Arbeiten mit tvOS-Navigation und Fokus in Xamarin
Dieser Artikel befasst sich mit dem Konzept von Focus und deren Verwendung zum Präsentieren und Behandeln der Navigation innerhalb einer Xamarin.tvOS-App.
In diesem Artikel wird das Konzept des Fokus behandelt, und wie es verwendet wird, um die Navigation in der Benutzeroberfläche einer Xamarin.tvOS-App zu behandeln. Wir untersuchen, wie die integrierten tvOS-Navigationssteuerelemente Fokus, Hervorhebung und Auswahl verwenden, um die Benutzeroberflächennavigation Ihrer Xamarin.tvOS-App bereitzustellen.
Als Nächstes sehen wir uns an, wie der Fokus mit Parallax und Layered Images verwendet werden kann, um visuelle Hinweise für den aktuellen Navigationszustand für den Endbenutzer bereitzustellen.
Schließlich befassen wir uns mit der Arbeit mit Fokus, Fokusupdates, Fokushandbüchern, Fokus in Sammlungen und Aktivieren von Parallax für Bildansichten in Ihren Xamarin.tvOS-Apps.
Navigation
Benutzer Ihrer Xamarin.tvOS-App interagieren nicht direkt mit ihrer Benutzeroberfläche wie bei iOS, wo sie auf dem Bildschirm des Geräts auf Bilder tippen, aber indirekt über den Raum mithilfe der Siri Remote. Sie müssen dies beachten, wenn Sie die Benutzeroberfläche Ihrer App so entwerfen, dass sie natürlich fließt, und dennoch bleibt der Benutzer in die Apple TV-Umgebung eingetaucht.
Eine erfolgreiche tvOS-App implementiert die Navigation auf eine Weise, die den Zweck der App und die Struktur der präsentierten Daten reibungslos unterstützt, ohne die Navigation selbst aufzurufen. Entwerfen Sie Ihre Navigation so, dass sie sich natürlich und vertraut fühlt, ohne die Benutzeroberfläche zu beherrschen oder den Fokus außerhalb des Inhalts und der Benutzeroberfläche der Apps zu zeichnen.
Bei Verwendung eines Apple TV navigiert der Benutzer in der Regel durch einen gestapelten Satz von Bildschirmen, wobei jeder eine bestimmte Gruppe von Inhalten präsentiert. Jeder neue Bildschirm kann wiederum zu einem oder mehreren Unterbildschirmen von Inhalten mit Standard-UI-Steuerelementen wie Schaltflächen, Registerkartenleisten, Tabellen, Sammlungsansichten oder geteilten Ansichten führen.
Mit jedem neuen Datenbildschirm navigiert der Benutzer tiefer in diesen Bildschirmstapel. Mithilfe der Menüschaltfläche auf der Siri-Fernbedienung können sie rückwärts durch den Stapel navigieren, um zu einem vorherigen Bildschirm oder Hauptmenü zurückzukehren.
Apple schlägt vor, beim Entwerfen der Navigation für Ihre tvOS-App Folgendes zu berücksichtigen:
- Layout ihrer Navigation, um das Suchen von Inhalten schnell und einfach zu gestalten – Benutzer möchten auf Inhalte in Ihrer App in der kleinsten Anzahl von Tippen, Klicks und Wischen so schnell wie möglich zugreifen. Vereinfachen Sie die Navigation und organisieren Sie Inhalte auf die minimale Anzahl von Bildschirmen.
- Erstellen Sie eine fluide Schnittstelle mit Toucheingabe – Stellen Sie sicher, dass ein Benutzer mit minimaler Reibung zwischen fokussierbaren Elementen wechseln kann, indem sie die geringste Anzahl möglicher Gesten verwenden.
- Design mit Fokus im Hinterkopf – Da der Benutzer mit Inhalten im gesamten Raum interagiert, muss er den Fokus auf ein Benutzeroberflächenelement verschieben, bevor er mit der Siri Remote interagiert. Benutzer werden mit Ihrer App frustriert, wenn sie zu viele Gesten benötigen, damit sie ihre Ziele erreichen können.
- Bereitstellen der Rückwärtsnavigation über die Menüschaltfläche – Um eine einfache und vertraute Erfahrung zu erstellen, können Benutzer mithilfe der Schaltfläche "Siri Remote Menü " rückwärts navigieren. Das Drücken der Menüschaltfläche sollte immer zum vorherigen Bildschirm zurückkehren oder zum Hauptmenü der App zurückkehren. Auf der obersten Ebene der App sollte das Drücken der Menüschaltfläche zum Apple TV-Startbildschirm zurückkehren.
- Vermeiden Sie in der Regel die Anzeige einer Zurück-Schaltfläche – Da das Drücken der Menüschaltfläche auf der Siri-Fernbedienung rückwärts durch den Bildschirmstapel navigiert, vermeiden Sie das Anzeigen eines zusätzlichen Steuerelements, das dieses Verhalten dupliziert. Eine Ausnahme dieser Regel ist der Kauf von Bildschirmen oder Bildschirmen mit destruktiven Aktionen (z. B. das Löschen von Inhalten), bei denen auch eine Schaltfläche "Abbrechen " angezeigt werden soll.
- Große Sammlungen auf einem einzigen Bildschirm statt "Viele anzeigen" – Die Siri-Remote wurde so konzipiert, dass sie schnell und einfach mit Gesten durch eine große Sammlung von Inhalten navigieren kann. Wenn Ihre App mit einer großen Sammlung von fokussierbaren Elementen arbeitet, sollten Sie diese auf einem einzelnen Bildschirm beibehalten, anstatt sie in viele Bildschirme aufzuteilen, die mehr Navigation auf dem Benutzerteil erfordern.
- Verwenden Sie Standardsteuerelemente für die Navigation – Wieder einmal, um eine einfache und vertraute Benutzererfahrung zu erstellen, wo immer möglich, integrierte
UIKitSteuerelemente wie Seitensteuerelemente, Registerkartenleisten, segmentierte Steuerelemente, Tabellenansichten, Sammlungsansichten und geteilte Ansichten für die Navigation Ihrer App. Da benutzer bereits mit diesen Elementen vertraut sind, können sie intuitiv in Ihrer App navigieren. - Horizontale Inhaltsnavigation bevorzugen - Aufgrund der Natur des Apple TV ist das Wischen von links nach rechts auf der Siri Remote natürlicher als nach oben und unten. Berücksichtigen Sie diese Option beim Entwerfen von Inhaltslayouts für Ihre App.
Fokus und Auswahl
Auf dem Apple TV wird ein Bild, eine Schaltfläche oder ein anderes UI-Element als fokussiert betrachtet, wenn es das Ziel der aktuellen Navigation ist.
Anders als bei iOS-Geräten, auf denen der Benutzer direkt mit Elementen auf dem Touchscreen des Geräts interagiert, interagieren Benutzer mit tvOS-Elementen aus dem gesamten Raum mithilfe der Siri Remote. Um diese Benutzerinteraktion darzustellen und zu verarbeiten, verwendet apple TV ein fokusbasiertes Modell.
Mithilfe von Gesten und Tastendrucken auf der Siri-Fernbedienung verschiebt der Benutzer den Fokus von einem UI-Element auf ein anderes. Sobald sich der Fokus auf das gewünschte Element verschoben hat, klickt der Benutzer, um den Inhalt auszuwählen oder die durch dieses Element dargestellte Aktion zu aktivieren.
Wenn sich der Fokus ändert, werden subtile Animationen und Effekte (z. B. der Parallax-Effekt auf Bilder) verwendet, um das Element der Benutzeroberfläche, das derzeit den Fokus hat, deutlich zu identifizieren.
Apple hat die folgenden Vorschläge für die Arbeit mit Fokus und Auswahl:
- Verwenden Sie integrierte UI-Steuerelemente für Bewegungseffekte – Mithilfe
UIKitder Fokus-API auf der Benutzeroberfläche wendet das Fokusmodell automatisch die Standardbewegung und visuellen Effekte auf Ihre UI-Elemente an. Dies macht Ihre App für Benutzer der Apple TV-Plattform nativ und vertraut und ermöglicht eine flüssige und intuitive Bewegung zwischen fokussierbaren Elementen. - Verschieben des Fokus in erwartete Richtungen – Auf Apple TV verwendet fast jedes Element indirekte Manipulation. Beispielsweise verwendet der Benutzer die Siri Remote, um den Fokus zu verschieben, und das System scrollt automatisch die Schnittstelle, um das aktuell fokussierte Element sichtbar zu halten. Wenn Ihre App diese Art von Interaktion implementiert, stellen Sie sicher, dass der Fokus in richtung der Geste des Benutzers bewegt wird. Wenn der Benutzer also nach rechts über den Siri Remote-Fokus nach rechts wischen sollte (was dazu führen könnte, dass der Bildschirm nach links scrollt). Die einzige Ausnahme dieser Regel sind Vollbildelemente, die direkte Manipulation verwenden (wobei das Wischen nach oben bewegt wird.
- Stellen Sie sicher, dass das fokussierte Element offensichtlich ist – Da Ihre Benutzer mit Ihren UI-Elementen von fern interagieren, ist es wichtig, dass das aktuell fokussierte Element hervorsticht. In der Regel wird dies automatisch von integrierten
UIKitElementen behandelt. Verwenden Sie für benutzerdefinierte Steuerelemente Features wie Elementgröße oder Schatten, um den Fokus anzuzeigen. - Verwenden Sie Parallax, um fokussierte Elemente reaktionsfähig zu machen – kleine, kreisförmige Gesten auf der Siri Remote führen zu einer sanften Echtzeitbewegung des fokussierten Elements. Dieser Parallax-Effekt ist in
UIKitLayered Images integriert, um dem Benutzer ein Gefühl der Verbindung mit dem fokussierten Element zu verleihen. - Erstellen Sie fokussierbare Elemente der geeigneten Größe – Große Elemente mit ausreichend Abständen sind einfacher auszuwählen und zu navigieren als kleinere Elemente.
- Design-UI-Element, das entweder fokussiert oder unfokussiert aussieht – In der Regel stellt Apple TV das Fokussierte Element dar, indem die Größe erhöht wird. Stellen Sie sicher, dass die UI-Elemente Ihrer Apps bei jeder Präsentationsgröße gut aussehen und bei Bedarf Ressourcen für elemente größerer Größe bereitstellen.
- Dynamische Darstellung von Fokusänderungen – Verwenden Sie die Animation, um zwischen elementen mit Relevanz und unfokussiertem Zustand reibungslos zu verblassen, um die Übergänge nicht zu stören.
- Zeigen Sie keinen Cursor an – Benutzer erwarten, dass Sie mit dem Fokus in der Benutzeroberfläche Ihrer App navigieren und nicht durch Bewegen eines Cursors um den Bildschirm. Ihre Benutzeroberfläche sollte immer das Fokusmodell verwenden, um eine konsistente Benutzeroberfläche darzustellen.
Arbeiten mit Fokus
Es kann vorkommen, dass Sie ein benutzerdefiniertes Steuerelement erstellen möchten, das zu einem fokussierbaren Element werden kann. Wenn dies der Grund ist, setzen Sie die CanBecomeFocused Eigenschaft außer Kraft und geben sie zurück , sonst wird truezurückgegeben false. Zum Beispiel:
public class myView : UIView
{
public override bool CanBecomeFocused {
get {return true;}
}
}
Sie können jederzeit die Focused Eigenschaft eines UIKit Steuerelements verwenden, um festzustellen, ob es sich um ein aktuelles Element handelt. Wenn true das UI-Element derzeit den Fokus hat, andernfalls nicht. Zum Beispiel:
// Is my view in focus?
if (myView.Focused) {
// Do something
...
}
Sie können den Fokus zwar nicht direkt über Code auf ein anderes UI-Element verschieben, aber Sie können angeben, welches UI-Element zuerst den Fokus erhält, wenn ein Bildschirm geladen wird, indem Sie dessen PreferredFocusedView Eigenschaft auf truefestlegen. Zum Beispiel:
// Make the play button the starting focus item
playButton.PreferredFocusedView = true;
Arbeiten mit Fokusupdates
Wenn der Benutzer bewirkt, dass der Fokus von einem UI-Element zu einem anderen wechselt (z. B. als Reaktion auf eine Geste auf der Siri Remote), wird ein Fokusaktualisierungsereignis sowohl an das Element gesendet, das den Fokus verliert, als auch an das Element, das den Fokus erhält.
Bei benutzerdefinierten Elementen, die von UIView oder UIViewControlleraus erben, können Sie mehrere Methoden außer Kraft setzen, um mit dem Fokusaktualisierungsereignis zu arbeiten:
- DidUpdateFocus – Diese Methode wird immer aufgerufen, wenn die Ansicht den Fokus gewinnt oder verliert.
- ShouldUpdateFocus – Verwenden Sie diese Methode, um zu definieren, wo der Fokus verschoben werden darf.
Um anzufordern, dass das Fokusmodul den Fokus wieder auf das PreferredFocusedView UI-Element verschiebt, rufen Sie die SetNeedsUpdateFocus Methode des Ansichtscontrollers auf.
Wichtig
Das Aufrufen SetNeedsUpdateFocus hat nur Auswirkungen, wenn der Ansichtscontroller, für den er aufgerufen wird, die Ansicht enthält, die derzeit den Fokus hat.
Arbeiten mit Fokushandbüchern
Das in tvOS integrierte Fokusmodul eignet sich hervorragend für die Handhabung von Bewegungen zwischen Elementen, die auf ein horizontales und vertikales Raster fallen. In der Regel müssen Sie nicht mehr tun, als die UI-Elemente ihrem Schnittstellendesign hinzuzufügen, und das Fokusmodul behandelt automatisch die Bewegung zwischen diesen Elementen ohne Entwicklereingriff.
Es kann jedoch vorkommen, dass aufgrund der Notwendigkeiten des UI-Designs die UI-Elemente nicht auf ein horizontales und vertikales Raster fallen und möglicherweise nicht darauf zugreifen können, da sie diagonal voneinander sind. Dies geschieht, da das Fokusmodul nur die einfache Bewegung nach oben, unten, links und rechts zwischen UI-Elementen verarbeiten soll.
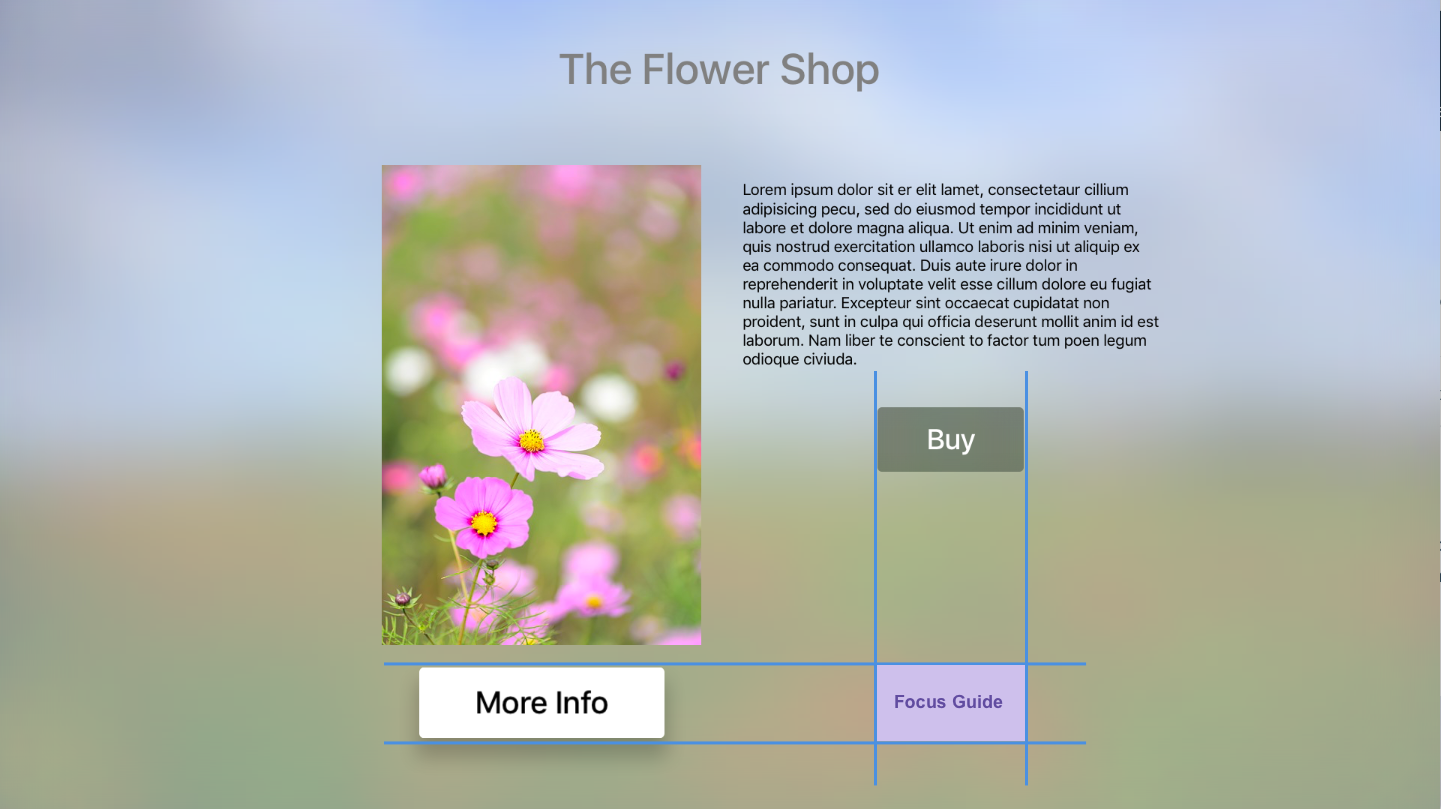
Nehmen Sie sich das folgende Ui-Layout für ein Beispiel an:
Da die Schaltfläche "Weitere Informationen " nicht auf ein horizontales und vertikales Raster mit der Schaltfläche "Kaufen " fällt, kann der Benutzer nicht darauf zugreifen. Dies kann jedoch mithilfe einer Fokusführungslinie leicht korrigiert werden, um Bewegungshinweise für das Fokusmodul bereitzustellen.
Eine Fokusführungslinie (UIFocusGuide) macht einen nicht sichtbaren Bereich der Ansicht als fokussierbar für das Fokusmodul verfügbar, sodass der Fokus auf eine andere Ansicht umgeleitet werden kann.
Um das oben genannte Beispiel zu lösen, könnte der folgende Code dem Ansichtscontroller hinzugefügt werden, um eine Fokusanleitung zwischen den Schaltflächen "Weitere Informationen " und "Kaufen " zu erstellen:
public UIFocusGuide FocusGuide = new UIFocusGuide ();
...
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Add Focus Guide to layout
View.AddLayoutGuide (FocusGuide);
// Define Focus Guide that will allow the user to move
// between the More Info and Buy buttons.
FocusGuide.LeftAnchor.ConstraintEqualTo (BuyButton.LeftAnchor).Active = true;
FocusGuide.TopAnchor.ConstraintEqualTo (MoreInfoButton.TopAnchor).Active = true;
FocusGuide.WidthAnchor.ConstraintEqualTo (BuyButton.WidthAnchor).Active = true;
FocusGuide.HeightAnchor.ConstraintEqualTo (MoreInfoButton.HeightAnchor).Active = true;
}
Zunächst wird eine neue UIFocusGuide erstellt und der Layout guide-Auflistung der Ansicht mithilfe der AddLayoutGuide Methode hinzugefügt.
Als Nächstes werden die Oberen, linken, Breiten- und Höhenanker der Fokusführungslinien relativ zu den Schaltflächen "Weitere Informationen " und "Kaufen " angepasst, um sie zwischen ihnen zu positionieren. Thema
Es ist auch wichtig zu beachten, dass die neuen Einschränkungen aktiviert werden, während sie erstellt werden, indem sie ihre Active Eigenschaft auf true:
FocusGuide.LeftAnchor.ConstraintEqualTo (...).Active = true;
Nachdem die neue Fokusanleitung eingerichtet und der Ansicht hinzugefügt wurde, kann die Methode des Ansichtscontrollers DidUpdateFocus überschrieben und der folgende Code hinzugefügt werden, um zwischen den Schaltflächen "Weitere Informationen " und "Kaufen " zu wechseln:
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
base.DidUpdateFocus (context, coordinator);
// Get next focusable item from context
var nextFocusableItem = context.NextFocusedView;
// Anything to process?
if (nextFocusableItem == null) return;
// Decide the next focusable item based on the current
// item with focus
if (nextFocusableItem == MoreInfoButton) {
// Move from the More Info to Buy button
FocusGuide.PreferredFocusedView = BuyButton;
} else if (nextFocusableItem == BuyButton) {
// Move from the Buy to the More Info button
FocusGuide.PreferredFocusedView = MoreInfoButton;
} else {
// No valid move
FocusGuide.PreferredFocusedView = null;
}
}
Zunächst wird dieser Code aus dem NextFocusedView UIFocusUpdateContext übergebenen (context) Code abgerufen. Wenn diese Ansicht ist null, ist keine Verarbeitung erforderlich und die Methode wurde beendet.
