Modernes, aktualisiertes Design für modellgesteuerte Apps
Modellgesteuerte Apps haben ein modernes, aktualisiertes Aussehen, wenn der Umschalter Neues Design aktiviert ist. Das neue Design bietet ein aktualisiertes Erscheinungsbild, unter anderem bei Schriftarten, Farben, Rahmen, Schattierungen und mehr, die auf das neueste Microsoft Fluent-Designsystem abgestimmt sind. Das aktualisierte Design erleichtert die Verwendung modellgesteuerter Apps, sodass Benutzer ihre Ziele schnell und effizient erreichen können. Das Fluent-Designsystem bietet Konsistenz, Qualität und Microsoft-weite Plattformkohärenz. Es bietet auch eine solide Grundlage für die Erweiterbarkeit und ermöglicht die Unterstützung des dunklen Modus in der Zukunft.
Das Feature für das moderne, aktualisierte Design ist standardmäßig aktiviert und wird für Benutzende des monatlichen Kanals mit dem monatlichen Release im Oktober 2024 dauerhaft aktiviert. Weitere Informationen finden Sie unter Arbeiten mit dem modernen, aktualisierten Look.
Was ist in dem modernen, aktualisierten Design enthalten
Folgendes können Sie in der modernen, aufgefrischten Erfahrung erwarten:
- Aktualisierter Stil bei Formular-, Ansichts- und Dashboard-Seiten, einschließlich der Verwendung von Schlagschatten und helleren Hintergrundfarben, um ein erhöhtes oder schwebendes Erscheinungsbild zu erzeugen. Das schwebende Erscheinungsbild hilft dabei, Abschnitte optisch zu trennen und die Aufmerksamkeit auf den Hauptinhalt zu lenken.
- Neue Fluent-basierte Steuerelemente in Formularen, Geschäftsprozessabläufen und Dialogen. Die Höhe von Dialogfeldern wird jetzt automatisch basierend auf dem Inhalt angepasst.
- Ein neues Power Apps-Raster anstelle des schreibgeschützten Rasters in Ansichts- und Standard-Dashboard-Seiten.
- Ein neuer Mechanismus zum Anpassen der App-Kopfzeilen-Farben an Ihr persönliches oder organisatorisches Branding. Weitere Informationen: Moderne Designs verwenden
- Eine Endbenutzereinstellung namens Das neue Design testen, welche die moderne, aktualisierte Benutzeroberfläche aktiviert.

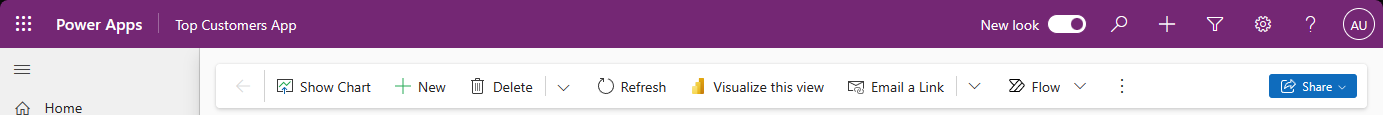
Befehlsleiste
Die schwebende Befehlsleiste ist auf die Microsoft 365-Erfahrung ausgerichtet, mit konsistenten Abständen, abgerundeten Ecken und Höhen. Beachten Sie, dass sich die Befehlsleiste im folgenden Beispiel in einem separaten Abschnitt oben auf der Seite befindet.

Ansichtsseiten
Ansichtsseiten verwenden die neue Befehlsleiste und verfügen über aktualisierte Rasterbereiche, die die Höhenänderungen nutzen, um die Aufmerksamkeit der Benutzenden auf sich zu ziehen.
Die wichtigste Änderung auf den Ansichtsseiten ist die Umstellung vom schreibgeschützten Raster auf das Power Apps-Rastersteuerelement, durch das dank Endlos-Scrolling eine moderne Datenbrowserumgebung entsteht. Dieses Raster erscheint auch in Unterrastern und zugehörigen Rastern in Hauptformularen und Dashboards. Das Power Apps-Rastersteuerelement unterstützt auch die Inline-Bearbeitung mithilfe der Eigenschaft Filterung aktivieren. Erstellende können ihre bearbeitbaren Raster manuell konfigurieren, um die Power Apps-Rastersteuerung zu verwenden.
Das folgende Beispiel zeigt eine Ansichtsseite im modernen, aufgefrischten Design.

Formularseiten
Formularseiten verwenden die neue Befehlsleiste und haben aktualisierte Kopfzeilen, Registerkarten, Abschnitte und Geschäftsprozessflüsse. Schnellansichten, Kartenformulare, Kopfzeilen, Sitemaps und Zeitleisten-Steuerelemente verfügen ebenfalls über ein aktualisiertes Design.
Das folgende Beispiel zeigt eine Formularseite im modernen, aufgefrischten Design.

