Optimieren der Visualformatierung
Verwenden Sie den Bereich „Visualisierungen“, um das Format eines Visuals für das Layout auf Mobilgeräten zu optimieren.
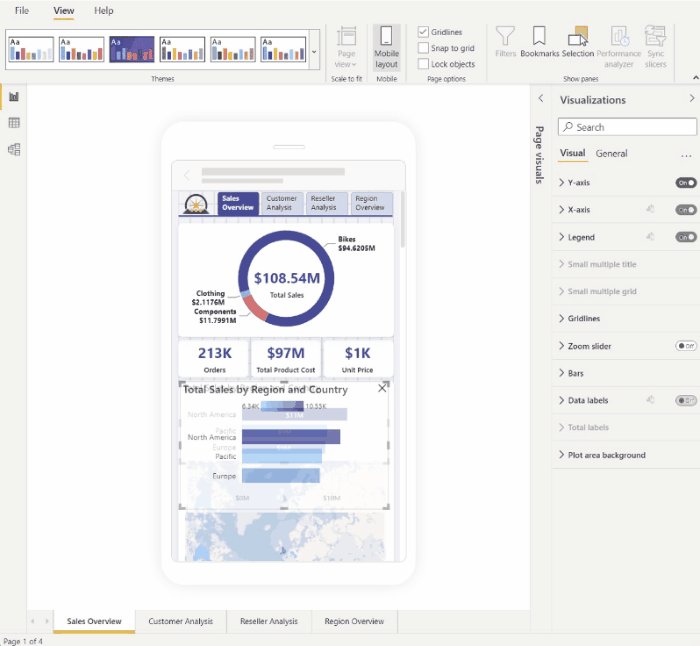
Der Bereich „Visualisierungen“
Im Bereich „Visualisierungen“ können Sie Visuals für das Layout auf Mobilgeräten präzise formatieren, indem Sie die jeweiligen Formateinstellungen ändern.
Wird ein Visual erstmalig im Canvas-Bereich platziert, werden die Formateinstellungen im Bereich „Visualisierungen“ angezeigt. Die meisten Formateinstellungen sind mit dem Desktoplayout verbunden, und es werden die entsprechenden Werte übernommen. Ausnahmen finden Sie unter Überlegungen und Einschränkungen bei der Formatierung für Mobilgeräte.
Zur Formatierung eines Visuals muss das Visual im Canvas-Bereich ausgewählt werden. Suchen Sie im Bereich „Visualisierungen“ nach den relevanten Einstellungen, und nehmen Sie die gewünschten Änderungen vor.
Wenn Sie eine Einstellung ändern, wird die Einstellung vom Desktoplayout getrennt und als unabhängige Einstellung verwendet. Änderungen, die Sie an der Einstellung vornehmen, wirken sich anschließend nicht auf das Desktoplayout aus. Gleichermaßen gilt, dass alle Änderungen, die Sie an der Einstellung im Desktoplayout vornehmen, sich nicht auf das Layout für Mobilgeräte auswirken. Änderungen an der Einstellung eines Visuals werden durch ein entsprechendes Symbol angezeigt. Wenn Sie Änderungen an der Formatierung für Mobilgeräte verwerfen, wird die Einstellung wieder mit dem Desktoplayout verbunden, und der aktuelle Desktopwert wird übernommen.
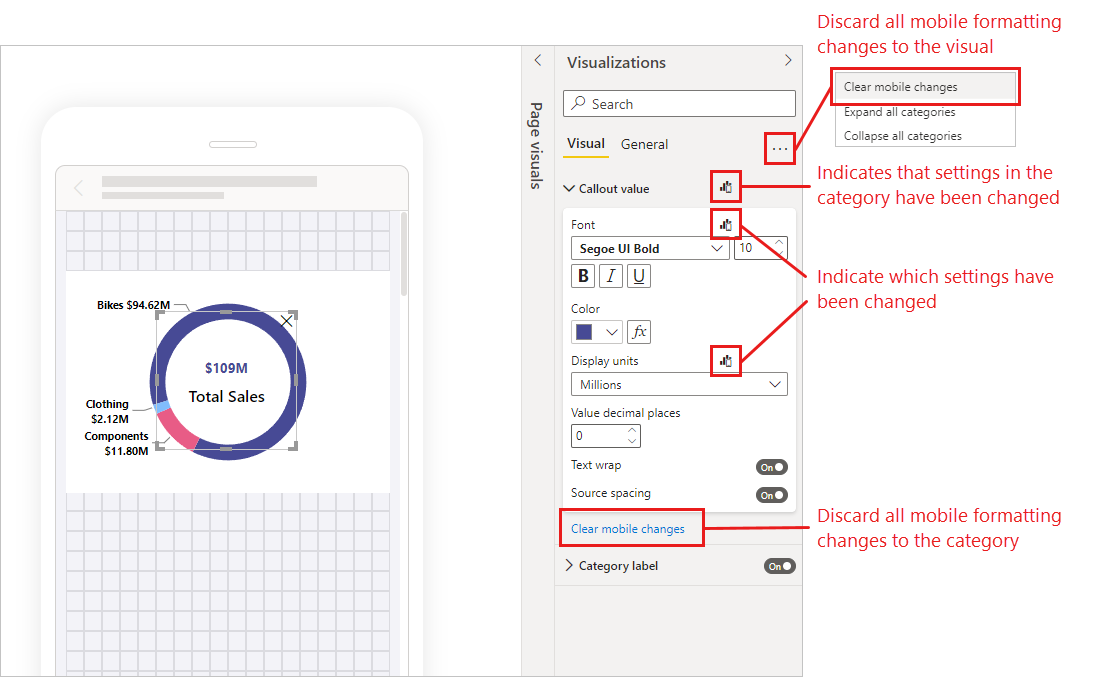
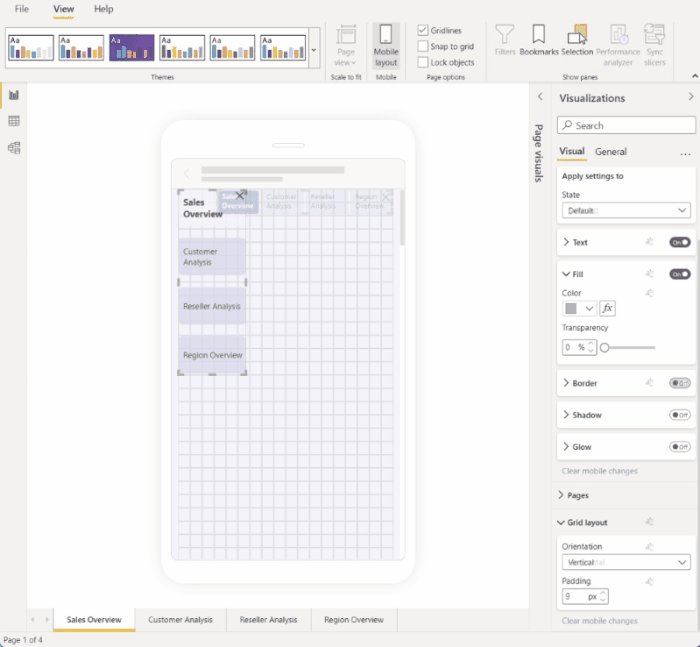
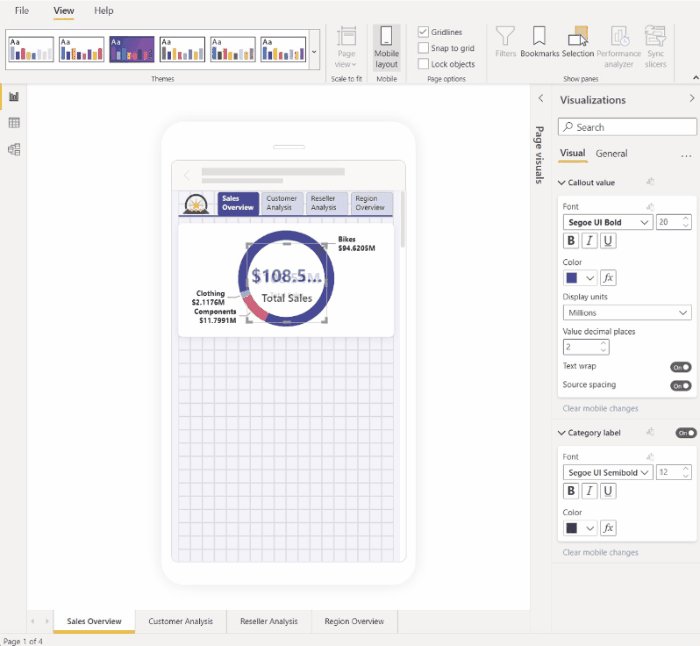
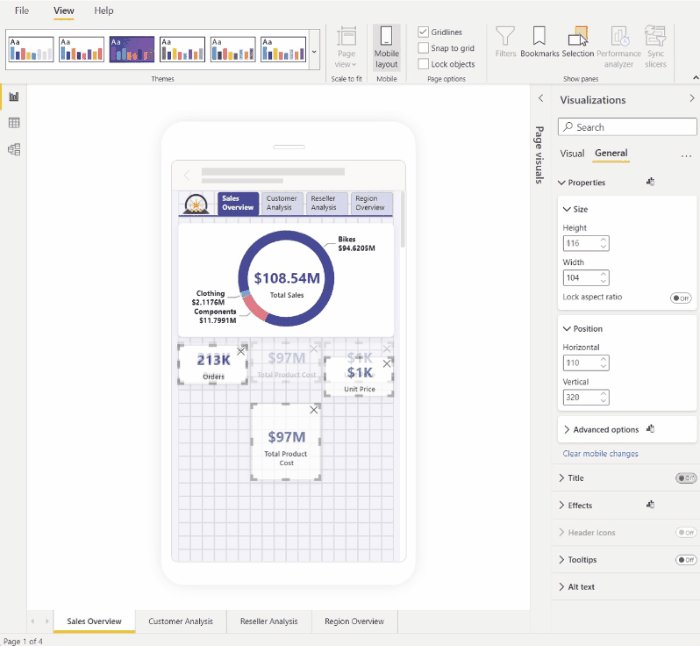
Die Abbildung unten zeigt den Bereich „Visualisierungen“ mit Formateinstellungen und der Kennzeichnung, dass Änderungen vorgenommen wurden.

Verwerfen von Änderungen an der Formatierung für Mobilgeräte
