Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Warnung
Der iOS Designer ist seit Visual Studio 2019, Version 16.8, und Visual Studio 2019 für Mac, Version 8.8, veraltet und wurde in Visual Studio 2019, Version 16.9, bzw. Visual Studio für Mac, Version 8.9, entfernt. Die empfohlene Methode zum Erstellen von iOS-Benutzeroberflächen ist direkt auf einem Mac mit Xcode. Weitere Informationen finden Sie unter Entwerfen von Benutzeroberflächen mit Xcode.
Anforderungen
Der Xamarin Designer für iOS ist in Visual Studio für Mac und Visual Studio 2017 und höher unter Windows verfügbar.
In diesem Leitfaden wird davon ausgegangen, dass sie mit den Inhalten vertraut sind, die in den Anleitungen für erste Schritte behandelt werden.
Exemplarische Vorgehensweise
Wichtig
Ab Xamarin.Studio 5.5 unterscheidet sich die Art und Weise, in der benutzerdefinierte Steuerelemente erstellt werden, geringfügig von früheren Versionen. Zum Erstellen eines benutzerdefinierten Steuerelements ist entweder die IComponent Schnittstelle (mit den zugehörigen Implementierungsmethoden) erforderlich, oder die Klasse kann mit [DesignTimeVisible(true)]Anmerkungen versehen werden. Die letztere Methode wird im folgenden exemplarischen Beispiel verwendet.
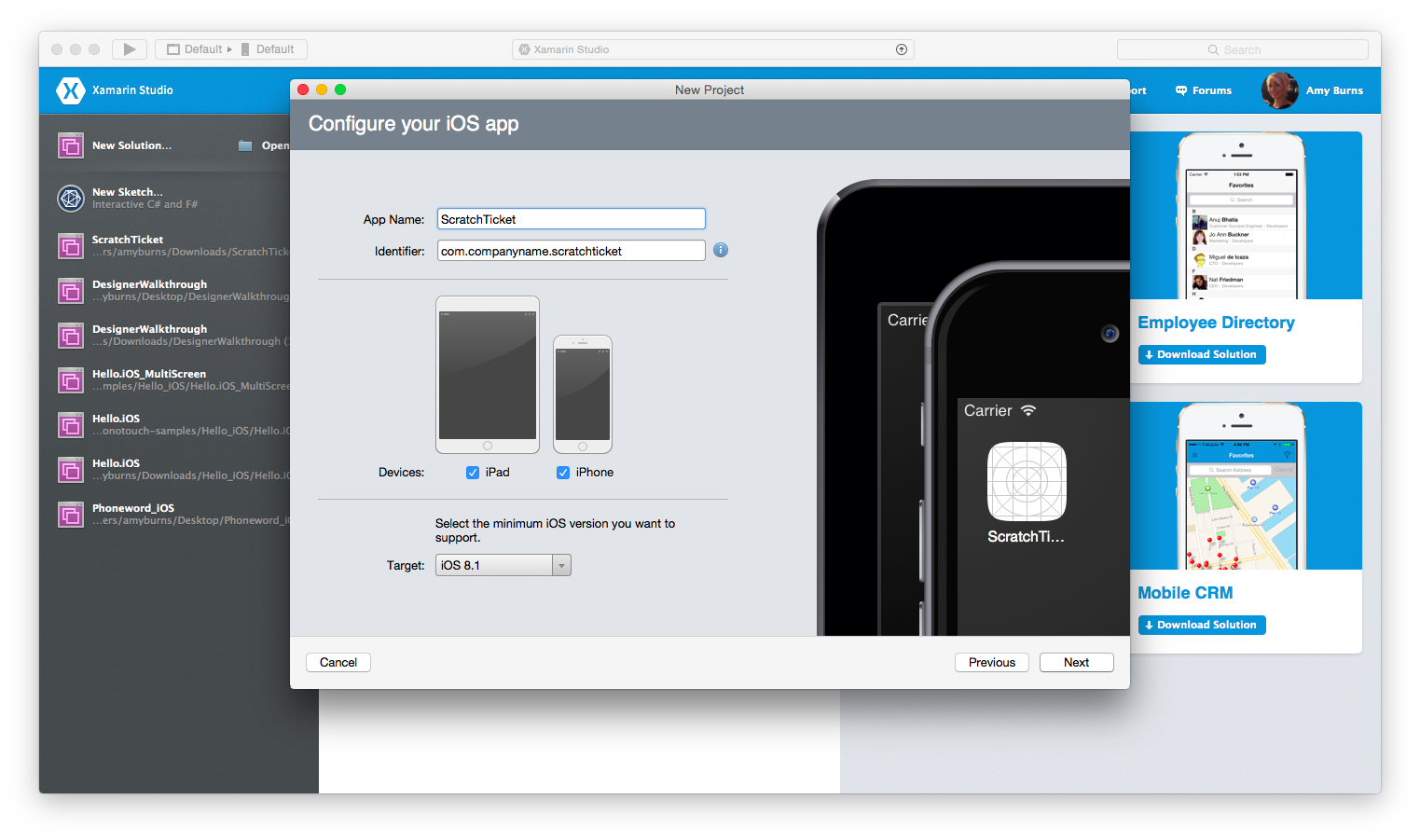
Erstellen Sie eine neue Lösung aus der C#-Vorlage "Einzelansichtsanwendung > für iOS-App >>", nennen Sie sie
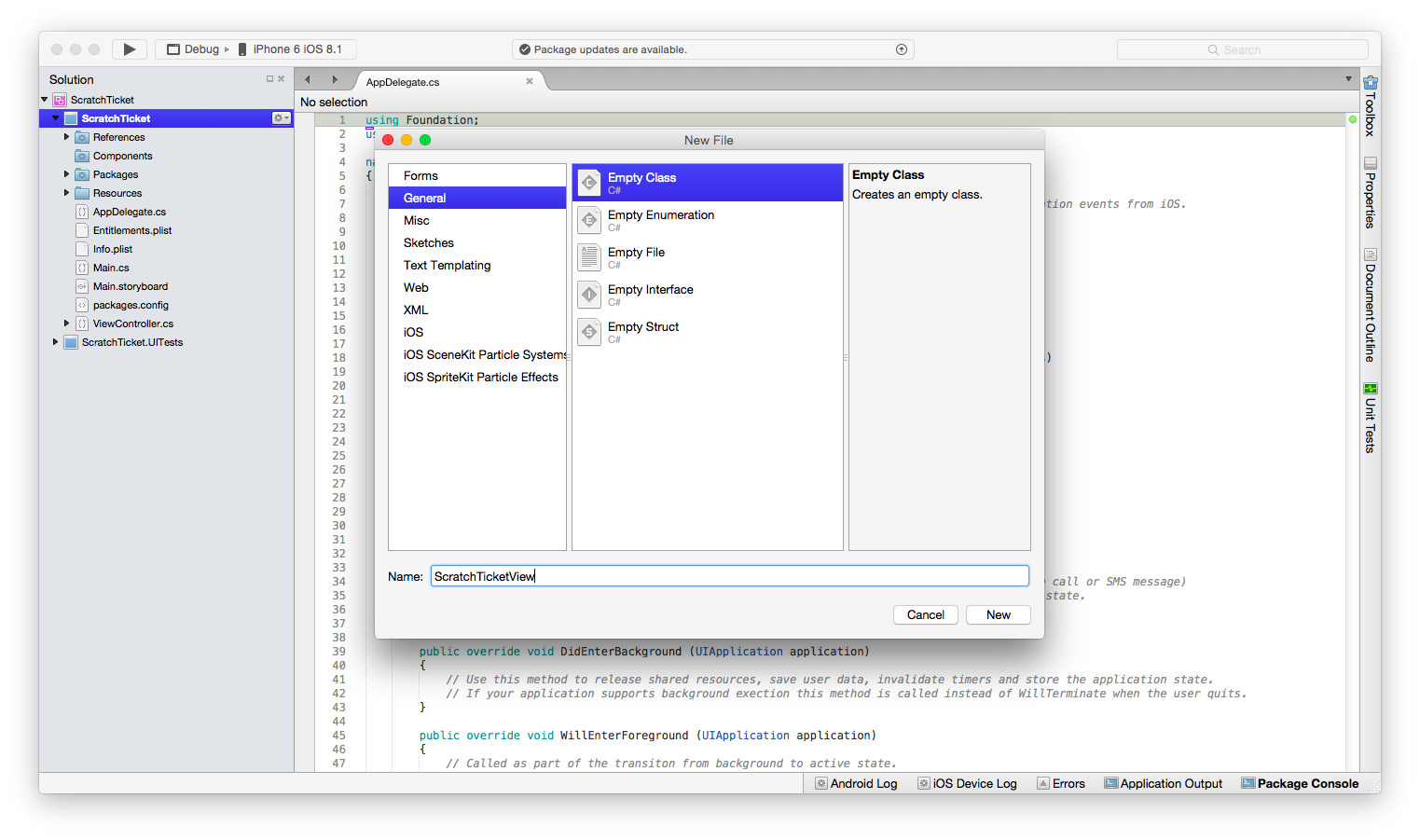
ScratchTicket, und fahren Sie mit dem Assistenten "Neues Projekt" fort:Erstellen Sie eine neue leere Klassendatei mit dem Namen
