Verwenden der Google Maps-API in Ihrer Anwendung
Die Maps-Anwendung bietet viele nützliche Verwendungsmöglichkeiten. Manchmal kann es aber wünschenswert sein, Karten direkt in Ihre Anwendung einzufügen. Zusätzlich zur integrierten Kartenanwendung bietet Google auch eine native Karten-API für Android. Die Maps-API eignet sich für Fälle, in denen Sie mehr Kontrolle über die Kartendarstellung erhalten möchten. Die Maps-API bietet u. a. folgende Möglichkeiten:
- Programmgesteuerte Änderung des Standpunkts der Karte.
- Hinzufügen und Anpassen von Markern.
- Versehen einer Karte mit Anmerkungen durch Überlagerungen.
Im Gegensatz zur mittlerweile veralteten Google Maps Android-API v1 ist Google Maps Android API v2 Bestandteil von Google Play Services. Eine Xamarin.Android-App muss einige erforderliche Voraussetzungen erfüllen, damit die Google Maps-API für Android verwendet werden kann.
Voraussetzungen für die Google Maps-API
Damit Sie die Maps-API verwenden können, müssen mehrere Schritte ausgeführt werden, z. B.:
- Abrufen eines Maps-API-Schlüssels
- Installieren des Google Play Services SDK
- Installieren des Xamarin.GooglePlayServices.Maps-Pakets von NuGet
- Angeben der erforderlichen Berechtigungen
- Erstellen eines Emulators mit den Google-APIs (optional)
Abrufen eines Google Maps-API-Schlüssels
Der erste Schritt besteht darin, einen Google Maps-API-Schlüssel anzufordern. (Sie können einen Schlüssel der alten Google Maps v1-API nicht verwenden.) Informationen zum Abrufen und Verwenden des API-Schlüssels mit Xamarin.Android finden Sie unter Abrufen eines Google Maps-API-Schlüssels.
Installieren des Google Play Services SDK
Google Play Services ist eine Technologie von Google, mit der Android-Anwendungen verschiedene Google-Features wie Google+, In-App-Abrechnung und Maps nutzen können. Diese Features sind auf Android-Geräten als Hintergrunddienste verfügbar, die im Google Play Services APK enthalten sind.
Android-Anwendungen interagieren über die Google Play Services-Clientbibliothek mit Google Play Services. Diese Bibliothek enthält die Schnittstellen und Klassen für die einzelnen Dienste, z. B. Maps. Das folgende Diagramm veranschaulicht die Beziehung zwischen einer Android-Anwendung und Google Play Services:

Die Android Maps-API wird im Rahmen von Google Play Services bereitgestellt. Damit eine Xamarin.Android-Anwendung die Maps-API verwenden kann, muss das Google Play Services SDK mit dem Android SDK-Manager installiert werden. Der folgende Screenshot zeigt, wo sich der Google Play Services-Client im Android SDK-Manager befindet:

Hinweis
Das Google Play Services APK ist ein lizenziertes Produkt, das möglicherweise nicht auf allen Geräten vorhanden ist. Wenn es nicht installiert ist, funktioniert Google Maps nicht auf dem Gerät.
Installieren des Xamarin.GooglePlayServices.Maps-Pakets von NuGet
Das Xamarin.GooglePlayServices.Maps-Paket enthält die Xamarin.Android-Bindungen für die Google Play Services Maps-API. Klicken Sie mit der rechten Maustaste auf den Ordner Verweise Ihres Projekts im Projektmappen-Explorer, um das Google Play Services Maps-Paket hinzuzufügen, und klicken Sie auf NuGet -Pakete verwalten... .

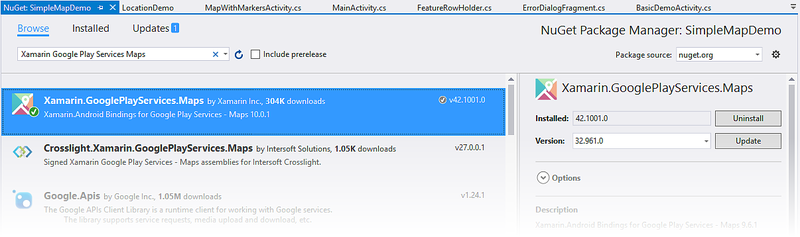
Daraufhin wird der NuGet Paket-Manager geöffnet. Klicken Sie auf Durchsuchen, und geben Sie Xamarin Google Play Services Maps im Suchfeld ein. Wählen Sie Xamarin.GooglePlayServices.Maps aus und klicken Sie auf Installieren. (Klicken Sie auf Aktualisieren, wenn dieses Paket bereits installiert wurde.)
