Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Schnellstart lernen Sie, wie Sie:
- Hinzufügen weiterer Seiten zu einer Xamarin.Forms-Shellanwendung
- Navigieren zwischen Seiten
- Verwenden von Datenbindungen zum Synchronisieren von Daten zwischen Benutzeroberflächenelementen und ihren Datenquellen
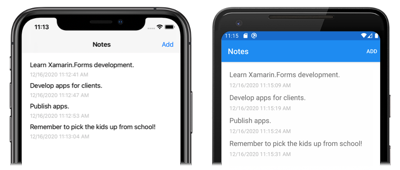
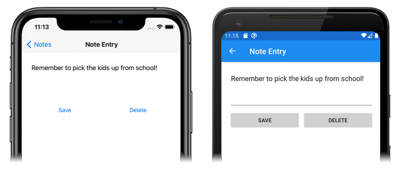
In diesem Schnellstart erfahren Sie, wie Sie eine plattformübergreifende Xamarin.Forms-Shellanwendung, in der eine Notiz gespeichert werden kann, in eine Anwendung umwandeln, in der mehrere Notizen gespeichert werden können. Die fertige Anwendung wird unten gezeigt:
Voraussetzungen
Sie sollten den vorherigen Schnellstart erfolgreich abgeschlossen haben, bevor Sie mit diesem Schnellstart beginnen.
Aktualisieren der App mit Visual Studio
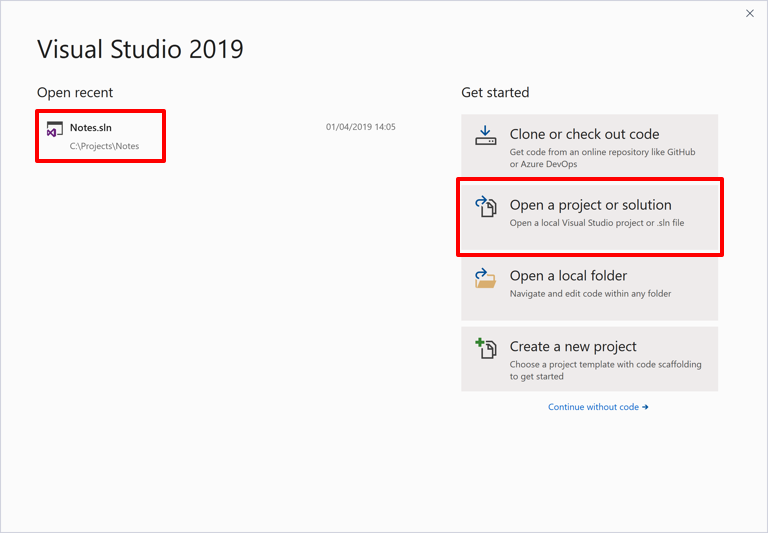
