Überprüfen einer Canvas-App auf Barrierefreiheit in Power Apps
Benutzer, die eine Sehschwäche, Hörschwäche oder eine andere Beeinträchtigung haben, können Ihre Canvas-App einfacher und erfolgreicher nutzen, wenn Sie die Barrierefreiheit berücksichtigen, während Sie das Design und das Verhalten der App entwerfen. Wenn Sie nicht sicher sind, wie Sie Ihre App barrierefreier gestalten können, können Sie die Barrierefreiheitsüberprüfung in Power Apps Studio ausführen. Dieses Tool kann nicht nur mögliche Probleme bei der Barrierefreiheit erkennen, es erläutert auch, warum jedes Problem ein potentielles Problem für Benutzer darstellen kann, die eine bestimmte Beeinträchtigung haben, und schlägt mögliche Lösungen vor. Die Barrierefreiheitsüberprüfung erkennt Probleme bei der Sprachausgabe und Tastatureingabe. Außerdem stellt sie Informationen zur Behebung von Farbkontrastprobleme durch barrierefreie Farben bereit.
Mit der Barrierefreiheitsüberprüfung können Sie Einstellungen identifizieren, die Sie ändern sollten. Ziehen Sie jedoch immer die Vorschläge im Kontext der Aufgabe Ihrer App in Betracht. Viele Vorschläge lohnen sich möglicherweise, Sie können aber jene ignorieren, die mehr Nach- als Vorteile haben.
Probleme mit der Barrierefreiheit erkennen
Klicken Sie in der oberen rechten Ecke von Power Apps Studio auf das Symbol für die App-Überprüfung.

Wählen Sie im angezeigten Menü die Option Barrierefreiheit.

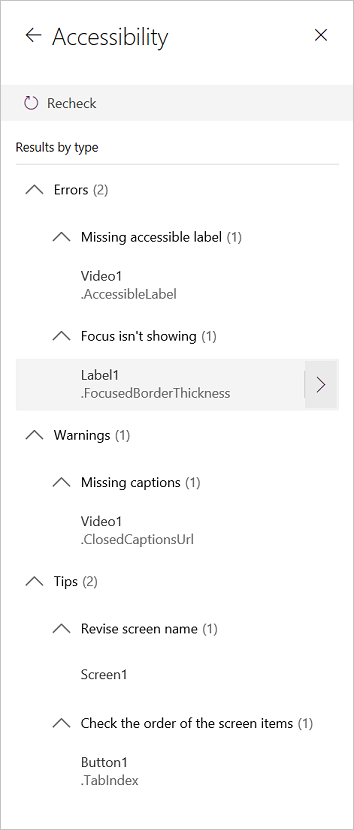
Es wird eine Liste der Probleme angezeigt, die nach Schweregrad und dann nach Anzeige geordnet ist.

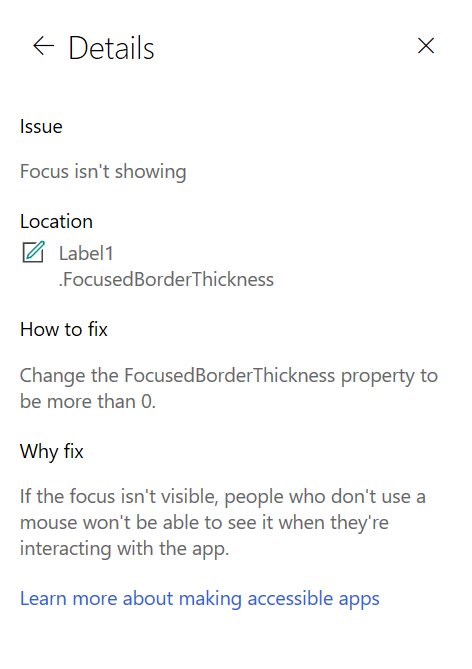
Wählen Sie den Pfeil neben einem Element aus, um Informationen darüber anzuzeigen.

