Schnelle Interaktionstechniken für watchOS 3 in Xamarin
In diesem Artikel werden die schnellen Interaktionstechniken behandelt, die Apple in watchOS 3 hinzugefügt hat und wie sie in Xamarin.iOS für Apple Watch implementiert werden.
Die Bereitstellung schneller Benutzerinteraktionen ist für die Erstellung überzeugender Apple Watch-Apps und Komplikationen unerlässlich. Neu bei watchOS 3, Apple hat Unterstützung für Gestenerkennungen, Zugriff auf die digitale Krone und neue Benutzerbenachrichtigungs- und Navigationstechniken hinzugefügt. Dies ermöglicht es dem Entwickler zusammen mit der zusätzlichen Unterstützung für SceneKit und SpriteKit, auf einfache Weise umfassende, auf einen Blick blickbare Schnittstellen zu erstellen, die sowohl schnell als auch reaktionsfähig sind.
Was sind schnelle Interaktionen?
Für Einen Entwickler, der zum Erstellen von Anwendungen für iOS oder macOS verwendet wird (wobei die Zeitspanne, die ein Benutzer mit der App verbringt, in Minuten oder Stunden gemessen wird), kann das Entwerfen einer erfolgreichen App für die Apple Watch eine Herausforderung sein und erfordert einen anderen Ansatz.
In WatchOS möchte der Benutzer in der Regel sein Handgelenk erhöhen, schnell mit einer App interagieren (in der Regel für ein paar Sekunden), dann sein Handgelenk ablegen und den Vorgang fortsetzen, was er getan hat.
Im Folgenden sind einige Beispiele für typische schnelle Interaktionen auf der Apple Watch aufgeführt:
- Starten eines Timers.
- Das Wetter wird überprüft.
- Markieren eines Elements aus einer Aufgabenliste
Um diese Ziele zu erreichen, muss eine App auf der Apple Watch folgendes sein:
- Auffindbar – Das bedeutet, dass der Benutzer mit einem schnellen Blick in der Lage sein sollte, die benötigten Informationen zu erhalten.
- Handlungsfähig – Das bedeutet, dass Benutzer in der Lage sein sollten, schnelle, gut informierte Entscheidungen zu treffen.
- Reaktionsfähig – Das bedeutet, dass der Benutzer niemals warten sollte, die benötigten Informationen zu erhalten oder die gewünschte Aktion zu erreichen.
Länge der schnellen Interaktionen
Aufgrund der aufschaubaren Natur von Apple Watch-Apps schlägt Apple vor, dass die ideale Länge einer schnellen Interaktion zwei Sekunden oder weniger betragen sollte. Aufgrund dieses zwei sekundenlangen Grenzwerts muss der Entwickler viel Zeit verbringen, sowohl das Entwerfen als auch die Implementierung einer Apple Watch-App.
Neue WatchOS 3-Features und APIs
Apple hat mehrere neue Features und APIs zu WatchKit hinzugefügt, um den Entwickler beim Hinzufügen von schnellen Interaktionen zu ihren Apple Watch-Apps zu unterstützen:
- watchOS 3 bietet Zugriff auf neue Arten von Benutzereingaben wie:
- Gestikerkennungen
- Drehung der digitalen Krone
- watchOS 3 bietet neue Möglichkeiten zum Anzeigen und Aktualisieren von Informationen, z. B.:
- Erweiterte Tabellennavigation
- Unterstützung für das neue Benutzerbenachrichtigungsframework
- SpriteKit- und SceneKit-Integration
Durch die Implementierung dieser neuen Features kann der Entwickler sicherstellen, dass ihre watchOS 3-App auf einen Blick, aktionenable und reaktionsfähig ist.
Unterstützung der Gestenerkennung
Wenn der Entwickler Gestenerkennungen in iOS implementiert hat, sollten sie mit der Funktionsweise von Gestenerkennungen in WatchOS 3 vertraut sein. Zum Aktualisieren sind Gestenerkennungsobjekte Objekte, die Touchereignisse auf niedriger Ebene in erkennbare, vordefinierte Gesten analysieren.
watchOS 3 unterstützt die vier folgenden Gestenerkennungen:
- Diskrete Gestentypen:
- Wischgeste (
WKSwipeGestureRecognizer). - Die Tippgeste (
WKTapGestureRecognizer).
- Wischgeste (
- Fortlaufende Gestentypen:
- Die Verschiebungsgeste (
WKPanGestureRecognizer). - Die Geste für langes Drücken (
WKLongPressGestureRecognizer).