Starten Sie Visual Studio. Klicken Sie im Startfenster in der Liste zuletzt verwendeter Projekte/Projektmappen auf die Projektmappe Notizen, oder klicken Sie auf die Option Projekt oder Projektmappe öffnen, und wählen Sie dann im Dialogfeld Projekt oder Projektmappe öffnen die Projektmappendatei für das Notizenprojekt aus:

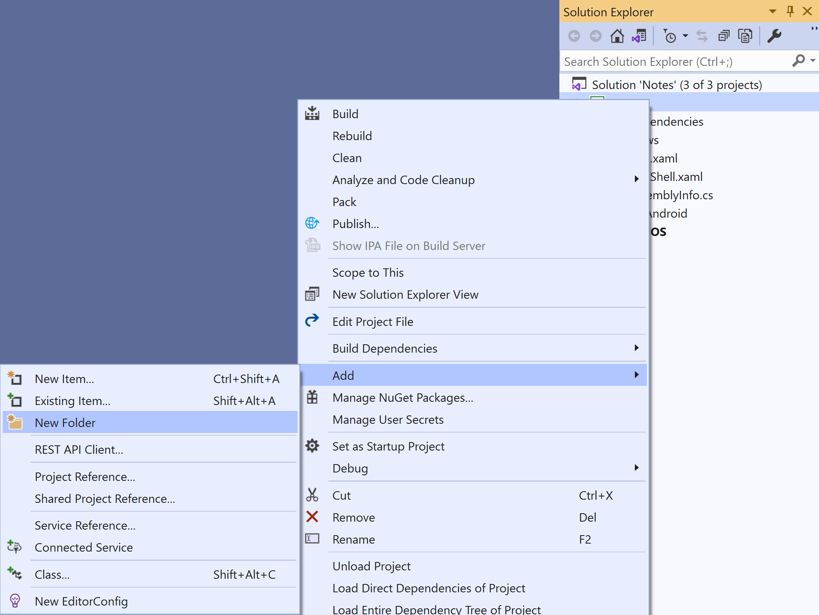
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt Notes, und wählen Sie Hinzufügen > Neuer Ordner aus:

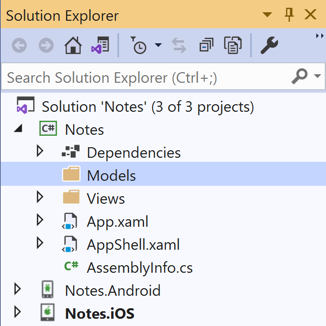
Geben Sie im Projektmappen-Explorer dem neuen Ordner den Namen Modelle:

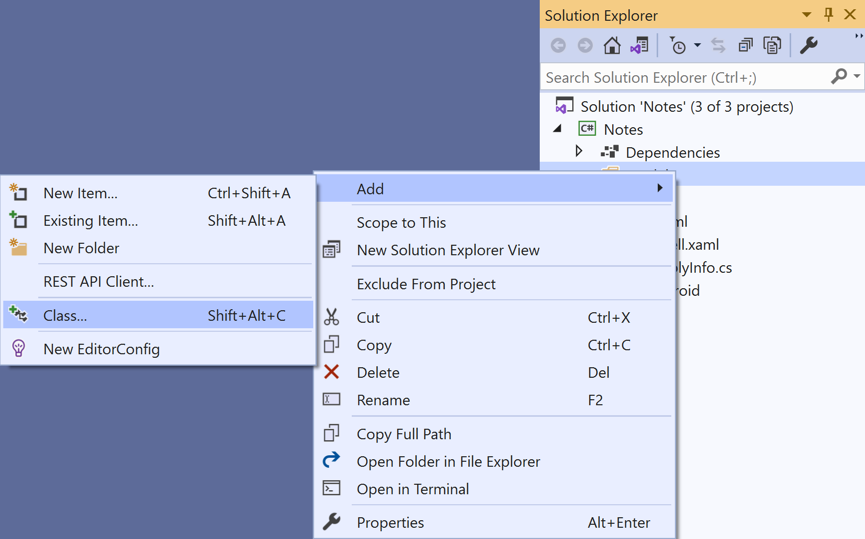
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Ordner Modelle, und wählen Sie Hinzufügen > Klasse... aus:

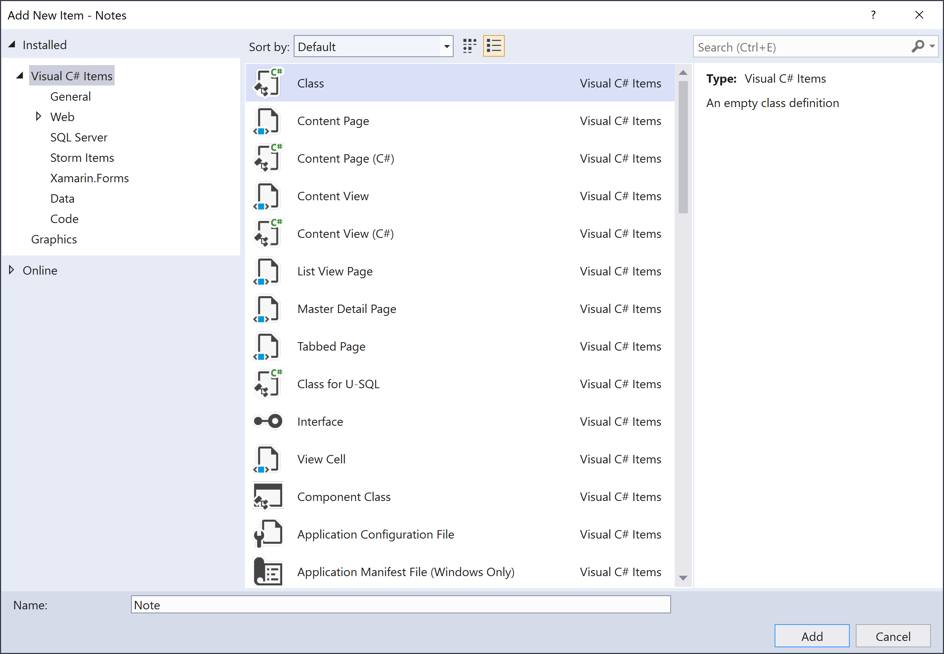
Klicken Sie im Dialogfeld Neues Element hinzufügen auf Visual C#-Elemente > Klasse, nennen Sie die neue Datei Note, und klicken Sie auf die Schaltfläche Hinzufügen:

Dadurch wird im Ordner Modelle des Projekts Notizen eine Klasse namens Notiz hinzugefügt.