Beachten Sie, dass die folgenden Abhängigkeitspakete ebenfalls installiert werden:
- Xamarin.GooglePlayServices.Base
- Xamarin.GooglePlayServices.Basement
- Xamarin.GooglePlayServices.Tasks
Angeben der erforderlichen Berechtigungen
Apps müssen die Hardware- und Berechtigungsanforderungen erfüllen, damit die Google Maps-API verwendet werden kann. Einige Berechtigungen werden automatisch durch das Google Play Services SDK erteilt, sodass ein Entwickler diese nicht explizit zu AndroidManifest.XML hinzufügen muss:
Zugriff auf den Netzwerkstatus : Die Karten-API muss überprüfen können, ob sie die Kartenkacheln herunterladen kann.
Internetzugriff : Internetzugriff ist erforderlich, um die Kartenkacheln herunterzuladen und mit den Google Play-Servern für den API-Zugriff zu kommunizieren.
Die folgenden Berechtigungen und Features müssen in der AndroidManifest.XML für die Google Maps Android-API angegeben werden:
OpenGL ES v2 : Die Anwendung muss die Anforderung für OpenGL ES v2 deklarieren.
Google Maps-API-Schlüssel : Der API-Schlüssel wird verwendet, um zu bestätigen, dass die Anwendung registriert und zur Nutzung von Google Play Services autorisiert ist. Weitere Informationen zu diesem Schlüssel finden Sie unter Abrufen eines Google Maps-API-Schlüssels.
Anfordern des Apache HTTP-Legacyclients : Apps, die android 9.0 (API-Ebene 28) oder höher als Ziel haben, müssen angeben, dass der Apache HTTP-Legacyclient eine optionale Zu verwendende Bibliothek ist.
Zugriff auf die webbasierten Google-Dienste : Die Anwendung benötigt Berechtigungen für den Zugriff auf Google-Webdienste, die die Android Maps-API verwenden.
Berechtigungen für Google Play Services-Benachrichtigungen : Der Anwendung muss die Berechtigung zum Empfangen von Remotebenachrichtigungen von Google Play Services erteilt werden.
Zugriff auf Standortanbieter : Dies sind optionale Berechtigungen. Sie ermöglichen es der
GoogleMap-Klasse, den Standort des Geräts auf der Karte anzuzeigen.
Außerdem wurde die Apache HTTP-Clientbibliothek Android 9 aus „bootclasspath“ entfernt und ist daher für Anwendungen, die auf API 28 oder höher ausgerichtet sind, nicht verfügbar. Damit der Apache HTTP-Client weiterhin in Anwendungen mit der API-Zielebene 28 oder höher verwendet werden kann, muss die folgende Zeile zum Knoten application der Datei AndroidManifest.XML hinzugefügt werden:
<application ...>
...
<uses-library android:name="org.apache.http.legacy" android:required="false" />
</application>
Hinweis
Bei sehr alten Versionen des Google Play SDK musste eine App die WRITE_EXTERNAL_STORAGE-Berechtigung anfordern. Diese Anforderung gilt bei den aktuellen Xamarin-Bindungen für Google Play Services nicht mehr.
Der folgende Codeausschnitt ist ein Beispiel für die Einstellungen, die zu AndroidManifest.XML hinzugefügt werden müssen:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionName="4.5" package="com.xamarin.docs.android.mapsandlocationdemo2" android:versionCode="6">
<uses-sdk android:minSdkVersion="23" android:targetSdkVersion="28" />
<!-- Google Maps for Android v2 requires OpenGL ES v2 -->
<uses-feature android:glEsVersion="0x00020000" android:required="true" />
<!-- Necessary for apps that target Android 9.0 or higher -->
<uses-library android:name="org.apache.http.legacy" android:required="false" />
<!-- Permission to receive remote notifications from Google Play Services -->
<!-- Notice here that we have the package name of our application as a prefix on the permissions. -->
<uses-permission android:name="<PACKAGE NAME>.permission.MAPS_RECEIVE" />
<permission android:name="<PACKAGE NAME>.permission.MAPS_RECEIVE" android:protectionLevel="signature" />
<!-- These are optional, but recommended. They will allow Maps to use the My Location provider. -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<application android:label="@string/app_name">
<!-- Put your Google Maps V2 API Key here. -->
<meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="YOUR_API_KEY" />
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
<!-- Necessary for apps that target Android 9.0 or higher -->
<uses-library android:name="org.apache.http.legacy" android:required="false" />
</application>
</manifest>
Zusätzlich zum Anfordern der BerechtigungenAndroidManifest.XMLmuss eine App auch Laufzeitberechtigungsprüfungen für die ACCESS_COARSE_LOCATION Berechtigungen und durchführen ACCESS_FINE_LOCATION . Weitere Informationen zum Ausführen von Laufzeitberechtigungsprüfungen finden Sie in der Anleitung zu Xamarin.Android-Berechtigungen.
