Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Das Social Framework bietet eine einheitliche API für die Interaktion mit sozialen Netzwerken, einschließlich Twitter und Facebook, sowie SinaWeibo für Benutzer in China.
Mithilfe des Social Frameworks können Anwendungen über eine einzelne API mit sozialen Netzwerken interagieren, ohne die Authentifizierung verwalten zu müssen. Es enthält einen vom System bereitgestellten Ansichtscontroller zum Verfassen von Beiträgen sowie eine Abstraktion, die die Nutzung der API jedes sozialen Netzwerks über HTTP ermöglicht.
Verbinden auf Twitter
Twitter-Konto Einstellungen
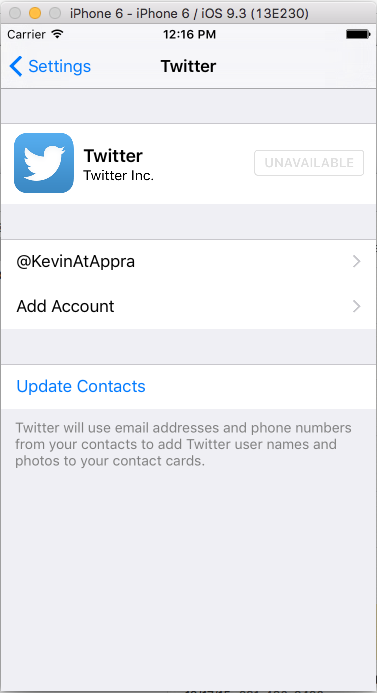
Um eine Verbindung mit Twitter über das Social Framework herzustellen, muss ein Konto in den Geräteeinstellungen wie unten dargestellt konfiguriert werden:
Sobald ein Konto mit Twitter eingegeben und überprüft wurde, verwendet jede Anwendung auf dem Gerät, auf dem die Social Framework-Klassen für den Zugriff auf Twitter verwendet werden, dieses Konto.
Senden von Tweets
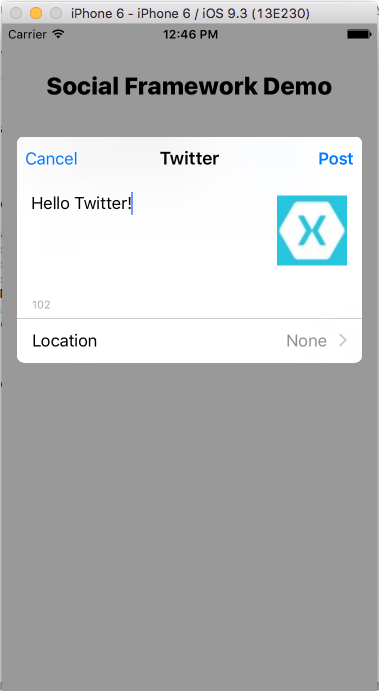
Das Social Framework enthält einen Controller, der als Controller bezeichnet SLComposeViewController wird, der eine vom System bereitgestellte Ansicht zum Bearbeiten und Senden eines Tweets darstellt. Der folgende Screenshot zeigt ein Beispiel für diese Ansicht:
Um eine SLComposeViewController mit Twitter zu verwenden, muss eine Instanz des Controllers erstellt werden, indem sie die FromService Methode wie SLServiceType.Twitter unten gezeigt aufruft:
var slComposer = SLComposeViewController.FromService (SLServiceType.Twitter);
Nachdem die SLComposeViewController Instanz zurückgegeben wurde, kann sie verwendet werden, um eine Benutzeroberfläche zum Posten auf Twitter zu präsentieren. Die erste Maßnahme besteht jedoch darin, die Verfügbarkeit des sozialen Netzwerks, Twitter in diesem Fall durch Anrufe IsAvailablezu überprüfen:
if (SLComposeViewController.IsAvailable (SLServiceKind.Twitter)) {
...
}
SLComposeViewController Sendet niemals einen Tweet direkt ohne Benutzerinteraktion. Sie kann jedoch mit den folgenden Methoden initialisiert werden:
SetInitialText– Fügt den anfänglichen Text hinzu, der im Tweet angezeigt werden soll.AddUrl– Fügt dem Tweet eine URL hinzu.AddImage– Fügt dem Tweet ein Bild hinzu.
