Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Es gibt zwei verschiedene Mechanismen zum Steuern des Layouts, wenn die Größe einer Ansicht geändert oder gedreht wird:
- Autoizing – Der Autoizing-Inspektor im Designer bietet eine Möglichkeit zum Festlegen der
AutoresizingMaskEigenschaften. Dadurch wird ein Steuerelement an den Rändern seines Containers verankert und/oder seine Größe korrigiert. Die automatische Größenanpassung funktioniert in allen Versionen von iOS. Dies wird unten ausführlicher beschrieben. - Autolayout – Ein in iOS 6 eingeführtes Feature, das eine differenzierte Kontrolle über die Beziehungen der UI-Steuerelemente ermöglicht. Sie ermöglicht die Steuerung der Positionen von Elementen relativ zu anderen Elementen auf der Entwurfsoberfläche. Dieses Thema wird im Autolayout mit dem Leitfaden für Xamarin iOS-Designer ausführlicher behandelt.
Automatische Größenanpassung
Wenn ein Benutzer die Größe eines Fensters ändert, z. B. wenn das Gerät gedreht wird und sich die Ausrichtung ändert, ändert das System automatisch die Größe der Ansichten innerhalb dieses Fensters entsprechend ihren Regeln für die automatische Größenanpassung. Diese Regeln können in C# mithilfe der AutoresizingMask Eigenschaft des UIView Oder im Eigenschaftenpad des iOS-Designers festgelegt werden, wie unten dargestellt:
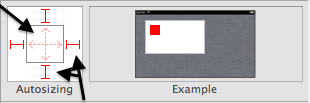
Wenn ein Steuerelement ausgewählt wird, können Sie die Position und Abmessungen des Steuerelements manuell angeben sowie das Verhalten für die automatische Größenanpassung auswählen. Wie im folgenden Screenshot dargestellt, können wir die Federn und Federn im Autoisierungssteuerelement verwenden, um die Beziehung der ausgewählten Ansicht zum übergeordneten Element der Ansicht zu definieren:
Durch das Anpassen einer Feder wird die Größe der Ansicht basierend auf der Breite oder Höhe der übergeordneten Ansicht geändert. Durch das Anpassen eines Struts wird die Ansicht Standard konstanten Abstand zwischen sich selbst und der übergeordneten Ansicht an diesem bestimmten Rand beibehalten.
Diese Einstellungen können auch im Code festgelegt werden:
textfield1.Frame = new RectangleF(15, 277, 79, 27);
textfield1.AutoresizingMask = UIViewAutoresizing.FlexibleRightMargin | UIViewAutoresizing.FlexibleBottomMargin;
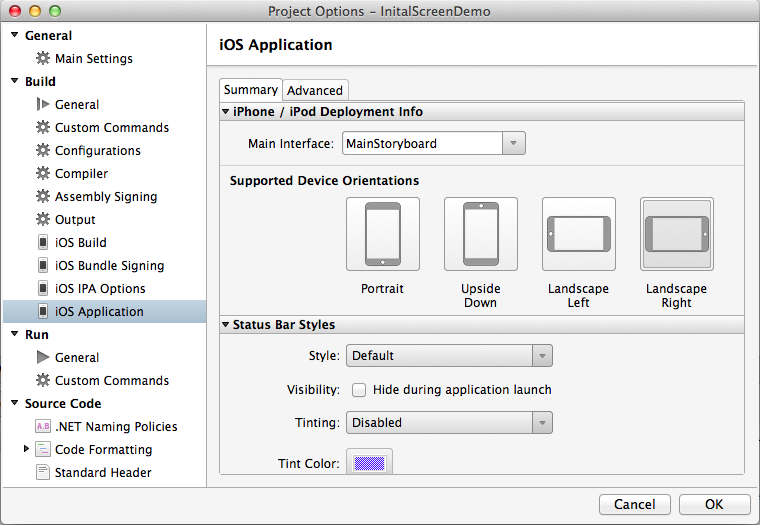
Um die Einstellungen für die automatische Größenanpassung zu testen, aktivieren Sie verschiedene unterstützte Geräteausrichtungen in den Optionen des Projekts:
Im CodeBehind können wir den folgenden Code verwenden, wodurch die größe der beiden Textsteuerelemente horizontal geändert wird:
textview1.AutoresizingMask = UIViewAutoresizing.FlexibleWidth;
textfield1.AutoresizingMask = UIViewAutoresizing.FlexibleWidth;
imageview1.AutoresizingMask = UIViewAutoresizing.FlexibleTopMargin | UIViewAutoresizing.FlexibleLeftMargin;
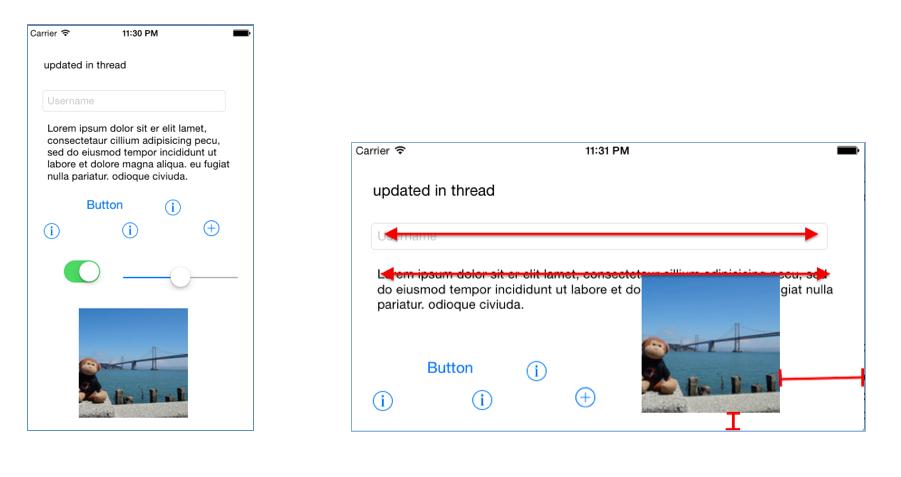
Wir können die Steuerelemente auch mithilfe des Designers anpassen. Wenn Sie die unten dargestellten Struts auswählen, bleibt das Bild rechtsbündig, ohne am unteren Rand der Ansicht abgeschnitten zu werden:
Diese Screenshots zeigen, wie sich die Größe der Steuerelemente ändern oder sich neu positionieren, wenn der Bildschirm gedreht wird:
Beachten Sie, dass sich die Textansicht und das Textfeld aufgrund der FlexibleWidth Einstellung auf die gleichen linken und rechten Seitenränder erstrecken. Das Bild hat den oberen und linken Rand flexibel, was bedeutet, dass es die unteren und rechten Seitenränder behält – das Bild wird beim Drehen des Bildschirms angezeigt. Komplexe Layouts erfordern in der Regel eine Kombination dieser Einstellungen für jedes sichtbare Steuerelement, um die Benutzeroberfläche konsistent zu halten und zu verhindern, dass Steuerelemente sich überlappen, wenn sich die Grenzen der Ansicht ändern (aufgrund einer Drehung oder eines anderen Größenänderungsereignisses).