Erstellen einer Xamarin.iOS-Anwendung mithilfe der Reflection-API
Der MT. Mit der D Reflection-API können Klassen mit Attributen versehen werden, die MT aufweisen. D verwendet zum automatischen Erstellen von Bildschirmen. Die Spiegelungs-API stellt eine Bindung zwischen diesen Klassen und dem, was auf dem Bildschirm angezeigt wird, bereit. Obwohl diese API nicht das fein abgestimmte Steuerelement bereitstellt, das die Element-API ausführt, reduziert sie die Komplexität, indem sie die Elementhierarchie basierend auf der Klassendeko automatisch aufbaut.
Einrichten von MT. D
MT. D wird mit Xamarin.iOS verteilt. Zum Verwenden klicken Sie mit der rechten Maustaste auf den Knoten "Verweise" eines Xamarin.iOS-Projekts in Visual Studio 2017 oder Visual Studio für Mac, und fügen Sie einen Verweis auf die MonoTouch.Dialog-1-Assembly hinzu. Fügen Sie using MonoTouch.Dialog dann nach Bedarf Anweisungen in Ihrem Quellcode hinzu.
Erste Schritte mit der Reflection-API
Die Verwendung der Spiegelungs-API ist so einfach wie:
- Erstellen einer Klasse, die mit MT ausgestattet ist. D-Attribute.
- Erstellen einer
BindingContextInstanz, übergeben Sie sie an eine Instanz der obigen Klasse. - Erstellen eines
DialogViewController, übergeben sie dieBindingContext’sRootElement.
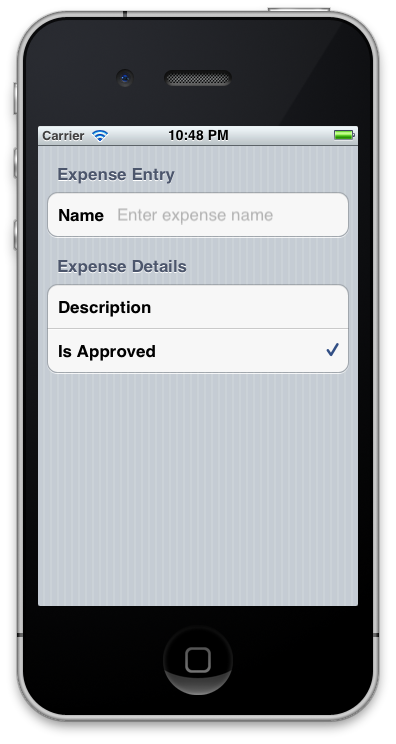
Sehen wir uns ein Beispiel an, um zu veranschaulichen, wie die Reflection-API verwendet wird. In diesem Beispiel erstellen wir wie unten gezeigt einen einfachen Dateneingabebildschirm:
Erstellen einer Klasse mit MT. D-Attribute
Als Erstes müssen wir die Reflection-API verwenden, eine Klasse, die mit Attributen versehen ist. Diese Attribute werden von MT verwendet. D intern zum Erstellen von Objekten aus der Element-API. Betrachten Sie beispielsweise die folgende Klassendefinition:
public class Expense
{
[Section("Expense Entry")]
[Entry("Enter expense name")]
public string Name;
[Section("Expense Details")]
[Caption("Description")]
[Entry]
public string Details;
[Checkbox]
public bool IsApproved = true;
}
Dies SectionAttribute führt zu Abschnitten der UITableView Erstellung, wobei das Zeichenfolgenargument verwendet wird, um die Kopfzeile des Abschnitts aufzufüllen. Sobald ein Abschnitt deklariert wurde, wird jedes folgende Feld in diesen Abschnitt eingeschlossen, bis ein anderer Abschnitt deklariert wird.
Der Typ des für das Feld erstellten Benutzeroberflächenelements hängt vom Typ des Felds und vom MT ab. D-Attribut, das es schmückt.
Das Feld ist z. B Name . ein string Feld, und es ist mit einem EntryAttributeversehen. Dies führt dazu, dass der Tabelle eine Zeile mit einem Texteingabefeld und der angegebenen Beschriftung hinzugefügt wird. Ebenso ist das IsApproved Feld ein bool mit einem CheckboxAttribute, was zu einer Tabellenzeile mit einem Kontrollkästchen auf der rechten Seite der Tabellenzelle führt. MT. D verwendet den Feldnamen, der automatisch ein Leerzeichen hinzufügt, um die Beschriftung in diesem Fall zu erstellen, da er nicht in einem Attribut angegeben ist.
Hinzufügen von BindingContext
Um die Expense Klasse zu verwenden, müssen wir eine BindingContext. A BindingContext ist eine Klasse, die die Daten aus der attributten Klasse bindet, um die Hierarchie von Elementen zu erstellen. Zum Erstellen einer Instanz instanziieren wir sie einfach und übergeben eine Instanz der attributierter Klasse an den Konstruktor.
Wenn Sie beispielsweise eine Benutzeroberfläche hinzufügen möchten, die wir mithilfe des Attributs in der Expense Klasse deklariert haben, fügen Sie den folgenden Code in die FinishedLaunching Methode der :AppDelegate
var expense = new Expense ();
var bctx = new BindingContext (null, expense, "Create a task");
Dann müssen wir nur noch tun, um die Benutzeroberfläche zu erstellen, der DialogViewController sie hinzugefügt BindingContext und als Fenster RootViewController festgelegt wird, wie unten dargestellt:
UIWindow window;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
var expense = new Expense ();
var bctx = new BindingContext (null, expense, "Create a task");
var dvc = new DialogViewController (bctx.Root);
window.RootViewController = dvc;
window.MakeKeyAndVisible ();
return true;
}
Wenn Sie die Anwendung ausführen, wird nun der oben gezeigte Bildschirm angezeigt.