Nach der Initialisierung zeigt der Aufruf PresentVIewController die ansicht an, die von der SLComposeViewController. Der Benutzer kann dann optional den Tweet bearbeiten und senden oder das Senden abbrechen. In beiden Fällen sollte der Verantwortliche in der CompletionHandler, wo das Ergebnis auch überprüft werden kann, um festzustellen, ob der Tweet gesendet oder abgebrochen wurde, wie unten dargestellt:
slComposer.CompletionHandler += (result) => {
InvokeOnMainThread (() => {
DismissViewController (true, null);
resultsTextView.Text = result.ToString ();
});
};
Tweet-Beispiel
Der folgende Code veranschaulicht die Verwendung der SLComposeViewController Ansicht zum Präsentieren einer Ansicht, die zum Senden eines Tweets verwendet wird:
using System;
using Social;
using UIKit;
namespace SocialFrameworkDemo
{
public partial class ViewController : UIViewController
{
#region Private Variables
private SLComposeViewController _twitterComposer = SLComposeViewController.FromService (SLServiceType.Twitter);
#endregion
#region Computed Properties
public bool isTwitterAvailable {
get { return SLComposeViewController.IsAvailable (SLServiceKind.Twitter); }
}
public SLComposeViewController TwitterComposer {
get { return _twitterComposer; }
}
#endregion
#region Constructors
protected ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
SendTweet.Enabled = isTwitterAvailable;
}
#endregion
#region Actions
partial void SendTweet_TouchUpInside (UIButton sender)
{
// Set initial message
TwitterComposer.SetInitialText ("Hello Twitter!");
TwitterComposer.AddImage (UIImage.FromFile ("Icon.png"));
TwitterComposer.CompletionHandler += (result) => {
InvokeOnMainThread (() => {
DismissViewController (true, null);
Console.WriteLine ("Results: {0}", result);
});
};
// Display controller
PresentViewController (TwitterComposer, true, null);
}
#endregion
}
}
Aufrufen der Twitter-API
Das Soziale Framework umfasst auch Unterstützung für die Bereitstellung von HTTP-Anforderungen an soziale Netzwerke. Sie kapselt die Anforderung in einer SLRequest Klasse, die zum Ziel der API des jeweiligen sozialen Netzwerks verwendet wird.
Beispielsweise sendet der folgende Code eine Anforderung an Twitter, die öffentliche Zeitleiste zu erhalten (indem er den oben angegebenen Code erweitert):
using Accounts;
...
#region Private Variables
private ACAccount _twitterAccount;
#endregion
#region Computed Properties
public ACAccount TwitterAccount {
get { return _twitterAccount; }
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
SendTweet.Enabled = isTwitterAvailable;
RequestTwitterTimeline.Enabled = false;
// Initialize Twitter Account access
var accountStore = new ACAccountStore ();
var accountType = accountStore.FindAccountType (ACAccountType.Twitter);
// Request access to Twitter account
accountStore.RequestAccess (accountType, (granted, error) => {
// Allowed by user?
if (granted) {
// Get account
_twitterAccount = accountStore.Accounts [accountStore.Accounts.Length - 1];
InvokeOnMainThread (() => {
// Update UI
RequestTwitterTimeline.Enabled = true;
});
}
});
}
#endregion
#region Actions
partial void RequestTwitterTimeline_TouchUpInside (UIButton sender)
{
// Initialize request
var parameters = new NSDictionary ();
var url = new NSUrl("https://api.twitter.com/1.1/statuses/user_timeline.json?count=10");
var request = SLRequest.Create (SLServiceKind.Twitter, SLRequestMethod.Get, url, parameters);
// Request data
request.Account = TwitterAccount;
request.PerformRequest ((data, response, error) => {
// Was there an error?
if (error == null) {
// Was the request successful?
if (response.StatusCode == 200) {
// Yes, display it
InvokeOnMainThread (() => {
Results.Text = data.ToString ();
});
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", response.StatusCode);
});
}
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", error);
});
}
});
}
#endregion
Sehen wir uns diesen Code im Detail an. Zunächst erhält sie Zugriff auf den Account Store und erhält den Typ eines Twitter-Kontos:
var accountStore = new ACAccountStore ();
var accountType = accountStore.FindAccountType (ACAccountType.Twitter);
Als Nächstes fragt er den Benutzer, ob Ihre App Zugriff auf sein Twitter-Konto haben kann, und wenn der Zugriff gewährt wird, wird das Konto in den Speicher geladen und die Benutzeroberfläche aktualisiert:
// Request access to Twitter account
accountStore.RequestAccess (accountType, (granted, error) => {
// Allowed by user?
if (granted) {
// Get account
_twitterAccount = accountStore.Accounts [accountStore.Accounts.Length - 1];
InvokeOnMainThread (() => {
// Update UI
RequestTwitterTimeline.Enabled = true;
});
}
});
Wenn der Benutzer die Zeitleiste Daten anfordert (durch Tippen auf eine Schaltfläche auf der Benutzeroberfläche), bildet die App zunächst eine Anforderung für den Zugriff auf die Daten von Twitter:
// Initialize request
var parameters = new NSDictionary ();
var url = new NSUrl("https://api.twitter.com/1.1/statuses/user_timeline.json?count=10");
var request = SLRequest.Create (SLServiceKind.Twitter, SLRequestMethod.Get, url, parameters);
In diesem Beispiel werden die zurückgegebenen Ergebnisse auf die letzten zehn Einträge beschränkt, indem sie in die URL eingeschlossen ?count=10 werden. Schließlich fügt sie die Anforderung an das Twitter-Konto an (das oben geladen wurde) und führt den Aufruf von Twitter aus, um die Daten abzurufen:
// Request data
request.Account = TwitterAccount;
request.PerformRequest ((data, response, error) => {
// Was there an error?