- Die Verschiebungsgeste (
Um eine der neuen Gestenerkennungen zu implementieren, ziehen Sie sie einfach auf eine Ansicht im Schnittstellen-Generator von Xcode, und konfigurieren Sie dessen Eigenschaften.
Reagieren Sie im Code auf die Aktion der Erkennung, um die vom Benutzer ausgelöste Geste zu behandeln. Auch hier geschieht dies auf die gleiche Weise wie bei iOS.
Diskrete Gestenzustände
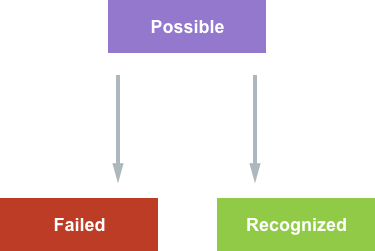
Bei diskreten Gesten wird die Aktion aufgerufen, wenn die Geste erkannt wird und ein Zustand (WKGestureRecognizerState) wie folgt zugewiesen wird:
Alle diskreten Gesten beginnen im Possible Zustand und wechseln in den Zustand oder Recognized in den Failed Zustand. Bei der Verwendung von diskreten Gesten behandelt der Entwickler im Allgemeinen nicht direkt mit dem Zustand. Stattdessen verlassen sie sich darauf, dass die Aktion aufgerufen wird, wenn die Geste nur erkannt wird.
Fortlaufende Gestenzustände
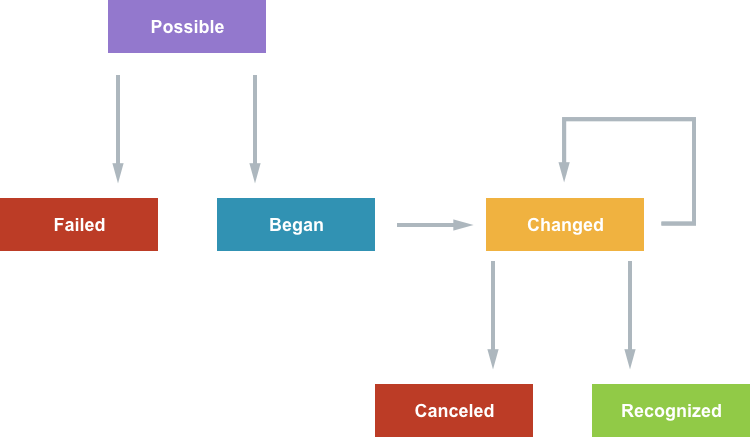
Kontinuierliche Gesten unterscheiden sich geringfügig von diskreten Gesten, bei denen die Aktion mehrmals aufgerufen wird, während die Geste erkannt wird:
Auch hier beginnen fortlaufende Gesten im Possible Zustand, aber sie werden über mehrere Updates ausgeführt. Hier muss der Entwickler den Zustand der Erkennung in Betracht ziehen und die Benutzeroberfläche der App während der Changed Phase aktualisieren, bis die Geste schließlich Recognized erfolgt.Canceled
Verwendung Tipps der Gestenerkennung
Apple schlägt Folgendes vor, wenn sie mit Gestenerkennungen in watchOS 3 arbeiten:
- Fügen Sie die Gestikerkennungen zu Gruppenelementen anstelle einzelner Steuerelemente hinzu. Da die Apple Watch eine kleinere physische Bildschirmgröße aufweist, sind Gruppenelemente tendenziell größer und einfacher, damit der Benutzer trifft. Außerdem können die Gestenerkennungen mit integrierten Gesten in Konflikt geraten, die sich bereits in den systemeigenen UI-Steuerelementen befinden.
- Legen Sie Abhängigkeitsbeziehungen im Storyboard der Watch-App fest.
- Einige Gesten haben Vorrang vor anderen Gestentypen, z. B.:
- Scrollen
- Toucheingabe erzwingen
Digitale Kronendrehung
Durch die Implementierung der Digital Crown-Unterstützung in ihren watchOS 3-Apps kann ein Entwickler eine höhere Navigationsgeschwindigkeit und präzisionsinteraktionen für ihre Benutzer bereitstellen.
Seit watchOS 2 kann die Apple Watch-App das WKInterfacePicker Objekt verwenden, um auf die digitale Krone zuzugreifen, indem eine Liste mit WKPickerItems und eine Auswahlformatvorlage (Liste, Gestapelt oder Imagesequenz) bereitgestellt wird. watchOS erlaubte dem Benutzer dann die Verwendung der Digitalen Krone, um ein Element aus der Liste auszuwählen.