Wenn Sie Änderungen an der Formatierung für Mobilgeräte in einer einzelnen Kategorie verwerfen möchten, können Sie im unteren Bereich der Kategoriekarte die Option Mobile Änderungen löschen auswählen. Zum Ändern aller Änderungen an der Formatierung für Mobilgeräte für ein Visual wählen Sie Weitere Optionen (…) und dann Formatierung für Mobilgeräte löschen im Kontextmenü aus.
Wenn Sie Änderungen an der Formatierung für Mobilgeräte verwerfen, wird die Einstellung wieder mit dem Desktoplayout verbunden, und der Wert des Desktoplayouts wird übernommen.
Der Bereich „Visualisierungen“ in der Ansicht für das Layout für Mobilgeräte ähnelt dem Bereich „Visualisierungen“ der Ansicht für das Desktoplayout. Weitere Informationen zum Bereich „Visualisierungen“ im Desktoplayout finden Sie unter Der neue Formatbereich in Power BI Desktop.
Überlegungen und Einschränkungen bei der Formatierung für Mobilgeräte
- Größen- und Positionseinstellungen werden nicht vom Desktoplayout geerbt. Daher werden bei diesen Einstellungen keine Symbole zur Kennzeichnung von Änderungen angezeigt.
Formatierungsbeispiele für Mobilgeräte
In diesem Abschnitt werden einige Beispiele gezeigt, wie Power BI-Formatierungsfunktionen für Mobilgeräte verwendet werden können, um Visuals so zu ändern, dass sie sich besser für das Layout auf Mobilgeräten eignen.
In diesen Beispielen wird Folgendes gezeigt:
- Wie Sie die Rasterausrichtungs- und Formateinstellungen eines Visuals ändern, damit dieses besser für das Layout auf einem Mobiltelefon geeignet ist.
- Wie andere Formen verwendet werden können, die sich besser für das mobile Design eignen.
- Wie der Schriftgrad eines Visuals an andere Visuals innerhalb eines Berichts angepasst werden kann.
- Wie Sie ein präzises Design mit Größen- und Positionseinstellungen erstellen können.
- Wie Diagrammeinstellungen angepasst werden können, um den Platz auf dem Bildschirm optimal zu nutzen.