ScratchTicketView:Fügen Sie den folgenden Code für
ScratchTicketViewdie Klasse hinzu:using System; using System.ComponentModel; using CoreGraphics; using Foundation; using UIKit; namespace ScratchTicket { [Register("ScratchTicketView"), DesignTimeVisible(true)] public class ScratchTicketView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; bool startNewPath = false; UIImage image; [Export("Image"), Browsable(true)] public UIImage Image { get { return image; } set { image = value; SetNeedsDisplay(); } } public ScratchTicketView(IntPtr p) : base(p) { Initialize(); } public ScratchTicketView() { Initialize(); } void Initialize() { initialPoint = CGPoint.Empty; latestPoint = CGPoint.Empty; BackgroundColor = UIColor.Clear; Opaque = false; path = new CGPath(); SetNeedsDisplay(); } public override void TouchesBegan(NSSet touches, UIEvent evt) { base.TouchesBegan(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView(this); } } public override void TouchesMoved(NSSet touches, UIEvent evt) { base.TouchesMoved(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView(this); SetNeedsDisplay(); } } public override void TouchesEnded(NSSet touches, UIEvent evt) { base.TouchesEnded(touches, evt); startNewPath = true; } public override void Draw(CGRect rect) { base.Draw(rect); using (var g = UIGraphics.GetCurrentContext()) { if (image != null) g.SetFillColor((UIColor.FromPatternImage(image).CGColor)); else g.SetFillColor(UIColor.LightGray.CGColor); g.FillRect(rect); if (!initialPoint.IsEmpty) { g.SetLineWidth(20); g.SetBlendMode(CGBlendMode.Clear); UIColor.Clear.SetColor(); if (path.IsEmpty || startNewPath) { path.AddLines(new CGPoint[] { initialPoint, latestPoint }); startNewPath = false; } else { path.AddLineToPoint(latestPoint); } g.SetLineCap(CGLineCap.Round); g.AddPath(path); g.DrawPath(CGPathDrawingMode.Stroke); } } } } }Fügen Sie die
FillTexture.pngDateien (verfügbarMonkey.pngvon GitHub) zum Ordner "Ressourcen"FillTexture2.pnghinzu.Doppelklicken Sie auf die
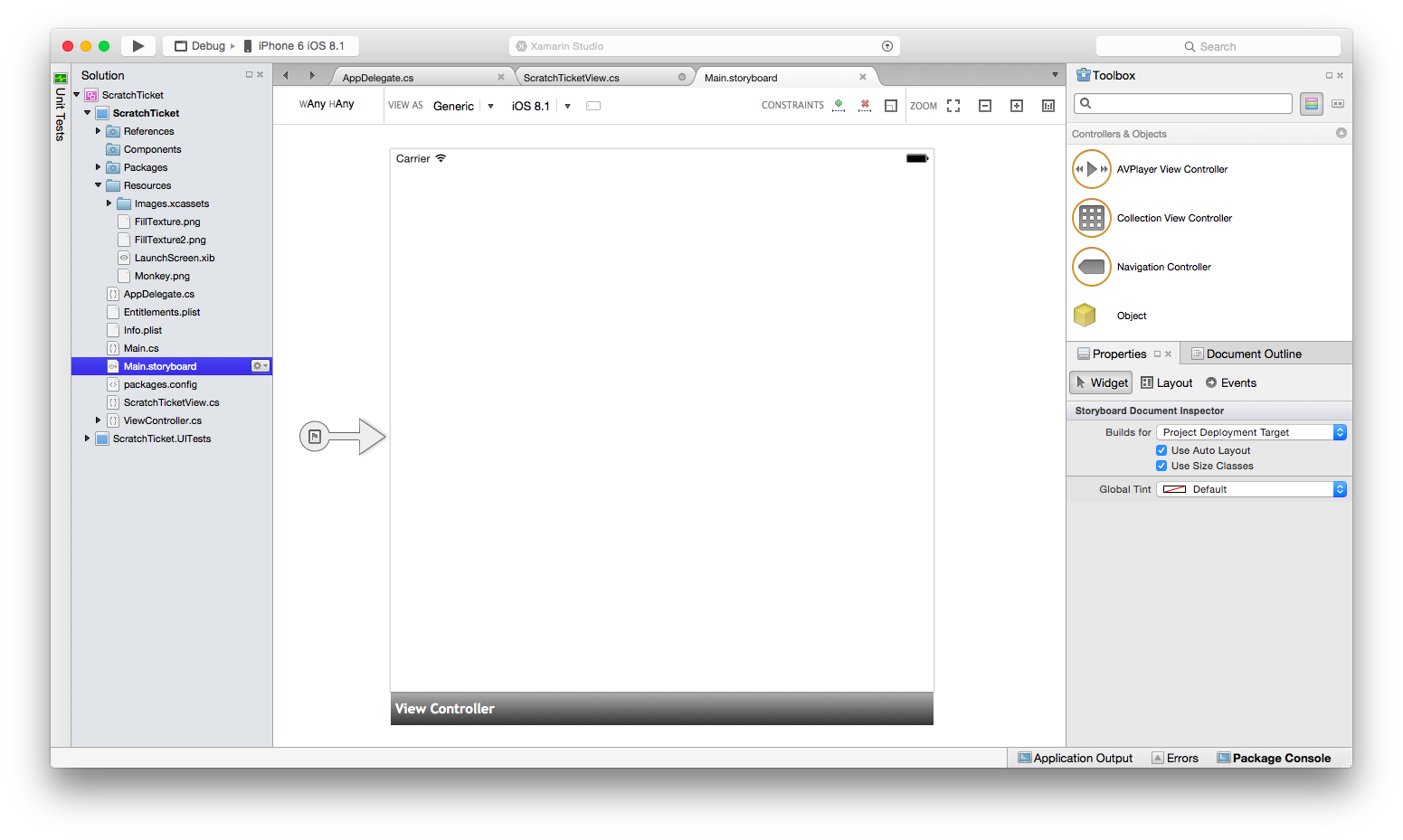
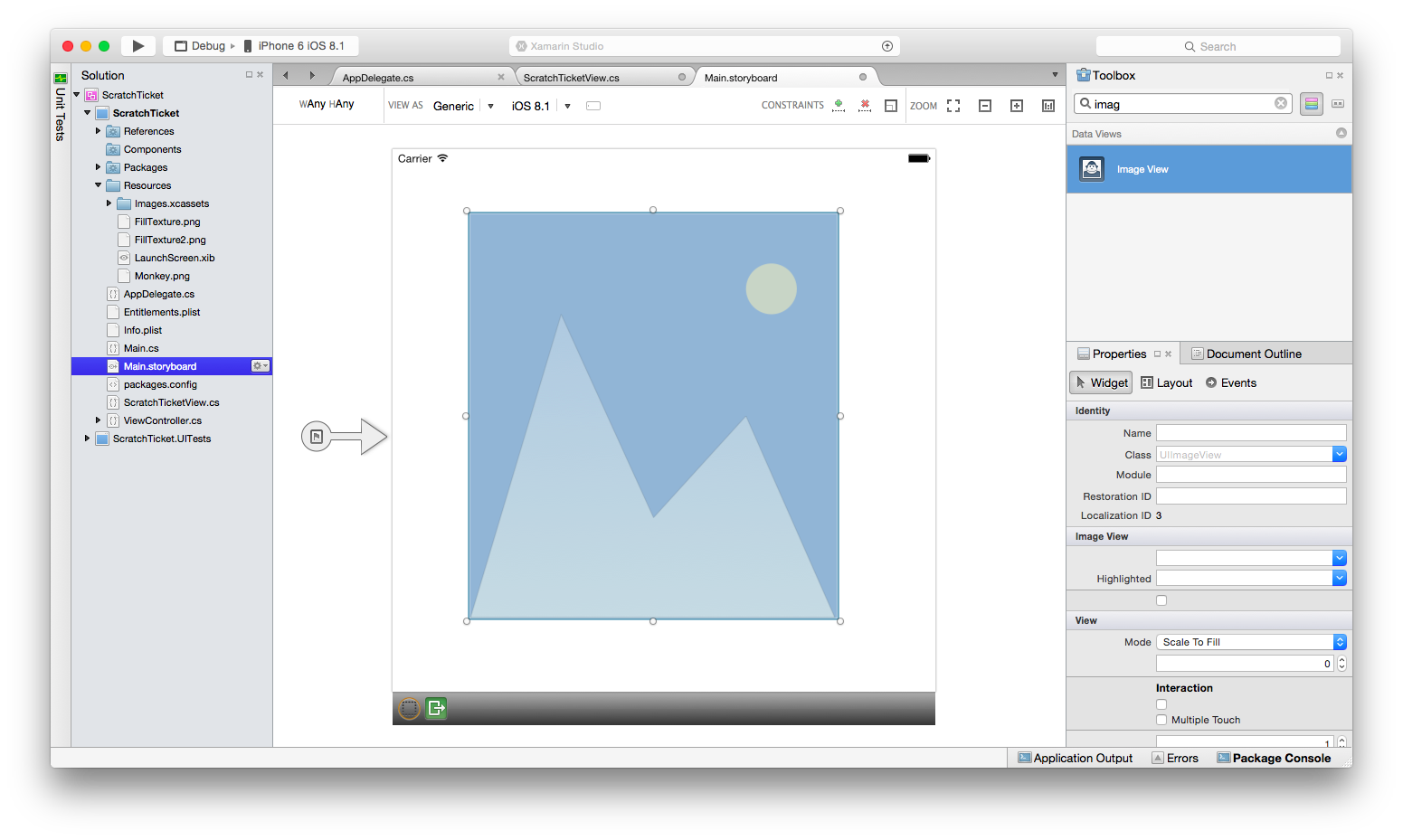
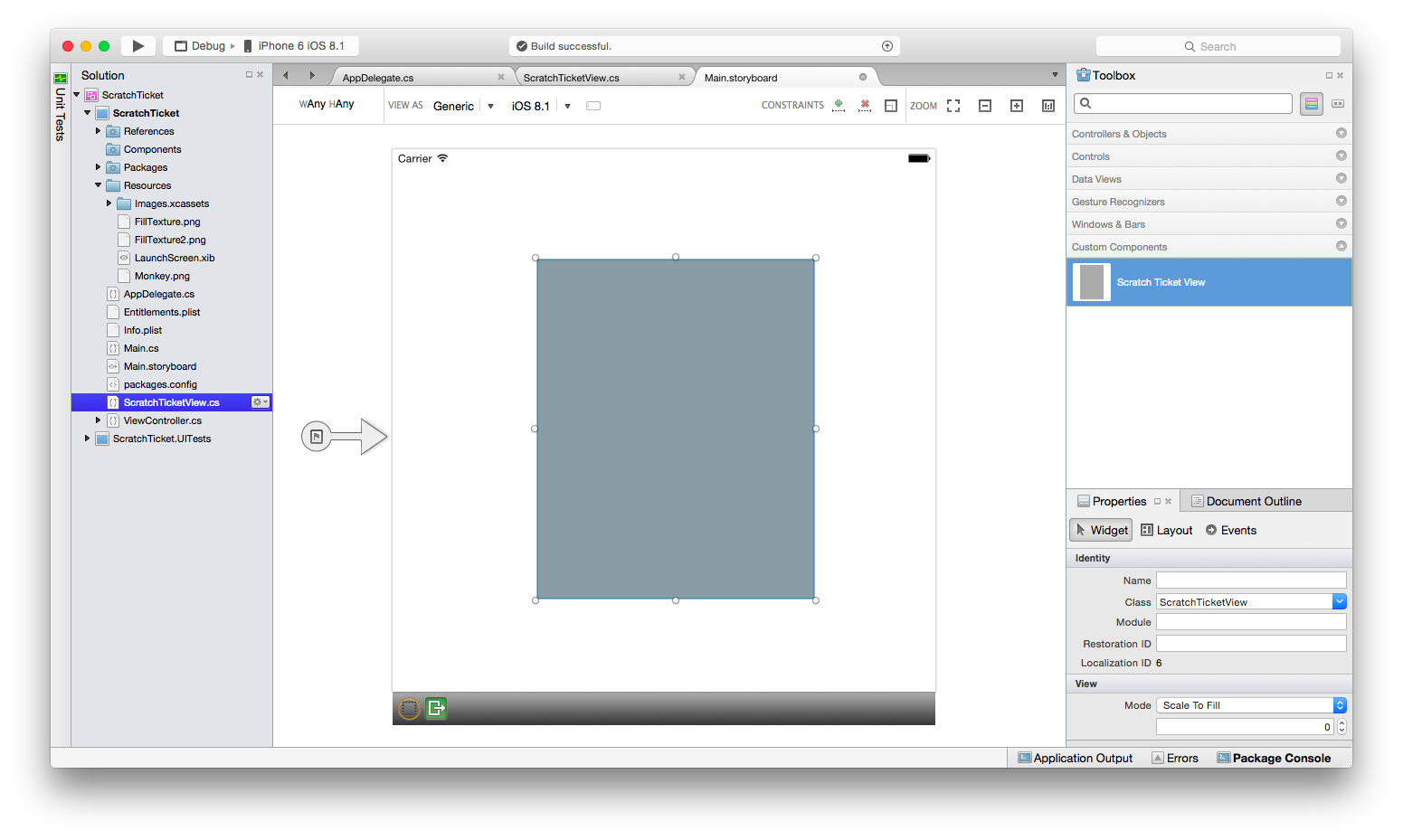
Main.storyboardDatei, um sie im Designer zu öffnen:Ziehen/ablegen Sie eine Bildansicht aus der Toolbox auf die Ansicht im Storyboard.
