Tutorial: Erstellen eines mehrinstanzenfähigen Daemons, der die Microsoft-Identitätsplattform verwendet
In diesem Tutorial laden Sie eine ASP.NET-Daemon-Web-App herunter, die die Verwendung der Genehmigung von OAuth 2.0-Clientanmeldeinformationen zum Abrufen eines Zugriffstokens zum Aufrufen der Microsoft Graph-API veranschaulicht. Diese Web-App führen Sie dann auch aus.
Dieses Tutorial umfasst folgende Punkte:
- Integrieren einer Daemon-App in Microsoft Identity Platform
- Erteilen von Anwendungsberechtigungen direkt für die App durch einen Administrator
- Abrufen eines Zugriffstokens zum Aufrufen der Microsoft Graph-API
- Rufen Sie die Microsoft Graph-API auf.
Wenn Sie kein Azure-Abonnement besitzen, können Sie ein kostenloses Konto erstellen, bevor Sie beginnen.
Voraussetzungen
- Visual Studio 2017 oder 2019
- Ein Microsoft Entra-Mandant. Weitere Informationen finden Sie unter Einrichten eines Microsoft Entra-Mandanten.
- Mindestens ein Benutzerkonto in Ihrem Mandanten. Dieses Beispiel funktioniert nicht mit einem Microsoft-Konto. Wenn Sie mit einem Microsoft-Konto angemeldet sind und bislang noch kein Benutzerkonto in Ihrem Verzeichnis erstellt haben, holen Sie dies nun nach.
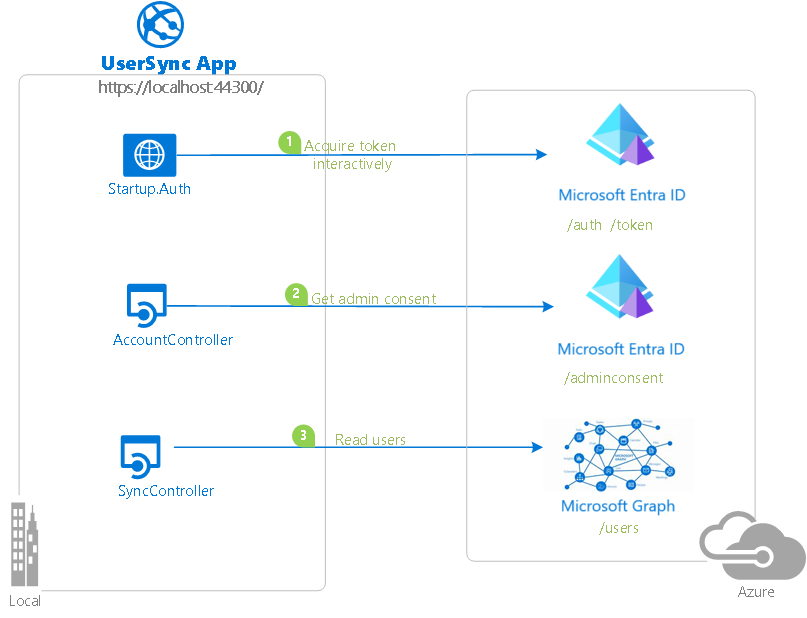
Szenario
Die App wird als ASP.NET-MVC-Anwendung erstellt. Sie verwendet die OWIN OpenID Connect-Middleware für die Benutzeranmeldung.
Bei der Daemon-Komponente in diesem Beispiel handelt es sich um einen API-Controller (SyncController.cs). Wenn der Controller aufgerufen wird, pullt er von Microsoft Graph eine Liste mit Benutzern im Microsoft Entra-Mandanten des Kunden. SyncController.cs wird durch einen AJAX-Aufruf in der Webanwendung ausgelöst. Er verwendet die Microsoft-Authentifizierungsbibliothek (MSAL) für .NET, um ein Zugriffstoken für Microsoft Graph abzurufen.
