./ ein.
Lassen Sie das Feld API-Speicherort leer.
Geben Sie im Feld Ausgabespeicherort_site ein.
Überprüfen und Erstellen
Wählen Sie Überprüfen und erstellen aus, um sicherzustellen, dass alle Details stimmen.
Klicken Sie auf Erstellen, um mit der Erstellung der statischen App Service-Web-App zu beginnen und einen GitHub Actions-Vorgang für die Bereitstellung anzugeben.
Wählen Sie nach Abschluss der Bereitstellung die Option Zu Ressource wechseln aus.
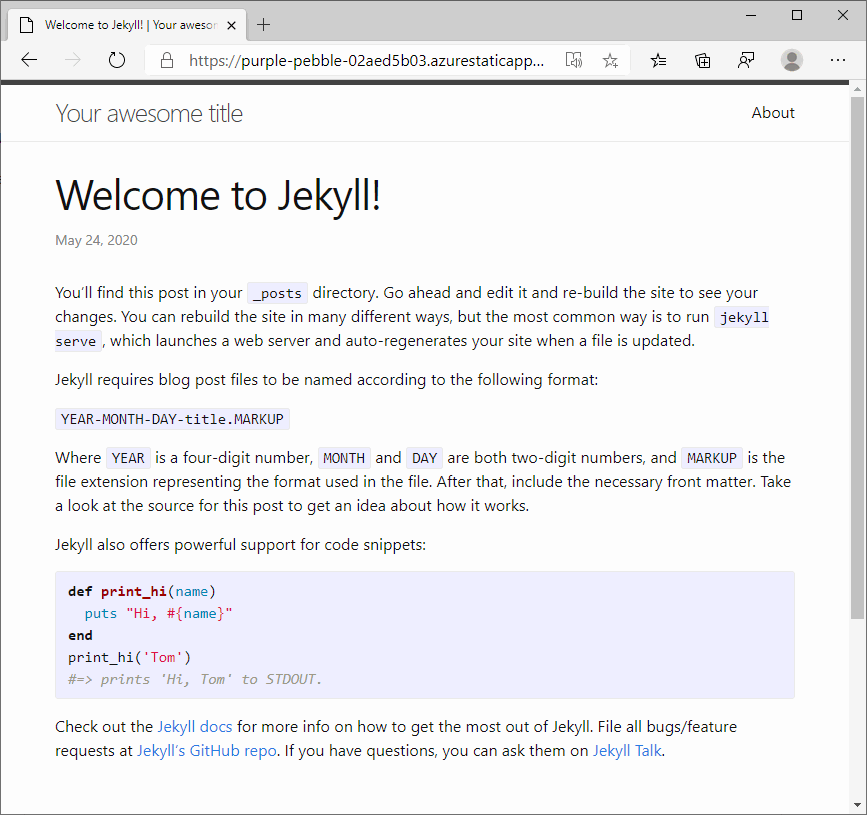
Wählen Sie auf dem Ressourcenbildschirm den Link URL aus, um Ihre bereitgestellte Anwendung zu öffnen. Sie müssen ggf. ein bis zwei Minuten warten, bis der GitHub Actions-Vorgang abgeschlossen ist.

Benutzerdefinierte Jekyll-Einstellungen
Beim Generieren einer statischen Web-App wird eine Workflowdatei generiert, die die Konfigurationseinstellungen der Anwendung für die Veröffentlichung enthält.
Fügen Sie zum Konfigurieren von Umgebungsvariablen (etwa JEKYLL_ENV) in GitHub Actions für Azure Static Web Apps dem Workflow einen Abschnitt vom Typ env hinzu.
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match you app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "/" # App source code path
api_location: "" # Api source code path - optional
output_location: "_site" # Built app content directory - optional
###### End of Repository/Build Configurations ######
env:
JEKYLL_ENV: production
Bereinigen von Ressourcen
Wenn Sie diese Anwendung nicht weiter nutzen möchten, können Sie die Azure Static Web Apps-Ressource mit den folgenden Schritten löschen:
- Öffnen Sie das Azure-Portal.
- Suchen Sie über die obere Suchleiste anhand des zuvor angegebenen Namens nach Ihrer Anwendung.
- Klicken Sie auf die App.
- Klicken Sie auf die Schaltfläche Löschen.
- Klicken Sie zum Bestätigen des Löschvorgangs auf Ja.