In den animierten Darstellungen unten werden die Ausgangspunkte des Layouts für Mobilgeräte gezeigt, nachdem einige Visuals im Canvas-Bereich platziert wurden. Anschließend sehen Sie, wie diese Visuals im Formatierungsbereich „Visualisierungen“ geändert werden.
Ändern der Rasterausrichtung für das Layout auf Mobilgeräten
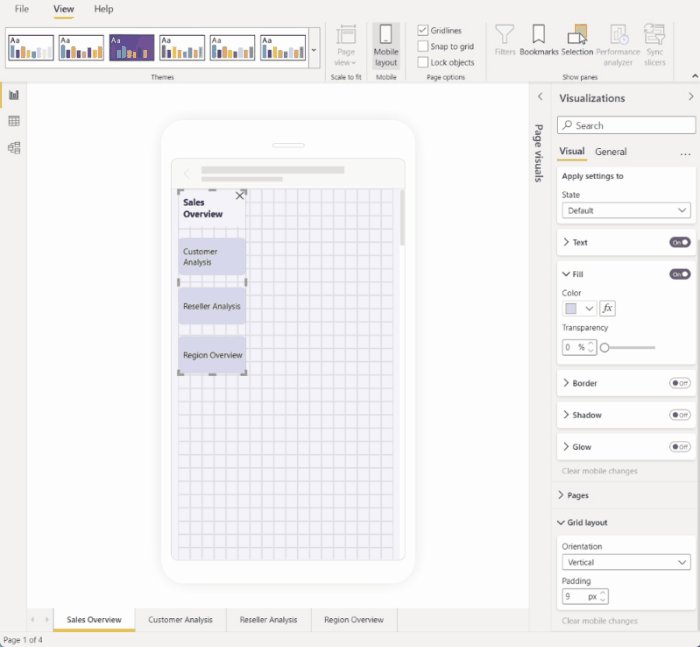
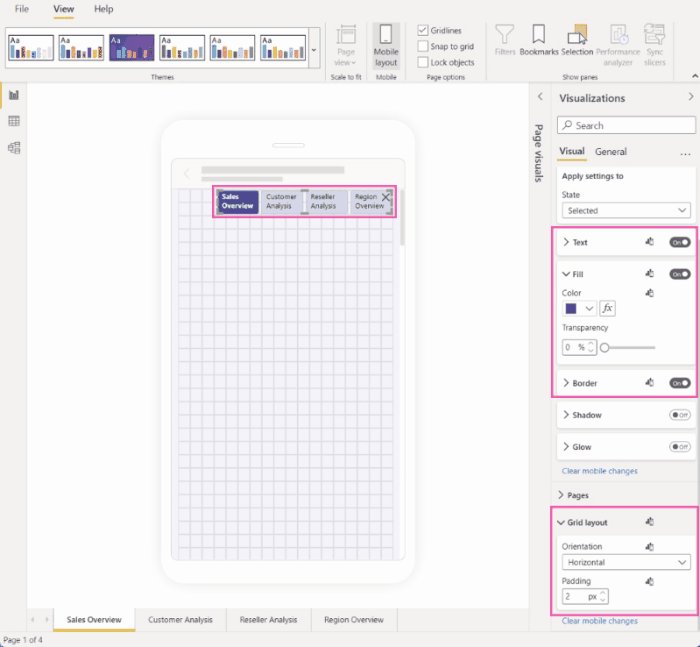
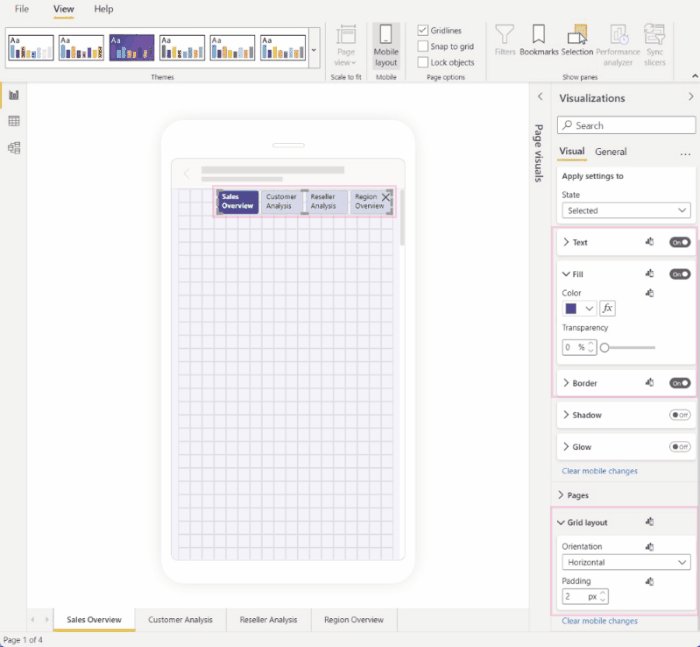
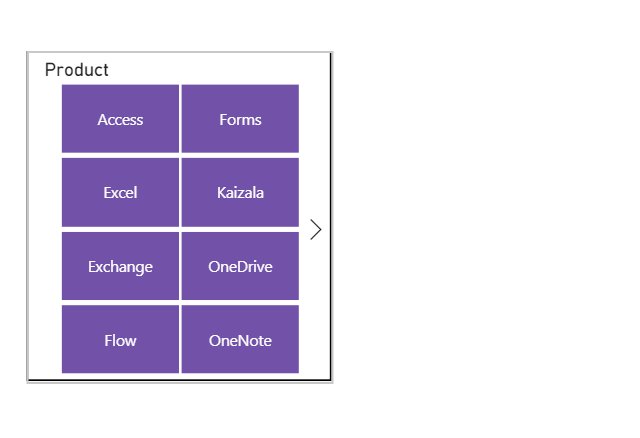
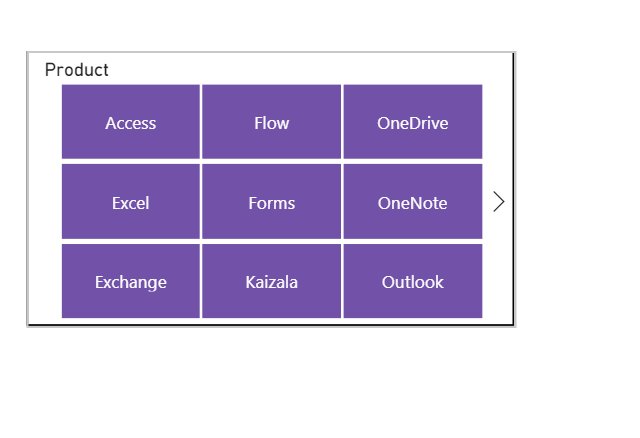
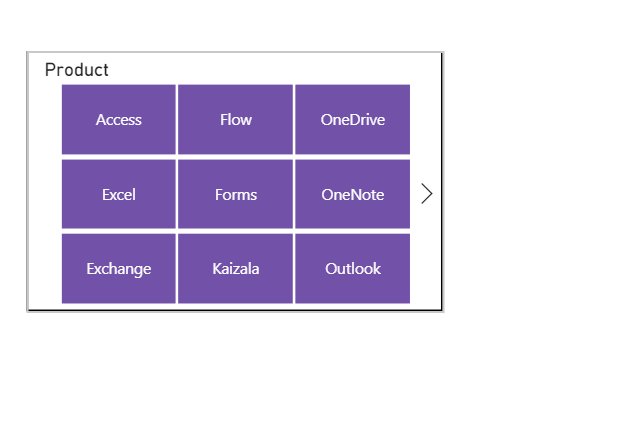
Die Rasterausrichtung einiger Visuals eignet sich möglicherweise gut für das Desktoplayout, bei Mobilgeräten kann sie aufgrund der geringeren Größe und des geringeren Platzangebots jedoch gegebenenfalls nicht ideal sein. Auf dieser Beispielberichtsseite wurde der Seitennavigator vertikal angeordnet. Diese Ausrichtung