Bei Verwendung eines WKInterfacePickerWatchKits werden die meisten Arbeiten von:
- Zeichnen der Liste und der einzelnen Schnittstellenelemente.
- Verarbeiten der Digital Crown-Ereignisse.
- Aufrufen einer Aktion, wenn ein Element ausgewählt ist.
Neu bei watchOS 3 hat der Entwickler jetzt direkten Zugriff auf die Digital Crown-Drehungsereignisse, mit denen sie eigene UI-Elemente erstellen können, die auf Drehwerte reagieren.
Der Zugang zur digitalen Krone wird durch die folgenden Elemente bereitgestellt:
WKCrownSequencer– Ermöglicht den Zugriff auf Drehungen pro Sekunde.WKCrownDelegate– Ermöglicht den Zugriff auf Rotationsdeltaereignisse.
Drehungen pro Sekunde
Der Zugriff auf die Drehungen pro Sekunde über die digitale Krone ist nützlich, wenn Sie mit physikbasierten Animationen arbeiten. Verwenden Sie die CrownSequencer Eigenschaft der WKInterfaceController Watch-Erweiterung, um auf die Drehungen pro Sekunde zuzugreifen. Zum Beispiel:
var rotationsPerSecond = CrownSequencer.RotationsPerSecond;
Rotationsdelta
Verwenden Sie die Rotationsdelta aus der digitalen Krone, um die Anzahl der Drehungen zu zählen. Verwenden Sie die CrownDidRotate Außerkraftsetzungsmethode der WKCrownDelegate Rotational Deltas, um auf die Rotational Deltas zuzugreifen. Zum Beispiel:
using System;
using WatchKit;
using Foundation;
namespace MonkeyWatch.MonkeySeeExtension
{
public class CrownDelegate : WKCrownDelegate
{
#region Computed Properties
public double AccumulatedRotations { get; set;}
#endregion
#region Constructors
public CrownDelegate ()
{
}
#endregion
#region Override Methods
public override void CrownDidRotate (WKCrownSequencer crownSequencer, double rotationalDelta)
{
base.CrownDidRotate (crownSequencer, rotationalDelta);
// Accumulate rotations
AccumulatedRotations += rotationalDelta;
}
#endregion
}
}
Hier Standard die App einen Akkumulator (AccumulatedRotations) auf, um die Anzahl der Drehungen zu bestimmen. Eine vollständige Drehung der digitalen Krone entspricht einem angesammelten Delta von 1.0 und einer halben Drehung wäre 0.5.
Apple hat es dem Entwickler überlassen, um zu bestimmen, wie die Drehungsanzahl der Vertraulichkeit von Änderungen am ui-Element entspricht, das aktualisiert wird.
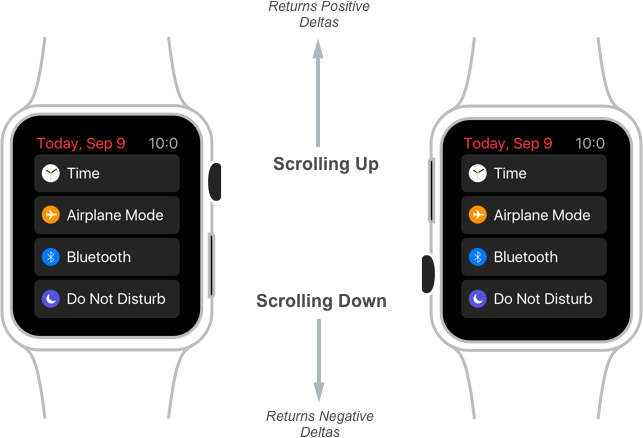
Das Zeichen (+/-) des Rotational Delta gibt die Richtung an, in der der Benutzer die digitale Krone dreht:
Wenn der Benutzer nach oben scrollt, gibt WatchKit positive Deltas zurück und wenn ein Bildlauf nach unten erfolgt, werden negative Deltas zurückgegeben, unabhängig davon, in welcher Ausrichtung der Benutzer die Uhr trägt.
Digitaler Kronenfokus
Genau wie alle anderen Schnittstellenelemente hat die Digital Crown das Konzept von Focus. Dieser Fokus kann von der Digital Crown auf andere Schnittstellenelemente verschoben werden, basierend auf der Interaktion des Benutzers mit der Uhr.