Wählen Sie den Pfeil „Zurück“ aus, um zur Elementliste zurückzukehren.
Wenn Sie ein Problem behandeln möchten, wählen Sie es aus, um die betroffene Eigenschaft zu öffnen.
Nachdem Sie eine oder mehrere Eigenschaften geändert haben, wählen Sie Erneut überprüfen aus, um die Liste mit den Probleme zu aktualisieren.
Gelöste Probleme verschwinden aus der Liste, es können aber neue Probleme dazukommen.
Schweregrad von Problemen
Die Barrierefreiheitsüberprüfung klassifiziert jedes Problem auf Grundlage des Fehlerschweregrads als Fehler, Warnung oder Tipp.
- Fehler sind Probleme, die die Nutzung oder das Verständnis der App für Benutzer mit Behinderung erschweren oder unmöglich machen.
- Warnungen sind Probleme, die die Nutzung oder das Verständnis der App für die meisten aber nicht alle Benutzer mit Behinderung schwierig gestalten.
- Tipps helfen Ihnen bei der Verbesserung der Servicequalität für Benutzer, die eine Behinderung haben.
Fehlertypen
| Problem mit Titel | Schweregrad | Problem mit Beschreibung | Vorgehensweise zur Behebung | Warum eine Behebung notwendig ist |
|---|---|---|---|---|
| Barrierefreie Bezeichnung fehlt | Fehler | Wenn die Eigenschaft „accessible-label“ eines interaktiven Steuerelements keinen Text enthält. Ein interaktives Steuerelement kann grundsätzlich interaktiv sein, eine Schaltfläche sein oder über interaktive Eigenschaften verfügen. Sie haben z.B. die Eigenschaft OnSelect eines Bilds oder dessen TabIndex-Eigenschaft auf 0 oder höher festgelegt. | Bearbeiten Sie die accessible-label-Eigenschaft, um das Element zu definieren. | Wenn in der accessible-label-Eigenschaft kein Text vorhanden ist, wissen Personen, die die Anzeige nicht sehen können, nicht, was in Bildern und Steuerelementen dargestellt wird. |
| Fokus wird nicht angezeigt | Fehler | Wenn die FocusBorderThickness eines Steuerelements auf 0 festgelegt ist. Es wird empfohlen, auf einen deutlichen Farbkontrast zwischen dem Fokusrahmen und dem Steuerelement zu achten, damit es deutlich sichtbar ist. | Ändern Sie die Eigenschaft FocusedBorderThickness in einen Wert größer als 0. | Wenn der Fokus nicht sichtbar ist, können Personen, die keine Maus verwenden, ihn nicht sehen, während sie mit der App interagieren. |
| Untertitel fehlen | Warnung | Wenn die Eigenschaft ClosedCaptionsURL eines Audio- oder Video-Steuerelements leer ist. | Legen Sie die ClosedCaptionsURL-Eigenschaft auf die URL für Untertitel fest. | Ohne Untertitel können Personen mit Behinderungen die Informationen in einem Video- oder Audiosegment möglicherweise nicht verstehen. |
| Hilfreiche Steuerelementeinstellungen fehlen | Warnung | Wenn mehrere Einstellungen deaktiviert sind (z.B. die Anzeige von Bezeichnungen und Marker für Diagramme und die Anzeige von Standardsteuerelementen für Audio-, Video- und Stifteingabe-Steuerelemente). | Wählen Sie die Warnung aus, und legen Sie die Eigenschaft auf true fest. | Indem Sie diese Eigenschafteneinstellung ändern, erhält der Benutzer hilfreichere Informationen über die Funktion der Steuerelemente in Ihrer App. |
| HTML ist nicht barrierefrei | Warnung | Wenn ein anderes Steuerelement als ein HTML-Text-Steuerelement HTML enthält. In diesem Fall unterstützt Power Apps nicht die Barrierefreiheit benutzerdefinierter HTML-Elemente. | Verwenden Sie eine andere Methode anstelle von HTML, oder entfernen Sie den HTML-Code aus diesem Element. | Ihre App funktioniert nicht ordnungsgemäß oder ist nicht barrierefrei, wenn Sie interaktive HTML-Elemente hinzufügen. |
