Anmerkung
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen, dich anzumelden oder die Verzeichnisse zu wechseln.
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen , die Verzeichnisse zu wechseln.
Dieser Artikel enthält allgemeine Informationen zu Microsoft Dataverse-Web-API-Beispielen mit clientseitigem JavaScript. Obwohl sich jedes Beispiel auf einen anderen Aspekt der Web-API konzentriert, werden sie in einer gemeinsamen Beispielanwendung dargestellt.
Web API Beispiele die clientseitiges JavaScript verwenden
Die folgenden Beispiele verwenden die Muster, die hier beschriebene werden:
| Probe | Beispielgruppe | Beschreibung |
|---|---|---|
| Beispiele grundlegender Web API-Operationen (clientseitiges JavaScript) | Beispiel grundlegender Web-API-Operationen | Veranschaulicht, wie Dataverse-Tabellenzeilen (Entitätsdatensätze) erstellt, abgerufen, aktualisiert, gelöscht, zugeordnet und aufgehoben werden. |
| Web API-Abfragedatenbeispiele (clientseitiges JavaScript) | Web API-Abfragedatenbeispiel | Veranschaulicht, wie OData v4-Abfragesyntax und -Funktionen sowie Dataverse-Abfragefunktionen verwendet werden. Enthält eine Demonstration, wie man mit vordefinierten Abfragen arbeitet und FetchXML zur Durchführung von Abfragen verwendet. |
| Beispiele bedingter Web API-Operationen (clientseitiges JavaScript) | Beispiel bedingter Web-API-Operationen | Veranschaulicht, wie bedingte Operationen ausgeführt werden. Die Verhaltensweisen der Vorgänge hängt von den Kriterien ab, die Sie angeben. |
| Beispiele von Web API-Funktionen und Aktionen (clientseitiges JavaScript) | Web API-Funktionen- und Aktionen-Beispiel | Veranschaulicht, wie Sie gebundene/ungebundene Funktionen und Aktionen, einschließlich benutzerdefinierte Aktionen verwenden. |
Wie der Quellcode für das Beispiel heruntergeladen wird
Diese Beispiele sind als JavaScript-Klassen implementiert, die in einer SPA-Anwendung ausgeführt werden. Diese Anwendung finden Sie auf GitHub unter PowerApps-Samples/tree/master/dataverse/webapi/JS/SPASample.
Der Quellcode für jedes Beispiel ist im Order /src/samples verfügbar. Den Quellcode der Beispiele können Sie auch im jeweiligen Artikel einsehen.
Wie ein Beispiel ausgeführt wird, um das Skript in Aktion zu sehen
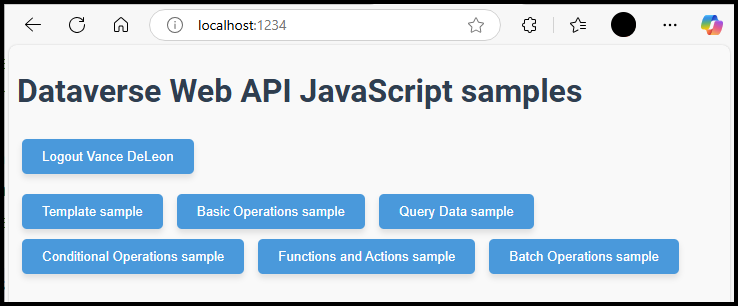
In der README-Datei finden Sie Informationen zur Ausführung der SPA-Beispielanwendung. Wenn die SPA-Anwendung ausgeführt wird, können Sie auswählen, welches Beispiel ausgeführt werden soll, indem Sie auf die Schaltflächen klicken.

Allgemeine Elemente in jedem Beispiel
Alle Beispiele in dieser Gruppe haben Folgendes gemeinsam:
- Sie sind alle in derselben SPA-Beispielanwendung enthalten
- Jedes Beispiel implementiert eine gemeinsame Schnittstelle mit
Setup-,Run- undCleanup-Methoden. - Alle Beispiele verwenden eine gemeinsame DataverseWebAPI.js-Beispielbibliothek, die wiederverwendbare Methoden zum Ausführen von Vorgängen mit Geschäftsdaten in Dataverse demonstriert.
Siehe auch
Verwenden der Dataverse-Web-API
Web API Beispiele
Web API Beispiele (C#)
Web-API-Beispiele (PowerShell)