Beispielsweise könnte eines der folgenden Steuerelemente den Fokus der digitalen Krone stehlen:
- Picker
- Schieberegler
- Bildlaufcontroller
Es liegt an der Entwicklerin, zu bestimmen, wann ihr benutzerdefiniertes Schnittstellenelement der Fokus der Digital Crown sein muss. Apple schlägt vor, die neuen Gestenerkennungen zu verwenden, um den Fokus im benutzerdefinierten UI-Element zu erhalten.
Vertikales Paging
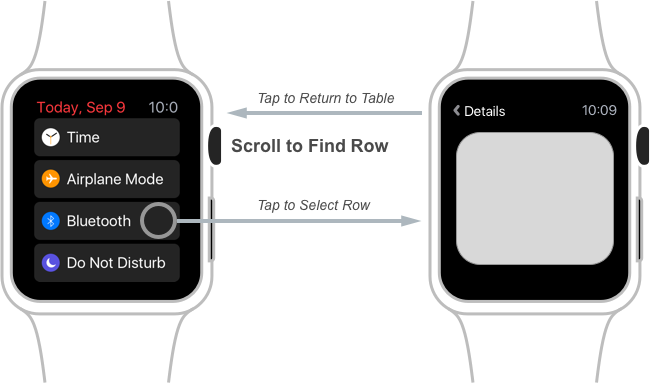
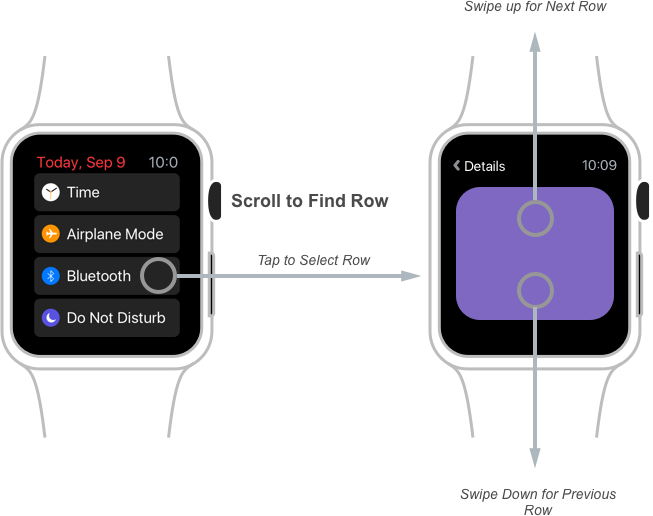
Die Standardmethode, wie ein Benutzer in einer WatchOS-App in einer Tabellenansicht navigiert, besteht darin, zum gewünschten Datenelement zu scrollen, auf eine bestimmte Zeile zu tippen, um die Detailansicht anzuzeigen, auf die Schaltfläche "Zurück" zu tippen, wenn die Details angezeigt werden, und den Vorgang für alle anderen Informationen wiederholen, die sie in der Tabelle interessieren:
Neu bei watchOS 3 kann der Entwickler vertikales Paging in seinen Tabellenansichtssteuerelementen aktivieren. Wenn dieses Feature aktiviert ist, kann der Benutzer nach einer Tabellenansichtszeile scrollen und auf die Zeile tippen, um seine Details wie zuvor anzuzeigen. Sie können nun jedoch nach oben wischen, um die nächste Zeile in der Tabelle oder nach unten auszuwählen, um die vorherige Zeile auszuwählen (oder die digitale Krone zu verwenden), ohne zuerst zur Tabellenansicht zurückzukehren:
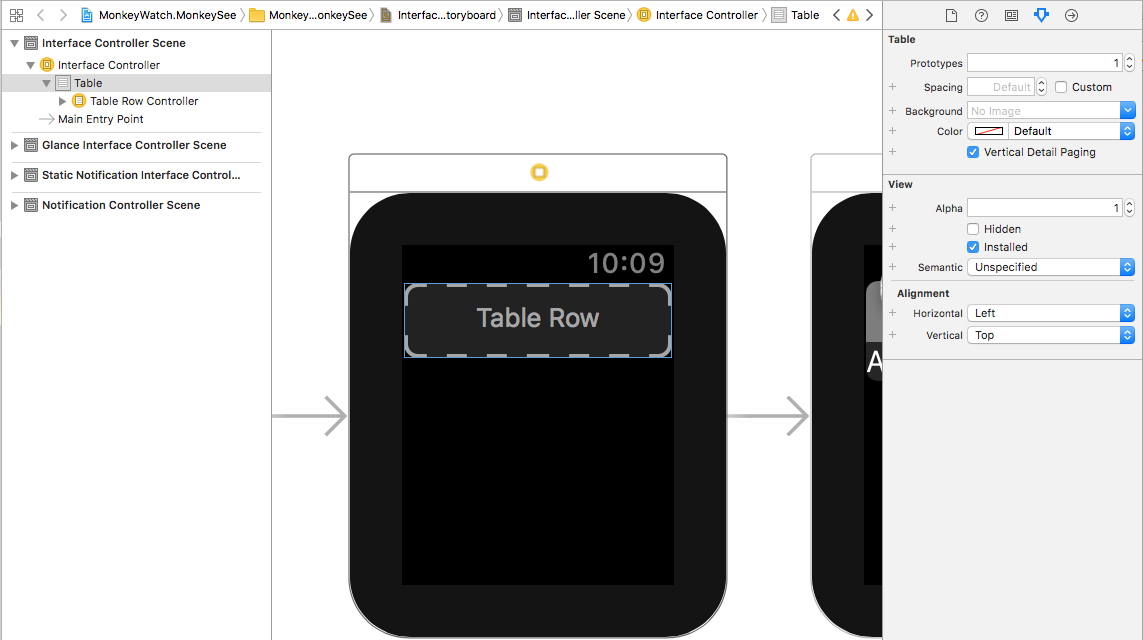
Um diesen Modus zu aktivieren, öffnen Sie das Storyboard der WatchOS-App in Xcode zum Bearbeiten, aktivieren Sie die Tabellenansicht, und aktivieren Sie das Kontrollkästchen "Vertikale Detail paging ":
Stellen Sie sicher, dass die Tabelle Segues verwendet, um die Detailansicht anzuzeigen und die Änderungen im Storyboard zu speichern und zu Visual Studio für Mac zur Synchronisierung zurückzukehren.
Der Entwickler kann die vertikale Paging programmgesteuert mit dem folgenden Code für eine Tabellenansicht an eine bestimmte Zeile binden:
// Segue into Vertical Paging and select the first row
MenuTable.PerformSegue (0);