Da es sich bei der App um eine mehrinstanzenfähige App für Microsoft-Geschäftskunden handelt, müssen Kunden die Möglichkeit haben, sich zu registrieren oder die Anwendung mit ihren Unternehmensdaten zu verknüpfen. Während des Verbindungsflusses gewährt eine Fachkraft für Anwendungsentwicklung der Anwendung zunächst Anwendungsberechtigungen, so dass sie auf nicht-interaktive Weise auf Unternehmensdaten zugreifen kann, ohne dass angemeldete Benutzende anwesend sein müssen. Der Großteil der Logik in diesem Beispiel zeigt, wie diese Verknüpfung mithilfe des Identity Platform-Endpunkts Administratoreinwilligung implementiert wird.

Weitere Informationen zu den Konzepten in diesem Beispiel finden Sie unter Microsoft Identity Platform und der Fluss von OAuth 2.0-Clientanmeldeinformationen.
Klonen oder Herunterladen des Repositorys
Geben Sie in Ihrer Shell oder Befehlszeile den folgenden Befehl ein:
git clone https://github.com/Azure-Samples/active-directory-dotnet-daemon-v2.git
Oder laden Sie das Beispiel in einer ZIP-Datei herunter.
Anwendung registrieren
Dieses Beispiel enthält ein einzelnes Projekt. Zum Registrieren der Anwendung bei Ihrem Microsoft Entra-Mandanten haben Sie folgende Möglichkeiten:
- Befolgen Sie die Schritte unter Mandant auswählen und Konfigurieren des Beispiels für die Verwendung Ihres Mandaten.
- Mithilfe von PowerShell-Skripts, die:
- Automatisch die Microsoft Entra-Anwendungen und die zugehörigen Objekte (Kennwörter, Berechtigungen, Abhängigkeiten) für Sie erstellen.
- Die Konfigurationsdateien der Visual Studio-Projekte ändern.
Wenn Sie die Automatisierung verwenden möchten, gehen Sie wie folgt vor:
Führen Sie unter Windows PowerShell aus, und navigieren Sie zum Stamm des geklonten Verzeichnisses.
Führen Sie den folgenden Befehl aus:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope Process -ForceFühren Sie das Skript aus, um Ihre Microsoft Entra-Anwendung zu erstellen und den Code der Beispielanwendung entsprechend zu konfigurieren:
.\AppCreationScripts\Configure.ps1Weitere Skriptausführungsmethoden werden hier beschrieben.
Öffnen Sie die Visual Studio-Projektmappe, und wählen Sie Starten aus, um den Code auszuführen.
Falls Sie die Automatisierung nicht verwenden möchten, führen Sie die Schritte in den folgenden Abschnitten aus.
Mandant auswählen
Tipp
Die Schritte in diesem Artikel können je nach dem Portal, mit dem Sie beginnen, geringfügig variieren.
Melden Sie sich beim Microsoft Entra Admin Center mindestens mit der Rolle Anwendungsentwickler an.
Wenn Sie Zugriff auf mehrere Mandanten haben, verwenden Sie das Symbol
 für Einstellungen im oberen Menü, um zum Mandanten zu wechseln, in dem Sie die Anwendung über das Menü Verzeichnisse + Abonnements registrieren möchten.
für Einstellungen im oberen Menü, um zum Mandanten zu wechseln, in dem Sie die Anwendung über das Menü Verzeichnisse + Abonnements registrieren möchten.Browsen Sie zu Identität>Anwendungen>App-Registrierungen.
Wählen Sie Neue Registrierung aus.
Geben Sie unter Name einen Namen für Ihre Anwendung ein (beispielsweise
dotnet-web-daemon-v2). Benutzern Ihrer App wird wahrscheinlich dieser Namen angezeigt. Sie können ihn später ändern.Wählen Sie im Abschnitt Unterstützte Kontotypen die Option Konten in einem beliebigen Organisationsverzeichnis aus.
Wählen Sie im Abschnitt Umleitungs-URI (optional) im Kombinationsfeld die Option Web aus, und geben Sie
https://localhost:44316/undhttps://localhost:44316/Account/GrantPermissionsals Umleitungs-URIs ein.Sind mehr als zwei Umleitungs-URIs vorhanden, müssen diese nach erfolgreicher Erstellung der App auf der Registerkarte Authentifizierung hinzugefügt werden.