Erstellen eines Emulators mit Google-APIs
Falls kein physisches Android-Gerät mit Google Play-Diensten installiert ist, können Sie ein Emulatorimage für die Entwicklung erstellen. Weitere Informationen finden Sie unter Geräte-Manager.
Die GoogleMap-Klasse
Wenn die Voraussetzungen erfüllt sind, kann die Entwicklung der Anwendung unter Verwendung der Android Maps-API beginnen. Die GoogleMap-Klasse ist die Haupt-API, die eine Xamarin.Android-Anwendung für die Anzeige und Interaktion mit Google Maps für Android verwendet. Diese Klasse erfüllt folgende Aufgaben:
Interaktion mit Google Play-Diensten, um die Anwendung mit dem Google-Webdienst zu autorisieren.
Herunterladen, Zwischenspeichern und Anzeigen der Kartenkacheln.
Anzeigen von Steuerelementen wie Schwenken und Vergrößern auf der Benutzeroberfläche.
Zeichnen von Markern und geometrischen Formen auf Karten.
Es gibt zwei Möglichkeiten, um GoogleMap zu einer Aktivität hinzuzufügen:
MapFragment – MapFragment ist ein spezielles Fragment, das als Host für das
GoogleMap-Objekt fungiert. FürMapFragmentist die Android API-Ebene 12 oder höher erforderlich. Ältere Android-Versionen können SupportMapFragment verwenden. Diese Anleitung konzentriert sich auf die Verwendung derMapFragment-Klasse.MapView – MapView ist eine spezielle View-Unterklasse, die als Host für ein
GoogleMap-Objekt fungieren kann. Benutzer dieser Klasse müssen alle Lebenszyklusmethoden einer Aktivität an dieMapView-Klasse weiterleiten.
Alle diese Container machen eine Map-Eigenschaft verfügbar, die eine Instanz von GoogleMap zurückgibt. Vorzugsweise sollte die MapFragment-Klasse verwendet werden, da es sich um eine einfachere API handelt, die den Umfang von Boilerplate-Code reduziert, den ein Entwickler manuell implementieren muss.
Hinzufügen von MapFragment zu einer Aktivität
Der folgende Screenshot zeigt ein Beispiel für ein einfaches MapFragment:
Ähnlich wie bei anderen Fragment-Klassen gibt es zwei Möglichkeiten, ein MapFragment zu einer Aktivität hinzuzufügen:
Deklarativ –
MapFragmentkann über die XML-Layoutdatei für die Aktivität hinzugefügt werden. Der folgende XML-Codeausschnitt zeigt ein Beispiel für die Verwendung desfragment-Elements:<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" class="com.google.android.gms.maps.MapFragment" />Programmgesteuert –
MapFragmentkann programmgesteuert mit derMapFragment.NewInstance-Methode instanziiert und dann zu einer Aktivität hinzugefügt werden. Dieser Codeausschnitt zeigt die einfachste Möglichkeit, um einMapFragment-Objekt zu instanziieren und zu einer Aktivität hinzuzufügen:var mapFrag = MapFragment.NewInstance(); activity.FragmentManager.BeginTransaction() .Add(Resource.Id.map_container, mapFrag, "map_fragment") .Commit();Es ist möglich, das
MapFragment-Objekt zu konfigurieren, indem einGoogleMapOptions-Objekt anNewInstanceübergeben wird. Dies wird im Abschnitt GoogleMap-Eigenschaften weiter unten in dieser Anleitung erläutert.