Entfernen Sie in der Datei Note.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Diese Klasse definiert ein
Note-Modell, das Daten über jede Notiz in der Anwendung speichert.Speichern Sie die Änderungen an Note.cs, indem Sie STRG+S drücken.
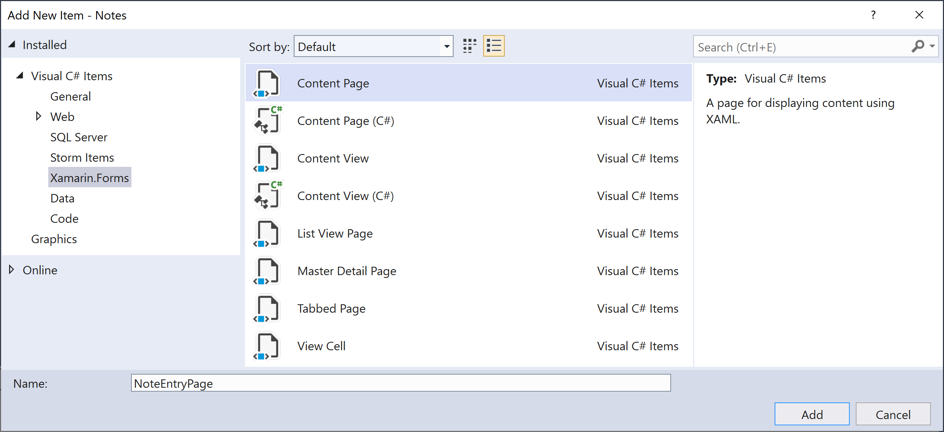
Klicken Sie im Projektmappen-Explorer im Projekt Notes mit der rechten Maustaste auf den Ordner Ansichten, und wählen Sie Hinzufügen > Neues Element... aus. Wählen Sie im Dialogfeld Neues Element hinzufügen den Eintrag Visual C#-Elemente >Xamarin.Forms> Inhaltsseite aus, nennen Sie die neue Datei NoteEntryPage, und klicken Sie auf die Schaltfläche Hinzufügen:

Dadurch wird im Ordner Ansichten des Projekts eine neue Seite namens NoteEntryPage hinzugefügt. Diese Seite wird für die Notizeingabe verwendet.
Entfernen Sie in NoteEntryPage.xaml den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Dieser Code definiert deklarativ die Benutzeroberfläche für die Seite, die aus einem
Editorfür die Texteingabe und zweiButton-Objekten besteht, die die Anwendung anweisen, eine Datei zu speichern oder zu löschen. Die beidenButton-Instanzen sind horizontal in einerGrid-Klasse angeordnet, wobeiEditorundGridvertikal in einerStackLayout-Klasse angeordnet sind. Außerdem verwendetEditorDatenbindung, um dieText-Eigenschaft desNote-Modells zu binden. Weitere Informationen zur Datenbindung finden Sie im Abschnitt Datenbindung des Artikels Ausführliche Erläuterungen zum Xamarin.Forms-Schnellstart.Speichern Sie die Änderungen an NoteEntryPage.xaml, indem Sie STRG+S drücken.