Wählen Sie Registrieren aus, um die Anwendung zu erstellen.
Suchen Sie auf der Seite Übersicht der App den Wert Anwendungs-ID (Client) , und notieren Sie ihn zur späteren Verwendung. Sie benötigen diesen Wert, um die Visual Studio-Konfigurationsdatei für dieses Projekt zu konfigurieren.
Wählen Sie unter Verwalten die Option Authentifizierung aus.
Legen Sie URL für Front-Channel-Abmeldung auf
https://localhost:44316/Account/EndSessionfest.Wählen Sie im Abschnitt Implizite Gewährung und Hybridflows die Optionen Zugriffstoken und ID-Token aus. Für dieses Beispiel muss der Flow zur impliziten Gewährung aktiviert werden, um den Benutzer anzumelden und eine API aufzurufen.
Wählen Sie Speichern.
Wählen Sie unter Verwalten die Option Zertifikate und Geheimnisse aus.
Wählen Sie im Abschnitt Geheime Clientschlüssel die Option Neuer geheimer Clientschlüssel aus.
Geben Sie eine Schlüsselbeschreibung ein (z. B. App-Geheimnis).
Wählen Sie eine Schlüsseldauer aus: In 1 Jahr, In 2 Jahren oder Läuft nie ab.
Wählen Sie Hinzufügen. Notieren Sie den Schlüsselwert, und verwahren Sie ihn an einem sicheren Ort. Dieser Schlüssel wird später benötigt, um das Projekt in Visual Studio zu konfigurieren.
Wählen Sie unter Verwalten die Optionen API-Berechtigungen>Berechtigung hinzufügen aus.
Wählen Sie im Abschnitt Häufig verwendete Microsoft-APIs die Option Microsoft Graph aus.
Vergewissern Sie sich im Abschnitt Anwendungsberechtigungen, dass die richtigen Berechtigungen ausgewählt sind: User.Read.All.
Wählen Sie Berechtigungen hinzufügen aus.
Konfigurieren des Beispiels für die Verwendung Ihres Mandanten
In den folgenden Schritten ist ClientID mit „Anwendungs-ID“ oder AppId identisch.
Öffnen Sie die Projektmappe in Visual Studio, um die Projekte zu konfigurieren.
Konfigurieren des Clientprojekts
Wenn Sie die Setupskripts verwendet haben, wurden die folgenden Änderungen für Sie angewendet.
- Öffnen Sie die Datei UserSync\Web.Config.
- Suchen Sie den App-Schlüssel ida:ClientId. Ersetzen Sie den vorhandenen Wert durch die Anwendungs-ID der dotnet-web-daemon-v2-Anwendung, die zuvor aufgezeichnet wurde.
- Suchen Sie den App-Schlüssel ida:ClientSecret. Ersetzen Sie den vorhandenen Wert durch den Schlüssel, den Sie bei der Erstellung der dotnet-web-daemon-v2-App gespeichert haben.
Ausführen des Beispiels
Bereinigen Sie die Projektmappe, erstellen Sie die Projektmappe neu, führen Sie die UserSync-Anwendung aus, und melden Sie sich anschließend als Administrator bei Ihrem Microsoft Entra-Mandanten an. Sollten Sie noch keinen Microsoft Entra-Mandanten zum Testen haben, gehen Sie wie hier beschrieben vor, um einen zu erhalten.
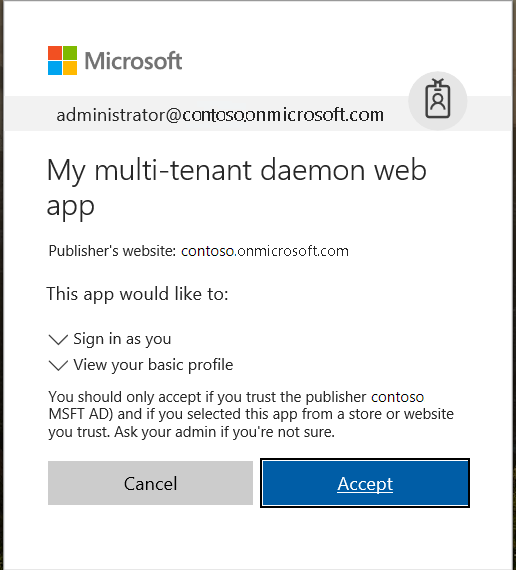
Wenn Sie sich anmelden, fordert die App von Ihnen zunächst Berechtigungen zum Anmelden sowie zum Lesen Ihres Benutzerprofils an. Mithilfe dieser Einwilligung kann die App überprüfen, ob es sich bei Ihnen um einen Geschäftsbenutzer handelt.