Bei Verwendung von vertikalem Paging muss der Entwickler beachten, dass WatchKit automatisch das Vorabladen von Controllern verarbeitet und daher einige Controllerlebenszyklusmethoden aufgerufen werden können, bevor die Benutzeroberfläche tatsächlich sichtbar ist.
Verbesserungen an Benachrichtigungen
Benachrichtigungen sind die primäre Form der schnellen Interaktion, die ein Benutzer in der Regel unter WatchOS erlebt und seit der ersten Apple Watch und watchOS 1 verfügbar ist.
Eine typische Benachrichtigungsschnellinteraktion lautet wie folgt:
- Der Benutzer fühlt die Haptik der Benachrichtigung, wenn eine neue Benachrichtigung empfangen wird.
- Sie heben ihr Handgelenk, um die Short Look-Schnittstelle für die Benachrichtigung zu sehen.
- Wenn sie ihr Handgelenk weiterhin angehoben halten, wechselt WatchOS automatisch in die Long Look Notification-Schnittstelle.
Es gibt mehrere Möglichkeiten, wie ein Benutzer auf die Benachrichtigung reagieren kann:
- Bei einer gut definierten und präsentierten Benachrichtigung führt der Benutzer nichts aus und schließt einfach die Benachrichtigung.
- Sie können auch auf die Benachrichtigung tippen, um die watchOS-App zu starten.
- Bei einer Benachrichtigung, die benutzerdefinierte Aktionen unterstützt, kann der Benutzer eine der benutzerdefinierten Aktionen auswählen. Dies kann entweder sein:
- Vordergrundaktionen – Diese starten die App, um die Aktion auszuführen.
- Hintergrundaktionen – Wurden immer an das i Telefon in watchOS 2 weitergeleitet, können aber in watchOS 3 an die watchApp weitergeleitet werden.
Neu für watchOS 3:
- Benachrichtigungen verwenden eine ähnliche API auf allen Plattformen (iOS, watchOS, tvOS und macOS).
- Lokale Benachrichtigung kann auf der Apple Watch geplant werden.
- Hintergrundbenachrichtigung wird an die Erweiterung der App weitergeleitet, wenn sie auf der Apple Watch geplant wurden.
Planung und Übermittlung von Benachrichtigungen
Die Benachrichtigung des i Telefon des Benutzers wird an die Apple Watch weitergeleitet, wenn Folgendes auftritt:
- Der Bildschirm des i Telefon ist deaktiviert.