Entfernen Sie dann in NoteEntryPage.xaml.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Dieser Code speichert in der
BindingContext-Eigenschaft der Seite eineNote-Instanz, die für eine einzelne Notiz steht. Die Klasse wird mit einemQueryPropertyAttributeversehen, mit dem Daten während der Navigation über Abfrageparameter an die Seite übermittelt werden können. Das erste Argument für dasQueryPropertyAttributegibt den Namen der Eigenschaft, die die Daten empfangen soll, und das zweite Argument die ID des Abfrageparameters an. DasQueryParameterAttributeim oben stehenden Beispiel legt somit fest, dass dieItemId-Eigenschaft die imItemId-Abfrageparameter übergebenen Daten aus dem in einemGoToAsync-Methodenaufruf angegebenen URI erhält. DieItemId-Eigenschaft ruft dann dieLoadNote-Methode auf, um einNote-Objekt aus der Datei auf dem Gerät zu erstellen, und legt denBindingContextder Seite auf dasNote-Objekt fest.Wenn auf die
Buttonzum Speichern geklickt wird, wird derOnSaveButtonClicked-Ereignishandler ausgeführt. Entweder wird dann derEditor-Inhalt in eine neue Datei unter einem zufällig generierten Dateinamen gespeichert, oder in eine vorhandene Datei, wenn eine Notiz aktualisiert wird. In beiden Fällen wird die Datei im Ordner mit lokalen Anwendungsdaten der Anwendung gespeichert. Dann navigiert die Methode zurück zur vorherigen Seite. Wenn auf die Löschen-Buttongeklickt wird, wird derOnDeleteButtonClicked-Ereignishandler ausgeführt, sodass die Datei (falls vorhanden) gelöscht wird. Anschließend erfolgt die Navigation zurück zur vorherigen Seite. Weitere Informationen zur Navigation finden Sie im Abschnitt Navigation des Artikels Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.Speichern Sie die Änderungen an NoteEntryPage.xaml.cs, indem Sie STRG+S drücken.
Warnung
Die Anwendung wird derzeit aufgrund von Fehlern, die in späteren Schritten korrigiert werden, nicht erstellt.
Öffnen Sie im Projektmappen-Explorer im Projekt Notes die Datei NotesPage.xaml im Ordner Ansichten.
Entfernen Sie in NotesPage.xaml den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>In diesem Codeausschnitt wird die Benutzeroberfläche deklarativ für die Seite definiert, die aus den Klassen
CollectionViewundToolbarItembesteht. DieCollectionViewverwendet Datenbindung zum Anzeigen von Notizen, die von der Anwendung abgerufen werden. Durch Auswählen einer Notiz navigieren Sie zurNoteEntryPage, wo der Hinweis geändert werden kann. Alternativ kann auch eine neue Notiz erstellt werden, indem Sie aufToolbarItemklicken. Weitere Informationen zur Datenbindung finden Sie im Abschnitt Datenbindung des Artikels Ausführliche Erläuterungen zum Xamarin.Forms-Schnellstart.Speichern Sie die Änderungen an NotesPage.xaml, indem Sie STRG+S drücken.
Erweitern Sie im Projektmappen-Explorer im Projekt Notes den Eintrag NotesPage.xaml im Ordner Ansichten, und öffnen Sie die Datei NotesPage.xaml.cs.
Entfernen Sie in NotesPage.xaml.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Dieser Code definiert die Funktionalität für
NotesPage. Wenn die Seite angezeigt wird, wird dieOnAppearing-Methode ausgeführt, die inCollectionViewalle Notizen lädt, die aus dem Ordner mit lokalen Anwendungsdaten abgerufen wurden. Wenn auf dieToolbarItem-Klasse geklickt wird, wird derOnAddClicked-Ereignishandler ausgeführt. Diese Methode navigiert zurNoteEntryPage. Wenn ein Element vonCollectionViewausgewählt wird, wird derOnSelectionChanged-Ereignishandler ausgeführt. Diese Methode navigiert zurNoteEntryPage, sofern in derCollectionViewein Element ausgewählt ist, und übergibt dieFilename-Eigenschaft des ausgewähltenNote-Elements als Abfrageparameter an die Seite. Weitere Informationen zur Navigation finden Sie im Abschnitt Navigation des Artikels Ausführliche Erläuterungen zum Xamarin.Forms-Schnellstart.Speichern Sie die Änderungen an NotesPage.xaml.cs, indem Sie STRG+S drücken.