Anschließend versucht die App, über Microsoft Graph eine Liste mit Benutzern aus Ihrem Microsoft Entra-Mandanten zu synchronisieren. Sollte das nicht möglich ist, werden Sie (der Mandantenadministrator) aufgefordert, Ihren Mandanten mit der App zu verbinden.
Die App fordert dann eine Leseberechtigung für die Liste der Benutzer in Ihrem Mandanten an.

Nach Erteilung der Berechtigung werden Sie von der App abgemeldet. Durch diese Abmeldung wird sichergestellt, dass alle vorhandenen Zugriffstoken für Microsoft Graph aus dem Tokencache entfernt werden. Wenn Sie sich erneut anmelden, verfügt das neue Token über die erforderlichen Berechtigungen für Microsoft Graph-Aufrufe.
Nach Erteilung der Berechtigung kann die App jederzeit Benutzer abfragen. Dies können Sie überprüfen, indem Sie die Schaltfläche Sync Users (Benutzer synchronisieren) auswählen und die Benutzerliste aktualisieren. Fügen Sie einen Benutzer hinzu, oder entfernen Sie einen Benutzer, und synchronisieren Sie die Liste anschließend erneut. (Beachten Sie jedoch, dass nur die erste Seite mit Benutzern synchronisiert wird.)
Informationen zum Code
Der relevante Code für dieses Beispiel befindet sich in den folgenden Dateien:
- App_Start\Startup.Auth.cs, Controllers\AccountController.cs: Erste Anmeldung. Die Aktionen für den Controller verfügen über ein Autorisierungsattribut (Authorize), das die Anmeldung des Benutzers erzwingt. Die Anwendung verwendet den Autorisierungscodeflow, um den Benutzer anzumelden.
- Controllers\SyncController.cs: Synchronisierung der Benutzerliste mit dem lokalen In-Memory-Speicher.
- Controllers\UserController.cs: Anzeige der Benutzerliste aus dem lokalen In-Memory-Speicher.
- Controllers\AccountController.cs: Anforderung von Berechtigungen vom Mandantenadministrator mithilfe des Endpunkts für die Administratoreinwilligung.
Erneutes Erstellen der Beispiel-App
- Erstellen Sie in Visual Studio ein neues Visual C#-Projekt vom Typ ASP.NET-Webanwendung (.NET Framework).
- Wählen Sie im nächsten Bildschirm die Projektvorlage MVC aus. Fügen Sie außerdem Ordner- und Kernverweise für Web-API hinzu, da Sie später noch einen Web-API-Controller hinzufügen. Behalten Sie den standardmäßig ausgewählten Authentifizierungsmodus bei: Keine Authentifizierung.
- Wählen Sie im Fenster Projektmappen-Explorer das Projekt aus, und drücken Sie F4.
- Legen Sie in den Projekteigenschaften die Eigenschaft SSL aktiviert auf True fest. Notieren Sie sich die Information unter SSL-URL. Sie wird beim Konfigurieren der Registrierung dieser Anwendung im Azure-Portal benötigt.
- Fügen Sie die folgenden NuGet-Pakete für die ASP.NET-OWIN-Middleware hinzu:
- Microsoft.Owin.Security.ActiveDirectory
- Microsoft.Owin.Security.Cookies
- Microsoft.Owin.Host.SystemWeb
- Microsoft.IdentityModel.Protocol.Extensions
- Microsoft.Owin.Security.OpenIdConnect
- Microsoft.Identity.Client
- Führen Sie im Ordner App_Start die folgenden Schritte aus:
- Erstellen Sie eine Klasse mit dem Namen Startup.Auth.cs.