if (error == null) {
// Was the request successful?
if (response.StatusCode == 200) {
// Yes, display it
InvokeOnMainThread (() => {
Results.Text = data.ToString ();
});
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", response.StatusCode);
});
}
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", error);
});
}
});
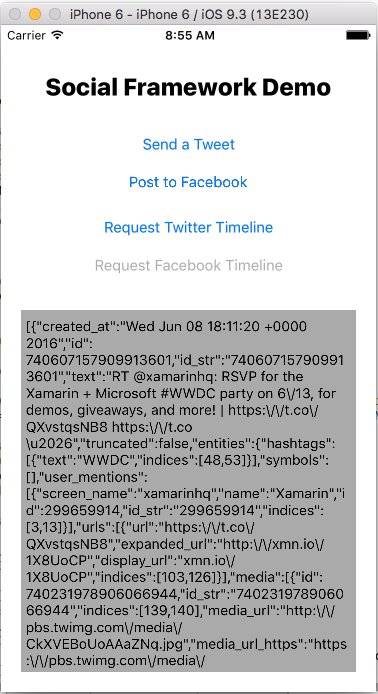
Wenn die Daten erfolgreich geladen wurden, werden die unformatierten JSON-Daten angezeigt (wie in der folgenden Beispielausgabe):
In einer echten App können die JSON-Ergebnisse dann normal analysiert werden und die ergebnisse, die dem Benutzer angezeigt werden. Informationen zum Analysieren von JSON finden Sie in den Einführungswebdiensten .
Verbinden ing auf Facebook
Facebook-Konto Einstellungen
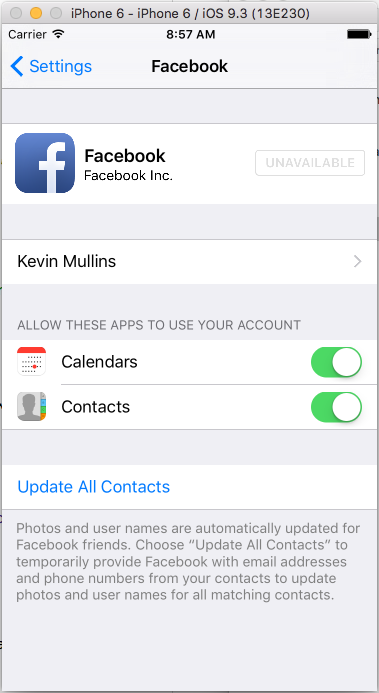
Verbinden Ing to Facebook with the Social Framework ist fast identisch mit dem Prozess, der für Twitter oben gezeigt wird. Ein Facebook-Benutzerkonto muss in den Geräteeinstellungen wie unten dargestellt konfiguriert werden:
Nach der Konfiguration verwendet jede Anwendung auf dem Gerät, das das Social Framework verwendet, dieses Konto, um eine Verbindung mit Facebook herzustellen.
Posten auf Facebook
Da das Soziale Framework eine einheitliche API ist, die für den Zugriff auf mehrere soziale Netzwerke konzipiert ist, ist der Standard Code nahezu identisch, unabhängig vom verwendeten sozialen Netzwerk.