Die MapFragment.GetMapAsync-Methode wird verwendet, um die GoogleMap zu initialisieren, die vom Fragment gehostet wird, und um einen Verweis auf das Map-Objekt zu erhalten, das von MapFragment gehostet wird. Diese Methode übernimmt ein Objekt, das die IOnMapReadyCallback-Schnittstelle implementiert.
Diese Schnittstelle verfügt über eine einzelne Methode, IMapReadyCallback.OnMapReady(MapFragment map), die aufgerufen wird, wenn eine Interaktion der App mit dem GoogleMap-Objekt möglich ist. Der folgende Codeausschnitt zeigt, wie eine Android-Aktivität ein MapFragment initialisieren und die IOnMapReadyCallback-Schnittstelle implementieren kann:
public class MapWithMarkersActivity : AppCompatActivity, IOnMapReadyCallback
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.MapLayout);
var mapFragment = (MapFragment) FragmentManager.FindFragmentById(Resource.Id.map);
mapFragment.GetMapAsync(this);
// remainder of code omitted
}
public void OnMapReady(GoogleMap map)
{
// Do something with the map, i.e. add markers, move to a specific location, etc.
}
}
Kartentypen
Es gibt fünf verschiedenartige Karten, die über die Google Maps-API verfügbar sind:
Normal – Dies ist der Standardkartentyp. Auf dieser Karte werden Straßen und wichtige Landschaftsstrukturen zusammen mit einigen Sehenswürdigkeiten (z. B. Gebäude und Brücken) angezeigt.
Satellite – Auf dieser Karte werden Satellitenfotos angezeigt.
Hybrid – Auf dieser Karte werden Satellitenfotos und Straßenkarten angezeigt.
Gelände : Dies zeigt in erster Linie topografische Merkmale mit einigen Straßen.
Keine : Diese Zuordnung lädt keine Kacheln, sie wird als leeres Raster gerendert.
Die folgende Abbildung zeigt drei der verschiedenen Kartentypen (von links nach rechts: Normal, Hybrid, Terrain):
Mit der GoogleMap.MapType-Eigenschaft wird der angezeigte Kartentyp festgelegt oder geändert. Der folgende Codeausschnitt veranschaulicht, wie eine Satellitenkarte angezeigt wird:
public void OnMapReady(GoogleMap map)
{
map.MapType = GoogleMap.MapTypeHybrid;
}
GoogleMap-Eigenschaften
GoogleMap definiert mehrere Eigenschaften, die die Funktionalität und Darstellung der Karte steuern können. Eine Möglichkeit, den Anfangszustand einer GoogleMap zu konfigurieren, besteht darin, beim Erstellen von MapFragment ein GoogleMapOptions-Objekt zu übergeben. Der folgende Codeausschnitt ist ein Beispiel für die Verwendung eines GoogleMapOptions-Objekts beim Erstellen von MapFragment:
GoogleMapOptions mapOptions = new GoogleMapOptions()
.InvokeMapType(GoogleMap.MapTypeSatellite)
.InvokeZoomControlsEnabled(false)
.InvokeCompassEnabled(true);
FragmentTransaction fragTx = FragmentManager.BeginTransaction();
mapFragment = MapFragment.NewInstance(mapOptions);
fragTx.Add(Resource.Id.map, mapFragment, "map");
fragTx.Commit();
Die andere Möglichkeit, eine GoogleMap zu konfigurieren, besteht darin, die Eigenschaften in den UiSettings des Map-Objekts zu ändern. Das nächste Codebeispiel zeigt, wie eine GoogleMap konfiguriert wird, um die Zoomsteuerelemente und einen Kompass anzuzeigen:
public void OnMapReady(GoogleMap map)
{
map.UiSettings.ZoomControlsEnabled = true;
map.UiSettings.CompassEnabled = true;
}
Interaktion mit der GoogleMap
Die Android Maps-API umfasst APIs, mit denen eine Aktivität den Standpunkt ändern, Marker hinzufügen, benutzerdefinierte Überlagerungen einfügen oder geometrische Formen zeichnen kann. In diesem Abschnitt wird erläutert, wie einige dieser Aufgaben in Xamarin.Android bewerkstelligt werden.
Ändern des Standpunkts
Karten werden basierend auf der Mercator-Projektion als flache Ebene auf dem Bildschirm modelliert. Die Kartenansicht ist die Sicht einer Kamera, die direkt nach unten auf diese Ebene gerichtet ist. Die Position der Kamera kann gesteuert werden, indem Position, Zoom, Kippwinkel und Richtung geändert werden. Die CameraUpdate-Klasse wird verwendet, um die Kameraposition zu verschieben.
CameraUpdate-Objekte werden nicht direkt instanziiert, stattdessen stellt die Maps-API die CameraUpdateFactory-Klasse bereit.
Nachdem ein CameraUpdate-Objekt erstellt wurde, wird es als Parameter an die GoogleMap.MoveCamera- oder GoogleMap.AnimateCamera-Methode übergeben. Die MoveCamera-Methode aktualisiert die Karte sofort, während die AnimateCamera-Methode einen glatten, animierten Übergang ermöglicht.
Dieser Codeausschnitt ist ein einfaches Beispiel für die Verwendung von CameraUpdateFactory, um ein CameraUpdate zu erstellen, mit dem der Zoomfaktor der Karte um eins erhöht wird:
MapFragment mapFrag = (MapFragment) FragmentManager.FindFragmentById(Resource.Id.my_mapfragment_container);
mapFrag.GetMapAsync(this);
...
public void OnMapReady(GoogleMap map)
{
map.MoveCamera(CameraUpdateFactory.ZoomIn());
}
Die Maps-API stellt eine CameraPosition bereit, die alle möglichen Werte für die Kameraposition aggregiert. Eine Instanz dieser Klasse kann an die CameraUpdateFactory.NewCameraPosition-Methode übergeben werden, die ein CameraUpdate-Objekt zurückgibt. Die Maps-API enthält auch die CameraPosition.Builder-Klasse, die eine Fluent-API zum Erstellen von CameraPosition-Objekten bereitstellt.
Der folgende Codeausschnitt zeigt ein Beispiel für das Erstellen von CameraUpdate aus einer CameraPosition und dessen Verwendung zum Ändern der Kameraposition in einer GoogleMap:
public void OnMapReady(GoogleMap map)
{
LatLng location = new LatLng(50.897778, 3.013333);
CameraPosition.Builder builder = CameraPosition.InvokeBuilder();
builder.Target(location);
builder.Zoom(18);
builder.Bearing(155);
builder.Tilt(65);
CameraPosition cameraPosition = builder.Build();
CameraUpdate cameraUpdate = CameraUpdateFactory.NewCameraPosition(cameraPosition);
map.MoveCamera(cameraUpdate);
}
Im vorherigen Codeausschnitt wird eine bestimmte Position auf der Karte durch die LatLng-Klasse dargestellt. Der Zoomfaktor wird auf 18 festgelegt (ein willkürlicher Zoomfaktor, der von Google Maps verwendet wird). Die Bearing-Richtung ist der Kompasswert im Uhrzeigersinn ausgehend von der Nordrichtung. Die Tilt-Eigenschaft steuert den Sichtwinkel und legt einen Winkel von 25 Grad zur Senkrechten fest. Der folgende Screenshot zeigt die GoogleMap nach Ausführung des obigen Codes:
Zeichnen auf der Karte
Die Android Maps-API umfasst APIs zum Zeichnen folgender Elemente auf einer Karte:
Marker – Hierbei handelt es sich um spezielle Symbole, mit denen eine einzelne Position auf der Karte gekennzeichnet wird.
Überlagerungen – Hierbei handelt es sich um ein Bild, mit dem mehrere Positionen oder Bereiche auf der Karte gekennzeichnet werden können.
Linien, Polygone und Kreise – Diese APIs bieten Aktivitäten die Möglichkeit, Formen zu einer Karte hinzuzufügen.
Marker
Die Maps-API umfasst eine Marker-Klasse, die alle Daten einer einzelnen Position auf einer Karte kapselt. Die Marker-Klasse verwendet standardmäßig ein Standardsymbol, das von Google Maps bereitgestellt wird. Es ist möglich, das Aussehen eines Markers anzupassen und auf Benutzerklicks zu reagieren.
Hinzufügen eines Markers
Um einen Marker zu einer Karte hinzuzufügen, müssen Sie ein neues MarkerOptions-Objekt erstellen und dann die AddMarker-Methode für eine GoogleMap-Instanz aufzurufen. Diese Methode gibt ein Marker-Objekt zurück.
public void OnMapReady(GoogleMap map)
{
MarkerOptions markerOpt1 = new MarkerOptions();
markerOpt1.SetPosition(new LatLng(50.379444, 2.773611));
markerOpt1.SetTitle("Vimy Ridge");
map.AddMarker(markerOpt1);
}
Der Titel des Markers wird in einem Infofenster angezeigt, wenn der Benutzer auf den Marker tippt. Der folgende Screenshot zeigt, wie dieser Marker aussieht:
Anpassen eines Markers
Es ist möglich, das vom Marker verwendete Symbol anzupassen, indem die MarkerOptions.InvokeIcon-Methode beim Hinzufügen des Markers zur Karte aufgerufen wird.
Diese Methode übernimmt ein BitmapDescriptor-Objekt, das die zum Rendern des Symbols erforderlichen Daten enthält. Die BitmapDescriptorFactory-Klasse stellt einige Hilfsmethoden bereit, um die BitmapDescriptor-Erstellung zu vereinfachen. In der folgenden Liste sind einige dieser Methoden aufgeführt:
DefaultMarker(float colour)– Verwenden Sie den standardmäßigen Google Maps-Marker, ändern Sie jedoch die Farbe.FromAsset(string assetName)– Verwenden Sie ein benutzerdefiniertes Symbol aus der angegebenen Datei im Ordner Assets.FromBitmap(Bitmap image)– Verwenden Sie die angegebene Bitmap als Symbol.FromFile(string fileName)– Erstellen Sie das benutzerdefinierte Symbol aus der Datei am angegebenen Pfad.FromResource(int resourceId)– Erstellen Sie ein benutzerdefiniertes Symbol aus der angegebenen Ressource.
Der folgende Codeausschnitt zeigt ein Beispiel für das Erstellen eines blaugrünen Standardmarkers:
public void OnMapReady(GoogleMap map)
{
MarkerOptions markerOpt1 = new MarkerOptions();
markerOpt1.SetPosition(new LatLng(50.379444, 2.773611));
markerOpt1.SetTitle("Vimy Ridge");
var bmDescriptor = BitmapDescriptorFactory.DefaultMarker (BitmapDescriptorFactory.HueCyan);
markerOpt1.InvokeIcon(bmDescriptor);
map.AddMarker(markerOpt1);
}
Infofenster
Infofenster sind spezielle Popupfenster, in denen Informationen angezeigt werden, wenn der Benutzer auf einen bestimmten Marker tippt. Standardmäßig wird im Infofenster der Inhalt des Markertitels angezeigt. Wenn kein Titel zugewiesen wurde, wird kein Infofenster angezeigt. Es kann jeweils nur ein Infofenster angezeigt werden.
Sie können das Infofenster anpassen, indem Sie die GoogleMap.IInfoWindowAdapter-Schnittstelle implementieren. Es gibt zwei wichtige Methoden in dieser Schnittstelle:
public View GetInfoWindow(Marker marker)– Diese Methode wird aufgerufen, um ein benutzerdefiniertes Infofenster für einen Marker abzurufen. Wirdnullzurückgegeben, wird das Standardfensterrendering verwendet. Wenn die Methode eine Ansicht zurückgibt, wird die betreffende Ansicht im Rahmen des Infofensters platziert.public View GetInfoContents(Marker marker)– Diese Methode wird nur aufgerufen, wenn GetInfoWindow zurückgibtnull. Diese Methode kann einennull-Wert zurückgeben, wenn das Standardrendering des Infofensterinhaltes verwendet werden soll. Andernfalls sollte diese Methode eine Ansicht mit dem Inhalt des Infofensters zurückgeben.
Ein Infofenster ist keine Liveansicht, Android konvertiert die Ansicht stattdessen in eine statische Bitmap und zeigt diese im Bild an. Dies bedeutet, dass ein Infofenster nicht auf Berührungsereignisse oder Berührungsgesten reagieren kann und nicht automatisch aktualisiert wird. Zum Aktualisieren eines Infofensters muss die GoogleMap.ShowInfoWindow-Methode aufgerufen werden.
Die folgende Abbildung veranschaulicht einige Beispiele für angepasste Infofenster. Das Bild auf der linken Seite umfasst angepasste Inhalte, während im Bild auf der rechten Seite Fenster und Inhalt mit abgerundeten Ecken angepasst wurden:

Geländeüberlagerungen
Anders als Marker, die eine bestimmte Position auf einer Karte kennzeichnen, ist GroundOverlay ein Bild, das zum Kennzeichnen mehrerer Positionen oder eines Bereichs auf der Karte verwendet wird.
Hinzufügen einer Geländeüberlagerung
Das Hinzufügen einer Geländeüberlagerung zu einer Karte ähnelt dem Hinzufügen eines Markers zu einer Karte. Zuerst wird ein GroundOverlayOptions-Objekt erstellt. Dieses Objekt wird dann als Parameter an die GoogleMap.AddGroundOverlay-Methode übergeben, die ein GroundOverlay-Objekt zurückgibt. Dieser Codeausschnitt ist ein Beispiel für das Hinzufügen einer Geländeüberlagerung zu einer Karte:
BitmapDescriptor image = BitmapDescriptorFactory.FromResource(Resource.Drawable.polarbear);
GroundOverlayOptions groundOverlayOptions = new GroundOverlayOptions()
.Position(position, 150, 200)
.InvokeImage(image);
GroundOverlay myOverlay = googleMap.AddGroundOverlay(groundOverlayOptions);
Der folgende Screenshot zeigt diese Überlagerung auf einer Karte:
Linien, Kreise und Polygone
Es gibt drei verschiedene geometrischen Figuren, die zu einer Karte hinzugefügt werden können:
Polyline – Hierbei handelt es sich um eine Reihe verbundener Liniensegmente. Damit kann ein Weg auf einer Karte markiert oder eine geometrische Form erstellt werden.
Circle – Zeichnet einen Kreis auf der Karte.
Polygon – Hierbei handelt es sich um eine geschlossene Form zum Markieren von Bereichen in einer Karte.
Polylinien
Bei einer Polylinie handelt es sich um eine Liste von aufeinander folgenden LatLng-Objekten, die Eckpunkte der einzelnen Liniensegmente angeben. Eine Polylinie wird erstellt, indem zuerst ein PolylineOptions-Objekt erstellt wird und dann Punkte hinzugefügt werden. Das PolylineOption-Objekt wird dann durch Aufrufen der AddPolyline-Methode an ein GoogleMap-Objekt übergeben.
PolylineOption rectOptions = new PolylineOption();
rectOptions.Add(new LatLng(37.35, -122.0));
rectOptions.Add(new LatLng(37.45, -122.0));
rectOptions.Add(new LatLng(37.45, -122.2));
rectOptions.Add(new LatLng(37.35, -122.2));
rectOptions.Add(new LatLng(37.35, -122.0)); // close the polyline - this makes a rectangle.
googleMap.AddPolyline(rectOptions);
Kreise
Kreise werden erstellt, indem zuerst ein CircleOption-Objekt instanziiert wird, das den Mittelpunkt und den Radius des Kreises in Metern angibt. Der Kreis wird auf der Karte gezeichnet, indem GoogleMap.AddCircle aufgerufen wird. Der folgende Codeausschnitt veranschaulicht, wie ein Kreis gezeichnet wird:
CircleOptions circleOptions = new CircleOptions ();
circleOptions.InvokeCenter (new LatLng(37.4, -122.1));
circleOptions.InvokeRadius (1000);
googleMap.AddCircle (circleOptions);
Polygone
Polygone weisen Ähnlichkeit mit Polyline-Linien auf, sind jedoch geschlossen.
Polygons sind eine geschlossene Schleife und haben ihren Inneren gefüllt. Polygons werden genau auf die gleiche Weise wie ein Polylineerstellt, mit Ausnahme der aufgerufenen GoogleMap.AddPolygon-Methode .
Im Gegensatz zu einer Polyline ist ein Polygon selbstschließend. Das Polygon wird automatisch geschlossen, indem die AddPolygon-Methode eine Verbindungslinie zwischen dem ersten und dem letzten Punkt zeichnet. Der folgende Codeausschnitt erstellt ein massives Rechteck über demselben Bereich wie der obige Codeausschnitt im Polyline-Beispiel.
PolygonOptions rectOptions = new PolygonOptions();
rectOptions.Add(new LatLng(37.35, -122.0));
rectOptions.Add(new LatLng(37.45, -122.0));
rectOptions.Add(new LatLng(37.45, -122.2));
rectOptions.Add(new LatLng(37.35, -122.2));
// notice we don't need to close off the polygon
googleMap.AddPolygon(rectOptions);
Reagieren auf Benutzerereignisse
Es gibt drei verschiedenartige Benutzerinteraktionen für eine Karte:
MarkerClick – Der Benutzer klickt auf einen Marker.
MarkerDrag – Der Benutzer zieht einen Marker.
InfoWindowClick – Der Benutzer klickt auf ein Infofenster.