- Die Apple Watch wird getragen und wurde entsperrt.
In watchOS 3 können lokale Benachrichtigungen auf der Apple Watch geplant und nur auf der Uhr übermittelt werden. Es ist der Entwickler, eine entsprechende i Telefon Benachrichtigung zu planen, wenn sie von der App benötigt wird.
Durch Einschließen desselben Benachrichtigungsbezeichners sowohl in der Apple Watch als auch in der i Telefon-Version der Benachrichtigungen wird verhindert, dass doppelte Benachrichtigungen auf der Uhr angezeigt werden. Die Apple Watch-Version der Benachrichtigung hat Vorrang vor der i Telefon-Version.
Da watchOS 3 dasselbe UINotification API-Framework wie iOS 10 verwendet, finden Sie in unserer iOS 10-Dokumentation zum Benutzerbenachrichtigungsframework weitere Details.
Verwenden von SpriteKit und SceneKit
Neu bei watchOS 3 kann der Entwickler jetzt sowohl SpritKit- als auch SceneKit-Objekte im Benutzeroberfläche-Design ihrer App verwenden, um sowohl 2D- als auch 3D-Grafiken darzustellen.
Zur Unterstützung dieses Features wurden zwei neue Schnittstellenklassen hinzugefügt:
WKInterfaceSKScene– Zum Arbeiten mit SpriteKit 2D-Grafiken.WKInterfaceSCNScene- Zum Arbeiten mit SceneKit 3D-Grafiken.
Um diese Objekte zu verwenden, ziehen Sie sie einfach auf die Entwurfsoberfläche innerhalb des Storyboards der Watch-App im Schnittstellen-Generator von Xcode, und verwenden Sie den Attributes Inspector , um sie zu konfigurieren.
Ab diesem Zeitpunkt funktioniert das Arbeiten mit spriteKit- oder SceneKit-Szenen genauso wie innerhalb einer iOS-App. Die Überwachungs-App zeigt eine WKInterfaceSKScene , indem eine der Present Methoden aufgerufen wird. Legen Sie für SceneKit einfach die Scene Eigenschaft des WKInterfaceSCNScene Objekts fest.
Aktionen erfordernde Komplikationen
In watchOS 2 hat Apple Komplikationen für Drittanbieter-Apps eingeführt. In watchOS 3 hat Apple die Fähigkeiten erweitert, die ein Entwickler in eine WatchKit-Komplikation aufnehmen kann.
Darüber hinaus können mehr der integrierten Überwachungssichten jetzt Komplikationen und vorhandene Watch-Gesichter enthalten, die bereits unterstützte Komplikationen können jetzt noch mehr Komplikationen enthalten.
Neu ist auch die Möglichkeit, dass ein Benutzer schnell nach links oder rechts wischen kann, um durch alle Watch-Gesichter zu wechseln, die er auf seiner Apple Watch installiert hat. Mithilfe des neuen Katalogs auf der Begleit-i Telefon-App von Apple Watch kann der Benutzer neue Watch-Gesichter und alle darin enthaltenen Komplikationen hinzufügen und anpassen.
Aufgrund dieser neuen Features schlägt Apple vor, dass jede App auf Apple Watch auch mindestens eine Komplikation enthalten sollte und daher alle Native Apple Watch-App jetzt Komplikationen haben.
Komplikationen stellen die folgenden Features für eine App bereit:
- Sie sind sehr aufschaubar, da sie immer auf dem Uhrgesicht präsent sind.
- Komplikationen werden häufig von watchOS aktualisiert. Jede App, die eine Komplikation auf der aktuell angezeigten Überwachungsseite des Benutzers enthält, wird mindestens zweimal pro Stunde aktualisiert.
- Jede App mit einer Komplikation auf der aktuell angezeigten Überwachungsseite des Benutzers wird im Arbeitsspeicher gespeichert, wodurch die App schnell gestartet wird und die Reaktionsgeschwindigkeit der App verbessert wird.
- Komplikationen erleichtern dem Benutzer das Starten bestimmter Funktionen in einer watchOS-App.
Blickfähige Benachrichtigung
Die Benachrichtigung auf Apple Watch bietet eine großartige, anpassbare Möglichkeit, um den Benutzer schnell über Ereignisse oder neue Informationen wie eingehende Nachrichten zu informieren oder ein Ziel in einer Trainings-App zu erreichen.