Warnung
Die Anwendung wird derzeit aufgrund von Fehlern, die in späteren Schritten korrigiert werden, nicht erstellt.
Erweitern Sie im Projektmappen-Explorer im Projekt Notes den Eintrag AppShell.xaml, und öffnen Sie die Datei AppShell.xaml.cs. Ersetzen Sie dann den vorhandenen Code durch folgenden Code:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Dieser Code registriert eine Route für die
NoteEntryPage, die in der visuellen Shellhierarchie (AppShell.xaml) nicht dargestellt wird. Diese Seite kann dann mithilfe der URI-basierten Navigation mit derGoToAsync-Methode aufgerufen werden.Speichern Sie die Änderungen an AppShell.xaml.cs, indem Sie STRG+S drücken.
Erweitern Sie im Projektmappen-Explorer im Projekt Notes den Eintrag App.xaml, und öffnen Sie App.xaml.cs. Ersetzen Sie dann den vorhandenen Code durch folgenden Code:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Dieser Code fügt eine Namespacedeklaration für den
System.IO-Namespace hinzu, und fügt eine Deklaration für eine statischeFolderPath-Eigenschaft mit dem Typstringhinzu. DieFolderPath-Eigenschaft wird verwendet, um den Pfad auf dem Gerät zum Speicherort zu speichern, an dem die Notizendaten gespeichert werden. Außerdem initialisiert der Code dieFolderPath-Eigenschaft imApp-Konstruktor und initialisiert dieMainPage-Eigenschaft alsShell-Objekt mit Unterklassen.Speichern Sie die Änderungen an App.xaml.cs, indem Sie STRG+S drücken.
Erstellen Sie das Projekt auf jeder Plattform, und führen Sie dieses aus. Weitere Informationen finden Sie unter Erstellen des Schnellstarts.
Klicken Sie auf der NotesPage auf die Schaltfläche Hinzufügen, um zur NoteEntryPage zu navigieren und eine Notiz einzugeben. Nach dem Speichern der Notiz navigiert die Anwendung zurück zur Eigenschaft NotesPage.