- Entfernen Sie .App_Start aus dem Namespacenamen.
- Ersetzen Sie den Code für die Klasse Startup durch den Code aus der gleichen Datei der Beispiel-App. Achten Sie darauf, die gesamte Klassendefinition zu verwenden. Die Definition ändert sich von public class Startup in public partial class Startup.
- Beheben Sie die fehlenden Verweise in Startup.Auth.cs durch Hinzufügen von using-Anweisungen (gemäß den Empfehlungen von Visual Studio IntelliSense).
- Klicken Sie mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen > Klasse aus.
- Geben Sie OWIN in das Suchfeld ein. OWIN-Startup-Klasse wird als Option angezeigt. Wählen Sie diese Option aus, und nennen Sie die Klasse Startup.cs.
- Ersetzen Sie in Startup.cs den Code für die Klasse Startup durch den Code aus der gleichen Datei der Beispiel-App. Auch hier ändert sich die Definition von public class Startup in public partial class Startup.
- Fügen Sie im Ordner Models eine neue Klasse namens MsGraphUser.cs hinzu. Ersetzen Sie die Implementierung durch den Inhalt der gleichnamigen Datei aus dem Beispiel.
- Fügen Sie eine neue Instanz von MVC 5-Controller - leer namens AccountController hinzu. Ersetzen Sie die Implementierung durch den Inhalt der gleichnamigen Datei aus dem Beispiel.
- Fügen Sie eine neue Instanz von MVC 5-Controller - leer namens UserController hinzu. Ersetzen Sie die Implementierung durch den Inhalt der gleichnamigen Datei aus dem Beispiel.
- Fügen Sie eine neue Instanz von Web API 2-Controller – Leer namens SyncController hinzu. Ersetzen Sie die Implementierung durch den Inhalt der gleichnamigen Datei aus dem Beispiel.
- Fügen Sie für die Benutzeroberfläche im Ordner Views\Account drei leere Ansichten (ohne Modell) namens GrantPermissions, Index und UserMismatch hinzu. Fügen Sie außerdem im Ordner Views\User eine Instanz namens Index hinzu. Ersetzen Sie die Implementierung durch den Inhalt der gleichnamigen Datei aus dem Beispiel.
- Aktualisieren Sie Shared_Layout.cshtml und Home\Index.cshtml, um die verschiedenen Ansichten ordnungsgemäß miteinander zu verknüpfen.
Bereitstellen des Beispiels in Azure
Dieses Projekt enthält Web-App- und Web-API-Projekte. Führen Sie jeweils die folgenden Schritte aus, um sie für Azure-Websites bereitzustellen:
- Erstellen Sie eine Azure-Website.
- Veröffentlichen Sie die Web-App und die Web-APIs für die Website.
- Aktualisieren Sie die Clients, um die Website aufzurufen (anstelle von IIS Express).
Erstellen und Veröffentlichen von „dotnet-web-daemon-v2“ für eine Azure-Website
- Melden Sie sich beim Azure-Portal an.
- Wählen Sie links oben Ressource erstellen aus.
- Wählen Sie Web>Web-App aus, und benennen Sie Ihre Website. Nennen Sie sie beispielsweise dotnet-web-daemon-v2-contoso.azurewebsites.net.
- Wählen Sie die Informationen für Abonnement und Ressourcengruppe sowie für App Service-Plan und Standort aus. Legen Sie Betriebssystem auf Windows und Veröffentlichen auf Code fest.
- Wählen Sie Erstellen aus, und warten Sie, bis der App-Dienst erstellt wurde.
- Wählen Sie nach Erhalt der Benachrichtigung Bereitstellung erfolgreich die Option Zu Ressource wechseln aus, um zum neu erstellten App-Dienst zu navigieren.
- Suchen Sie die erstellte Website auf dem Dashboard, und wählen Sie sie aus, um den Bildschirm Übersicht für den App-Dienst zu öffnen.