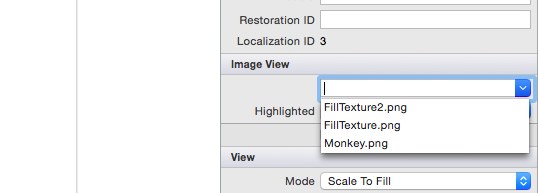
Wählen Sie die Bildansicht aus , und ändern Sie dessen Image-Eigenschaft in
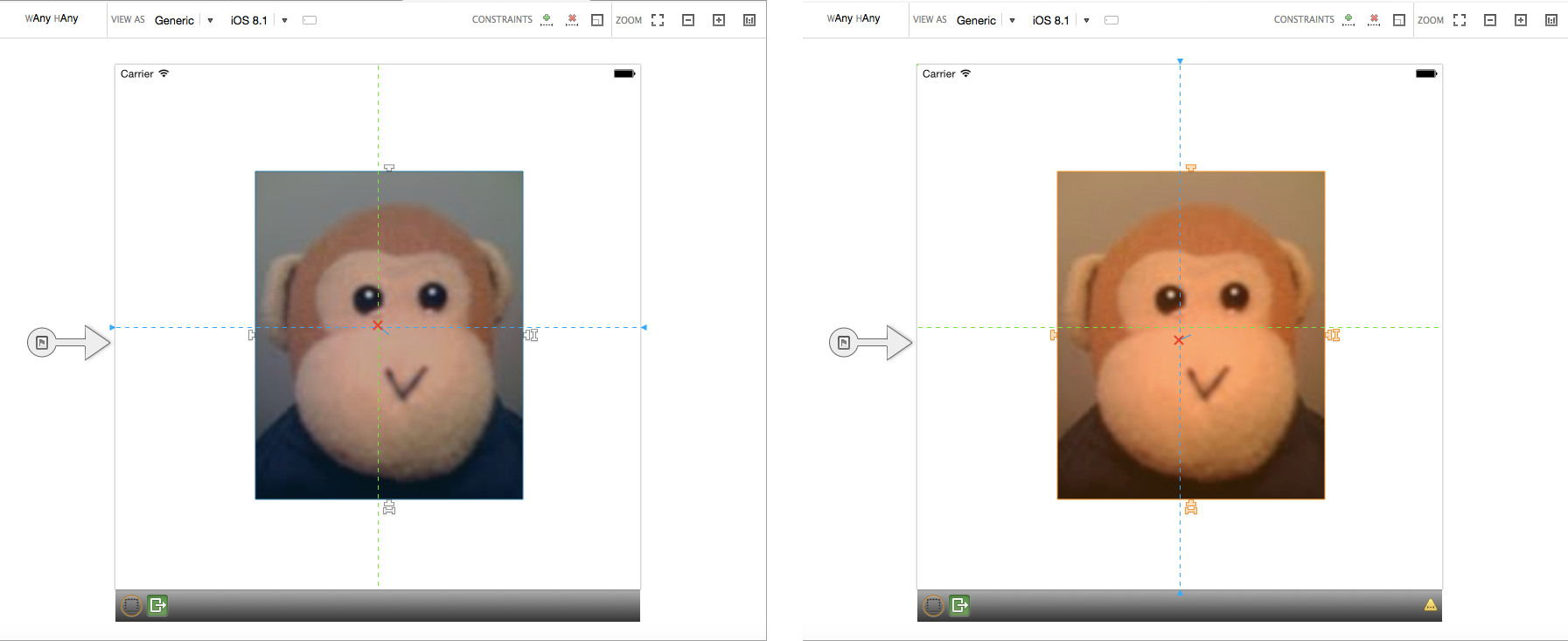
Monkey.png.Während wir Größenklassen verwenden, müssen wir diese Bildansicht einschränken. Klicken Sie zweimal auf das Bild, um es in den Einschränkungsmodus zu versetzen. Lassen Sie uns sie auf die Mitte beschränken, indem sie auf den Zentrierungsziehpunkt klicken und ihn vertikal und horizontal ausrichten:
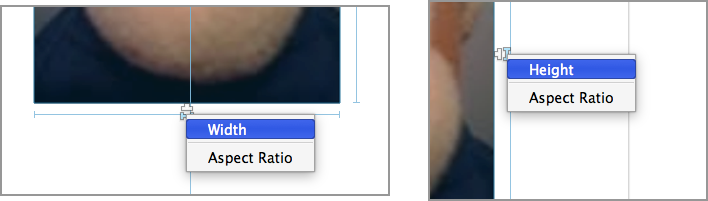
Um die Höhe und Breite einzuschränken, klicken Sie auf die Ziehpunkte (die "Knochen"-Ziehpunkte), und wählen Sie breite bzw. Höhe aus:
Aktualisieren Sie den Frame basierend auf Einschränkungen, indem Sie auf die Schaltfläche "Aktualisieren" in der Symbolleiste klicken:
Erstellen Sie als Nächstes das Projekt, damit die Entwurfsticketansicht unter benutzerdefinierte Komponenten in der Toolbox angezeigt wird:
