Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Für diese exemplarische Vorgehensweise zeichnen wir einen Pfad mithilfe von Core Graphics als Reaktion auf die Toucheingabe. Anschließend fügen wir ein CALayer Bild hinzu, das wir entlang des Pfads animieren.
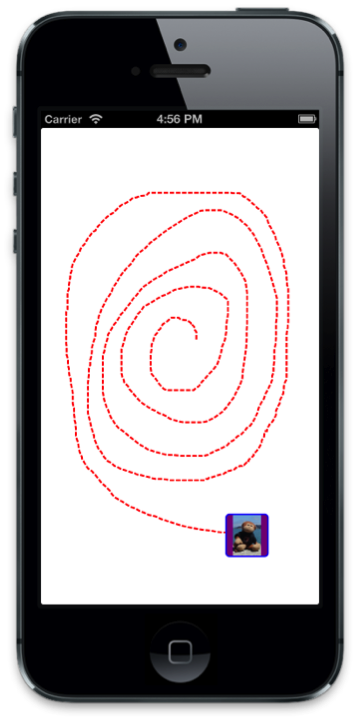
Der folgende Screenshot zeigt die fertige Anwendung:

Zeichnen eines Pfads
Fügen
DemoViewSie der Klasse eineCGPathVariable hinzu, und instanziieren Sie sie im Konstruktor. Deklarieren Sie außerdem zweiCGPointVariablen undinitialPointlatestPoint, mit denen wir den Fingereingabepunkt erfassen, von dem wir den Pfad erstellen:public class DemoView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; public DemoView () { BackgroundColor = UIColor.White; path = new CGPath (); } }Fügen Sie die folgenden using-Direktiven hinzu:
using CoreGraphics; using CoreAnimation; using Foundation;Setzen Sie als Nächstes die folgenden Implementierungen außer Kraft
TouchesBeganTouchesMoved,, und fügen Sie die folgenden Implementierungen hinzu, um den anfänglichen Touchpunkt bzw. jeden nachfolgenden Touchpunkt zu erfassen:public override void TouchesBegan (NSSet touches, UIEvent evt){ base.TouchesBegan (touches, evt); UITouch touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView (this); } } public override void TouchesMoved (NSSet touches, UIEvent evt){ base.TouchesMoved (touches, evt); UITouch touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView (this); SetNeedsDisplay (); } }SetNeedsDisplaywird jedes Mal aufgerufen, wenn fingereingaben, umDrawbeim nächsten Ausführungsschleifendurchlauf aufgerufen zu werden.Wir fügen dem Pfad in der
DrawMethode Linien hinzu und verwenden eine rote, gestrichelte Linie, mit der gezeichnet werden kann. Implementieren sieDrawmit dem unten gezeigten Code:public override void Draw (CGRect rect){ base.Draw (rect); if (!initialPoint.IsEmpty) { //get graphics context using(CGContext g = UIGraphics.GetCurrentContext ()){ //set up drawing attributes g.SetLineWidth (2); UIColor.Red.SetStroke (); //add lines to the touch points if (path.IsEmpty) { path.AddLines (new CGPoint[]{initialPoint, latestPoint}); } else { path.AddLineToPoint (latestPoint); } //use a dashed line g.SetLineDash (0, new nfloat[] { 5, 2 * (nfloat)Math.PI }); //add geometry to graphics context and draw it g.AddPath (path); g.DrawPath (CGPathDrawingMode.Stroke); } } }
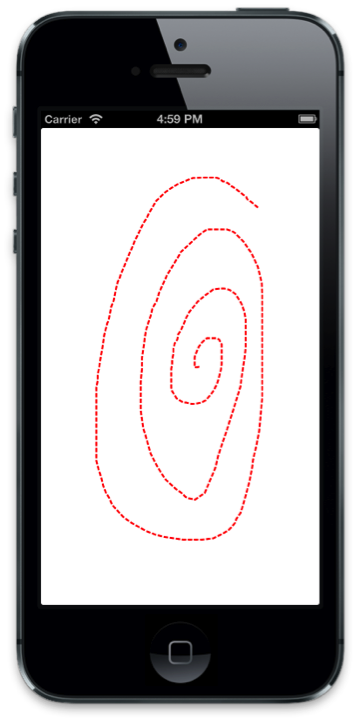
Wenn wir die Anwendung jetzt ausführen, können wir berühren, um auf dem Bildschirm zu zeichnen, wie im folgenden Screenshot gezeigt:

Animieren entlang eines Pfads
Nachdem wir nun den Code implementiert haben, damit Benutzer den Pfad zeichnen können, fügen wir den Code hinzu, um eine Ebene entlang des gezeichneten Pfads zu animieren.
Fügen Sie zunächst der Klasse eine
CALayerVariable hinzu, und erstellen Sie sie im Konstruktor:public class DemoView : UIView { … CALayer layer; public DemoView (){ … //create layer layer = new CALayer (); layer.Bounds = new CGRect (0, 0, 50, 50); layer.Position = new CGPoint (50, 50); layer.Contents = UIImage.FromFile ("monkey.png").CGImage; layer.ContentsGravity = CALayer.GravityResizeAspect; layer.BorderWidth = 1.5f; layer.CornerRadius = 5; layer.BorderColor = UIColor.Blue.CGColor; layer.BackgroundColor = UIColor.Purple.CGColor; }Als Nächstes fügen wir die Ebene als Unterlayer der Ansichtsebene hinzu, wenn der Benutzer den Finger vom Bildschirm aufhebt. Anschließend erstellen wir mithilfe des Pfads eine Keyframeanimation, die die Ebene
Positionanimiert.Dazu müssen wir den
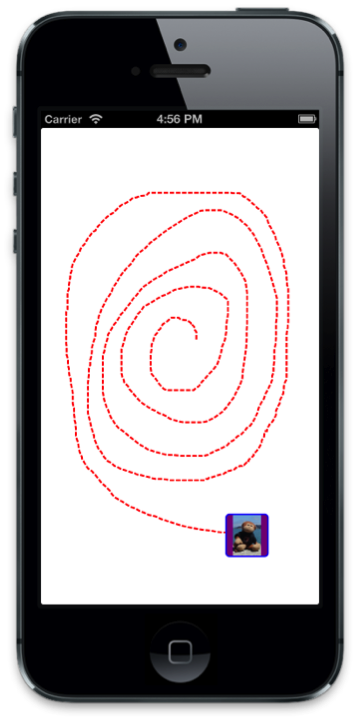
TouchesEndedfolgenden Code überschreiben und hinzufügen:public override void TouchesEnded (NSSet touches, UIEvent evt) { base.TouchesEnded (touches, evt); //add layer with image and animate along path if (layer.SuperLayer == null) Layer.AddSublayer (layer); // create a keyframe animation for the position using the path layer.Position = latestPoint; CAKeyFrameAnimation animPosition = (CAKeyFrameAnimation)CAKeyFrameAnimation.FromKeyPath ("position"); animPosition.Path = path; animPosition.Duration = 3; layer.AddAnimation (animPosition, "position"); }Führen Sie die Anwendung jetzt aus, und nach dem Zeichnen wird eine Ebene mit einem Bild hinzugefügt und wird entlang des gezeichneten Pfads bewegt:

Zusammenfassung
In diesem Artikel haben wir ein Beispiel durchlaufen, in dem Grafiken und Animationskonzepte miteinander verknüpft sind. Zunächst haben wir gezeigt, wie Sie core Graphics verwenden, um einen Pfad als UIView Reaktion auf die Benutzereingabe zu zeichnen. Anschließend haben wir gezeigt, wie Sie die Kernanimation verwenden, um ein Bild entlang dieses Pfads zu verschieben.