Geben Sie verschiedene Notizen unterschiedlicher Länge ein, um das Verhalten der Anwendung zu beobachten. Schließen Sie die Anwendung, und starten Sie sie neu, um sicherzustellen, dass die von Ihnen eingegebenen Notizen auf dem Gerät gespeichert wurden.
Aktualisieren der App mit Visual Studio für Mac
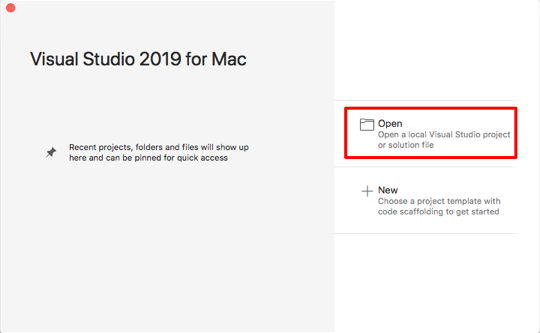
Starten Sie Visual Studio für Mac. Klicken Sie auf der Startseite auf Öffnen, und wählen Sie im Dialogfeld die Projektmappendatei für das Notizenprojekt aus:

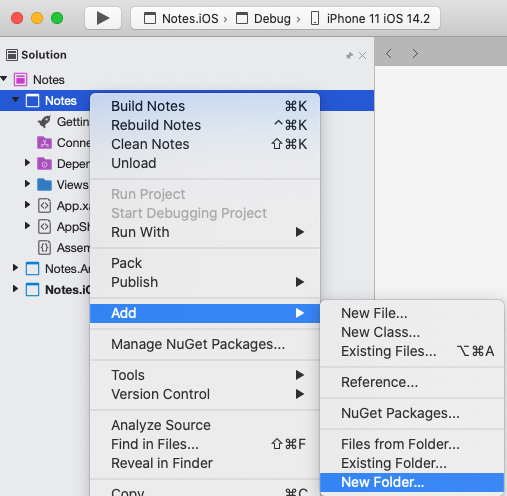
Klicken Sie im Lösungspad mit der rechten Maustaste auf das Projekt Notes, und wählen Sie Hinzufügen > Neuer Ordner aus:

Nennen Sie im Dialogfeld Neuer Ordner den neuen Ordner Modelle:

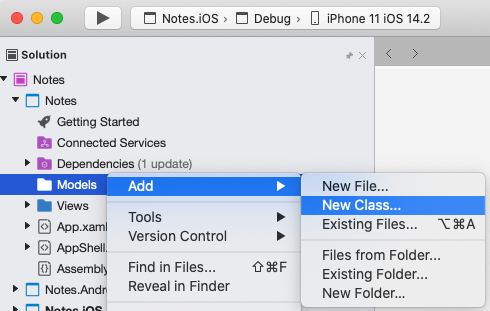
Klicken Sie im Lösungspad mit der rechten Maustaste auf den Ordner Modelle, und wählen Sie Hinzufügen > Neue Klasse… aus:

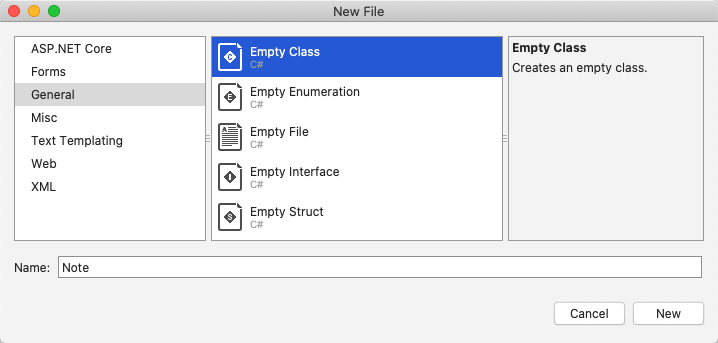
Wählen Sie im Dialogfeld Neue Datei die Option Allgemein > Leere Klasse aus, nennen Sie die neue Datei Note, und klicken Sie auf die Schaltfläche Neu:

Dadurch wird im Ordner Modelle des Projekts Notizen eine Klasse namens Notiz hinzugefügt.
Entfernen Sie in der Datei Note.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Diese Klasse definiert ein
Note-Modell, das Daten über jede Notiz in der Anwendung speichert.Speichern Sie die Änderungen an Note.cs, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
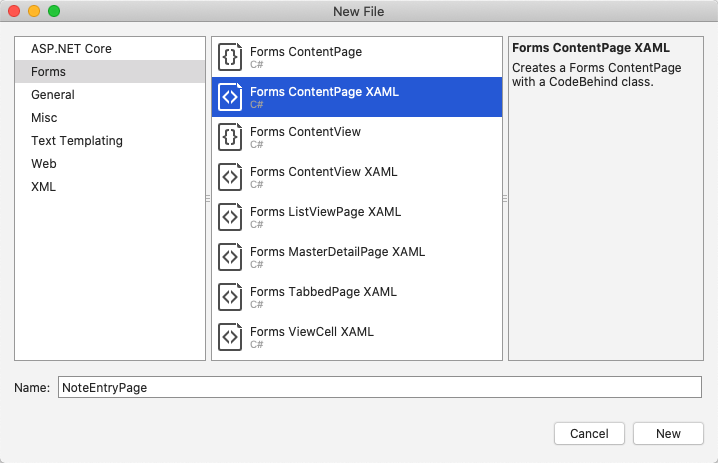
Wählen Sie im Lösungspad das Projekt Notes aus, klicken Sie mit der rechten Maustaste darauf, und wählen Sie Hinzufügen > Neue Datei… aus. Wählen Sie im Dialogfeld Neue Datei die Option Formulare > XAML für Formularinhaltsseite, nennen Sie die neue Datei NoteEntryPage, und klicken Sie auf die Schaltfläche Neu:

Dadurch wird im Ordner Ansichten des Projekts eine neue Seite namens NoteEntryPage hinzugefügt. Diese Seite wird für die Notizeingabe verwendet.