hat beim Desktoplayout gut funktioniert, auf Mobilgeräten ist sie jedoch nicht optimal. In der Darstellung wird gezeigt, wie die Ausrichtung des Seitennavigators in eine horizontale Anordnung geändert wird. Dazu wird im Bereich „Visualisierungen“ die Einstellung „Ausrichtung“ für das Rasterlayout angepasst.

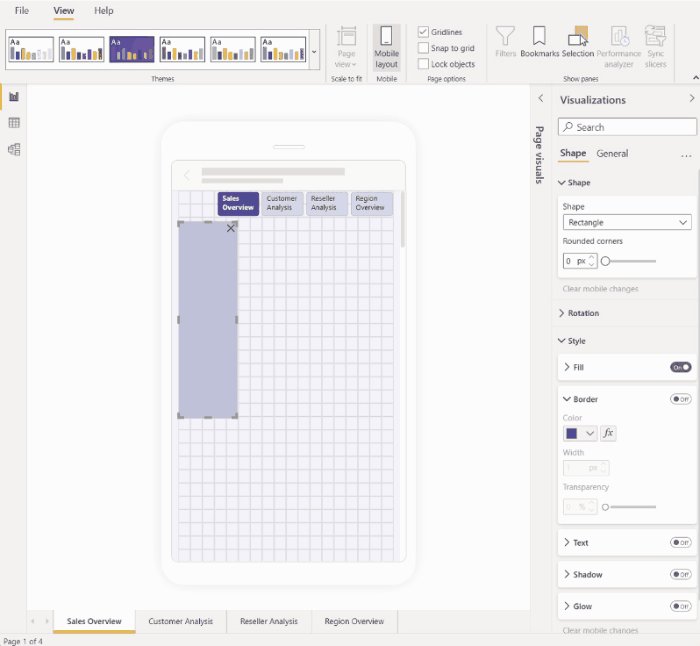
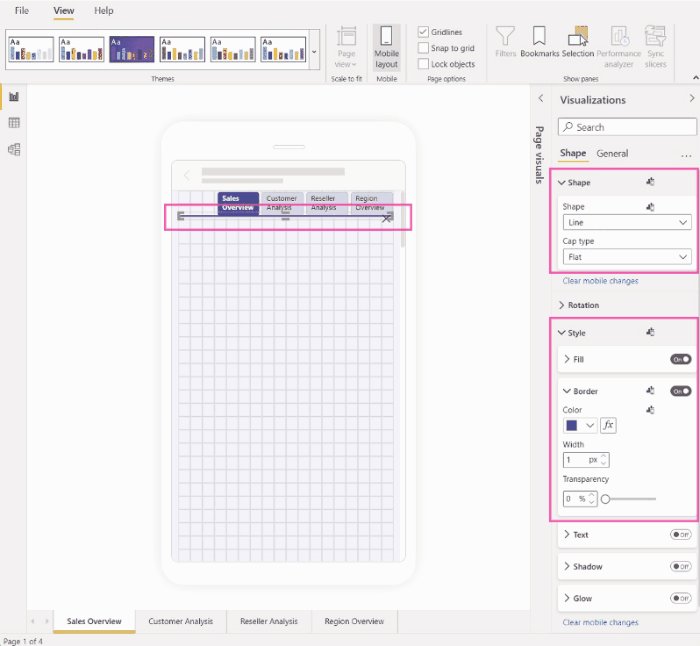
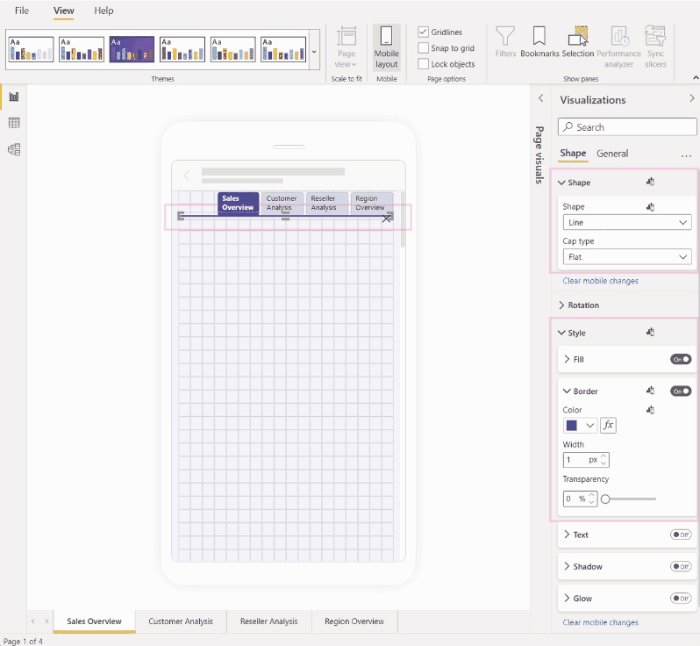
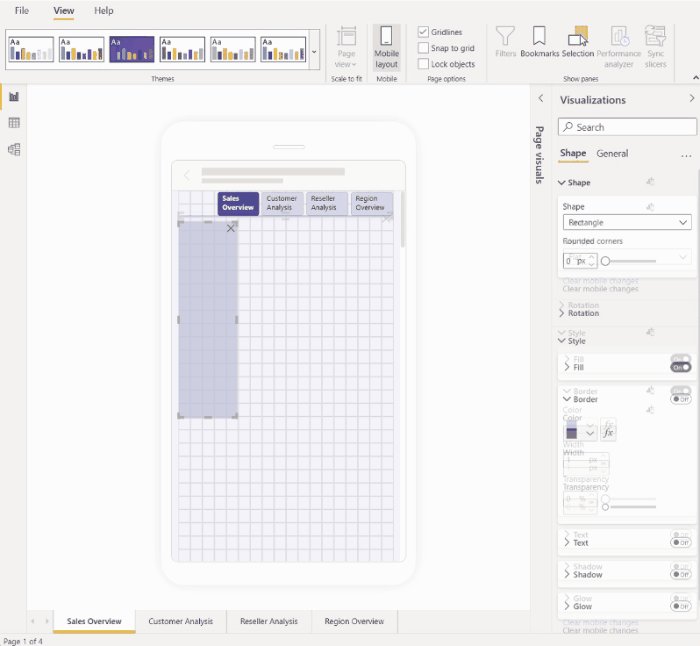
Ändern einer als Designelement verwendeten Form
Sie können eine beliebige Form aus dem Desktoplayout verwenden und im Layout für Mobilgeräte über die Einstellung „Form“ in eine andere Form ändern. Dadurch ist es möglich, Formen für einen anderen Zweck zu nutzen. In der nachfolgenden Abbildung wird gezeigt, wie ein Rechteck aus dem Desktoplayout, das als Hintergrund für den Seitennavigator verwendet wurde, im Layout für Mobilgeräte in eine Linie geändert und zum Unterstreichen des Seitennavigators verwendet wird.

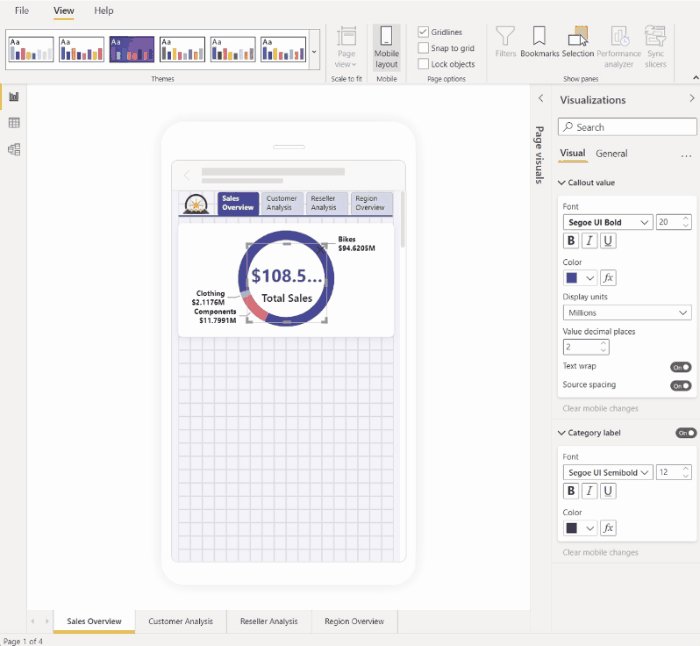
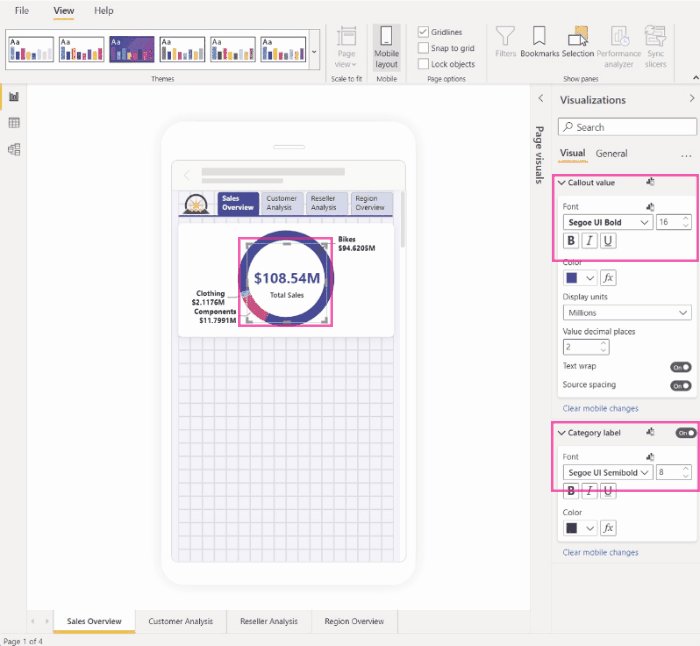
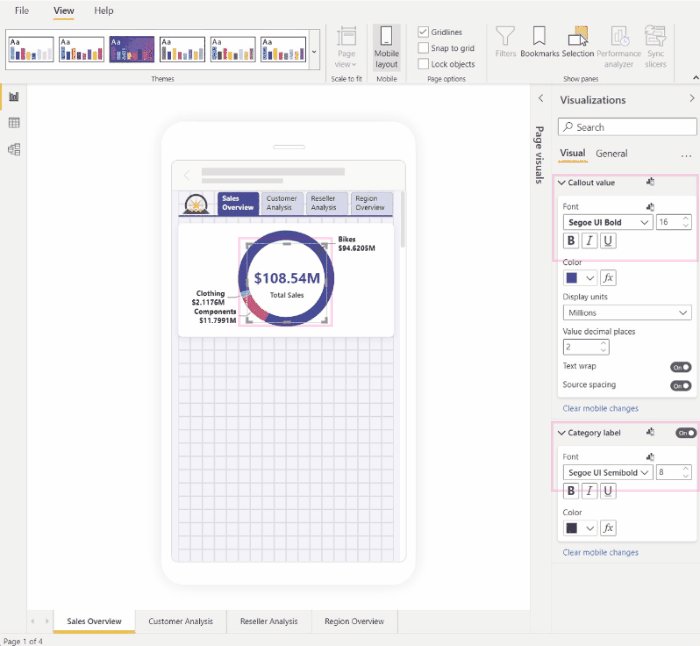
Ändern des Schriftgrads eines Visuals, um es an andere Visuals anzupassen
Die im Desktoplayout verwendeten Schriftgrade sind normalerweise zu groß für das Layout auf Mobilgeräten, sodass zu viel Platz benötigt oder Text schwer lesbar wird. Aus diesem Grund muss beim Erstellen des Layouts für Mobilgeräte häufig der Schriftgrad geändert werden. In der Darstellung unten sehen Sie, wie der Schriftgrad des Kartenvisuals geändert wird, damit der Text besser in das andere Visual passt. Beachten Sie, dass auch das Ändern der Anzeigeeinheit von „Tausende“ in „Millionen“ dazu beiträgt, dass die Größe des Visuals an das Layout für Mobilgeräte angepasst wird.

Verwenden von Eigenschaften, um die Größe und Position eines Visuals präzise zu bestimmen
Wenngleich im Canvas-Bereich für das Layout auf Mobilgeräten bereits ein präzises Raster und intelligente Anleitungen zur Größenanpassung und Ausrichtung von Visuals vorhanden sind, müssen die Größe und Position in einigen Fällen exakt festgelegt werden. Zu diesem Zweck kann die Positions- und Größeneinstellung verwendet werden.
Hinweis
Größen- und Positionseinstellungen werden nie vom Desktoplayout geerbt. Wenn Sie Änderungen an Größen- und Positionseinstellungen vornehmen, wird daher kein Änderungssymbol angezeigt.
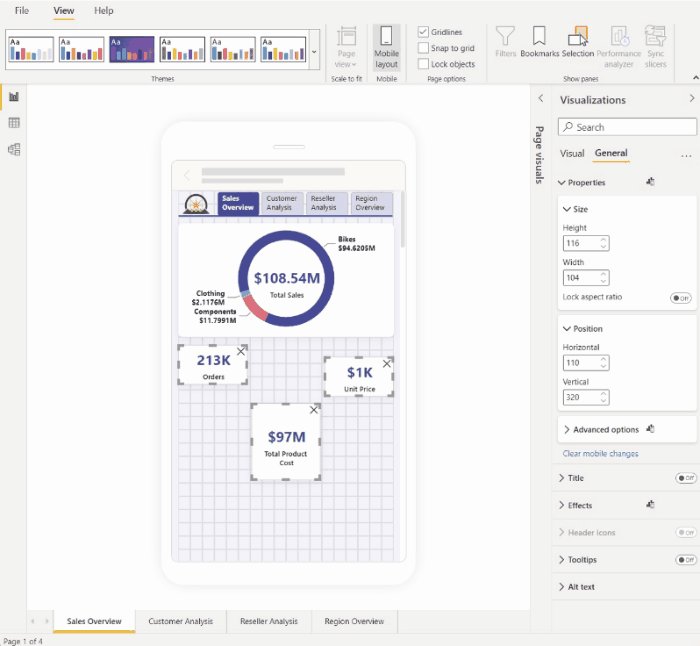
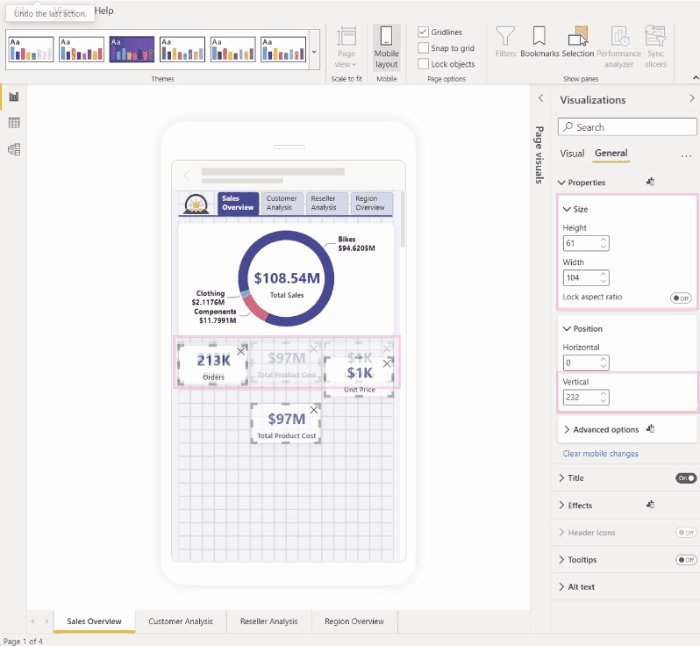
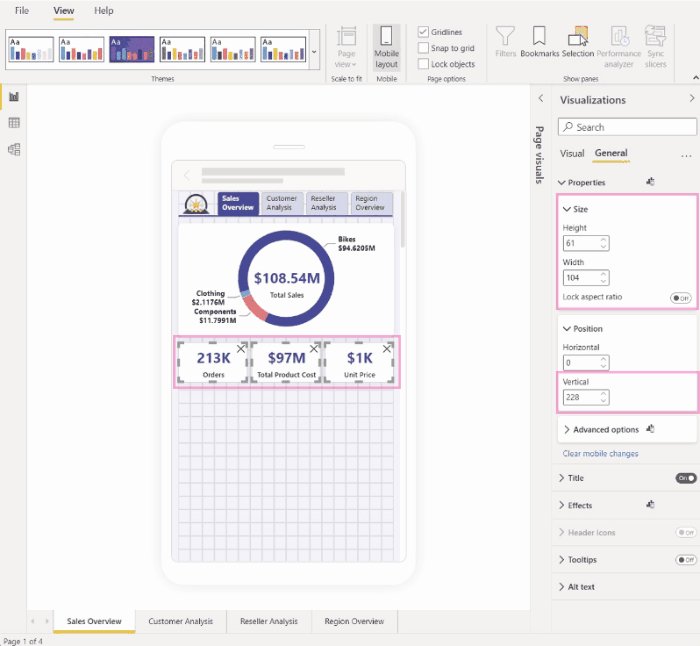
In den Darstellungen unten sehen Sie, wie die Größe und die Ausrichtung von Visuals über die Größen- und Positionseinstellungen geändert werden können. Wie Sie sehen, können die Änderungen bei Mehrfachauswahl auf mehrere Visuals gleichzeitig angewendet werden.