| Automatischen Start deaktivieren | Warnung | Wenn die Autostart-Eigenschaft eines Audio- oder Video-Steuerelements auf true festgelegt ist. | Legen Sie die Autostart-Eigenschaft auf false fest. | Video- und Audiodateien, die automatisch wiedergegeben werden, können Benutzer ablenken. Lassen Sie Benutzer entscheiden, ob sie einen Clip abspielen möchten. |
| Name der Anzeige überarbeiten | Trinkgeld | Wenn eine Anzeige über einen Standardnamen verfügt, der von Sprachausgaben vorgelesen wird, wenn Benutzer in der App navigieren. | Geben Sie der Anzeige einen Namen, der beschreibt, was auf der Anzeige angezeigt oder wofür er verwendet wird. | Personen, die blind oder sehbehindert sind oder eine Lese-/Rechtschreibschwäche besitzen, verlassen sich bei der Navigation auf der Anzeige und die Sprachausgabe. |
| Hinweistext für Zustand hinzufügen | Trinkgeld | Wenn ein Steuerelement zwar über einen Status verfügt (z.B. eine Umschaltfläche), für das aber die Wertbezeichnungen deaktiviert sind. | Legen Sie die Eigenschaft ShowValue des Steuerelements auf true fest, um den aktuellen Status anzuzeigen. | Benutzer erhalten keine Bestätigung ihrer Aktionen, wenn der Status des Steuerelements nicht angezeigt wird. |
| Reihenfolge der Anzeigeelemente überprüfen | Trinkgeld | Wenn die Eigenschaft TabIndex größer als 0 ist. App-Ersteller können benutzerdefinierte Registerkartenreihenfolgen festlegen, indem Sie die Option festlegen der TabIndex Eigenschaft auf einen Wert größer als 0, aber es wird dringend davon abgeraten, da es schwierig ist, Bildschirmleser zu finden, zu warten und zu beschädigen. | Setzen Sie alle TabIndex Eigenschaften nach Möglichkeit auf 0 oder -1. Anstatt TabIndex zu verwenden, benutzen Sie das Erweiterte Gruppe Steuerelement zum Ändern der Navigationsreihenfolge von der Standardeinstellung. Wenn Werte von TabIndex größer als 0 ist, stellen Sie sicher, dass Ihre Anzeigeelemente mit der Reihenfolge übereinstimmen, in der Sie sie durchblättern möchten. | Die Navigationsreihenfolge sollte die Reihenfolge widerspiegeln, in der Steuerelemente auf der Anzeige angezeigt werden. Dies ist die Standardeinstellung. Wenn manuelle Anpassungen vorgenommen werden, ist es schwierig, die richtige Reihenfolge beizubehalten, insbesondere wenn die Adressleiste des Browsers und andere Steuerelemente außerhalb der App vorhanden sind. Dies kann die Verwendung eines Anzeige-Leser sehr schwierig machen. Beim Lesen auf dem Anzeige-Leser sollten die Steuerelemente in derselben Reihenfolge angezeigt werden, in der sie auf der Anzeige angezeigt werden, anstatt in einer weniger intuitiven Reihenfolge. |
| Andere Eingabemethode hinzufügen | Trinkgeld | Wenn eine App ein Pen-Steuerelement enthält. Dieser Tipp erinnert Sie daran, eine separate Eingabemethode einzuschließen. | Fügen Sie zusätzliches Steuerelment Pen dem Steuerelement Texteingabe hinzu, um eine barrierefreie Lösung anzubieten. | Einige Benutzer können keinen Stift verwenden und benötigen eine weitere Möglichkeit zur Eingabe von Informationen (Beispiel: die Eingabe einer Unterschrift). |
Nächste Schritte
Barrierefreiheitsbeschränkungen in Canvas-Apps