- Laden Sie auf der Registerkarte Übersicht des App-Diensts das Veröffentlichungsprofil herunter, indem Sie den Link Veröffentlichungsprofil abrufen auswählen, und speichern Sie das Profil. Es können auch andere Bereitstellungsmechanismen wie etwa die Bereitstellung per Quellcodeverwaltung verwendet werden.
- Wechseln Sie zu Visual Studio, und führen Sie die folgenden Schritte aus:
- Navigieren Sie zum Projekt dotnet-web-daemon-v2.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Veröffentlichen aus.
- Wählen Sie auf der unteren Leiste die Option Profil importieren aus, und importieren Sie das zuvor heruntergeladene Veröffentlichungsprofil.
- Wählen Sie Konfigurierenaus.
- Aktualisieren Sie auf der Registerkarte Verbindung die Ziel-URL, sodass sie HTTPS verwendet. Verwenden Sie zum Beispiel
https://dotnet-web-daemon-v2-contoso.azurewebsites.net. Wählen Sie Weiter aus. - Vergewissern Sie sich auf der Registerkarte Einstellungen, dass die Option Organisationsauthentifizierung aktivieren deaktiviert ist.
- Wählen Sie Speichern aus. Wählen Sie im Hauptbildschirm Veröffentlichen aus.
Visual Studio veröffentlicht das Projekt und öffnet die Projekt-URL automatisch in einem Browser. Wenn die Standardwebseite des Projekts angezeigt wird, war die Veröffentlichung erfolgreich.
Aktualisieren der Microsoft Entra-Mandantenanwendungsregistrierung für „dotnet-web-daemon-v2”
- Wechseln Sie zurück zum Microsoft Entra Admin Center, und wählen Sie dann die dotnet-web-daemon-v2-Anwendung unter App-Registrierungen aus.
- Aktualisieren Sie auf der Seite Authentifizierung für Ihre Anwendung die Felder vom Typ URL für Front-Channel-Abmeldung mit der Adresse Ihres Diensts. Verwenden Sie z. B.
https://dotnet-web-daemon-v2-contoso.azurewebsites.net/Account/EndSession. - Aktualisieren Sie im Menü Branding die URL der Startseite auf die Adresse Ihres Diensts. Verwenden Sie z. B.
https://dotnet-web-daemon-v2-contoso.azurewebsites.net. - Speichern Sie die Konfiguration.
- Fügen Sie die gleiche URL der Werteliste unter Authentifizierung>Umleitungs-URIs hinzu. Falls Sie über mehrere Umleitungs-URLs verfügen, muss für jede ein neuer Eintrag mit dem URI des App-Diensts vorhanden sein.
Bereinigen von Ressourcen
Löschen Sie das im Schritt Registrieren Ihrer Anwendung erstellte App-Objekt, wenn Sie es nicht mehr benötigen. Befolgen Sie zum Entfernen der Anwendung die Anweisungen unter Entfernen einer Anwendung, die von Ihnen oder Ihrer Organisation erstellt wurde.
Hier erhalten Sie Hilfe
Verwenden Sie Microsoft Q&A, um Unterstützung von der Community zu erhalten.
Stellen Sie Ihre Fragen zuerst auf Microsoft Q&A, und durchsuchen Sie die vorhandenen Probleme, um zu prüfen, ob vielleicht schon jemand anders die gleiche Frage hatte.
Stellen Sie sicher, dass Ihre Fragen oder Kommentare mit azure-ad-adal-deprecation, azure-ad-msal und dotnet-standard markiert sind.
Sollten Sie einen Fehler im Beispiel finden, erstellen Sie ein Problem unter GitHub-Probleme.
Sollten Sie einen Fehler in MSAL.NET finden, erstellen Sie ein Problem unter GitHub-Probleme für MSAL.NET.
Wenn Sie eine Empfehlung abgeben möchten, besuchen Sie die Benutzerfeedback-Seite.
Nächste Schritte
Hier erfahren Sie mehr über das Erstellen von Daemon-Apps, die mithilfe von Microsoft Identity Platform auf geschützte Web-APIs zugreifen: