Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem zweiteiligen Handbuch erstellen Sie Ihre erste Xamarin.Android-Anwendung mit Visual Studio. Außerdem entwickeln Sie ein Verständnis für die grundlegenden Aspekte der Entwicklung von Android-Anwendungen mit Xamarin.
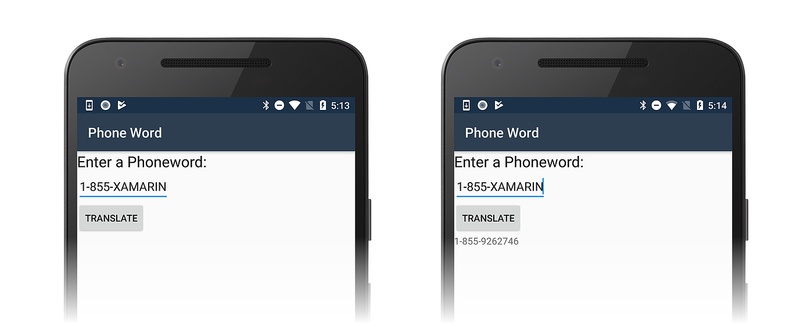
Sie erstellen eine Anwendung, die eine vom Benutzer eingegebene alphanumerische Telefonnummer in eine numerische Telefonnummer übersetzt und diese dem Benutzer anzeigt. Die endgültige Anwendung sieht wie folgt aus:
Windows-Anforderungen
Für diese exemplarische Vorgehensweise benötigen Sie Folgendes:
Windows 10.
Visual Studio 2019 oder Visual Studio 2017 (Version 15.8 oder höher): Community, Professional oder Enterprise.
macOS-Anforderungen
Für diese exemplarische Vorgehensweise benötigen Sie Folgendes:
Die aktuelle Version von Visual Studio für Mac
Ein Mac mit macOS High Sierra (10.13) oder höher
In dieser exemplarischen Vorgehensweise wird davon ausgegangen, dass die neueste Version von Xamarin.Android auf der Plattform Ihrer Wahl installiert und aktiv ist. Eine Anleitung zum Installieren von Xamarin.Android finden Sie im Installationsleitfaden zu Xamarin.Android.
Konfigurieren von Emulatoren
Bei Verwendung des Android-Emulators wird empfohlen, dass Sie den Emulator konfigurieren, um die Hardwarebeschleunigung verwenden zu können. Anweisungen zum Konfigurieren der Hardwarebeschleunigung finden Sie unter Hardwarebeschleunigung für die Emulator-Leistung.
Erstellen eines Projekts
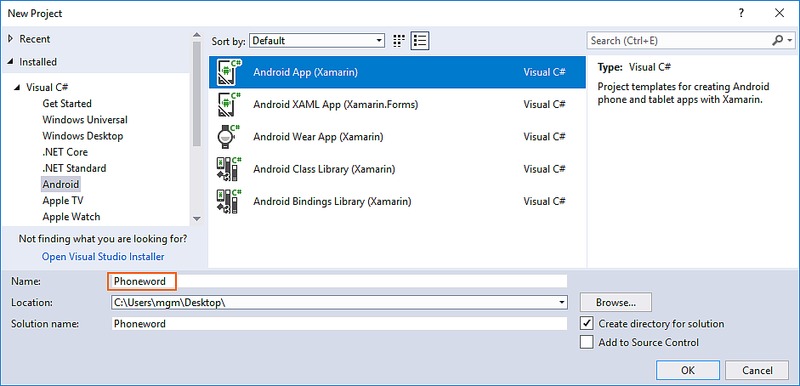
Starten Sie Visual Studio. Klicken Sie auf "Neues > Projekt">, um ein neues Projekt zu erstellen.
Klicken Sie im Dialogfeld Neues Projekt auf die Vorlage Android-App.
Geben Sie dem neuen Projekt den Namen Phoneword, und klicken Sie auf OK:
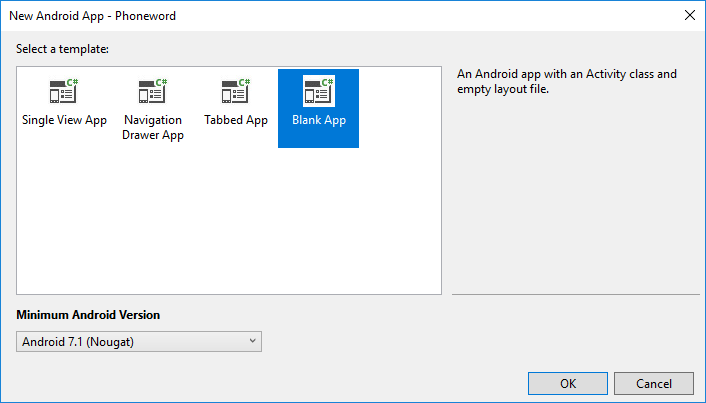
Klicken Sie im Dialogfeld Neue Android-App auf die Option Leere App und anschließend auf OK, um ein neues Projekt zu erstellen:
Erstellen eines Layouts
Tipp
Neuere Releases von Visual Studio unterstützen das Öffnen von XML-Dateien in Android Designer.
Sowohl AXML- als auch XML-Dateien werden in Android Designer unterstützt.
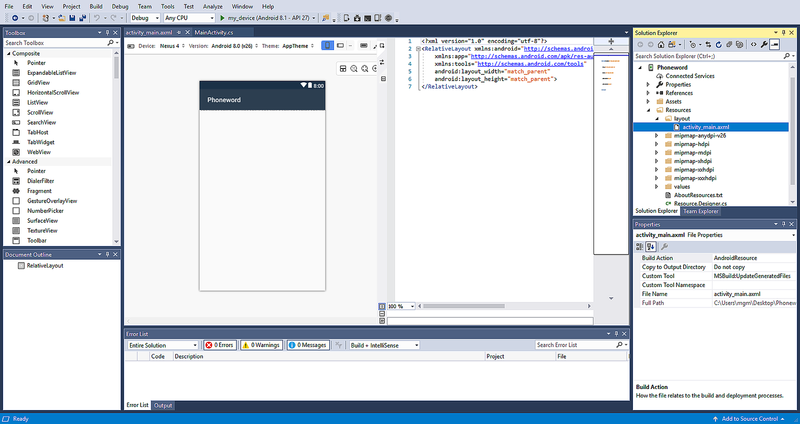
Nachdem das neue Projekt erstellt wurde, erweitern Sie den Ressourcen-Ordner und dann den Layout-Ordner im Projektmappen-Explorer. Doppelklicken Sie auf activity_main.axml, um sie in Android Designer zu öffnen. Dies ist die Layoutdatei für den App-Bildschirm:
Tipp
Neuere Versionen von Visual Studio enthalten eine etwas andere App-Vorlage.
- Statt activity_main.axml ist das Layout content_main.axml.
- Das Standardlayout ist
RelativeLayout. Ändern Sie für die restlichen Schritte auf dieser Seite das Tag<RelativeLayout>in<LinearLayout>, und fügen Sie dem öffnenden TagLinearLayoutein anderesandroid:orientation="vertical"-Attribut hinzu.
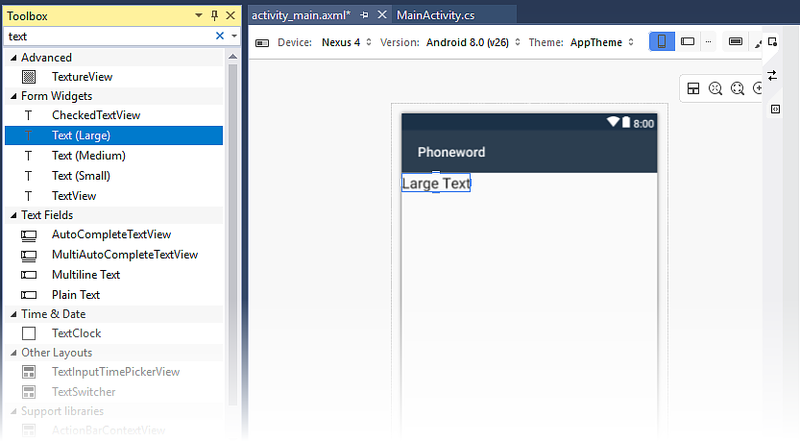
Geben Sie in der Toolbox (der Bereich auf der linken Seite) text in das Suchfeld ein, und ziehen Sie ein Text (groß)-Widget auf die Entwurfsoberfläche (Bereich in der Mitte):
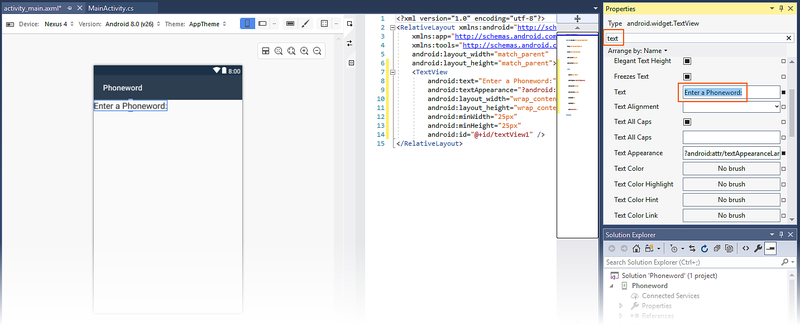
Wählen Sie das Steuerelement Text (Large) auf der Designoberfläche aus, und verwenden Sie den Bereich Eigenschaften, um die Text-Eigenschaft des Widgets Text (Large) in Enter a Phoneword: zu ändern:
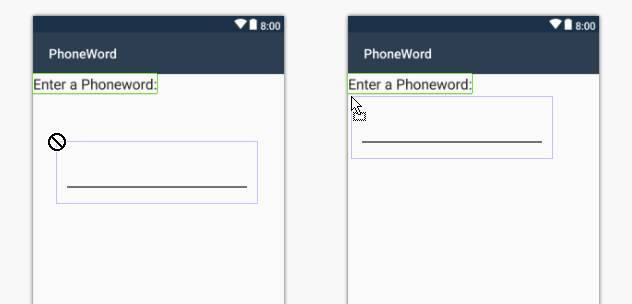
Ziehen Sie ein Plain Text-Widget aus der Toolbox auf die Designoberfläche, und platzieren Sie es unterhalb des Text (Large)-Widgets. Die Platzierung des Widgets erfolgt erst, wenn Sie den Mauszeiger an eine Stelle im Layout ziehen, die das Widget akzeptieren kann. In den folgenden Screenshots kann das Widget (wie auf der linken Seite gezeigt) nicht platziert werden, bis der Mauszeiger (wie auf der rechten Seite gezeigt) direkt unter das vorherige TextView-Element bewegt wird:
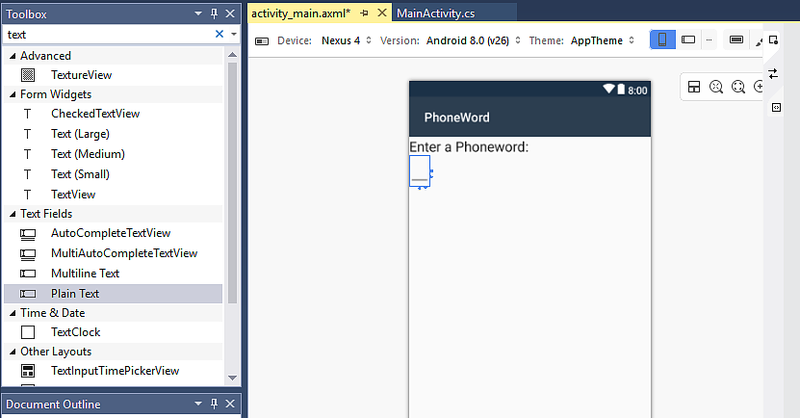
Wenn Plain Text (ein EditText-Widget) richtig platziert wird, wird es wie im folgenden Screenshot angezeigt:
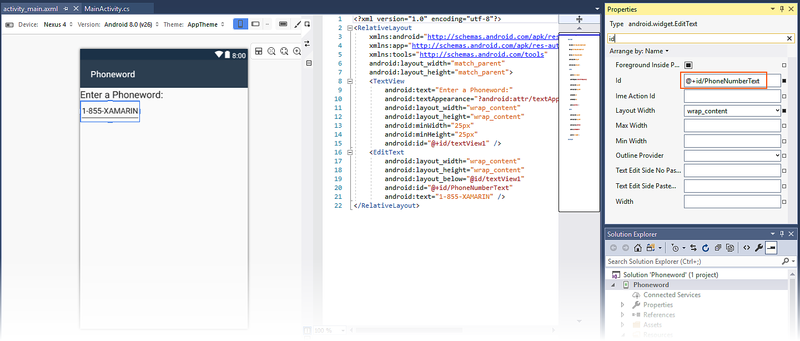
Wählen Sie das Klartext-Widget auf der Entwurfsoberfläche aus, und verwenden Sie den Eigenschaften-Bereich, um die Id-Eigenschaft des Klartext-Widgets zu @+id/PhoneNumberText und die Text-Eigenschaft zu 1-855-XAMARIN zu ändern:
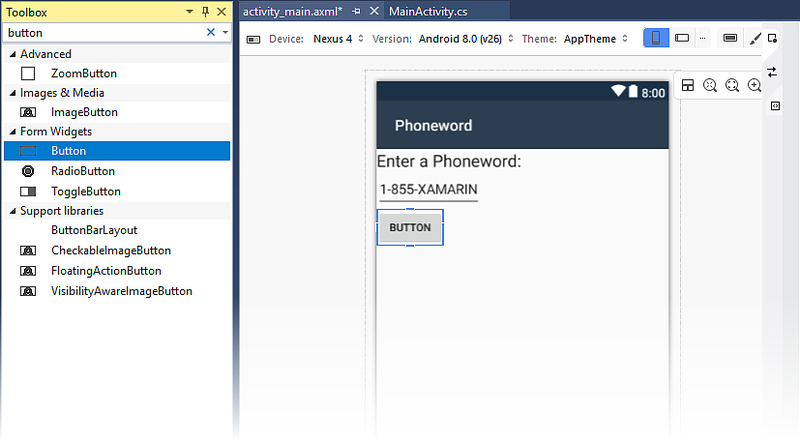
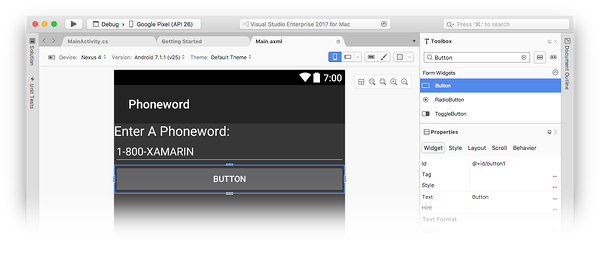
Ziehen Sie eine Schaltfläche aus der Toolbox auf die Entwurfsoberfläche, und platzieren Sie sie unterhalb des Klartext-Widgets:
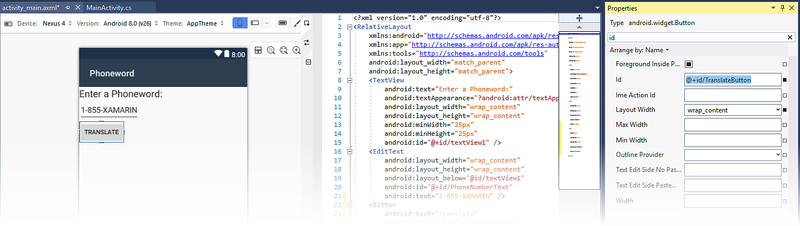
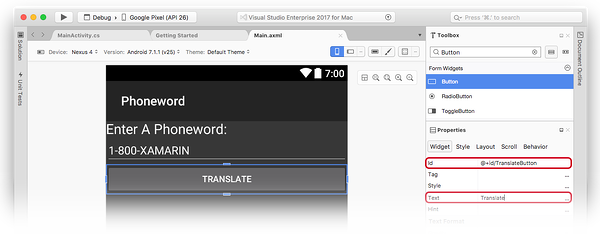
Wählen Sie Button auf der Designoberfläche aus, und verwenden Sie den Bereich Eigenschaften, um die Text-Eigenschaft in Translate sowie die Id-Eigenschaft in @+id/TranslateButton zu ändern:
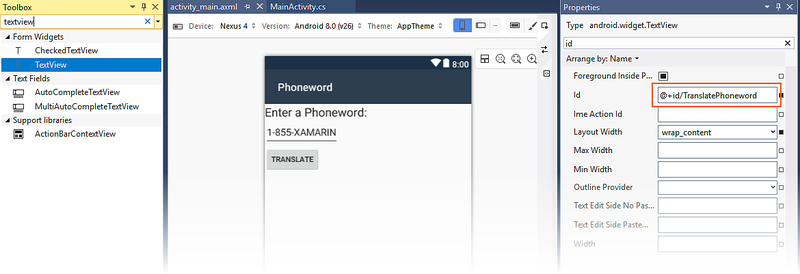
Ziehen Sie aus der Toolbox ein TextView-Objekt auf die Entwurfsoberfläche, und platzieren Sie dieses unterhalb des Widgets Schaltfläche. Ändern Sie die Text-Eigenschaft von TextView in eine leere Zeichenfolge, und legen Sie @+id/TranslatedPhoneword für die Id-Eigenschaft fest:
Speichern Sie Ihre Arbeit durch Drücken von STRG+S.
Schreiben von Code
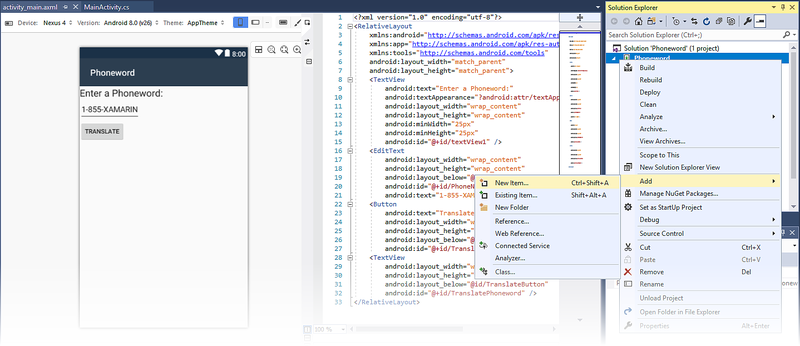
Im nächste Schritt fügen Sie Code hinzu, um alphanumerische Telefonnummern in numerische Telefonnummern zu übersetzen. Fügen Sie dem Projekt eine neue Datei hinzu, indem Sie im Bereich Projektmappen-Explorer mit der rechten Maustaste auf das Phoneword-Projekt klicken und "Neues Element hinzufügen>" auswählen... wie unten gezeigt:
Wählen Sie im Dialogfeld "Neues Element hinzufügen" die Datei "Visual C#>-Codecodedatei>" aus, und nennen Sie die neue Codedatei PhoneTranslator.cs:
Dadurch wird eine neue leere C#-Klasse erstellt. Fügen Sie folgenden Code in diese Datei ein:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Speichern Sie die Änderungen an der PhoneTranslator.cs Datei, indem Sie auf "Datei > speichern" klicken (oder STRG+S drücken), und schließen Sie die Datei.
Einrichten der Benutzeroberfläche
Der nächste Schritt besteht im Hinzufügen von Code, um die Benutzeroberfläche zu verknüpfen, indem Sie zugrunde liegenden Code in die MainActivity-Klasse einfügen. Verknüpfen Sie zuerst die Übersetzen-Schaltfläche. Suchen Sie in der MainActivity-Klasse die Methode OnCreate. Im nächsten Schritt fügen Sie den Schaltflächencode in OnCreate unter den base.OnCreate(savedInstanceState)- und SetContentView(Resource.Layout.activity_main)-Aufrufen hinzu. Ändern Sie zunächst den Vorlagencode, damit die OnCreate-Methode der folgenden Darstellung ähnelt:
using Android.App;
using Android.OS;
using Android.Support.V7.App;
using Android.Runtime;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
// New code will go here
}
}
}
Sie erhalten einen Verweis auf die Steuerelemente, die in der Layoutdatei über den Android Designer erstellt wurden. Fügen Sie in der OnCreate-Methode nach dem Aufruf von SetContentView folgenden Code hinzu:
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneword);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Fügen Sie Code hinzu, der auf Benutzer reagiert, die auf die Übersetzen-Schaltfläche klicken.
Fügen Sie den folgenden Code zur OnCreate-Methode hinzu (nach den hinzugefügten Zeilen im vorherigen Schritt):
// Add code to translate number
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
string translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Speichern Sie Ihre Arbeit, indem Sie "Alle > speichern" auswählen (oder strg-UMSCHALT-S drücken), und erstellen Sie die Anwendung, indem Sie "Projektmappe neu erstellen" > auswählen (oder STRG-UMSCHALT-B drücken).
Wenn Fehler auftreten, wiederholen Sie die vorherigen Schritte, und beheben Sie alle Fehler, bis die Anwendung erfolgreich erstellt wird. Wenn Sie einen Buildfehler wie Resource does not exist in the current context (Ressource ist im aktuellen Kontext nicht vorhanden) erhalten, überprüfen Sie, ob der Name des Namespaces in MainActivity.cs dem Projektnamen (Phoneword) entspricht, und erstellen Sie dann die Projektmappe völlig neu. Wenn Sie weiterhin Buildfehler erhalten, stellen Sie sicher, dass Sie die neuesten Visual Studio-Updates installiert haben.
Festlegen des App-Namens
Sie sollten jetzt über eine funktionierende Anwendung verfügen – es ist an der Zeit, den Namen der App festzulegen. Erweitern Sie den Ordner values (im Ordner Resources), und öffnen Sie die Datei strings.xml. Ändern Sie die Zeichenfolge für den App-Namen wie im Folgenden gezeigt in Phone Word:
<resources>
<string name="app_name">Phone Word</string>
<string name="action_settings">Settings</string>
</resources>
Ausführen der App
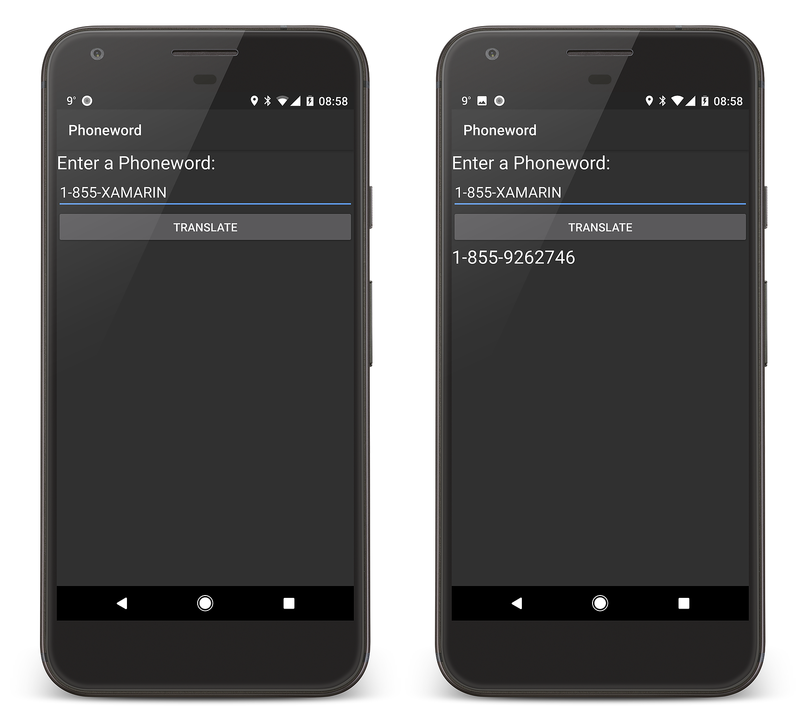
Testen Sie die Anwendung, indem Sie sie auf einem Android-Gerät oder einem Emulator ausführen. Tippen Sie auf TRANSLATE, um 1-855-XAMARIN in eine Telefonnummer zu übersetzen:
Informationen zum Ausführen der App auf einem Android-Gerät finden Sie unter Einrichten eines Geräts für die Entwicklung.
Starten Sie Visual Studio für Mac im Ordner Anwendungen oder aus Spotlight.
Klicken Sie auf Neues Projekt..., um ein neues Projekt zu erstellen.
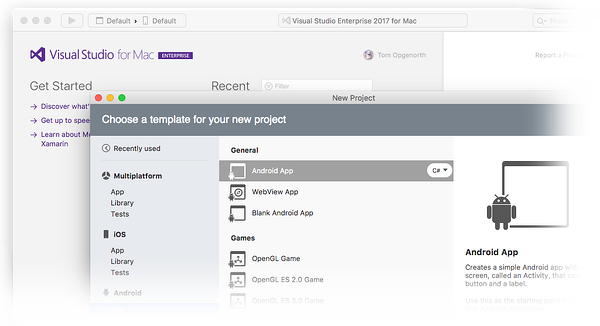
Klicken Sie im Dialogfeld "Vorlage für ihr neues Projekt auswählen" auf "Android-App>", und wählen Sie die Vorlage "Android-App" aus. Klicken Sie auf Weiter.
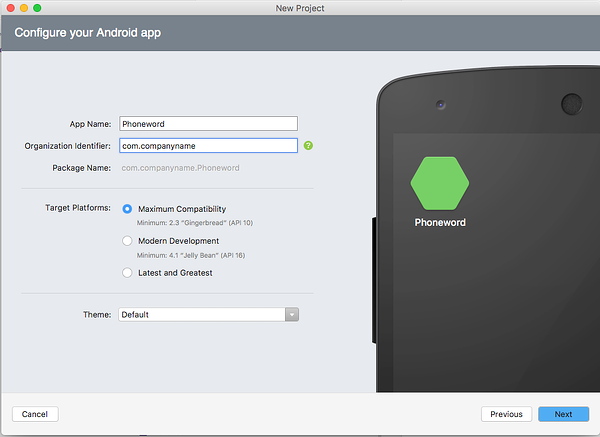
Geben Sie Ihrer neuen Anwendung im Dialogfeld Android-App konfigurieren den Namen Phoneword, und klicken Sie auf Weiter.
Belassen Sie im Dialogfeld Configure your new Android App (Neue Android-App konfigurieren) die Namen von Projektmappen und Projektdateien bei Phoneword, und klicken Sie auf Erstellen, um das Projekt zu erstellen.
Erstellen eines Layouts
Tipp
Neuere Releases von Visual Studio unterstützen das Öffnen von XML-Dateien in Android Designer.
Sowohl AXML- als auch XML-Dateien werden in Android Designer unterstützt.
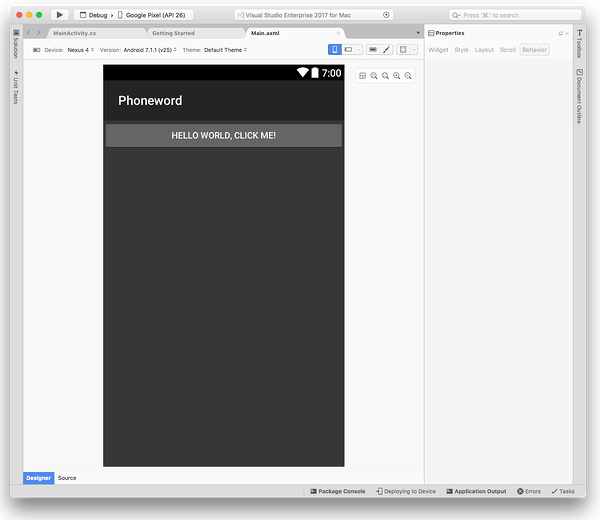
Nachdem das neue Projekt erstellt wurde, erweitern Sie den Ressourcen-Ordner und dann den Layout-Ordner im Projektmappenpad. Doppelklicken Sie auf Main.axml, um es in Android Designer zu öffnen. Dies ist die Layoutdatei für den Bildschirm, wenn diese im Android Designer angezeigt wird:
Wählen Sie die Hallo Welt aus, klicken Sie auf mich! Schaltfläche auf der Entwurfsoberfläche, und drücken Sie die ENTF-TASTE, um sie zu entfernen.
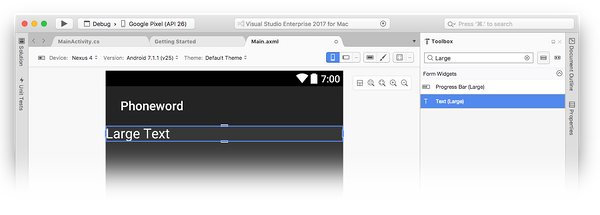
Geben Sie in der Toolbox (der Bereich auf der rechten Seite) text in das Suchfeld ein, und ziehen Sie ein Text (groß)-Widget auf die Entwurfsoberfläche (Bereich in der Mitte):
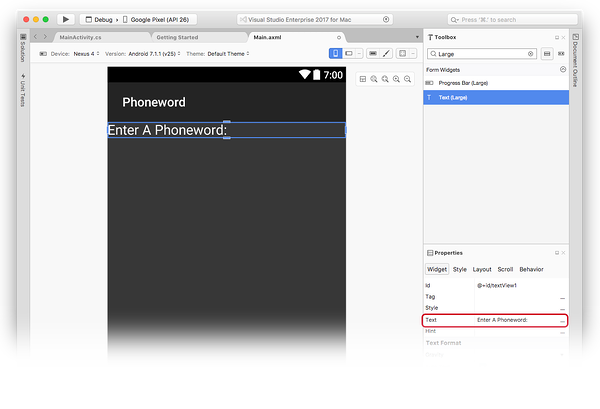
Wählen Sie das Text (groß)-Widget auf der Entwurfsoberfläche aus, und verwenden Sie den Eigenschaften-Bereich, um die Text-Eigenschaft des Text (groß)-Widgets in Enter a Phoneword: zu ändern, wie hier gezeigt:
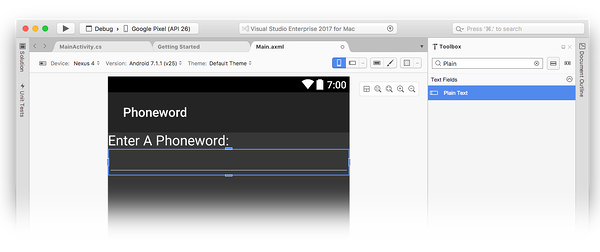
Ziehen Sie danach ein Klartext-Widget aus der Toolbox auf die Entwurfsoberfläche, und platzieren Sie es unterhalb des Text (groß)-Widgets. Beachten Sie, dass Sie das Suchfeld zum Auffinden von Widgets nach Namen verwenden können:
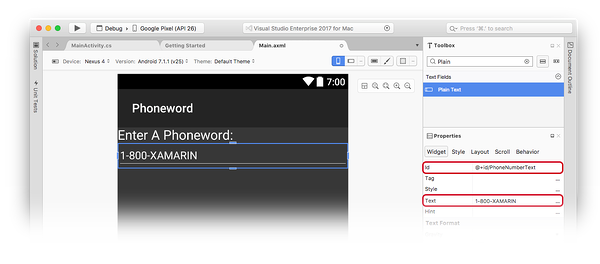
Wählen Sie das Klartext-Widget auf der Entwurfsoberfläche aus, und verwenden Sie das Eigenschaftenpad, um die Id-Eigenschaft des Klartext-Widgets zu @+id/PhoneNumberText und die Text-Eigenschaft zu 1-855-XAMARIN zu ändern:
Ziehen Sie eine Schaltfläche aus der Toolbox auf die Entwurfsoberfläche, und platzieren Sie sie unterhalb des Klartext-Widgets:
Wählen Sie die Schaltfläche auf der Entwurfsoberfläche aus, und verwenden Sie das Eigenschaftenpad, um die Id-Eigenschaft der Schaltfläche zu @+id/TranslateButton und die Text-Eigenschaft zu Translate zu ändern:
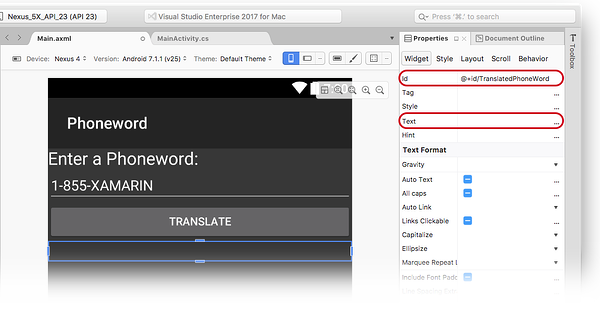
Ziehen Sie aus der Toolbox ein TextView-Objekt auf die Entwurfsoberfläche, und platzieren Sie dieses unterhalb des Widgets Schaltfläche. Wenn TextView aktiviert ist, legen Sie die id-Eigenschaft von TextView auf @+id/TranslatedPhoneWord fest, und ändern Sie text in eine leere Zeichenfolge:
Speichern Sie Ihre Arbeit, indem Sie + S drücken.
Schreiben von Code
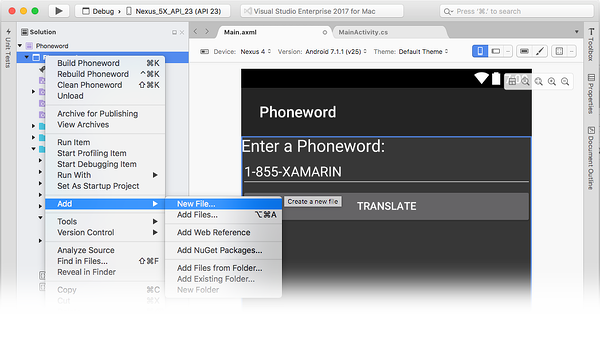
Fügen Sie jetzt Code hinzu, um alphanumerische Telefonnummern in numerische Telefonnummern zu übersetzen. Fügen Sie dem Projekt eine neue Datei hinzu, indem Sie auf das Zahnradsymbol neben dem Phoneword-Projekt im Projektmappenkreuz klicken und "Neue Datei hinzufügen>..." auswählen:
Wählen Sie im Dialogfeld "Neue Datei " die Option "Allgemein > leere Klasse" aus, nennen Sie die neue Datei "PhoneTranslator", und klicken Sie auf " Neu". Dadurch wird eine neue leere C#-Klasse für uns erstellt.
Entfernen Sie den gesamten Vorlagencode aus der neuen Klasse, und ersetzen Sie ihn durch folgenden Code:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Speichern Sie die Änderungen an der PhoneTranslator.cs Datei, indem Sie "Datei > speichern" (oder durch Drücken von (') + S) auswählen und dann die Datei schließen. Stellen Sie durch erneutes Erstellen der Projektmappe sicher, dass keine Kompilierungsfehler vorhanden sind.
Einrichten der Benutzeroberfläche
Der nächste Schritt besteht im Hinzufügen von Code, um die Benutzeroberfläche zu verknüpfen, indem Sie zugrunde liegenden Code in die MainActivity-Klasse einfügen.
Doppelklicken Sie auf MainActivity.cs im Lösungspad, um sie zu öffnen.
Fügen Sie zunächst einen Ereignishandler zur Schaltfläche Übersetzen hinzu. Suchen Sie in der MainActivity-Klasse die Methode OnCreate. Fügen Sie den Schaltflächencode in OnCreate unter den base.OnCreate(bundle)- und SetContentView (Resource.Layout.Main)-Aufrufen hinzu. Entfernen Sie jeden vorhandenen Code für die Schaltflächenverarbeitung (d.h. Code, der auf Resource.Id.myButton verweist und einen Klick-Handler dafür erstellt), sodass die Methode OnCreate der folgenden ähnelt:
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Our code will go here
}
}
}
Sie erhalten als nächstes einen Verweis auf die Steuerelemente, die in der Layoutdatei über den Android Designer erstellt wurden. Fügen Sie in der OnCreate-Methode nach dem Aufruf von SetContentView folgenden Code hinzu:
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneWord);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Fügen Sie Code hinzu, der auf den Benutzer reagiert, wenn dieser auf die Übersetzen-Schaltfläche klickt. Fügen Sie dazu den folgenden Code zur OnCreate-Methode hinzu (nach den Zeilen, die im letzten Schritt hinzugefügt wurden):
// Add code to translate number
string translatedNumber = string.Empty;
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Speichern Sie Ihre Arbeit, und erstellen Sie die Anwendung, indem Sie "Alles > erstellen" (oder durch Drücken von (') +B) auswählen. Wenn die Anwendung kompiliert wird, erhalten Sie eine Erfolgsmeldung am oberen Rand von Visual Studio für Mac:
Wenn Fehler auftreten, wiederholen Sie die vorherigen Schritte, und beheben Sie alle Fehler, bis die Anwendung erfolgreich erstellt wird. Wenn Sie einen Buildfehler wie Resource does not exist in the current context (Ressource ist im aktuellen Kontext nicht vorhanden) erhalten, überprüfen Sie, ob der Name des Namespaces in MainActivity.cs dem Projektnamen (Phoneword) entspricht, und erstellen Sie dann die Projektmappe völlig neu. Wenn weiterhin Buildfehler auftreten, stellen Sie sicher, dass Sie die neuesten Updates für Xamarin.Android und Visual Studio für Mac installiert haben.
Festlegen der Bezeichnung und des App-Symbols
Da Sie jetzt über eine funktionierende Anwendung verfügen, geben Sie ihr den letzten Schliff! Starten Sie durch Bearbeiten der Label für MainActivity.
Android zeigt Label am oberen Bildschirmrand, damit Benutzer wissen, wo sie sich in der Anwendung befinden. Ändern Sie am oberen Rand der MainActivity-Klasse Label auf Phone Word, wie hier gezeigt:
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
...
}
}
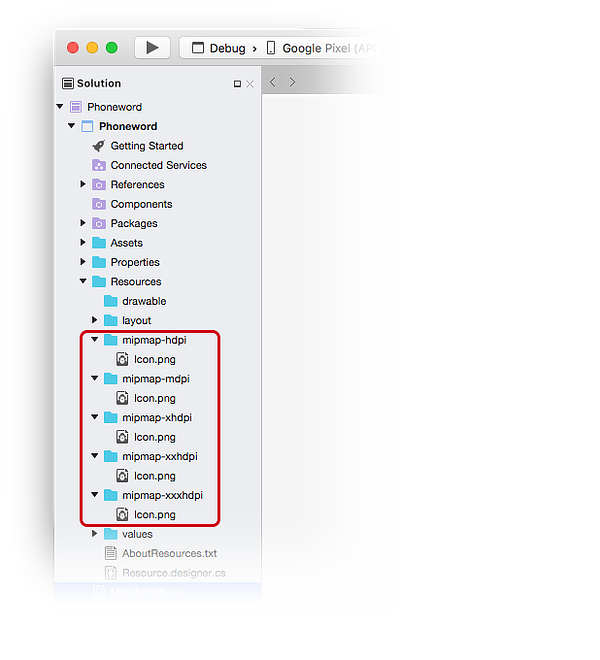
Legen Sie nun das Anwendungssymbol fest. Standardmäßig stellt Visual Studio für Mac ein Standardsymbol für das Projekt bereit. Löschen Sie diese Dateien aus der Projektmappe, und ersetzen Sie diese durch ein anderes Symbol. Erweitern Sie den Ordner Ressourcen im Lösungspad. Beachten Sie, dass es fünf Ordner mit dem Präfix mipmap- gibt und dass jeder dieser Ordner eine einzelne Icon.png-Datei enthält:
Es ist erforderlich, jede dieser Symboldateien aus dem Projekt zu löschen. Klicken Sie jeweils mit der rechten Maustaste auf die Icon.png-Dateien, und klicken Sie im Kontextmenü auf Entfernen:
Klicken Sie im Dialogfeld auf die Schaltfläche Löschen.
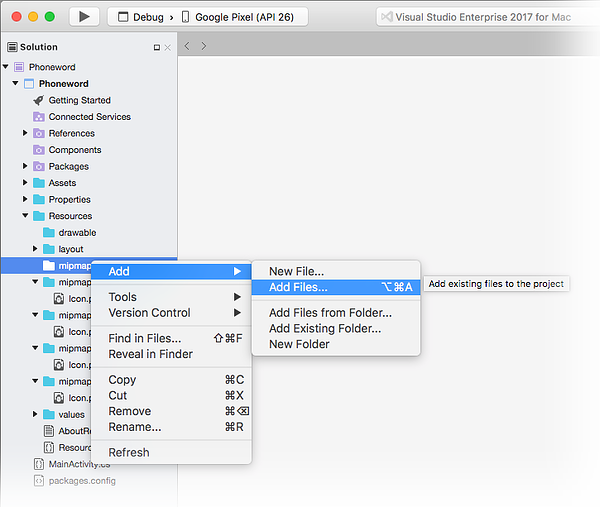
Laden Sie dann die Xamarin-App-Symbole herunter, und entpacken Sie diese. Diese ZIP-Datei enthält die Symbole für die Anwendung. Die Symbole sind visuell identisch, liegen aber in verschiedenen Auflösungen vor, sodass sie richtig auf verschiedenen Geräten mit verschiedenen Bildschirmdichten gerendert werden können. Die Dateien müssen in das Xamarin.Android-Projekt kopiert werden. Klicken Sie in Visual Studio für Mac im Solution Pad mit der rechten Maustaste auf den Ordner "mipmap-hdpi", und wählen Sie "Dateien hinzufügen" > aus:
Navigieren Sie vom Dialogfeld „Auswahl“ zum verpackten Verzeichnis der Xamarin-App-Symbole, und öffnen Sie den mipmap-hdpi-Ordner. Wählen Sie Icon.png aus, und klicken Sie auf Öffnen.
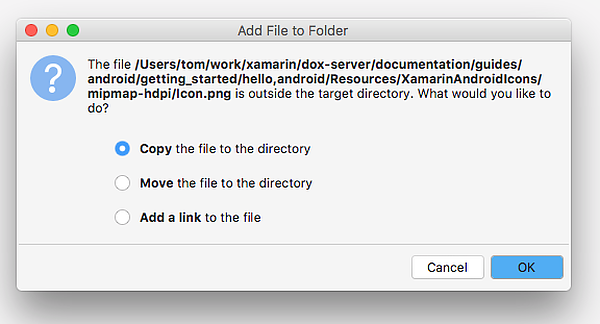
Wählen Sie im Dialogfeld Datei zum Ordner hinzufügenCopy the file into the directory (Datei in das Verzeichnis kopieren) aus, und klicken Sie auf OK:
Wiederholen Sie diese Schritte für jeden der mipmap-Ordner, bis die Inhalte der mipmap-Ordner für Xamarin-App-Symbole in ihre Gegenstücke, die mipmap-Ordner im Phoneword-Projekt, kopiert werden.
Nachdem alle Symbole in das Xamarin.Android-Projekt kopiert wurden, öffnen Sie das Dialogfeld Projektoptionen, indem Sie mit der rechten Maustaste auf das Projekt im Lösungspad klicken. Wählen Sie "Android-Anwendung erstellen>" und dann im Kombinationsfeld "Anwendung" aus@mipmap/icon:
Ausführen der App
Testen Sie die Anwendung am Schluss, indem Sie diese auf einem Android-Gerät oder auf einem Emulator ausführen und ein Phoneword übersetzen:
Informationen zum Ausführen der App auf einem Android-Gerät finden Sie unter Einrichten eines Geräts für die Entwicklung.
Herzlichen Glückwunsch, Sie haben Ihre erste Xamarin.Android-Anwendung fertiggestellt! Jetzt ist es an der Zeit, sich die Tools und Fertigkeiten, die Sie gerade gelernt haben, genau anzusehen. Als Nächstes lesen Sie Hello, Android Deep Dive (Hallo, Android: Ausführliche Erläuterungen).