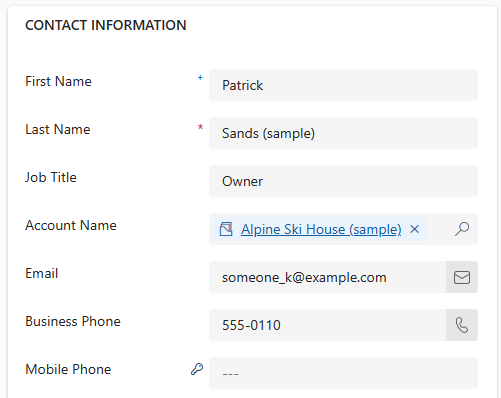
Feld-Steuerelemente
Feldsteuerelemente wie Texteingabe, Aktionseingabe, Suche und Kontrollkästchensteuerelemente werden mithilfe von Fluent-Komponenten erstellt und entworfen. Es ist geplant, in zukünftigen Updates weitere Feldsteuerelemente mithilfe des Fluent-Designs zu modernisieren.
Feldabschnitte, die Container für die Felder in einem Formular sind, haben ein optimiertes Design. Symbole befinden sich jetzt auf der rechten Seite der Feldbeschriftungen. Einige überflüssige Symbole wurden für ein übersichtlicheres Layout entfernt. Das Design von Eingabe- und Fehlermeldungen wird ebenfalls basierend auf dem Fluent-Design aktualisiert.
Das folgende Beispiel zeigt eine Reihe von Feldern im modernen, aufgefrischten Design.

Dashboardseite
Die Systemdashboardseite mit unabhängigen Unterrastern und Diagrammen wurde aktualisiert, um die neue Befehlsleiste zu verwenden, und hat ein ähnliches Design wie die Abschnitte auf Formular- und Ansichtsseiten. Wenn die moderne Benutzeroberfläche aktiviert ist oder wenn Sie den monatlichen Kanal verwenden, verwenden die Raster des Systemdashboards das neue Power Apps-Rastersteuerelement. Das neue Raster ist standardmäßig nicht aktiviert.