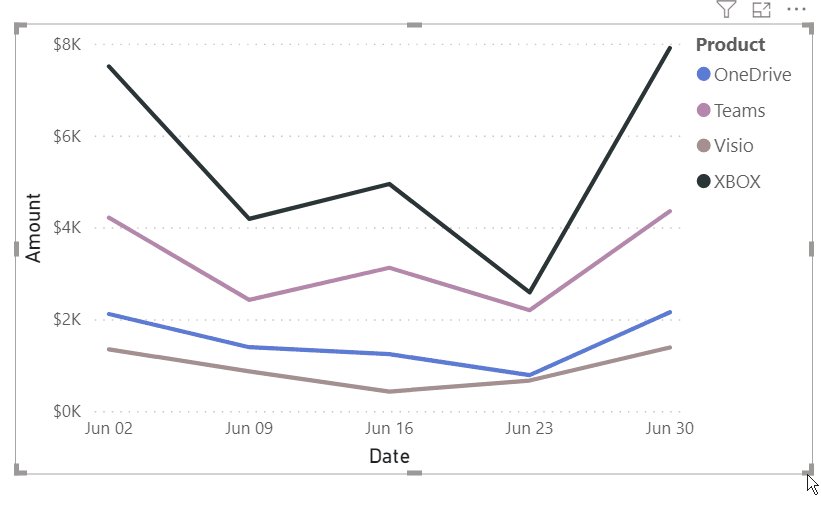
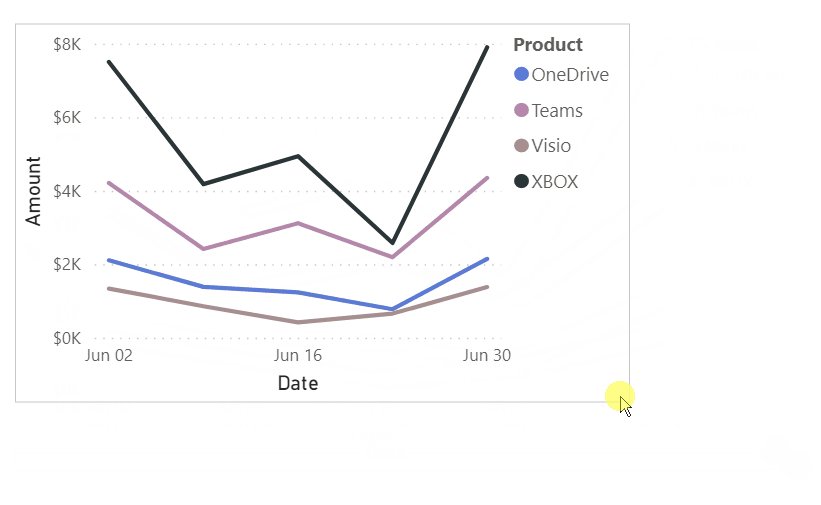
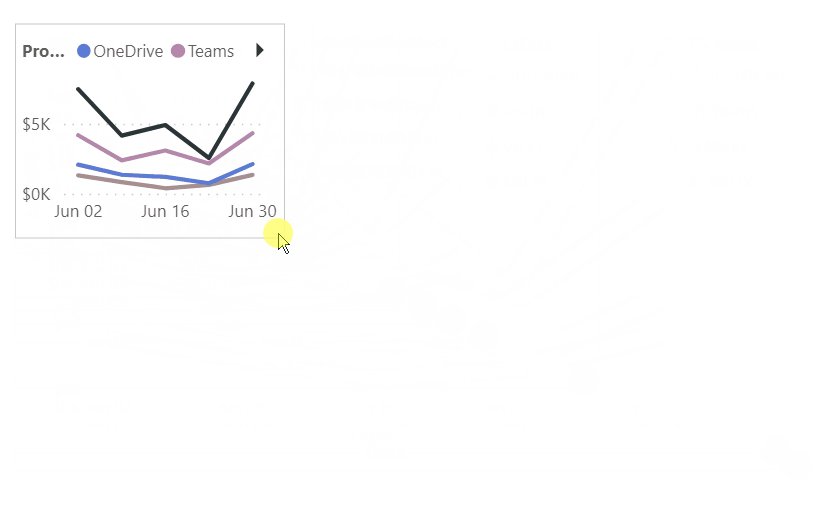
Verwenden von Formateinstellungen zur Optimierung eines Visuals, um wertvollen Platz auf dem Bildschirm zu sparen
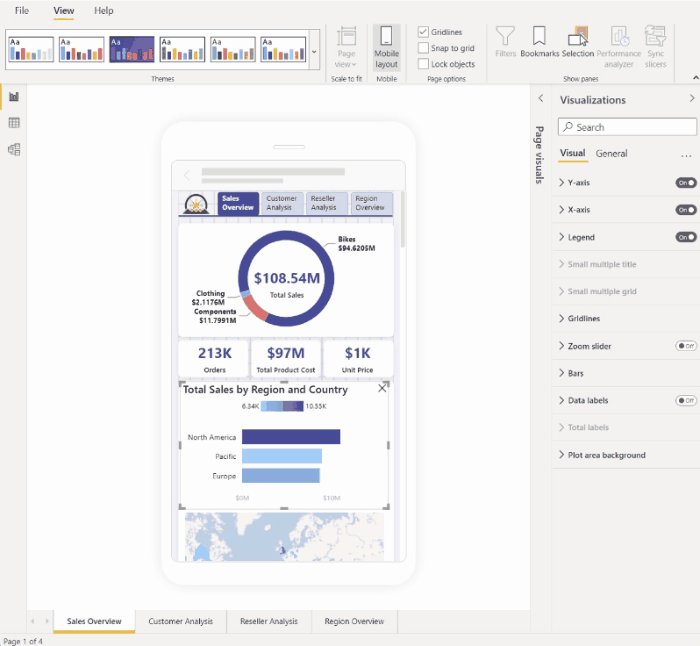
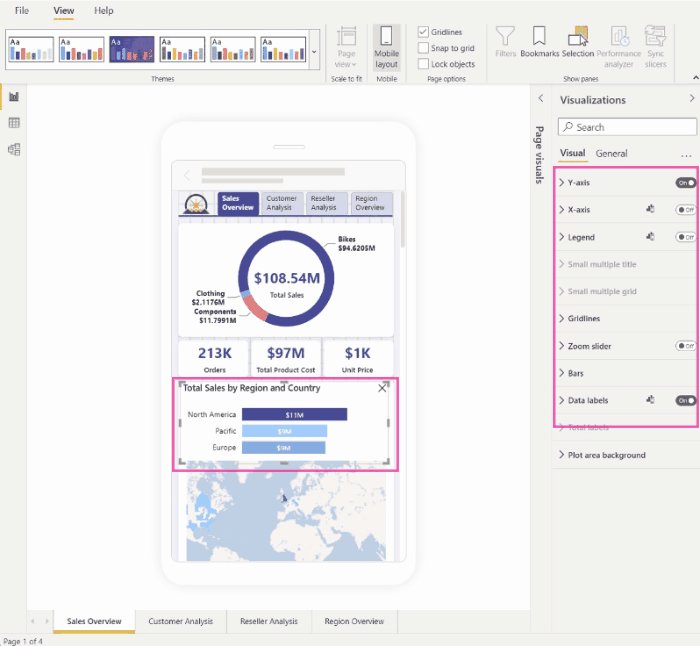
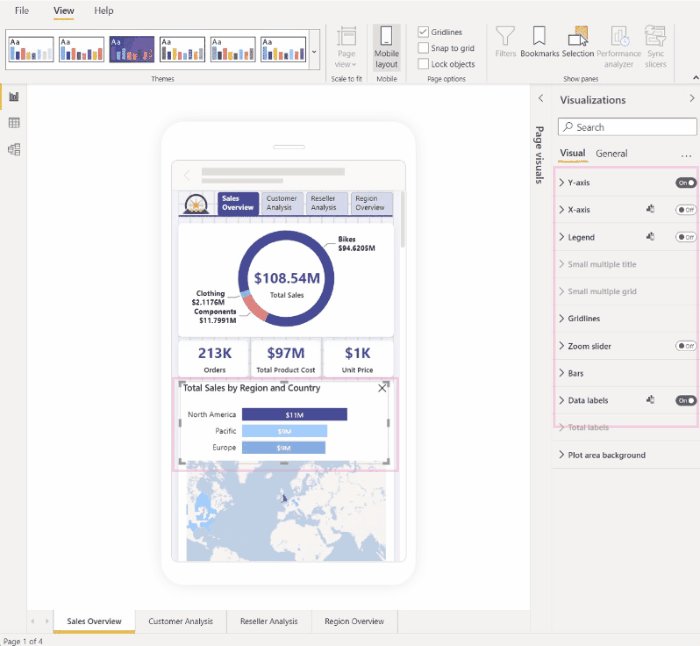
In einigen Fällen bieten die Einstellungen eines Visuals die Möglichkeit, das Visual kompakter und platzsparender zu machen. Das folgende Beispiel zeigt ein Balkendiagrammvisual. Damit das Visual im Canvas-Bereich weniger Platz einnimmt, werden die Legende und die X-Achse deaktiviert. Da die entsprechenden Werte nun fehlen, wird durch diese Änderung die Bedeutung der Balken jedoch unklar. Aus diesem Grund werden Datenbeschriftungen aktiviert und zentral auf den Balken eingeblendet. Durch diese platzsparenden Maßnahmen können mehr Visuals gleichzeitig angezeigt werden, ohne dass Benutzer*innen scrollen müssen.
Tipp: Bei den meisten Diagrammen ist die Einstellung für ein dynamisches Layout standardmäßig aktiviert. Wenn die Größe des Visuals sich nicht auf die Elemente in Ihrem Diagramm auswirken soll, deaktivieren Sie die Einstellung für ein dynamisches Layout in den Einstellungen des Visuals (Allgemein > Eigenschaften > Erweiterte Optionen > Dynamisch)

Alternative Formatierungsoptionen für Visuals und Datenschnitte
Visuals
Standardmäßig sind viele Visuals reaktionsfähig, insbesondere solche für Diagramme. Das bedeutet, dass sie sich dynamisch ändern, um eine möglichst große Menge an Daten und Erkenntnissen anzuzeigen – und zwar unabhängig von der Bildschirmgröße.
Wenn sich die Größe eines Visuals ändert, haben die Daten in Power BI die höchste Priorität. Beispielsweise können Innenabstände entfernt und die Legende verschoben werden, damit das Visual auch bei einer Verkleinerung die relevanten Informationen zeigt.

