Überblick über angepasste Seiten für modellbasierte Apps
Die benutzerdefinierte Seite ist ein neuer Seitentyp innerhalb einer modellgesteuerten App, der die Leistungsfähigkeit von Canvas-Apps in modellgesteuerte Apps einbringt. Benutzerdefinierte Seiten erhöhen die Konvergenz von modellgesteuerten und Canvas-Apps und können verwendet werden, um ganze Seiten, Dialogfelder oder Bereiche mit der Flexibilität des Canvas-Designers hinzuzufügen. Es umfasst auch eine Low-Code-Erstellung von Seiten mit Ausdrücken und benutzerdefinierten Power Apps component framework Steuerelementen.
Diese neue Seite kann flexibler sein als ein modellgesteuertes App-Formular, eine Ansicht oder eine Dashboard-Seite. Damit können Sie eine oder mehrere Tabellen einschließen. Dann kann der Hersteller die Daten- und Komponenteninteraktionen definieren. Die angepasste Seite ist ein separates Lösungselement, das es einem Ersteller erlaubt, jeweils eine angepasste Seite zu bearbeiten. Wie bei anderen modellgesteuerten App-Seiten wird der Seitenstatus entweder aus den übergebenen Parametern oder aus persistenten Tabellen abgerufen.
Wichtig
Benutzerdefinierte Seiten sind eine neue Funktion mit erheblichen Produktänderungen und weisen derzeit eine Reihe bekannter Einschränkungen auf, die in Bekannte Probleme mit benutzerdefinierten Seiten beschrieben werden.
| Funktion | Status | Anmerkungen |
|---|---|---|