Ziehen Sie eine Scratch Ticket View , und legen Sie sie ab, damit sie über dem Affenbild angezeigt wird. Passen Sie die Ziehpunkte so an, dass die Scratch Ticket View den Affen vollständig abdeckt, wie unten dargestellt:
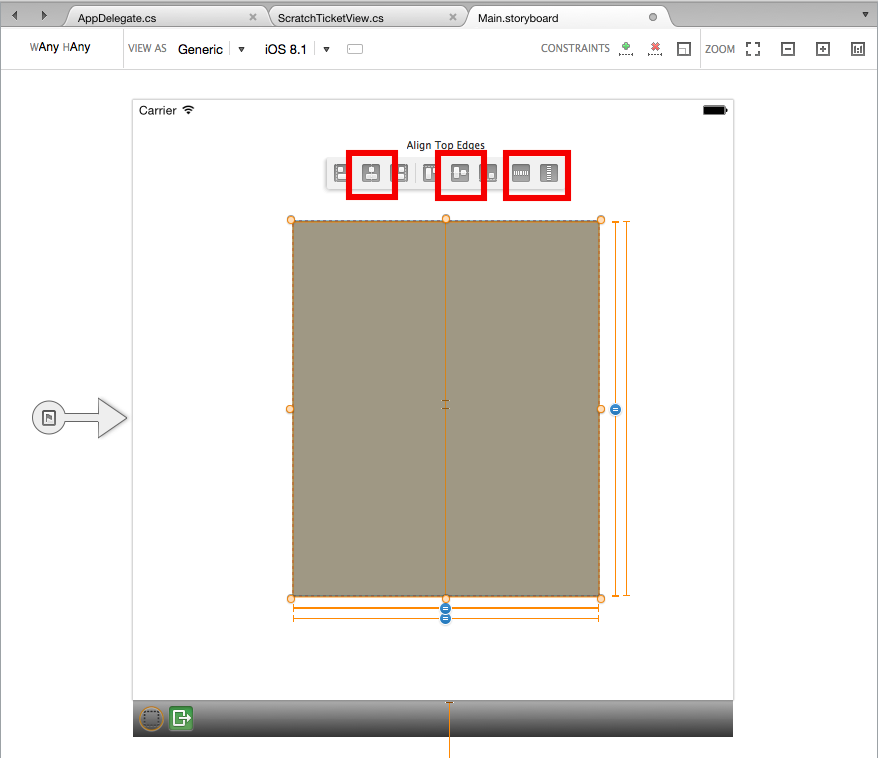
Beschränken Sie die Entwurfsticketansicht auf die Bildansicht, indem Sie ein umgebendes Rechteck zeichnen, um beide Ansichten auszuwählen. Wählen Sie die Optionen aus, um sie auf die Frames "Breite", "Höhe", "Mitte" und "Mitte" zu beschränken, und aktualisieren Sie die Frames basierend auf Einschränkungen, wie unten dargestellt:
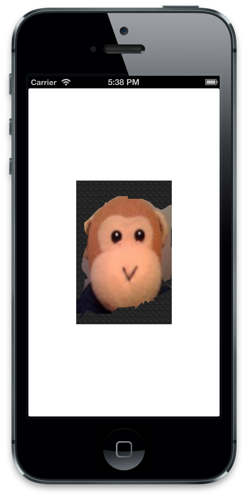
Führen Sie die Anwendung aus und "kratzen" Sie das Bild, um den Affen einzublenden.
Hinzufügen von Entwurfszeiteigenschaften
Der Designer enthält außerdem Entwurfszeitunterstützung für benutzerdefinierte Steuerelemente des Eigenschaftstyps numerisch, Enumeration, Zeichenfolge, Bool, CGSize, UIColor und UIImage. Um zu veranschaulichen, fügen wir dem ScratchTicketView Bild eine Eigenschaft hinzu, um das Bild festzulegen, das "zerkratzt" ist.
