Anmerkung
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen, dich anzumelden oder die Verzeichnisse zu wechseln.
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen , die Verzeichnisse zu wechseln.
Gilt für: Canvas-Apps
Copilot Studio
Modellgesteuerte Apps
Power Platform CLI
Dataverse Funktionen
Power Pages
Generiert eine JSON Textzeichenfolge für eine Tabelle, einen Datensatz oder einen Wert.
Beschreibung
Die JSON Funktion gibt die JavaScript Object Notation (JSON) Darstellung einer Datenstruktur als Text zurück, sodass sie zum Speichern oder Übertragen über ein Netzwerk geeignet ist. [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf und IETF RFC 8259 beschreiben das Format, das von JavaScript und anderen Programmiersprachen häufig verwendet wird.
Canvas-Apps unterstützen die Datentypen, die diese Tabelle mit Details zu ihrer Textdarstellung auflistet:
| Datentyp | Beschreibung | Ergebnisbeispiel |
|---|---|---|
| Boolesch | wahr oder falsch. | true |
| Farbe | Zeichenfolge, die die 8-stellige hexadezimale Darstellung für die Farbe enthält. Diese Darstellung hat das Format #rrggbbaa, wobei rr die rote Komponente ist, gg ist grün, bb ist blau und aa ist der Alphakanal. Für den Alphakanal ist 00 vollständig transparent und ff ist völlig undurchsichtig. Sie können die Zeichenfolge an die ColorValue-Funktion übergeben. | "#102030ff" |
| Währung | Nummer, die das entsprechende Dezimaltrennzeichen für die Sprache des Benutzers verwendet. Bei Bedarf wird die wissenschaftliche Notation verwendet. | 1.345 |
| Datum | Zeichenfolge, die das Datum im Format ISO 8601 JJJJ-MM-TT enthält. | "2019-03-31" |
| DateTime | Zeichenfolge, die ein Datum/eine Uhrzeit nach ISO 8601 enthält. Datums-/Zeitwerte sind in UTC angegeben, wie die Endung „Z“ angibt. | "2019-03-31T22:32:06.822Z" |
| GUID | Zeichenfolge, die den GUID-Wert enthält. Buchstaben sind Kleinbuchstaben. | "751b58ac-380e-4a04-a925-9f375995cc40" |
| Bild, Medien | Wenn JSONFormat.IncludeBinaryData angegeben ist, werden Mediendateien in einer Zeichenfolge codiert. Webreferenzen, die das URL-Schema http: oder https: verwenden, werden nicht geändert. Verweise auf speicherinterne Binärdaten werden mit dem Format "data:mimetype;base64,..." kodiert. Speicherinterne Daten enthalten Bilder, die Benutzer mithilfe des Camera-Steuerelements enthalten und anderen Referenzen mit den URL-Schemata „appres:“ und „blob:“ erfassen. | "data:image/jpeg;base64,/9j/4AA..." |
| Nummer | Nummer, die das entsprechende Dezimaltrennzeichen für die Sprache des Benutzers verwendet. Bei Bedarf wird die wissenschaftliche Notation verwendet. | 1.345 |
| Optionssatz | Numerischer Wert der Auswahl, nicht der Beschriftung, das für die Anzeige verwendet wird. Der numerische Wert wird verwendet, da er sprachunabhängig ist. | 1001 |
| Zeit | Zeichenfolge, die eine ISO 8601-Format hh: mm: ss.fff enthält. | "23:12:49.000" |
| Datensatz | Kommagetrennte Liste zwischen { und } von Feldern und ihren Werten. Diese Notation ähnelt der für Datensätze in Canvas-Apps, der Name steht jedoch immer zwischen doppelten Anführungszeichen. Dieses Format unterstützt keine Datensätze, die auf n:1-Beziehungen basieren. | { "First Name": "Fred", "Age": 21 } |
| Tabelle | Kommagetrennte Liste zwischen [ und ] von Datensätzen. Dieses Format unterstützt keine Tabellen, die auf 1:n-Beziehungen basieren. Verwenden Sie die Option JSONFormat.FlattenValueTables, um den Datensatz für einspaltige Tabellen mit der Spalte mit dem Namen Value zu entfernen. | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| Zwei Option | Boolescher Wert der beiden Optionen, TRUE oder FALSE, nicht das Etikett, das für die Anzeige verwendet wird. Der boolesche Wert wird verwendet, da er sprachunabhängig ist. | false |
| Link, Text | Zeichenfolge zwischen doppelten Anführungszeichen. Die Funktion entfernt eingebettete doppelte Anführungszeichen mit einem Backslash und ersetzt Zeilenumbrüche durch "\n" und nimmt andere Standard-JavaScript-Ersetzungen vor. | "This is a string." |
Geben Sie das optionale Format-Argument an, um zu steuern, wie lesbar das Ergebnis ist und wie nicht unterstützte und binäre Datentypen behandelt werden. Standardmäßig ist die Ausgabe so kompakt wie möglich, ohne unnötige Leerzeichen oder Zeilenumbrüche, und nicht unterstützte Datentypen und Binärdaten sind nicht zulässig. Sie können mehrere Formate kombinieren, wenn Sie den Operator && angeben.
| JSONFormat-Aufzählung | Beschreibung |
|---|---|
| JSONFormat.Compact | Standard. Die Ausgabe ist so kompakt wie möglich, ohne zusätzliche Leerzeichen oder Zeilenumbrüche. |
| JSONFormat.FlattenValueTables | Bei der Notation Wertetabelle[1,2,3] entsteht eine Tabelle mit Datensätzen, wobei jeder Datensatz eine einzelne Spalte Wert hat. In JSON, die gleiche Schreibweise stellt ein Array von drei Zahlen dar. Um die Interoperabilität zwischen den beiden einfacher zu gestalten, schmolzt diese Option eine Power Fx Value-Tabelle auf ein JSON freundliches Array anstelle eines Arrays von Datensätzen. |
| JSONFormat.EinzugVier | Um die Lesbarkeit zu verbessern, enthält die Ausgabe eine neue Zeile für jede Spalte und Verschachtelungsebene und verwendet vier Leerzeichen für jede Einrückungsstufe. |
| JSONFormat.IncludeBinaryData | Das Ergebnis enthält Bild-, Video- und Audioclipspalten. Dieses Format kann die Größe des Ergebnisses drastisch erhöhen und die Leistung Ihrer App beeinträchtigen. |
| JSONFormat.IgnoreBinaryData | Das Ergebnis enthält keine Bild-, Video- oder Audioclipspalten. Wenn Sie weder JSONFormat.IncludeBinaryData noch JSONFormat.IgnoreBinaryData angeben, erzeugt die Funktion einen Fehler, wenn sie auf Binärdaten stößt. |
| JSONFormat.IgnoreUnsupportedTypes | Nicht unterstützte Datentypen sind zulässig, werden jedoch im Ergebnis nicht berücksichtigt. Standardmäßig erzeugen nicht unterstützte Datentypen einen Fehler. |
Verwenden Sie die Funktionen ShowColumns und DropColumns, um zu steuern, welche Daten das Ergebnis enthält, und zum Entfernen nicht unterstützter Datentypen.
Da JSON arbeitsspeicher- und rechenintensiv sein können, können Sie diese Funktion nur in Verhaltensfunktionen verwenden. Sie können das Ergebnis in JSON einer Variablen erfassen, die Sie dann im Datenfluss verwenden können.
Wenn eine Spalte sowohl einen Anzeigename als auch einen logischen Namen hat, enthält das Ergebnis den logischen Namen. Anzeigenamen spiegeln die Sprache des App-Benutzers wider und sind daher für die Datenübertragung an einen gemeinsamen Dienst ungeeignet.
Syntax
JSON( DataStructure [, Format ] )
- DataStructure – Erforderlich. Die datenstruktur, in die konvertiert werden JSONsoll. Tabellen, Datensätze und Grundwerte werden unterstützt und sind willkürlich verschachtelt.
- Format – Optional. JSONFormat Enumeration-Wert. Der Standardwert ist JSONFormat.Compact, das keine Zeilenumbrüche oder Leerzeichen hinzufügt und Binärdaten und nicht unterstützte Spalten blockiert.
Beispiele
Hierarchische Daten
Fügen Sie ein Button-Steuerelement ein, und legen Sie seine OnSelect-Eigenschaft auf diese Formel fest.