| Laufzeit für angepasste Seiten | Allgemeine Verfügbarkeit | |
| Lösung und ALM für angepasste Seiten | Allgemeine Verfügbarkeit | |
| Konnektoren in angepassten Seiten | Allgemeine Verfügbarkeit | Liste aller Power Apps-Konnektoren |
| Moderne Steuerelemente in angepassten Seiten | Allgemeine Verfügbarkeit | Liste der unterstützten Steuerelemente |
| Code-Komponenten in angepassten Seiten | Allgemeine Verfügbarkeit | |
| Monitor-Unterstützung für angepasste Seiten | Allgemeine Verfügbarkeit | |
| Anpassen von Seiten | Allgemeine Verfügbarkeit | Der moderne App-Designer und der Canvas-Designer werden voraussichtlich zum Erstellen angepasster Seiten verwendet, die zur Laufzeit unterstützt werden |
| Canvas-Komponenten in angepassten Seiten | Allgemeine Verfügbarkeit | |
| Angepasste Seite in der modellbasierten App von Teams | Öffentliche Vorschauversion | |
| Angepasste Seite in Mobile Online | Öffentliche Vorschauversion | iOS muss die Aktivierung von „Siteübergreifendes Tracking zulassen“ zulassen, was durch die Geräteverwaltung verhindert werden kann. |
Beispiele für angepasste Seiten
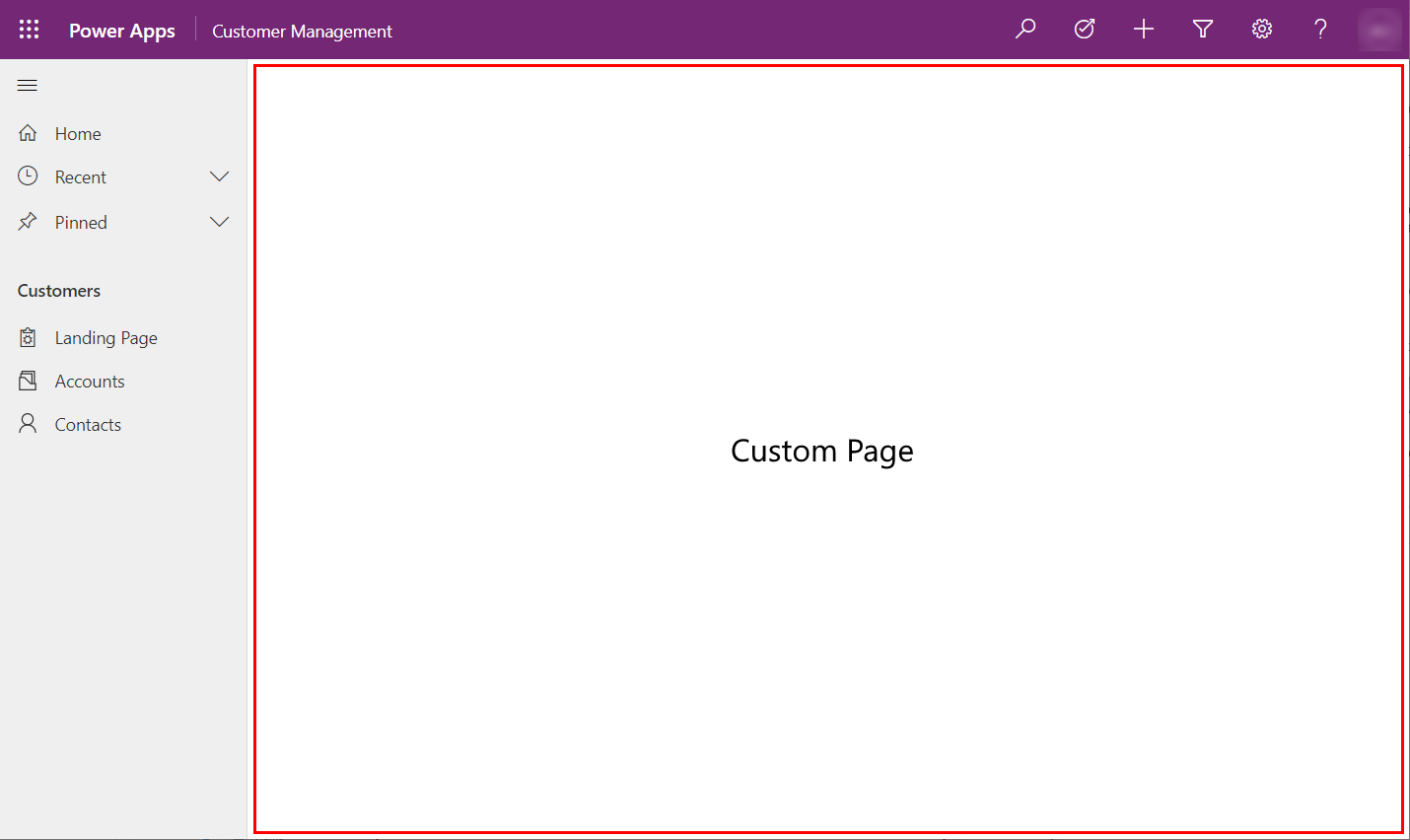
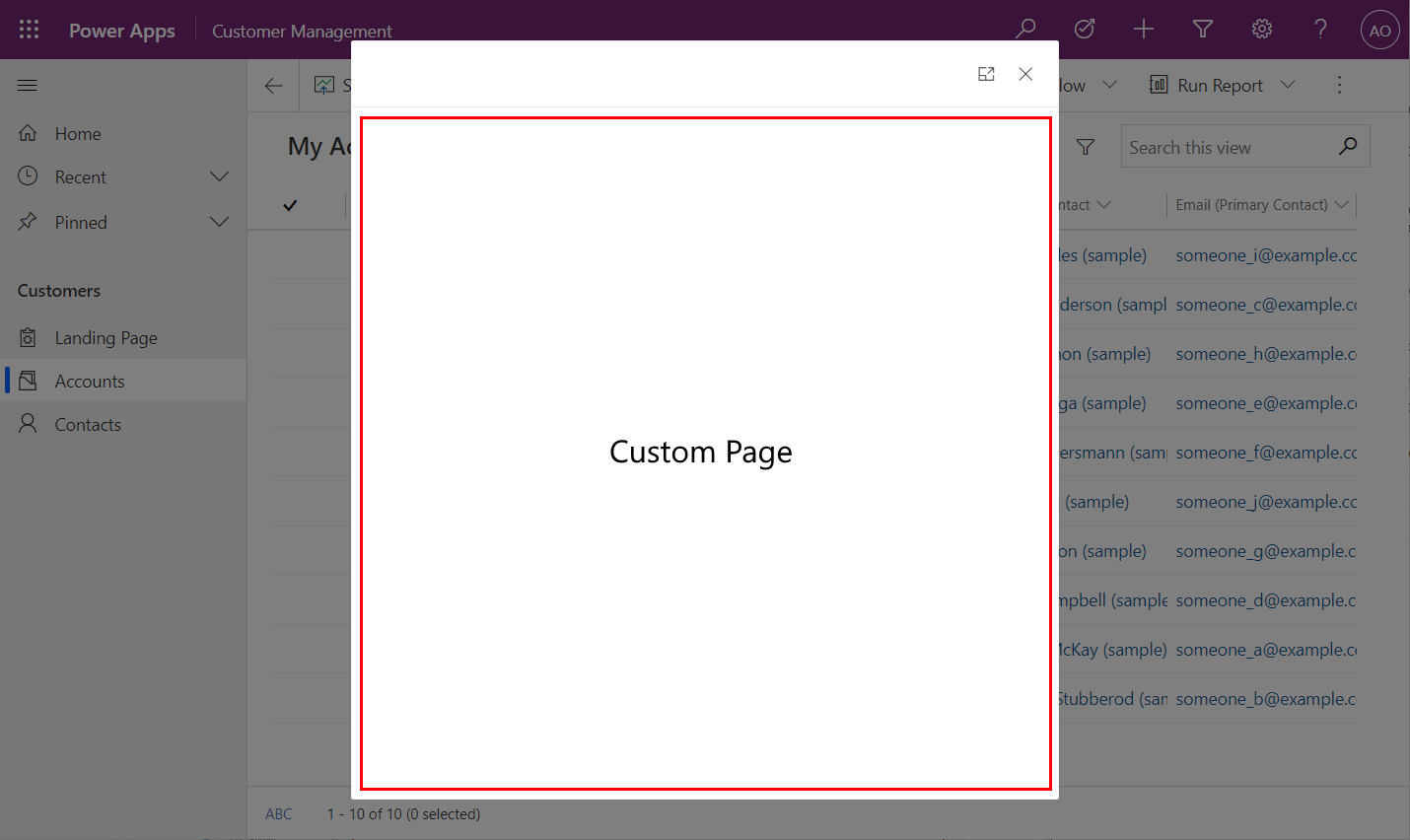
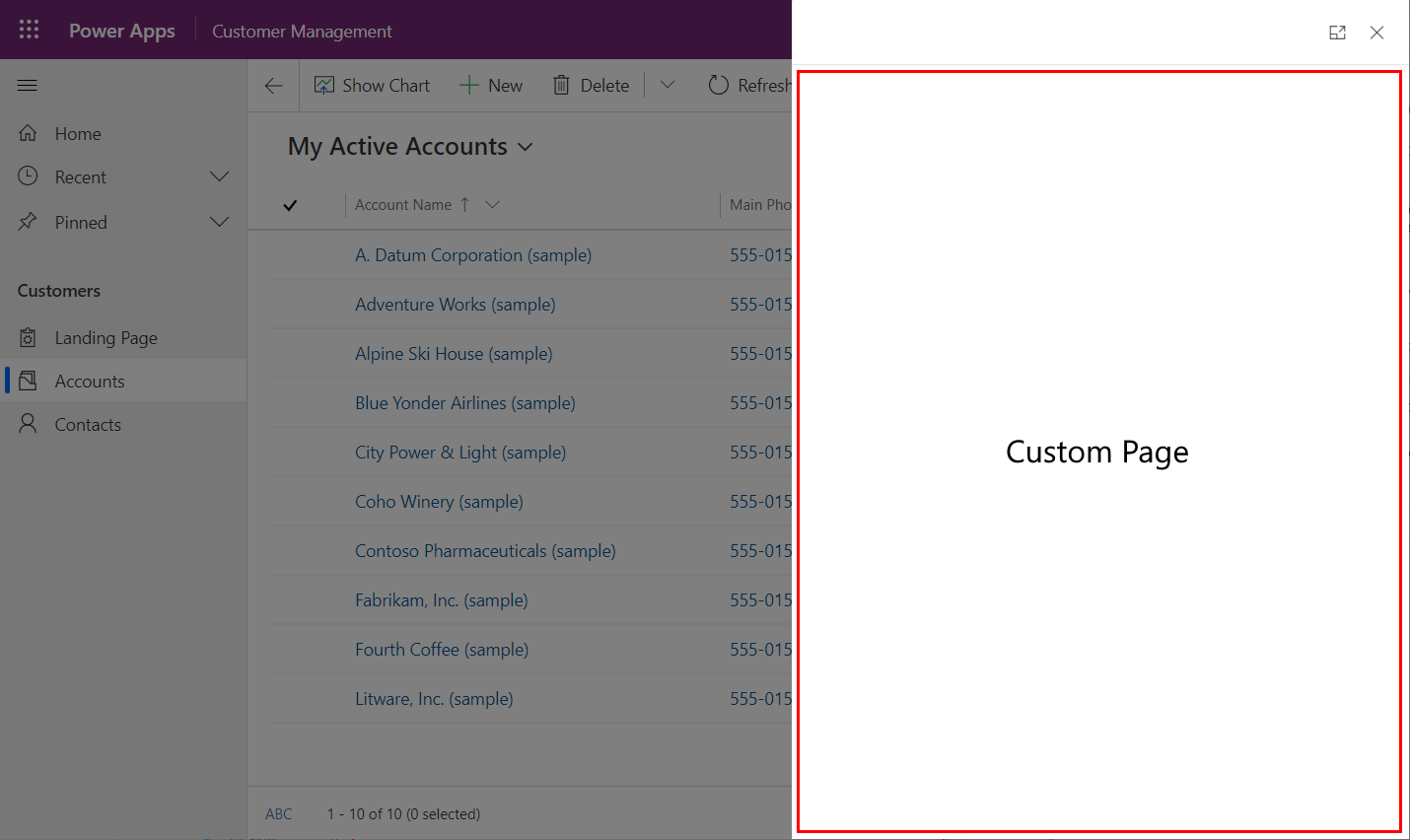
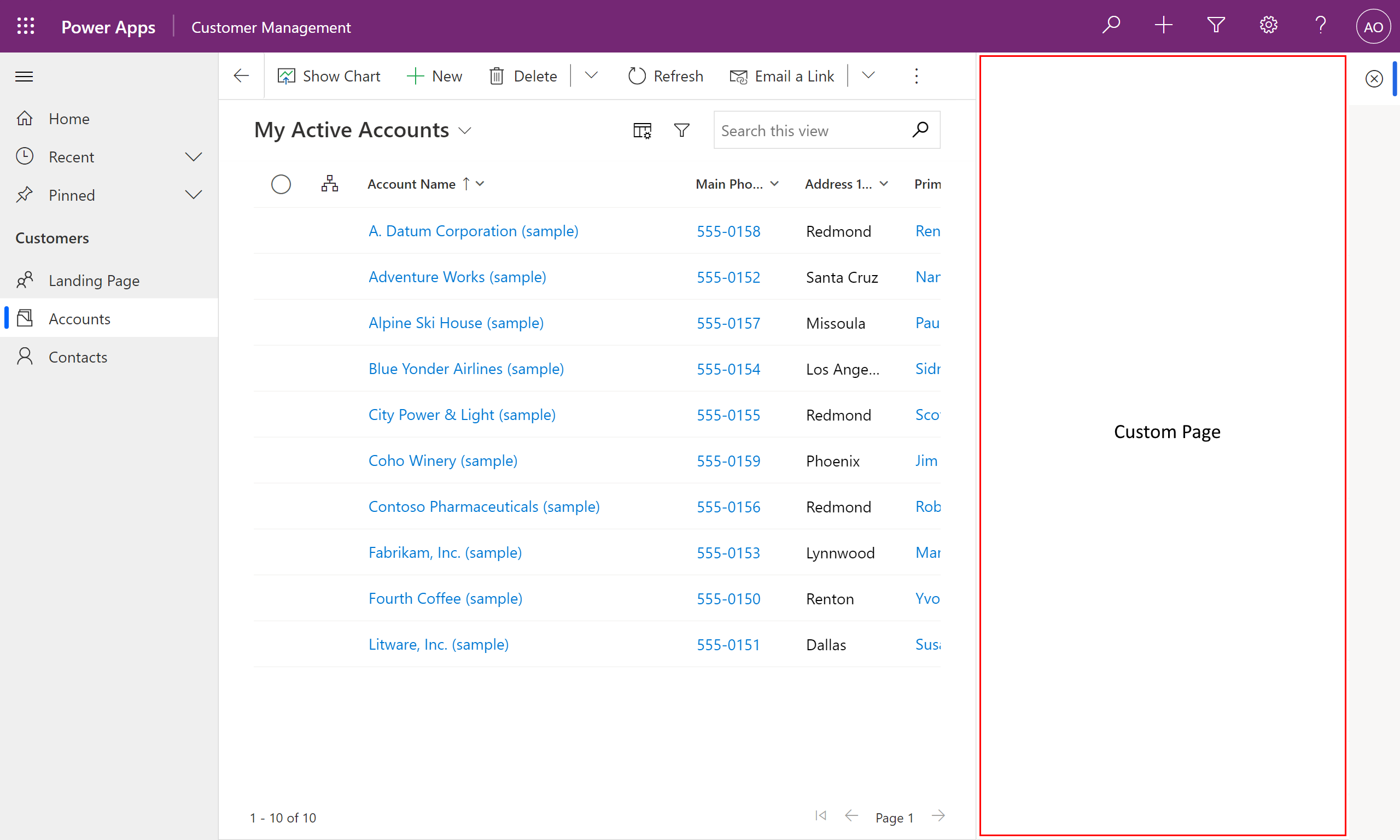
Unten sehen Sie die benutzerdefinierte Seite inline in der modellgesteuerten App. Die modellgesteuerte App hat den ganzseitigen Platz in den Bildern ohne Kopfzeile und Navigation.