Fügen Sie der ScratchTicketView Klasse für die Eigenschaft den folgenden Code hinzu:
[Export("Image"), Browsable(true)]
public UIImage Image
{
get { return image; }
set {
image = value;
SetNeedsDisplay ();
}
}
Möglicherweise möchten wir der Methode auch eine NULL-Prüfung Draw hinzufügen, z. B.:
public override void Draw(CGRect rect)
{
base.Draw(rect);
using (var g = UIGraphics.GetCurrentContext())
{
if (image != null)
g.SetFillColor ((UIColor.FromPatternImage (image).CGColor));
else
g.SetFillColor (UIColor.LightGray.CGColor);
g.FillRect(rect);
if (!initialPoint.IsEmpty)
{
g.SetLineWidth(20);
g.SetBlendMode(CGBlendMode.Clear);
UIColor.Clear.SetColor();
if (path.IsEmpty || startNewPath)
{
path.AddLines(new CGPoint[] { initialPoint, latestPoint });
startNewPath = false;
}
else
{
path.AddLineToPoint(latestPoint);
}
g.SetLineCap(CGLineCap.Round);
g.AddPath(path);
g.DrawPath(CGPathDrawingMode.Stroke);
}
}
}
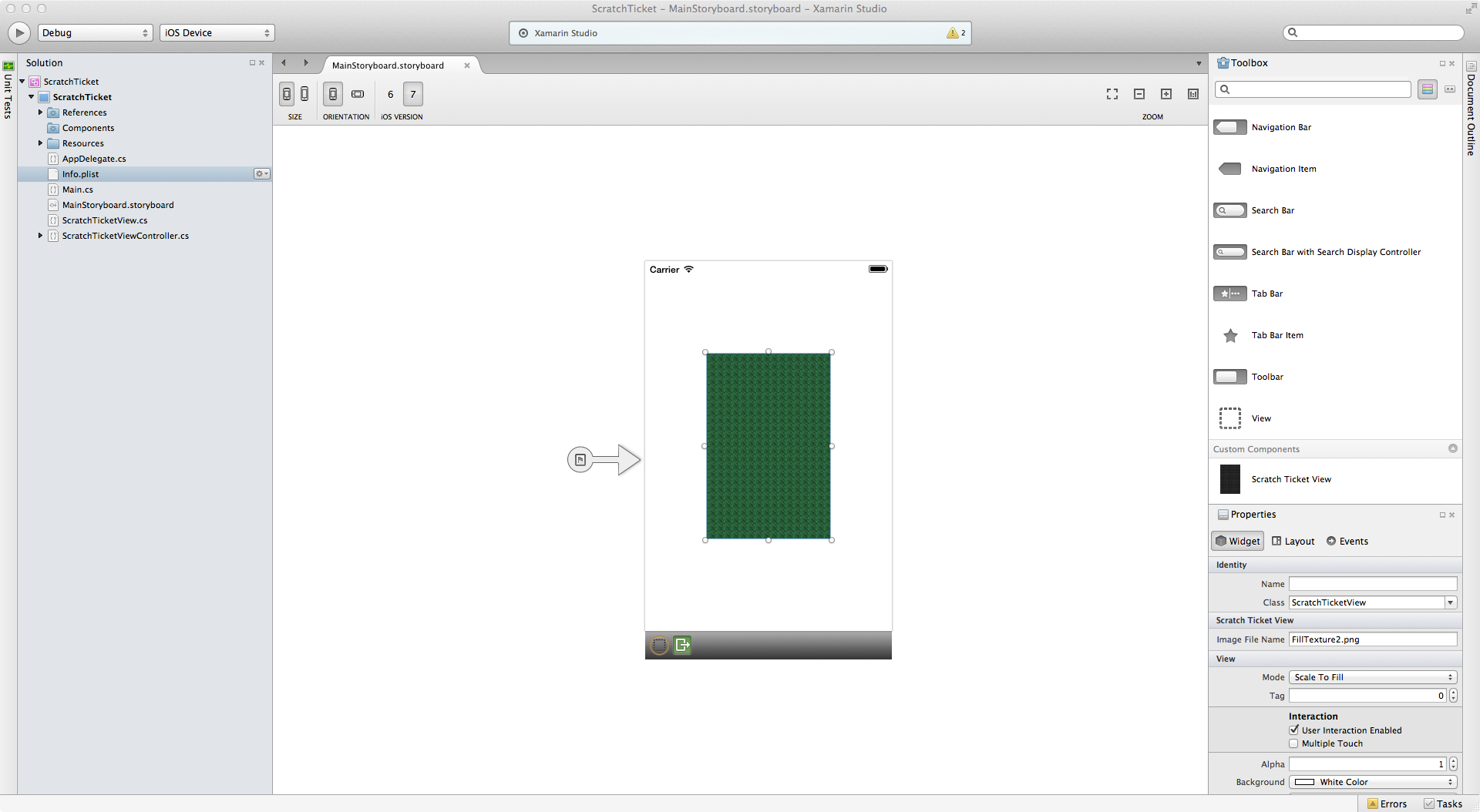
Einschließen eines ExportAttribute und eines BrowsableAttribute mit dem Argumentsatz auf true Ergebnisse, die in der Eigenschaft angezeigt werden, die im Eigenschaftenbereich des Designers angezeigt wird. Wenn Sie die Eigenschaft in ein anderes Bild ändern, das im Projekt enthalten ist, z FillTexture2.png. B. , wird das Steuerelement zur Entwurfszeit aktualisiert, wie unten dargestellt:
Zusammenfassung
In diesem Artikel haben wir die Erstellung eines benutzerdefinierten Steuerelements sowie die Verwendung in einer iOS-Anwendung mithilfe des iOS-Designers erläutert. Wir haben gesehen, wie sie das Steuerelement erstellen und erstellen, um es einer Anwendung in der Toolbox des Designers zur Verfügung zu stellen. Darüber hinaus haben wir uns angesehen, wie das Steuerelement so implementiert wird, dass es sowohl zur Entwurfszeit als auch zur Laufzeit ordnungsgemäß gerendert wird, sowie wie benutzerdefinierte Steuerelementeigenschaften im Designer verfügbar gemacht werden.