Diese Ereignisse werden nachstehend ausführlicher erläutert.
MarkerClick-Ereignisse
Das MarkerClicked-Ereignis wird ausgelöst, wenn der Benutzer auf einen Marker tippt. Dieses Ereignis akzeptiert ein GoogleMap.MarkerClickEventArgs-Objekt als Parameter. Diese Klasse enthält zwei Eigenschaften:
GoogleMap.MarkerClickEventArgs.Handled– Diese Eigenschaft sollte auftruefestgelegt werden, um anzugeben, dass der Ereignishandler das Ereignis verbraucht hat. Bei Festlegung auffalsetritt das Standardverhalten zusätzlich zum benutzerdefinierten Verhalten des Ereignishandlers auf.Marker– Diese Eigenschaft ist ein Verweis auf den Marker, der dasMarkerClickEreignis ausgelöst hat.
Dieser Codeausschnitt zeigt ein Beispiel für ein MarkerClick, das die Kameraposition in eine neue Position auf der Karte ändert:
void MapOnMarkerClick(object sender, GoogleMap.MarkerClickEventArgs markerClickEventArgs)
{
markerClickEventArgs.Handled = true;
var marker = markerClickEventArgs.Marker;
if (marker.Id.Equals(gotMauiMarkerId))
{
LatLng InMaui = new LatLng(20.72110, -156.44776);
// Move the camera to look at Maui.
PositionPolarBearGroundOverlay(InMaui);
googleMap.AnimateCamera(CameraUpdateFactory.NewLatLngZoom(InMaui, 13));
gotMauiMarkerId = null;
polarBearMarker.Remove();
polarBearMarker = null;
}
else
{
Toast.MakeText(this, $"You clicked on Marker ID {marker.Id}", ToastLength.Short).Show();
}
}
MarkerDrag-Ereignisse
Dieses Ereignis wird ausgelöst, wenn der Benutzer den Marker ziehen möchte. Standardmäßig können Marker nicht gezogen werden. Ein Marker kann als ziehbar festgelegt werden, indem die Marker.Draggable-Eigenschaft auf true festgelegt wird oder die MarkerOptions.Draggable-Methode mit true als Parameter aufgerufen wird.
Um den Marker zu ziehen, muss der Benutzer zuerst länger auf den Marker klicken und der Finger muss danach auf der Karte bleiben. Wird der Finger des Benutzers auf dem Bildschirm gezogen, wird der Marker bewegt. Hebt der Benutzer den Finger vom Bildschirm, bleibt der Marker an der betreffenden Stelle stehen.
Die folgende Liste enthält eine Beschreibung der verschiedenen Ereignisse, die für einen ziehbaren Marker ausgelöst werden:
GoogleMap.MarkerDragStart(object sender, GoogleMap.MarkerDragStartEventArgs e)– Dieses Ereignis wird ausgelöst, wenn der Benutzer den Marker zum ersten Mal zieht.GoogleMap.MarkerDrag(object sender, GoogleMap.MarkerDragEventArgs e)– Dieses Ereignis wird ausgelöst, wenn der Marker gezogen wird.GoogleMap.MarkerDragEnd(object sender, GoogleMap.MarkerDragEndEventArgs e)– Dieses Ereignis wird ausgelöst, wenn der Benutzer mit dem Ziehen des Markers fertig ist.
Alle EventArgs enthalten eine einzelne Eigenschaft namens P0, die auf das gezogene Marker-Objekt verweist.
InfoWindowClick-Ereignisse
Es kann jeweils nur ein Infofenster angezeigt werden. Wenn der Benutzer auf ein Infofenster in einer Karte klickt, wird vom Map-Objekt ein InfoWindowClick-Ereignis ausgelöst. Der folgende Codeausschnitt zeigt, wie ein Handler mit dem Ereignis verbunden wird:
public void OnMapReady(GoogleMap map)
{
map.InfoWindowClick += MapOnInfoWindowClick;
}
private void MapOnInfoWindowClick (object sender, GoogleMap.InfoWindowClickEventArgs e)
{
Marker myMarker = e.Marker;
// Do something with marker.
}
Beachten Sie, dass ein Infofenster eine statische View ist, die als Bild auf der Karte gerendert wird. Alle Widgets wie Schaltflächen, Kontrollkästchen oder Textansichten, die im Infofenster platziert werden, sind inaktiv und können nicht auf integrierte Benutzerereignisse reagieren.