Als Nächstes wird die nextFocusableItem Auswertung erfolgt. Wenn sie mit den Schaltflächen "Weitere Informationen " oder "Kaufen " übereinstimmt, wird der Fokus mithilfe der Eigenschaft "Fokusberater PreferredFocusedView " an die entgegengesetzte Schaltfläche gesendet. Zum Beispiel:
// Move from the More Info to Buy button
FocusGuide.PreferredFocusedView = BuyButton;
Wenn keine schaltfläche die Quelle der Fokusverschiebung ist, wird die PreferredFocusedView Eigenschaft gelöscht:
// No valid move
FocusGuide.PreferredFocusedView = null;
Arbeiten mit Fokus in Sammlungen
Bei der Entscheidung, ob ein einzelnes Element in einer oder einem UICollectionView Element UITableViewfokussierbar sein kann, überschreiben Sie methoden der UICollectionViewDelegate jeweiligen Art.UITableViewDelegate Zum Beispiel:
public class CardHandDelegate : UICollectionViewDelegateFlowLayout
{
...
public override bool CanFocusItem (UICollectionView collectionView, NSIndexPath indexPath)
{
if (indexPath == null) {
return false;
} else {
var controller = collectionView as CardHandViewController;
return !controller.Hand [indexPath.Row].IsFaceDown;
}
}
}
Die CanFocusItem Methode gibt zurück true , wenn sich das aktuelle Element im Fokus befinden kann, andernfalls wird es zurückgegeben false.
Wenn Sie möchten, dass sich ein UICollectionView oder ein UITableView Element merken und den Fokus auf das letzte Element wiederherstellen soll, wenn es verloren geht und wieder den Fokus erhält, legen Sie die RemembersLastFocusedIndexPath Eigenschaft auf true.
Fokus und Parallax
Wie oben erwähnt, wird ein Benutzeroberflächenelement als fokussiert betrachtet, wenn es sich bei einem Navigationsereignis um das aktuelle Element handelt. In der Regel wird die Größe eines Elements leicht erhöht, und es wird mithilfe eines Schattens visuell erhöht.
Wenn der Benutzer eine langsame, kreisförmige Geste auf der Siri-Fernbedienung ausführt, wird das fokussierte Element als Reaktion auf diese Bewegung in Echtzeit ausgeführt. Während der Sway auftritt, wird eine beleuchtete Sheen auf ihr Bild angewendet, sodass die Oberfläche scheint zu leuchten. Nach einer bestimmten Menge an Inaktivität werden alle außerhalb des Fokus bezogenen Inhaltes abgeblendet, und das Element mit Relevanz wird noch größer.
Diese Effekte arbeiten zusammen, um eine mentale Verbindung zwischen dem Inhalt auf dem FERNSEHbildschirm und dem Benutzer, der mit dem Apple TV von der Couch aus interagiert, bereitzustellen.
Auf dem Apple TV wird dieser Parallax-Effekt im gesamten System verwendet, um ein Gefühl der 3D-Tiefe und Dynamik zu fokussierten Elementen zu vermitteln. tvOS verwendet eine Reihe transparenter, layered Images , die sie bewegt und dynamisch skaliert, um diesen Effekt zu erzeugen.
Layered Images sind für das Symbol Ihrer tvOS-App erforderlich und werden für dynamische Top-Regalinhalte unterstützt. Obwohl nicht erforderlich, schlägt Apple dringend vor, Layered Images in anderen fokussierbaren Elementen in der Benutzeroberfläche Ihrer App zu implementieren.
Aktivieren von Parallax
Das UIImageView Steuerelement (oder jedes Steuerelement, das von UIImageView) erbt, unterstützt automatisch den Parallax-Effekt. Standardmäßig ist diese Unterstützung deaktiviert, um sie zu aktivieren, verwenden Sie den folgenden Code:
myImageView.AdjustsImageWhenAncestorFocused = true;
Wenn diese Eigenschaft auf <
Zusammenfassung
In diesem Artikel wurde das Konzept des Fokus behandelt und wie sie verwendet wird, um die Navigation in der Benutzeroberfläche einer Xamarin.tvOS-App zu behandeln. Es wird untersucht, wie die integrierten tvOS-Navigationssteuerelemente Fokus, Hervorhebung und Auswahl verwenden, um die Navigation bereitzustellen. Als Nächstes wurde untersucht, wie Der Fokus mit Parallax und Layered Images verwendet werden kann, um visuelle Hinweise für den aktuellen Navigationszustand für den Endbenutzer bereitzustellen. Schließlich wurde die Arbeit mit Focus, Focus Updates, Focus in Collections und Enabling Parallax untersucht.