Entfernen Sie in NoteEntryPage.xaml den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Dieser Code definiert deklarativ die Benutzeroberfläche für die Seite, die aus einem
Editorfür die Texteingabe und zweiButton-Objekten besteht, die die Anwendung anweisen, eine Datei zu speichern oder zu löschen. Die beidenButton-Instanzen sind horizontal in einerGrid-Klasse angeordnet, wobeiEditorundGridvertikal in einerStackLayout-Klasse angeordnet sind. Außerdem verwendetEditorDatenbindung, um dieText-Eigenschaft desNote-Modells zu binden. Weitere Informationen zur Datenbindung finden Sie im Abschnitt Datenbindung des Artikels Ausführliche Erläuterungen zum Xamarin.Forms-Schnellstart.Speichern Sie die Änderungen an NoteEntryPage.xaml, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Entfernen Sie dann in NoteEntryPage.xaml.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Dieser Code speichert in der
BindingContext-Eigenschaft der Seite eineNote-Instanz, die für eine einzelne Notiz steht. Die Klasse wird mit einemQueryPropertyAttributeversehen, mit dem Daten während der Navigation über Abfrageparameter an die Seite übermittelt werden können. Das erste Argument für dasQueryPropertyAttributegibt den Namen der Eigenschaft, die die Daten empfangen soll, und das zweite Argument die ID des Abfrageparameters an. DasQueryParameterAttributeim oben stehenden Beispiel legt somit fest, dass dieItemId-Eigenschaft die imItemId-Abfrageparameter übergebenen Daten aus dem in einemGoToAsync-Methodenaufruf angegebenen URI erhält. DieItemId-Eigenschaft ruft dann dieLoadNote-Methode auf, um einNote-Objekt aus der Datei auf dem Gerät zu erstellen, und legt denBindingContextder Seite auf dasNote-Objekt fest.Wenn auf die
Buttonzum Speichern geklickt wird, wird derOnSaveButtonClicked-Ereignishandler ausgeführt. Entweder wird dann derEditor-Inhalt in eine neue Datei unter einem zufällig generierten Dateinamen gespeichert, oder in eine vorhandene Datei, wenn eine Notiz aktualisiert wird. In beiden Fällen wird die Datei im Ordner mit lokalen Anwendungsdaten der Anwendung gespeichert. Dann navigiert die Methode zurück zur vorherigen Seite. Wenn auf die Löschen-Buttongeklickt wird, wird derOnDeleteButtonClicked-Ereignishandler ausgeführt, sodass die Datei (falls vorhanden) gelöscht wird. Anschließend erfolgt die Navigation zurück zur vorherigen Seite. Weitere Informationen zur Navigation finden Sie im Abschnitt Navigation des Artikels Ausführliche Erläuterungen zum Schnellstart für die Xamarin.Forms-Shell.Speichern Sie die Änderungen an NoteEntryPage.xaml.cs, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Warnung
Die Anwendung wird derzeit aufgrund von Fehlern, die in späteren Schritten korrigiert werden, nicht erstellt.
Öffnen Sie im Lösungspad im Projekt Notes die Datei NotesPage.xaml im Ordner Ansichten.
Entfernen Sie in NotesPage.xaml den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>In diesem Codeausschnitt wird die Benutzeroberfläche deklarativ für die Seite definiert, die aus den Klassen
CollectionViewundToolbarItembesteht. DieCollectionViewverwendet Datenbindung zum Anzeigen von Notizen, die von der Anwendung abgerufen werden. Durch Auswählen einer Notiz navigieren Sie zurNoteEntryPage, wo der Hinweis geändert werden kann. Alternativ kann auch eine neue Notiz erstellt werden, indem Sie aufToolbarItemklicken. Weitere Informationen zur Datenbindung finden Sie im Abschnitt Datenbindung des Artikels Ausführliche Erläuterungen zum Xamarin.Forms-Schnellstart.Speichern Sie die Änderungen an NotesPage.xaml, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Erweitern Sie im Lösungspad im Projekt Notes den Eintrag NotesPage.xaml im Ordner Ansichten, und öffnen Sie die Datei NotesPage.xaml.cs.
