Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Artikel wird die Arbeit mit UIAlertController behandelt, um dem Benutzer in Xamarin.tvOS eine Warnmeldung anzuzeigen.
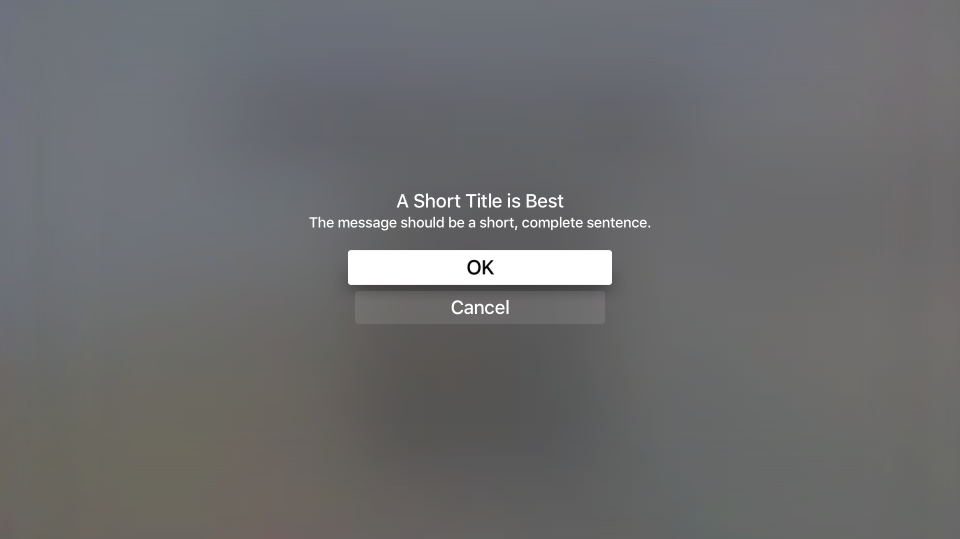
Wenn Sie die Aufmerksamkeit des tvOS-Benutzers auf sich ziehen oder die Berechtigung zum Ausführen einer destruktiven Aktion (z. B. löschen einer Datei) anfordern müssen, können Sie eine Warnmeldung mit der UIAlertViewControllerFolgenden anzeigen:
Wenn Sie zusätzlich zur Anzeige einer Nachricht Schaltflächen und Textfelder zu einer Warnung hinzufügen können, damit der Benutzer auf Aktionen reagieren und Feedback abgeben kann.
Informationen zu Warnungen
Wie oben erwähnt, werden Warnungen verwendet, um die Aufmerksamkeit des Benutzers zu erhalten und sie über den Status Ihrer App zu informieren oder Feedback anzufordern. Warnungen müssen einen Titel darstellen, sie können optional eine Nachricht und eine oder mehrere Schaltflächen oder Textfelder enthalten.
Apple hat die folgenden Vorschläge für die Arbeit mit Warnungen:
- Sparsame Verwendung von Benachrichtigungen – Warnungen stören den Benutzerfluss mit der App und unterbrechen die Benutzererfahrung und sollten daher nur für wichtige Situationen wie Fehlerbenachrichtigungen, In-App-Käufe und destruktive Aktionen verwendet werden.
- Bietet nützliche Optionen – Wenn die Warnung Optionen für den Benutzer darstellt, sollten Sie sicherstellen, dass jede Option wichtige Informationen bietet und nützliche Aktionen für den Benutzer bereitstellt.
Warnungstitel und Nachrichten
Apple hat die folgenden Vorschläge zum Präsentieren des Titels einer Warnung und optionalen Nachricht:
- Verwenden Von Mehrworttiteln – Der Titel einer Warnung sollte den Punkt der Situation deutlich anzeigen, während sie immer noch einfach ist Standard. Ein einzelner Worttitel stellt selten genügend Informationen bereit.
- Verwenden Sie beschreibende Titel, für die keine Nachricht erforderlich ist . Ziehen Sie ggf. in Betracht, den Titel der Warnung so beschreibend zu gestalten, dass der optionale Nachrichtentext nicht erforderlich ist.
- Make the Message a Short, Complete Sentence – If the optional Message is required to get the point of the Alert across, keep it as simple as possible and make it a complete sentence with proper capitalization and interctuation.
Warnungsschaltflächen
Apple hat den folgenden Vorschlag zum Hinzufügen von Schaltflächen zu einer Warnung:
- Beschränken Sie auf zwei Schaltflächen – Soweit möglich, beschränken Sie die Warnung auf maximal zwei Schaltflächen. Warnungen mit einer einzelnen Schaltfläche bieten Informationen, aber keine Aktionen. Zwei Schaltflächenbenachrichtigungen bieten eine einfache Ja/Nein-Auswahl der Aktion.
- Verwenden Sie prägnant, logische Schaltflächentitel – Einfache bis zwei wortige Schaltflächentitel, die die Aktion der Schaltfläche eindeutig beschreiben, am besten funktionieren. Weitere Informationen finden Sie in unserer Dokumentation zum Arbeiten mit Schaltflächen .
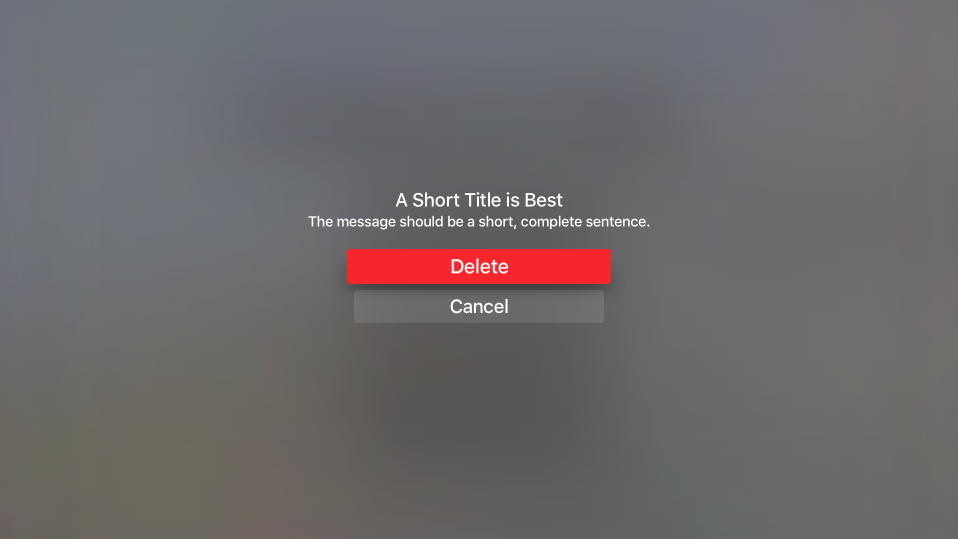
- Destruktive Schaltflächen eindeutig markieren – Für Schaltflächen, die eine destruktive Aktion (z. B. das Löschen einer Datei) ausführen, markieren Sie sie deutlich mit der
UIAlertActionStyle.DestructiveFormatvorlage.
Anzeigen einer Warnung
Um eine Warnung anzuzeigen, erstellen Sie eine Instanz der UIAlertViewController Warnung und konfigurieren sie, indem Sie Aktionen (Schaltflächen) hinzufügen und das Format der Warnung auswählen. Der folgende Code zeigt z. B. eine OK/Cancel-Warnung an:
const string title = "A Short Title is Best";
const string message = "A message should be a short, complete sentence.";
const string acceptButtonTitle = "OK";
const string cancelButtonTitle = "Cancel";
const string deleteButtonTitle = "Delete";
...
var alertController = UIAlertController.Create (title, message, UIAlertControllerStyle.Alert);
// Create the action.
var acceptAction = UIAlertAction.Create (acceptButtonTitle, UIAlertActionStyle.Default, _ =>
Console.WriteLine ("The \"OK/Cancel\" alert's other action occurred.")
);
var cancelAction = UIAlertAction.Create (cancelButtonTitle, UIAlertActionStyle.Cancel, _ =>
Console.WriteLine ("The \"OK/Cancel\" alert's other action occurred.")
);
// Add the actions.
alertController.AddAction (acceptAction);
alertController.AddAction (cancelAction);
PresentViewController (alertController, true, null);
Sehen wir uns diesen Code im Detail an. Zunächst erstellen wir eine neue Warnung mit dem angegebenen Titel und der nachricht:
UIAlertController.Create (title, message, UIAlertControllerStyle.Alert)
Als Nächstes erstellen wir für jede Schaltfläche, die in der Warnung angezeigt werden soll, eine Aktion, die den Titel der Schaltfläche definiert, deren Formatvorlage und die Aktion, die wir ausführen möchten, wenn die Schaltfläche gedrückt wird:
UIAlertAction.Create ("Button Title", UIAlertActionStyle.Default, _ =>
// Do something when the button is pressed
...
);
Mit UIAlertActionStyle der Enumeration können Sie die Formatvorlage der Schaltfläche wie folgt festlegen:
- Standard – Die Schaltfläche ist die Standardschaltfläche, die ausgewählt ist, wenn die Warnung angezeigt wird.
- Abbrechen – Die Schaltfläche ist die Schaltfläche "Abbrechen" für die Warnung.
- Destruktiv – Hebt die Schaltfläche als destruktive Aktion hervor, z. B. das Löschen einer Datei. Derzeit rendert tvOS die destruktive Schaltfläche mit einem roten Hintergrund.
Die AddAction Methode fügt die angegebene Aktion der UIAlertViewController und schließlich die PresentViewController (alertController, true, null) angegebene Warnung für den Benutzer an.
Hinzufügen von Textfeldern
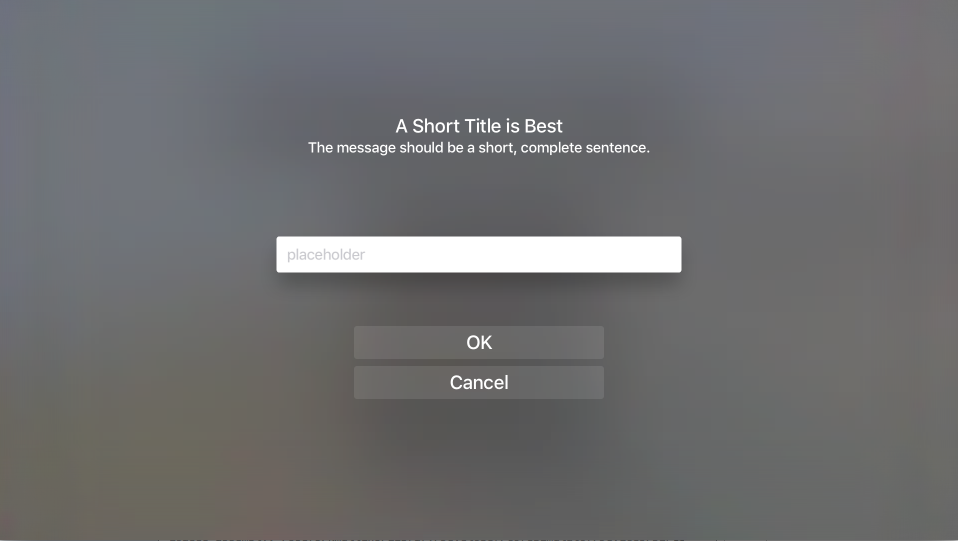
Zusätzlich zum Hinzufügen von Aktionen (Schaltflächen) zur Warnung können Sie der Warnung Textfelder hinzufügen, damit der Benutzer Informationen wie Benutzer-IDs und Kennwörter ausfüllen kann:
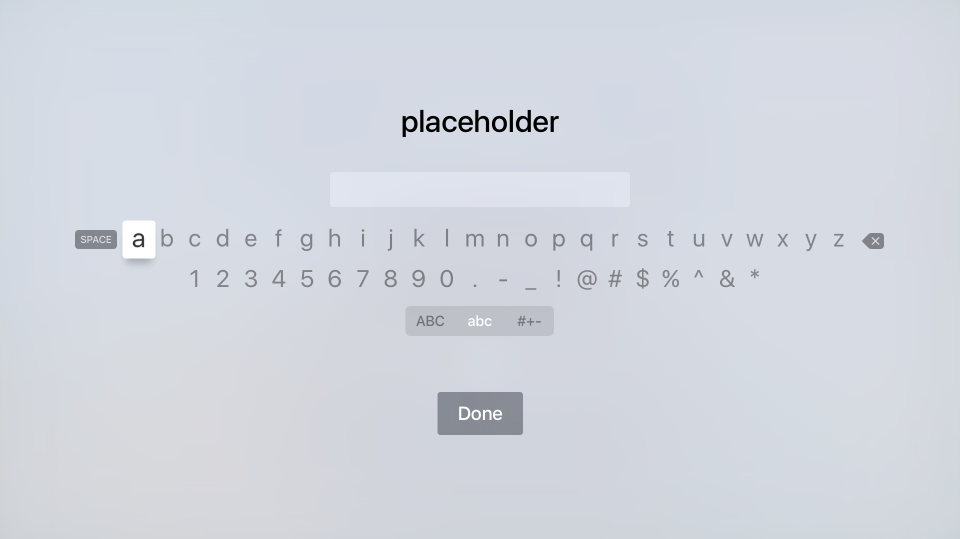
Wenn der Benutzer das Textfeld auswählt, wird die standardmäßige tvOS-Tastatur angezeigt, sodass er einen Wert für das Feld eingeben kann:
Der folgende Code zeigt eine OK/Cancel Alert mit einem einzelnen Textfeld zum Eingeben eines Werts an:
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
UITextField field = null;
// Add and configure text field
alert.AddTextField ((textField) => {
// Save the field
field = textField;
// Initialize field
field.Placeholder = placeholder;
field.Text = text;
field.AutocorrectionType = UITextAutocorrectionType.No;
field.KeyboardType = UIKeyboardType.Default;
field.ReturnKeyType = UIReturnKeyType.Done;
field.ClearButtonMode = UITextFieldViewMode.WhileEditing;
});
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// User canceled, do something
...
}));
// Add ok button
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(actionOK) => {
// User selected ok, do something
...
}));
// Display the alert
controller.PresentViewController(alert,true,null);
Die AddTextField Methode fügt der Warnung ein neues Textfeld hinzu, das Sie dann konfigurieren können, indem Sie Eigenschaften wie den Platzhaltertext festlegen (der Text, der angezeigt wird, wenn das Feld leer ist), den Standardwert und den Tastaturtyp. Zum Beispiel:
// Initialize field
field.Placeholder = placeholder;
field.Text = text;
field.AutocorrectionType = UITextAutocorrectionType.No;
field.KeyboardType = UIKeyboardType.Default;
field.ReturnKeyType = UIReturnKeyType.Done;
field.ClearButtonMode = UITextFieldViewMode.WhileEditing;
Damit wir später auf den Wert des Textfelds reagieren können, speichern wir auch eine Kopie der Verwendung des folgenden Codes:
UITextField field = null;
...
// Add and configure text field
alert.AddTextField ((textField) => {
// Save the field
field = textField;
...
});
Nachdem der Benutzer einen Wert in das Textfeld eingegeben hat, können wir die field Variable verwenden, um auf diesen Wert zuzugreifen.
Hilfsklasse des Warnungsansichtscontrollers
Da das Anzeigen einfacher, gängiger Arten von Warnungen UIAlertViewController zu ziemlich doppeltem Code führen kann, können Sie eine Hilfsklasse verwenden, um die Menge sich wiederholender Code zu reduzieren. Zum Beispiel:
using System;
using Foundation;
using UIKit;
using System.CodeDom.Compiler;
namespace UIKit
{
/// <summary>
/// Alert view controller is a reusable helper class that makes working with <c>UIAlertViewController</c> alerts
/// easier in a tvOS app.
/// </summary>
public class AlertViewController
{
#region Static Methods
public static UIAlertController PresentOKAlert(string title, string description, UIViewController controller) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
// Configure the alert
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(action) => {}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
public static UIAlertController PresentOKCancelAlert(string title, string description, UIViewController controller, AlertOKCancelDelegate action) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// Any action?
if (action!=null) {
action(false);
}
}));
// Add ok button
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(actionOK) => {
// Any action?
if (action!=null) {
action(true);
}
}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
public static UIAlertController PresentDestructiveAlert(string title, string description, string destructiveAction, UIViewController controller, AlertOKCancelDelegate action) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// Any action?
if (action!=null) {
action(false);
}
}));
// Add ok button
alert.AddAction(UIAlertAction.Create(destructiveAction,UIAlertActionStyle.Destructive,(actionOK) => {
// Any action?
if (action!=null) {
action(true);
}
}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
public static UIAlertController PresentTextInputAlert(string title, string description, string placeholder, string text, UIViewController controller, AlertTextInputDelegate action) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
UITextField field = null;
// Add and configure text field
alert.AddTextField ((textField) => {
// Save the field
field = textField;
// Initialize field
field.Placeholder = placeholder;
field.Text = text;
field.AutocorrectionType = UITextAutocorrectionType.No;
field.KeyboardType = UIKeyboardType.Default;
field.ReturnKeyType = UIReturnKeyType.Done;
field.ClearButtonMode = UITextFieldViewMode.WhileEditing;
});
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// Any action?
if (action!=null) {
action(false,"");
}
}));
// Add ok button
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(actionOK) => {
// Any action?
if (action!=null && field !=null) {
action(true, field.Text);
}
}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
#endregion
#region Delegates
public delegate void AlertOKCancelDelegate(bool OK);
public delegate void AlertTextInputDelegate(bool OK, string text);
#endregion
}
}
Mithilfe dieser Klasse können Sie einfache Warnungen wie folgt anzeigen und beantworten:
#region Custom Actions
partial void DisplayDestructiveAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentDestructiveAlert("A Short Title is Best","The message should be a short, complete sentence.","Delete",this, (ok) => {
Console.WriteLine("Destructive Alert: The user selected {0}",ok);
});
}
partial void DisplayOkCancelAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentOKCancelAlert("A Short Title is Best","The message should be a short, complete sentence.",this, (ok) => {
Console.WriteLine("OK/Cancel Alert: The user selected {0}",ok);
});
}
partial void DisplaySimpleAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentOKAlert("A Short Title is Best","The message should be a short, complete sentence.",this);
}
partial void DisplayTextInputAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentTextInputAlert("A Short Title is Best","The message should be a short, complete sentence.","placeholder", "", this, (ok, text) => {
Console.WriteLine("Text Input Alert: The user selected {0} and entered `{1}`",ok,text);
});
}
#endregion
Zusammenfassung
In diesem Artikel wurde die Arbeit mit UIAlertController der Anzeige einer Warnmeldung für den Benutzer in Xamarin.tvOS behandelt. Zunächst wurde gezeigt, wie sie eine einfache Warnung anzeigen und Schaltflächen hinzufügen. Als Nächstes wurde gezeigt, wie Textfelder zu einer Warnung hinzugefügt werden. Schließlich wurde gezeigt, wie Sie eine Hilfsklasse verwenden, um die Menge an wiederholtem Code zu reduzieren, der zum Anzeigen einer Warnung erforderlich ist.