Durch die Verwendung einer Benachrichtigung können dem Benutzer schnell wertvolle Informationen angezeigt werden. In vielen Situationen kann eine gut gestaltete Benachrichtigung die Notwendigkeit für den Benutzer entfernen, die App tatsächlich zu starten.
Neu bei watchOS 3, unterstützen jetzt alle Benachrichtigungen:
- SpriteKit
- SceneKit
- Inlinevideo
Erweiterte Benutzeroberfläche mit SpriteKit und SceneKit
In der Regel kann ein Entwickler sich die Benutzeroberfläche des Spiels vorstellen, wenn SpriteKit und SceneKit Erwähnung werden. Sowohl SpriteKit als auch SceneKit können jedoch hilfreich sein, um UIs ohne Spiele zu erstellen, die angepasste Layouts, Inhalte und Animationen enthalten, die in WatchKit nicht andernfalls nicht möglich sind.
Beispielsweise kann eine Benutzerbenachrichtigung aus einer Fotofreigabe-App SpriteKit verwenden, um eine umfassende Benutzererfahrung bereitzustellen, indem der Benutzer, der das Bild gepostet hat, zusammen mit einem tatsächlichen Bild und anderen angepassten Informationen, die die Benutzererfahrung bereichern.
Darüber hinaus können spriteKit und SceneKit mit standardmäßigen WatchKit-UI-Elementen im Benutzeroberfläche-Design der App gemischt werden.
Einfache Navigation
watchOS 3 bietet verschiedene Möglichkeiten, wie ein Entwickler die Navigation in ihren watchOS-Apps vereinfachen kann, z. B. die neuen Features für vertikale Paging, Gestikerkennungsunterstützung und digitale Kronendrehung .
Die Digital Crown ist einzigartig für die Apple Watch und kann auf viele verschiedene Arten verwendet werden, um die Navigation zu vereinfachen. Beispielsweise kann eine Zeitgeberanwendung die Digital Crown verwenden, um die verfügbaren Zeitgeberlängen zu beruben.
Benutzerdefinierte Gesten können dem Benutzer neue und einzigartige Möglichkeiten für die Interaktion mit einer Überwachungs-App darstellen und auch zur Vereinfachung der App-Navigation verwendet werden.
Apple schlägt vor, nach Möglichkeiten zu suchen, um alle neuen Features für schnelle Interaktion zu kombinieren, die in watchOS 3 hinzugefügt wurden, um umfangreiche, einfache und schnelle Verwendung von WatchOS-App-Schnittstellen zu präsentieren.
Fertigstellen der schnellen Interaktion
Eine gut gestaltete schnelle Interaktionserfahrung gibt dem Benutzer das Vertrauen, sein Handgelenk (und die Entschaltung mit der App) abzulegen, wenn er die aktuelle Interaktion abgeschlossen hat.
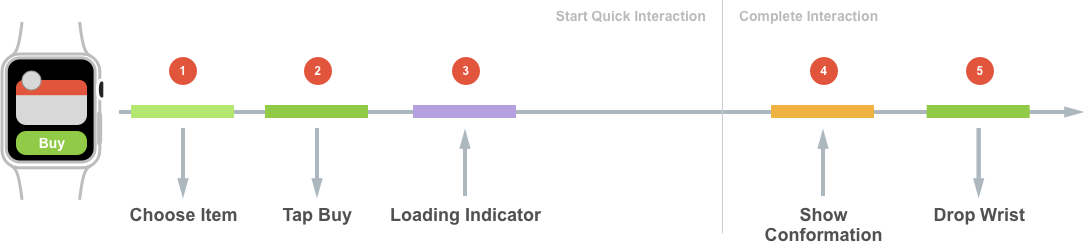
Wenn dies speziell zu einem Problem wird, führt die Überwachungs-App eine beliebige Art von Netzwerkverbindung durch oder teilen Sie Informationen mit ihrer Begleit-i Telefon-App. Dies kann häufig zu einem Warteindikator führen, während die Transaktion stattfindet, was bei einer schnellen Interaktion nicht wünschenswert ist. Betrachten Sie das folgende Beispiel:
- Der Benutzer wählt einen Artikel aus, der auf der Uhr gekauft werden soll.
- Sie tippen auf die Schaltfläche "Kaufen".
- Die App startet die Netzwerktransaktion und zeigt eine Ladeanzeige an.
- Einige Zeit später wird die Transaktion abgeschlossen, und die App zeigt eine Kaufkonformität an.