Ein dynamisches Layout kann zu Beeinträchtigungen bei der Formatierung mithilfe von Visualeinstellungen führen. Zum Deaktivieren des dynamischen Layouts wählen Sie das Visual im Canvas-Bereich aus und wählen dann im Bereich „Visualisierungen“ die Optionen Allgemein > Eigenschaften > Erweiterte Optionen aus.
Datenschnitte
Datenschnitte ermöglichen das Filtern von Berichtsdaten im Zeichenbereich. Wenn Sie Datenschnitte im regulären Berichterstellungsmodus entwerfen, können Sie einige Datenschnitteinstellungen ändern, um sie für Berichte anzupassen, die für Mobilgeräte optimiert sind:
- Sie können entscheiden, ob Sie es den Lesern von Berichten ermöglichen möchten, einzelne oder mehrere Elemente auszuwählen.
- Sie können Datenschnitte vertikal, horizontal oder reaktionsfähig gestalten (reaktionsfähige Datenschnitte müssen horizontal ausgerichtet sein).
Wenn Sie den Datenschnitt als dynamisch konfigurieren, werden beim Ändern der Größe und Form mehr oder weniger Optionen angezeigt. Er kann groß oder klein, breit oder schmal sein. Wenn Sie ihn sehr klein machen, wird er nur als Filtersymbol auf der Berichtsseite angezeigt.

Weitere Informationen zum Erstellen von dynamischen Datenschnitten.
Testen des Verhaltens von Schaltflächen, Datenschnitten und visuellen Elementen
Der Zeichenbereich für das Layout auf Mobilgeräten ist interaktiv, sodass Sie das Verhalten von Schaltflächen, Datenschnitten und anderen visuellen Elementen testen können, während Sie Ihre für Mobilgeräte optimierte Ansicht entwerfen. Sie müssen den Bericht nicht veröffentlichen, um zu sehen, wie die visuellen Elemente interagieren. Es gelten einige Einschränkungen.
Zugehöriger Inhalt
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für