Diagramm-Steuerelemente
Die Diagrammsteuerelemente auf Ansichtsseiten und in Dashboards wurden auf eine neue Farbpalette aktualisiert, um ein modernes, aktualisiertes Erscheinungsbild zu erzielen.
Wenn die Diagrammfarben angepasst wurden, hat das neue Erscheinungsbild Vorrang vor den benutzerdefinierten Farben. Der Erstellende kann die benutzerdefinierten Farben beibehalten, indem er die Eigenschaft CustomColorOverride in der XML-Datei des Diagramms hinzufügt.
<Chart CustomColorOverride="true">
Bekannte Einschränkungen
Das moderne, aufgefrischte Design für modellgesteuerte Apps hat einige Einschränkungen:
Modernes, aktualisiertes Erscheinungsbild außerhalb des Browsers
Die mobile App und die Mail-App unterstützen das moderne, aktualisierte Design nicht und gehören nicht zur Vorschau oder allgemeinen Verfügbarkeit.
Das Design wechseln oder den dunklen Modus aktivieren
Der Wechsel des Designs oder die Aktivierung des dunklen Modus wird derzeit nicht unterstützt.
Berücksichtigung klassischer Designs
Mit dem modernen, aktualisierten Design berücksichtigt Power Apps keine Anpassungen des klassischen Designs mehr. Sie können jedoch die Farben für den App-Header außer Kraft setzen, um das Branding Ihrer Organisation an das moderne, aktualisierte Erscheinungsbild anzupassen. Weitere Informationen finden Sie unter Die Farbe des App-Headers ändern. Weitere Designanpassungsoptionen für das neue, aktualisierte Erscheinungsbild sind noch nicht verfügbar.
Benutzerdefinierte Symbole
Nur SVG-Symbole werden unterstützt. Wenn Sie andere Formate wie PNG verwenden, werden diese in der Navigation nicht angezeigt und stattdessen wird ein Standardsymbol angezeigt.
Häufig gestellte Fragen (Frequently Asked Questions, FAQs)
Kann ich das moderne, aktualisierte Design im Power Apps component framework oder in benutzerdefinierten Codekomponenten verwenden?
Das verwendete moderne Design wird an Komponenten des Power Apps component framework übergeben, sodass Sie Ihre Komponenten mit modernen Designs gestalten können.
Kann ich das moderne, aktualisierte Erscheinungsbild auf benutzerdefinierten Seiten verwenden?
Moderne Steuerelemente können mit benutzerdefinierten Seiten und dem modernen, aktualisierten Erscheinungsbild verwendet werden. Das moderne Design wird derzeit von benutzerdefinierten Seiten nicht übernommen.
Kann ich die Farbe des App-Headers ändern?
Sie können die Farbe des App-Headers ändern, um sie an Ihre Organisation anzupassen, und gleichzeitig das moderne, aktualisierte Erscheinungsbild verwenden. Weitere Informationen finden Sie unter Moderne Designs verwenden. Weitere Designanpassungsoptionen für das neue, aktualisierte Erscheinungsbild sind noch nicht verfügbar.
Mit dem modernen, aktualisierten Erscheinungsbild arbeiten
Feedback zum modernen, aktualisierten Erscheinungsbild geben
Nachdem Sie das moderne, aufgefrischte Desgin in Ihren modellgesteuerten Apps verwendet haben, teilen Sie uns Ihre Meinung dazu im Power Apps-Community-Forum mit.
Verwalten des Always On-Rollouts
Mit dem monatlichen Release vom Oktober 2024 sehen Benutzende des monatlichen Kanals den Umschalter Neues Design in der Kopfzeile der App nicht mehr. Für diese Benutzer ist das neue Erscheinungsbild immer aktiviert. Erstellende und Administrierende können Benutzende zwingen, das klassische Design zu verwenden, indem sie die App-Einstellung Neues Design für modellgesteuerte Apps auf false setzen. Weitere Informationen finden Sie unter Das klassische Design wiederherstellen.
Die alte Benutzeroberfläche wiederherstellen
Endbenutzer im halbjährlichen Kanal können zurück zur alten Benutzeroberfläche wechseln, indem sie die Umschaltfläche Neues Aussehen deaktivieren. Entwickler können das neue Erscheinungsbild auch deaktivieren, indem sie die App-Einstellungen aktualisieren.
Weitere Informationen zum Deaktivieren des modernen, aktualisierten Erscheinungsbilds finden Sie unter Einstellungen für modellgesteuerte Apps im App-Designer verwalten.
Administrierende können die Einstellung Neues Design für alle Apps in einer Organisation deaktivieren, indem sie den Lösungs-Explorer verwenden und den Wert Neues Design für modellgesteuerte Apps auf Nein festlegen. Dadurch wird der Umschalter Neues Design ausgeblendet und verhindert, dass das moderne aktualisierte Design angewendet wird.
https://make.powerapps.com/ öffnen
Öffnen Sie unter Lösungen eine vorhandene Lösung, die eine oder mehrere modellgesteuerte App enthält:
Wählen Sie Vorhandenes hinzufügen>Mehr>Einstellung.
Suchen Sie nach Neues Design.
Wählen Sie Neues Design für modellgesteuerte Apps aus.
Wählen Sie Hinzufügen aus, um dies zur Lösung hinzuzufügen.
Wählen Sie Neues Design für modellgesteuerte Apps im Lösungs-Explorer aus.
Aktualisieren Sie Wert der Umgebung festlegen auf Nein.
Wählen Sie Speichern.
Veröffentlichen Sie alle Anpassungen.
Anmerkung
Wenn Sie den 2. Veröffentlichungszyklus 2023 verwenden und das neue Erscheinungsbild deaktivieren möchten, aktualisieren Sie die Einstellung Neues Design testen.
Das moderne Erscheinungsbild für meine App aktivieren und den Umschalter entfernen
In Szenarien, in denen Erstellende und Administrierende eine moderne „Immer an“-Erfahrung aktivieren möchten, können sie dies tun, indem sie die Einstellung Neues Design immer an festlegen. Dadurch wird das moderne, aktualisierte Erscheinungsbild für alle Benutzer der App aktiviert, und es wird die Möglichkeit entfernt, dass Endbenutzer das Neue Design deaktivieren können.
Administrierende können die Einstellung Neues Design immer an für alle Apps in einer Organisation einschalten, indem sie den Lösungs-Explorer verwenden und den Wert Neues Design immer an auf Ja festlegen. Dadurch wird der Umschalter Neues Design ausgeblendet und das moderne, aktualisierte Design für alle Benutzenden aktiviert.
- https://make.powerapps.com/ öffnen
- Öffnen Sie unter Lösungen eine vorhandene Lösung, die eine oder mehrere modellgesteuerte App enthält:
- Wählen Sie Vorhandenes hinzufügen>Mehr>Einstellung.
- Suchen Sie nach Neues Design immer aktiviert.
- Wählen Sie Neues Design immer aktiviert.
- Wählen Sie Hinzufügen aus, um dies zur Lösung hinzuzufügen.
- Wählen Sie Neues Design immer aktiviert aus dem Lösungs-Explorer aus.
- Aktualisieren Sie Wert der Umgebung festlegen auf Ja.
- Wählen Sie Save (Speichern).
- Veröffentlichen Sie alle Anpassungen.