- Der Benutzer legt sein Handgelenk ab und löscht die App.
Ab dem Zeitpunkt, zu dem der Benutzer auf die Schaltfläche "Kaufen" tippt, bis die Transaktion abgeschlossen ist, hat er sein Handgelenk mit blicken auf eine Ladeanzeige. Um diese Situation zu lösen, schlägt Apple vor, dass der Entwickler dem Benutzer sofortiges Feedback geben sollte, anstatt eine Ladeanzeige anzuzeigen.
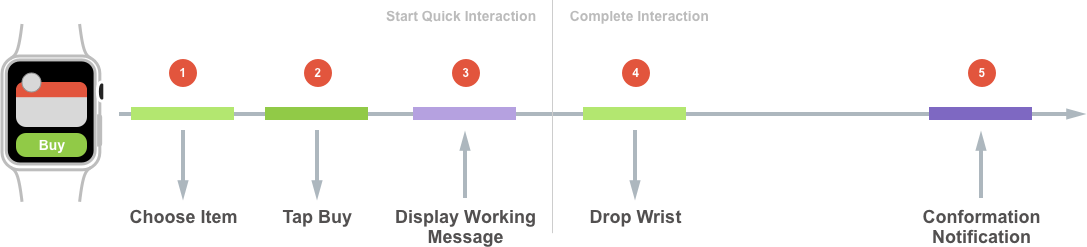
Sehen Sie sich mit dem vorgeschlagenen Apple-Modell die gleiche schnelle Interaktion erneut an:
- Der Benutzer wählt einen Artikel aus, der auf der Uhr gekauft werden soll.
- Sie tippen auf die Schaltfläche "Kaufen".
- Die App startet die Netzwerktransaktion und zeigt eine Meldung an, dass der Kauf erfolgreich gestartet wurde.
- Der Benutzer legt sein Handgelenk ab und löscht die App.
- Wenn die Transaktion einige Zeit später erfolgreich abgeschlossen wurde, zeigt die App eine lokale Benachrichtigung an, um den Benutzer über einen erfolgreichen Kauf zu informieren.
Dieses Mal, sobald der Benutzer auf die Schaltfläche "Kaufen" tippt, wird eine Meldung angezeigt, die besagt, dass der Kauf gestartet wurde, damit er sicher sein Handgelenk ablegen und die schnelle Interaktion an diesem Punkt beenden kann. Später werden sie über den Erfolg oder Misserfolg der Transaktion in einer Benutzerbenachrichtigung informiert. Auf diese Weise interagiert der Benutzer nur während der "aktiven" Phasen des Prozesses mit der App.
Für Apps, die Netzwerke ausführen, können sie einen Hintergrund NSURLSession verwenden, um die Netzwerkkommunikation mit einer Downloadaufgabe zu verarbeiten. Dadurch kann die App im Hintergrund aufwachen, um die heruntergeladenen Informationen zu verarbeiten. Verwenden Sie für Apps, die Hintergrundverarbeitung erfordern, eine Hintergrundaufgaben assertion, um die erforderliche Verarbeitung zu verarbeiten.
Design für schnelle Interaktion Tipps
Da die gewünschte Länge einer Schnellen Interaktion zwei Sekunden oder weniger beträgt, sollte sich der Entwickler auf das Design der Interaktionen der App von Anfang an konzentrieren. Finden Sie Bereiche, in denen diese Interaktionen vereinfacht werden können (mithilfe der oben dargestellten Technik), und verwenden Sie die neuen Features von watchOS 3, um die App schnell und reaktionsfähig zu machen.
Apple schlägt Folgendes vor:
- Konzentrieren Sie sich auf schnelle Interaktionen, indem Sie die am häufigsten verwendeten Features der App vorwärts bringen.
- Verwenden Sie Komplikationen und Benutzerbenachrichtigungen, um allgemeine Features und Funktionen anzuzeigen.
- Erstellen Sie umfassende, aufschaubare Benutzeroberfläche mit SceneKit und SpriteKit.
- Vereinfachen Sie nach Möglichkeit die Navigation innerhalb der App.
- Lassen Sie den Benutzer niemals warten, lassen Sie es ihnen möglich, ihr Handgelenk abzulegen und so schnell wie möglich mit der App zu disengieren.
Zusammenfassung
In diesem Artikel wurden die schnellen Interaktionstechniken behandelt, die Apple in watchOS 3 hinzugefügt hat und wie sie in Xamarin.iOS für Apple Watch implementiert werden.