Benutzerdefinierte Seite als Hauptseite.

Benutzerdefinierte Seite als zentraler Dialog.

Benutzerdefinierte Seite als seitlicher Dialog.

Benutzerdefinierte Seite als App-Seitenbereich lässt das Öffnen einer angepassten Seite innerhalb des neuen App-Seitenbereichs auf der rechten Seite der App zu.

Benutzerdefinierte Seiten müssen aus einer Lösung erstellt werden, entweder vom modernen App-Designer oder vom Lösung Bereich in Power Apps mithilfe der Neu > Seite. Mehr Informationen: Eine benutzerdefinierte Seite zu einer modellgesteuerten App hinzufügen
Benutzerdefinierte Seiten unterscheiden sich von eingebetteten Canvas-Apps
Eine benutzerdefinierte Seite ermöglicht es Erstellern, mithilfe der Canvas-App-Funktionen eine neue Seitenerfahrung zu erstellen. Dies bietet eine Low-Code-Authoring-Erfahrung mit flexibleren Layouts, mehr Kontrolle mit Stiloptionen, der Möglichkeit, Konnektordaten hinzuzufügen, Ausdrücke zu verwenden usw. Die Erstellung benutzerdefinierter Seiten erfolgt im Canvas-App-Designer mit zunehmendem Kontext der modellgesteuerten App, in der die Seite ausgeführt wird.
Eingebettete Canvas-Apps verwenden auch die Canvas-Funktionen mit einem Hosting-Ansatz, der nicht so integriert ist wie eine benutzerdefinierte Seite. Die einfachere Integration einer eingebetteten Canvas-App bedeutet, dass sich die aktuelle Beschränkung der Anzahl eingebetteter Canvas-Apps nicht geändert hat. Die erweiterte Integration der benutzerdefinierten Seite adressiert diese Grenzen. Die eingebettete Canvas-App kann nur auf einem modellgesteuerten Formular platziert werden, das sich wie eine Low-Code-Komponente verhält. Weitere Informationen: Ein Canvas-App in ein modellgesteuertes Formular integrieren.
In den meisten Fällen empfehlen wir Ihnen, benutzerdefinierte Seiten anstelle von eingebetteten Canvas-Apps zu verwenden, um eine engere Integration und eine bessere Leistung zu erzielen.
Migrieren von Inhalten einer eigenständigen Canvas-App zu benutzerdefinierten Seiten
Vorhandene eigenständige Canvas-Apps werden nicht für die Verwendung als benutzerdefinierte Seite unterstützt und die erwartete App-Struktur ist anders. Eine eigenständige Canvas-App verfügt oft über viele Bildschirme mit globalem Zugriff auf alle Steuerelemente und Variablen. Es wird erwartet, dass die benutzerdefinierte Seite normalerweise ein einzelner Bildschirm mit loser Kopplung ist, um Leistung und Möglichkeiten zur gemeinsamen Entwicklung bereitzustellen.
Um eine vorhandene eigenständige Canvas-App zu migrieren, identifizieren Sie zunächst eine Zuordnung von Bildschirmen zu separaten benutzerdefinierten Seiten. Führen Sie für jede separate benutzerdefinierte Seite die folgenden Schritte aus:
- Erstellen Sie eine leere benutzerdefinierte Seite aus dem modellgesteuerten App-Designer. Mehr Informationen: Eine benutzerdefinierte Seite zu einer modellgesteuerten App hinzufügen
- Fügen Sie eine Canvas-App Datenquelle für die vom Bildschirm verwendeten Daten hinzu.