Hinzufügen eines UINavigationController
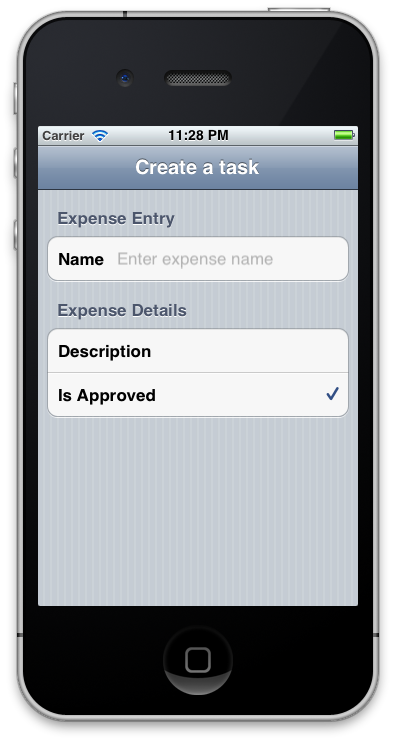
Beachten Sie jedoch, dass der Titel "Aufgabe erstellen", den wir an die BindingContext Aufgabe übergeben haben, nicht angezeigt wird. Dies liegt daran, dass dies DialogViewController nicht Teil eines UINavigatonController. Ändern wir den Code, um ein UINavigationController Fenster als Fenster hinzuzufügen, und fügen Sie den DialogViewController Stamm des UINavigationController unten gezeigten Beispiels RootViewController, hinzu:
nav = new UINavigationController(dvc);
window.RootViewController = nav;
Wenn wir die Anwendung jetzt ausführen, wird der Titel in der UINavigationController’s Navigationsleiste angezeigt, wie der folgende Screenshot zeigt:
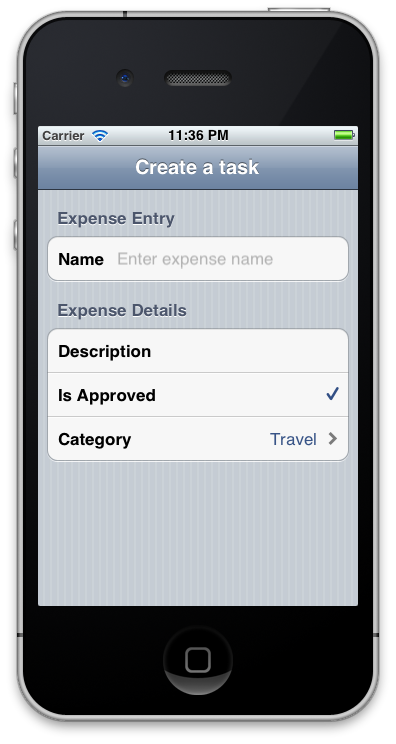
Durch die Einbeziehung eines UINavigationController, können wir jetzt andere Features von MT nutzen. D für die Navigation erforderlich ist. Beispielsweise können wir der Expense Klasse eine Enumeration hinzufügen, um die Kategorie für die Spesenkosten und MT zu definieren. D erstellt automatisch einen Auswahlbildschirm. Um dies zu veranschaulichen, ändern Sie die Expense Klasse wie folgt, um ein ExpenseCategory Feld einzuschließen:
public enum Category
{
Travel,
Lodging,
Books
}
public class Expense
{
…
[Caption("Category")]
public Category ExpenseCategory;
}
Wenn Sie die Anwendung ausführen, wird nun eine neue Zeile in der Tabelle für die Kategorie wie gezeigt angezeigt:
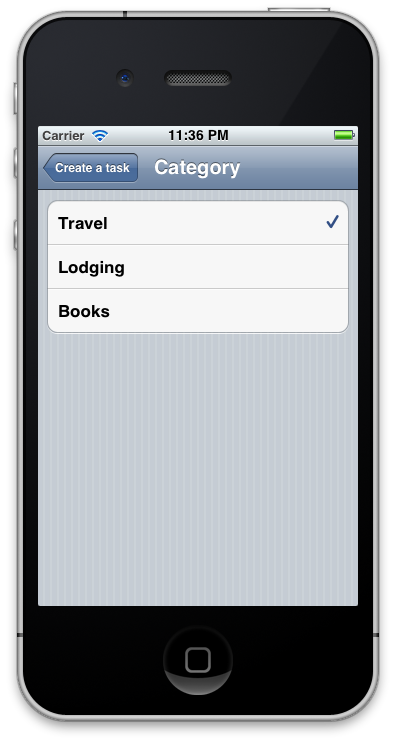
Wenn Sie die Zeile auswählen, navigiert die Anwendung zu einem neuen Bildschirm mit Zeilen, die der Enumeration entsprechen, wie unten dargestellt:
Zusammenfassung
In diesem Artikel wurde eine exemplarische Vorgehensweise der Reflection-API vorgestellt. Wir haben gezeigt, wie Sie einer Klasse Attribute hinzufügen, um zu steuern, was angezeigt wird. Darüber hinaus wurde erläutert, wie BindingContext Daten aus einer Klasse an die erstellte Elementhierarchie gebunden werden, sowie wie MT verwendet wird. D mit einem UINavigationController.