Entfernen Sie in NotesPage.xaml.cs den gesamten Vorlagencode, und ersetzen Sie ihn durch den folgenden:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Dieser Code definiert die Funktionalität für
NotesPage. Wenn die Seite angezeigt wird, wird dieOnAppearing-Methode ausgeführt, die inCollectionViewalle Notizen lädt, die aus dem Ordner mit lokalen Anwendungsdaten abgerufen wurden. Wenn auf dieToolbarItem-Klasse geklickt wird, wird derOnAddClicked-Ereignishandler ausgeführt. Diese Methode navigiert zurNoteEntryPage. Wenn ein Element vonCollectionViewausgewählt wird, wird derOnSelectionChanged-Ereignishandler ausgeführt. Diese Methode navigiert zurNoteEntryPage, sofern in derCollectionViewein Element ausgewählt ist, und übergibt dieFilename-Eigenschaft des ausgewähltenNote-Elements als Abfrageparameter an die Seite. Weitere Informationen zur Navigation finden Sie im Abschnitt Navigation des Artikels Ausführliche Erläuterungen zum Xamarin.Forms-Schnellstart.Speichern Sie die Änderungen an NotesPage.xaml.cs, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Warnung
Die Anwendung wird derzeit aufgrund von Fehlern, die in späteren Schritten korrigiert werden, nicht erstellt.
Erweitern Sie im Lösungspad im Projekt Notes den Eintrag AppShell.xaml, und öffnen Sie die Datei AppShell.xaml.cs. Ersetzen Sie dann den vorhandenen Code durch folgenden Code:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Dieser Code registriert eine Route für die
NoteEntryPage, die in der visuellen Shellhierarchie nicht dargestellt wird. Diese Seite kann dann mithilfe der URI-basierten Navigation mit derGoToAsync-Methode aufgerufen werden.Speichern Sie die Änderungen an AppShell.xaml.cs, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Erweitern Sie im Lösungspad im Projekt Notes den Eintrag App.xaml, und öffnen Sie App.xaml.cs. Ersetzen Sie dann den vorhandenen Code durch folgenden Code:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Dieser Code fügt eine Namespacedeklaration für den
System.IO-Namespace hinzu, und fügt eine Deklaration für eine statischeFolderPath-Eigenschaft mit dem Typstringhinzu. DieFolderPath-Eigenschaft wird verwendet, um den Pfad auf dem Gerät zum Speicherort zu speichern, an dem die Notizendaten gespeichert werden. Außerdem initialisiert der Code dieFolderPath-Eigenschaft imApp-Konstruktor und initialisiert dieMainPage-Eigenschaft alsShell-Objekt mit Unterklassen.Speichern Sie die Änderungen an App.xaml.cs, indem Sie Datei > Sichern auswählen (oder ⌘ + S drücken).
Erstellen Sie das Projekt auf jeder Plattform, und führen Sie dieses aus. Weitere Informationen finden Sie unter Erstellen des Schnellstarts.
Klicken Sie auf der NotesPage auf die Schaltfläche Hinzufügen, um zur NoteEntryPage zu navigieren und eine Notiz einzugeben. Nach dem Speichern der Notiz navigiert die Anwendung zurück zur Eigenschaft NotesPage.
Geben Sie verschiedene Notizen unterschiedlicher Länge ein, um das Verhalten der Anwendung zu beobachten. Schließen Sie die Anwendung, und starten Sie sie neu, um sicherzustellen, dass die von Ihnen eingegebenen Notizen auf dem Gerät gespeichert wurden.
Nächste Schritte
In diesem Schnellstart haben Sie gelernt, wie Sie:
- Hinzufügen weiterer Seiten zu einer Xamarin.Forms-Shellanwendung
- Navigieren zwischen Seiten
- Verwenden von Datenbindungen zum Synchronisieren von Daten zwischen Benutzeroberflächenelementen und ihren Datenquellen
Fahren Sie mit der nächsten Schnellstartanleitung fort, um die Anwendung so zu ändern, dass ihre Daten in einer lokalen SQLite.NET-Datenbank gespeichert werden.