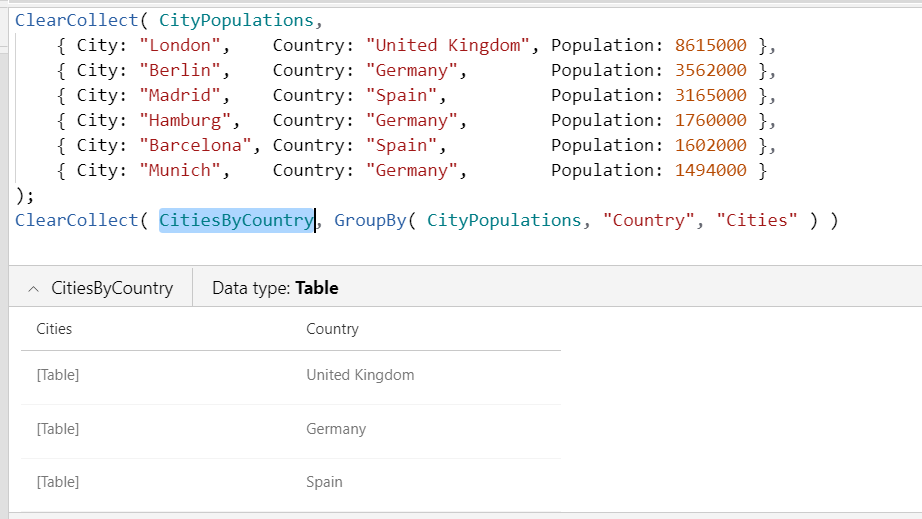
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )Wählen Sie die Schaltfläche aus, während Sie die Alt-Taste gedrückt halten.
Die Sammlung CitiesByCountry wird mit dieser Datenstruktur erstellt, die Sie anzeigen können, indem Sie Sammlungen im Menü Datei und dann den Namen der Sammlung auswählen.

Sie können diese Sammlung auch anzeigen, indem Sie Einstellungen>Neue Funktionen>Ergebnisansicht der Formelleiste aktivieren wählen, den Namen der Sammlung in der Formelleiste auswählen und dann den Abwärtspfeil neben dem Namen der Sammlung unter der Formelleiste auswählen.

Fügen Sie eine weitere Schaltfläche ein, und legen Sie ihre Eigenschaft OnSelect auf diese Formel fest:
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )Mit dieser Formel wird die globale Variable CitiesByCountryJSON auf die JSON Darstellung von CitiesByCountry festgelegt.
Wählen Sie die Schaltfläche aus, während Sie die Alt-Taste gedrückt halten.
Fügen Sie ein Label-Steuerelement hinzu, und legen Sie dessen Text-Eigenschaft auf diese Variable fest:
CitiesByCountryJSONDie Beschriftung zeigt dieses Ergebnis auf einer einzigen Leitung ohne Leerzeichen, die für die Übertragung über ein Netzwerk geeignet ist:
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]Ändern Sie die Formel der zweiten Schaltfläche, um die Ausgabe besser lesbar zu machen.
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))Halten Sie die ALT-TASTE gedrückt, und wählen Sie die zweite Schaltfläche aus.
Die Beschriftung zeigt das besser lesbare Ergebnis.
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
Bilder und Medien in base64
Hinzufügen eines Image Steuerelements.
Dieses Steuerelement bringt SampleImage mit.
Fügen Sie ein Button-Steuerelement hinzu, und legen Sie seine OnSelect-Eigenschaft auf diese Formel fest.
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )Wählen Sie die Schaltfläche aus, während Sie die Alt-Taste gedrückt halten.
Fügen Sie eine Bezeichnung hinzu, und legen Sie deren Eigenschaft Text auf diese Variable fest:
ImageJSONÄndern Sie die Größe des Steuerelements und reduzieren Sie die Schriftgröße nach Bedarf, um den größten Teil des Ergebnisses anzuzeigen.
Die Beschriftung zeigt die Textzeichenfolge an, die die JSON Funktion erfasst hat.
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Werttabellen
In dieser Formel:
JSON( [1,2,3] )
Erzeugt die Textzeichenfolge [{"Value":1},{"Value":2},{"Value":3}].
Dieselbe Formel mit der Option JSONFormat.FlattenValueTables:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
Erzeugt die Textzeichenfolge [1,2,3].
Beachten Sie, dass die Option "FlattenValueTables" keine Auswirkungen hat, wenn sie mit den Auflistungen "CityPopulations" oder "CitiesByCountry" verwendet JSON werden, da diese Tabellen keine Werttabellen sind. Eine Wertetabelle hat eine einzelne Spalte und muss den Namen „Wert“ tragen.