Beispielsweise kann die SLComposeViewController Funktion genau wie im zuvor gezeigten Twitter-Beispiel verwendet werden, der einzige Unterschied besteht darin, zu den Facebook-spezifischen Einstellungen und Optionen zu wechseln. Zum Beispiel:
using System;
using Foundation;
using Social;
using UIKit;
namespace SocialFrameworkDemo
{
public partial class ViewController : UIViewController
{
#region Private Variables
private SLComposeViewController _facebookComposer = SLComposeViewController.FromService (SLServiceType.Facebook);
#endregion
#region Computed Properties
public bool isFacebookAvailable {
get { return SLComposeViewController.IsAvailable (SLServiceKind.Facebook); }
}
public SLComposeViewController FacebookComposer {
get { return _facebookComposer; }
}
#endregion
#region Constructors
protected ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
PostToFacebook.Enabled = isFacebookAvailable;
}
#endregion
#region Actions
partial void PostToFacebook_TouchUpInside (UIButton sender)
{
// Set initial message
FacebookComposer.SetInitialText ("Hello Facebook!");
FacebookComposer.AddImage (UIImage.FromFile ("Icon.png"));
FacebookComposer.CompletionHandler += (result) => {
InvokeOnMainThread (() => {
DismissViewController (true, null);
Console.WriteLine ("Results: {0}", result);
});
};
// Display controller
PresentViewController (FacebookComposer, true, null);
}
#endregion
}
}
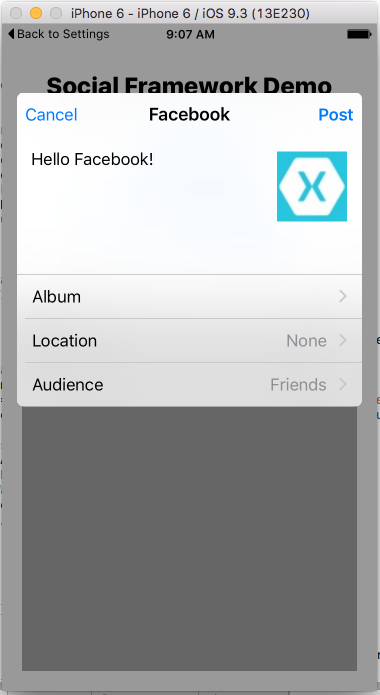
Bei Verwendung mit Facebook zeigt die SLComposeViewController Anzeige eine Ansicht an, die nahezu identisch mit dem Twitter-Beispiel aussieht und Facebook als Titel in diesem Fall zeigt:
Aufrufen der Facebook Graph-API
Ähnlich wie im Twitter-Beispiel kann das Social Framework-Objekt SLRequest mit der Graph-API von Facebook verwendet werden. Der folgende Code gibt beispielsweise Informationen aus der Graph-API zum Xamarin-Konto zurück (indem er den oben angegebenen Code erweitert):
using Accounts;
...
#region Private Variables
private ACAccount _facebookAccount;
#endregion
#region Computed Properties
public ACAccount FacebookAccount {
get { return _facebookAccount; }
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
PostToFacebook.Enabled = isFacebookAvailable;
RequestFacebookTimeline.Enabled = false;
// Initialize Facebook Account access
var accountStore = new ACAccountStore ();
var options = new AccountStoreOptions ();
var options.FacebookAppId = ""; // Enter your specific Facebook App ID here
accountType = accountStore.FindAccountType (ACAccountType.Facebook);
// Request access to Facebook account
accountStore.RequestAccess (accountType, options, (granted, error) => {
// Allowed by user?
if (granted) {
// Get account
_facebookAccount = accountStore.Accounts [accountStore.Accounts.Length - 1];
InvokeOnMainThread (() => {
// Update UI
RequestFacebookTimeline.Enabled = true;
});
}
});
}
#endregion
#region Actions
partial void RequestFacebookTimeline_TouchUpInside (UIButton sender)
{
// Initialize request
var parameters = new NSDictionary ();
var url = new NSUrl ("https://graph.facebook.com/283148898401104");
var request = SLRequest.Create (SLServiceKind.Facebook, SLRequestMethod.Get, url, parameters);
// Request data
request.Account = FacebookAccount;
request.PerformRequest ((data, response, error) => {
// Was there an error?
if (error == null) {
// Was the request successful?
if (response.StatusCode == 200) {
// Yes, display it
InvokeOnMainThread (() => {
Results.Text = data.ToString ();
});
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", response.StatusCode);
});
}
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", error);
});
}
});
}
#endregion
Der einzige wirkliche Unterschied zwischen diesem Code und der oben dargestellten Twitter-Version ist die Anforderung von Facebook, eine Entwickler-/App-spezifische ID (die Sie aus dem Facebook-Entwicklerportal generieren können) zu erhalten, die bei der Anforderung als Option festgelegt werden muss:
var options = new AccountStoreOptions ();
var options.FacebookAppId = ""; // Enter your specific Facebook App ID here
...
// Request access to Facebook account
accountStore.RequestAccess (accountType, options, (granted, error) => {
...
});
Wenn Sie diese Option nicht festlegen (oder einen ungültigen Schlüssel verwenden), wird entweder ein Fehler oder keine Daten zurückgegeben.
Zusammenfassung
In diesem Artikel wurde gezeigt, wie Sie das soziale Framework für die Interaktion mit Twitter und Facebook verwenden. Es wurde gezeigt, wo Konten für jedes soziale Netzwerk in den Geräteeinstellungen konfiguriert werden. Außerdem wurde erläutert, wie sie eine einheitliche Ansicht für die SLComposeViewController Veröffentlichung in sozialen Netzwerken darstellen. Darüber hinaus wurde die Klasse untersucht, die SLRequest zum Aufrufen der API jedes sozialen Netzwerks verwendet wird.