- Kopieren Sie den Bildschirm aus der ursprünglichen Canvas-App im Canvas-Designer.
- Fügen Sie den Bildschirm in die leere benutzerdefinierte Seite im Canvas-Designer ein.
- Ändern Sie die Navigationsaufrufe, um den benutzerdefinierten Seitennamen anstelle des Bildschirmnamens zu verwenden.
- Fügen Sie den Bildschirm in die neue benutzerdefinierte Seite in der Siteübersicht des modellgesteuerten App-Designers ein.
Häufig gestellte Fragen
Welche Daten kann die benutzerdefinierte Seite verwenden?
Eine angepasste Seite kann Microsoft Dataverse und alle Konnektoren für Power Apps verwenden. Weitere Informationen: Liste aller Power Apps Konnektoren.
Welche Interaktionen kann die benutzerdefinierte Seite mit der modellgesteuerten App haben?
Benutzerdefinierte Seiten können der Sitemap zur direkten Navigation hinzugefügt werden mithilfe von Benutzerdefinierte Seite zur Sitemap hinzufügen. Mit modellgesteuerten App-Seiten kann eine benutzerdefinierte Seite mithilfe der
navigateToClient-API geöffnet werden. Benutzerdefinierte Seiten können mit der Power Fx-Navigationsfunktion zu anderen benutzerdefinierten Seiten oder zu einer modellgesteuerten App-Seite wie einem Formular, einer Ansicht oder einem Dashboard navigieren. Mehr Informationen. Zu und von einer benutzerdefinierten Seite navigierenWie wird die benutzerdefinierte Seite responsive gemacht?
Die reagierenden Containersteuerelemente ermöglichen das Erstellen einer reagierenden App-Seite ohne Formeln. Mehr Informationen: Reagierende Seiten erstellen. Weitere Anleitungen zum benutzerdefinierten Seitendesign finden Sie auch in Entwerfen Sie eine benutzerdefinierte Seite für Ihre modellgesteuerte App.
Wie wird die benutzerdefinierte Seite in einer Lösung verwaltet?
Jede benutzerdefinierte Seite ist eine separate Komponente in der Lösung, die es einem Ersteller ermöglicht, jeweils eine benutzerdefinierte Seite zu bearbeiten. Die meisten benutzerdefinierten Seiten haben einen einzigen Bildschirm. Anstelle mehrerer Anzeigen verwenden sie die Navigationsfunktionen der benutzerdefinierten Seite, um zu einer anderen benutzerdefinierten Seite oder einer modellgesteuerten App-Seite zu wechseln. Wenn eine benutzerdefinierte Seite über mehrere Bildschirme verfügt, handelt es sich immer noch um eine einzelne Lösungskomponente, sodass nur ein Ersteller an den enthaltenen Bildschirmen arbeiten kann.
Welche Lizenzen darf eine benutzerdefinierte Seite verwenden und wirkt sich eine benutzerdefinierte Seite auf die App-Anzahl aus?
Die benutzerdefinierte Seite verwendet einen speziellen Canvas-App-Typ, der eine andere Verwaltung ermöglicht. Die benutzerdefinierte Seite wird als Teil der modellgesteuerten App-Infrastruktur betrachtet und kann nur innerhalb einer modellgesteuerten App verwendet werden. Es folgt also die Lizenz für die modellgesteuerte App. Außerdem zählen benutzerdefinierte Seiten nicht zu den App-Grenzwerten, da sie als Seite und nicht als App behandelt werden.
Müssen benutzerdefinierte Seiten wie eigenständige Canvas-Apps freigegeben werden?
Die benutzerdefinierte Seite ist auf die modellgesteuerte App-Seitenfreigabe ausgerichtet, die auf der modellgesteuerten App-Freigabe beruht, ohne einzelne Seiten für App-Benutzer freizugeben. Ersteller müssen die benutzerdefinierte Seite möglicherweise freigeben, um die Bearbeitung zu ermöglichen.
Siehe auch
Eine benutzerdefinierte Seite zu ihrer modellgesteuerten App hinzufügen
Eine benutzerdefinierte Seite für ihre modellgesteuerten App entwerfen
Power Fx auf einer benutzerdefinierten Seite verwenden
Connectors zu einer benutzerdefinierten Seite hinzufügen
Überwachung zur Problembehandlung bei benutzerdefinierten Seiten verwenden
Benutzerdefinierte Seite mit modellgesteuerter App bekannte Probleme